Comment ajouter un widget de lecteur de musique audio dans WordPress
Publié: 2023-04-16Voulez-vous ajouter un widget de lecteur de musique audio dans WordPress ?
Un lecteur de musique est un excellent moyen de partager des chansons, des podcasts, des interviews et d'autres fichiers audio avec votre public. Cela peut aider à créer une expérience plus intéressante et engageante sur votre site.
Dans cet article, nous allons vous montrer comment vous pouvez ajouter un lecteur de musique audio dans WordPress.

Pourquoi ajouter un widget de lecteur de musique audio dans WordPress
Un lecteur de musique permet aux visiteurs d'écouter de l'audio directement sur votre site WordPress.
Si vous êtes un podcasteur ou un musicien, l'ajout d'audio sur votre propre site peut tenir vos visiteurs et vos fans au courant de votre travail.
Cela peut également encourager les gens à visiter votre site Web directement plutôt que de lire votre audio sur d'autres plateformes. Une fois que ces personnes sont sur votre site, vous pourrez peut-être gagner plus d'argent en affichant des publicités sur votre blog WordPress ou en vendant le fichier audio en téléchargement numérique.
Même si vous ne créez pas d'audio original, l'intégration de contenu à partir de plates-formes tierces telles que Spotify est un moyen simple de créer un site Web plus attrayant. Cela peut garder les visiteurs sur votre site plus longtemps et rendre l'expérience plus amusante.
Cela étant dit, voyons comment vous pouvez ajouter un lecteur de musique audio dans WordPress. Utilisez simplement les liens rapides ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser.
- Méthode 1. Comment ajouter un widget de lecteur de musique audio à l'aide du bloc Audio (facile)
- Méthode 2. Comment ajouter un widget de lecteur de musique audio à l'aide d'un plugin (plus personnalisable)
Méthode 1. Comment ajouter un widget de lecteur de musique audio à l'aide du bloc audio (facile)
Avec cette méthode, vous pouvez créer un lecteur de musique audio simple à l'aide du bloc audio WordPress intégré. Vous pouvez utiliser le bloc pour lire n'importe quel fichier .mp3, .m4a, .ogg ou .wav.
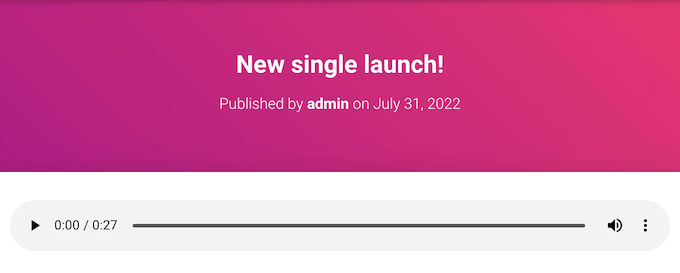
Le lecteur audio est très simple par rapport à la plupart des plugins de lecteur audio. Il dispose d'un bouton de lecture/pause, de commandes de volume, d'un bouton de téléchargement et d'un bouton pour modifier la vitesse de lecture.

Le bloc audio intégré est un bon choix si vous souhaitez ajouter quelques courts clips audio à votre site et que vous n'avez pas besoin de fonctionnalités avancées.
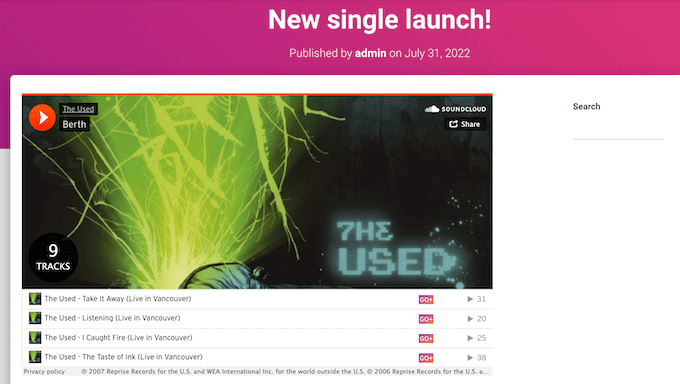
Si vous intégrez du contenu à partir d'une plate-forme tierce prise en charge telle que Spotify ou SoundCloud, le bloc Audio affichera les commandes de lecture pour cette plate-forme. Il peut également afficher du contenu supplémentaire de la plate-forme, tel que le nom de l'artiste et l'image de couverture.
Par exemple, voici un bloc Audio avec du contenu SoundCloud intégré.

