Comment ajouter une barre supérieure dans le thème Storefront
Publié: 2022-08-27Gérer une boutique en ligne est assez simple avec un outil tout-en-un comme WooCommerce. Mais si vous avez besoin d'augmenter le taux de conversion et les revenus de votre boutique en ligne, vous devez développer plusieurs stratégies. L'ajout d'une barre supérieure à votre boutique WooCommerce est l'une des choses simples que vous pouvez faire pour attirer les visiteurs dans votre boutique WooCommerce. Dans cet article, nous allons vous montrer comment ajouter une barre supérieure dans le thème Storefront pour WooCommerce.
Mais avant d'entrer dans les détails, commençons par mieux comprendre ce qu'est la barre supérieure et pourquoi devrions-nous ajouter une barre supérieure dans WooCommerce. Découvrons cela.
Pourquoi ajouter la barre supérieure dans WooCommerce ?
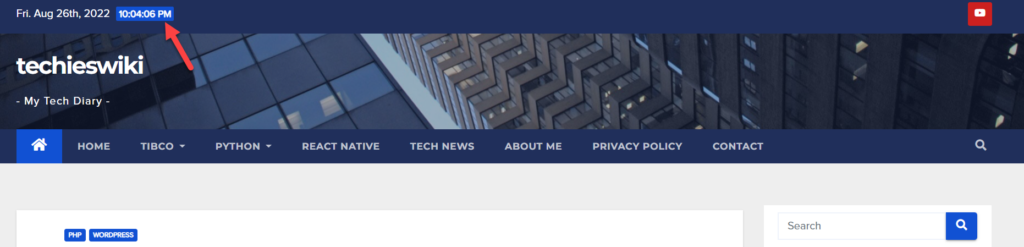
Vous devez ajouter la barre supérieure dans WooCommerce pour une meilleure visibilité et des taux de conversion. Lorsque quelqu'un atterrit sur votre site WooCommerce, il verra d'abord la section supérieure. Juste comme ça:

Comme vous pouvez le voir sur la capture d'écran, ce site Web a mentionné la date et l'heure dans sa barre supérieure. En plus de cela, ils ont également ajouté un lien vers leur YouTube sur le côté droit de la barre supérieure. De la même manière, vous pouvez également ajouter quelques widgets précieux comme une barre de recherche, vos liens de page essentiels, etc.
Lorsque vous gérez une boutique en ligne, vous pouvez lier des pages importantes telles que la documentation, la FAQ, les archives de produits, etc. L'ajout d'un lien vers le formulaire de connexion au compte est également utile dans la plupart des situations. Ainsi, lorsqu'un utilisateur atterrira sur votre site Web, il aura tout dans la barre supérieure. Vous pouvez également aller un peu plus loin en ajoutant un formulaire d'inscription à la newsletter à l'aide de HTML et CSS.
Ainsi, une barre supérieure dans WooCommerce est cruciale, c'est pourquoi la plupart des thèmes WordPress sont livrés avec une barre supérieure. Mais ils ne seront pas toujours visibles, vous devez donc l'activer manuellement dans certains cas.
Cependant, ce n'est pas le cas avec Storefront. Même si Storefront est un thème fantastique pour créer des magasins WooCommerce, il lui manque toujours cette fonctionnalité de base. Mais, il n'y a pas lieu de s'inquiéter, vous n'êtes pas de chance. Voyons comment nous pouvons ajouter une barre supérieure dans le thème Storefront.
Comment ajouter une barre supérieure dans le thème Storefront
Cette section explique comment ajouter une barre supérieure dans le thème Storefront. Si le thème Storefront WordPress n'est pas installé sur votre site, accédez à votre tableau de bord d'administration et accédez à Apparence > Thèmes. Maintenant, installez le thème à partir du référentiel WordPress.
Maintenant, nous avons deux façons d'ajouter une barre supérieure dans le thème Storefront :
- Utilisation du plug-in de la barre supérieure de la vitrine
- Par programme
Méthode 1 : Ajouter une barre supérieure à l'aide du plugin Storefront Top Bar
Si vous recherchez un plugin dédié pour ajouter une barre supérieure dans le thème Storefront, le plugin Storefront Top Bar vous a couvert . Comme d'habitude, vous devez d'abord installer et activer le plugin sur votre site.
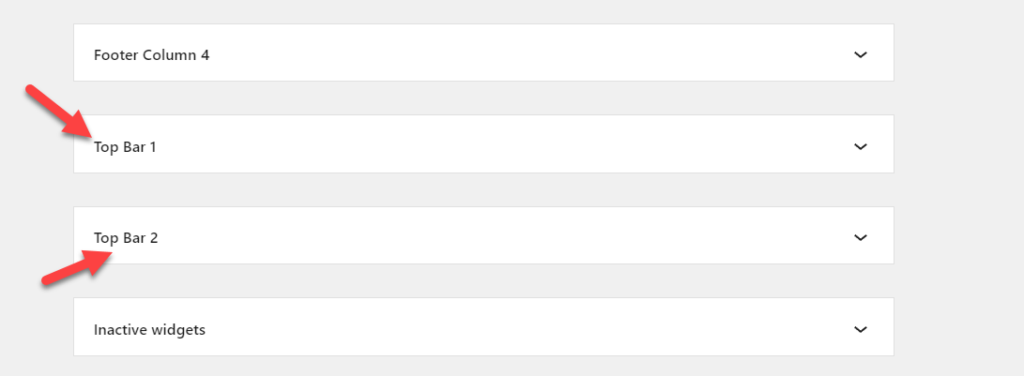
Après l'activation, vous verrez deux nouvelles zones de widgets.

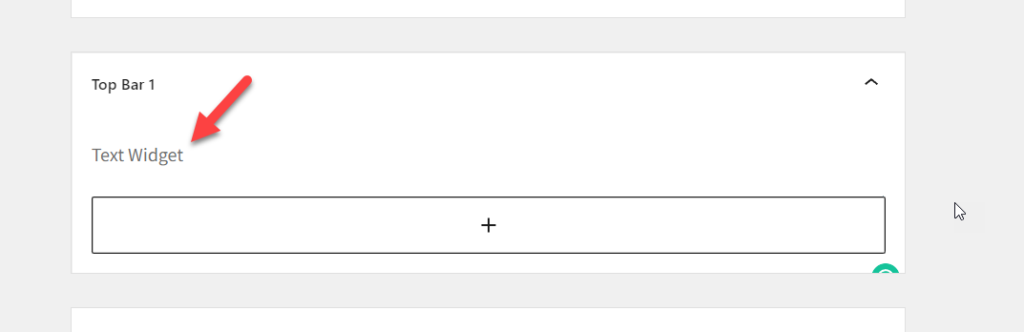
Vous pouvez ajouter des widgets aux zones affichées dans la barre supérieure. Par exemple, ajoutons un widget de texte à la zone du widget Top Bar 1.

