Comment ajouter un module Sticky Map à votre page Divi
Publié: 2023-06-14Les paramètres collants intégrés de Divi vous permettent de garder un élément "collant" ou fixe sur l'écran pendant que vous faites défiler la page. Lorsqu'il est combiné avec d'autres éléments non collants, vous pouvez obtenir une mise en page attrayante et engageante pour amener la conception de votre site Web au niveau supérieur. Dans ce tutoriel, nous allons vous montrer comment ajouter un module sticky map à votre page Divi. Nous garderons le module de carte collant et ajouterons des informations pertinentes pour faire défiler la carte.
Sans plus tarder, commençons !
- 1 aperçu
- 2 Ce dont vous avez besoin pour commencer
- 3 Comment ajouter un module Sticky Map à votre page Divi
- 3.1 Créer une nouvelle page avec une mise en page prédéfinie
- 3.2 Modification de la mise en page du module Sticky Map
- 3.3 Ajouter le module Sticky Map
- 4 Résultat final
- 5 pensées finales
Aperçu
Voici un aperçu de ce que nous allons concevoir

Ce dont vous avez besoin pour commencer
Avant de commencer, installez et activez le thème Divi et assurez-vous d'avoir la dernière version de Divi sur votre site Web.
Maintenant, vous êtes prêt à commencer !
Comment ajouter un module Sticky Map à votre page Divi
Créer une nouvelle page avec une mise en page prédéfinie
Commençons par utiliser une mise en page prédéfinie de la bibliothèque Divi. Pour cette conception, nous utiliserons la page de destination de l'école d'artisanat du pack de mise en page de l'école d'artisanat.
Ajoutez une nouvelle page à votre site Web et donnez-lui un titre, puis sélectionnez l'option Utiliser Divi Builder.

Nous utiliserons une mise en page prédéfinie de la bibliothèque Divi pour cet exemple, alors sélectionnez Parcourir les mises en page.

Recherchez et sélectionnez la page d'accueil de l'école d'artisanat.

Sélectionnez Utiliser cette mise en page pour ajouter la mise en page à votre page.

Nous sommes maintenant prêts à construire notre conception.
Modification de la mise en page du module Sticky Map
S'inscrire à l'incitation à l'action
Faites défiler jusqu'à la section "Abonnements au studio" de la page. Ensuite, ajoutez une nouvelle section ci-dessous.

Ouvrez les paramètres de la section et ajoutez une couleur d'arrière-plan.
- Arrière-plan : #fcf8f3

Ensuite, déplacez la ligne "Appeler ou rejoindre en ligne" vers cette nouvelle section.

Ouvrez les paramètres de ligne et accédez à l'onglet Avancé. Sous les paramètres Position, changez la position de Absolute à Default.
- Poste : Par défaut

Rubrique "Venez visiter le studio"
Ajoutez une nouvelle ligne avec deux colonnes sous la section Abonnements Studio.

Ensuite, déplacez cette ligne au-dessus de la section Abonnements Studio.

Paramètres de cap
Ajoutez un module de texte dans la colonne de droite.

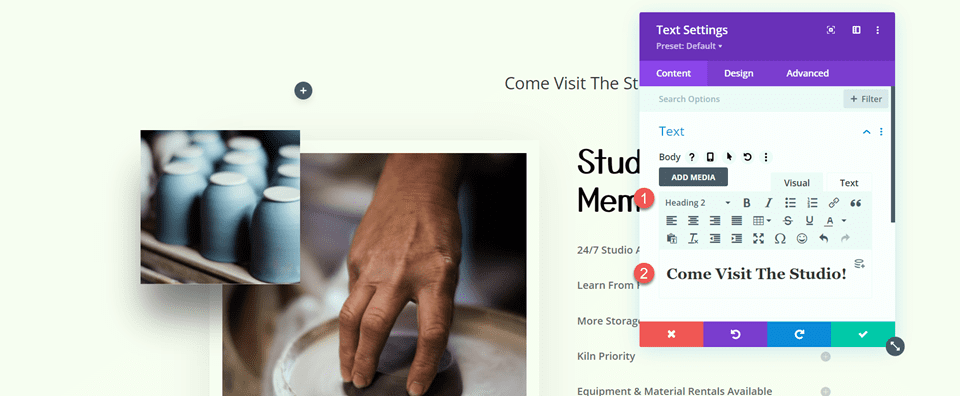
Ajoutez le texte.
- H2 : Venez visiter le studio !

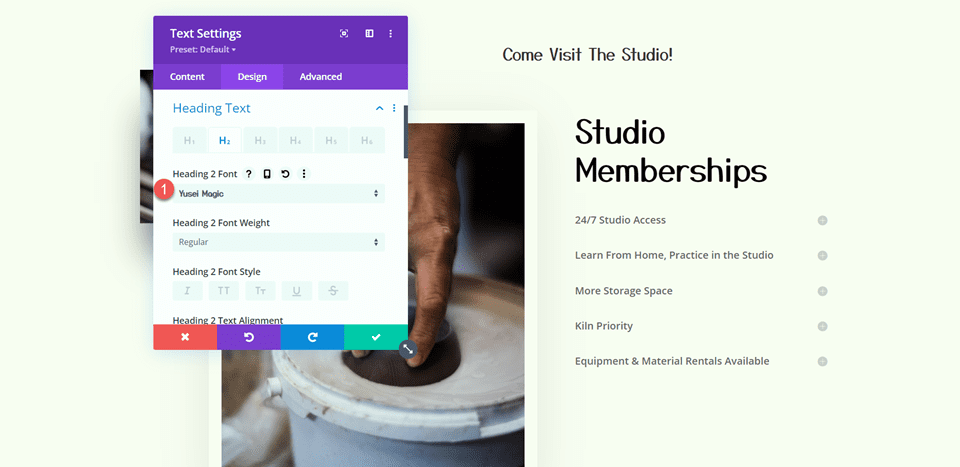
Ensuite, accédez à l'onglet Conception et ouvrez les paramètres de texte d'en-tête. Personnalisez la police comme suit :
- Titre 2 Police : Yusei Magic

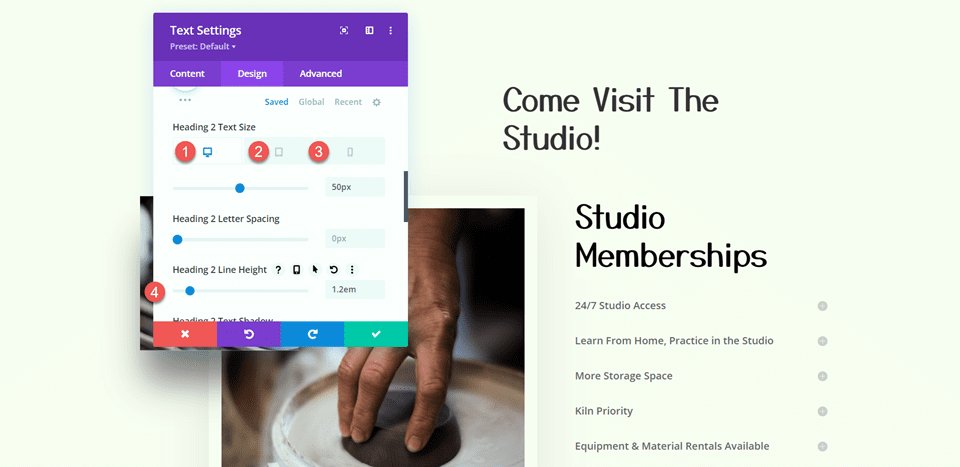
Ensuite, personnalisez la taille de la police et la hauteur de ligne. Utilisez les options réactives intégrées pour ajouter différentes tailles de texte pour les tablettes et les appareils mobiles.
- Titre 2 Taille du texte Bureau : 50px
- Titre 2 Taille du texte Tablette : 30px
- Titre 2 Taille du texte Mobile : 24px
- Titre 2 Hauteur de la ligne : 1,2 em

