Comment ajouter un formulaire contextuel dans WordPress (tutoriel étape par étape)
Publié: 2024-02-06Souhaitez-vous ajouter un formulaire contextuel à votre site ?
Les popups vous aident à attirer l'attention de l'utilisateur au bon moment pour l'inciter à agir, comme s'inscrire à une newsletter ou finaliser son achat.
La meilleure façon d’ajouter des popups à votre site est d’utiliser un plugin popup WordPress. Cela facilite la création d'une fenêtre contextuelle personnalisée qui apparaît au bon moment et au bon endroit pour inciter les utilisateurs à interagir avec elle.
Dans ce didacticiel étape par étape, nous allons vous montrer comment créer un formulaire contextuel sur votre site WordPress en moins de 10 minutes.
Comment créer un formulaire contextuel WordPress
Pour ce didacticiel, nous utiliserons un outil puissant appelé OptinMonster.

OptinMonster est sans conteste le constructeur de popups WordPress n°1 au monde. Il contient tout ce dont vous avez besoin pour créer et personnaliser de superbes popups pour votre site.
Vous pouvez choisir parmi plus de 50 modèles prédéfinis ou repartir de zéro. Le générateur de popups est facile à utiliser, ce qui en fait un excellent choix pour les débutants. Il est basé sur une interface glisser-déposer, vous pouvez donc créer visuellement votre popup en faisant glisser et en déposant les éléments là où vous souhaitez qu'ils apparaissent.
Vous obtenez un contrôle total sur tous les aspects de votre popup, y compris les couleurs, les images, les vidéos, l'arrière-plan, etc.
Ce qui se démarque d'OptinMonster, ce sont ses puissantes règles de ciblage. Cela vous permet d'afficher votre popup lorsqu'un utilisateur est :
- Affichage d'une page spécifique
- Sur le point de quitter votre site Web
- Inactif pendant un moment
- Situé dans une zone géographique précise
- Provenant d'une source de référence spécifique
- Faire défiler jusqu'à un certain point de votre page
- Provenant d'une source de référence spécifique
- A ajouté des articles au panier mais n'a pas été validé
- Un nouvel utilisateur ou un utilisateur régulier
- Utiliser un appareil particulier comme un ordinateur portable ou un téléphone
Ainsi, il existe de nombreuses règles que vous pouvez utiliser pour afficher votre popup au bon moment et au bon endroit lorsque l'utilisateur est plus susceptible de répondre. Cela améliore considérablement l’expérience utilisateur, ce qui constitue également un atout pour le référencement.
Pour commencer, la première chose que vous devez faire est de créer un compte OptinMonster. Assurez-vous ensuite que vous êtes connecté à votre compte OptinMonster dans un onglet séparé.
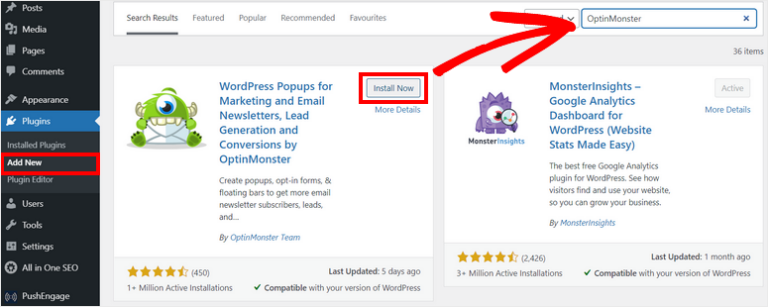
OptinMonster est livré avec un plugin de connecteur gratuit pour WordPress. Vous pouvez l'installer sur votre site à partir du référentiel WordPress.org.

Une fois activé, vous pouvez vous connecter à votre compte existant. OptinMonster détectera automatiquement votre connexion sur l'autre onglet et connectera votre site.
Vous êtes maintenant prêt à créer votre première popup WordPress.
Étape 1 : Créez une campagne contextuelle
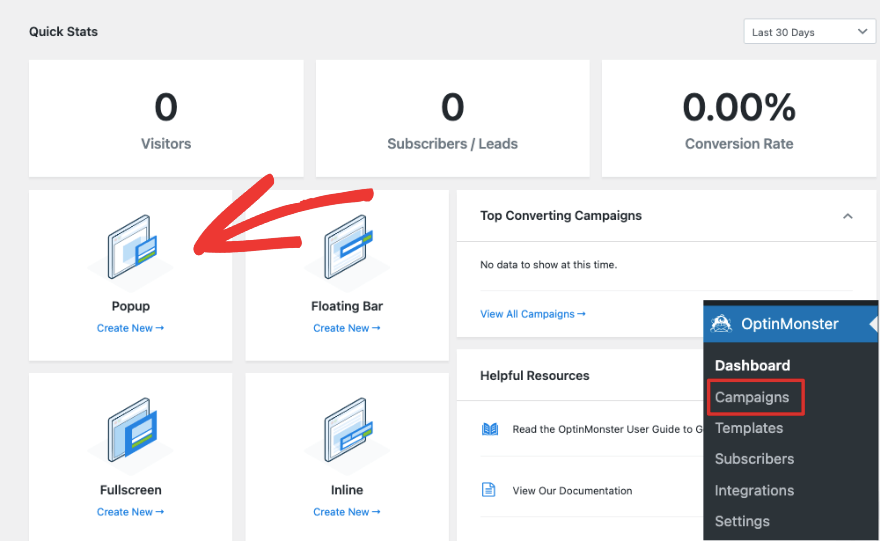
Depuis votre tableau de bord WordPress, accédez à OptinMonster » Popup . Cela ouvrira la bibliothèque de modèles.

