Comment créer un formulaire WordPress avec un sélecteur de date/heure
Publié: 2021-02-26Souhaitez-vous ajouter un champ Sélecteur de date/heure à un formulaire WordPress ?
Il est très simple de laisser vos utilisateurs sélectionner une date et une heure directement sur vos formulaires.
Donc, dans cet article, nous allons vous montrer comment ajouter facilement un champ de formulaire Sélecteur de date/heure dans WordPress, ainsi que quelques conseils si vous souhaitez le personnaliser.
Comment créer un formulaire WordPress avec un sélecteur de date/heure
À l'aide de WPForms, il est très simple d'ajouter un champ qui permet aux utilisateurs de sélectionner une date, une heure ou les deux.
Voici un tutoriel étape par étape sur la création d'un formulaire WordPress avec un sélecteur de date/heure :
Si vous préférez des instructions écrites, voir ci-dessous.
Étape 1 : Créer un formulaire WordPress
La première chose à faire est d'installer et d'activer le plugin WPForms. Vous aurez besoin d'une version payante du plugin car le champ Date/Time Picker n'est pas disponible dans la version gratuite. Pour plus de détails, consultez ce guide étape par étape sur la façon d'installer un plugin dans WordPress.
Une fois que vous avez acheté et installé le plugin WPForms, accédez à WPForms » Ajouter un nouveau pour créer un nouveau formulaire.
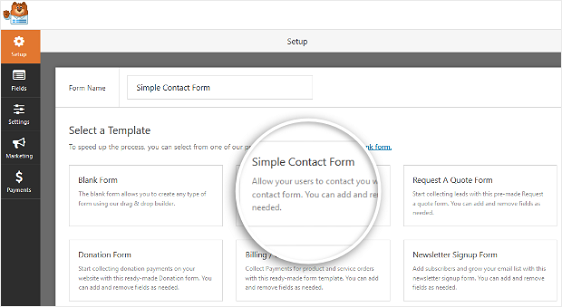
Sur l'écran de configuration, nommez votre formulaire et sélectionnez le modèle de formulaire que vous souhaitez utiliser. Ce qui est bien, c'est que WPForms est livré avec plus de 100 modèles prédéfinis.
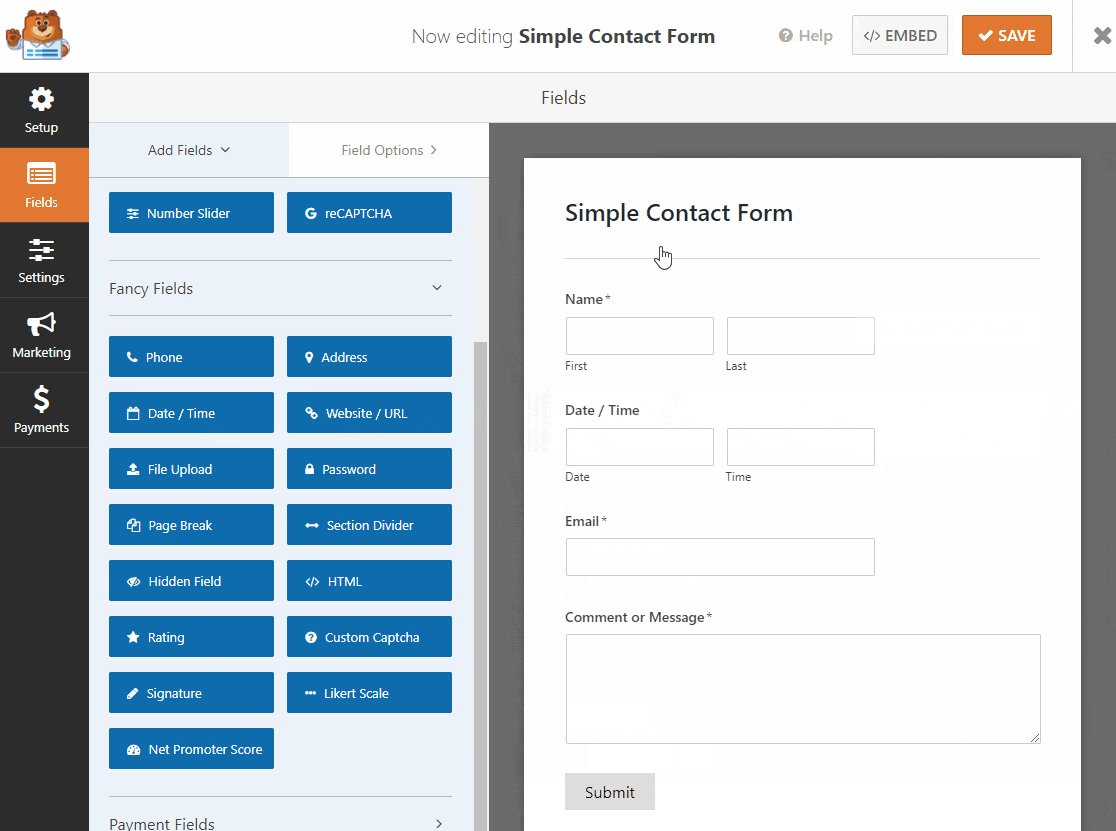
Dans notre exemple, nous utiliserons le modèle de formulaire de contact simple .

