Comment ajouter une barre latérale personnalisée à WordPress (sans codage)
Publié: 2022-02-14Vous cherchez un moyen simple d'ajouter une barre latérale personnalisée à votre site WordPress ?
Les barres latérales sont des espaces précieux que vous pouvez utiliser pour aider les lecteurs à naviguer sur votre site, à s'inscrire à votre newsletter, à suivre vos profils sur les réseaux sociaux, etc. Mais comment créez-vous une barre latérale adaptée à vos besoins de contenu ?
Cet article vous montrera comment ajouter une barre latérale à WordPress en utilisant 3 méthodes différentes.
Qu'est-ce qu'une barre latérale WordPress ?
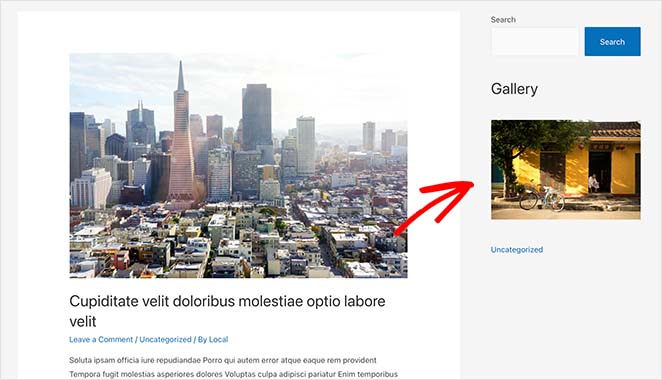
Une barre latérale WordPress est une colonne d'espace vertical qui se trouve à gauche ou à droite de votre zone de contenu principale. Il s'agit d'une zone widgetisée qui vous permet d'afficher du contenu en dehors de votre zone de contenu principale.
Même si votre zone de contenu principale changera sur chaque page, votre barre latérale restera en grande partie la même sur l'ensemble de votre site Web (sauf si vous créez plusieurs barres latérales).
Votre thème WordPress contrôle l'apparence de votre barre latérale par défaut. Donc, si vous l'utilisez dès la sortie de la boîte, votre thème contrôlera le placement de votre barre latérale, le nombre de barres latérales que vous pouvez utiliser à la fois et si vous avez réellement une barre latérale en premier lieu.
Votre barre latérale par défaut peut également contenir des widgets qui ne répondent pas aux besoins de votre entreprise. Si votre barre latérale par défaut ne répond pas à vos exigences, vous devrez peut-être créer une nouvelle barre latérale personnalisée.
À quoi pouvez-vous utiliser votre barre latérale WordPress ?
Vous pouvez ajouter presque n'importe quel contenu à votre barre latérale à l'aide des widgets WordPress. Voici quelques exemples:
- Navigation – Vous pouvez utiliser des widgets de menu de navigation pour aider les utilisateurs à trouver des pages pertinentes ou un menu pour filtrer les articles de votre blog par catégorie.
- Recherche – L'ajout d'un champ de recherche à votre barre latérale est un excellent moyen d'aider les utilisateurs à trouver rapidement ce qu'ils recherchent.
- Abonnement par e-mail – Ajoutez un formulaire d'inscription par e-mail à votre barre latérale pour collecter des adresses e-mail et développer votre liste.
- Contenu en vedette - Votre barre latérale est un endroit idéal pour présenter des messages uniques qui sont plus précieux pour les utilisateurs que d'autres.
- Médias sociaux - Vous pouvez facilement ajouter des boutons de suivi social et un widget de partage de médias sociaux pour augmenter vos abonnés et accroître la notoriété de la marque.
- Annonces – Votre barre latérale est un excellent endroit pour afficher des annonces si vous les utilisez pour générer des revenus.
- Appels à l'action (CTA) - Si vous avez un nouveau cours, produit ou offre en ligne, vous pouvez ajouter un CTA à votre barre latérale pour encourager les lecteurs à le consulter.
Comment ajouter une barre latérale à WordPress (sans code)
À présent, vous savez ce qu'est une barre latérale et comment c'est un moyen facile d'afficher un contenu précieux pour les visiteurs de votre site Web. Voyons maintenant comment ajouter une barre latérale à WordPress.
Nous partageons 3 méthodes différentes ci-dessous : en utilisant le personnalisateur WordPress, votre écran de widgets WordPress et un plugin de création de site Web. Mieux encore, aucune de ces méthodes ne nécessite l'utilisation de code.
- Méthode 1. Création de barres latérales personnalisées avec SeedProd
- Ajout de plusieurs barres latérales personnalisées à WordPress avec SeedProd
- Méthode 2. Utilisation de WordPress Customizer
- Méthode 3. Utilisation de l'écran WordPress Widgets
Méthode 1. Création de barres latérales personnalisées avec SeedProd
Voulez-vous créer une barre latérale personnalisée ou utiliser plusieurs barres latérales simultanément sur votre site WordPress ?
Pour cela, vous aurez besoin d'un plugin WordPress ou des connaissances nécessaires pour créer une nouvelle barre latérale à partir de zéro avec du code. Heureusement, vous pouvez facilement créer des barres latérales personnalisées pour WordPress avec un plugin puissant et léger : SeedProd.