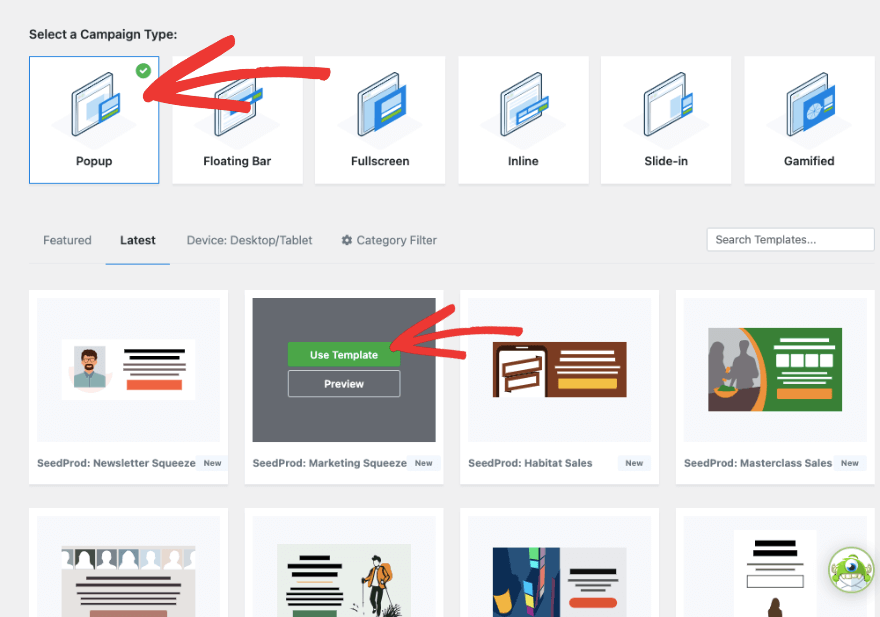
Sur cette page, sélectionnez d'abord Popup et choisissez votre modèle. Vous pouvez parcourir les options ici et lorsque vous avez trouvé la bonne, cliquez sur le bouton Utiliser le modèle qui apparaît lorsque vous passez votre souris dessus.

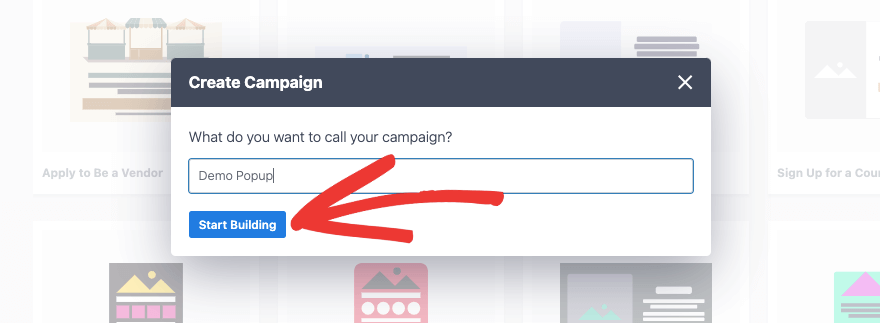
Ensuite, vous verrez une fenêtre contextuelle apparaître dans laquelle vous pourrez ajouter un nom pour votre campagne.

Ceci est à usage interne afin que vous puissiez garder toutes vos campagnes OptinMonster organisées.
Étape 2 : Personnalisez la fenêtre contextuelle
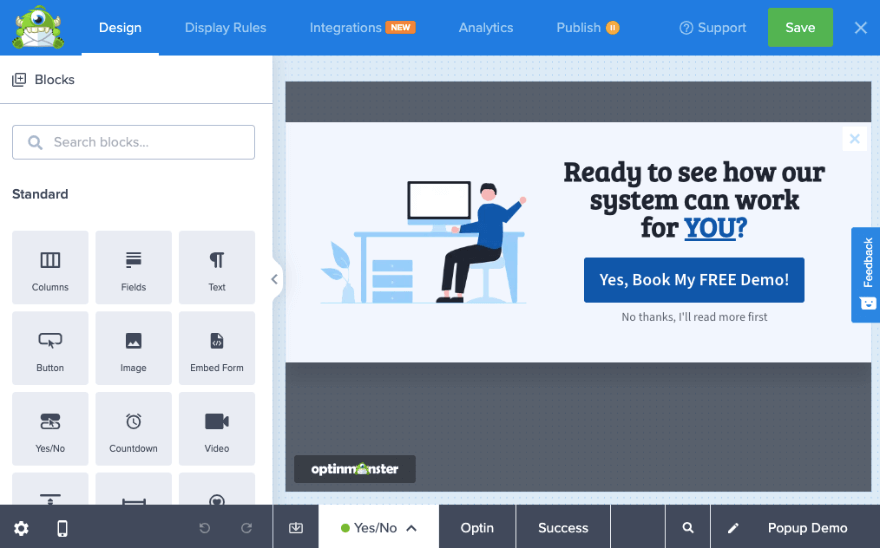
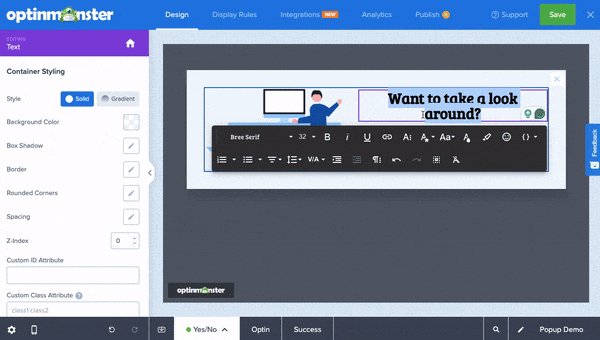
Vous verrez maintenant le générateur de campagne OptinMonster avec un aperçu du modèle que vous avez sélectionné sur la droite. Il y a une barre des tâches sur la gauche avec des options pour ajouter de nouveaux blocs et apporter des modifications.