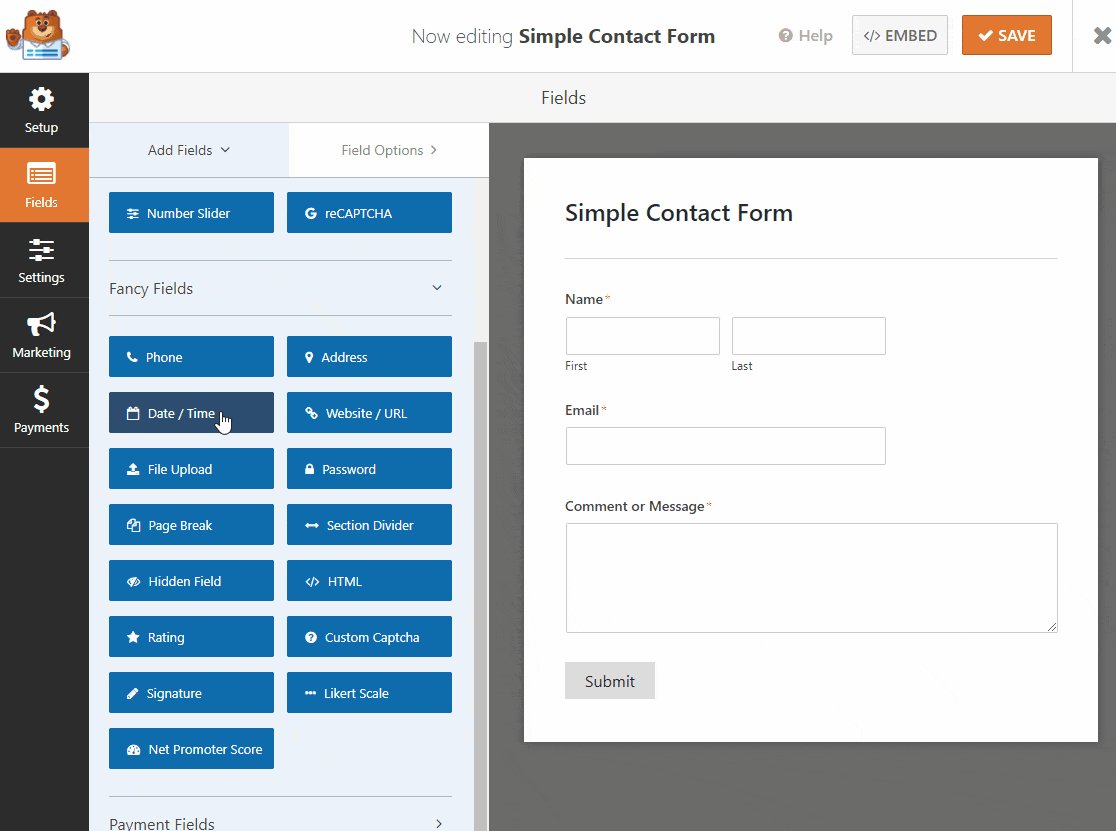
Une fois que vous avez cliqué sur le modèle, WPForms générera un formulaire de contact simple pour vous. Il se chargera avec les champs suivants :
- Prénom et nom
- Commenter
Utilisons maintenant le générateur de formulaires pour ajouter des champs à votre formulaire.
Étape 2 : Personnalisez votre formulaire
Vous pouvez ajouter des champs supplémentaires en les faisant glisser du panneau de gauche vers le panneau de droite. Ensuite, cliquez sur le champ pour apporter des modifications.
Vous pouvez également cliquer sur un champ de formulaire et le faire glisser pour réorganiser l'ordre sur votre formulaire.
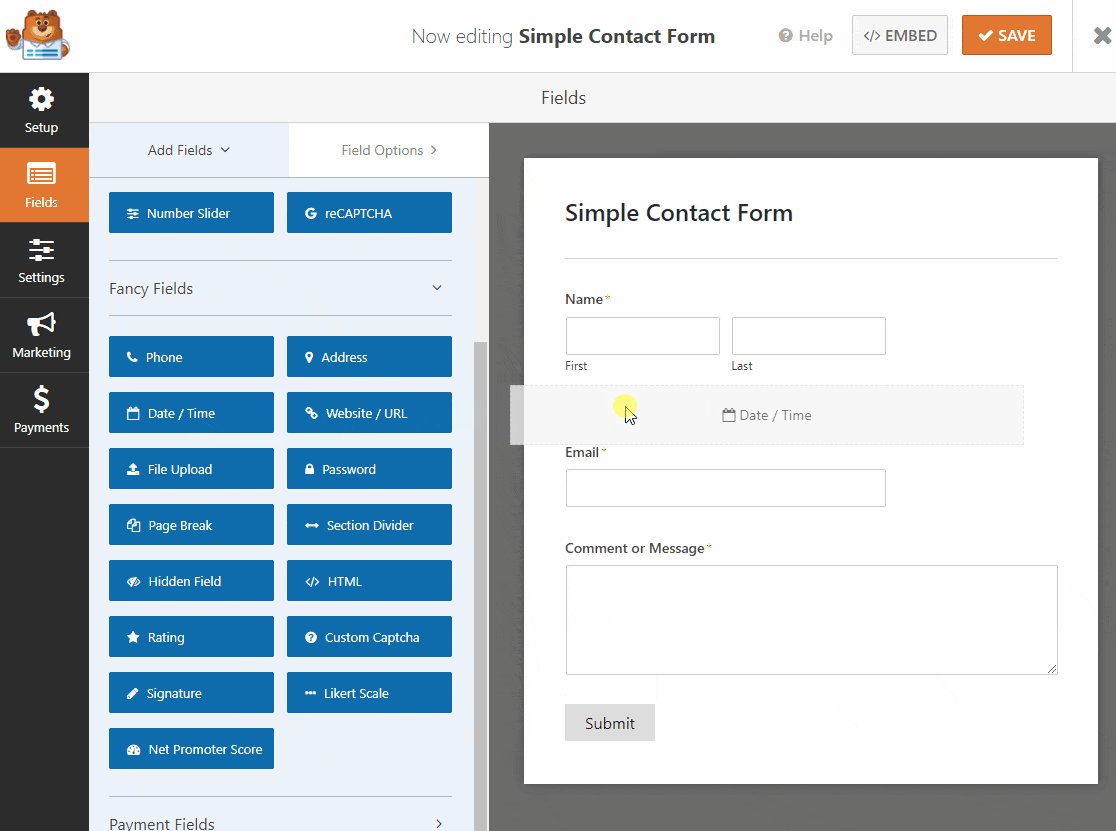
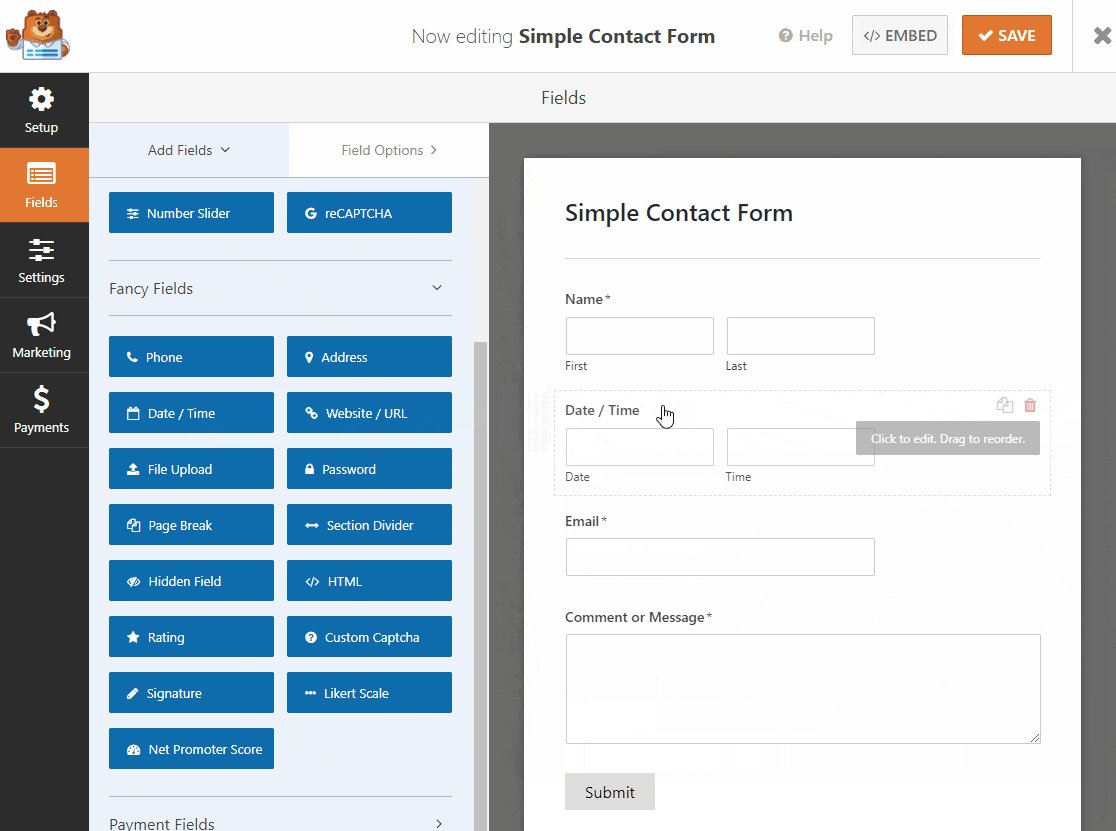
Alors allons-y et allons dans Champs fantaisie et faites glisser le champ Date/Heure sur votre formulaire, où vous le souhaitez.