Paramètres de texte
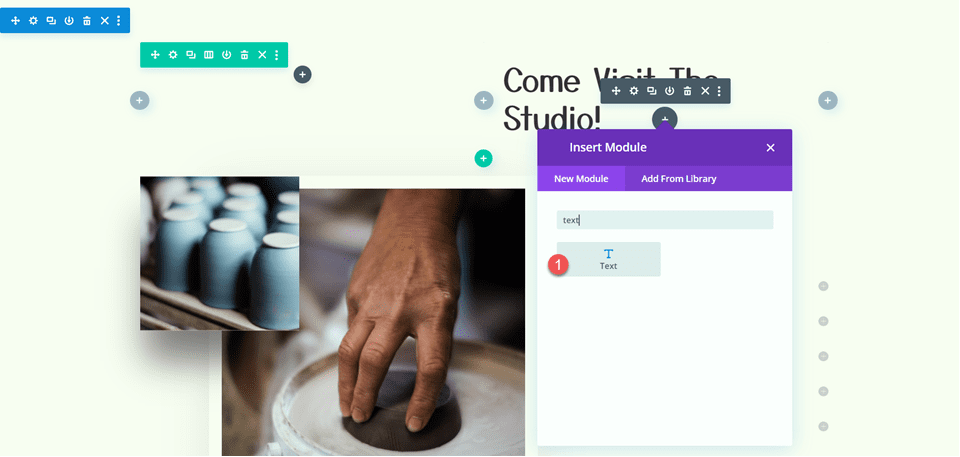
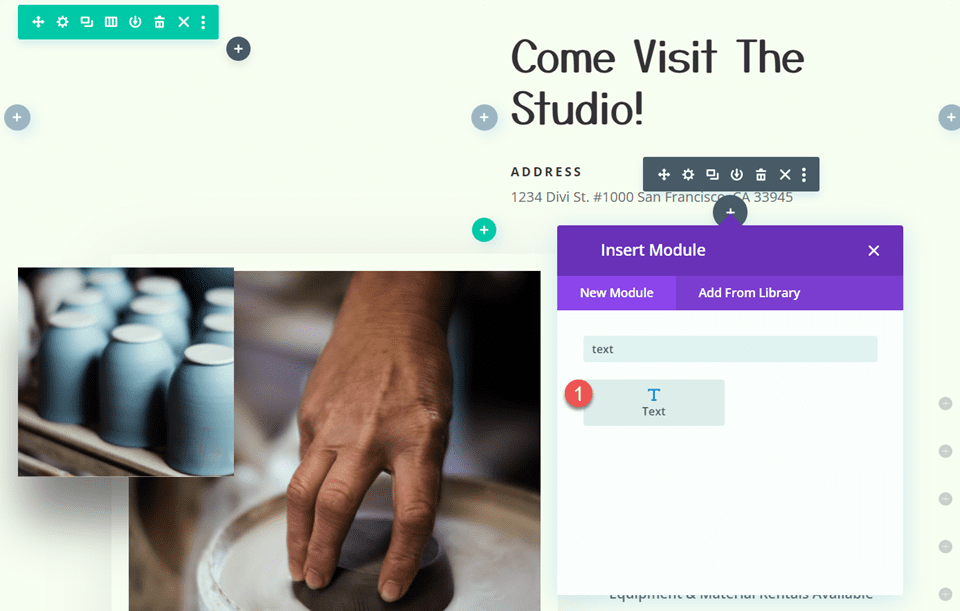
Ajoutez un autre module de texte sous le texte "Venez visiter le studio".

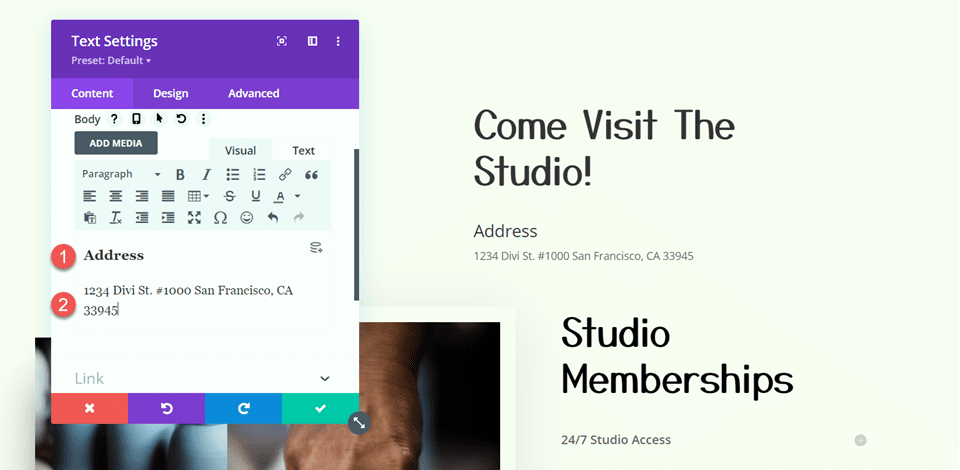
Insérez le texte suivant.
- H3 : Adresse
- Paragraphe : 1234 Divi St. #1000 San Francisco, CA 33945

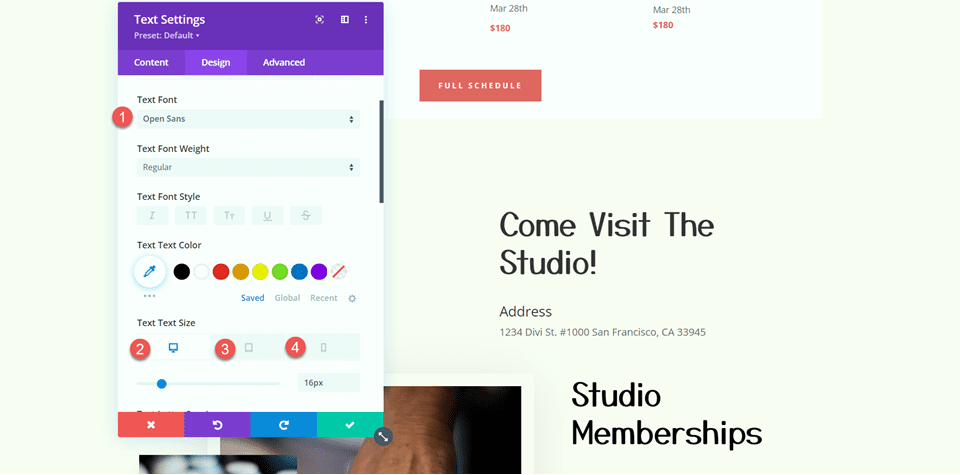
Sous l'onglet Conception, modifiez les styles de texte.
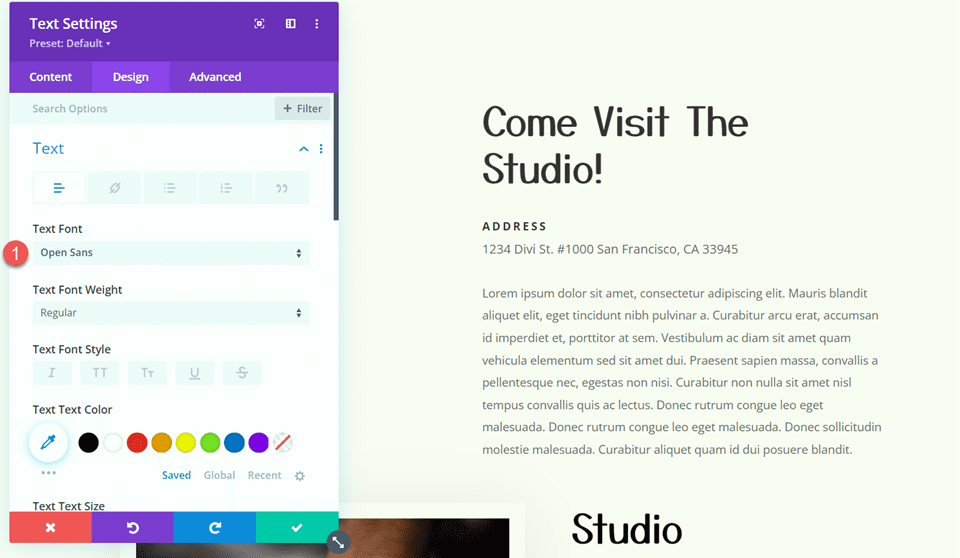
- Police du texte : Open Sans
- Taille du texte Bureau : 16px
- Taille du texte Tablette : 15px
- Taille du texte mobile : 13 px

