Comment ajouter une visionneuse PDF WordPress à votre site Web
Publié: 2024-03-02L’affichage d’un PDF dans WordPress ne prend que quelques secondes avec ces astuces. Voici deux façons simples d’ajouter une visionneuse PDF WordPress à votre site Web.

Temps de lecture approximatif : 6 minutes
Vous souhaitez ajouter des PDF à votre site WordPress sans problème ? Cherchez pas plus loin! Dans cet article, nous allons vous montrer deux méthodes différentes.
Tout d’abord, nous vous guiderons dans l’utilisation de l’éditeur de blocs de WordPress pour intégrer des PDF. C'est parfait si vous débutez dans la création de sites Web ou si vous manquez de temps.
Ensuite, pour ceux qui souhaitent un peu plus de contrôle et des fonctionnalités supplémentaires, nous verrons comment utiliser un plugin de visualisation PDF pratique.
Allons-y !
- Option 1 : Intégrer un PDF dans WordPress avec l'éditeur de blocs intégré
- Option 2 : utiliser un plugin de visualisation de PDF WordPress
- Faites-en plus avec cette visionneuse PDF WordPress
Intégrez un PDF dans WordPress avec l'éditeur de blocs intégré
Le moyen le plus rapide et le plus simple d’insérer un PDF dans WordPress consiste à utiliser le bloc Fichier dans l’éditeur de page standard. Mais si vous souhaitez vraiment personnaliser vos PDF et leur apparence, passez à la section suivante.
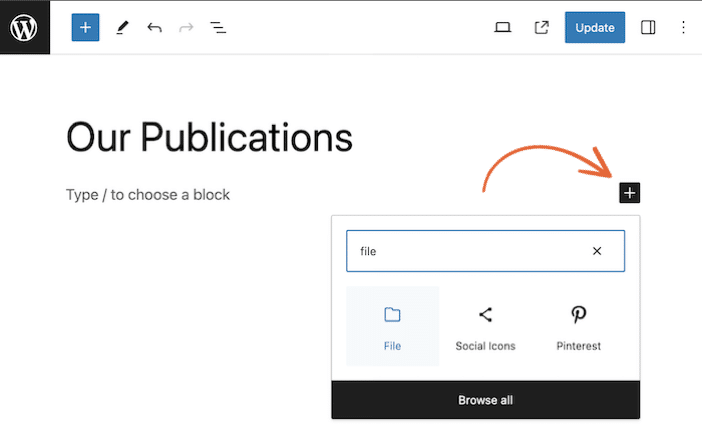
Étape 1 : Insérez le bloc Fichier
Ouvrez votre page ou publication WordPress et cliquez sur l'icône + pour ajouter un nouveau bloc. Cliquez ensuite sur le bloc Fichier pour l'insérer.

Étape 2 : Téléchargez votre fichier PDF sur WordPress
Téléchargez le fichier PDF ou sélectionnez votre document PDF dans la médiathèque.
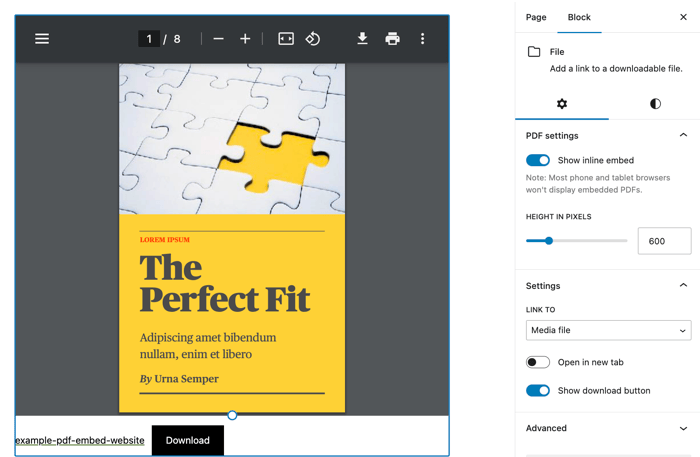
Étape 3 : Ajustez les paramètres de la visionneuse PDF WordPress
Ouvrez les paramètres de l'intégrateur PDF en cliquant sur le bloc dans votre page ou votre publication.