Il s'agit d'un modèle de campagne Oui/Non . Cela signifie que l'utilisateur aura la possibilité de cliquer sur un bouton « oui » qui lui permettra d'utiliser l'offre sur la page suivante en saisissant son identifiant de messagerie. Ou bien ils peuvent refuser l'offre en cliquant sur un bouton « non » et la campagne se clôturera immédiatement.
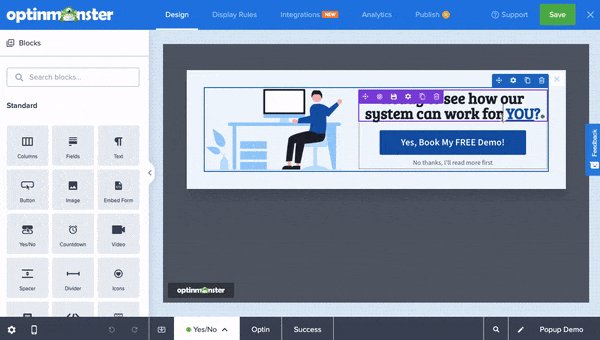
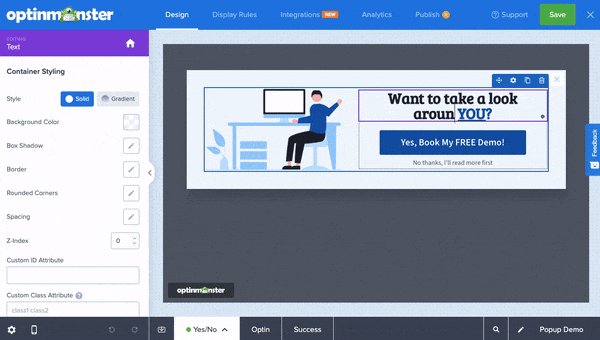
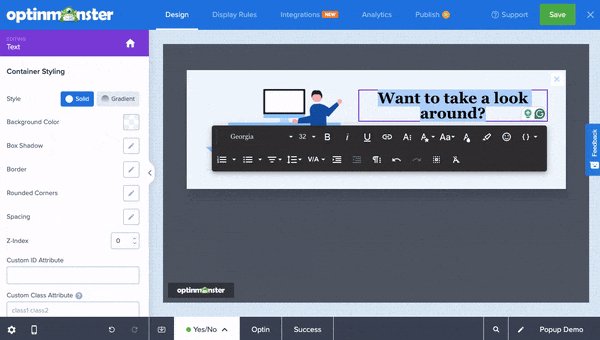
Vous pouvez modifier le contenu de la boîte contextuelle en cliquant simplement dessus. Sélectionnez ensuite le texte, supprimez-le et saisissez le vôtre. Vous verrez également apparaître une barre d’outils éditoriale qui vous permet de modifier la police, le formatage, la taille, etc.

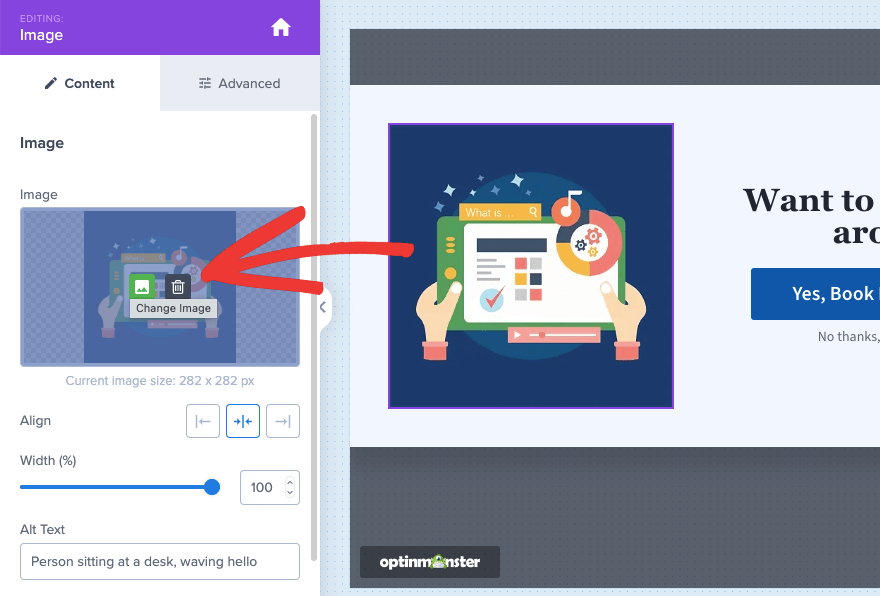
Ensuite, changeons l'image de la campagne. Sélectionnez-le et vous verrez une option pour remplacer l'image sur la gauche.