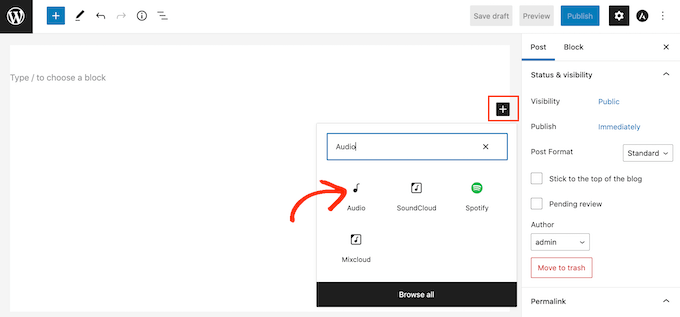
Pour ajouter un simple lecteur de musique audio à votre site Web WordPress, ouvrez n'importe quelle page ou publication. Ensuite, cliquez sur l'icône +.
Dans la fenêtre contextuelle qui apparaît, tapez 'Audio' pour trouver le bon bloc. Vous pouvez ensuite simplement cliquer sur le bloc Audio pour l'ajouter à votre page.

À ce stade, vous pouvez soit ajouter un fichier audio, soit intégrer un clip audio à partir d'une autre plate-forme.
Remarque : Dans la plupart des cas, nous vous recommandons d'héberger vos fichiers audio et vidéo sur un site tiers pour de nombreuses raisons, notamment l'optimisation de la qualité et l'économie de bande passante. Voici pourquoi vous ne devriez jamais télécharger une vidéo sur WordPress.
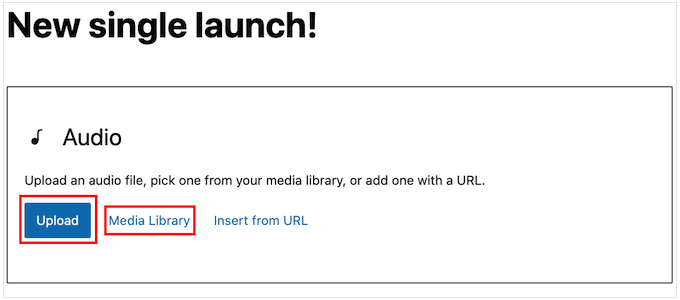
Pour ajouter un fichier audio depuis votre ordinateur, cliquez sur 'Télécharger' puis choisissez le fichier que vous souhaitez utiliser. Une autre option consiste à cliquer sur « Médiathèque », puis à choisir un fichier dans la médiathèque de WordPress.

Si vous téléchargez l'audio complet, vous voudrez peut-être donner aux visiteurs la possibilité de soutenir votre travail en tant que musicien ou podcasteur en vous envoyant un don. Pour une procédure pas à pas, veuillez consulter notre guide sur la façon d'ajouter un bouton de don Stripe dans WordPress.
Souhaitez-vous plutôt intégrer l'audio d'une autre plate-forme ?
Ceci est similaire à la façon dont vous intégrez des vidéos dans WordPress où vous collez simplement l'URL d'une vidéo YouTube et WordPress l'intègre automatiquement.
Sachez simplement que la plupart des plates-formes n'intègrent qu'un aperçu du fichier audio complet. Le blocage peut même encourager les gens à quitter votre site Web et à visiter la plate-forme tierce, afin d'entendre l'intégralité de l'audio.
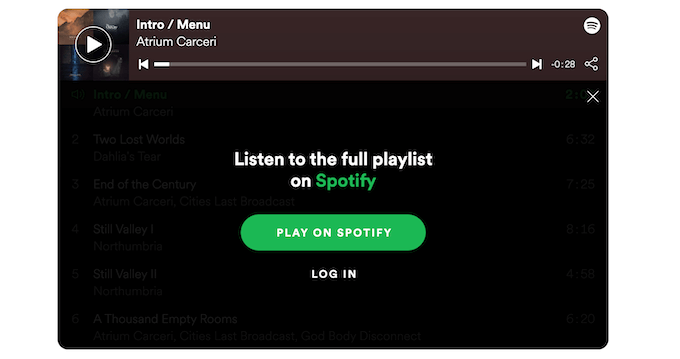
Dans l'image suivante, le bloc Audio dirige les visiteurs vers le site Web de Spotify.