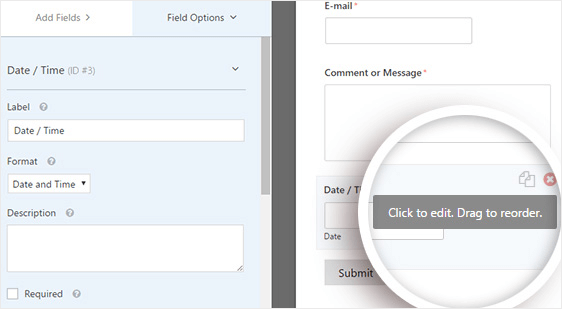
Une fois qu'il est sur votre formulaire, vous pouvez le faire glisser de haut en bas pour le placer ailleurs et cliquer à nouveau sur le champ pour ouvrir ses paramètres et le personnaliser.

Lorsque vous cliquez sur le champ du formulaire Date/Heure , vous verrez les options suivantes :
- Libellé : C'est le titre du champ que les visiteurs du site verront sur votre formulaire.
- Format : c'est ici que vous pouvez ajuster le format de la date et demander à votre client de choisir uniquement la date, l'heure ou les deux.
- Description : Ajoutez une description pour le champ. C'est un bon endroit pour ajouter des instructions ou des détails pour vos utilisateurs.
- Obligatoire : Lorsque cette case est cochée, les utilisateurs ne peuvent pas soumettre le formulaire à moins de remplir ce champ.