Vous pouvez télécharger une image depuis votre ordinateur local ou en choisir une dans la bibliothèque de stock Unsplash. Dans ce menu, vous verrez également des options pour aligner l'image, modifier sa largeur, ajouter un texte alternatif, etc.
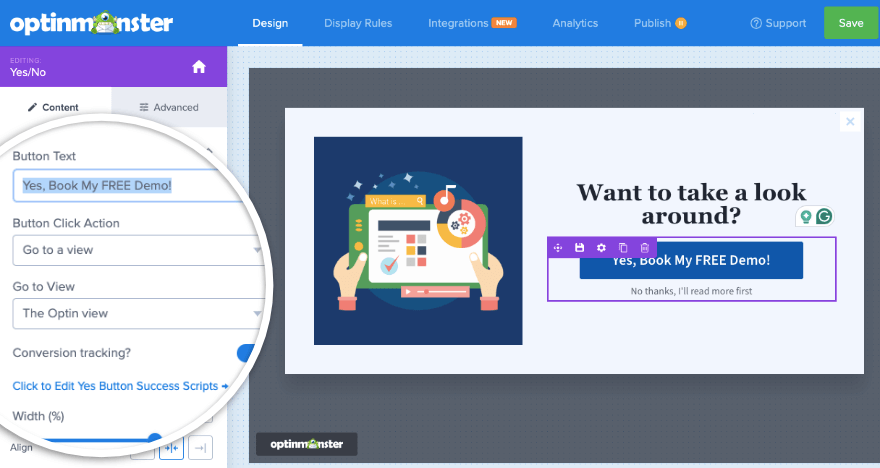
Si vous souhaitez modifier le bouton d'appel à l'action (CTA), vous pouvez cliquer dessus et sur la gauche, vous verrez des options pour saisir votre propre texte de bouton. En dessous, vous pouvez déterminer ce qui se passe lorsqu'un utilisateur clique sur le bouton.

Vous pouvez également suivre les conversions à partir de ce bouton afin de savoir si votre campagne génère des résultats.
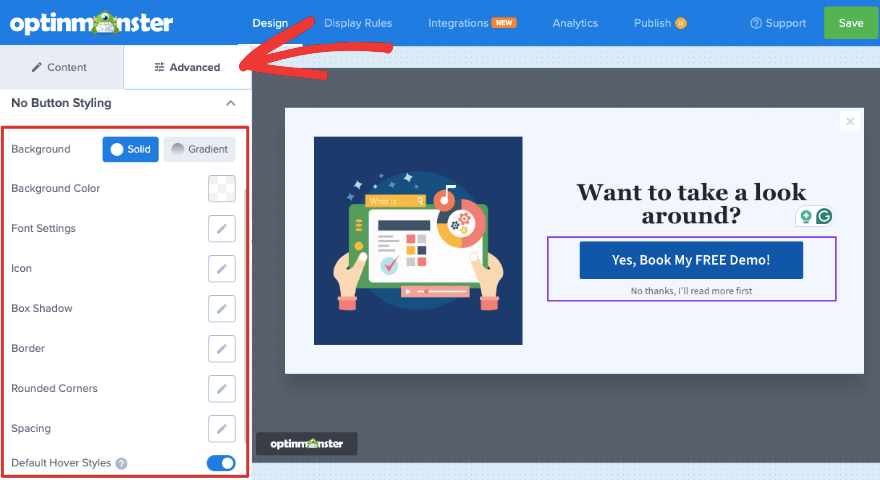
Si vous passez à l'onglet Avancé ici, vous verrez des options permettant de modifier le style du bouton, l'arrière-plan, la police, l'espacement, etc.

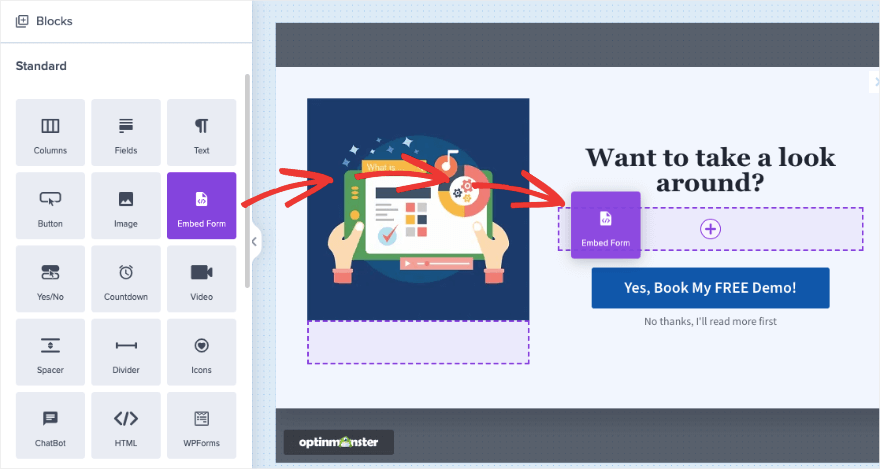
Si vous souhaitez ajouter un nouveau bloc, faites-le simplement glisser et déposez-le dans votre aperçu. Nous allons déposer le bloc Embed Form . Cela vous permet d'ajouter n'importe quel formulaire à la fenêtre contextuelle en saisissant ici le shortcode du formulaire.

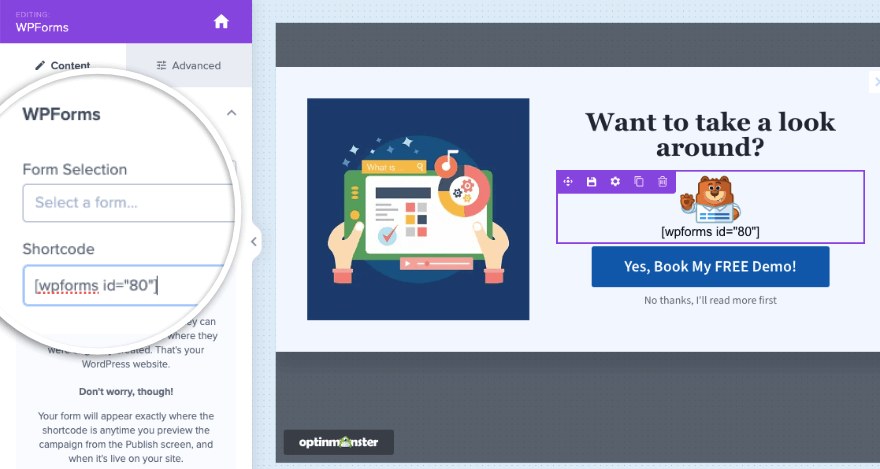
OptinMonster fonctionne également de manière transparente avec WPForms – le plugin de formulaires le plus puissant pour WordPress. Vous pouvez ajouter le bloc WPForms à votre campagne, puis choisir votre formulaire dans le menu déroulant ou ajouter le shortcode.