SeedProd est le meilleur constructeur de sites Web WordPress par glisser-déposer. Vous pouvez l'utiliser pour créer des thèmes WordPress personnalisés et des mises en page sans code.
SeedProd utilise des modèles individuels pour créer toutes les parties de votre thème. L'un de ces modèles est la barre latérale, qui vous permet d'ajouter une barre latérale personnalisée à votre site en quelques clics.
Mieux encore, vous pouvez créer autant de barres latérales que vous le souhaitez avec SeedProd et les afficher sur des pages et des publications spécifiques de votre site Web.
Suivez donc les étapes ci-dessous pour ajouter une barre latérale à WordPress avec SeedProd.
Étape 1. Installez le créateur de site Web SeedProd
La première étape consiste à installer le plugin SeedProd Website Builder.
Remarque : Vous aurez besoin d'une licence SeedProd Pro ou Elite pour utiliser la fonction Theme Builder.
Vous pouvez suivre ce guide sur l'installation d'un plugin WordPress si vous avez besoin d'aide pour cette étape.
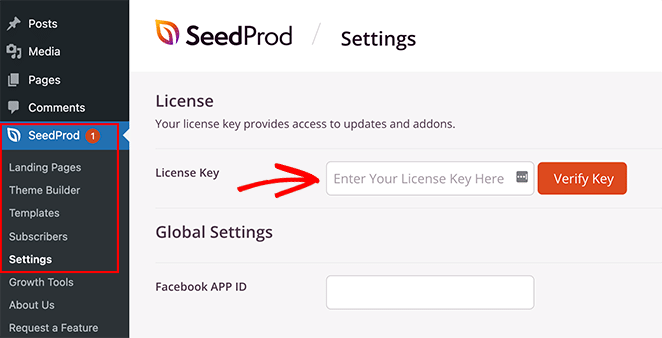
Après avoir installé et activé le fichier .zip du plugin, accédez à la page SeedProd ≫ Paramètres et entrez les détails de votre clé de licence. Vous pouvez trouver votre clé de licence sur le site Web de SeedProd dans le tableau de bord de votre compte.

Étape 2. Créez vos modèles de thème WordPress
Pour créer une barre latérale personnalisée avec SeedProd, vous devrez d'abord créer les différentes parties de votre thème. Ne vous inquiétez pas; c'est super facile à faire et ne nécessite pas de modifier directement les fichiers de modèle.
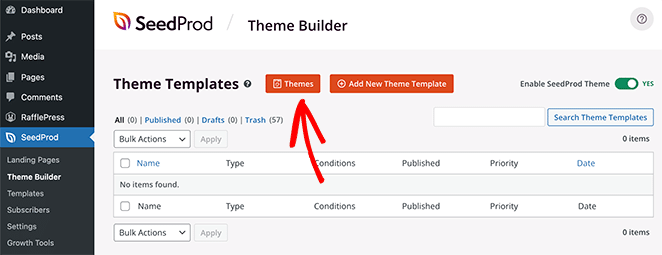
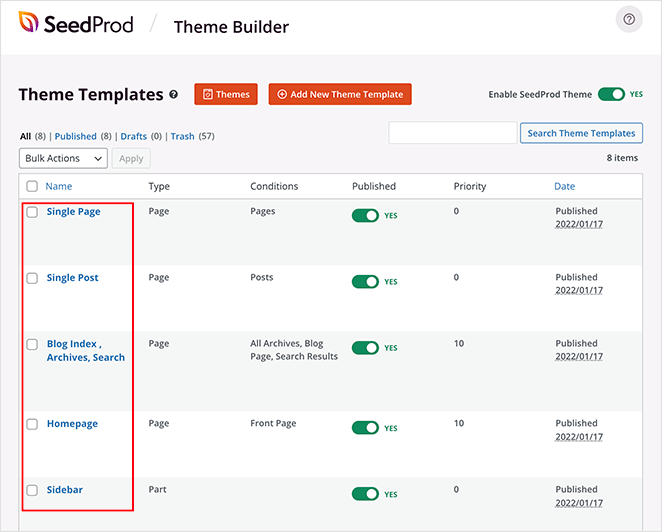
Tout d'abord, rendez-vous sur la page SeedProd » Theme Builder . Vous verrez une liste de modèles pour votre thème SeedProd actuel sur cette page.
Comme nous n'avons pas encore commencé, nous n'avons qu'un modèle CSS global.
Pour commencer, vous avez deux options.
- Utilisez l'un des thèmes SeedProd prêts à l'emploi comme point de départ
- Créer manuellement des modèles de thème à partir de zéro
Nous vous suggérons de commencer avec un modèle de thème prédéfini. Il permet à SeedProd de générer automatiquement tous les fichiers modèles, vous donnant une longueur d'avance dans l'édition des modèles selon vos besoins.

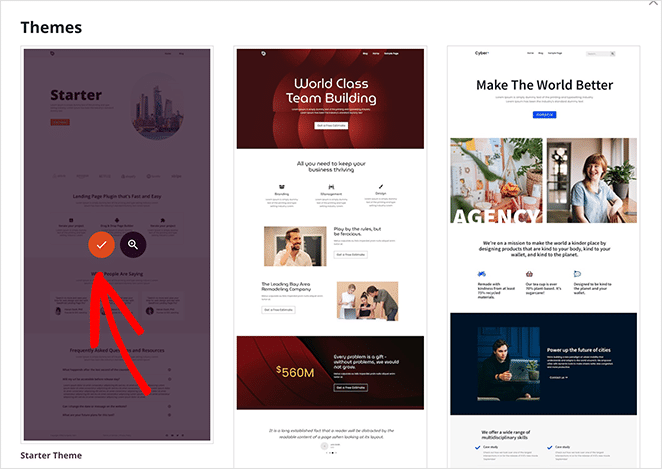
Pour choisir un modèle de thème, cliquez sur le bouton Thèmes et sélectionnez l'un des thèmes disponibles. Il existe différents thèmes pour différents sites Web, alors choisissez celui qui correspond le mieux à vos besoins.