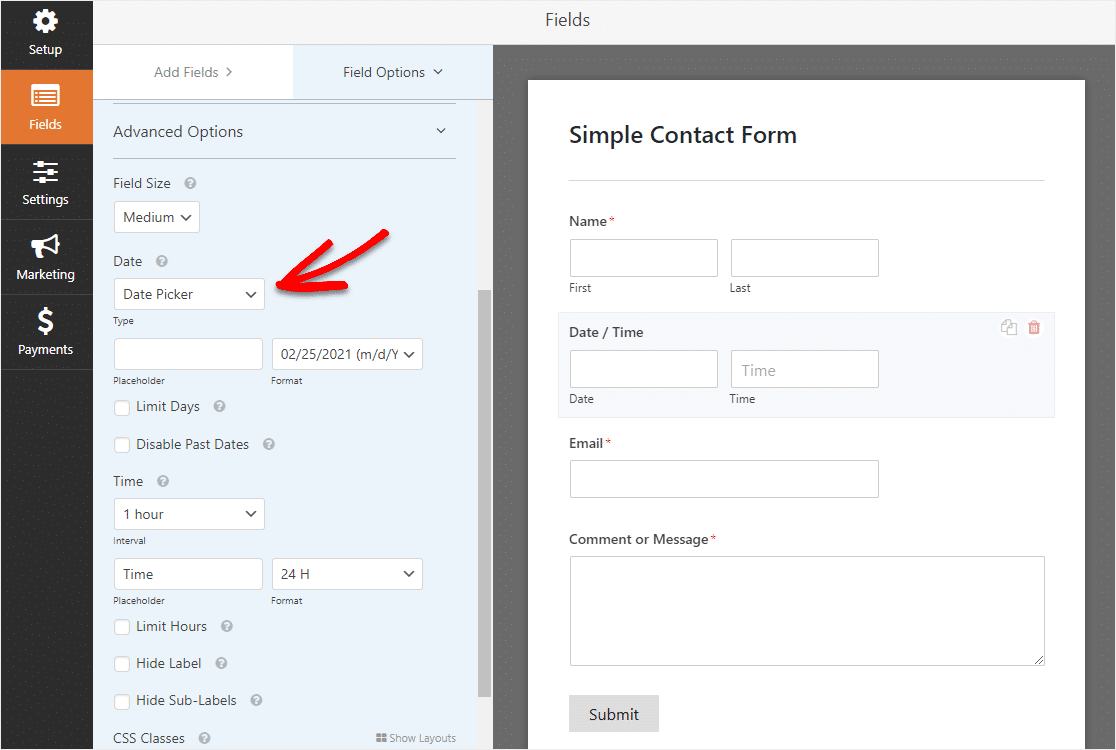
Si vous faites défiler vers le bas et cliquez sur Options avancées , vous pouvez personnaliser encore plus le champ du sélecteur de date/heure, et c'est ici que vous ajusterez le sélecteur de date/heure d'un format de calendrier à une liste déroulante si vous le souhaitez.

Le sélecteur de date/heure est un champ puissant avec de nombreux paramètres et options, alors examinons de plus près tout ce que vous pouvez faire avec.
Taille du champ
Ici, vous pouvez choisir la taille du champ que vous souhaitez.
Type de date
Par défaut, le champ Sélecteur de date/heure affichera les champs pour les sélections de date et d'heure. Ici, vous pouvez choisir si vous souhaitez que le champ soit un sélecteur de date/heure qui affiche un calendrier ou des champs déroulants pour le mois, le jour et l'année.
Format de date
Passer d'un format mois/jour/année à jour/mois/année dans ce champ.
Intervalle de temps
Vous pouvez augmenter ou diminuer les intervalles de temps ici en choisissant entre 15 minutes, 30 minutes ou 1 heure (idéal pour les formulaires de réservation).
Espace réservé à l'heure
Ajustez ce que dit l'intérieur de la zone Heure.
Format de l'heure
Choisissez entre un format standard de 12 heures ou un format « militaire » de 24 heures.
Heures limites (avec format déroulant de date)
Ajustez la plage dans laquelle quelqu'un peut entrer une heure spécifique, comme si vous n'êtes ouvert que de 9h à 17h. Voir plus de détails sur ce paramètre à l'étape 3.
Limiter les jours (avec le format du sélecteur de date)
Ajustez les jours disponibles, par exemple, si vous ne travaillez que les jours de semaine. Voir plus de détails sur ce paramètre à l'étape 3.
Masquer l'étiquette et masquer les sous-étiquettes
Cette option affiche ou masque l'étiquette et les sous-étiquettes du champ.
Cours CSS
Ce champ vous permet de styliser des champs spécifiques sans affecter les autres champs. Vous pouvez modifier les couleurs, l'espacement et plus encore avec CSS.
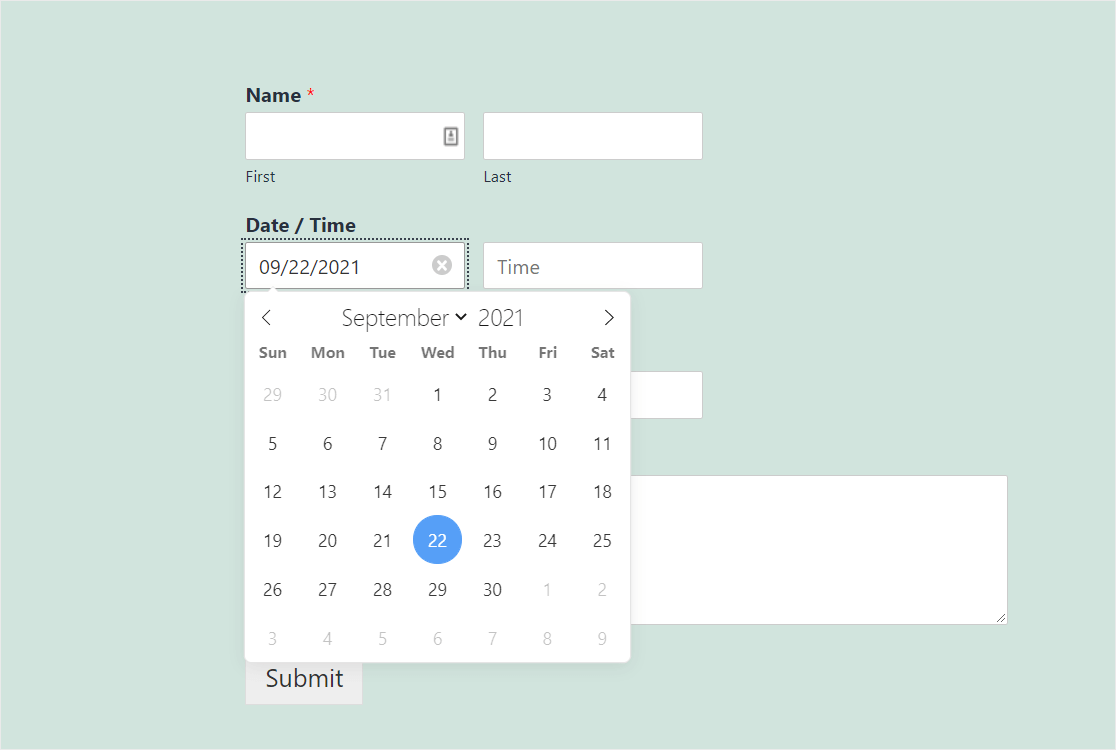
Si vous êtes curieux de savoir à quoi ressemblent les différents formats du sélecteur de date/heure, voici le format du sélecteur de date :

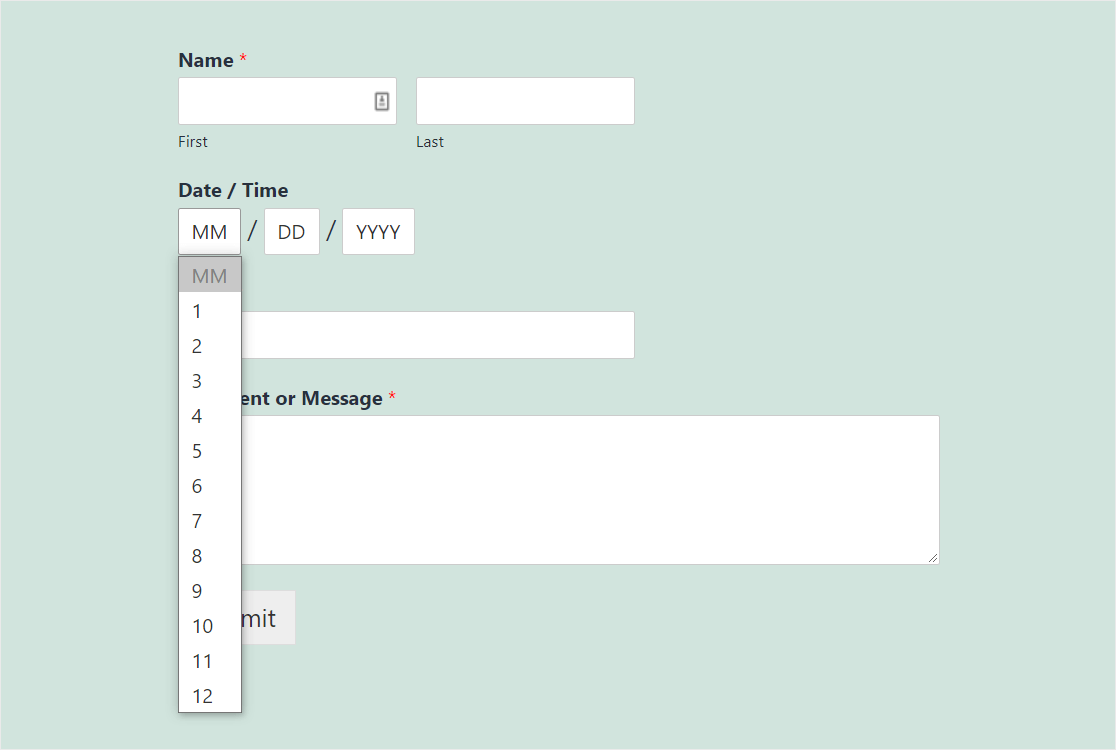
Et voici à quoi ressemble le format Date Dropdown :

Quel que soit le format que vous choisissez, sachez que le champ Sélecteur de date/heure est un excellent moyen d'obtenir des données précises sur vos formulaires. La date sera toujours validée et au format correct dans le champ Sélecteur de date/heure.