Si vous êtes musicien, cela pourrait augmenter vos redevances en encourageant les visiteurs à lire votre contenu sur d'autres plateformes. Cependant, cela peut également éloigner les gens de votre site Web et les diriger vers d'autres plates-formes.
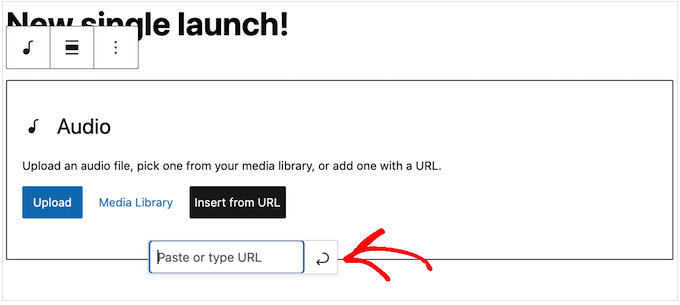
Pour intégrer de l'audio à partir d'une plate-forme tierce, commencez par cliquer sur "Insérer à partir de l'URL".
Cela ouvre une petite barre "Coller ou saisir l'URL".

Vous pouvez maintenant entrer l'URL du clip audio que vous souhaitez intégrer sur votre blog WordPress.
En règle générale, il vous suffit de visiter la chanson ou l'audio que vous souhaitez intégrer, puis d'ouvrir ses paramètres "Partager".
Après cela, vous pouvez copier l'URL fournie.
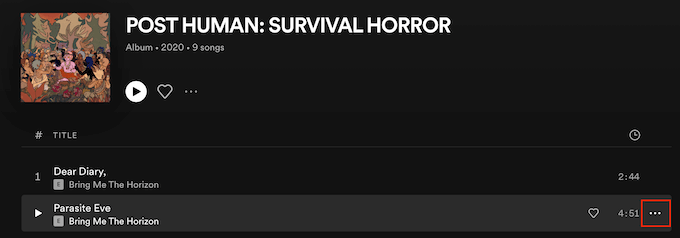
À titre d'exemple, voyons comment vous pouvez intégrer n'importe quelle chanson Spotify sur votre site. Pour commencer, recherchez la chanson ou la liste de lecture que vous souhaitez ajouter à votre site Web WordPress.
Ensuite, cliquez simplement sur les trois points affichés par Spotify à côté de la liste de lecture ou de la chanson.

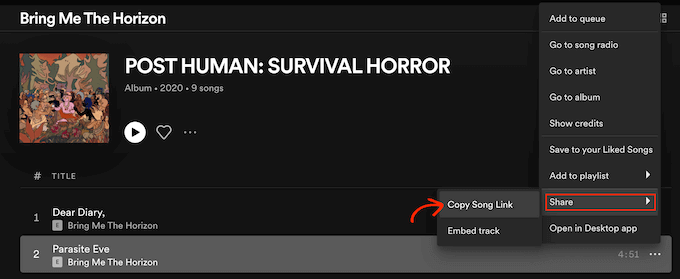
Une fois que vous avez fait cela, cliquez sur Partager » Copier le lien de la chanson .
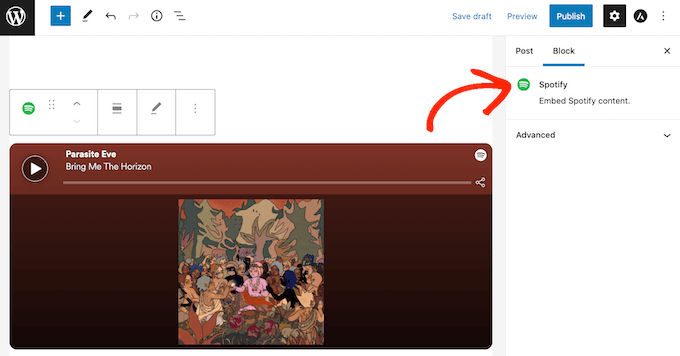
Pour ajouter l'audio à un widget de lecteur de musique, collez simplement le lien dans le bloc Audio.

Dans notre exemple Spotify, WordPress transformera le bloc Audio en bloc Spotify. Ce changement se produit automatiquement, vous n'avez donc pas à vous en soucier.