Après avoir choisi un thème, SeedProd créera automatiquement tous les modèles de thème pour vous. Par conséquent, vous pouvez désormais modifier chaque modèle individuellement dans l'éditeur visuel par glisser-déposer.

Étape 3. Personnalisez votre barre latérale WordPress
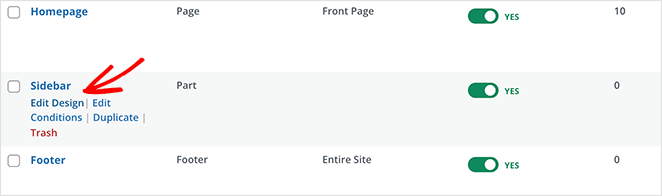
Pour personnaliser votre barre latérale avec SeedProd, recherchez le modèle de barre latérale et cliquez sur le lien Modifier le design .

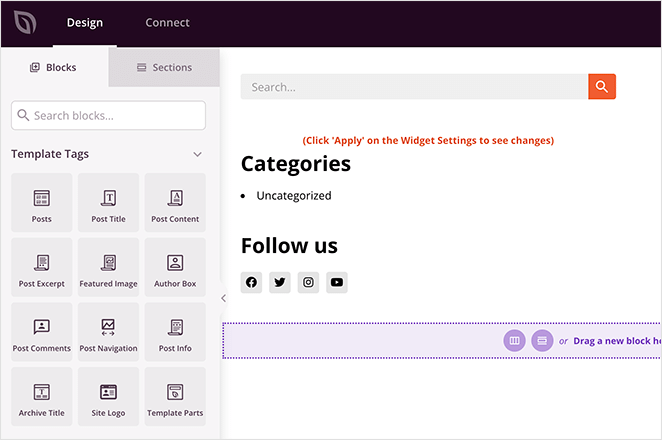
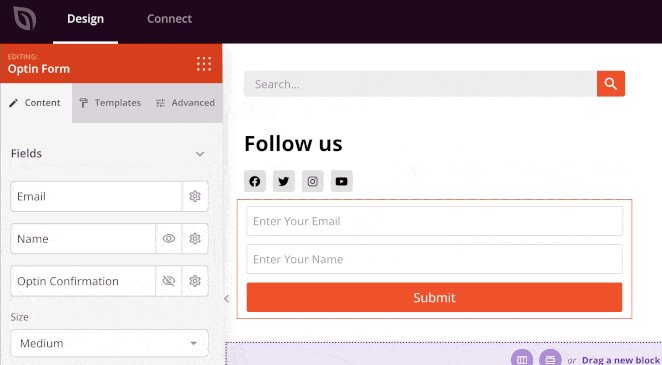
Cela lancera votre barre latérale dans le générateur de glisser-déposer de SeedProd. Vous verrez un aperçu en direct de votre modèle de barre latérale dans la colonne de droite avec un panneau d'édition dans la colonne de gauche.

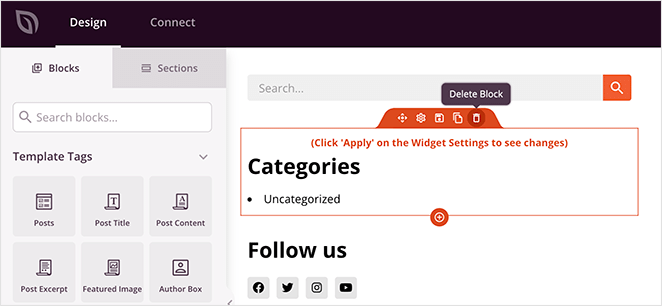
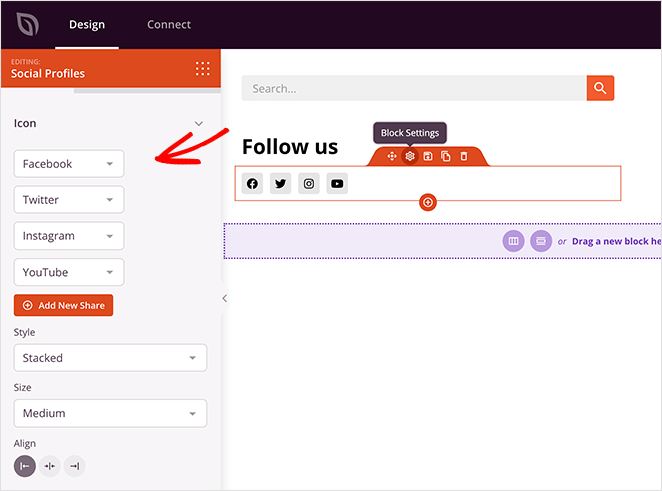
Changer un élément dans votre barre latérale est aussi simple que de pointer et de cliquer. Par exemple, vous pouvez cliquer sur l'icône de la corbeille pour supprimer des blocs.

Ou vous pouvez cliquer sur n'importe quel bloc pour voir ses paramètres dans le panneau de gauche.