Ainsi, par exemple, vous pouvez intégrer un formulaire de contact ici pour collecter le nom et l'identifiant de messagerie de votre utilisateur.
Vous voulez apprendre à créer un formulaire avec WPForms ? Suivez notre tutoriel » Comment ajouter un formulaire de contact dans WordPress (5 étapes faciles).

Si vous souhaitez intégrer votre formulaire à l'aide de code HTML, vous pouvez utiliser un bloc HTML dédié pour cela.
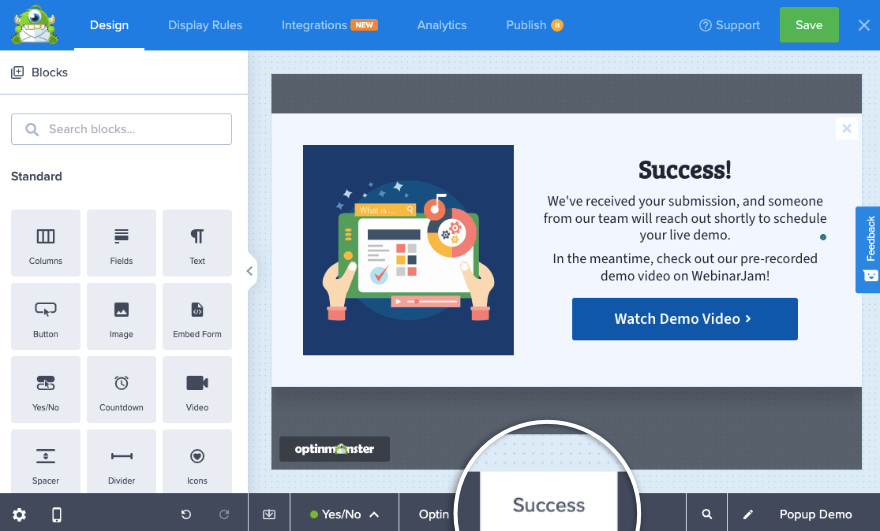
Enfin, vous souhaiterez également passer à l'onglet Succès en bas de la page du générateur. C'est le message qui apparaîtra aux utilisateurs une fois qu'ils auront soumis le formulaire contextuel.

Vous pouvez le personnaliser pour qu'il corresponde à votre conception globale.
Lorsque vous êtes satisfait de la conception de votre campagne, cliquez sur le bouton Enregistrer en haut du générateur. Vous pourrez ensuite passer à l'étape suivante où nous vous montrerons comment ajouter des règles de ciblage.
Étape 3 : Ajouter des règles de ciblage à la fenêtre contextuelle
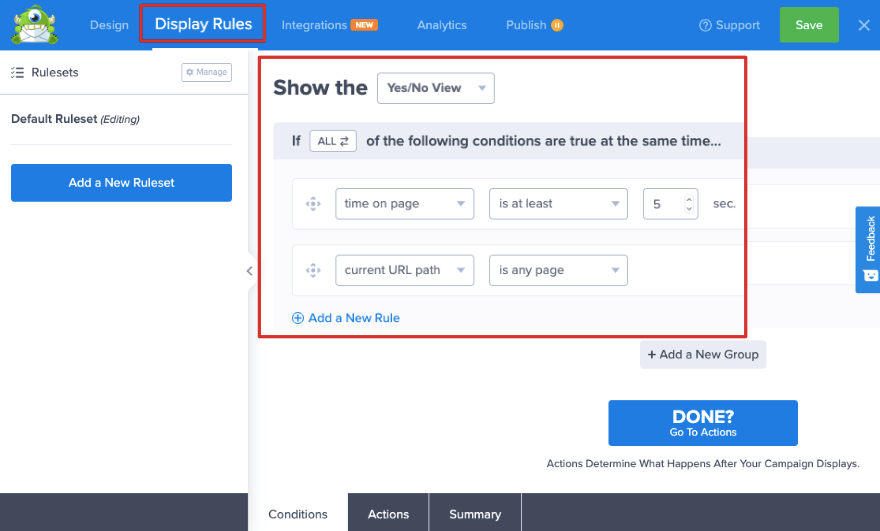
Dans la barre de menu supérieure, passez à l'onglet Règles d'affichage . Ici, vous verrez que par défaut, OptinMonster affichera cette fenêtre contextuelle si un utilisateur passe au moins 5 secondes sur n'importe quelle page.
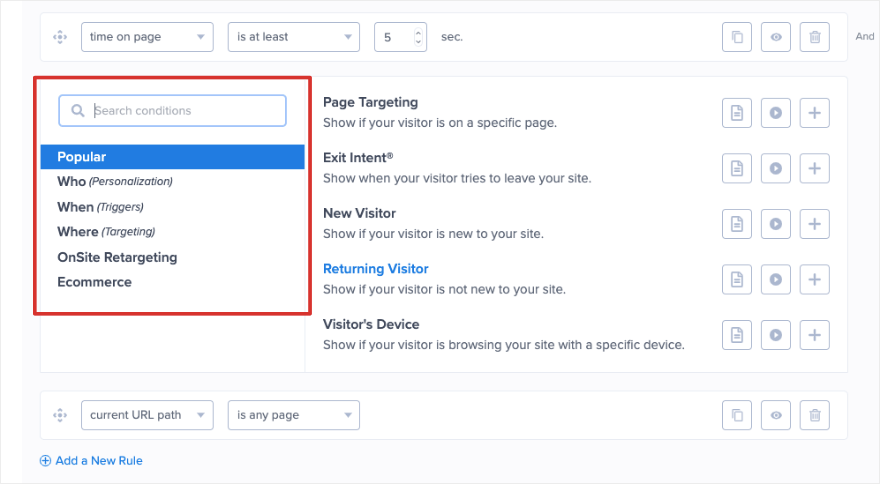
Pour modifier cela, cliquez sur « heure sur la page » et vous verrez apparaître la bibliothèque de règles d'affichage.

