Comment ajouter Apple Pay à WordPress (5 étapes)
Publié: 2023-05-10
Vous souhaitez utiliser Apple Pay pour accepter les paiements sur votre site WordPress ?
La configuration des formulaires WordPress Apple Pay est un processus simple, que vous soyez une boutique en ligne, un magazine ou une association caritative. Avec autant d'acheteurs effectuant des achats en ligne via leurs smartphones, vous souhaiterez une option Apple Wallet sur votre page de paiement.
Dans ce tutoriel, nous allons vous montrer comment exploiter la puissance d'Apple Pay pour votre site WordPress.
Comment ajouter Apple Pay à WordPress
Le moyen le plus simple d'ajouter Apple Pay à votre site est avec WPForms.

WPForms est le plugin #1 WordPress Form Builder. Vous pouvez créer des formulaires de paiement sans avoir à écrire une seule ligne de code. Il existe de nombreux modèles parmi lesquels choisir. De plus, il existe un module complémentaire Stripe que vous pouvez activer en un seul clic.
L'ajout de Stripe en tant que processeur de paiement vous permet de fournir Apple Pay à la page de paiement pour vos clients.
Ensuite, tout ce que vous avez à faire est de personnaliser le formulaire à l'aide du générateur de formulaires par glisser-déposer. WPForms facilite la publication de votre formulaire et l'affiche n'importe où sur votre site.
Avec WPForms, vous n'aurez pas besoin d'un plugin Apple Pay séparé pour WordPress. Vous pouvez créer votre formulaire et accepter les paiements de nombreuses passerelles de paiement différentes, le tout sous WPForms lui-même.
En plus de cela, voici quelques faits saillants que vous allez adorer :
- Notifications automatisées par e-mail pour l'administrateur et le client
- Plus de 600 modèles de formulaires
- Champs avancés comme la liste déroulante, la case à cocher et plusieurs éléments
- Calcul automatique des prix
- Logique conditionnelle
- Intégration Captcha
- Protection anti-spam intégrée
Ce ne sont là que quelques-unes des meilleures fonctionnalités de WPForms. Il y a tellement plus que vous pouvez explorer dans notre revue WPForms.
Commençons maintenant avec le didacticiel étape par étape pour ajouter Apple Pay à votre site. Nous allons le faire en 5 étapes simples :
- Installer WPForms
- Activer Apple Pay avec Stripe
- Concevez votre formulaire
- Connecter le formulaire à Stripe
- Affichez le formulaire sur votre site
Gardez à l'esprit que ce didacticiel est destiné à ceux qui recherchent un moyen simple d'accepter Apple Pay en ligne. Pour les magasins WooCommerce, vous avez besoin d'une option plus complète comme le plugin de passerelle de paiement WooCommerce Stripe. Vous voudrez peut-être vous diriger vers notre guide Comment créer une boutique en ligne rentable.
Accepter les paiements Apple Pay dans WordPress
Nous vous guiderons tout au long du processus d'utilisation de Stripe avec WPForms pour accepter les paiements via Apple Pay, sans sauter d'étapes !
Étape 1 : Installer WPForms
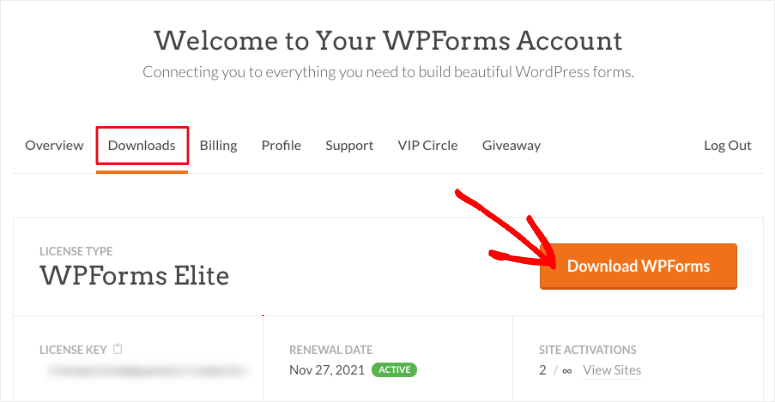
La première étape consiste à se rendre sur le site Web de WPForms et à créer un compte. Ensuite, vous pouvez télécharger et installer WPForms sur votre site WordPress.