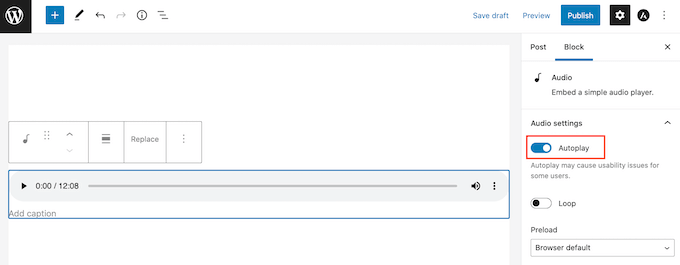
Après avoir ajouté un fichier audio, vous pouvez cliquer sur le bloc Audio pour voir quels paramètres vous pouvez configurer pour ce bloc.
Les paramètres que vous voyez peuvent varier selon que vous avez téléchargé un fichier audio ou intégré un aperçu à partir d'un site tiers. Par exemple, vous pouvez souvent régler l'audio sur la lecture automatique en cliquant sur le bouton "Lecture automatique".

La plupart de ces paramètres sont explicites, c'est donc une bonne idée de passer du temps à essayer les différents paramètres pour voir ce qui fonctionne le mieux pour votre site.
Lorsque vous êtes satisfait de la configuration du bloc, vous pouvez mettre à jour ou publier la page.
Maintenant, si vous visitez la page de votre site, vous verrez le lecteur de musique audio en direct. Vous pouvez également écouter l'audio à l'aide des boutons de contrôle de lecture du bloc.
Méthode 2. Comment ajouter un widget de lecteur de musique audio à l'aide d'un plugin (plus personnalisable)
Le bloc audio WordPress intégré est un moyen rapide et facile de créer un lecteur audio simple. Cependant, il a ses limites, notamment en ce qui concerne la personnalisation du lecteur et l'expérience de lecture.
Il n'y a pas non plus d'endroit central où vous pouvez gérer vos lecteurs audio. Cela signifie que vous ne pouvez pas utiliser le même lecteur plusieurs fois sur votre site.
Si vous souhaitez des fonctionnalités plus avancées et des lecteurs audio réutilisables, nous vous recommandons Html5 Audio Player. Ce plugin peut lire n'importe quel fichier mp3, .wav ou .ogg.
Le plugin ne peut lire qu'un seul fichier audio par lecteur. Cependant, vous pouvez créer autant de lecteurs audio que vous le souhaitez afin de pouvoir toujours lire de nombreuses pistes différentes sur votre site.
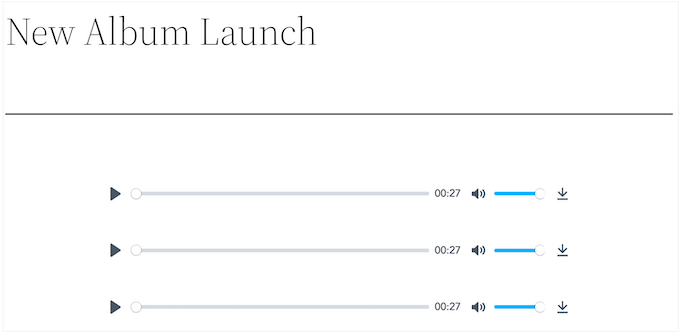
Vous pouvez même ajouter plusieurs lecteurs audio à la même page.

Tout d'abord, vous devrez installer et activer le plugin. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
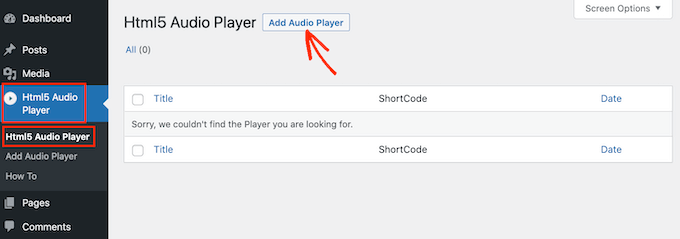
Lors de l'activation, vous êtes prêt à créer votre premier lecteur audio en allant sur Html5 Audio Player » Html5 Audio Player .
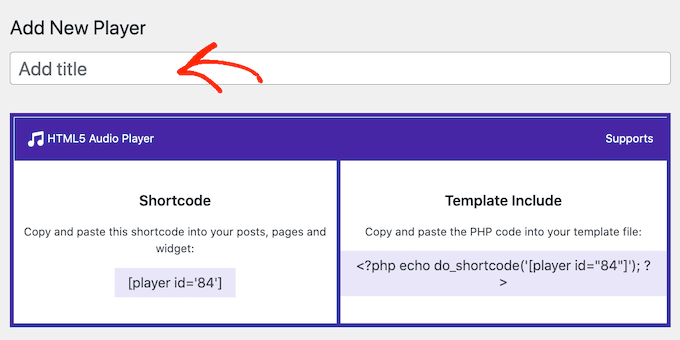
Ici, allez-y et cliquez sur le bouton "Ajouter un lecteur audio".