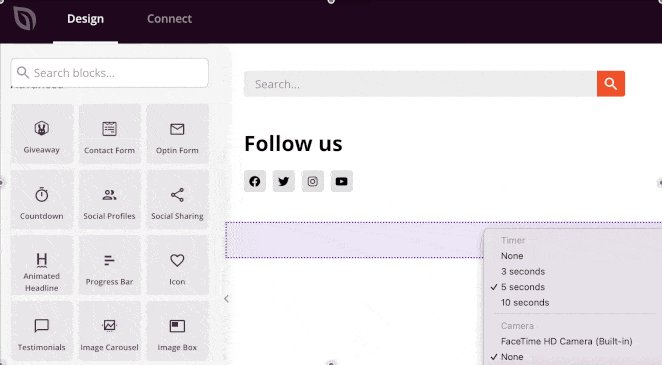
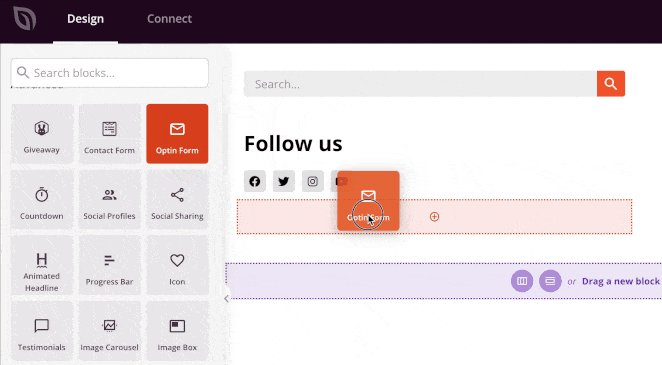
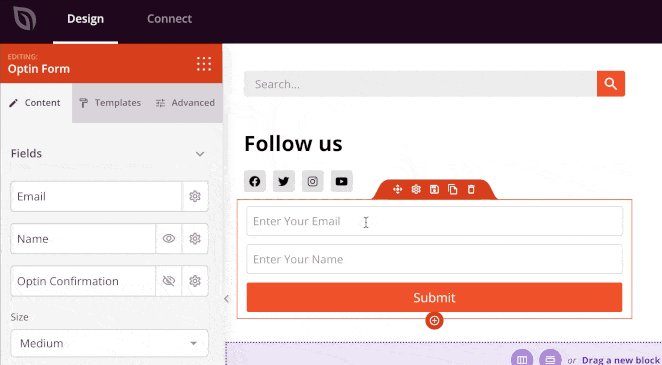
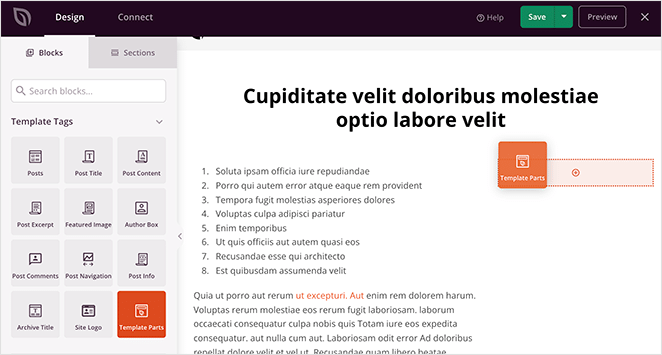
Vous pouvez ajouter une grande variété de contenu à votre barre latérale en utilisant les blocs thématiques de SeedProd. Faites simplement glisser un bloc depuis la gauche et déposez-le en place sur votre barre latérale.

Certains des blocs parmi lesquels vous pouvez choisir incluent :
- Balises de modèle - Blocs qui vous permettent d'ajouter du contenu dynamique à partir de WordPress, comme des articles de blog, des commentaires, des images en vedette, etc. C'est un excellent moyen de créer une barre latérale dynamique.
- Blocs standard – Ce sont des éléments de conception Web populaires que la plupart des sites Web utilisent, comme des images, des boutons, du texte et des vidéos.
- Blocs avancés - Fonctionnalités avancées de génération de prospects telles que les formulaires de contact, les profils sociaux, les boutons de partage, les formulaires optin, Google Maps, etc.
- WooCommerce – Si vous gérez une boutique en ligne, vous pouvez utiliser les blocs WooCommerce pour afficher les produits populaires, les paniers d'achat et d'autres fonctionnalités de la boutique dans votre barre latérale.
En plus d'ajouter du contenu à votre barre latérale, SeedProd vous permet également de personnaliser ses couleurs, ses polices, son espacement, ses bordures et bien plus encore.
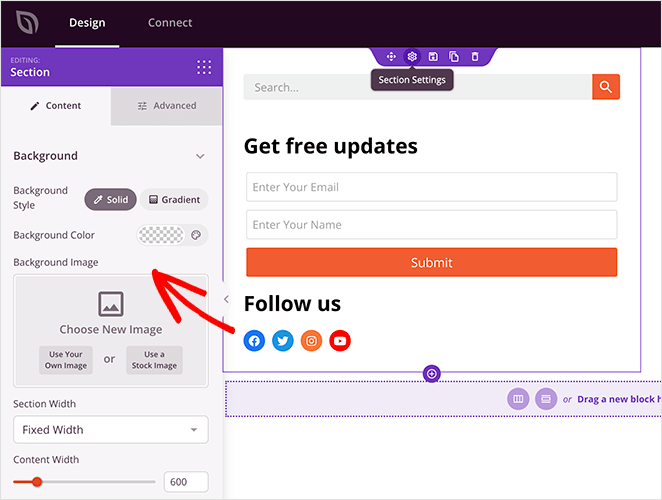
Par exemple, si vous cliquez sur l'icône des paramètres d'une section, vous pouvez voir des options pour modifier la couleur d'arrière-plan, télécharger une image d'arrière-plan et modifier la largeur. Ensuite, il y a plus de paramètres dans l'onglet Avancé qui vous permettent de contrôler les bordures, l'espacement, etc.