Besoin d'aide? Consultez notre guide sur la façon d'installer un plugin WordPress.
Étape 2 : Activez Apple Pay avec Stripe
Pour activer Apple Pay sur votre site, nous utiliserons l'addon Stripe dans WPForms. Cela vous permet d'afficher l'option de paiement Apple Pay et de collecter des paiements sécurisés via Apple Pay auprès de vos clients.
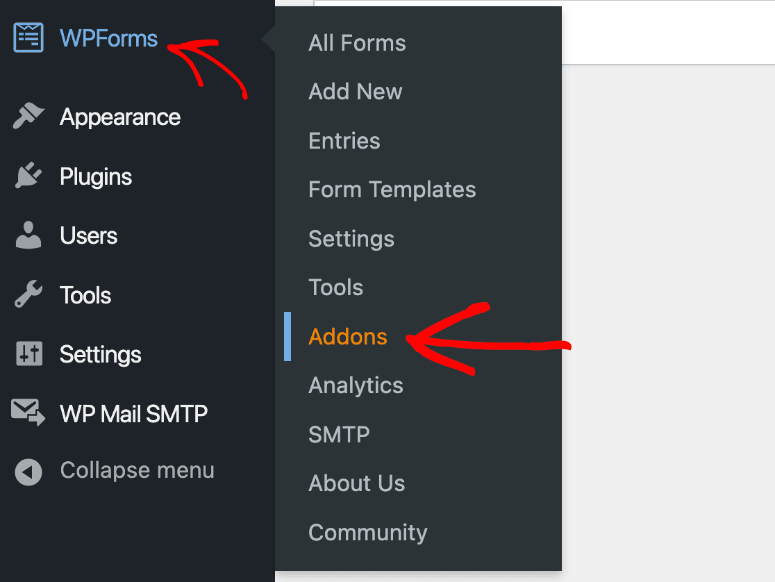
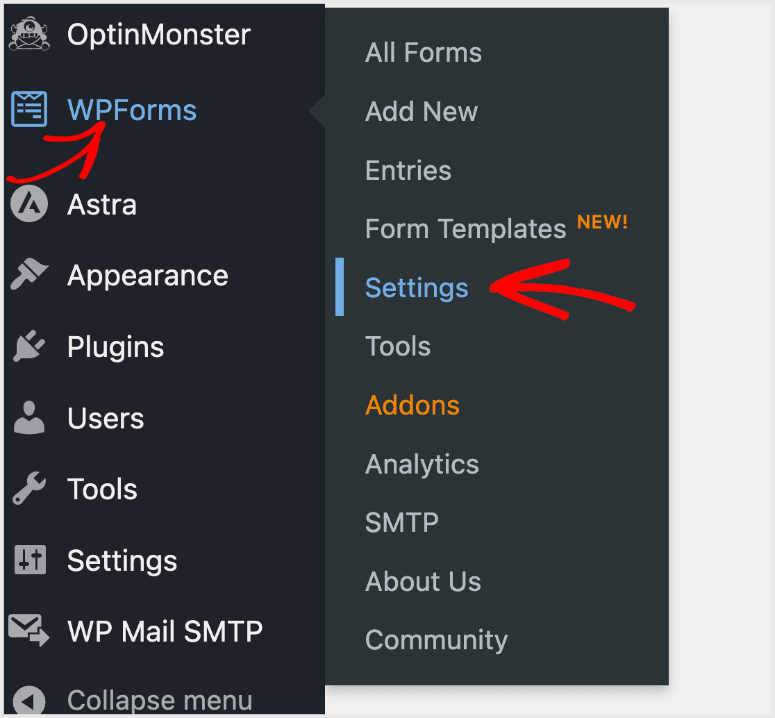
Dans votre panneau d'administration WordPress, dans le menu de la barre latérale, cliquez sur WPForms » Addons .

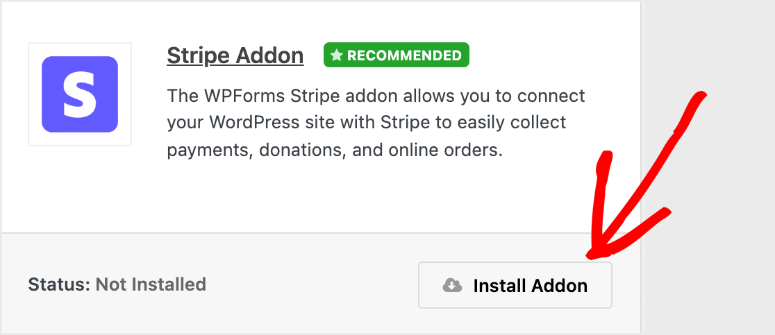
Ensuite, un écran affichant les addons disponibles apparaîtra. Trouvez l'addon Stripe et installez-le.

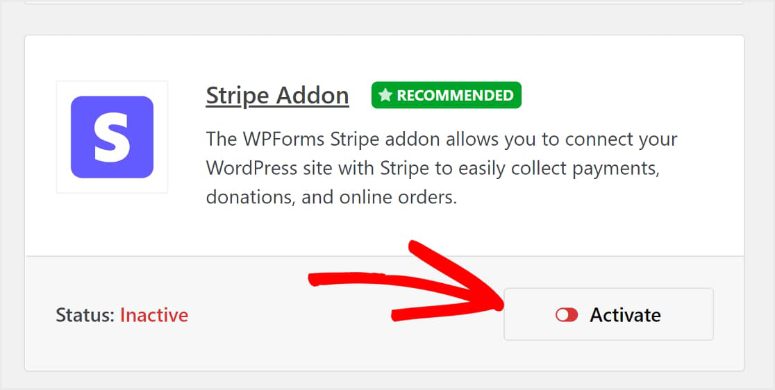
Après cela, le plugin s'active sans aucune étape supplémentaire. Dans le cas où il n'a pas été activé, tout ce que vous avez à faire est de cliquer sur le bouton du curseur pour l'activer.