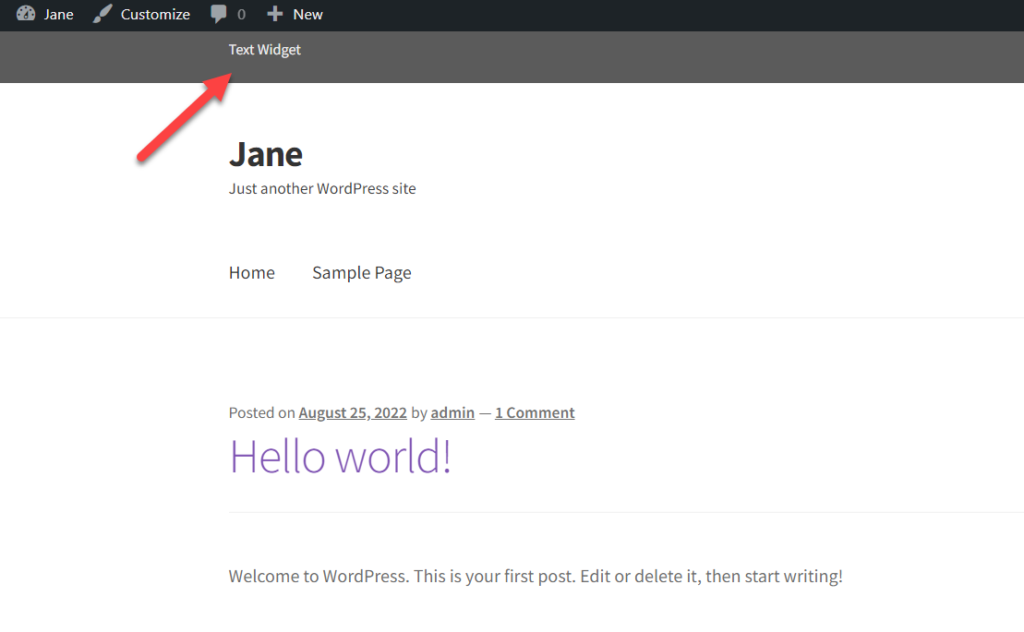
Après avoir mis à jour les paramètres, vérifiez le front-end du site Web et vous y verrez le widget de texte.

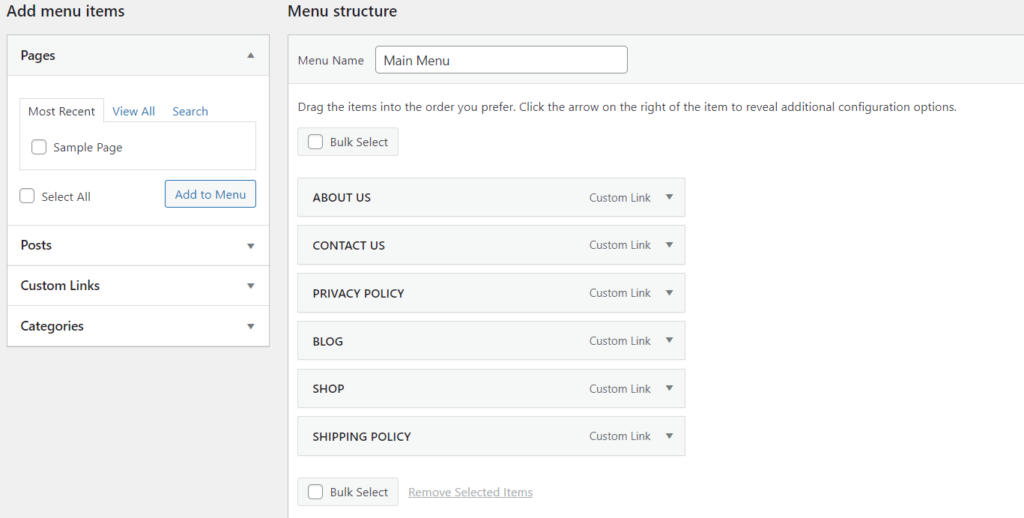
C'était facile. Maintenant, que se passe-t-il si vous souhaitez ajouter un menu de navigation à la barre supérieure ? Eh bien, c'est possible aussi. Tout ce dont vous avez besoin est un menu de navigation avec les liens de navigation. Vous pouvez en créer un à partir de la section Menus si vous n'en avez pas.

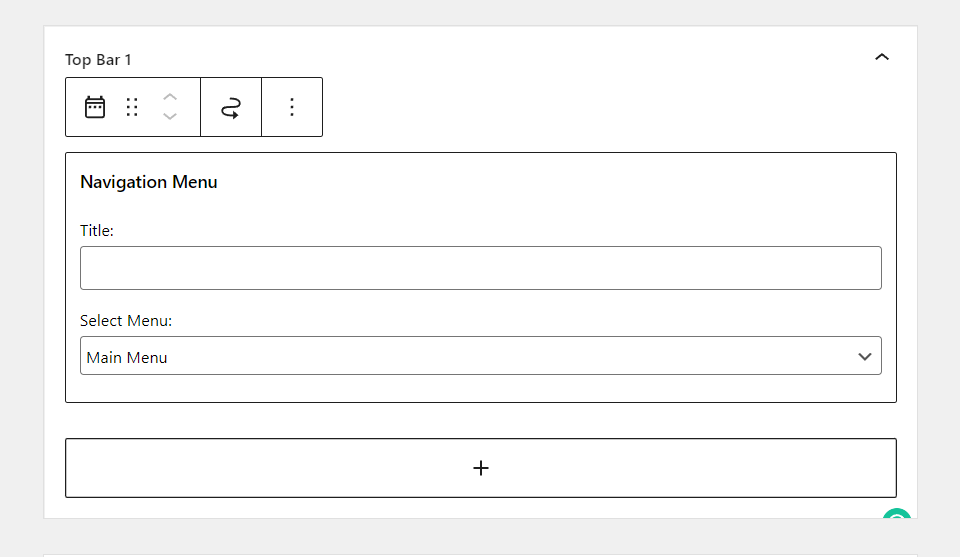
Dans notre cas, nous avons créé un menu de navigation mais n'avons attribué aucun emplacement à ce menu. Par conséquent, après avoir créé un menu, accédez à la zone de widgets de la barre supérieure 1 et ajoutez-y le menu.

