Comment ajouter des liens d’ancrage aux boutons avec Divi
Publié: 2023-11-06Dans la conception Web, les liens vous permettent de vous déplacer dans un site Web, une page Web ou une application. Il existe différentes manières d’utiliser les liens. Vous pouvez avoir des liens externes, c’est-à-dire qu’ils renvoient en dehors de votre site Web ou de votre domaine. Certains liens sont internes, reliant les différentes pages et ressources de votre site Web.
Un autre type de lien peut résider dans la page d’un site Web. Ces types de liens sont appelés liens d’ancrage et ils peuvent être très utiles. Lorsque vous avez une page particulièrement longue, les liens d’ancrage peuvent permettre à vos utilisateurs de naviguer plus facilement dans votre page. De même, l’ajout de liens d’ancrage dans Divi peut contribuer à faire de vos belles pages un régal à lire et à explorer. Apprenons-en davantage sur les liens d'ancrage et voyons comment nous pouvons ajouter des liens d'ancrage dans Divi avec le module Bouton.
- 1 Que sont les liens d'ancrage ?
- 2 Pourquoi utiliser des liens d'ancrage sur votre site Web
- 3 Ajouter des liens d'ancrage dans Divi avec le module bouton
- 3.1 Installation de la mise en page
- 3.2 Nommer notre attribut d'identification HTML
- 3.3 Lier notre bouton à l'ID
- 4 Rassembler tout cela
Que sont les liens d’ancrage ?
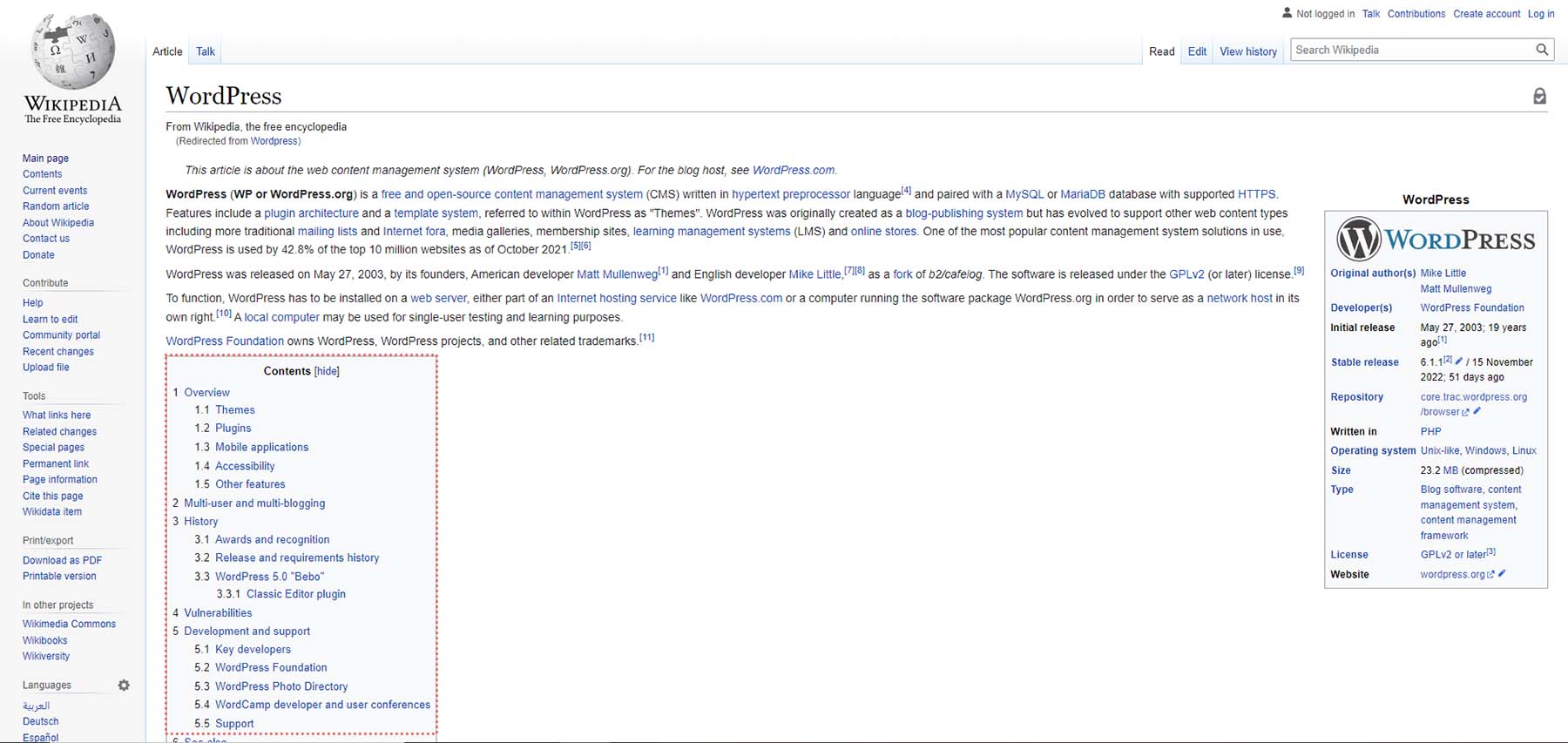
Un bon exemple de liens d’ancrage utilisés peut être trouvé lors de la création d’une table des matières. Wikipédia est un endroit facile pour trouver une table des matières sur le Web. Ceci est la page Wikipédia de WordPress. Au sein de la page, on retrouve la table des matières. Dans la table des matières, vous trouverez une liste de liens qui vous dirigent vers différents titres et zones de la page. Ce sont des liens d’ancrage.