Lorsque vous êtes satisfait de votre nouvelle barre latérale, cliquez sur le bouton vert Enregistrer dans le coin supérieur droit de votre écran.
Répétez maintenant ce processus pour les autres modèles de votre thème, notamment :
- Une seule page
- Message unique
- Index du blog/Archives
- Page d'accueil
- Entête
- Bas de page
En conséquence, vous pouvez créer un thème WordPress personnalisé qui répond à tous les besoins de votre entreprise.

Étape 4. Publiez votre barre latérale personnalisée sur WordPress
Lorsque vous êtes satisfait de votre barre latérale WordPress personnalisée, la dernière étape consiste à l'activer sur votre site WordPress.
Dans SeedProd, vous pouvez appliquer votre barre latérale WordPress personnalisée avec un simple commutateur.
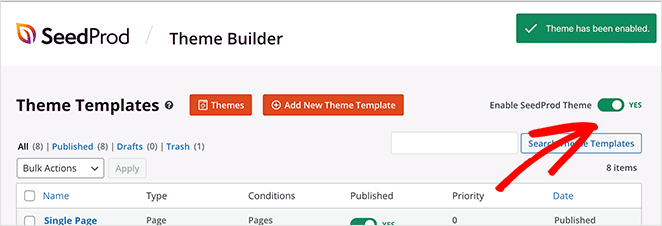
Allez simplement sur la page SeedProd » Theme Builder et basculez le commutateur à côté de l'option « Activer le thème SeedProd » sur « Oui ».

SeedProd remplacera désormais votre conception existante par le nouveau thème et la barre latérale WordPress.
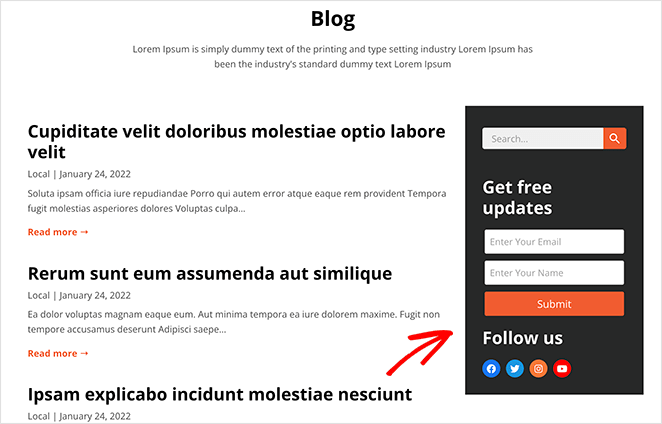
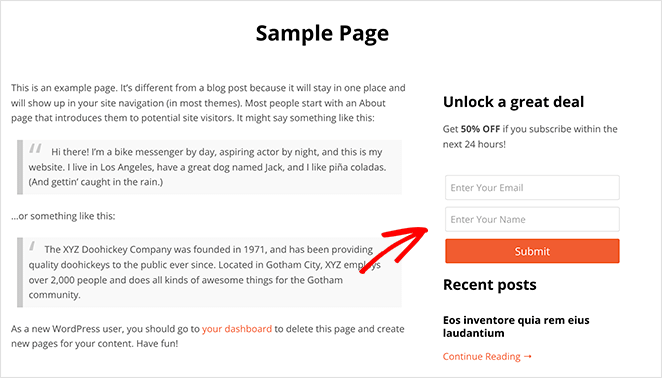
Vous pouvez maintenant visiter votre site Web pour voir votre barre latérale WordPress personnalisée en action.

Ajout de plusieurs barres latérales personnalisées à WordPress avec SeedProd
Maintenant que vous avez une barre latérale personnalisée, vous pouvez modifier le design à tout moment. Mais que se passe-t-il si vous voulez plus d'une barre latérale et souhaitez l'afficher sur différentes sections de votre site Web ?
Par exemple, vous pouvez créer une barre latérale pour des pages différentes de la barre latérale de votre blog. Vous pouvez le faire en utilisant les pièces du modèle global de SeedProd.
Voici la partie 13 de notre didacticiel de création de thème qui vous montre comment fonctionnent les parties globales :
Alternativement, vous pouvez suivre les instructions écrites ci-dessous.
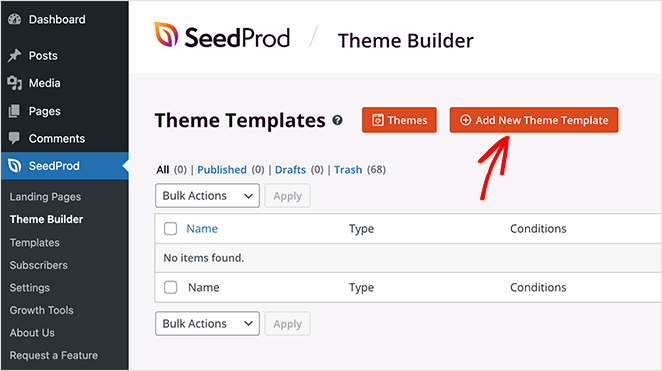
Tout d'abord, allez sur la page SeedProd » Theme Builder et cliquez sur le bouton Ajouter un nouveau modèle de thème .

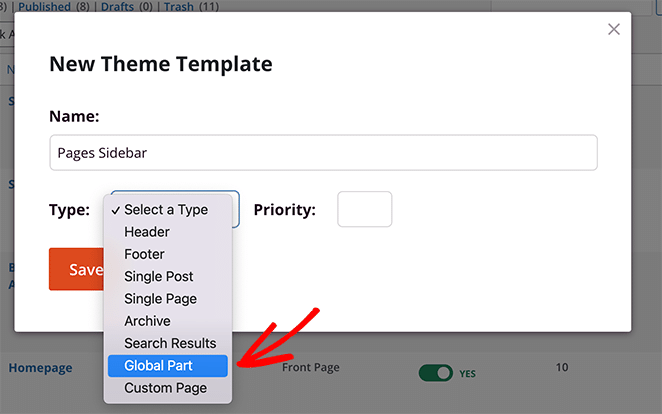
À partir de là, choisissez l'option Pièce globale et cliquez sur Enregistrer .