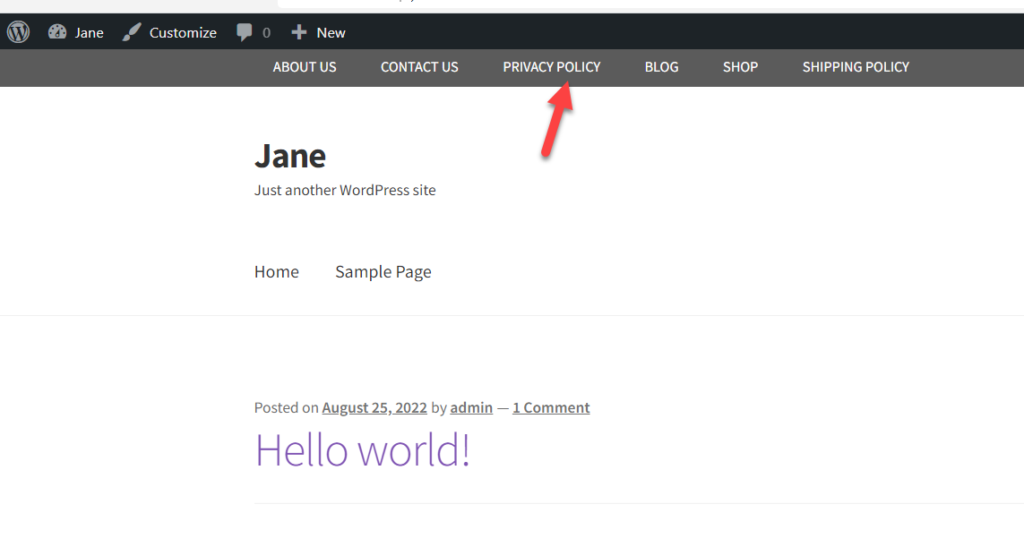
Enregistrez les options et vérifiez votre site Web depuis le front-end. Vous y verrez le menu de navigation.