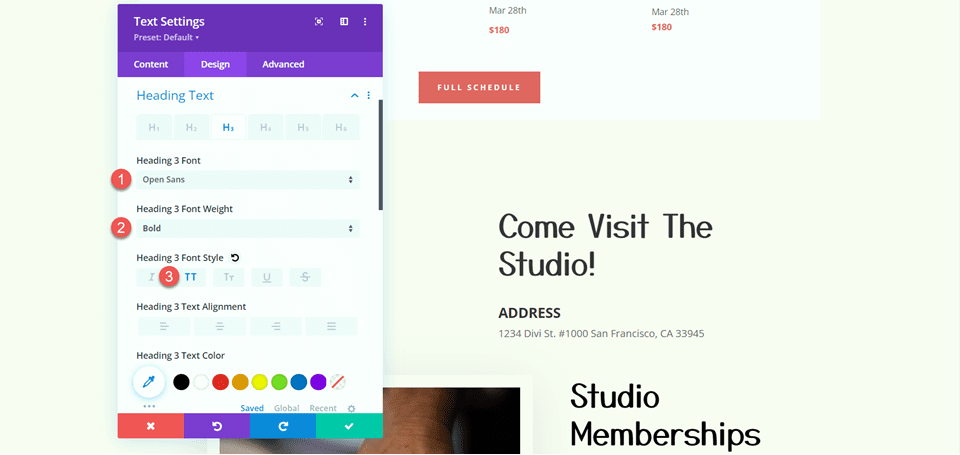
Ensuite, modifiez les styles de titre.
- Titre 3 Police : Open Sans
- Titre 3 Poids de la police : Gras
- Titre 3 Style de police : majuscule (TT)

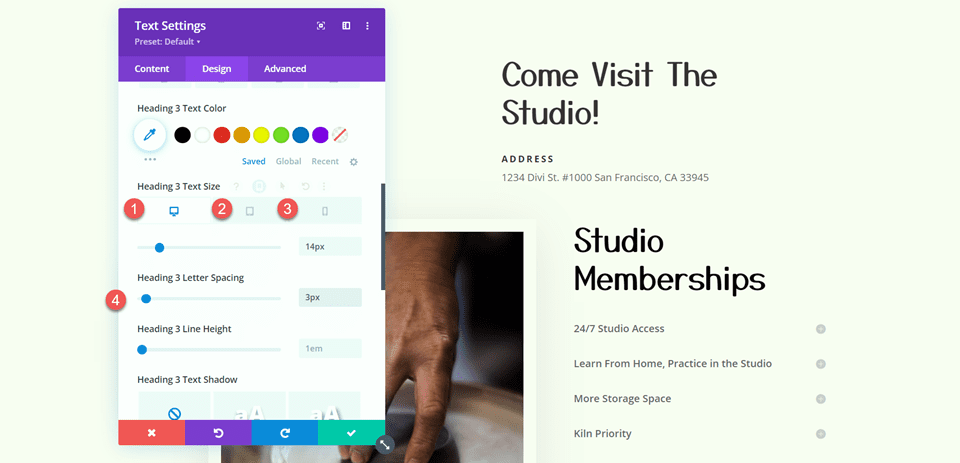
Ensuite, modifiez la taille du texte et l'espacement des lettres. Encore une fois, utilisez les paramètres réactifs pour définir différentes tailles de texte pour différentes tailles d'écran.
- Titre 3 Taille du texte Bureau : 14 px
- Rubrique 3 Taille du texte Tablette : 13px
- Titre 3 Taille du texte Mobile : 12px
- Titre 3 Espacement des lettres : 3px

Ajoutez un autre module de texte sous le module d'adresse.
Ensuite, ajoutez le contenu suivant au corps :
- Corps : Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris blandit aliquet elit, eget tincidunt nibh pulvinar a. Curabitur arcu erat, accumsan id imperdiet et, porttitor at sem. Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui. Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. Curabitur non nulla sit amet nisl tempus convallis quis ac lectus. Donec rutrum congue leo eget malesuada. Donec rutrum congue leo eget malesuada. Donec sollicitudin molestie malesuada. Curabitur aliquet quam id dui posuere blandit.

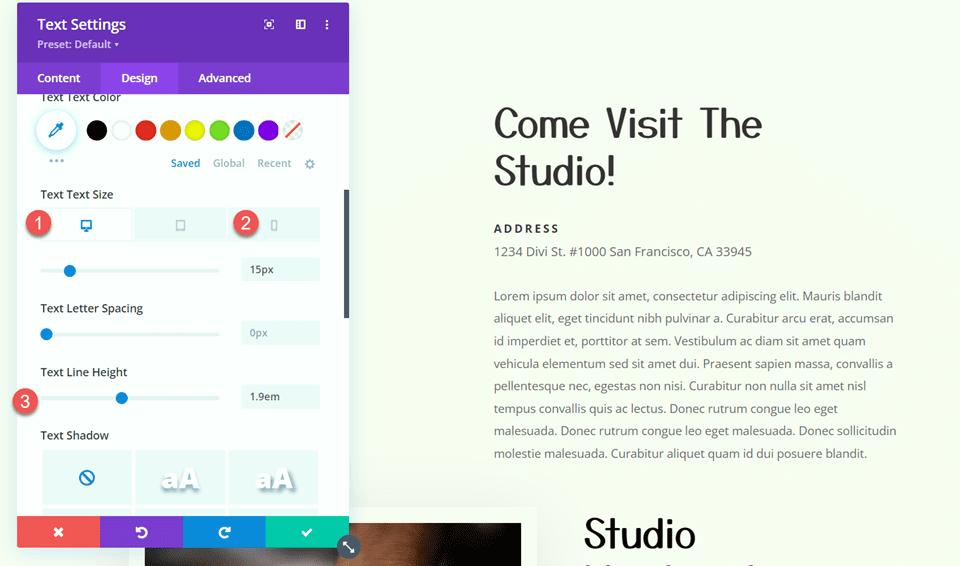
Passez à l'onglet de conception et personnalisez la police.
- Police du texte : Open Sans

Ensuite, personnalisez la taille du texte et la hauteur de ligne.
- Taille du texte Bureau : 15px
- Taille du texte mobile : 13 px
- Hauteur de la ligne de texte : 1,9 em


Paramètres des boutons
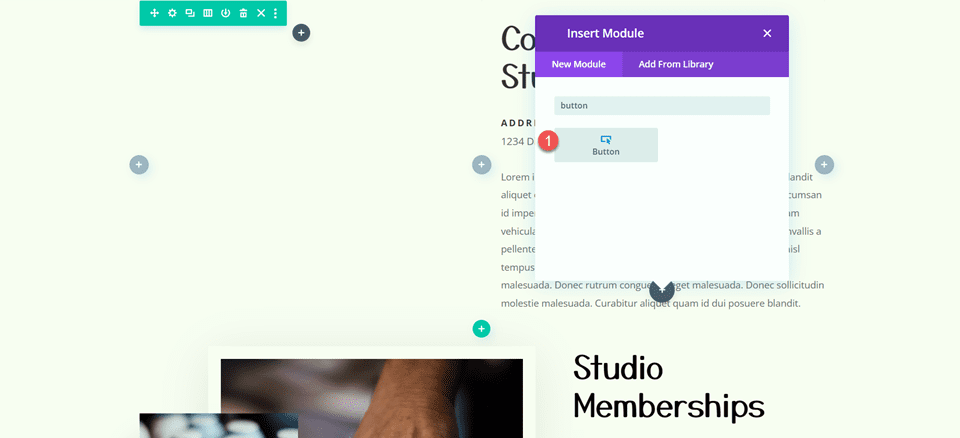
Ajoutez un module de bouton à la section, sous le texte que nous avons ajouté.