Dans la barre latérale, vous pouvez désormais ajuster la taille de la visionneuse sur votre site Web WordPress et choisir d'afficher ou non un bouton de téléchargement PDF.
Vous remarquerez également qu'il crée automatiquement un lien pour ouvrir le PDF dans WordPress avec la possibilité d'ouvrir le PDF dans un nouvel onglet.
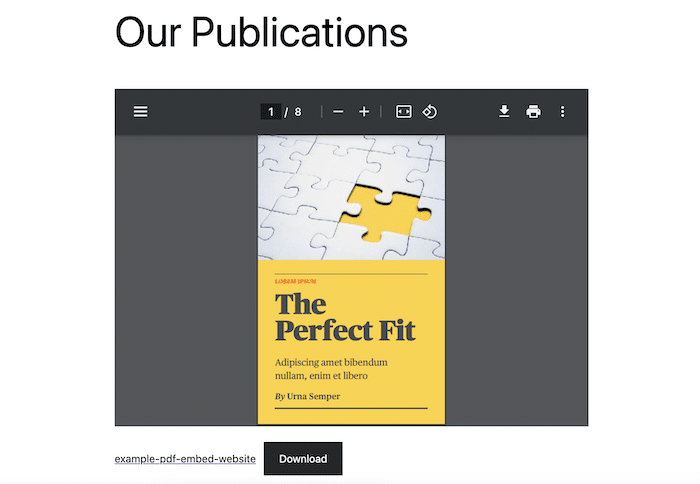
Étape 4 : Publiez votre article ou votre page
Et c'est tout! Vous venez d'intégrer un fichier PDF dans WordPress. Facile, non ?

Cette méthode est peut-être simple, mais elle comporte de grandes limites. Votre thème WordPress déterminera la couleur, les polices et le style général, vous devrez donc connaître CSS pour apporter des modifications.
Vous ne voulez pas vous embêter avec un code ? Continue de lire!
Utilisez un plugin de visualisation de PDF WordPress
Si vous souhaitez plus de contrôle sur la manière de placer un PDF sur votre site WordPress, un plugin d'intégration de PDF est la solution.
Il existe de nombreux outils parmi lesquels choisir, allant du E2PDF le plus basique aux générateurs de PDF personnalisés sympas comme Formidable Forms et aux plugins WordPress de flipbook tels que le Flipbook 3D de Dear Flip.
Comme nous n'aimons pas enliser les sites avec des tonnes de plugins, nous utiliserons la solution tout-en-un de Formidable Forms pour ce tutoriel.
Étape 1 : Installer des formulaires formidables
Formidable Forms dispose d'un générateur de formulaires en ligne gratuit, mais son plugin de formulaire en PDF n'est inclus que dans la version premium.
Alors procurez-vous une licence Business ou Elite ci-dessous si vous n'en avez pas déjà une, et nous pourrons alors commencer !
Obtenez des formulaires formidables maintenant !
Essayez le meilleur créateur de formulaires WordPress sans risque avec une garantie de remboursement de 14 jours.
Étape 2 : Installez et activez les modules complémentaires Visual Views et PDF
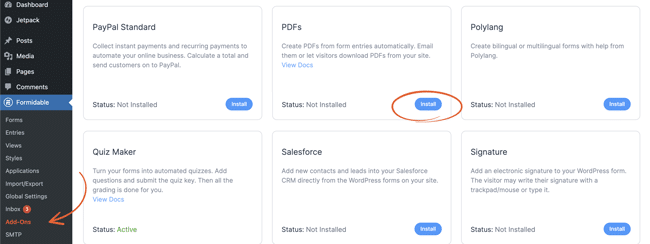
Depuis votre tableau de bord WordPress, accédez à Formidable → Add-Ons . Recherchez des PDF , puis cliquez pour installer et activer le module complémentaire. Faites de même pour le module complémentaire Visual Views .

