Comment ajouter du texte animé à l'aide d'Elementor pour garder les visiteurs concentrés sur votre message
Publié: 2022-06-13Si vous avez besoin que votre site Web attire l'attention de vos visiteurs, un texte animé pourrait être exactement ce dont vous avez besoin.
Par exemple, regardez ma page d'accueil, remarquez quelque chose ? C'est vrai, texte animé. J'utilise du texte animé depuis 2016, mais jusqu'à présent, c'était difficile à faire.
Et l'un des addons Elementor le rendra incroyablement facile à faire.
- Qu'est-ce qu'un titre animé ?
- Pourquoi ajouter du texte animé à un site Web ?
- Comment ajouter du texte animé avec Elementor
- Étape 1 : Installez et activez le plugin UAE
- Étape 2 : Ajoutez le widget d'en-tête fantaisie à l'emplacement souhaité
- Étape 3 : stylisez votre en-tête animé
- Ajouter du texte animé avec Elementor Pro
Qu'est-ce qu'un titre animé ?
Un titre animé sur une section héros est un excellent moyen d'attirer l'attention de votre lecteur et de l'attirer dans le reste du contenu. Les titres animés comportent un titre partiellement statique avec un mot ou une phrase qui continue de changer.
Alors que la création de tels titres nécessitait beaucoup de savoir-faire technique dans le passé, il est maintenant très facile de le faire en utilisant une combinaison de la version gratuite d'Elementor et d'Ultimate Addons pour Elementor, ou simplement d'Elementor Pro.
Maintenant, créer des titres attrayants comme ceux-ci est un simple glisser-déposer !
Pourquoi ajouter du texte animé à un site Web ?
Le texte animé peut aider à donner vie à votre site Web en attirant l'attention des visiteurs et en rendant votre contenu plus attrayant.
L'ajout de texte animé à votre site est un excellent moyen d'ajouter un intérêt visuel. Cela peut également aider à mettre en évidence des informations importantes ou à expliquer des concepts complexes d'une manière facile à comprendre.
Le texte animé peut également être utilisé efficacement dans le cadre d'un appel à l'action ou pour attirer l'attention sur des offres spéciales et des promotions.
Si vous voulez que votre site Web se démarque de la foule, l'ajout de texte animé est un excellent moyen de le faire !
Comment ajouter du texte animé avec Elementor
L'ajout de texte animé à votre site Web Elementor est un excellent moyen d'ajouter du piquant et de la personnalité.
Vous pouvez le faire de différentes manières, mais nous utiliserons ici Ultimate Addons for Elementor (UAE).
UAE est l'un des addons Elementor avancés qui offre de nombreux nouveaux blocs interactifs pour la conception de vos pages. Votre abonnement aux EAU est valable sur un nombre illimité de sites Web et un forfait à vie est également disponible !
En plus des titres animés avancés, UAE propose :
- Texte de paragraphe animé
- Compte à rebours dynamique
- Vidéos de fond animées
- Google Maps réactif
- Icônes animées
- Carrousels d'images
- Tableaux de prix
- Carrousels de produits WooCommerce
Vous pouvez trouver une liste complète de tous les blocs Ultimate Addons for Elementor en cliquant sur Widgets dans le menu de la page d'accueil.
Passons maintenant à la création de texte animé avec Elementor et Ultimate Addons for Elementor !
Étape 1 : Installez et activez le plugin UAE
La première étape consiste à installer Ultimate Addons for Elementor. Ce plugin ajoute beaucoup plus de fonctionnalités à Elementor, le rendant encore plus puissant qu'avant !
- Installez-le à partir du site Web Ultimate Addons for Elementor. Si vous n'avez pas créé votre compte, vous devrez le faire.
- Après vous être connecté à votre compte, vous pouvez télécharger le fichier zip pour Ultimate Addons.
- Allez maintenant dans votre tableau de bord WordPress > Plugins > Ajouter un nouveau.
- Ici, cliquez sur le bouton Upload Plugin en haut de votre page.
- Choisissez le fichier zip que vous venez de télécharger et cliquez sur Installer .
C'est ça! Ultimate Addons for Elementor sera maintenant installé sur votre site Web. Allez-y et activez le plugin pour commencer à l'utiliser.