Vous pouvez maintenant créer votre barre latérale personnalisée comme vous l'avez fait à l'étape précédente.
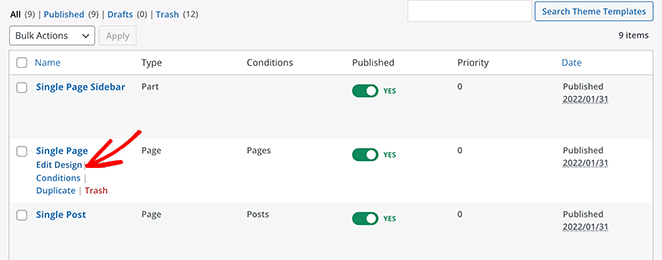
Après avoir créé votre nouvelle barre latérale, ouvrez le modèle de page unique dans l'éditeur glisser-déposer de SeedProd.

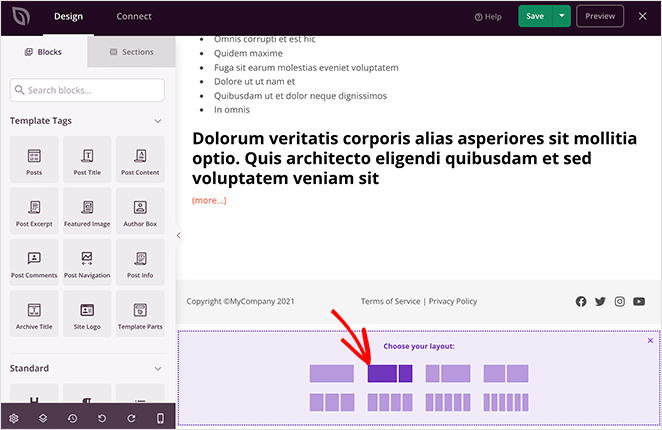
Pour faire de la place pour votre barre latérale, vous devrez remplacer la mise en page existante par une section à 2 colonnes.

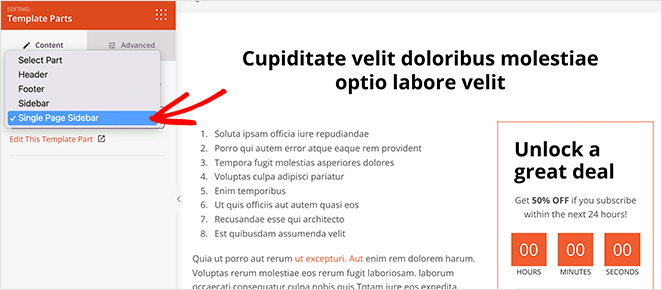
Ensuite, faites glisser le bloc Template Part dans la deuxième colonne de votre nouvelle section.

À partir de là, vous pouvez choisir la nouvelle barre latérale que vous avez créée dans le menu déroulant.

Cliquez sur Enregistrer pour enregistrer vos modifications, puis lorsque vous naviguez vers une page, elle affichera automatiquement votre nouvelle barre latérale personnalisée, tandis que vos articles de blog afficheront votre première barre latérale.

Méthode 2. Utilisation de WordPress Customizer
Le personnalisateur WordPress intégré facilite l'ajout d'une barre latérale personnalisée à votre site WordPress. Le personnalisateur utilise vos paramètres de thème WordPress par défaut pour contrôler la disposition, le contenu et le placement de votre barre latérale.
Pour utiliser cette méthode, vous aurez besoin d'un thème WordPress qui inclut des zones de widgets de barre latérale. Si vous n'avez pas encore de thème, voici les thèmes WordPress les plus populaires pour les petites entreprises.
Pour ce guide, nous utilisons le thème Astra WordPress.
Étape 1 : Ajoutez la mise en page de votre barre latérale WordPress
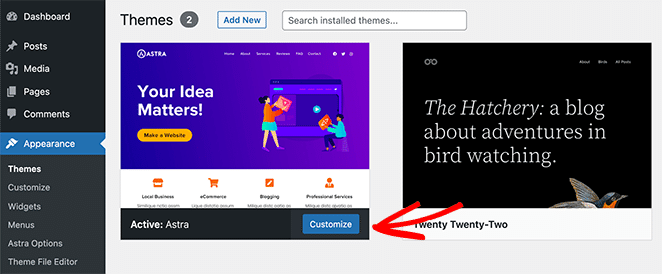
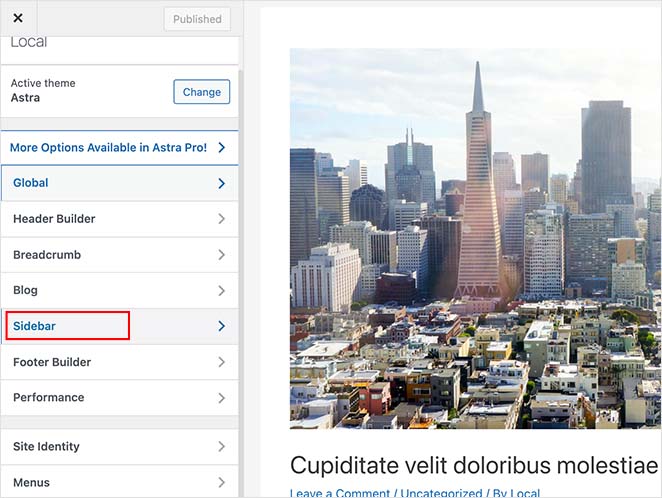
Après avoir installé votre thème, allez dans Apparence ≫ Thèmes et cliquez sur le bouton bleu Personnaliser .