De cette façon, vous pouvez ajouter un menu de navigation à la barre supérieure du thème Storefront. De même, vous pouvez ajouter des liens, des boutons, un champ de recherche, etc., avec le plugin sans avoir besoin de code.
Cependant, si vous ne souhaitez pas utiliser de plugins tiers et que vous vous sentez à l'aise avec le codage, nous avons les extraits de code pour vous permettre d'ajouter une barre supérieure à votre boutique WooCommerce avec le thème Storefront.
Méthode 2 : Ajouter la barre supérieure dans Storefront à l'aide d'extraits de code personnalisés
Avant d'ajouter des extraits de code, nous vous recommandons vivement de créer une sauvegarde complète de votre site WordPress et d'utiliser un thème enfant pour modifier les fichiers principaux de WordPress. Si vous ne savez pas comment créer un thème enfant, suivez notre tutoriel étape par étape ou utilisez un plugin de thème enfant. Vous pouvez également utiliser le plug-in Code Snippets pour ajouter des extraits de code personnalisés. Avec le plugin Code Snippets, vous n'avez pas besoin du thème enfant. Cependant, nous recommandons toujours d'en avoir un pour la sécurité.
Utilisation du plug-in d'extraits de code
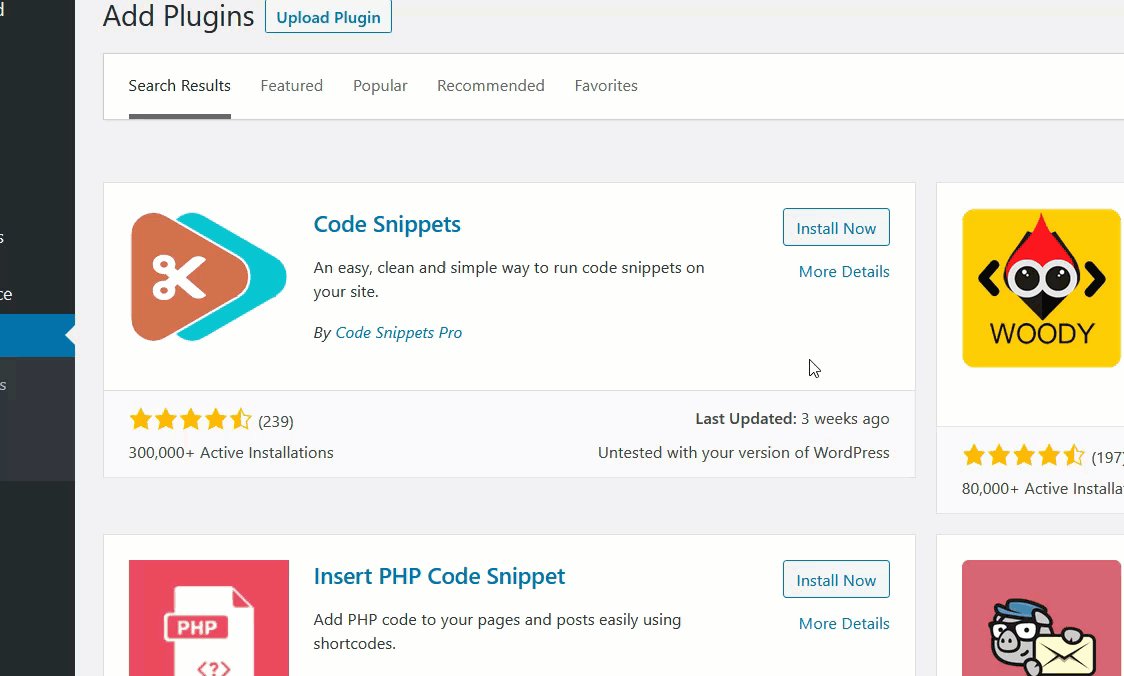
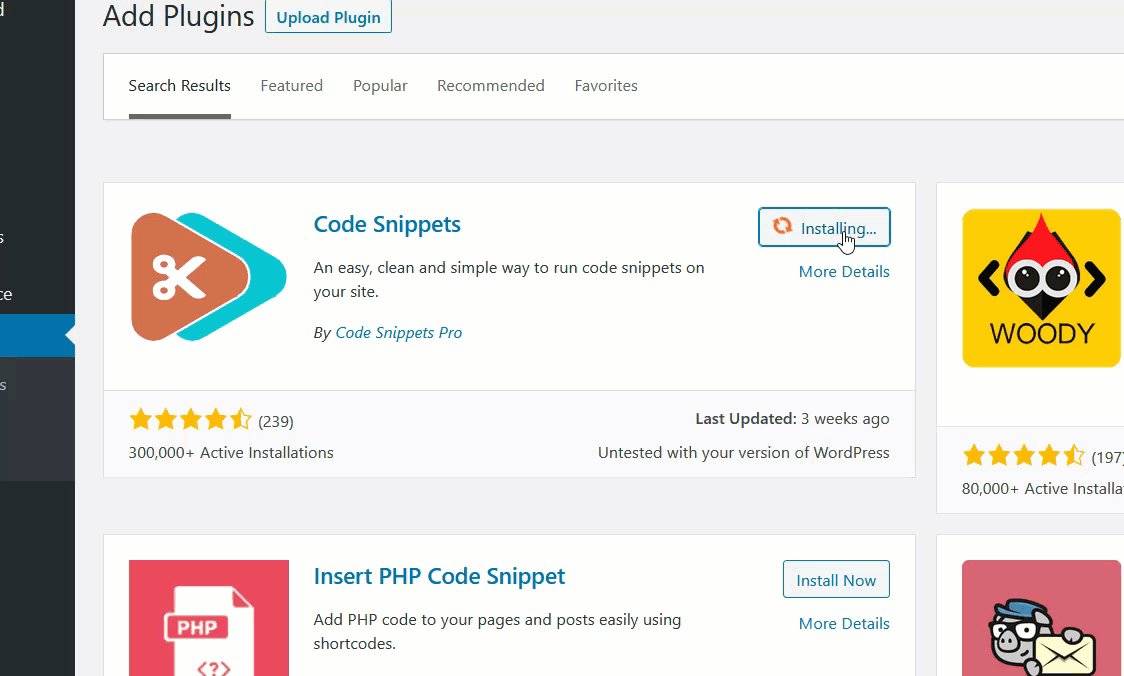
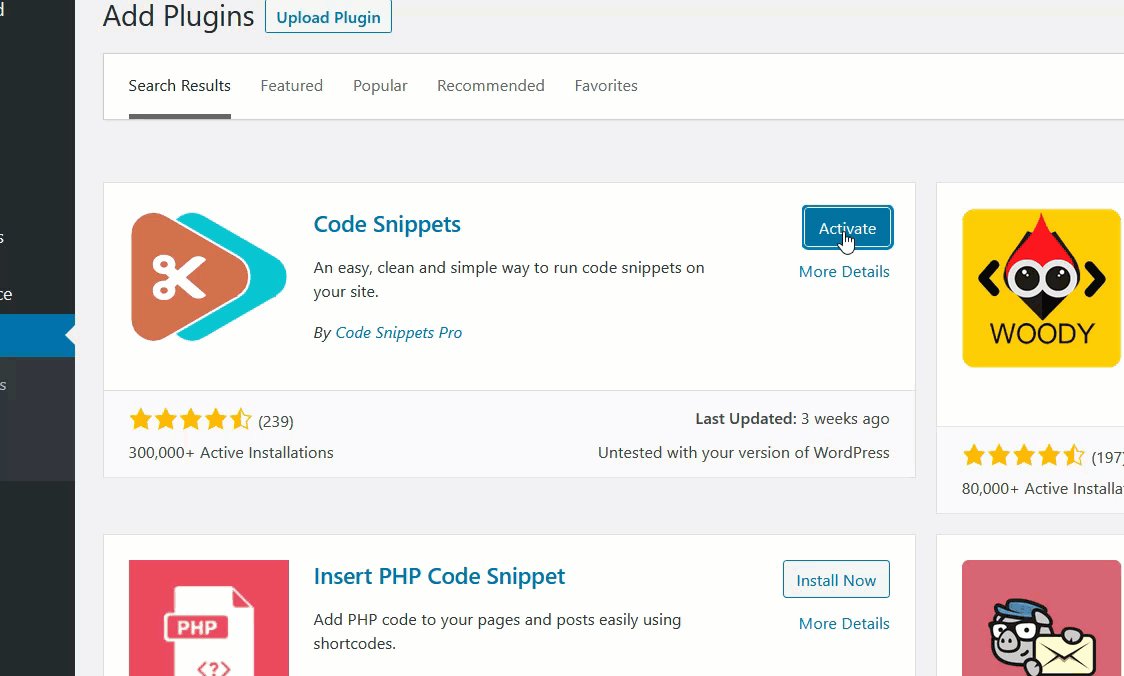
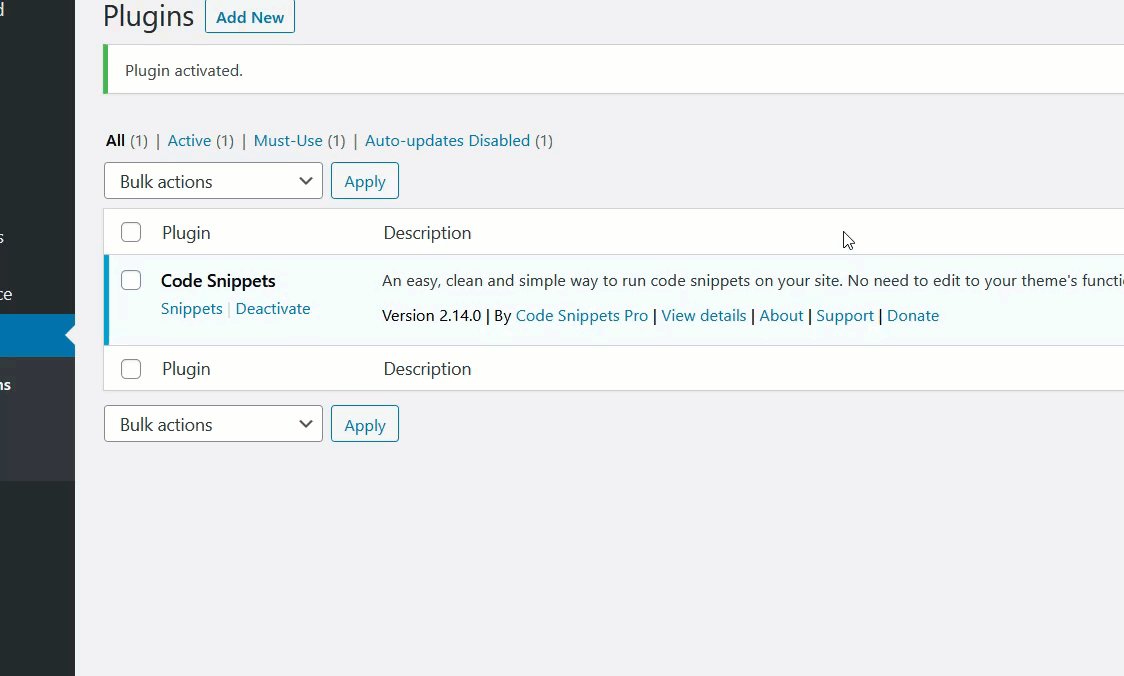
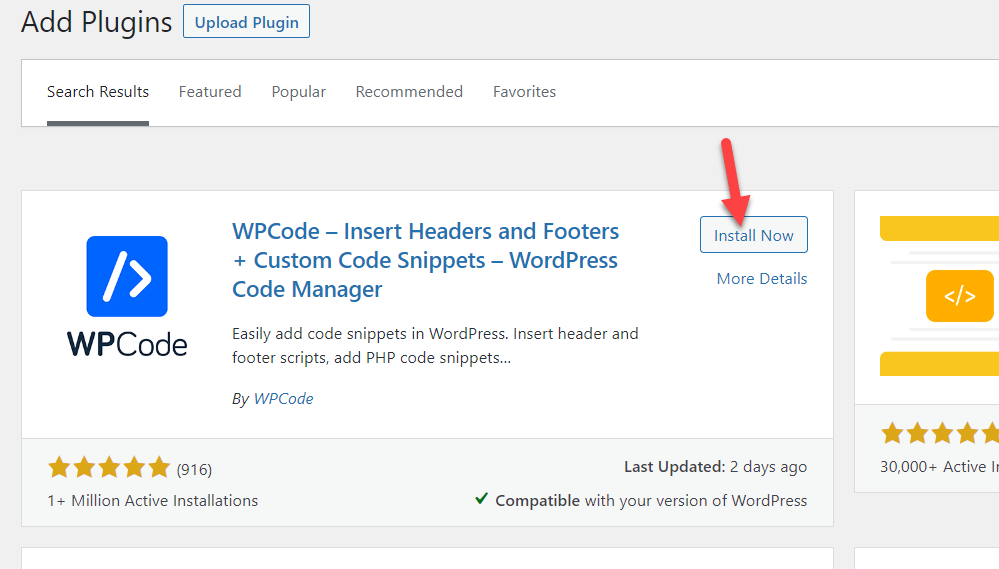
À des fins de démonstration, nous utiliserons les extraits de code pour ajouter nos extraits de codes personnalisés. Tout d'abord, depuis votre tableau de bord d'administration , accédez à Plugins> Ajouter un nouveau. Recherchez le plug-in Code Snippets et installez-le sur votre site. Ensuite, appuyez sur Activer pour activer le plugin.