Étape 2 : Ajoutez le widget d'en-tête fantaisie à l'emplacement souhaité
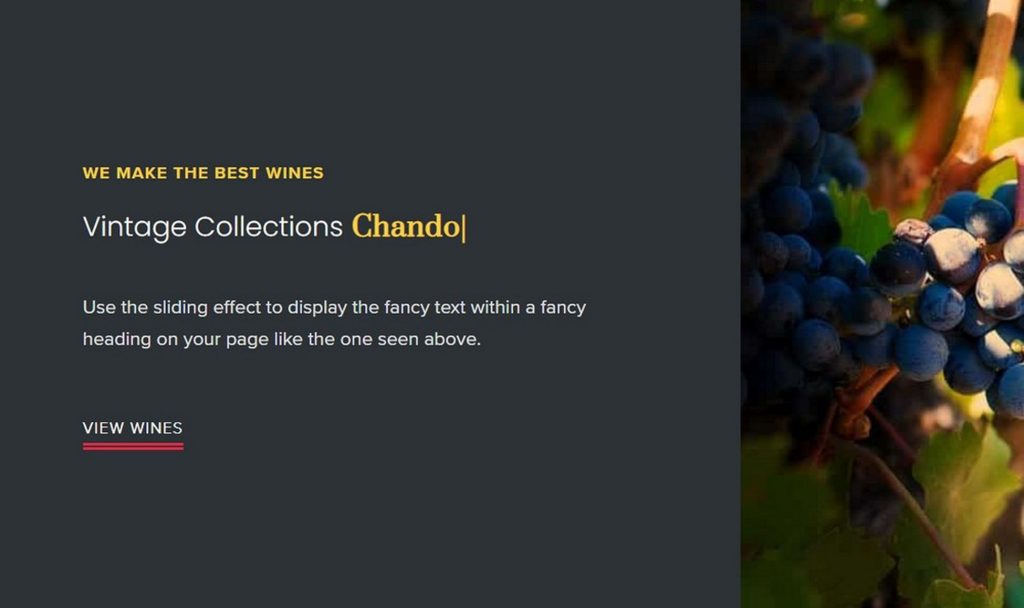
Voici à quoi ressemble un en-tête fantaisiste !
Le texte en jaune avec le curseur à la fin a une animation de frappe attrayante qui attire instantanément l'attention de l'utilisateur.
Voyons comment nous pouvons ajouter ce widget à nos pages.

- Commencez par éditer n'importe laquelle de vos pages avec Elementor
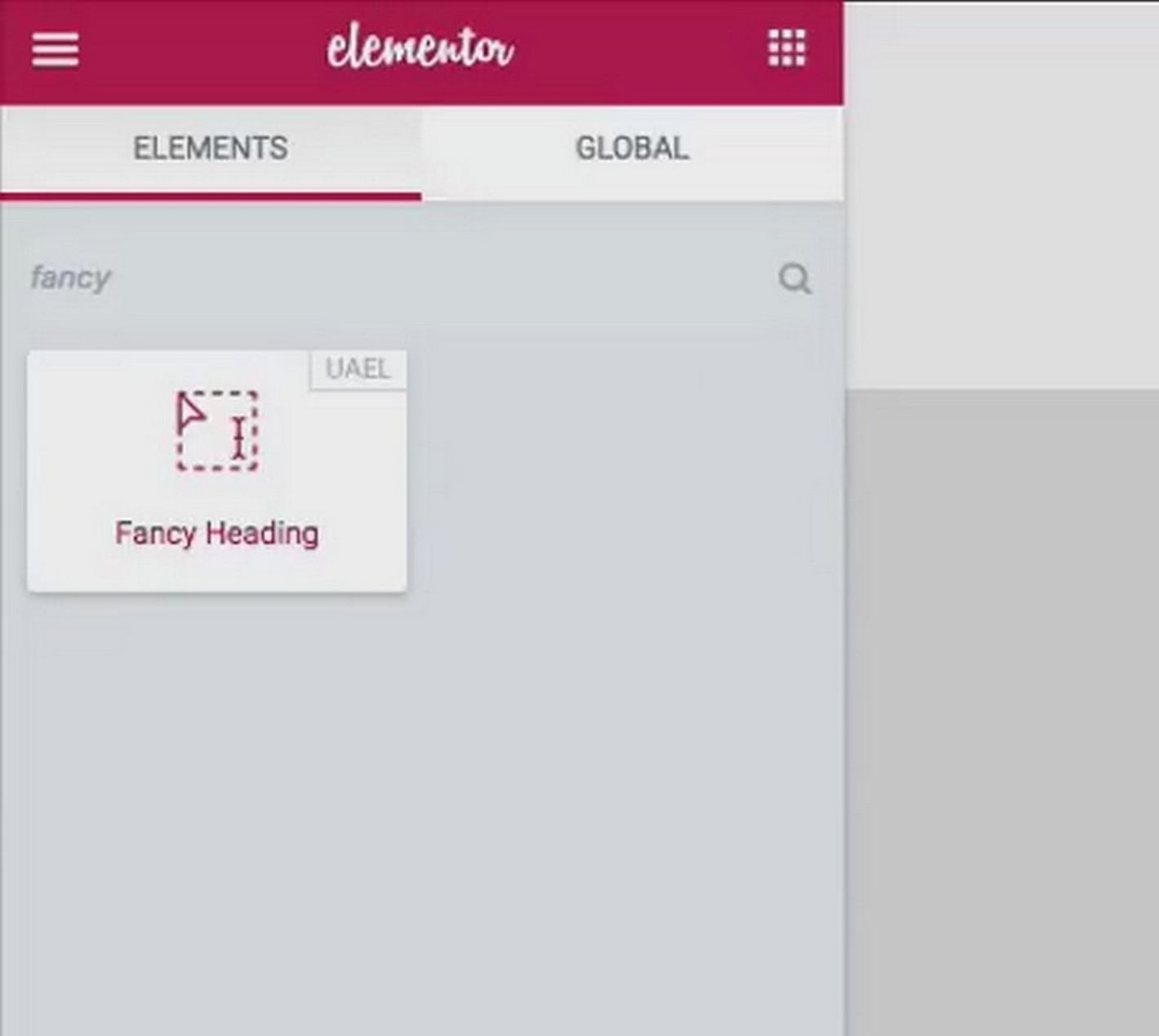
- Dans la zone de recherche des éléments Elementor, recherchez l'en -tête Fantaisie