Cela vous mènera à la page WordPress Customizer, où vous pourrez modifier la mise en page et la conception de votre thème. Les paramètres que vous voyez sur cette page varient selon les thèmes, mais nous vous montrerons comment ajouter une barre latérale à l'aide du thème Astra, afin que vous ayez une idée de ce qu'il faut faire.
Regardez le panneau de gauche à l'intérieur du personnalisateur et trouvez l'en-tête "Sidebar". Cliquez sur cet en-tête pour ouvrir les options de personnalisation de votre barre latérale.

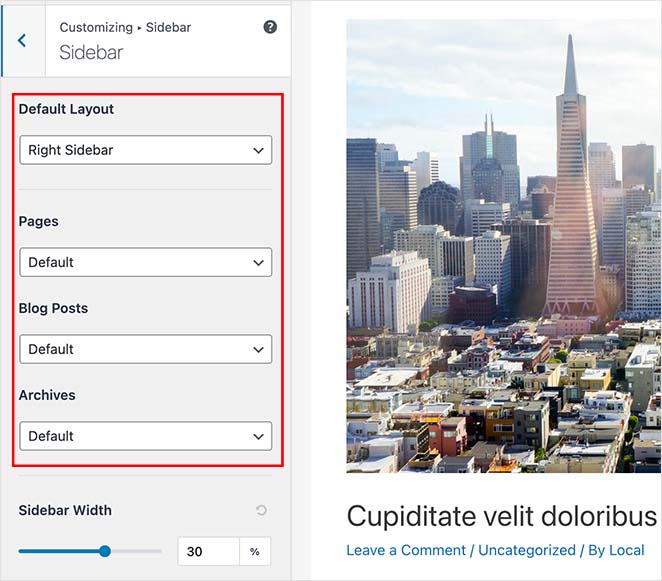
Sur l'écran suivant, vous pouvez choisir parmi les options de la barre latérale suivantes :
- Disposition par défaut - Pas de barre latérale, barre latérale droite ou barre latérale gauche.
- Pages – Où afficher la barre latérale sur des pages individuelles.
- Messages – Où afficher votre barre latérale sur des messages uniques.
- Archives – À quoi ressemble votre barre latérale sur les pages d'archives comme votre page de blog.

Vous pouvez également choisir la largeur de votre barre latérale sur la même page. Lorsque vous êtes satisfait de la disposition de votre barre latérale, cliquez sur le bouton Publier .
Étape 2. Ajouter des widgets à votre barre latérale avec Customizer
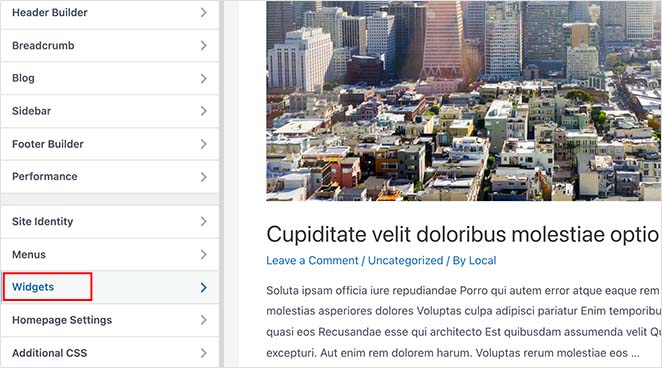
Après avoir choisi la disposition de votre barre latérale, vous pouvez commencer à y ajouter des widgets. Pour ce faire, recherchez l'en-tête "Widgets" dans le menu WordPress Customizer et cliquez pour ouvrir les paramètres.

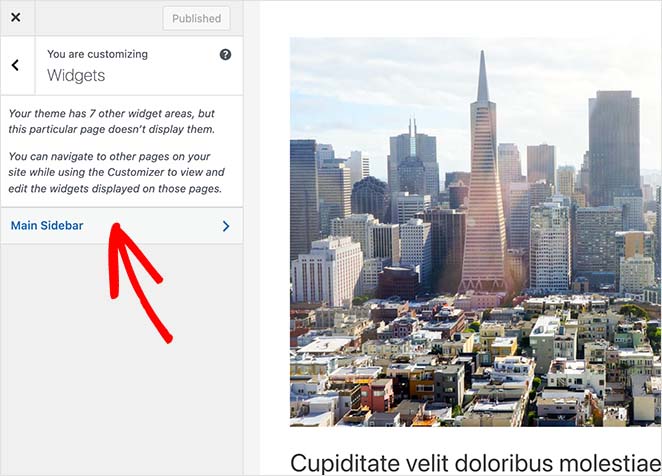
Sur l'écran suivant se trouve une liste des barres latérales actuellement disponibles pour cette page particulière, alors cliquez sur la barre latérale que vous souhaitez personnaliser.

