Comment ajouter une vidéo animée sur WordPress : guide étape par étape
Publié: 2024-12-24Les vidéos animées peuvent apporter de la vie et de l'énergie à votre site Web, en attirant l'attention des visiteurs et en améliorant l'engagement des utilisateurs. Si vous utilisez WordPress, l'ajout de vidéos animées est un processus relativement simple. Qu'il s'agisse d'un GIF, d'un MP4 ou même d'un arrière-plan vidéo, vous pouvez personnaliser votre site pour vous démarquer avec un contenu dynamique.
Dans ce guide, nous vous montrerons étape par étape comment ajouter une vidéo animée à votre site WordPress, couvrant tout, du choix du bon format vidéo au dépannage des problèmes courants.
Pourquoi ajouter une vidéo animée sur WordPress ?

Les vidéos animées peuvent rendre un site Web plus interactif et visuellement attrayant. Ils aident à expliquer rapidement des concepts, à démontrer des produits ou simplement à divertir. Voici quelques avantages de l’ajout de vidéos animées à votre site WordPress :
- Engagement accru : les vidéos captent l’attention, permettant aux visiteurs de rester plus longtemps sur votre site.
- Communication améliorée : utilisez des animations pour expliquer des idées complexes de manière simple et créative.
- Meilleure expérience utilisateur : le contenu dynamique ajoute un niveau d'excitation et d'interactivité, améliorant ainsi la convivialité globale du site.
Guide étape par étape pour ajouter une vidéo animée à WordPress
Avant d'ajouter une vidéo animée à WordPress, il est essentiel de préparer votre vidéo. Les vidéos animées peuvent être disponibles dans différents formats, tels que GIF , MP4 ou WebM , et vous devrez vous assurer que le fichier est optimisé pour le Web.
1. Choisissez le bon format vidéo

La première étape consiste à choisir le bon format vidéo. Pour les vidéos animées, les formats courants incluent :
- MP4 : Idéal pour la plupart des types de vidéos en raison de sa large compatibilité et de sa petite taille de fichier.
- GIF : Idéal pour les animations courtes en boucle.
- WebM : Un autre format vidéo moderne optimisé pour une utilisation sur le Web.
Pour la plupart des utilisateurs, MP4 est recommandé pour un affichage vidéo de haute qualité, efficace et réactif.
2. Optimiser la vidéo pour une utilisation sur le Web
Avant de télécharger votre vidéo sur WordPress, il est important de l'optimiser pour des temps de chargement plus rapides. Les fichiers vidéo volumineux peuvent ralentir votre site Web, nuisant à votre référencement et à votre expérience utilisateur. Utilisez des outils de compression vidéo tels que HandBrake ou Adobe Media Encoder pour réduire la taille du fichier sans sacrifier la qualité.
- Taille de fichier recommandée : gardez la taille de votre fichier vidéo inférieure à 10 Mo pour des temps de chargement plus rapides.
- Résolution : Visez une résolution de 720p ou 1080p pour un bon équilibre entre qualité et performances.
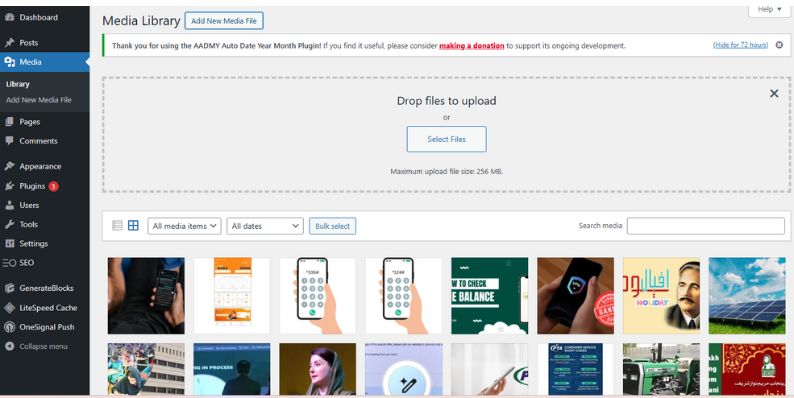
3. Téléchargement de la vidéo animée sur WordPress

Maintenant que votre vidéo animée est prête, suivez ces étapes pour la télécharger sur votre site WordPress :
- Connectez-vous à votre zone d'administration WordPress.
- Dans la barre latérale gauche, cliquez sur Médias > Ajouter un nouveau .
- Faites glisser et déposez votre fichier vidéo animé dans la zone de téléchargement, ou cliquez sur Sélectionner les fichiers pour parcourir votre ordinateur.
- Après le téléchargement, accédez à la page ou à la publication sur laquelle vous souhaitez ajouter la vidéo. Cliquez sur le bouton + pour ajouter un bloc et sélectionnez le bloc Vidéo ou le bloc Intégrer pour les sources externes comme YouTube ou Vimeo.
- Si la vidéo se trouve dans votre médiathèque, choisissez-la simplement dans la liste.
Ajout de vidéo animée à l'aide de code HTML ou de codes courts