Cette bibliothèque regorge de règles puissantes pour cibler précisément votre audience. Les règles sont soigneusement classées par qui, quand, où, reciblage sur site et commerce électronique.

Vous pouvez faire apparaître la popup au clic, immédiatement au chargement de la page ou avec un délai.
Pour ce didacticiel, nous choisirons la fonctionnalité Exit Intent . Cela détectera le moment où l'utilisateur est sur le point de quitter le site et affichera la fenêtre contextuelle du formulaire de contact pour l'inciter à rester.
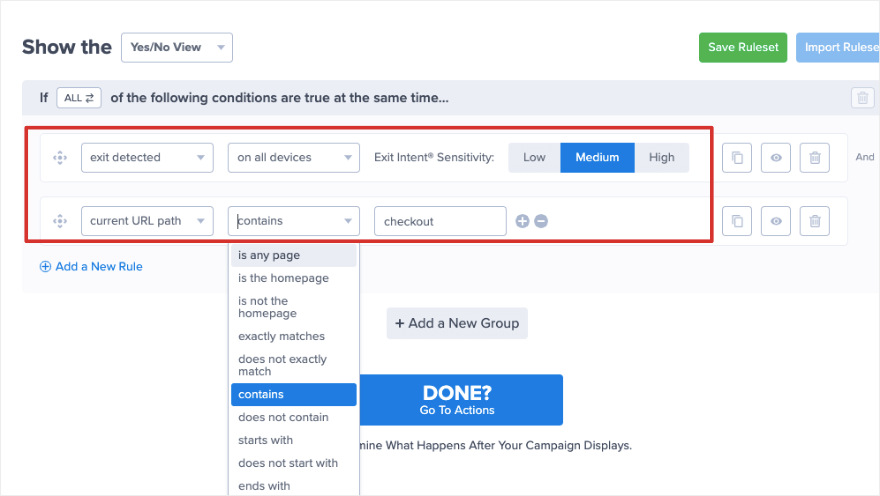
Vous verrez maintenant que la règle « Sortie détectée » est ajoutée. Vous pouvez choisir d'afficher sur tous les appareils ou sur des appareils spécifiques tels que uniquement un ordinateur portable et non un mobile. Vous pouvez également choisir le niveau de sensibilité que vous souhaitez que le détecteur utilise. Nous vous recommandons de le laisser sur « Moyen » ici.
Pour la deuxième règle, vous pouvez choisir de cibler votre audience sur des pages spécifiques. Nous choisirons d'afficher cette popup si l'utilisateur abandonne le site sur la page de paiement.
Nous avons donc défini ici les règles sur « Le chemin de l'URL actuel contient le paiement ».

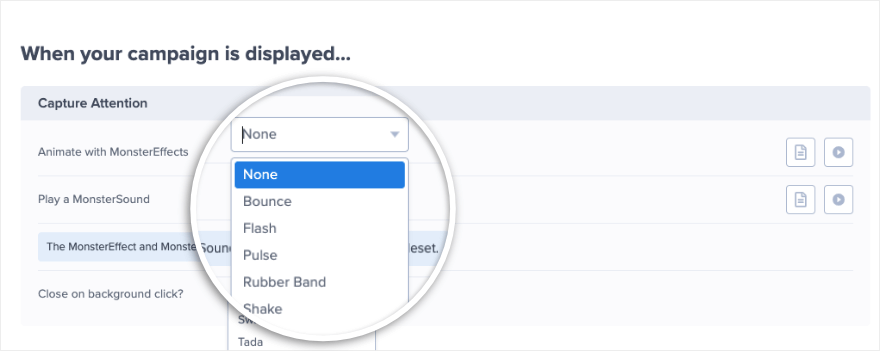
Lorsque vous êtes prêt, cliquez sur « Terminé ? Allez dans Actions. Sur la page suivante, ce plugin popup maker vous permet de choisir d'ajouter des animations et des effets sonores à votre campagne.
Cela fera vraiment ressortir votre campagne !