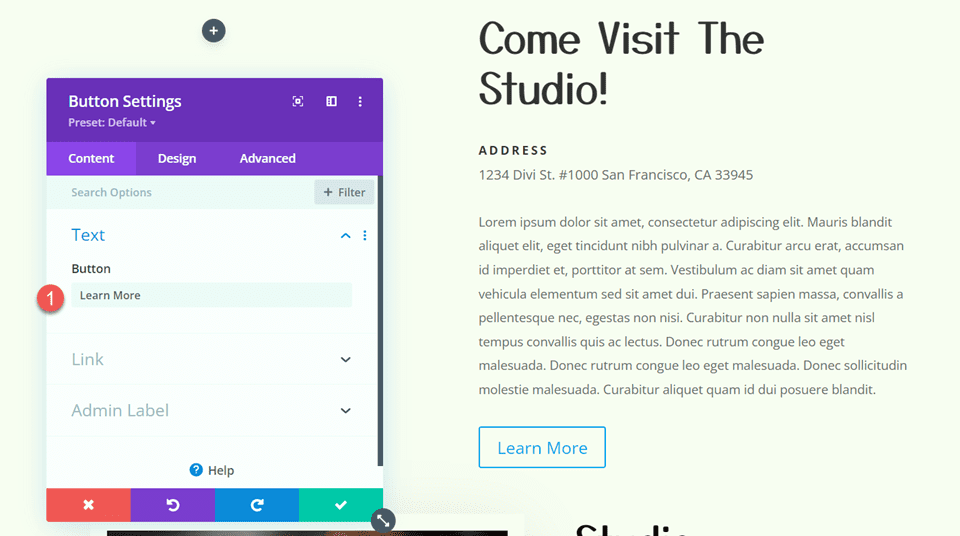
Définissez le texte du bouton sur "en savoir plus".
- Bouton : En savoir plus

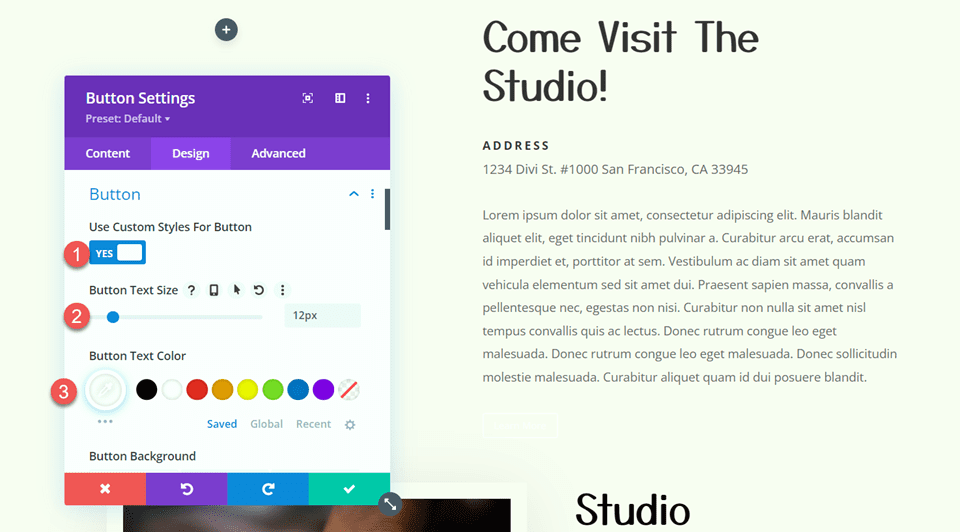
Ensuite, passez à l'onglet de conception et ouvrez les paramètres du bouton. Activez les styles personnalisés.
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 12 px
- Couleur du texte du bouton : #FFFFFF

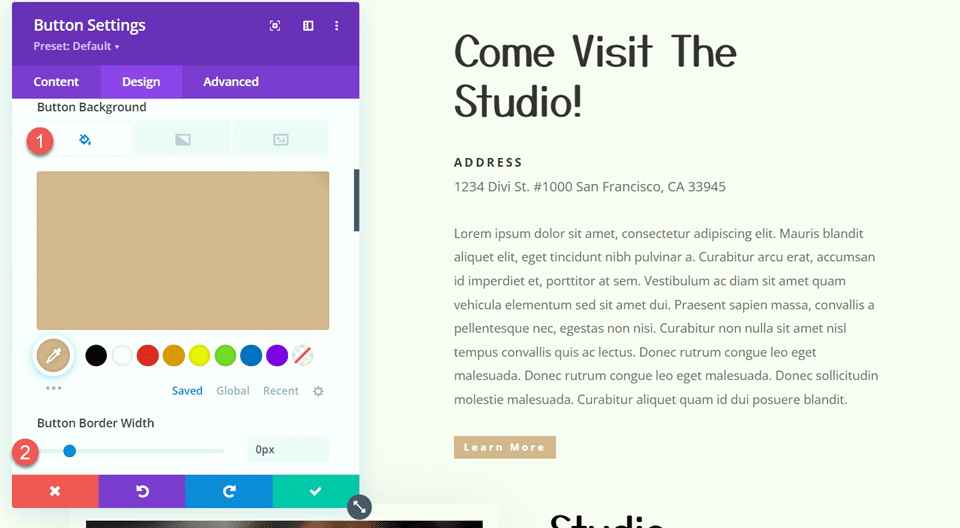
Personnalisez l'arrière-plan du bouton et la largeur de la bordure.
- Arrière-plan du bouton : #d5b38e
- Largeur de la bordure du bouton : 0 pixel

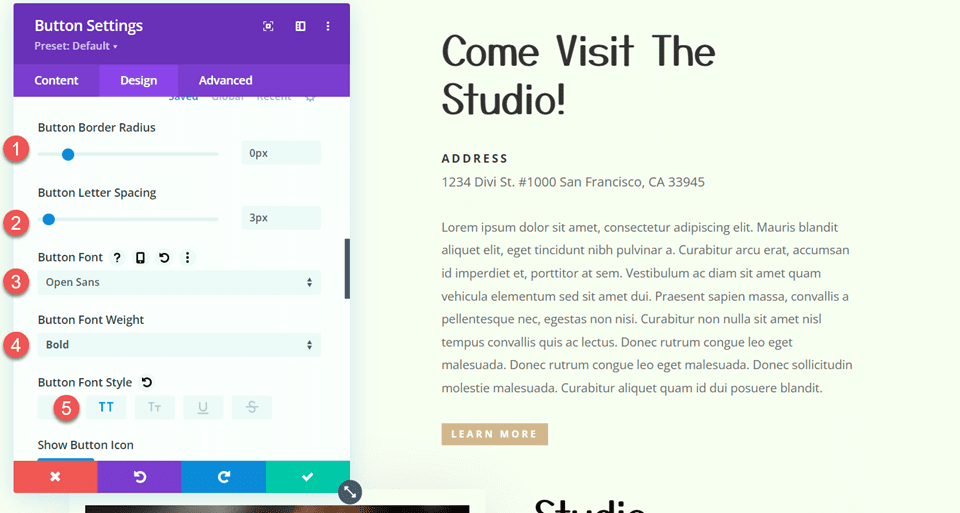
Modifiez le rayon de la bordure du bouton, l'espacement des lettres et la police.
- Rayon de la bordure du bouton : 0 pixel
- Espacement des lettres des boutons : 3px
- Police du bouton : Open Sans
- Épaisseur de la police du bouton : Gras
- Style de police des boutons : majuscules (TT)

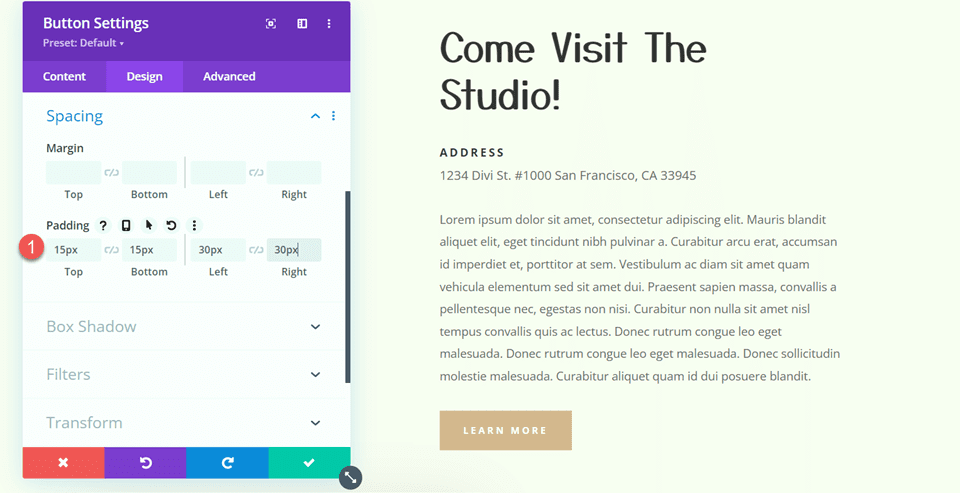
Enfin, ajoutez un rembourrage au bouton.
- Rembourrage-Haut : 15 px
- Rembourrage en bas : 15px
- Rembourrage à gauche : 30px
- Rembourrage à droite : 30px