Lorsque vous cliquez sur l'un des liens d'ancrage dans la table des matières, vous accéderez à la section suivante de la page. Vous resterez sur la page, mais vous serez dans une partie différente. C'est également une bonne idée d'utiliser un bouton de retour en haut sur un site qui utilise des liens d'ancrage. Cela aide avec l’UX (expérience utilisateur) car cela permet à vos lecteurs de naviguer facilement dans les pages de votre site.
Pourquoi utiliser des liens d'ancrage sur votre site Web
L'utilisation de liens d'ancrage permet à vos lecteurs de mieux naviguer sur votre site. Cela leur permet également d'économiser de l'énergie lors du défilement. Au lieu de faire défiler de longues pages, en utilisant une table des matières ou un menu fixe avec des liens d'ancrage, vous pouvez les amener à l'endroit exact qu'ils souhaitent visiter sur votre page Web.
Un lien d’ancrage fournit également à vos utilisateurs les informations nécessaires plus rapidement. Vous pouvez également créer des liens vers et utiliser des liens d’ancrage à partir de différentes pages de votre site pour diriger rapidement les visiteurs vers des zones spécifiques de votre site sans trop d’effort de leur part.
Ajouter des liens d’ancrage dans Divi avec le module bouton
La création de liens d'ancrage en HTML nécessite un lien ainsi qu'un attribut HTML ID. L'attribut ID est un moyen d'ajouter un nom à votre lien. Tout d’abord, vous devez créer et attribuer un identifiant à l’élément auquel vous souhaitez que votre ancre soit liée. Ensuite, vous définissez la destination du lien sur l'ID. Lorsque vous créez un lien vers une ancre, vous devrez préfixer l’ID avec le symbole dièse #. C’est ce qui différenciera votre lien d’ancrage des liens internes ou externes.
Cette même méthodologie peut être utilisée lors de l’ajout de liens d’ancrage dans Divi. Voyons comment nous pouvons le faire dans la mise en page de la page de destination du pack de mise en page GRATUIT du cours en ligne Divi.
Installation de la mise en page
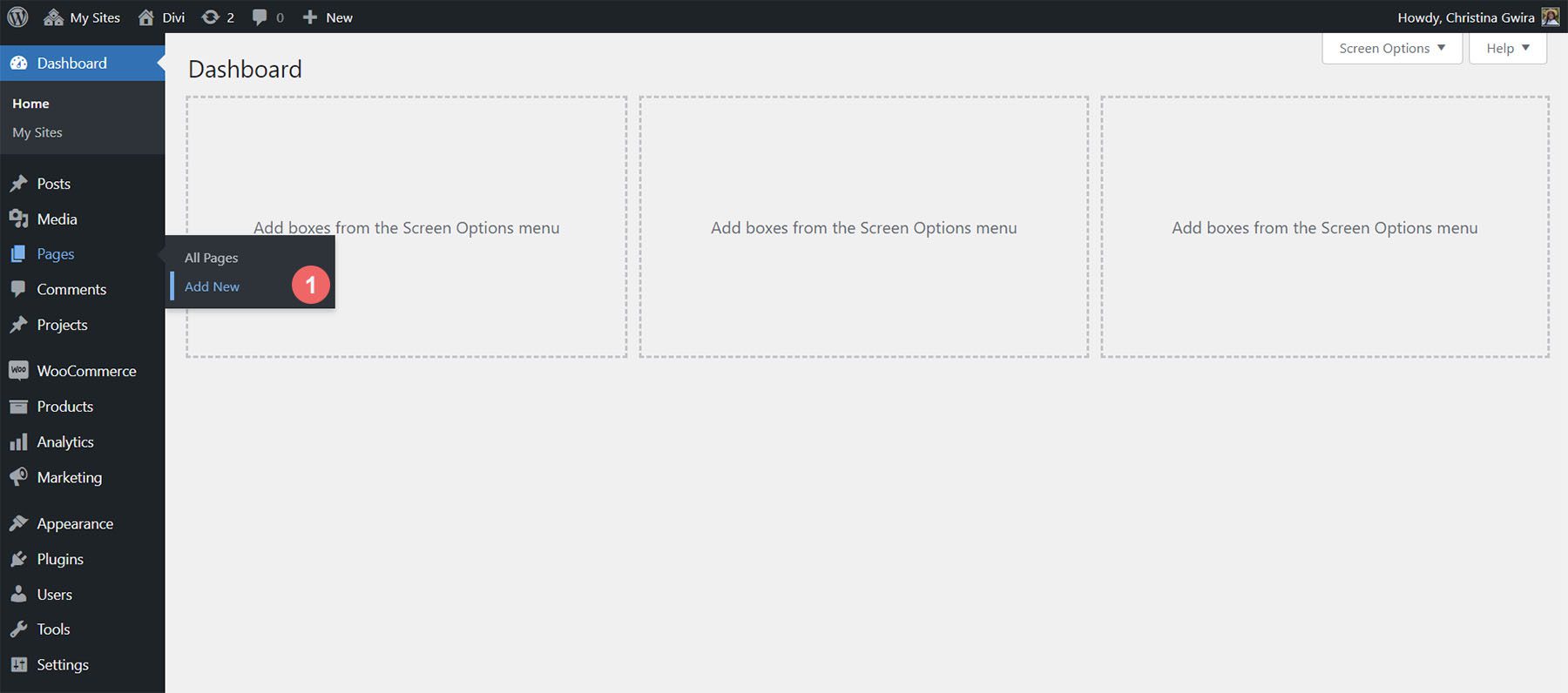
Pour installer le modèle de page, nous devons d’abord créer une nouvelle page dans WordPress. Nous faisons cela en survolant l'élément de menu Pages dans le menu de gauche. Ensuite, nous cliquons sur Ajouter nouveau .

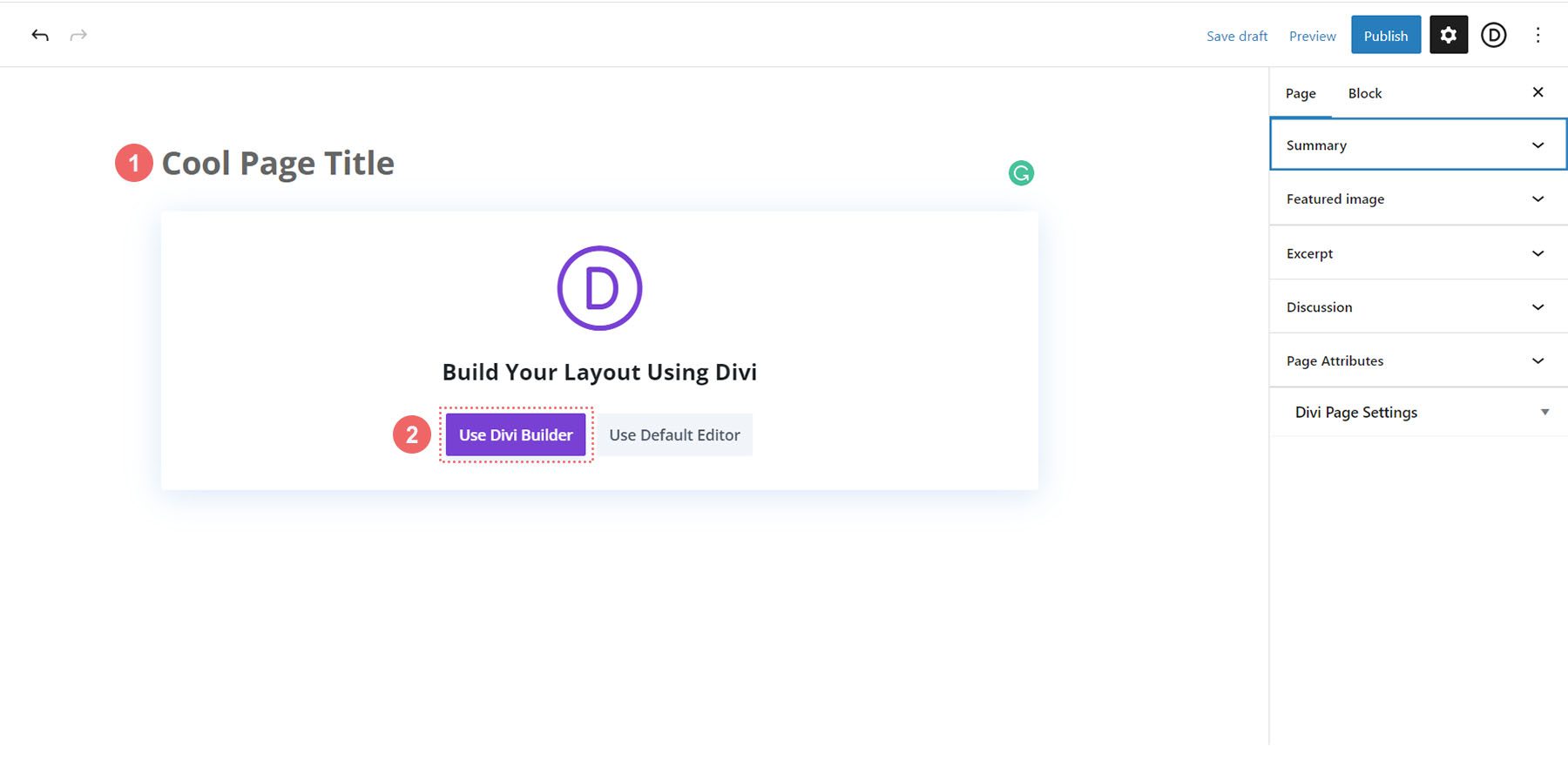
Une fois dans l’éditeur WordPress par défaut Gutenberg, définissez un titre pour votre nouvelle page. Ensuite, cliquez sur le bouton violet Utiliser Divi Builder .