Vous voulez le personnaliser encore plus ? Nous avons quelques options plus avancées pour vous ensuite.
Étape 3 : personnalisations avancées du sélecteur de date/heure
Il y a quelques autres astuces amusantes que vous voudrez peut-être essayer avec le champ Date/Time Picker :
- Si vous souhaitez personnaliser l'apparence et la mise en page de votre formulaire en fonction de votre thème, découvrez comment ajouter du CSS personnalisé à vos WPForms.
- Souhaitez-vous que quelqu'un ne remplisse votre formulaire de sélection de date/heure qu'une seule fois ? Si vous souhaitez voir comment limiter les entrées pour les utilisateurs, consultez ce didacticiel sur la façon de limiter le nombre d'entrées de formulaire WordPress.
- Besoin de quelqu'un pour vous donner un temps super précis à la minute près ? Personnalisez l'intervalle de temps sur votre sélecteur de date/heure avec un morceau de code personnalisé.
- Vous voulez un format de date/heure différent ? Vous pouvez modifier le format de la date et de l'heure en utilisant toutes les variables PHP disponibles.
- Bien qu'il n'y ait pas encore de logique conditionnelle sur le champ Sélecteur de date/heure, vous pouvez vérifier les âges avec un plugin ou utiliser un champ déroulant Oui/Non près de votre champ Sélecteur de date/heure pour demander si un utilisateur a dépassé un certain âge.
Une fois que vous avez terminé de personnaliser vos paramètres, continuez et cliquez sur Enregistrer .
Étape 4: Limitez la date + l'heure (facultatif)
Si vous souhaitez restreindre les options de date et d'heure pouvant être sélectionnées dans votre champ Sélecteur de date/heure, rien de plus simple.
Vous avez une tonne de contrôle sur le champ Date/Time Picker. Vous pouvez:
- Limiter les dates que les utilisateurs peuvent choisir
- Désactivez les dates passées afin que personne ne puisse sélectionner un jour dans le passé
- Limiter les heures que les gens peuvent sélectionner
Peu importe ce que vous devez utiliser sur vos formulaires, nous avons ce qu'il vous faut dans nos instructions sur la façon de limiter les options pour le champ Sélecteur de date/heure.

Étape 5 : Configurez les paramètres de votre formulaire
Les confirmations de formulaire sont des messages qui sont affichés aux personnes une fois qu'elles ont rempli votre formulaire. Les confirmations leur permettent de savoir que leur formulaire a été traité et vous offrent la possibilité de leur indiquer les étapes à suivre.