Avec ces deux modules complémentaires, vous pouvez créer automatiquement des PDF à partir des entrées de formulaire et fournir aux visiteurs des factures PDF personnalisées, des devis, des contrats, des certificats, etc.
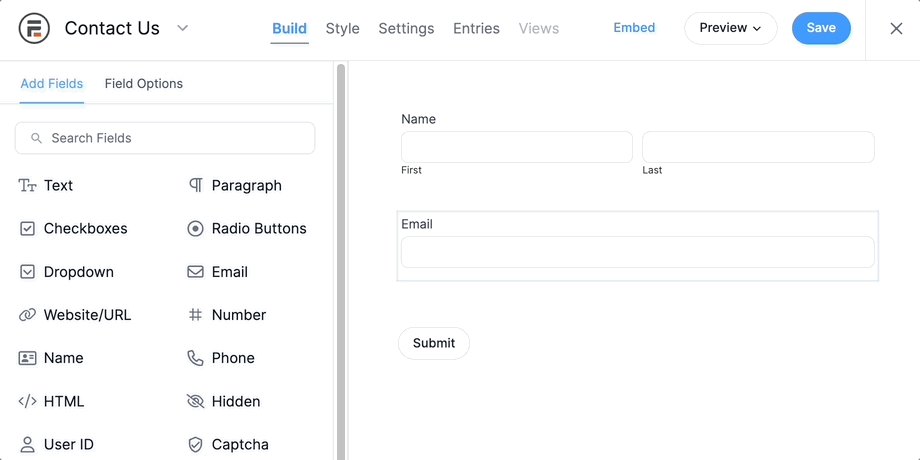
Étape 3 : Créer un formulaire
C'est l'heure des choses amusantes ! Accédez à Formidable → Formulaires et cliquez sur + Ajouter nouveau .
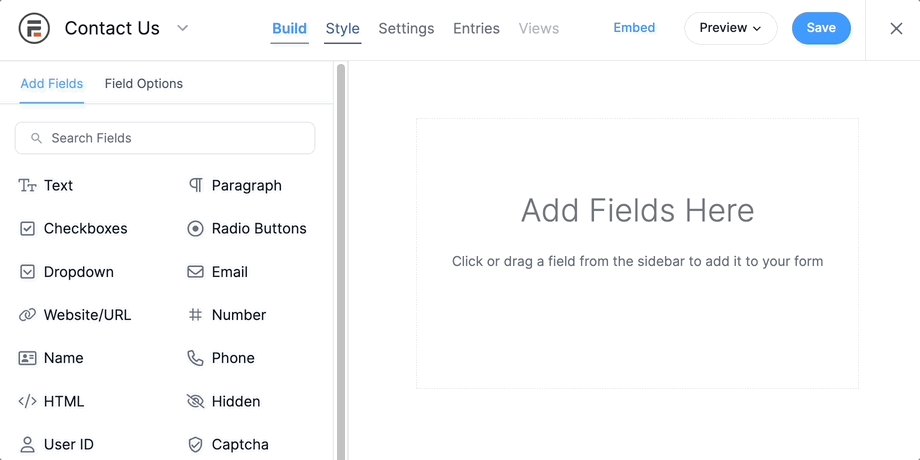
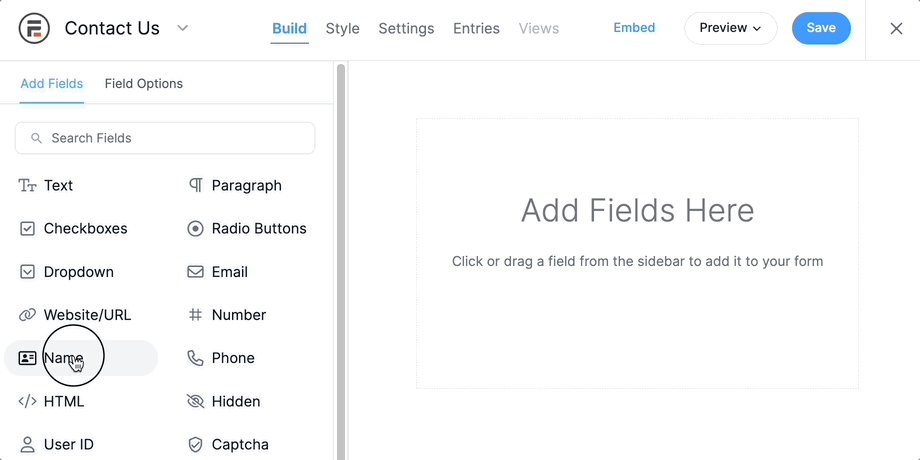
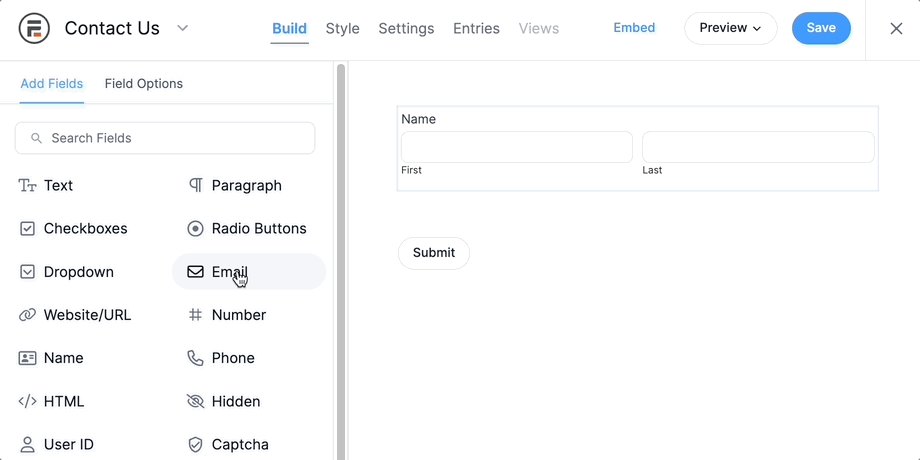
Choisissez un modèle de formulaire WordPress pour démarrer rapidement, ou créez un formulaire vierge pour créer le vôtre à partir de zéro dans l'éditeur glisser-déposer.