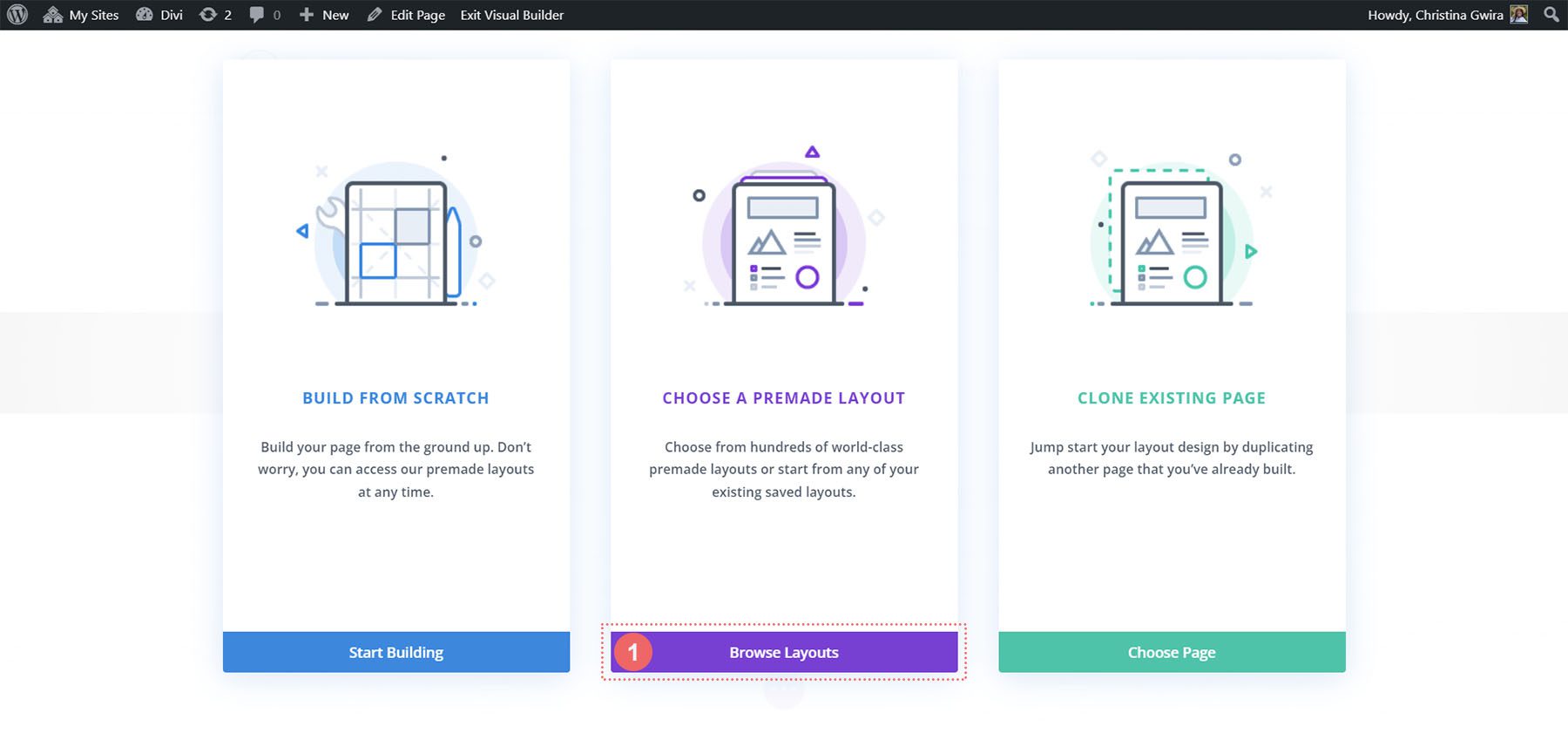
Trois options vous seront alors présentées. Nous allons cliquer sur le bouton violet du milieu, Parcourir les mises en page .

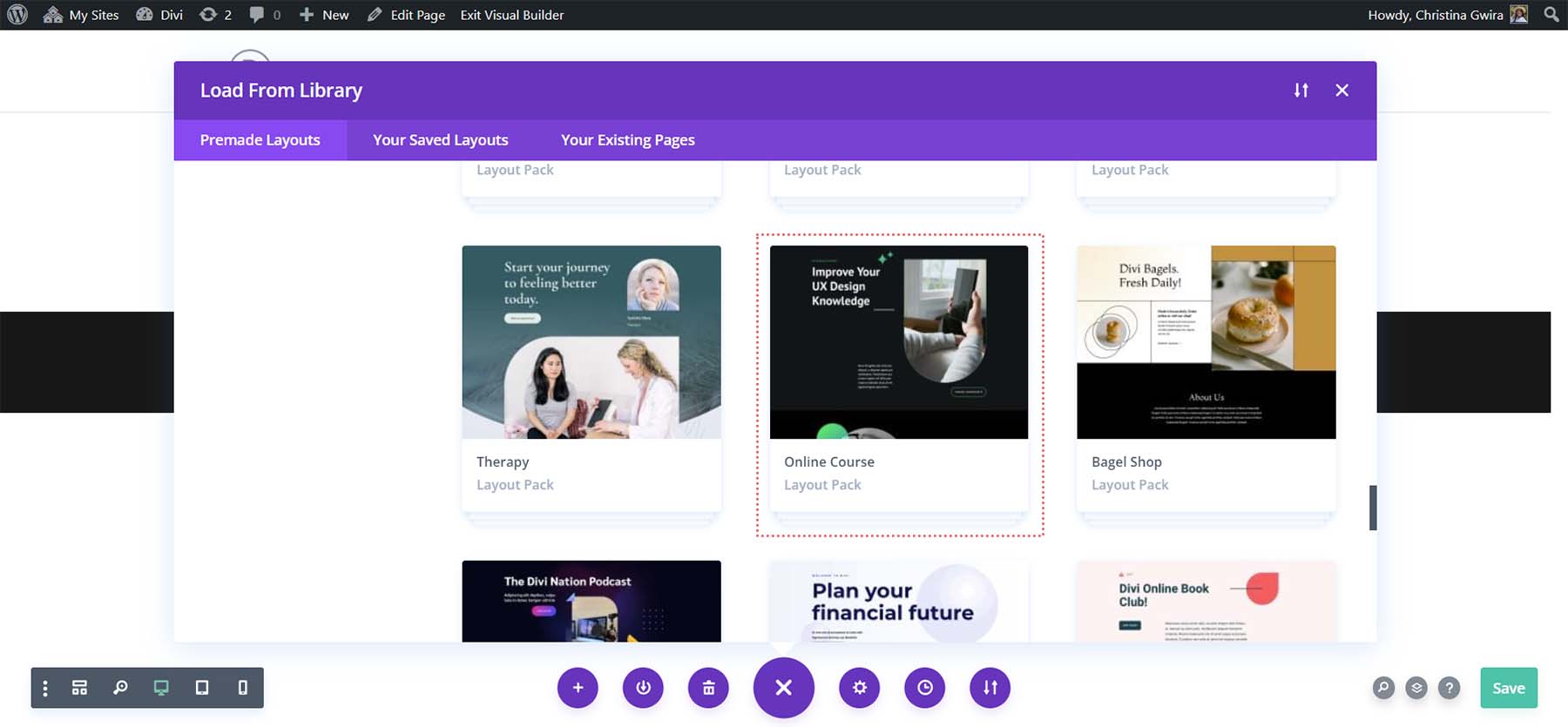
Cela ouvrira la vaste bibliothèque de mises en page de Divi qui contient des pages prédéfinies parmi lesquelles vous pourrez choisir. Nous sélectionnerons le pack de mise en page de cours en ligne.