Pour commencer, saisissez un nom pour le lecteur audio dans le champ indiquant "Ajouter un titre".
Ceci est juste pour votre référence afin que vous puissiez utiliser n'importe quel titre que vous voulez.

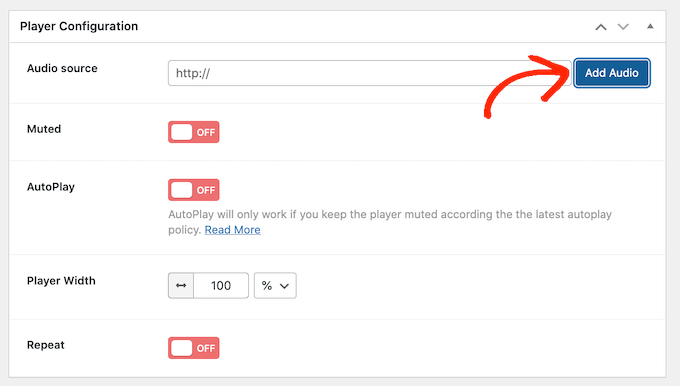
Une fois que vous avez fait cela, faites défiler jusqu'à la section "Configuration du lecteur".
Ici, vous pouvez ajouter un fichier audio au lecteur en cliquant sur le bouton "Ajouter de l'audio".

Vous pouvez maintenant sélectionner n'importe quel fichier audio de la médiathèque ou télécharger un fichier depuis votre ordinateur.
Après avoir choisi un fichier, vous êtes prêt à personnaliser le lecteur audio. Par défaut, le visiteur n'a qu'à cliquer sur le bouton Lecture et l'audio commencera à jouer avec le volume déjà augmenté.
C'est ainsi que la plupart des visiteurs s'attendent à ce qu'un lecteur audio agisse, vous voudrez donc généralement utiliser ces paramètres par défaut.
Il existe également des options pour couper le son par défaut, la lecture automatique, la répétition, etc.
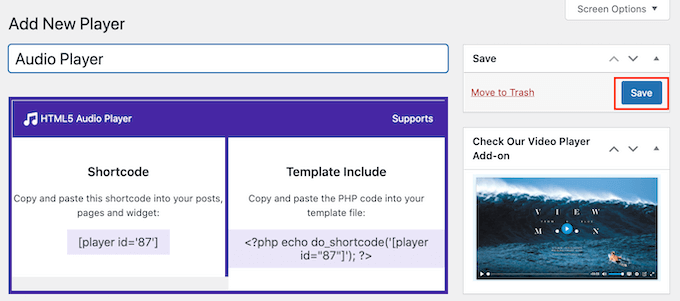
Une fois que vous êtes satisfait de la configuration du lecteur, faites simplement défiler l'écran vers le haut et cliquez sur le bouton "Enregistrer".

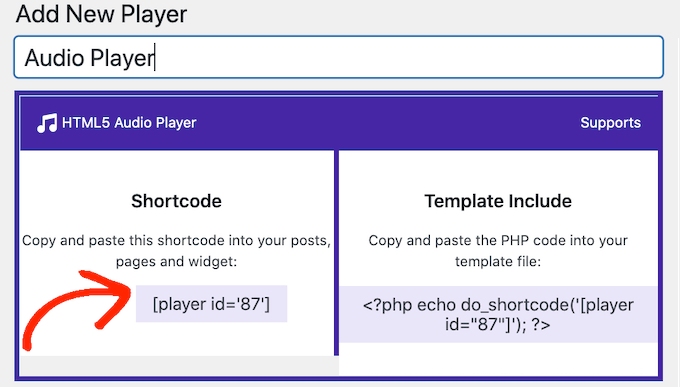
Ensuite, vous pouvez ajouter le lecteur audio à votre site en utilisant soit le shortcode, soit le bloc HTML5 Audio Player.
Le bloc est la méthode la plus simple. Cependant, si vous souhaitez placer le lecteur à l'aide d'un shortcode, vous trouverez le code en haut de l'écran.