Les informations collectées à partir de ce formulaire rempliront votre PDF, vous souhaiterez donc probablement inclure au moins les champs Nom, Date et Signature.

Enregistrez votre formulaire lorsque vous avez terminé.
En savoir plus : Comment créer un formulaire dans WordPress
Étape 4 : Créez votre PDF
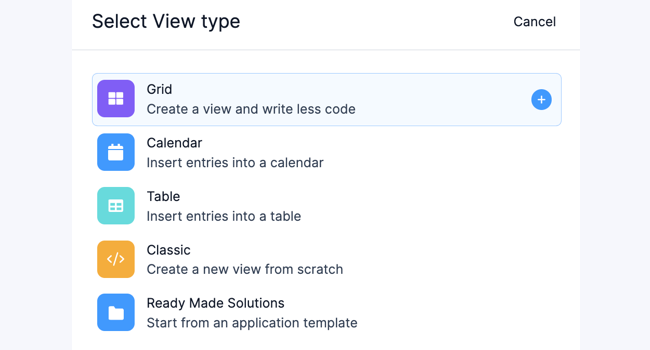
En haut du générateur de formulaire, accédez à l'onglet Vues , puis appuyez sur Ajouter un nouveau .

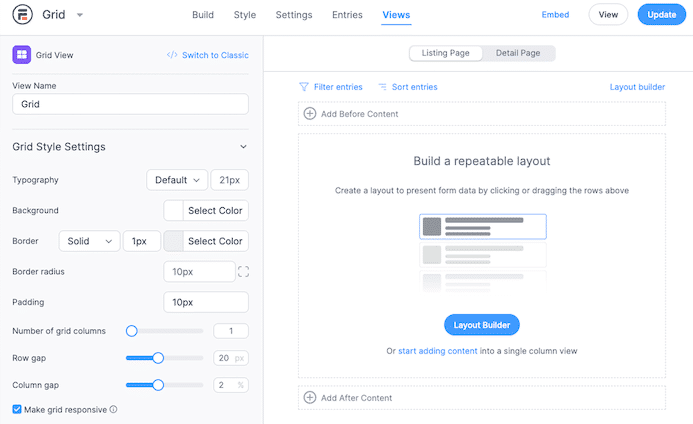
Choisissez le type de vue souhaité, mais nous utiliserons une grille pour cet exemple. L'éditeur s'ouvrira après avoir nommé votre vue et cliqué sur Créer une vue .