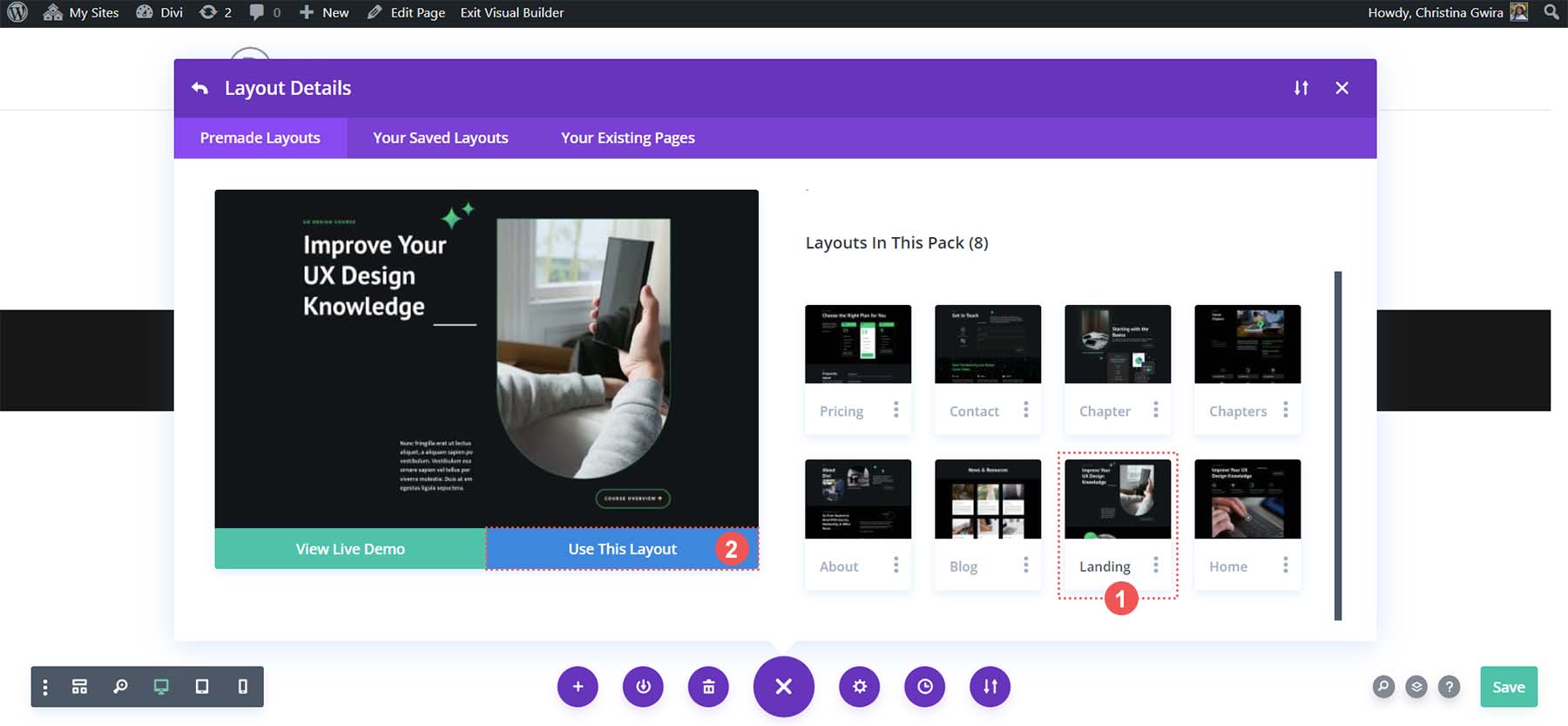
À partir du pack de mise en page, nous utiliserons la mise en page de la page de destination. Cliquez sur la mise en page , puis cliquez sur le bouton bleu Utiliser cette mise en page pour charger la mise en page dans votre page nouvellement créée.


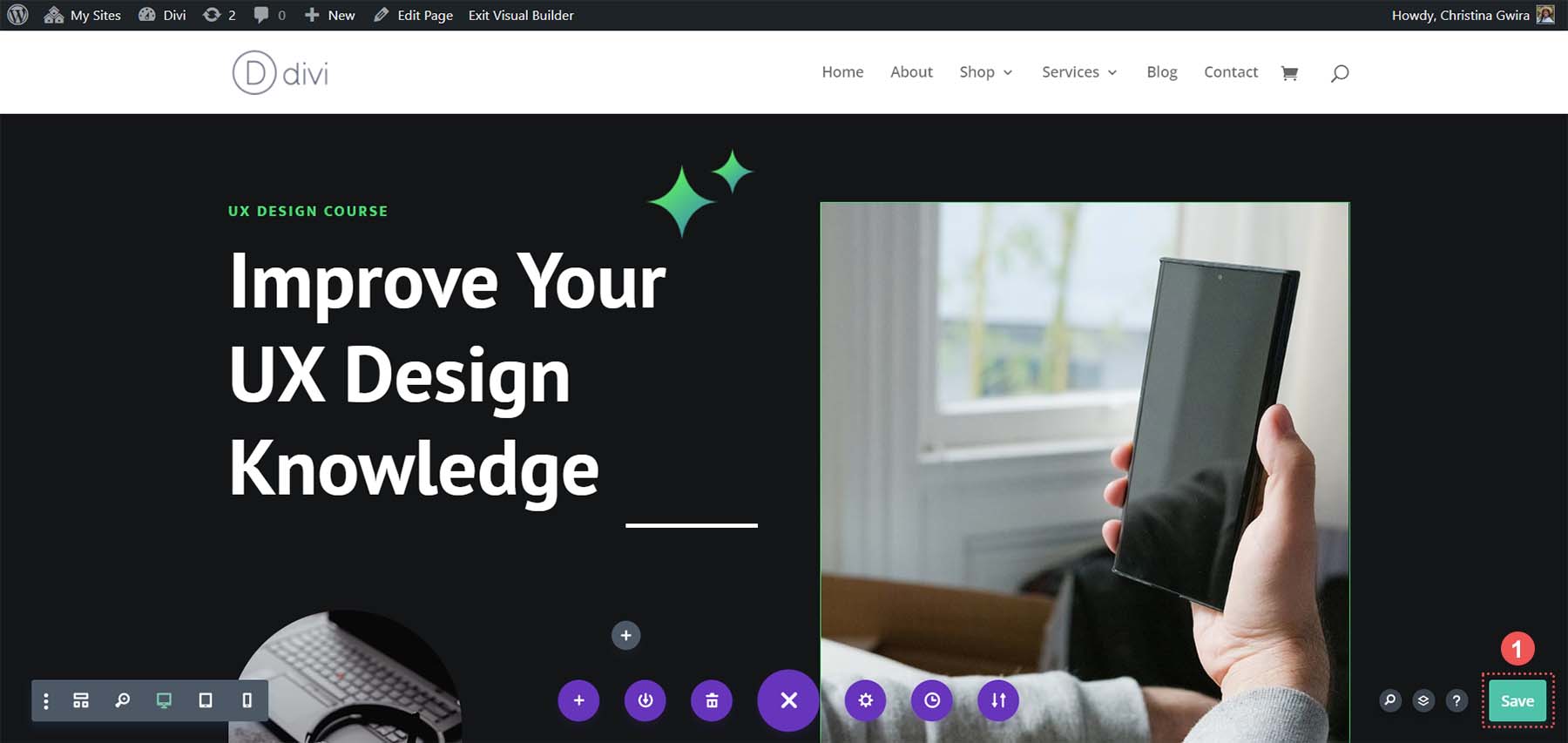
Une fois la mise en page chargée, cliquez sur le bouton vert Enregistrer en bas à droite de l'écran.