Section Abonnements Studio
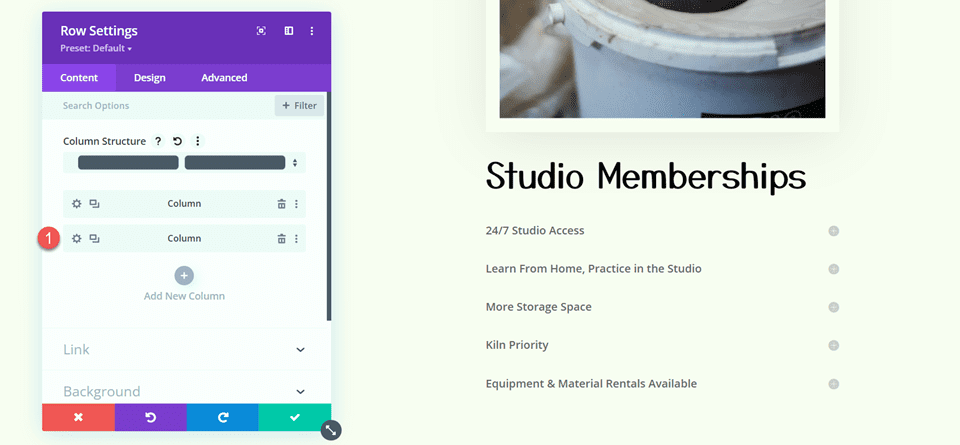
Nous allons maintenant modifier la section Abonnements Studio. Tout d'abord, changez la disposition des lignes en deux colonnes égales.

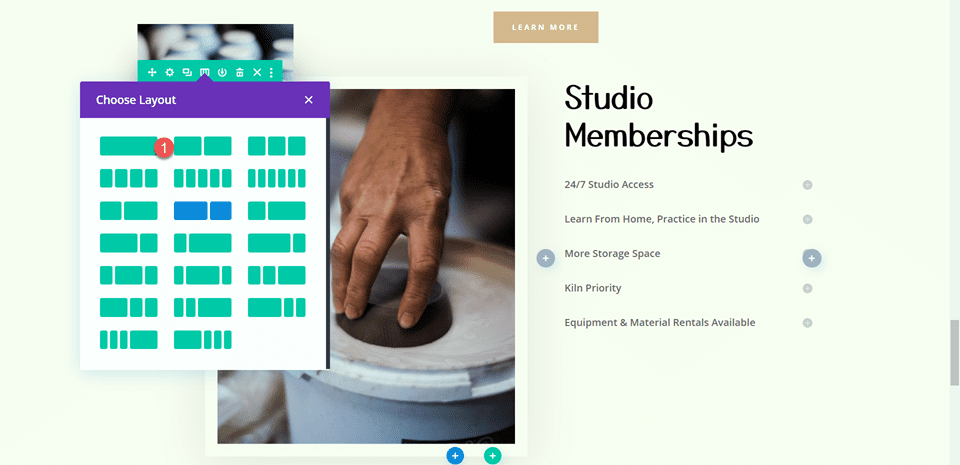
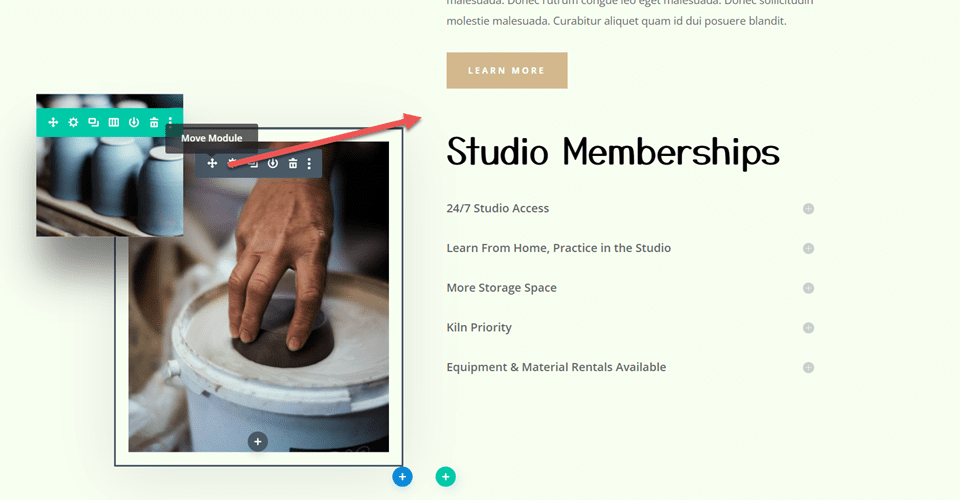
Ensuite, déplacez la grande image vers la colonne de droite, au-dessus du module de texte "Studio Memberships".

Défilement des paramètres d'image
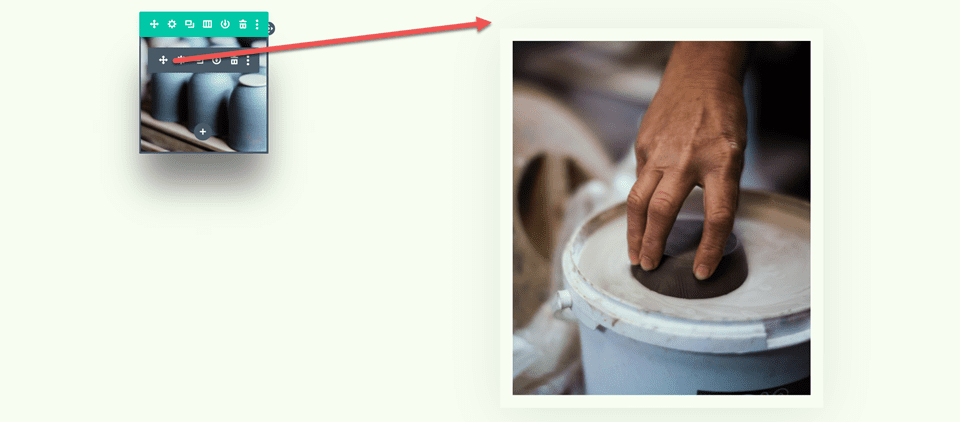
Déplacez la petite image défilante de la poterie dans la colonne de droite, au-dessus de la grande image que nous avons déplacée.

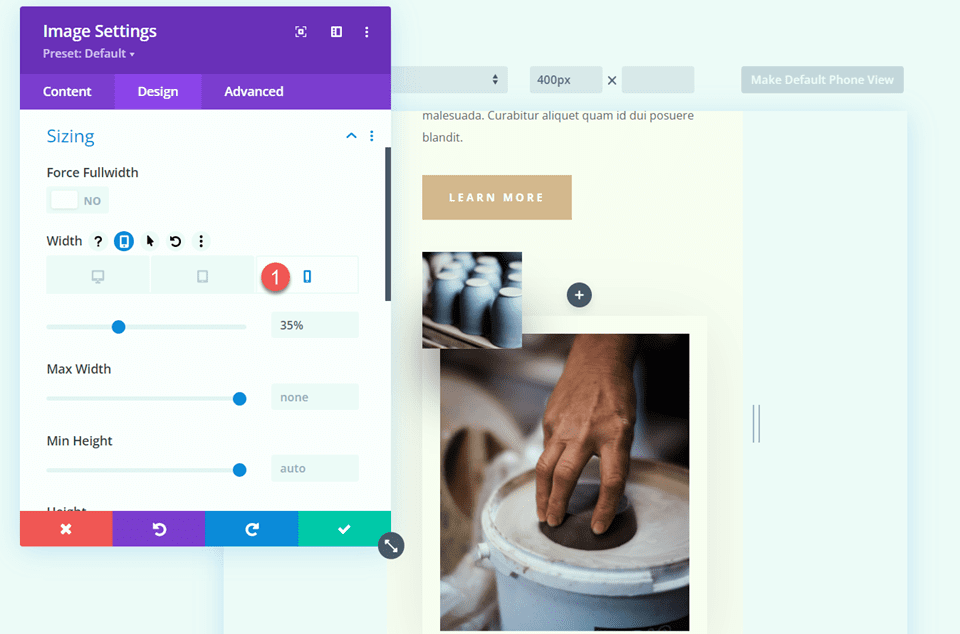
Ouvrez les paramètres du module pour la petite image. Sous les paramètres de dimensionnement, utilisez les paramètres réactifs pour définir une largeur différente pour les appareils mobiles.
- Largeur-Mobile : 35 %