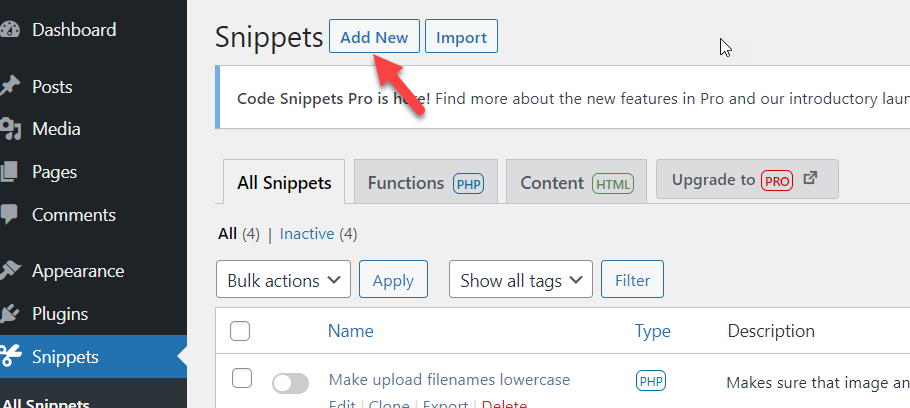
Une fois que vous avez activé le plugin, vous pouvez créer de nouveaux extraits. Accédez aux extraits de code et cliquez sur le bouton Ajouter un nouveau. Une nouvelle fenêtre s'ouvrira où vous pourrez ajouter votre code personnalisé. Une fois que vous avez ajouté votre code, enregistrez-le et activez-le pour qu'il fonctionne sur votre site.

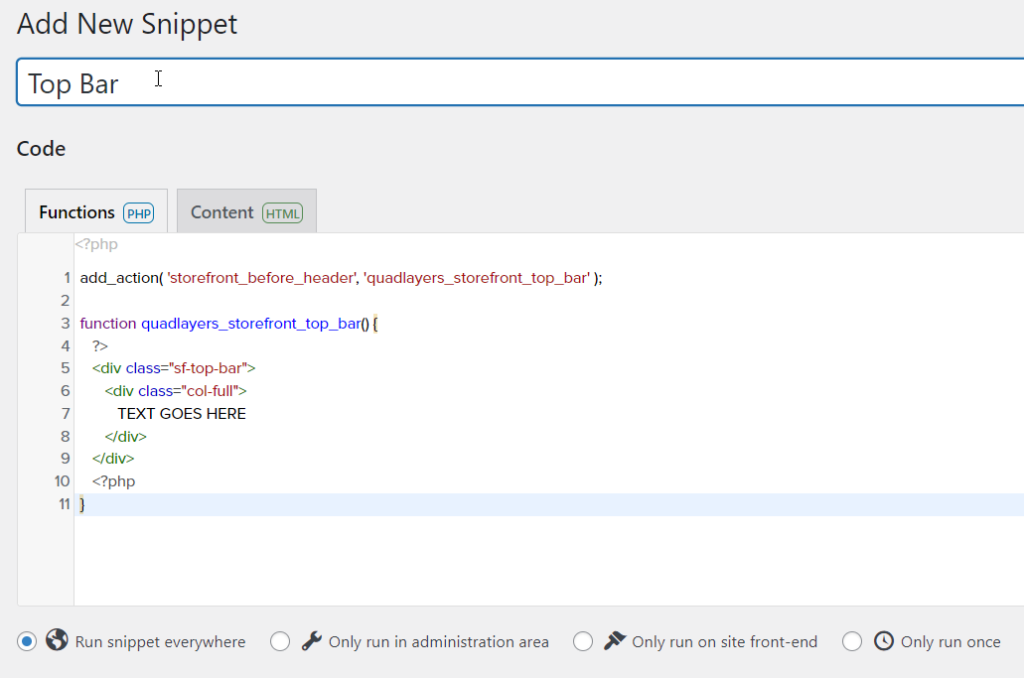
Jetons un coup d'œil à l'extrait de code que nous utiliserons pour ajouter une barre supérieure à la boutique WooCommerce exécutant le thème Storefront.
Extrait de code pour ajouter la barre supérieure
add_action( 'storefront_before_header', 'quadlayers_storefront_top_bar' );
fonction quadlayers_storefront_top_bar() {
?>
<div class="sf-top-bar">
<div class="col-full">
LE TEXTE VA ICI
</div>
</div>
<?php
}
Copiez et collez l'extrait de code ci-dessus dans l'éditeur du plugin. Donnez un titre à votre extrait de code afin de ne pas oublier d'enregistrer les modifications et d'activer l'extrait de code.