Nommer notre attribut d'identification HTML
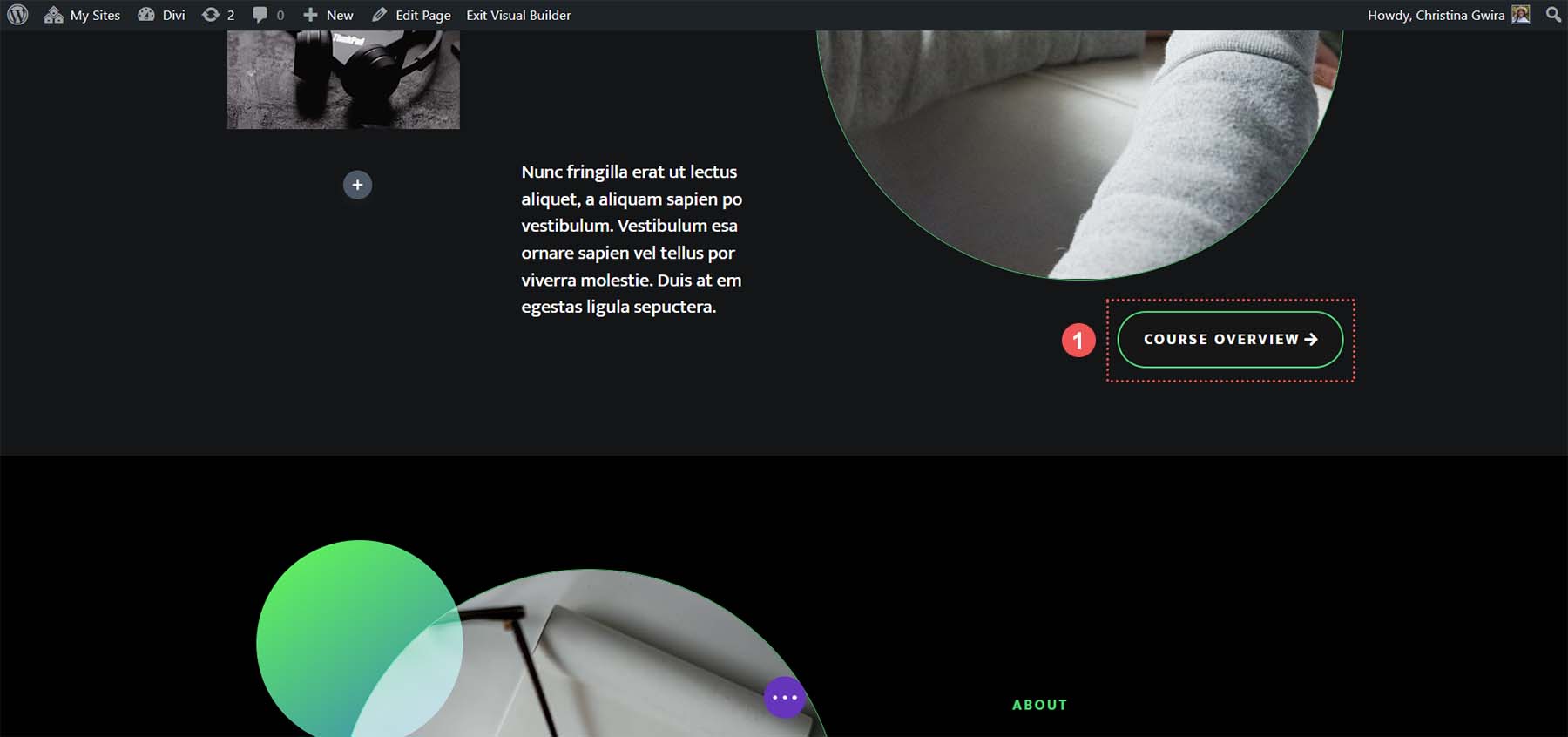
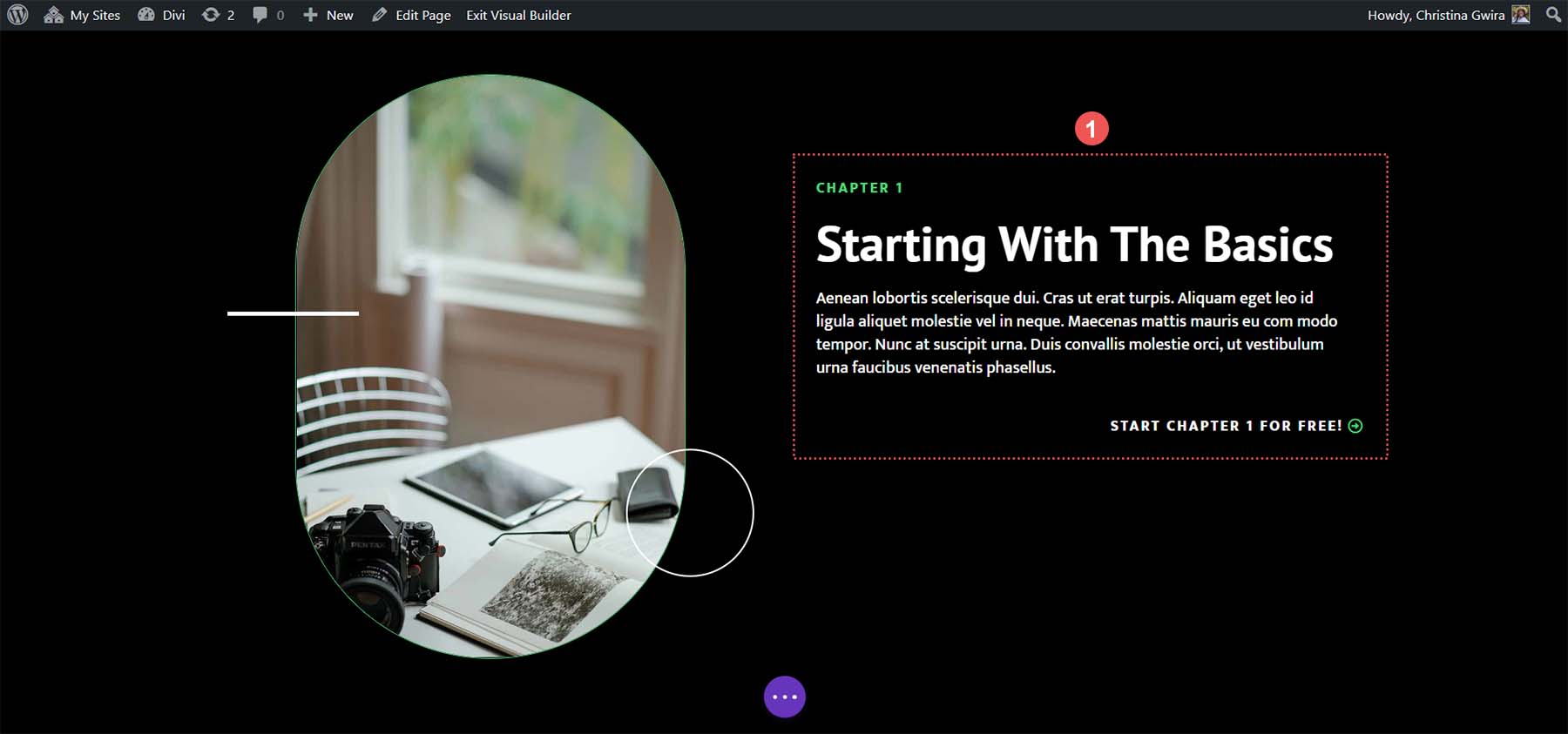
Accédons à notre modèle pour voir quel module de boutons nous pouvons utiliser et à quelle section nous pouvons attribuer un identifiant. Dans la section d’en-tête, remarquez qu’il y a un bouton appelé Aperçu du cours.

De plus, dans la même mise en page, nous avons une section qui décompose notre cours. Lier le bouton dans l’en-tête à cette section permettra aux étudiants de gagner du temps en faisant défiler la page.