Pour afficher uniquement le lien vers le PDF sur la page de liste , ajoutez un seul bloc et le texte :
<a href="[detaillink]">View the PDF</a>Ensuite, sélectionnez Page de détail et cliquez sur le bouton Layout Builder pour concevoir votre PDF.
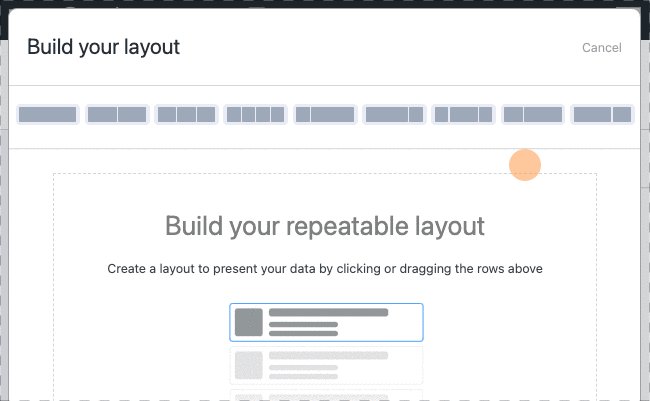
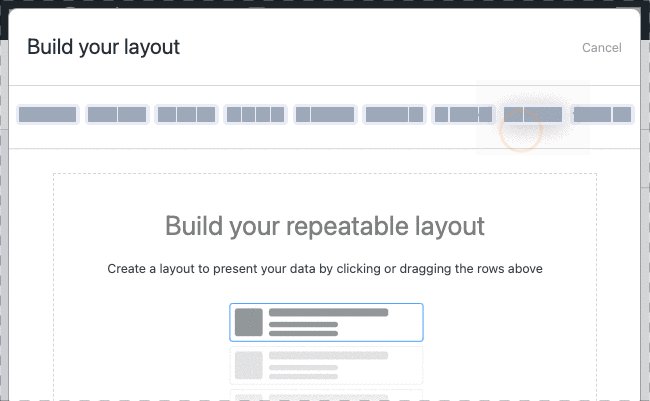
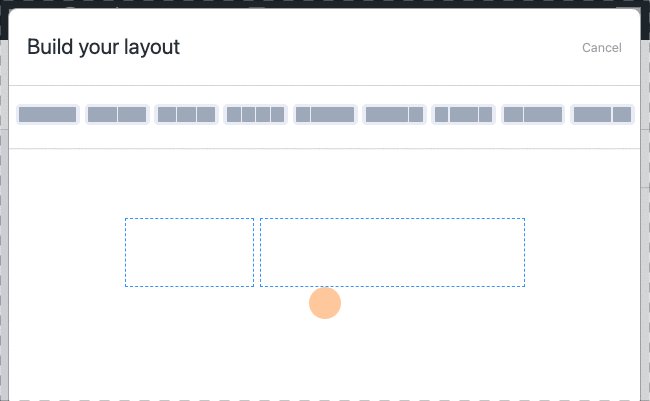
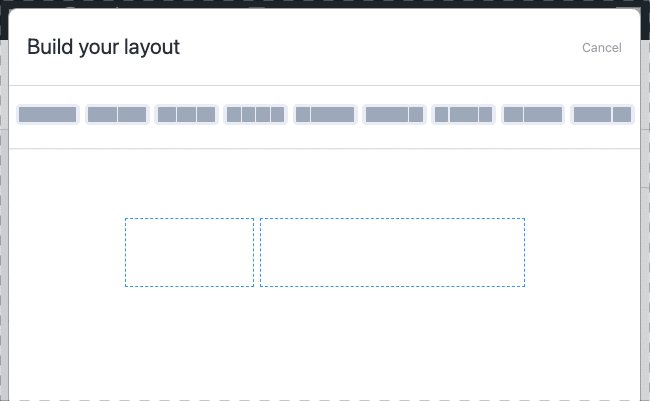
Faites glisser des blocs pour ajouter des lignes et des colonnes à votre PDF. Ensuite, cliquez sur Enregistrer la mise en page .

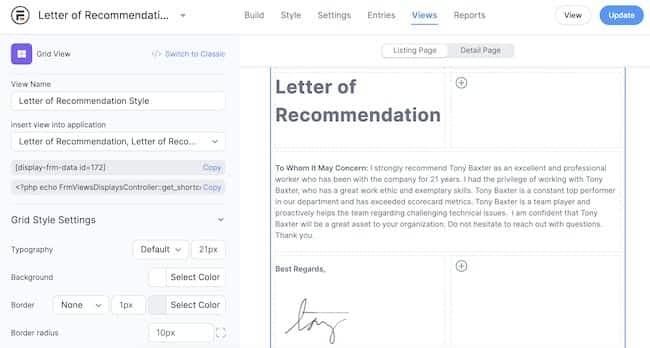
Maintenant, vous pouvez cliquer à l’intérieur de n’importe quel bloc pour ouvrir l’éditeur de contenu PDF. Ajoutez du texte, des images, des filigranes ou même extrayez des données de formulaire avec les options de personnalisation.