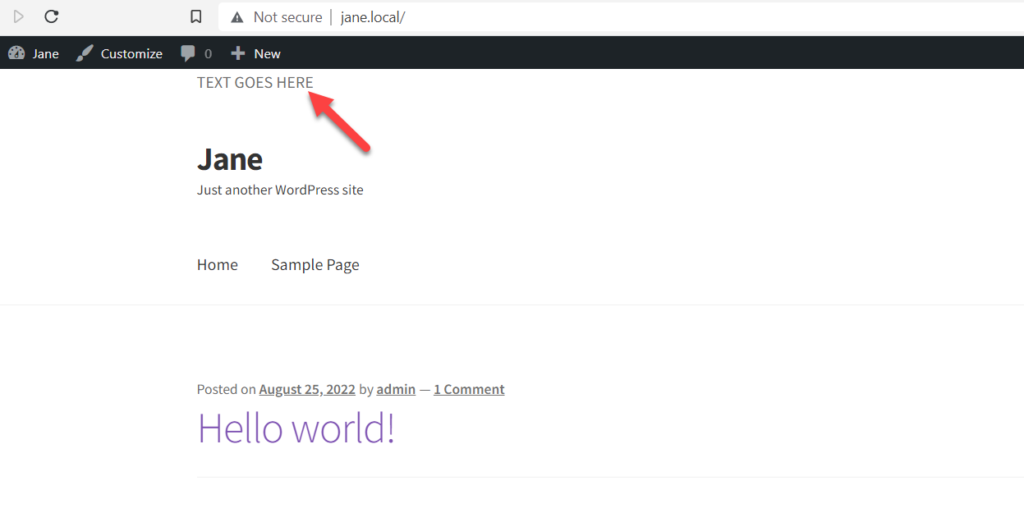
Si vous regardez de plus près le code, nous utilisons quadlayers_storefront_top_bar comme fonction. Pour modifier le contenu, remplacez simplement le TEXTE ICI par tout ce que vous voulez et il sera ajouté à la barre supérieure de votre boutique WooCommerce. Maintenant, allez sur le front-end du site après avoir activé l'extrait de code, et vous verrez le texte en haut du site.


De cette façon, vous pouvez ajouter un widget de texte à la barre supérieure du thème Storefront. De même, vous pouvez ajouter différents types de contenu à la barre supérieure de votre boutique WooCommerce. Passons à autre chose, voyons comment personnaliser l'apparence de la barre supérieure dans le thème Storefront.
Comment personnaliser la barre supérieure dans le thème Storefront
Une fois que vous avez ajouté une barre supérieure à votre boutique WooCommerce, il est temps d'en personnaliser l'apparence. Encore une fois, il existe une méthode de plugin et une méthode manuelle. Si vous envisagez d'utiliser un plugin pour personnaliser votre installation WordPress, vous devriez consulter CSS Hero. C'est un plugin premium qui peut être très utile pour personnaliser votre barre supérieure dans le thème Storefront.
Cependant, si vous ne voulez pas le plugin et connaissez quelques CSS, vous pouvez modifier l'apparence de votre barre supérieure comme vous le souhaitez.
Le plugin WordPress Storefront Top Bar que nous avons utilisé ci-dessus pour ajouter une barre supérieure dans le thème Storefront est livré avec une option de style CSS personnalisée. Vous pouvez utiliser cette fonctionnalité pour ajouter un style CSS personnalisé à partir du plugin.
(Ajouter une capture d'écran ici)
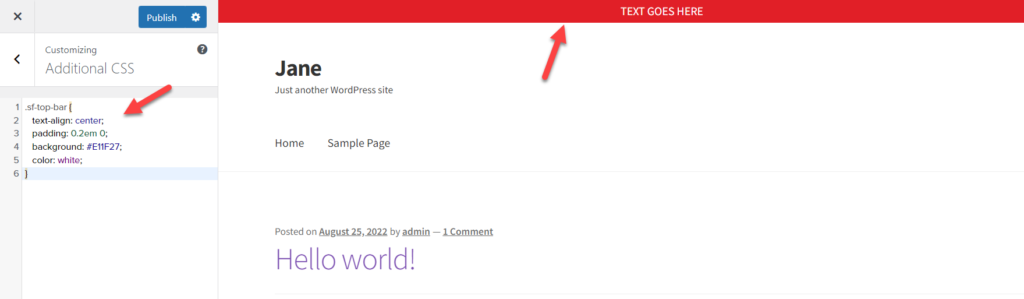
D'autre part, si vous avez utilisé des extraits de code pour ajouter la barre supérieure dans le thème Storefront, vous pouvez utiliser votre classe CSS pour ajouter un style personnalisé. Dans notre exemple précédent avec le code, nous avons utilisé sf-top-bar comme classe CSS pour la balise div. Maintenant, nous pouvons cibler cette classe spécifique pour ajouter des styles personnalisés, par exemple
.sf-top-bar {
aligner le texte : centrer ;
rembourrage : 0.2em 0 ;
arrière-plan : #E11F27 ;
Couleur blanche;
}Il n'y a pas de limite au style personnalisé avec CSS, vous pouvez donc concevoir la barre supérieure comme bon vous semble tant que vous avez les connaissances CSS requises. Pour ajouter un CSS personnalisé, accédez à Personnalisateur de thème > CSS supplémentaire. Ici, vous pouvez tout votre code CSS personnalisé et vous verrez les changements en temps réel.