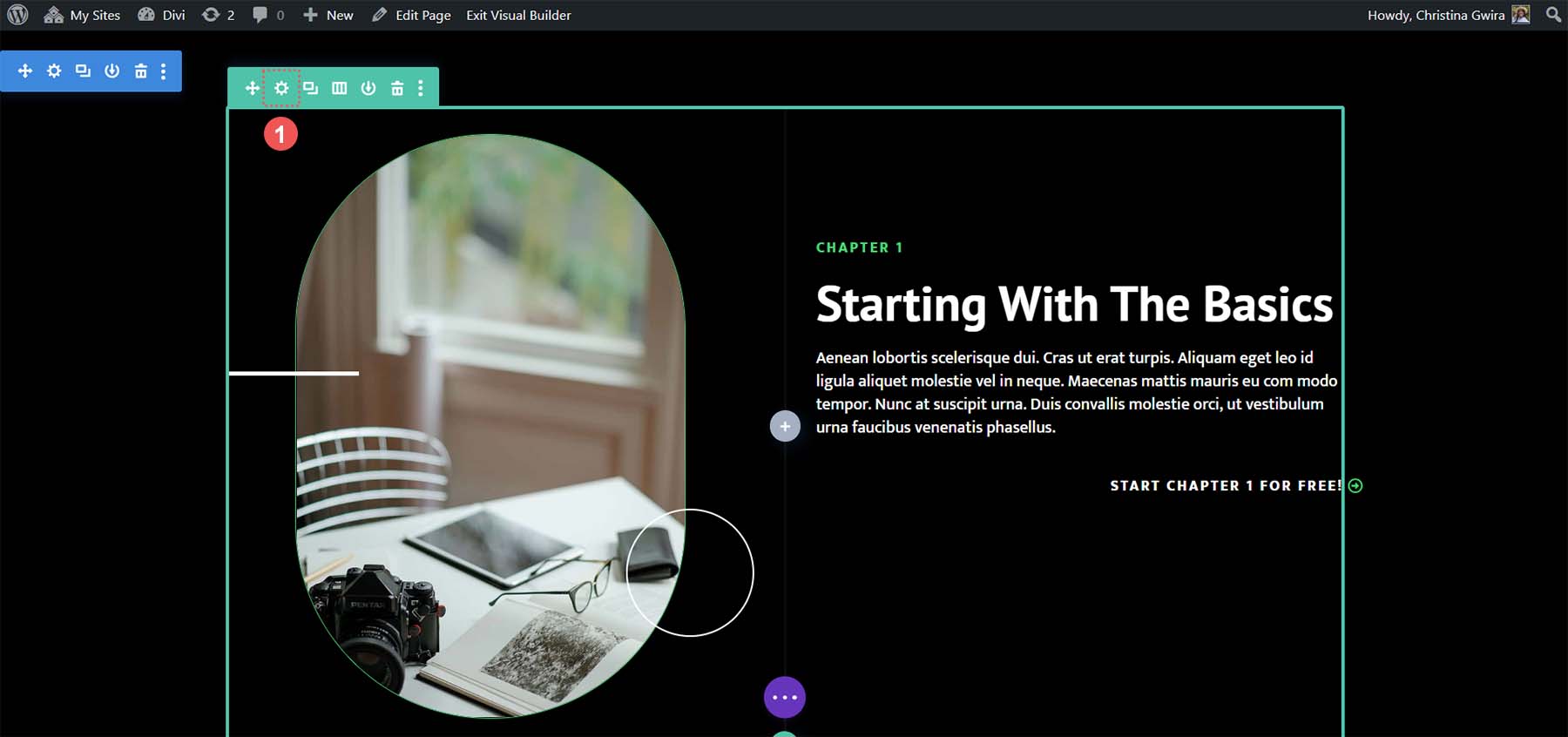
C'est un bon exemple de la façon dont les liens d'ancrage peuvent rendre nos pages plus accessibles à nos lecteurs. Pour ajouter notre attribut HTML ID, nous voulons d'abord cliquer sur l'icône d'engrenage de notre ligne . Nous ne voulons pas ajouter notre identifiant au module de texte ou à la section, car nous voulons que le module de texte soit bien placé dans la fenêtre d'affichage du client lorsqu'il accède au début de l'aperçu du cours.

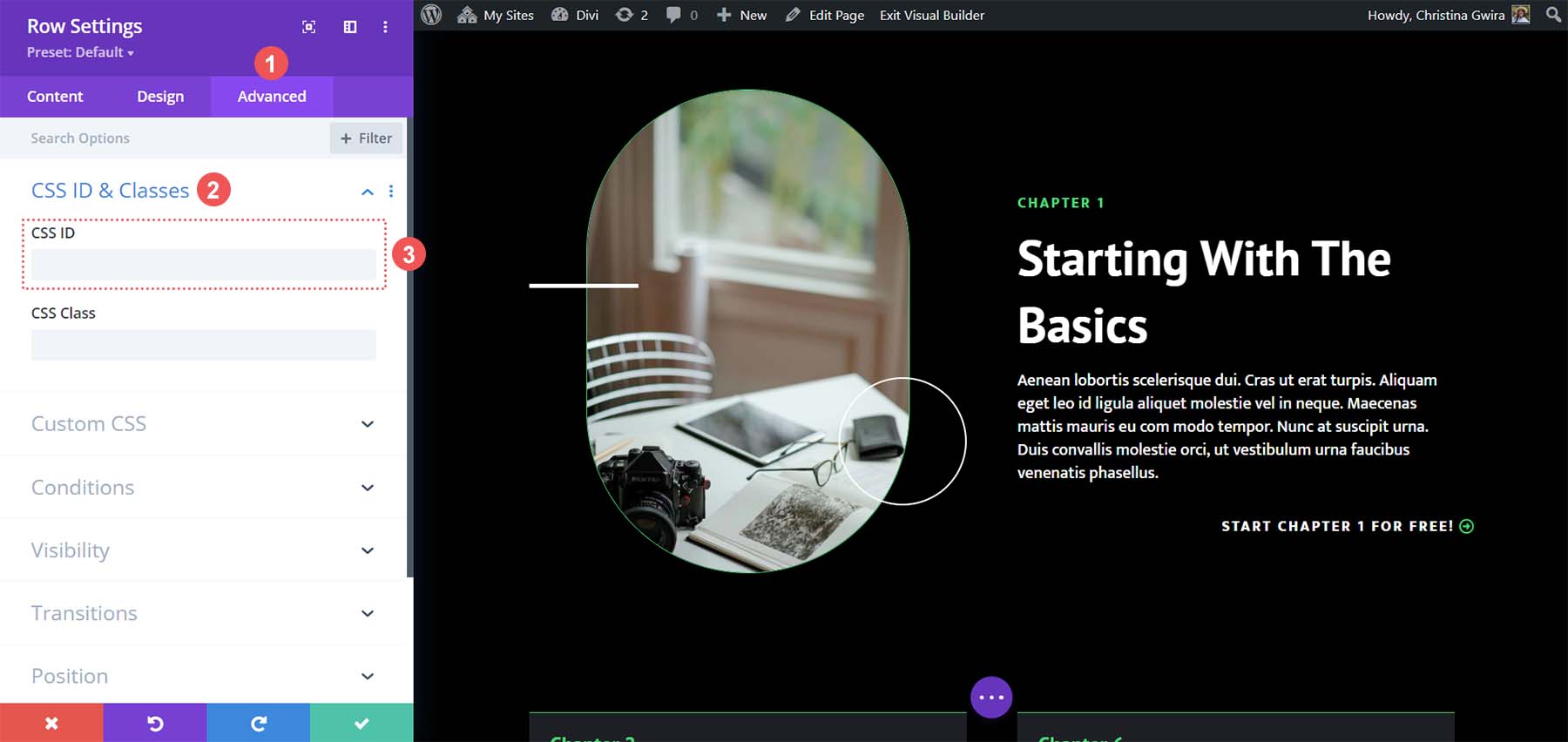
Une fois à l'intérieur de la ligne, nous cliquons sur l'onglet Avancé . Ensuite, nous cliquons sur l’onglet CSS ID & Classes . Dans la zone ID CSS, ajoutez un identifiant facile à retenir pour votre ligne . N'oubliez pas qu'il s'agira de votre identifiant et du nom de votre lien d'ancrage. Il est recommandé d’utiliser quelque chose de court et simple à la fois pour le référencement et à des fins humaines.