Si vous souhaitez plus de contrôle sur l'emplacement et les fonctionnalités de votre vidéo animée, vous pouvez l'ajouter à l'aide de HTML personnalisé ou de codes courts.
1. Intégration de vidéos animées à l'aide du code HTML
Si votre vidéo animée est hébergée sur une autre plateforme comme YouTube ou Vimeo , ou si vous préférez utiliser HTML, suivez ces étapes :
- Obtenez le code intégré : sur la page YouTube ou Vimeo, cliquez sur le bouton Partager et sélectionnez Intégrer . Copiez le code d'intégration HTML.
- Accédez à WordPress Post/Page : Dans l’éditeur WordPress, passez à l’onglet Texte (au lieu de l’onglet Visuel).
- Collez le code d'intégration : Collez le code d'intégration à l'endroit où vous souhaitez que la vidéo apparaisse.
- Mettre à jour ou publier : enregistrez vos modifications et affichez la publication pour vérifier comment la vidéo s'affiche.
2. Utilisation de codes courts pour l'intégration de vidéos
WordPress vous permet également d'utiliser des shortcodes pour faciliter l'intégration de vidéos. Voici comment utiliser un shortcode :

- Utilisez le shortcode : Si vous avez téléchargé votre vidéo dans la médiathèque, ajoutez simplement le shortcode suivant à votre publication ou page :
video src= « URL de la vidéo »
Remplacez « URL de la vidéo » par l'URL réelle de la médiathèque. - Personnaliser le lecteur vidéo : Vous pouvez également ajouter des attributs comme la lecture automatique ou la boucle :
video src = boucle de lecture automatique « URL de la vidéo »
Remarque : Assurez-vous d'ajouter le « [ » d'ouverture au début et le « ] » de fermeture à la fin du shortcode pour compléter le code.
Cette méthode vous donne plus de contrôle sur les fonctionnalités de la vidéo sans avoir à basculer entre HTML.
Personnalisation de vidéos animées dans WordPress
Une fois votre vidéo ajoutée à WordPress, vous pouvez la modifier pour l'adapter à la conception et aux fonctionnalités de votre site Web.
Activer la lecture automatique et la boucle
- Lecture automatique : Cette option permet à votre vidéo de démarrer automatiquement lors du chargement d'une page. Utilisez-le avec parcimonie, car cela peut gêner certains visiteurs.
- Boucle : Si vous souhaitez que votre vidéo soit relue en continu, activez la fonction de boucle.
Pour activer ces options, vous pouvez soit utiliser un plugin, soit ajuster manuellement le code d'intégration de votre vidéo pour inclure les attributs de lecture automatique et de boucle .
Contrôler la taille et le placement
- Alignement de la vidéo : utilisez les outils d'alignement de WordPress pour positionner votre vidéo (à gauche, au centre ou à droite).
- Dimensions de la vidéo : Vous pouvez ajuster la largeur et la hauteur de la vidéo dans les paramètres du bloc.
Dépannage des problèmes de téléchargement et d'affichage de vidéos
Parfois, les vidéos animées peuvent ne pas être téléchargées ou affichées correctement. Voici quelques problèmes courants et comment les résoudre :
1. Vidéo non téléchargée
- Taille du fichier trop grande : compressez votre vidéo ou réduisez sa résolution pour la rendre plus adaptée à une utilisation sur le Web.
- Problème de format de fichier : assurez-vous que votre vidéo est dans un format pris en charge comme MP4 ou WebM.
2. La vidéo ne s'affiche pas correctement
- Conflits de thèmes : Certains thèmes WordPress peuvent provoquer des problèmes d'affichage avec les vidéos. Essayez de passer à un thème WordPress par défaut (comme Twenty Twenty-Three) pour vérifier.
- Conflits de plugins : désactivez les plugins un par un pour voir si un plugin est à l'origine du problème.
3. La vidéo ne s'exécute pas automatiquement
- Paramètres du navigateur : certains navigateurs désactivent la lecture automatique par défaut. Assurez-vous que votre vidéo possède l'attribut de lecture automatique défini dans son code.
Techniques avancées pour les vidéos animées dans WordPress
Si vous souhaitez faire passer votre intégration de vidéo animée au niveau supérieur, voici quelques options avancées :
Utiliser la vidéo comme arrière-plan
Vous pouvez définir une vidéo animée comme arrière-plan d'une page ou d'une section pour créer un effet dynamique. De nombreux thèmes et constructeurs de pages, comme Elementor ou WPBakery , proposent des options intégrées pour ajouter des vidéos d'arrière-plan.
Créer une galerie vidéo
Si vous avez plusieurs vidéos animées, vous pouvez créer une galerie vidéo . Des plugins comme Envira Gallery ou FooGallery vous permettent de présenter plusieurs vidéos dans une grille propre et réactive.
Conclusion:
L'ajout de vidéos animées à votre site WordPress peut améliorer considérablement l'engagement des utilisateurs et rendre votre contenu plus attrayant. Que vous ajoutiez un GIF, un MP4 ou intégriez une vidéo YouTube, le processus est simple et flexible. En suivant ces étapes, vous pouvez vous assurer que vos vidéos animées sont optimisées pour les performances, accessibles et apportent de la valeur à votre public.
Avez-vous trouvé ce guide utile ? Faites-nous savoir comment vous avez incorporé des vidéos animées dans votre site WordPress et n'hésitez pas à partager des conseils ou astuces dans les commentaires ci-dessous !