Une fois que vous avez fait cela, vous êtes prêt à partir. C'est aussi simple que de personnaliser votre barre supérieure dans le thème Storefront.
BONUS : Comment modifier l'en-tête dans WordPress
Comme nous l'avons mentionné précédemment, l'en-tête du site Web serait la première chose qu'un visiteur verrait lorsqu'il atterrirait sur la page d'accueil ou sur vos pages intérieures. Il serait donc utile d'ajouter des liens précieux à votre en-tête. Par exemple, vous pouvez saisir le code de suivi pour Google Analytics ou AdSense via l'en-tête. Cette section présente trois méthodes que vous pouvez utiliser pour modifier l'en-tête du site Web.
1) Utiliser un plugin dédié
L'utilisation d'un plugin dédié est le moyen le plus simple de modifier l'en-tête dans WordPress. D'après notre expérience, Insérer des en-têtes et des pieds de page est l'un des meilleurs plugins WordPress pour cette tâche.
La première chose que vous devez faire est d'installer le plugin sur votre site WordPress. Une fois le plugin installé, appuyez sur le bouton Activer pour activer le plugin sur votre site Web.

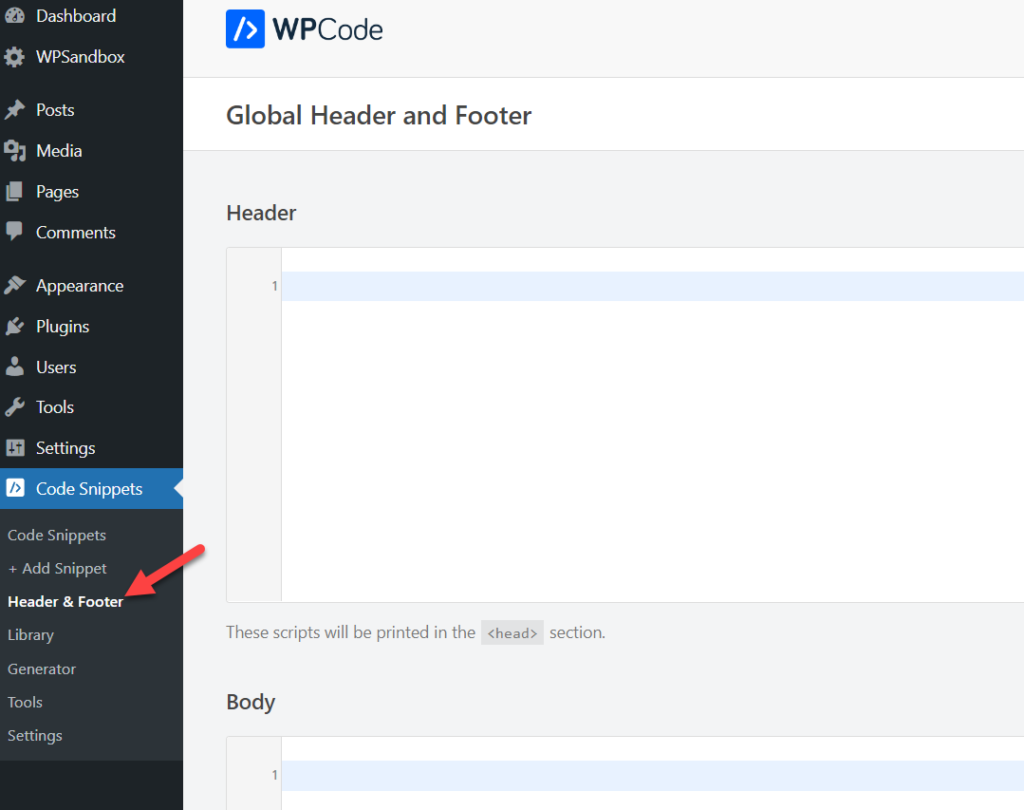
Après avoir activé le plug-in, vous verrez les paramètres du plug-in dans le volet de gauche du tableau de bord d'administration . Là, sélectionnez la section En- tête et pied de page.

Ajoutez tout code HTML/CSS/JS dont vous avez besoin dans la section Head et enregistrez les paramètres. C'est ça. Votre en-tête sera personnalisé en fonction de vos modifications spécifiées dans le code.
2) Modification de l'en-tête du thème.PHP
Si vous êtes à l'aise pour éditer les fichiers de thème, vous pouvez éditer le fichier header.php et le modifier avec votre code personnalisé. Mais avant cela, assurez-vous d'avoir créé un thème enfant, sinon vous perdrez toutes vos modifications après une mise à jour du thème.
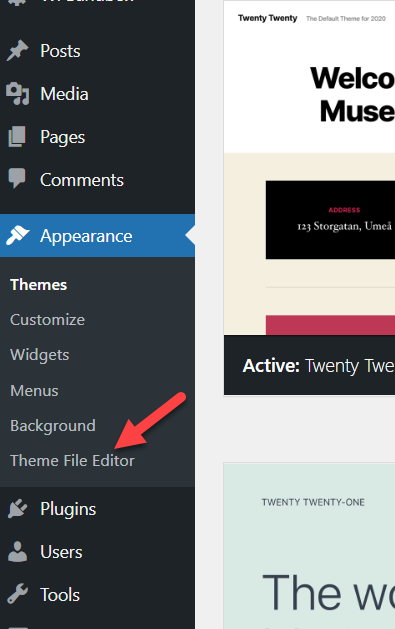
Vous pouvez modifier le fichier header.php du thème avec l'éditeur de thème ou utiliser un client FTP tel que FileZilla. Si vous avez accès au tableau de bord d'administration de WordPress , il est préférable d'opter pour l'éditeur de thème. Accédez à Apparence > Éditeur de thème pour ouvrir votre éditeur de thème.