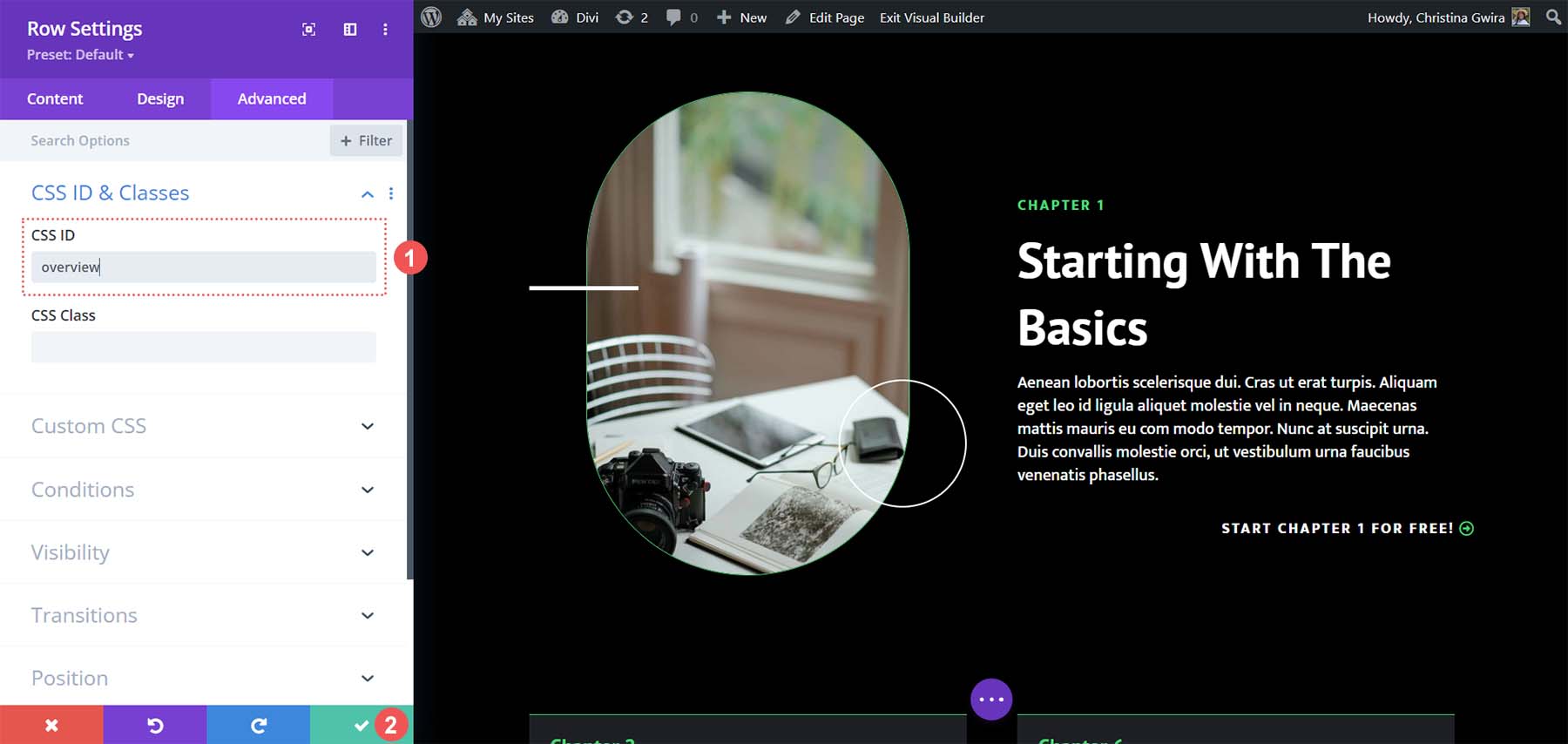
Dans notre cas, nous définissons un ID CSS de vue d'ensemble car il se rapporte au bouton vers lequel nous allons créer un lien, ainsi qu'au contenu qui se trouve dans cette ligne.

Lorsque vous avez ajouté votre identifiant CSS, cliquez sur le bouton coche verte pour enregistrer notre travail. Passons maintenant à la liaison de notre module de boutons à cette ligne et à la complétion de notre lien d'ancrage.
Lier notre bouton à l'ID
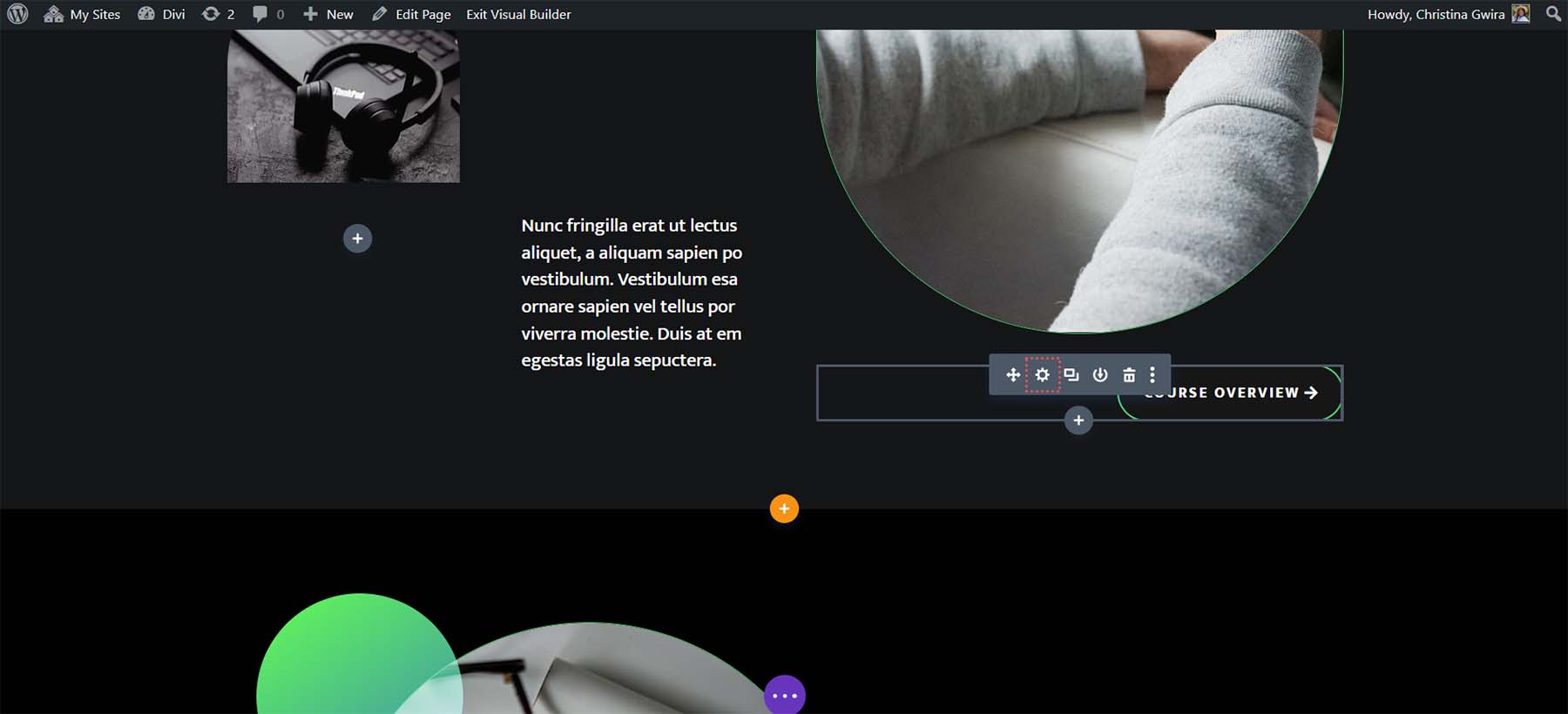
Avec notre identifiant en place, nous devons maintenant lier notre module de boutons. Notre objectif est que lorsque quelqu'un clique sur le bouton, il soit redirigé vers la section de présentation du cours de notre page de destination. C’est ainsi que nous y parvenons. Tout d’abord, nous cliquons sur l’icône d’engrenage de notre bouton .