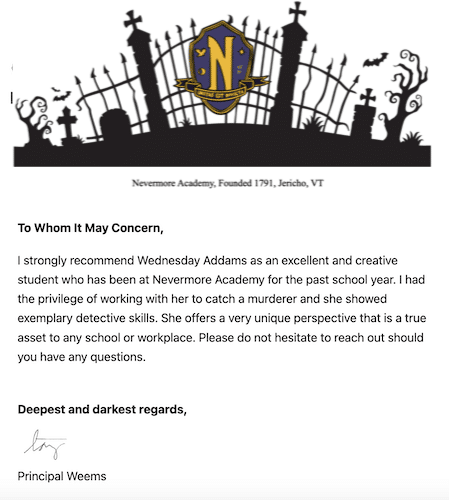
Par exemple, si vous créez une lettre de recommandation au format PDF, elle peut ressembler à ceci :

Une fois que vous êtes satisfait de votre PDF, cliquez sur Mettre à jour et mettons-le en ligne !
Étape 5 : Intégrez le PDF dans votre site Web
Marche à suivre! Vous avez atteint la dernière étape. Et vous serez heureux de savoir que c'est étonnamment simple.
Ouvrez la publication ou la page WordPress dans laquelle vous souhaitez intégrer le fichier PDF. Ensuite, copiez le shortcode suivant et collez-le sur la page :
[frm-pdf view="*YOUR VIEW ID*" public="1"]Vous pouvez trouver votre ID de vue sur la page Formidable → Vues .
Ensuite, mettez à jour et prévisualisez la page pour voir le lien permettant de visualiser votre PDF !

Pour plus d'aide sur la personnalisation de votre PDF, lisez cet article sur la façon d'utiliser un éditeur PDF pour WordPress.
Faites-en plus avec cette visionneuse PDF WordPress
Vous vous souvenez quand nous avons dit que Formidable Forms était une solution tout-en-un ? En effet, il ne vous permet pas seulement de visualiser des fichiers PDF dans WordPress ; il vous permet également de les envoyer sous forme de pièces jointes à un e-mail, de les utiliser comme aimants principaux ou de les vendre sous forme de téléchargements numériques.

De plus, vous pouvez créer n'importe quel formulaire imaginable avec ce même plugin. Vous n'aurez donc pas besoin d'installer d'autres outils pour créer des formulaires de contact ou ajouter des passerelles de paiement à votre site Web.
Consultez les fonctionnalités de Formidable Forms pour découvrir tout ce que vous pouvez faire avec ce plugin WordPress.
Prêt à commencer à intégrer des PDF ?
Il est facile d’intégrer des PDF dans des sites Web WordPress, mais vous souhaitez probablement faire beaucoup plus sur votre site. Alors pourquoi ne pas choisir une visionneuse PDF WordPress qui fonctionne également comme un puissant générateur de formulaires, un générateur de PDF personnalisé, un créateur de calculatrice et un plugin d'enquête ?
Saisissez Formidable Forms aujourd'hui et faites passer votre site Web au niveau supérieur !
Commencez avec Formidable Forms !
Pour plus de conseils et de didacticiels WordPress PDF, suivez-nous sur Facebook, Twitter et YouTube.
Saviez-vous que Formidable Forms est le meilleur plugin de formulaire WordPress disponible aujourd'hui ? Si vous ne l'utilisez pas déjà, lancez-vous avec notre plugin gratuit ou la version premium complète !

 Le guide ultime des formulaires conditionnels dans WordPress
Le guide ultime des formulaires conditionnels dans WordPress Comment ajouter un formulaire d'inscription à WordPress (3 façons !)
Comment ajouter un formulaire d'inscription à WordPress (3 façons !) Imprimer au format PDF à partir de WordPress (articles, entrées de formulaire, etc.)
Imprimer au format PDF à partir de WordPress (articles, entrées de formulaire, etc.)