- Une fois que vous l'avez trouvé, faites-le glisser et déposez-le sur la page
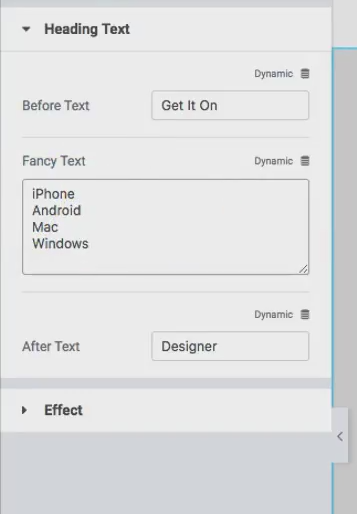
- Modifiez ensuite le texte qui doit être statique et la partie qui doit être dynamique.

- Une fois cela fait, vous pouvez commencer à le personnaliser.
Étape 3 : stylisez votre en-tête animé
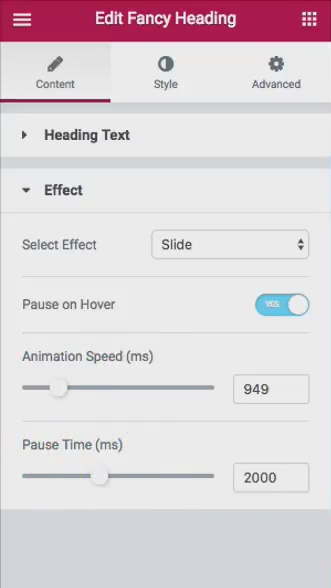
Il existe plusieurs types d'animations que vous pouvez ajouter à vos en-têtes et paramètres.
Cliquez simplement sur la section Effet sous la section d'en-tête animé et commencez à personnaliser les animations.