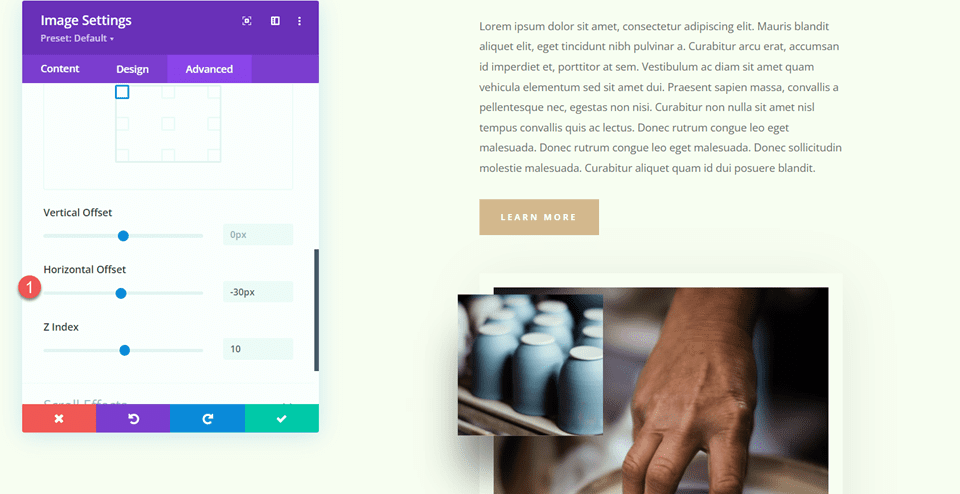
Sous l'onglet Avancé, ouvrez les paramètres de position et ajoutez un décalage horizontal. Cela permet à la petite image de pendre sur le côté de l'image plus grande, ajoutant de la dimension et créant une mise en page plus unique.
- Décalage horizontal : -30px

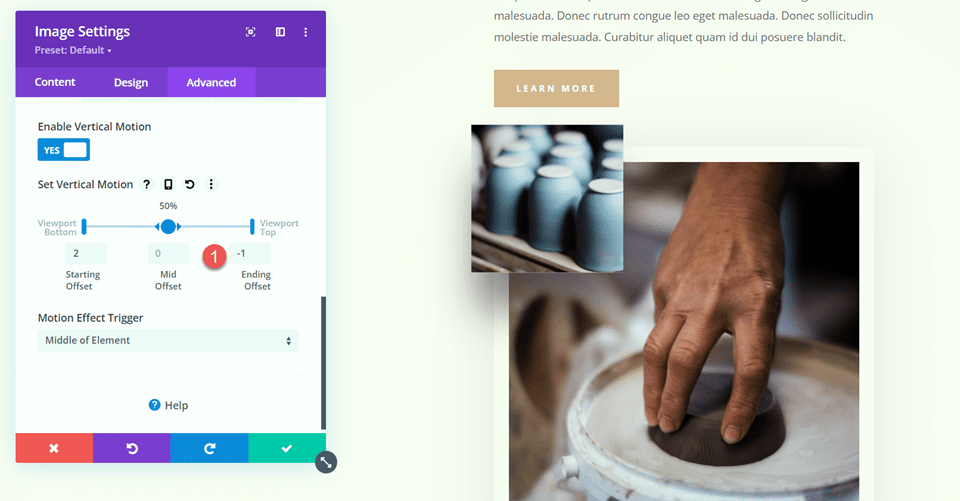
Enfin, ouvrez les effets de défilement et ajustez le décalage de fin pour le mouvement vertical.
- Décalage de fin : -1

Texte des abonnements Studio
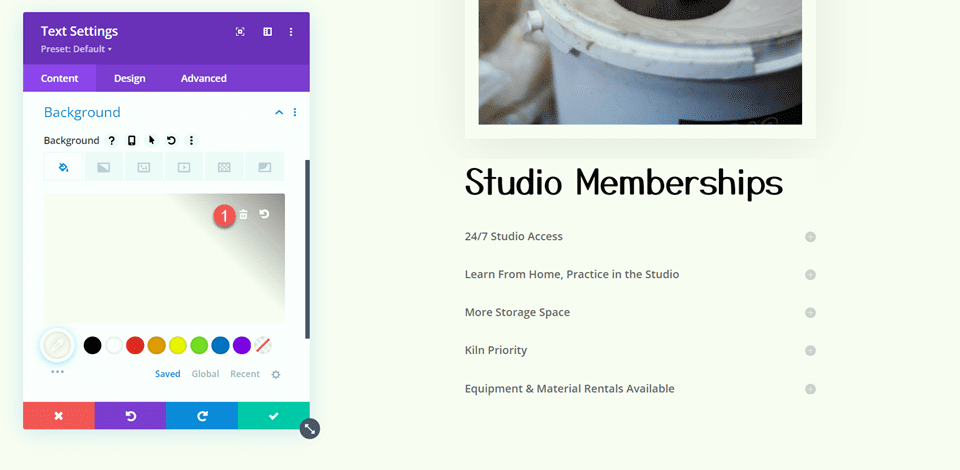
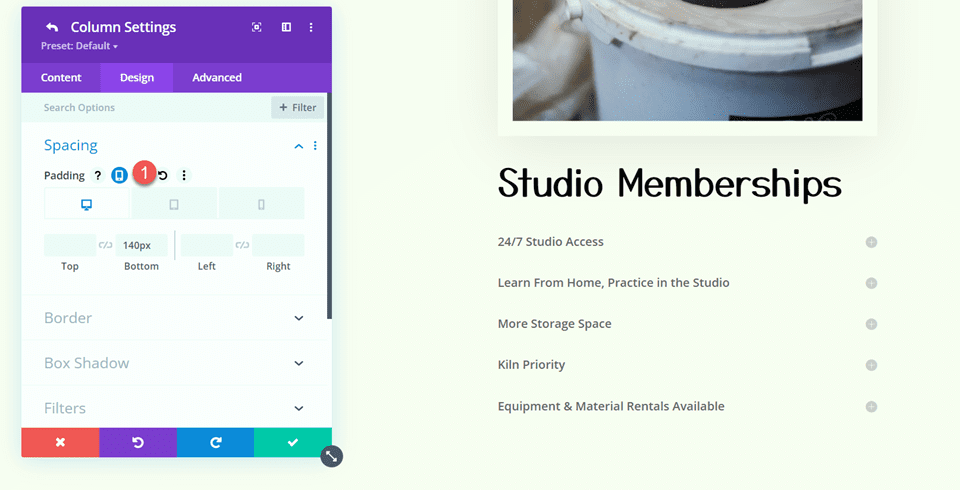
Ouvrez les paramètres du module de texte Studio Memberships. Supprimez l'arrière-plan du module.

Ensuite, ouvrez les paramètres de la ligne et ouvrez les paramètres de la colonne 2.

Sous les paramètres d'espacement de l'onglet Conception, supprimez le rembourrage inférieur existant.

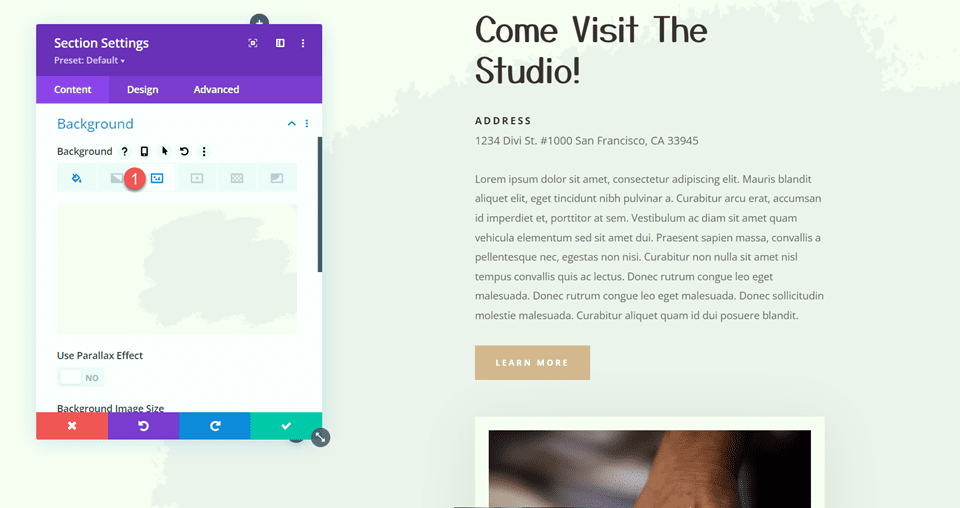
Contexte de la section
Ouvrez les paramètres de la section. Sous les paramètres d'arrière-plan, ajoutez une image d'arrière-plan. Sélectionnez craft-school-24.png dans votre médiathèque.