Assurez-vous d'enregistrer vos modifications et de passer à l'étape suivante.
Étape 4 : Intégrer la messagerie et les analyses
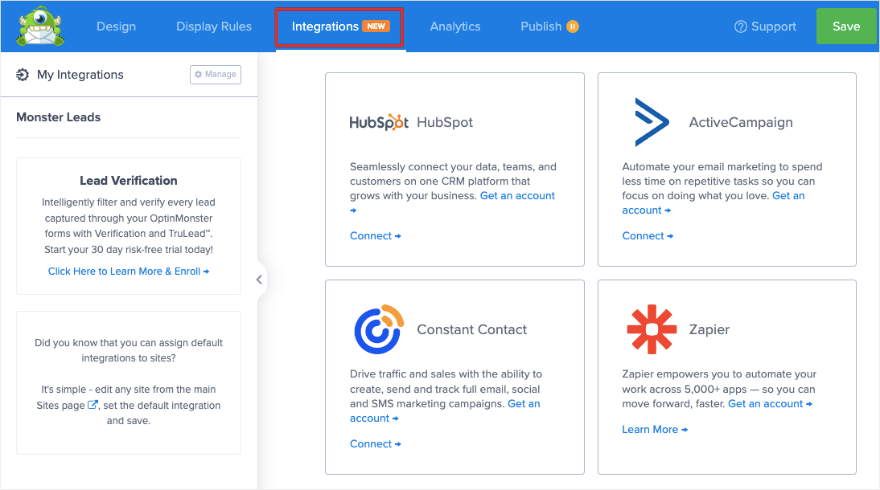
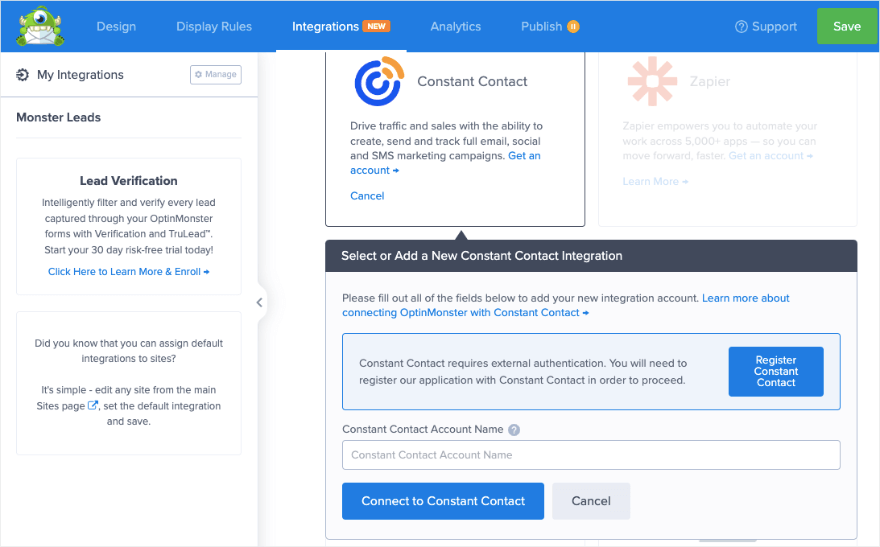
Si vous souhaitez envoyer de nouveaux prospects directement vers votre compte de marketing par e-mail ou CRM, OptinMonster vous facilite la tâche. Sous l'onglet Intégrations , vous pouvez vous connecter rapidement à vos comptes sur des plateformes telles que HubSpot, Constant Contact, Mailchimp, Zapier, etc.

Tout ce que vous avez à faire est de cliquer sur le service auquel vous souhaitez vous connecter et de suivre les instructions à l'écran pour terminer l'intégration. Il n’y a pas d’étapes compliquées.

Une fois votre compte connecté, tous les nouveaux prospects seront automatiquement marqués et ajoutés à votre liste de diffusion.
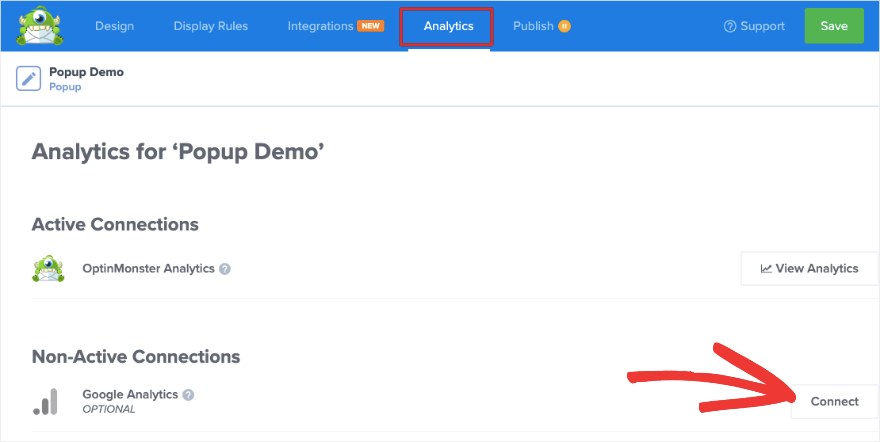
Dans l'onglet suivant « Analyses » , vous verrez que par défaut, OptinMonster est livré avec des analyses intégrées. Cela suit également les vues, les clics et les revenus de la campagne.
Vous pouvez également connecter votre campagne à Google Analytics si vous souhaitez y collecter des données. Vous pouvez également obtenir des informations précieuses sur les données WooCommerce.

Vous êtes maintenant prêt à publier la campagne.
Étape 5 : publier la popup dans WordPress
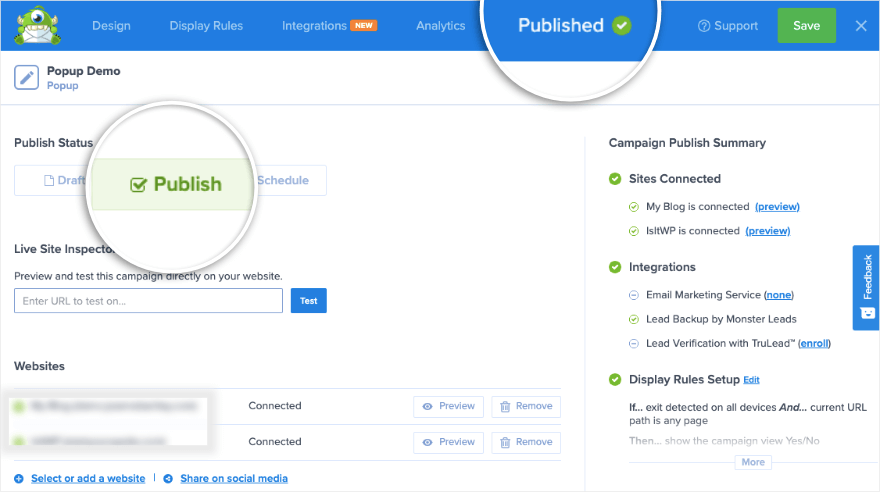
Ouvrez l'onglet « Publier » dans le générateur de campagne OptinMonster. Vous pouvez connecter votre campagne à plusieurs sites ici. OptinMonster vous donne également un aperçu de vos paramètres contextuels dans la barre latérale droite.