Vous pouvez ajuster la façon dont le texte bascule entre les différentes pièces en sélectionnant l'effet. Vous pouvez également régler la vitesse et le temps de pause entre chaque changement.
Ces options vous donneront l'effet parfait pour votre site Web et vous aideront à lui donner exactement l'apparence que vous souhaitez !
Ajouter du texte animé avec Elementor Pro
Alternativement, vous pouvez également créer des titres animés avec le nouveau widget Titre animé d'Elementor Pro.
Si vous êtes plutôt un apprenant visuel, nous avons créé une vidéo pour vous que vous pouvez regarder ici.
Le widget Animated Headline est assez simple, voici donc les étapes rapides pour vous aider à démarrer.
Étape 1 : Installez et activez votre licence Elementor Pro
Étape 2 : Dans votre panneau d'administration WordPress, accédez à Pages > Ajouter un nouveau
Étape 3 : Cliquez sur Modifier avec Elementor
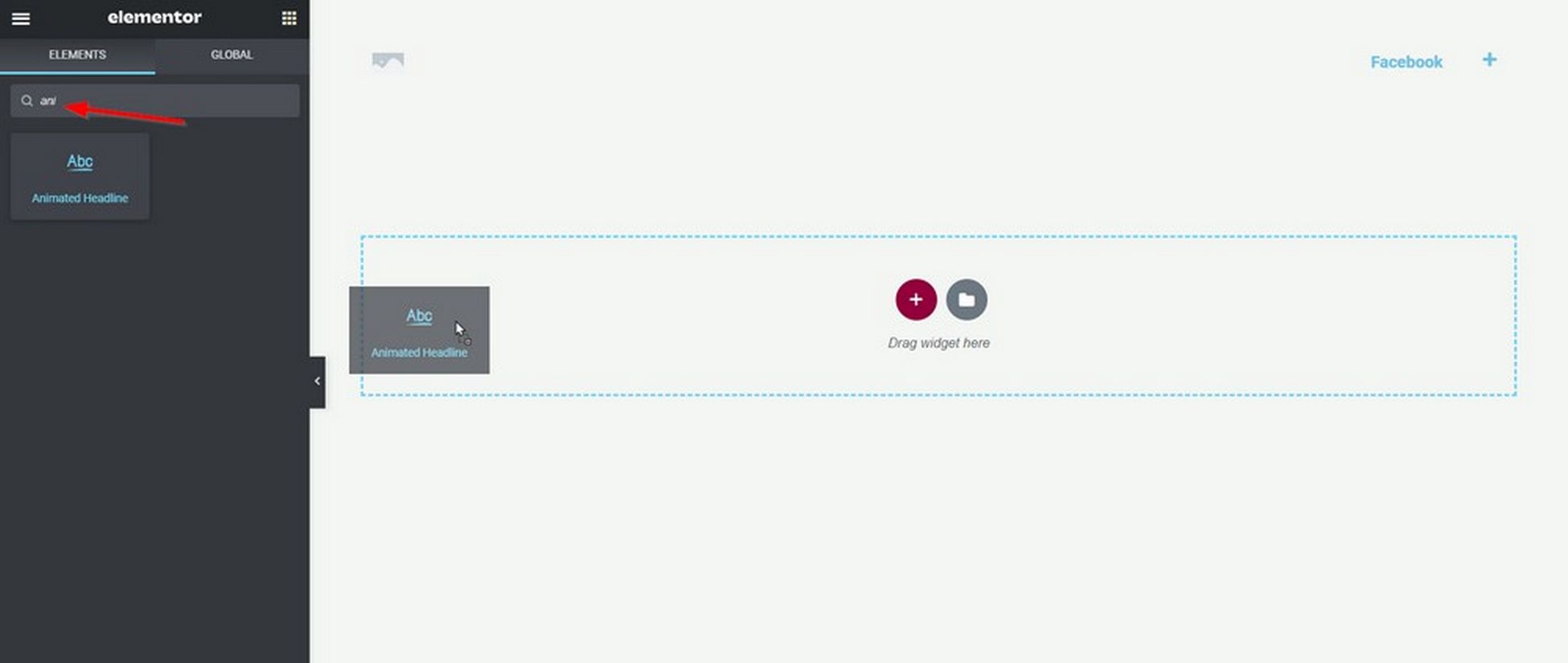
Étape 4 : recherchez le widget Titre animé dans la liste des widgets disponibles. Maintenant, faites-le glisser et déposez-le sur votre page

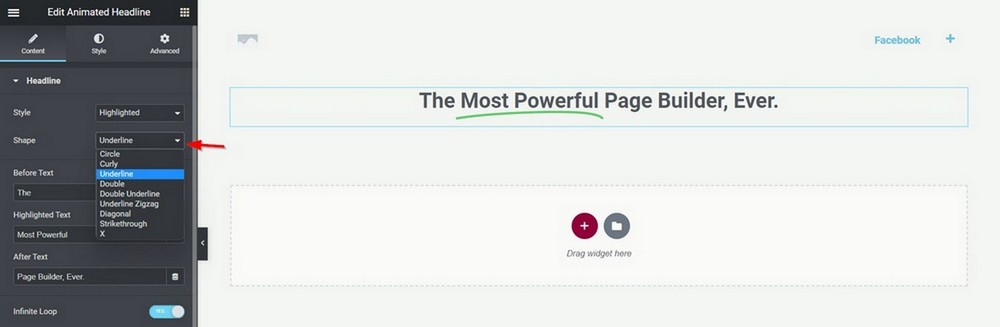
Étape 5 : Saisissez le texte de votre titre en le divisant en Avant le texte, Texte en surbrillance et Après le texte . Le texte en surbrillance est celui où votre animation est activée
Étape 6 : Personnalisez le type d'animation à partir des options de la liste déroulante

Étape 7 : prévisualisez et publiez vos modifications !
C'est tout ce qu'on peut en dire!
Vous pouvez désormais ajouter facilement un titre animé à votre site Web à l'aide d'Elementor Pro.
Que vous souhaitiez attirer l'attention de vos visiteurs ou rendre votre contenu plus attrayant, ce puissant widget vous permet de le faire rapidement et facilement.
Alors pourquoi attendre ?
Commencez à ajouter des titres animés à votre site dès aujourd'hui, et regardez comment ils contribuent à stimuler l'engagement et à générer des conversions !