WPForms propose 3 types de confirmation parmi lesquels choisir :
- Message : Il s'agit du type de confirmation par défaut dans WPForms. Lorsqu'un visiteur du site soumet votre formulaire, un simple message apparaîtra, lui indiquant que son formulaire est en cours de traitement.
- Afficher la page : ce type de confirmation dirigera vos employés vers une page Web spécifique de votre site Web, les remerciant d'avoir rempli le formulaire Sélecteur de date/heure et vous permettant de leur dire ce qu'ils doivent faire ensuite. Pour obtenir de l'aide, consultez notre tutoriel sur la redirection des clients vers une page de remerciement.
- Aller à l'URL (redirection) : cette option est utilisée lorsque vous souhaitez envoyer des personnes vers une page spécifique contenant des informations connexes trouvées sur un autre site Web.
Voyons donc comment configurer une simple confirmation de formulaire dans WPForms afin que vous puissiez personnaliser le message que les gens verront lorsqu'ils soumettront leur formulaire Date/Time Picker.
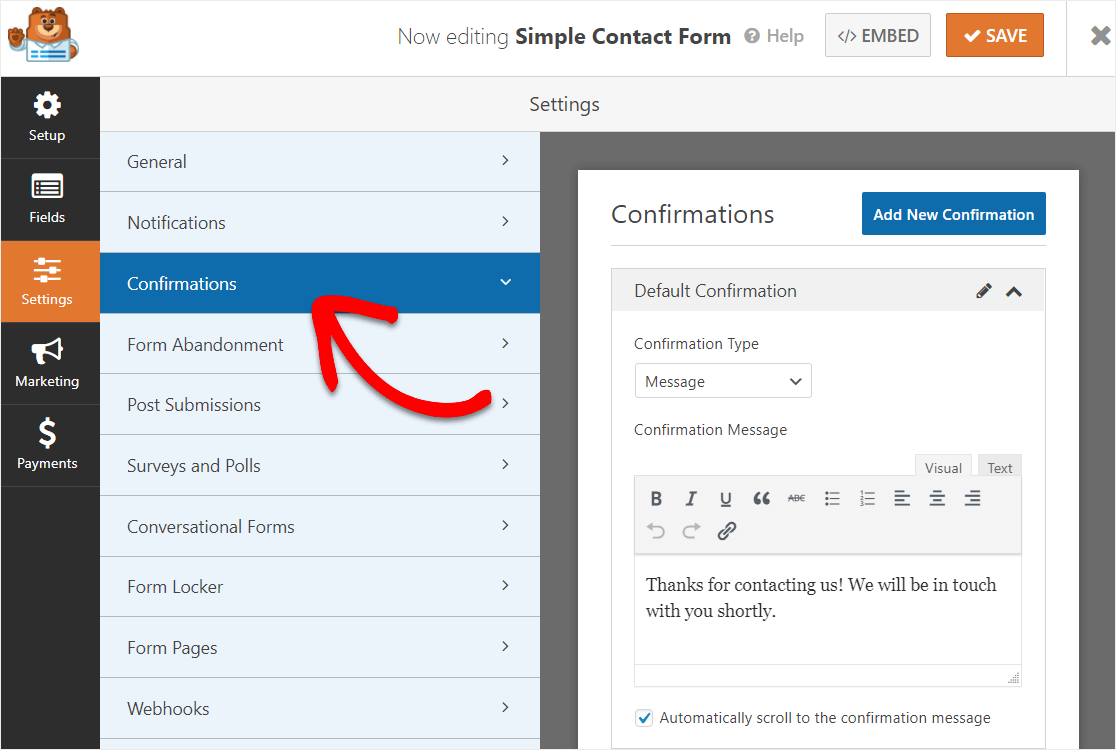
Pour commencer, cliquez sur l'onglet Confirmation dans l'éditeur de formulaire sous Paramètres.

Ensuite, personnalisez le message de confirmation à votre guise et cliquez sur Enregistrer .
Pour obtenir de l'aide sur d'autres types de confirmation, consultez notre documentation sur la configuration des confirmations de formulaire.
Maintenant, configurons vos notifications de formulaire.
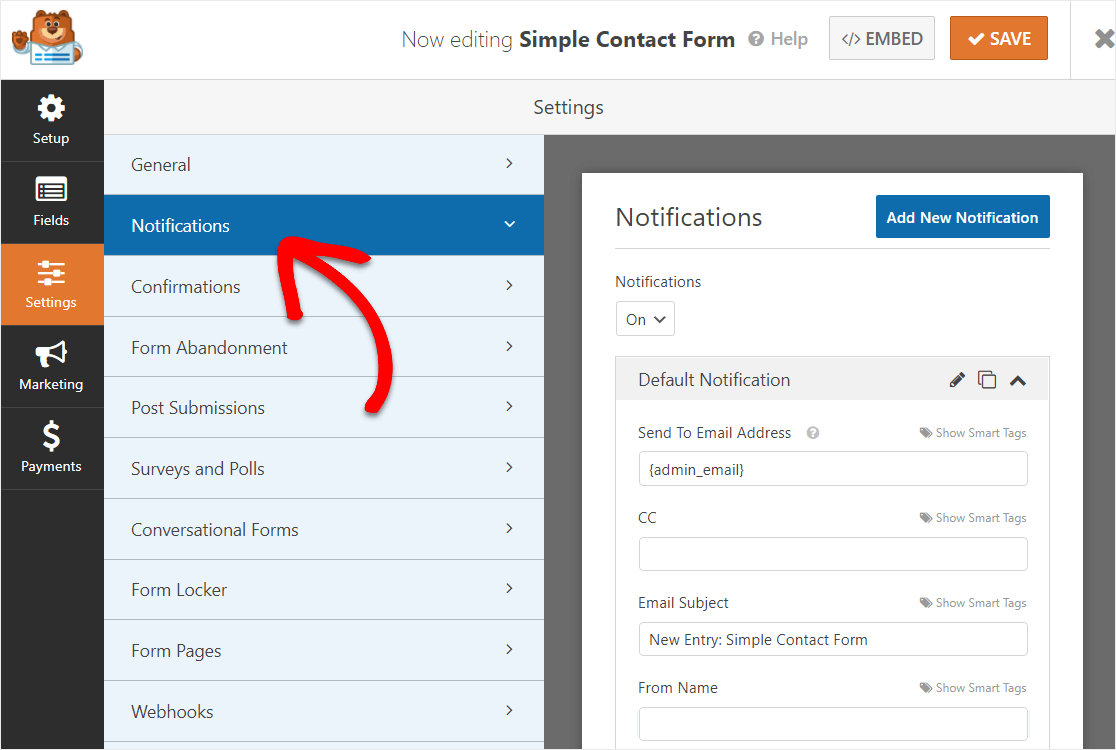
Étape 6 : Configurez vos notifications de formulaire
Vous voulez que la date et l'heure que quelqu'un remplisse sur vos formulaires vous soient envoyées immédiatement dans un e-mail ? Configurons vos notifications de formulaire pour faire exactement cela.