Pour plus de détails sur la façon de placer le shortcode, vous pouvez consulter notre guide sur la façon d'ajouter un shortcode dans WordPress.
Pour ajouter le lecteur de musique audio à l'aide d'un bloc, ouvrez n'importe quelle page ou publication. Vous pouvez maintenant cliquer sur le bouton +.
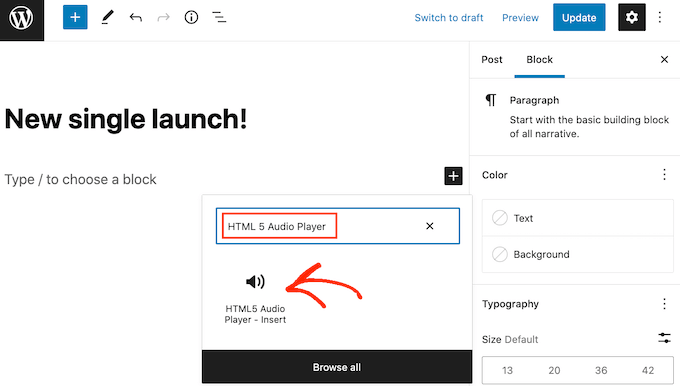
Dans la fenêtre contextuelle qui apparaît, tapez "HTML5 Audio Player" pour trouver le bon bloc. Une fois que vous avez cliqué sur le bloc 'HTML5 Audio Player - Insert', il ajoutera le bloc à votre page.

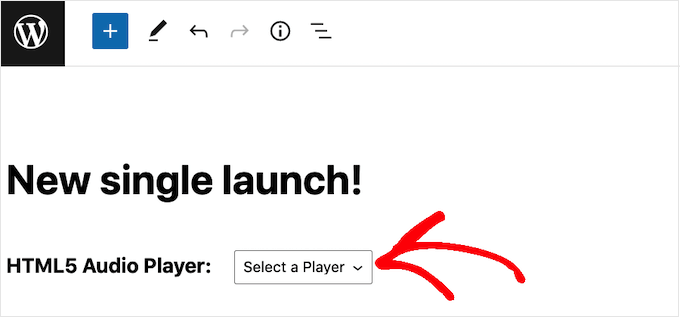
Ensuite, ouvrez le menu déroulant qui affiche "Sélectionner un lecteur" pour voir une liste de tous les lecteurs audio que vous avez créés.
Vous pouvez maintenant cliquer sur un lecteur audio pour l'ajouter à la page ou à la publication.

L'éditeur de page WordPress n'affiche pas le lecteur audio.
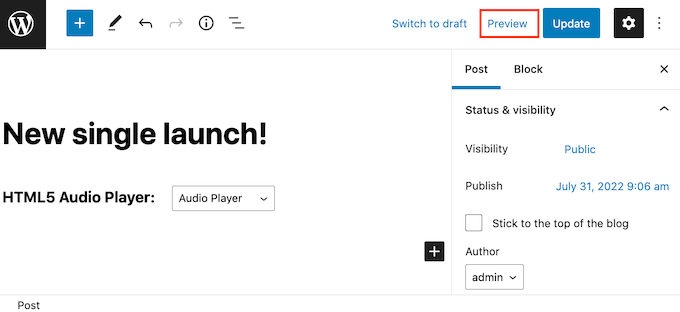
Cependant, si vous cliquez sur le bouton Aperçu, vous pourrez voir à quoi ressemblera le lecteur pour les personnes qui visitent votre site Web. Vous pouvez même écouter l'audio et tester les différents boutons de lecture.

Lorsque vous êtes satisfait de l'apparence et du fonctionnement du lecteur audio, vous pouvez mettre à jour ou publier la page.
Maintenant, si vous visitez cette page sur votre site Web WordPress, vous verrez le lecteur audio en direct.
Vous souhaitez ajouter d'autres pistes audio à votre site ? Ensuite, vous pouvez simplement suivre le processus décrit ci-dessus pour créer plus de lecteurs audio et les ajouter à votre site Web WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un widget de lecteur audio dans WordPress. Vous pouvez également consulter notre guide sur le meilleur logiciel de notification push Web et comment créer une newsletter par e-mail.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