Ajouter le module Sticky Map
Maintenant que notre mise en page a été modifiée, nous pouvons ajouter le module sticky map. Le module de carte sera dans la colonne de gauche et restera en place pendant que vous faites défiler le contenu sur la droite. Commençons.
Tout d'abord, ajoutez un module de carte dans la colonne de gauche de la ligne "Come Visit The Studio".

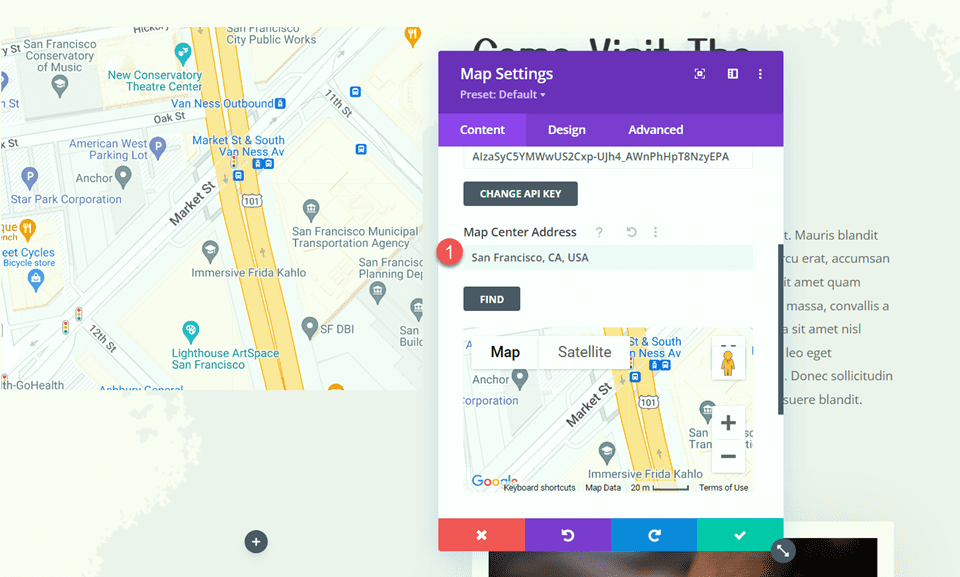
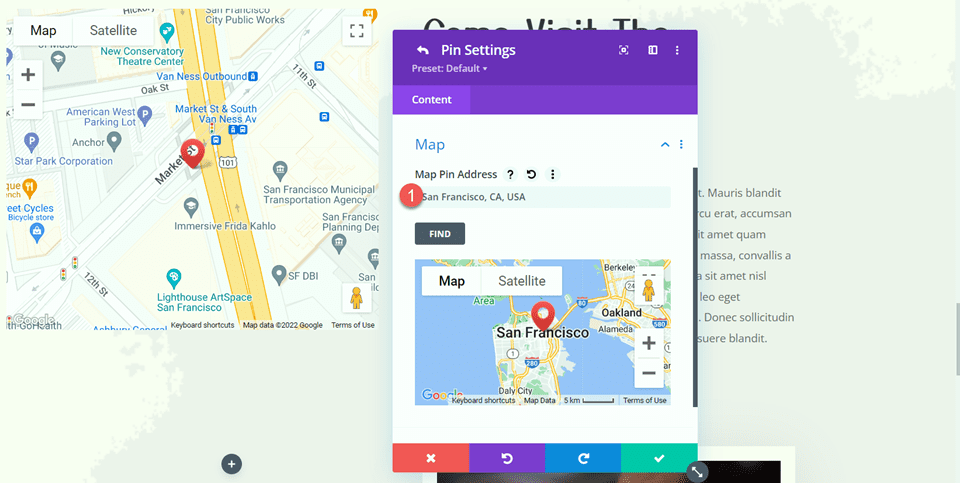
Ouvrez les paramètres de la carte et ajoutez une adresse de centre de carte. Pour ce didacticiel, nous allons centrer la carte sur San Francisco, CA.

Ensuite, ajoutez une épingle à la carte. Nous définirons également cela sur San Fransisco, CA.

Conception de la carte
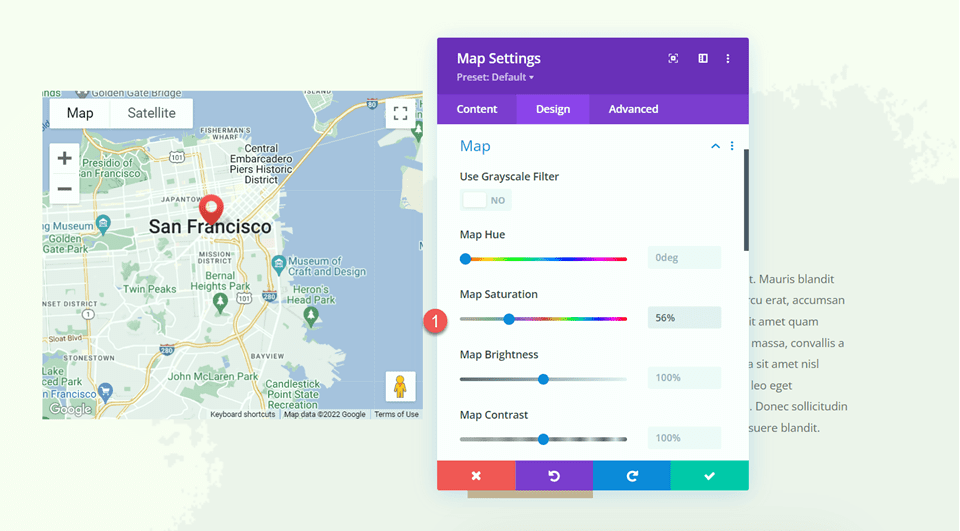
Sous l'onglet conception, ouvrez les paramètres de la carte. Vous pouvez utiliser ces paramètres pour personnaliser complètement l'apparence de votre carte. Pour ce didacticiel, nous voulons que la carte corresponde aux couleurs en sourdine de cette page, nous allons donc modifier la saturation de la carte.
- Saturation de la carte : 56 %

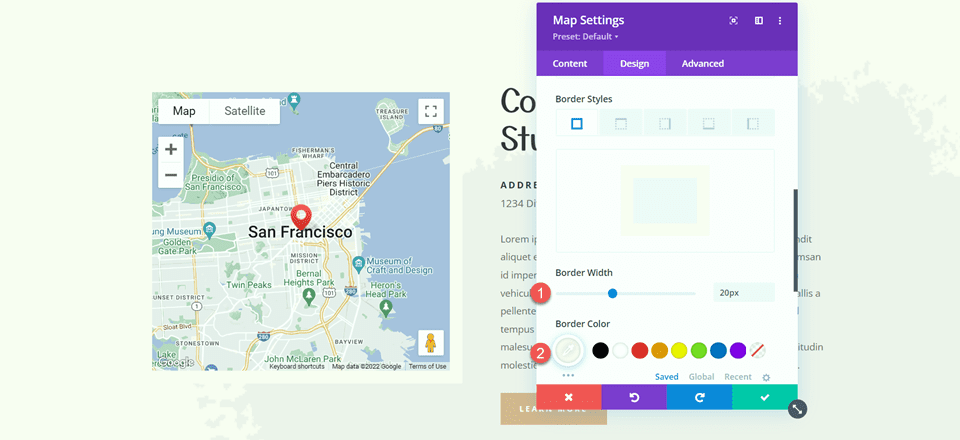
Ensuite, ouvrez les paramètres de bordure et personnalisez la bordure comme suit :
- Largeur bordure : 20px
- Couleur de la bordure : #fcf8f3