Les notifications sont un excellent moyen de vous envoyer automatiquement un e-mail à vous-même, à vos employés et à la personne qui a rempli votre formulaire.

À moins que vous ne désactiviez cette fonctionnalité, chaque fois que quelqu'un soumet un formulaire sur votre site, vous recevrez une notification à ce sujet.
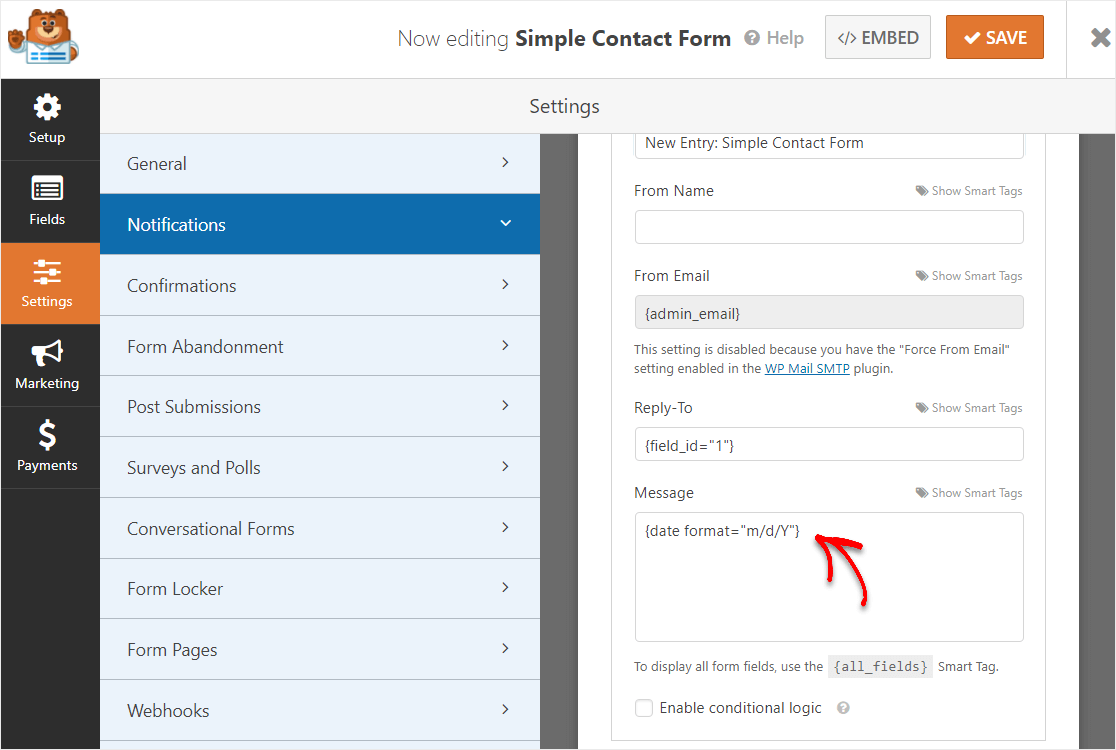
Si vous utilisez des balises intelligentes, vous pouvez également obtenir uniquement la date et l'heure qui vous sont envoyées dans vos notifications de formulaire.
Pour ce faire, ajoutez simplement un horodatage dans votre e-mail de notification à l'aide de cette balise intelligente - {format de date = "m/d/Y"}

WPForms vous permet également d'avertir plus d'une personne lorsqu'un formulaire est soumis.
Pour obtenir de l'aide sur cette étape, consultez notre documentation sur la configuration des notifications de formulaire dans WordPress.
Enfin, si vous souhaitez conserver la cohérence de la marque de vos e-mails, vous pouvez consulter ce guide sur l'ajout d'un en-tête personnalisé à votre modèle d'e-mail.

Bon travail. Vous êtes maintenant prêt à ajouter votre formulaire de sélection de date/heure à votre site Web.
Étape 7 : ajoutez votre formulaire à votre site
WPForms vous permet d'ajouter vos formulaires à divers endroits à partir de vos articles de blog, pages, pied de page et votre barre latérale.
Tout d'abord, examinons l'option la plus courante : intégrer votre formulaire dans un article ou une page.