Cependant, si vous n'avez pas accès au backend WordPress, vous pouvez utiliser l'outil FileZilla pour vous connecter à votre site et modifier le fichier header.php. Dans notre cas, nous avons accès au backend, nous allons donc utiliser l'éditeur de thème.
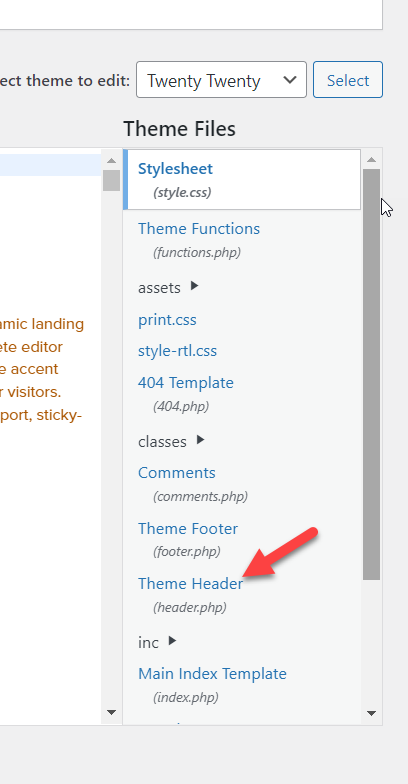
Une fois que vous avez ouvert l'éditeur de fichiers de thème, consultez le côté droit. Vous verrez tous les fichiers disponibles dans le dossier de votre thème. Sélectionnez le fichier header.php à partir de là.

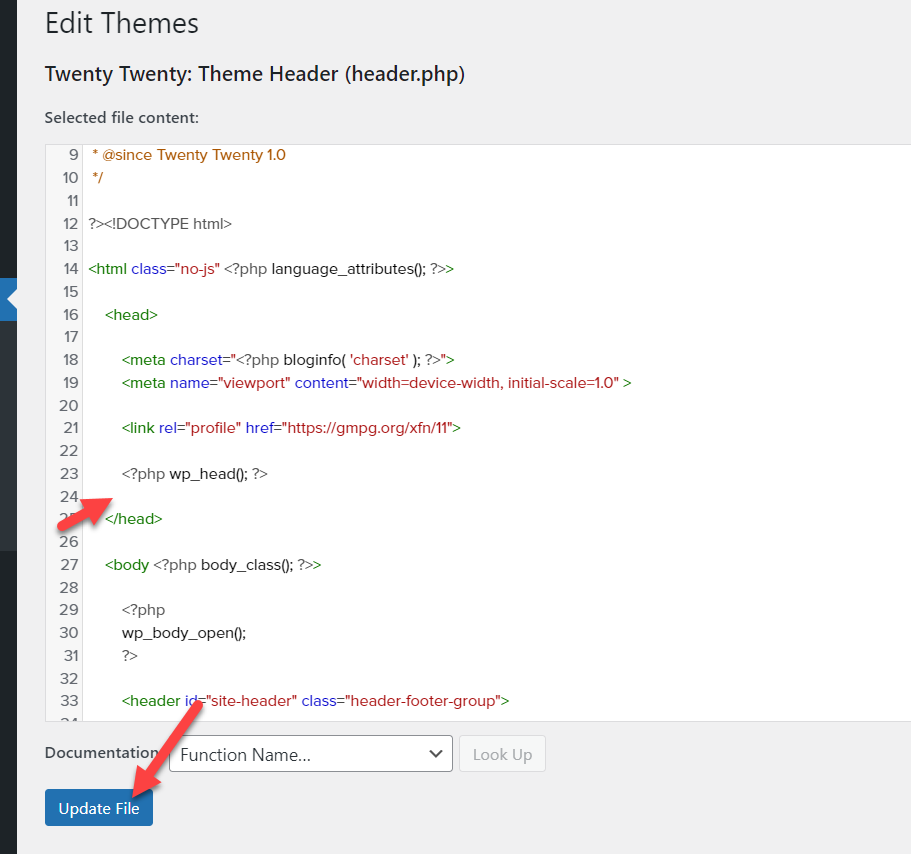
Dans le fichier header.php , vous pouvez ajouter tout ce que vous voulez avant la fermeture de la section head </head> .

C'est ça. Cette méthode n'est pas si compliquée. Avec un peu de connaissances en HTML, vous pouvez facilement personnaliser votre en-tête WordPress.
Cependant, ce n'est pas tout ce que vous pouvez faire pour personnaliser votre en-tête. Pour un guide plus complet, n'hésitez pas à consulter notre article dédié sur la façon de modifier l'en-tête dans WordPress.
Conclusion
Storefront est un thème WordPress populaire pour les magasins WooCommerce. Des milliers de personnes l'utilisent pour créer des boutiques en ligne entièrement fonctionnelles. L'ajout d'une barre supérieure dans le thème Storefront vous aidera à attirer vos visiteurs dans votre magasin en affichant des messages spéciaux, en ajoutant des liens sociaux, des contrôles de connexion, etc. Malheureusement, par défaut, le thème Storefront n'a pas de zone de widget de barre supérieure. Cependant, nous pouvons facilement ajouter la barre supérieure de plusieurs manières.
Dans cet article, nous avons appris comment ajouter une barre supérieure dans le thème Storefront. Nous avons vu deux méthodes pour ajouter la barre supérieure ; en utilisant le plug-in Storefront Top Bar ou en ajoutant des extraits de code personnalisés. Vous pouvez utiliser la méthode de codage si vous êtes à l'aise pour éditer du PHP ou du CSS. D'autre part, si vous avez besoin du moyen le plus simple d'ajouter une barre supérieure au thème Storefront, vous devez choisir la méthode du plug-in.
Une fois que nous avons ajouté une barre supérieure au thème, nous avons appris à personnaliser la barre supérieure avec un style CSS personnalisé. Enfin, nous avons examiné comment modifier l'en-tête d'un site WordPress.
Nous espérons que vous avez trouvé cet article utile et que vous avez apprécié sa lecture. Avez-vous essayé d'ajouter une barre supérieure dans votre boutique WooCommerce avec un thème Storefront ? Quelle méthode allez-vous utiliser ? Faites le nous savoir dans les commentaires!
Si vous avez trouvé le contenu utile, nous avons de nombreux autres guides WordPress qui pourraient vous intéresser. Par exemple, n'hésitez pas à consulter :
- Comment créer un widget d'en-tête personnalisé dans WordPress
- Comment modifier le HTML dans WordPress
- Comment modifier la page d'accueil WordPress : 3 méthodes