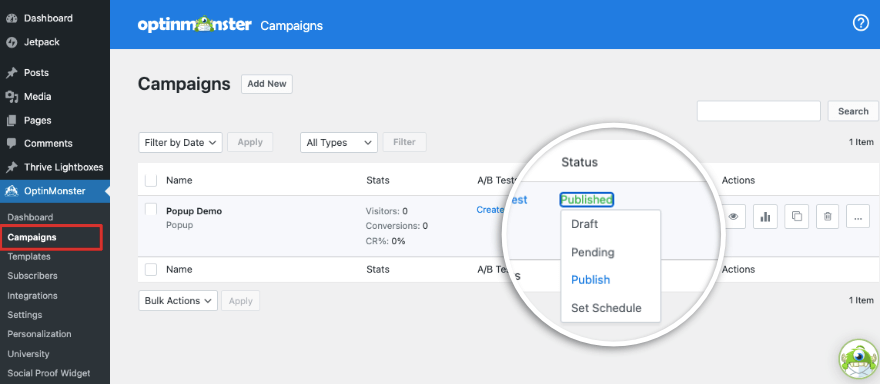
Pour publier la campagne, définissez le statut sur « Publier » et vous verrez le menu supérieur changer en « Publié » avec une coche verte.
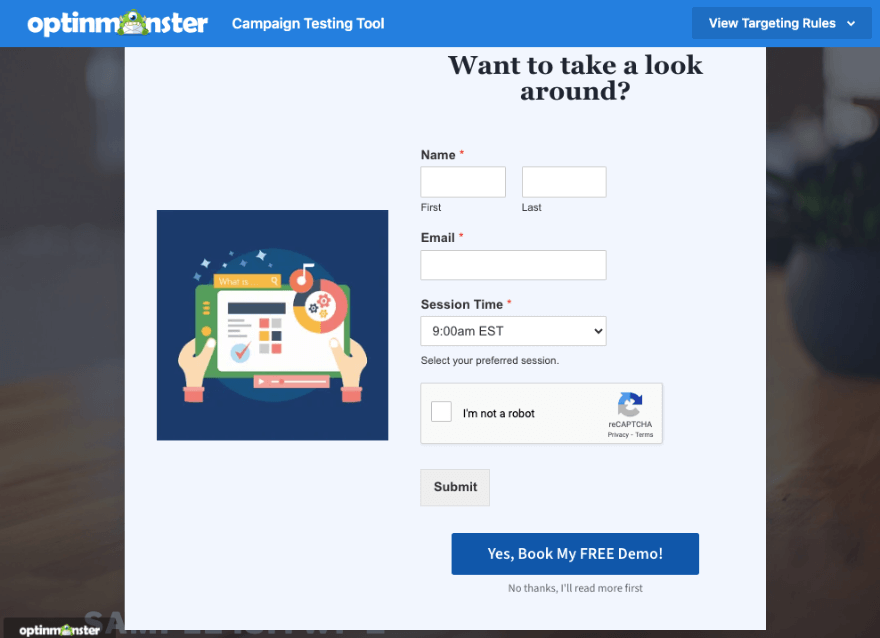
Si vous souhaitez prévisualiser votre nouvelle fenêtre contextuelle, il existe une option pour le faire ici. Cela vous mènera à l'outil de test de campagne OptinMonster. Il vous montrera un aperçu en direct de ce à quoi ressemblera votre popup sur votre site WordPress ou sur une page Web spécifique.

C'est ça. Votre campagne est en direct.
Puisque vous utilisez le plugin de connecteur WordPress, vous souhaiterez vous diriger vers votre tableau de bord WordPress. Accédez à OptinMonster » Campagnes . Ici, assurez-vous d'appuyer sur le bouton Publier pour que le statut de la campagne soit défini sur Publié.

Une fois que les utilisateurs commenceront à interagir avec la fenêtre contextuelle, vous verrez des statistiques apparaître sur cette page à côté de la campagne. Vous pouvez voir les visiteurs du site Web, les conversions et les taux de conversion. Il y a également une icône d'analyse sous la colonne Actions . Cela vous donnera des informations plus approfondies sur toutes vos campagnes OptinMonster.
Enfin, vous pouvez également mettre en place des campagnes de tests A/B pour découvrir ce qui fonctionne le mieux auprès de votre audience.
C'est tout.
Vous avez créé, personnalisé et publié avec succès une popup sur votre site. De plus, vous pouvez continuer à utiliser OptinMonster pour créer tous les types de popups pour votre site.
OptinMonster est un plugin professionnel. Si vous recherchez un créateur de popups avec une version gratuite, consultez notre guide sur les meilleurs plugins popup WordPress pour augmenter les prospects et les ventes.
Nous espérons que vous avez trouvé ce tutoriel utile.
Si vous souhaitez en savoir plus sur la création de formulaires WordPress, consultez notre cours WPForms 101 qui regorge de didacticiels vidéo WordPress faciles à suivre.
Ensuite, nous vous recommandons de consulter nos autres guides :
- 7 meilleurs plugins de création de formulaires pour WordPress (comparés)
- 19 meilleurs créateurs de pages WordPress examinés (choix d'experts)
- 13 meilleurs plugins de génération de leads WordPress (comparés)
Ces guides révèlent davantage des meilleurs outils pour créer des formulaires et des pages sur votre site. Le dernier message vous aidera à obtenir plus de prospects sur votre site.