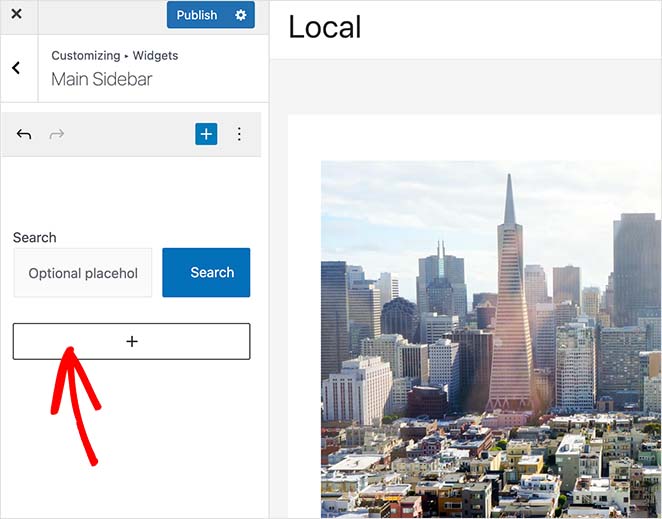
Vous verrez maintenant un constructeur de barre latérale, prêt à afficher les widgets que vous choisissez. Cliquez sur l'icône plus (+) pour rechercher un bloc ou un widget que vous souhaitez afficher dans votre barre latérale.

Cliquer sur un bloc l'ajoutera automatiquement à votre barre latérale.
Continuez à ajouter des widgets à votre barre latérale jusqu'à ce qu'elle ressemble à ce que vous voulez. Cliquez ensuite sur le bouton Publier pour enregistrer vos modifications.
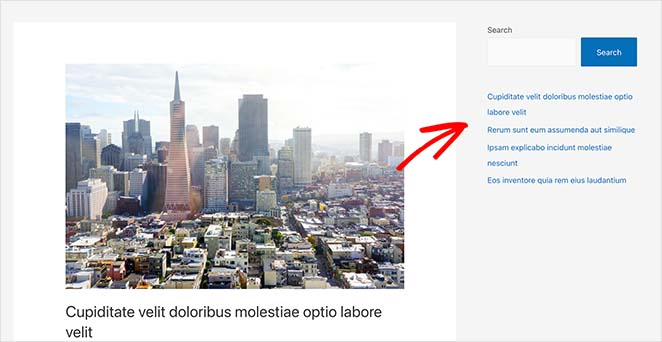
Désormais, lorsque vous visiterez votre page, vous verrez votre barre latérale WordPress personnalisée.

Méthode 3. Utilisation de l'écran WordPress Widgets
La méthode suivante utilise l'écran des widgets WordPress pour ajouter une barre latérale à WordPress. Elle est similaire à la méthode précédente, mais elle vous permet uniquement d'ajouter des widgets à votre barre latérale au lieu de vous permettre de modifier l'emplacement de votre barre latérale.
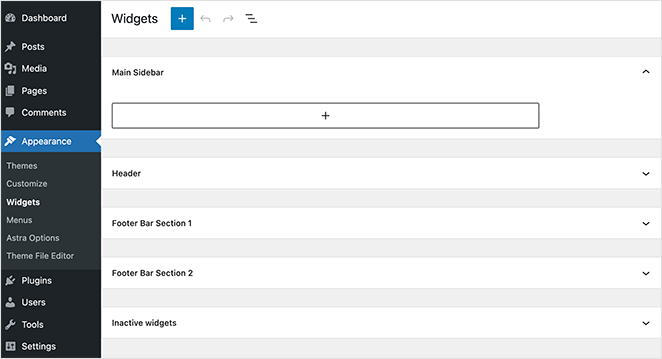
Allez dans Apparence ≫ Widgets depuis votre tableau de bord WordPress pour utiliser cette méthode. Vous pouvez voir toutes les barres latérales que votre thème prend actuellement en charge sur cet écran.

Dans notre cas, le thème comprend 4 zones de barre latérale personnalisables :
- Barre latérale principale
- Entête
- Barre de pied de page Section 1
- Bas de page Section 2
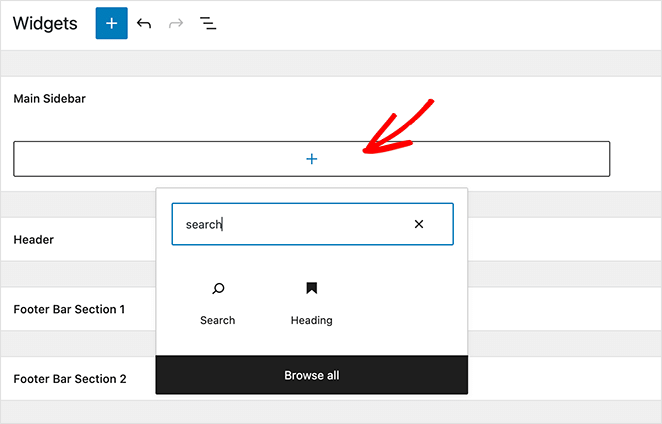
L'ajout de widgets à votre barre latérale est similaire à l'étape précédente. Cliquez simplement sur l'icône plus et recherchez les widgets que vous souhaitez ajouter à votre barre latérale.

Lorsque vous avez terminé de créer votre barre latérale, cliquez sur le bouton Mettre à jour. Vous pouvez maintenant visiter votre site et voir votre nouvelle barre latérale.

C'est tout pour le moment!
Nous espérons que cet article vous a aidé à apprendre comment ajouter une barre latérale à WordPress.
Le moyen le plus simple d'obtenir un contrôle complet sur votre barre latérale est avec SeedProd. Il offre un générateur visuel par glisser-déposer, vous n'avez pas besoin de modifier directement le code ou les fichiers de thème, et vous pouvez personnaliser votre barre latérale directement dans le tableau de bord WordPress.
Vous aimerez peut-être aussi cet article sur les meilleurs exemples d'aimants en plomb pour élargir votre liste.
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.