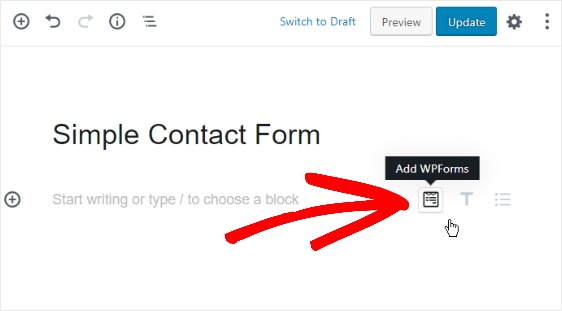
Pour commencer, créez une nouvelle page ou publiez dans WordPress. Ensuite, cliquez à l'intérieur du premier bloc (la zone vide sous le titre de votre page) et cliquez sur l'icône Ajouter WPForms .

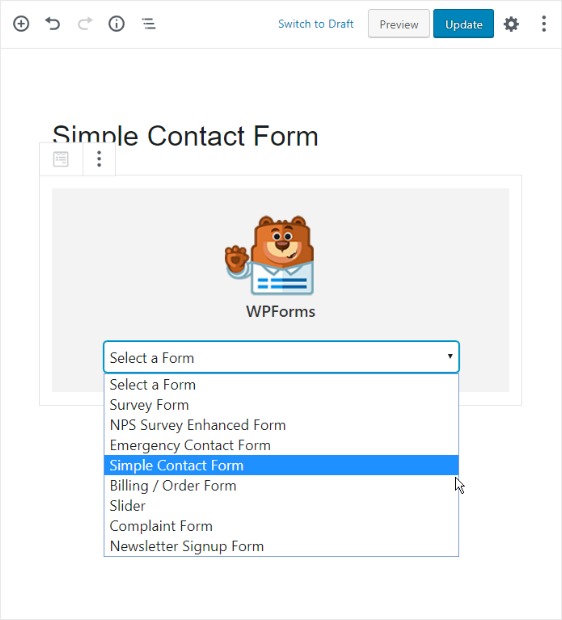
Le widget WPForms pratique apparaîtra à l'intérieur de votre bloc. Cliquez sur le menu déroulant WPForms qui apparaît et choisissez celui des formulaires que vous avez déjà créés que vous souhaitez insérer dans votre page.
Sélectionnez le formulaire de contact simple.

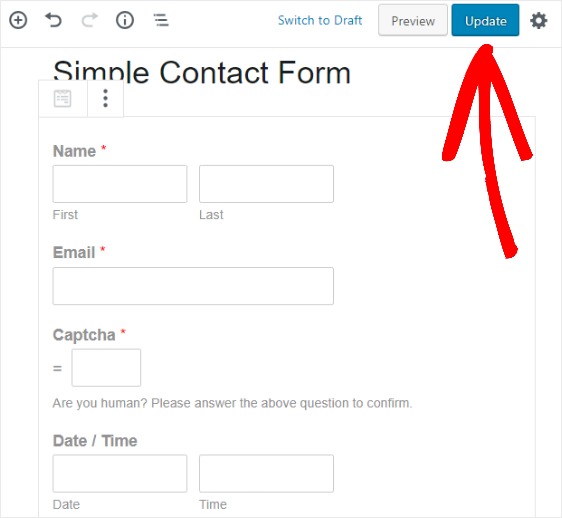
Publiez votre article ou votre page pour que votre formulaire apparaisse sur votre site Web.

Un autre endroit où vous pouvez ajouter un formulaire à votre site est la zone des widgets de la barre latérale.
Allez dans Apparence » Widgets et ajoutez un widget WPForms à votre barre latérale. Après cela, sélectionnez le formulaire de contact simple dans le menu déroulant et enregistrez vos modifications dans la zone des widgets.
Étapes suivantes : utilisez un champ de sélection de date/heure maintenant
Et voila! Vous savez maintenant comment ajouter un formulaire WordPress avec un sélecteur de date/heure à votre site Web.
Le champ Sélecteur de date/heure de WPForms est facile à utiliser et adapté aux mobiles, de sorte que tous les visiteurs de votre site Web pourront l'utiliser. En plus d'être un excellent plugin WordPress Date/Time Picker, WPForms est livré avec des tonnes de fonctionnalités utiles.
Vérifiez simplement ce qui est inclus dans le plan WPForms Pro :
- Intégration Zapier - Connectez-vous à des milliers d'applications Web différentes comme Google Calendar, afin que vous puissiez instantanément remplir les dates de votre calendrier avec des entrées de formulaire.
- Plus de 100 modèles – Ne créez plus jamais un formulaire à partir de zéro avec des modèles prédéfinis pour les types de formulaires les plus populaires.
- Intégrations de marketing par e-mail – Connectez votre formulaire de sélection de date/heure aux services de messagerie les plus populaires pour automatiser votre marketing.
- Formulaires hors ligne – Permettez aux gens de soumettre leurs formulaires une fois qu'ils ont rétabli la connexion Internet et ont cessé de perdre autant de prospects.
- Formulaires en plusieurs étapes – Divisez les formulaires longs en formulaires de plusieurs pages pour maintenir votre taux de conversion élevé.
- Pages de destination – Faites en sorte que davantage de personnes finissent vos formulaires en créant des pages de formulaire sans distraction en un seul clic.
- Formulaires sécurisés – Protégez les formulaires avec différentes options anti-spam telles que le captcha personnalisé, hCaptcha ou Google reCAPTCHA v2 ou v3.
- Formulaires conversationnels – Regardez les taux de conversion monter en flèche avec des formulaires interactifs très attrayants.
- Support Premium - Accédez à une équipe amicale et compétente qui vous guidera dans la bonne direction si vous avez besoin d'aide avec les formulaires de votre site Web.
- …et une tonne de plus
Cliquez ici pour commencer à utiliser un formulaire de sélection de date/heure maintenant
Aussi, voulez-vous savoir comment booster les conversions de formulaires sur votre site Web ? Découvrez ce tour d'horizon de façons simples de concevoir vos formulaires afin que les gens les remplissent.
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec le plugin de formulaires WordPress le plus puissant.
Et n'oubliez pas, si vous aimez cet article, alors suivez-nous sur Facebook et Twitter.