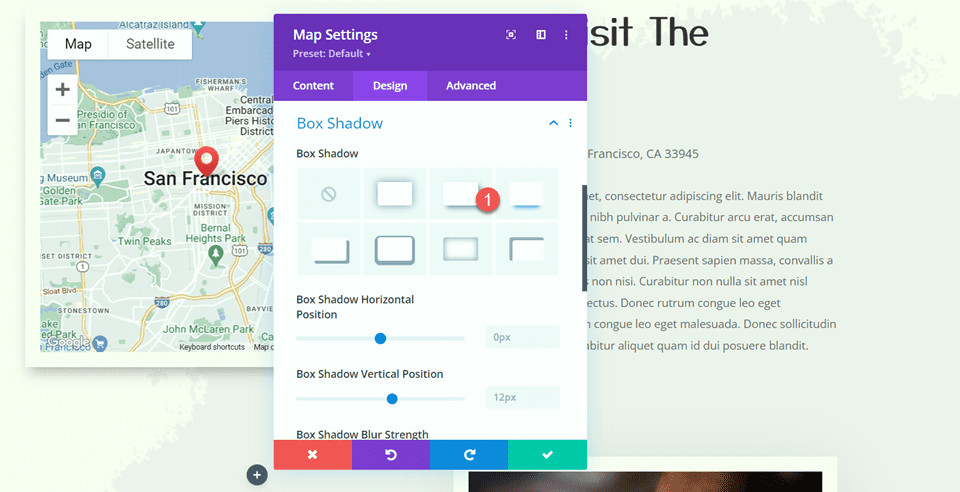
Ouvrez les paramètres Box Shadow et ajoutez une ombre au module de carte.
- Ombre de la boîte : ci-dessous

Paramètres collants
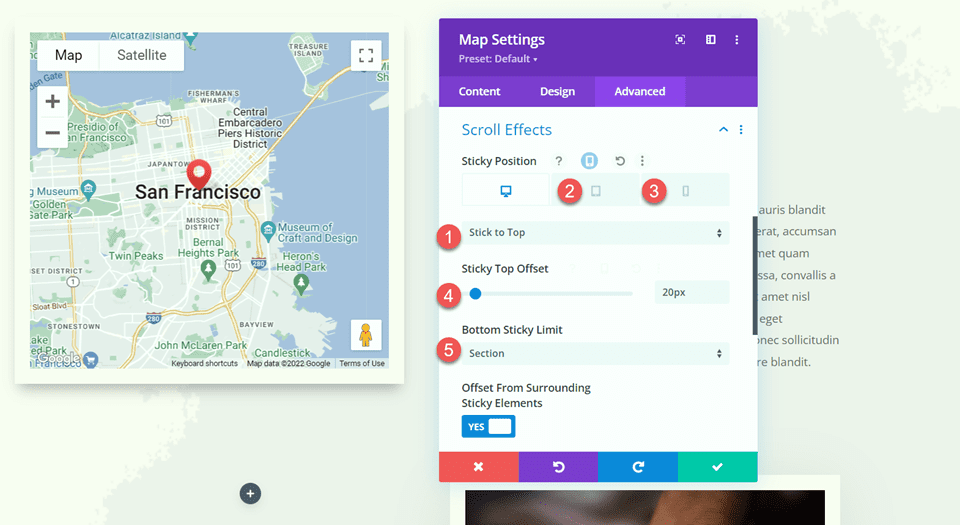
Ajoutons maintenant les paramètres collants pour que la carte reste en place pendant que vous faites défiler. Passez à l'onglet Avancé et ouvrez les paramètres des effets de défilement. Utilisez des options réactives pour modifier les paramètres de position collante, car la carte ne sera pas collante sur les appareils mobiles.
- Sticky Position Desktop : coller en haut
- Position collante tablette et mobile : ne pas coller
- Décalage supérieur collant : 20px
- Limite collante inférieure : section

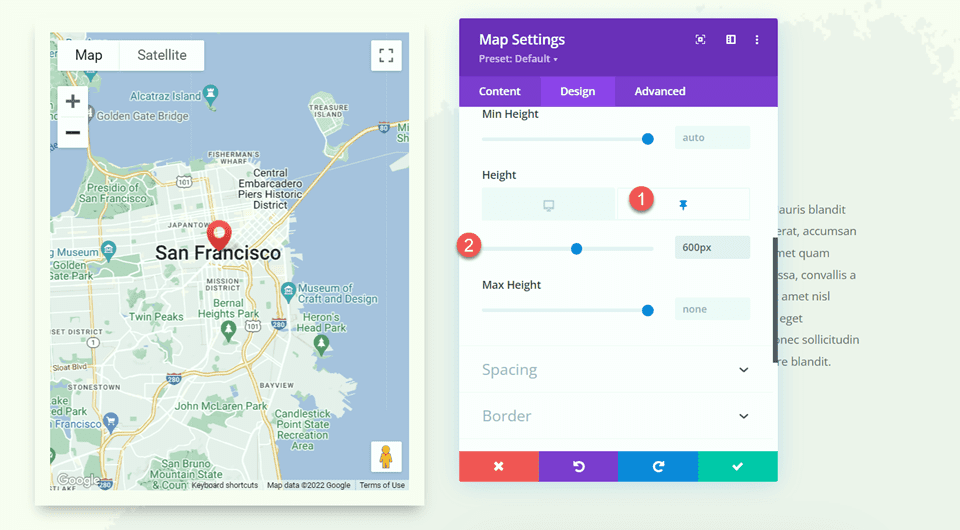
Revenez maintenant à l'onglet Conception et ouvrez les paramètres de dimensionnement. Nous voulons que la hauteur de la carte augmente lorsqu'elle est à l'état collant. Utilisez les paramètres collants pour définir une hauteur différente.
- Hauteur lorsqu'il est collant : 600 px

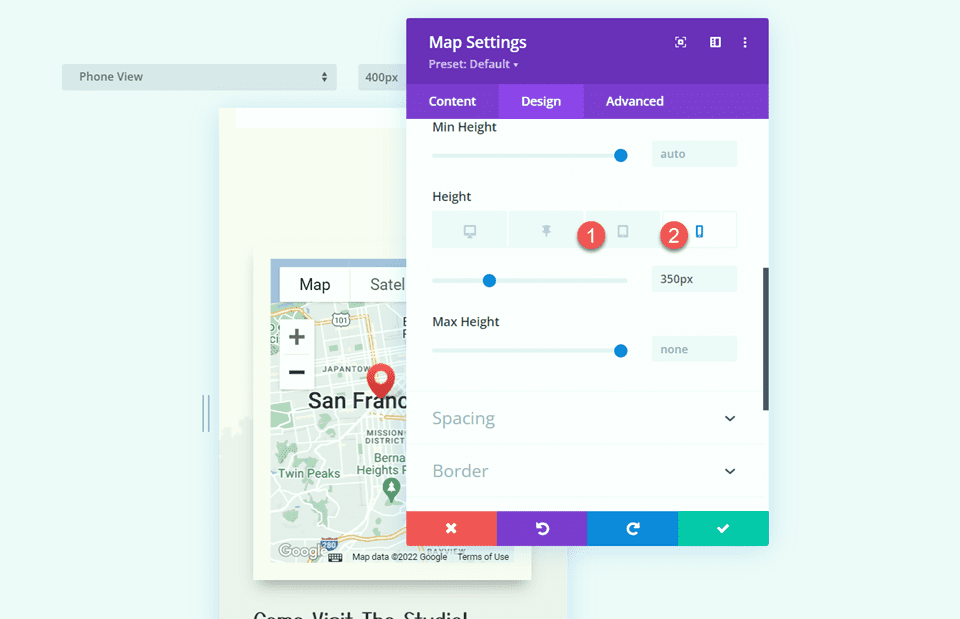
Enfin, utilisez les paramètres réactifs pour modifier la taille de la carte sur tablette et mobile.
- Hauteur Tablette et Mobile : 350px

Résultat final
Jetons maintenant un coup d'œil à notre module de carte collante en action.

Dernières pensées
Les paramètres collants de Divi vous permettent de créer des mises en page de sites Web dynamiques qui attirent votre attention avec le mouvement. Avec toutes les options de personnalisation disponibles, vous pouvez rendre n'importe quel élément de votre site Web collant et modifier la conception exactement à votre goût. En rendant le module de carte collant dans cette conception, nous mettons en évidence les informations de localisation pour le site Web et ajoutons un élément de conception unique à la page. Pour plus de tutoriels sur les paramètres collants de Divi, consultez cet article sur l'ajout d'un formulaire de contact collant à votre page. Utilisez-vous des éléments collants sur votre site Web ? Nous serions ravis de vous entendre dans les commentaires !