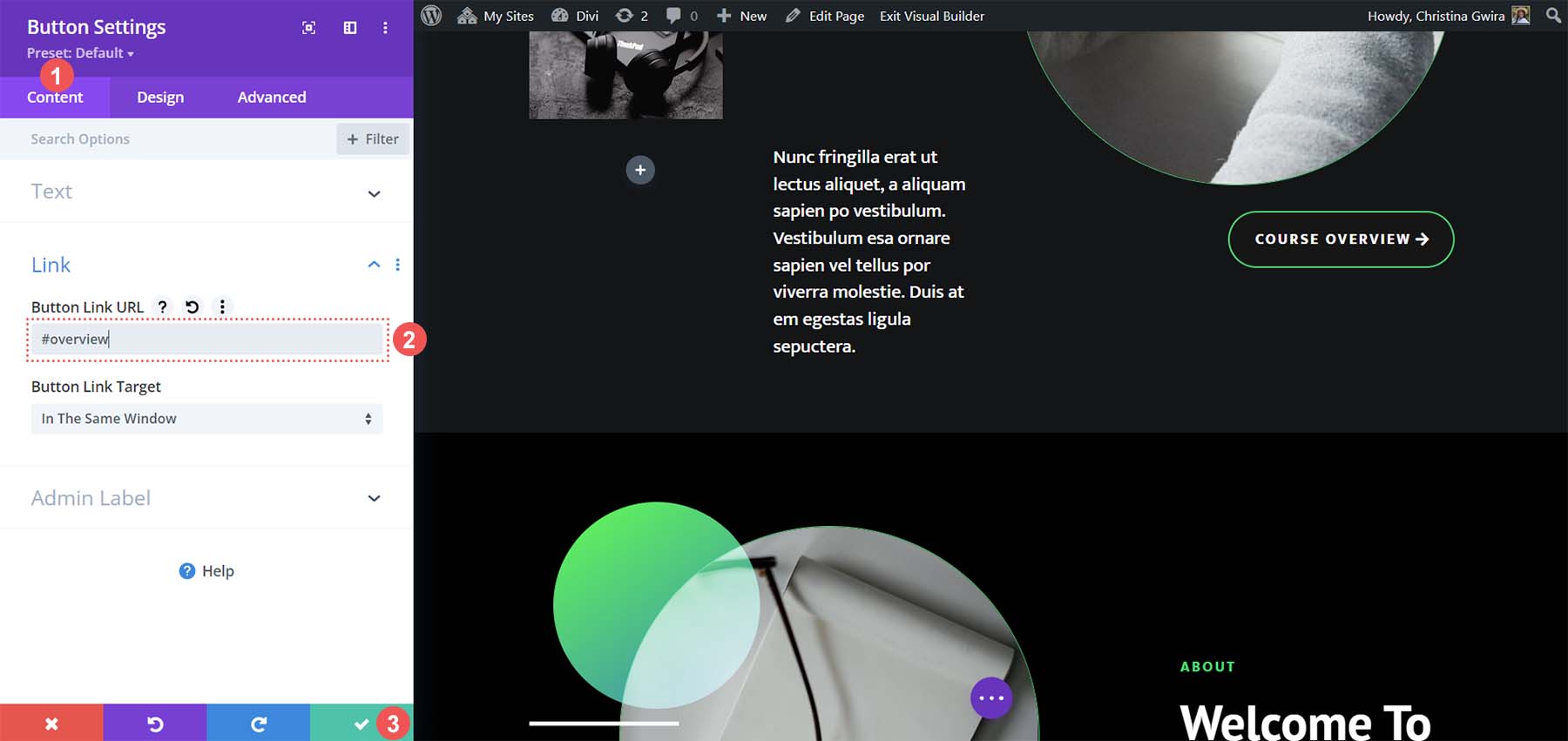
Ensuite, dans l'onglet Contenu, nous cliquons sur l'onglet Lien . Dans la zone Lien, nous allons ajouter #overview . N'oubliez pas qu'il s'agit d'un lien d'ancrage, nous devons ajouter le symbole dièse devant l'ID que nous avons défini pour notre ligne d'aperçu du cours. Une fois cette opération terminée, nous cliquons sur la coche verte pour enregistrer notre travail.

Rassembler tout cela
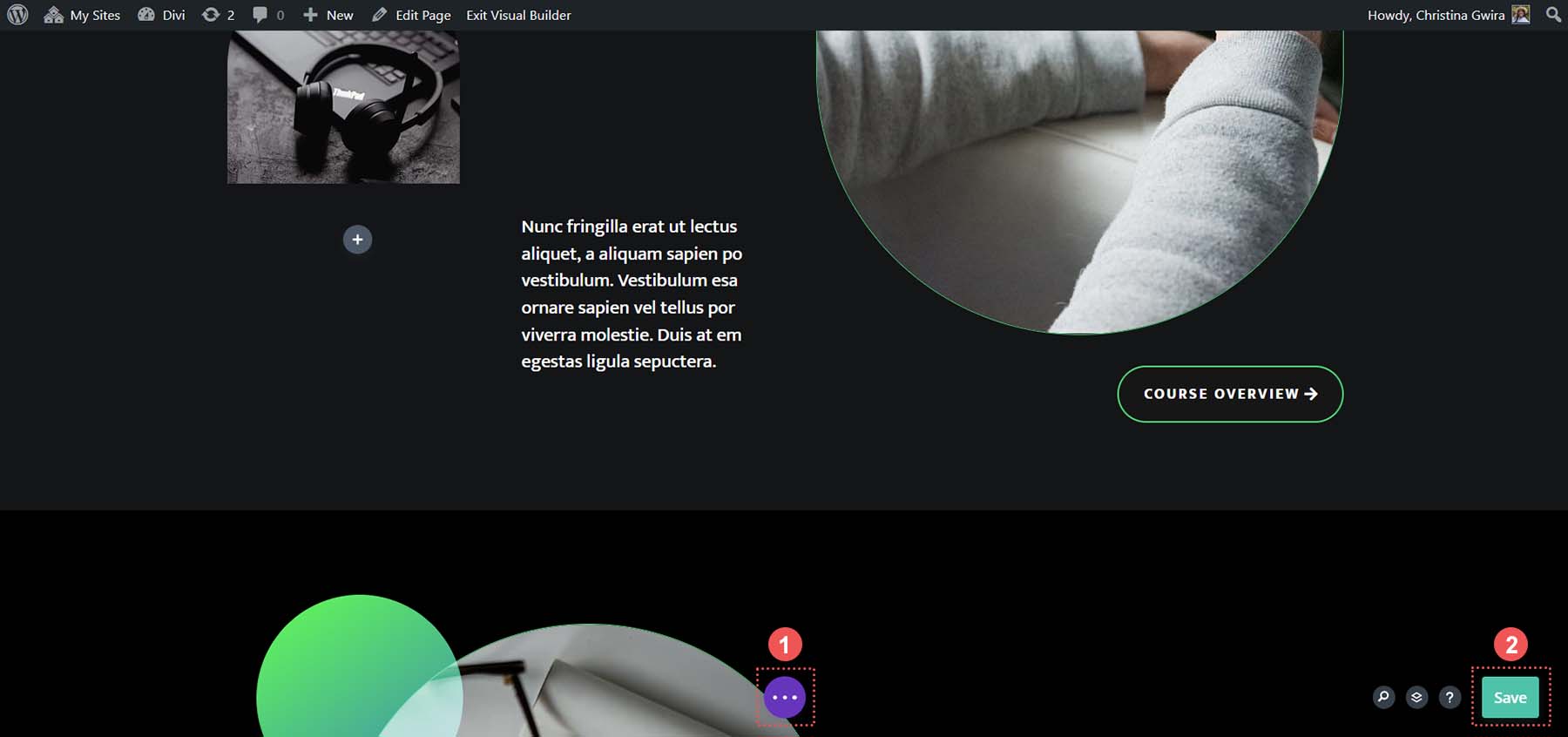
Maintenant que notre lien d’ancrage est en place, nous pouvons enregistrer notre mise en page et tester notre lien d’ancrage. Cliquez sur le bouton violet à trois points en bas au centre du Divi Builder. Cliquez ensuite sur le bouton vert Enregistrer en bas à droite de l’écran.

C'est ce qui se produit lorsque l'on clique sur le bouton Aperçu du cours.
C’est la beauté des liens d’ancrage. Être capable de parcourir le contenu inutile d'une page et d'accéder aux informations dont vous avez besoin. Avec Divi, il est facile d’ajouter des identifiants aux modules, sections et autres éléments et de les lier à d’autres éléments ou au module bouton couramment utilisé. Comment avez-vous utilisé les liens d’ancrage dans Divi ? Utilisez-vous des liens d’ancrage dans votre travail ? Faites-nous savoir dans la section commentaires ci-dessous, ainsi que toutes les questions que vous pourriez avoir sur ce sujet ; Nous aimons avoir de vos nouvelles!