Une fois que l'addon Stripe a été installé avec succès dans WPForms, connectez-le simplement à votre compte.
Accédez à WPForms »Paramètres de votre tableau de bord WordPress pour lier ces deux ensemble.

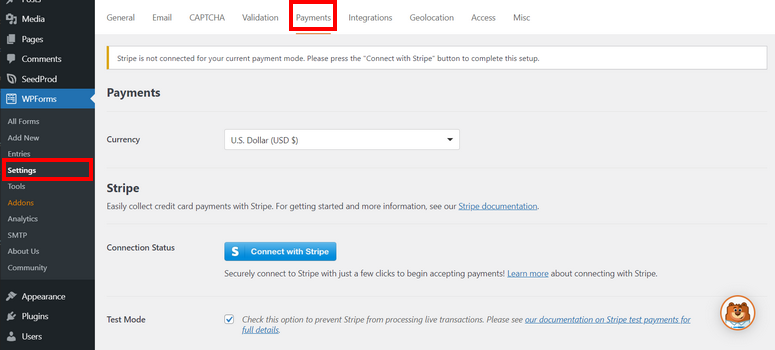
Après avoir cliqué sur Paramètres , vous verrez les paramètres de votre compte pour WPForms et une série d'onglets en haut de l'écran. Ensuite, vous sélectionnerez l'onglet Paiements .

Cliquer sur l'onglet Paiements vous montrera une option pour définir votre devise. Sélectionnez celui qui correspond le mieux à votre marché. Par exemple, si votre entreprise est basée en Amérique, vous voudrez sélectionner le dollar américain (USD).
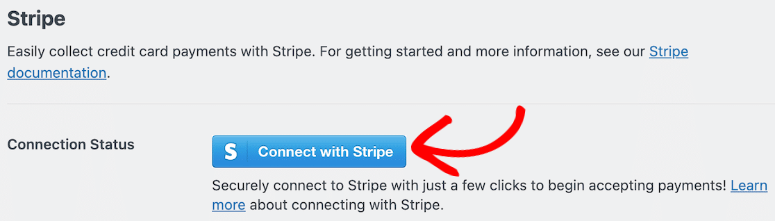
Ensuite, comme l'addon Stripe est installé, vous verrez un bouton ici pour connecter votre compte Stripe à WPForms.

Après avoir cliqué sur Se connecter avec Stripe , il vous sera demandé de saisir vos informations de connexion et d'autres détails nécessaires pour connecter votre compte Stripe à WPForms. Cette étape vous permet de recevoir des paiements sur votre compte bancaire.
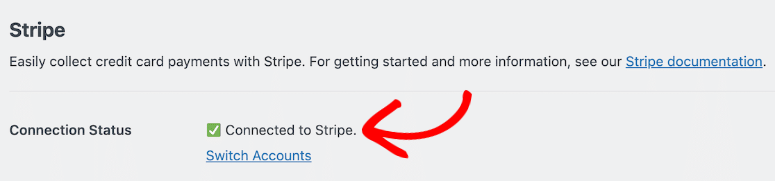
Une fois votre compte connecté, si cela a été fait avec succès, vous verrez le bouton bleu se transformer en une confirmation.

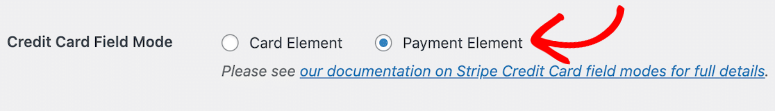
Maintenant que votre compte est connecté, vous voudrez parcourir les paramètres Stripe. Ici, vous remarquerez le paramètre appelé Credit Card Field Mode . Vous verrez 2 options disponibles : Élément de carte et Élément de paiement .
Pour activer Apple Pay, choisissez simplement votre élément de paiement.

Vous aurez le choix entre plus de 25 méthodes de paiement, y compris Apple Pay.
L'étape suivante consiste à commencer à concevoir votre formulaire pour accepter les paiements.
Étape 3 : Concevez votre formulaire pour accepter Apple Pay
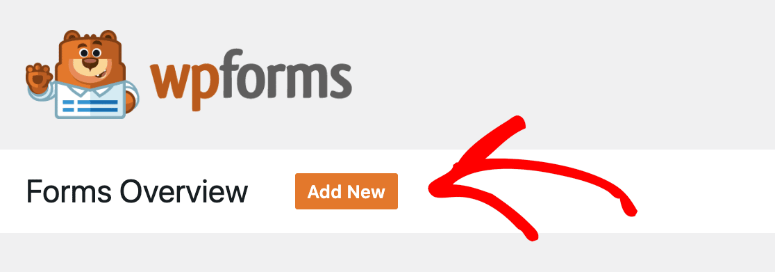
Commencez à créer votre formulaire de paiement en cliquant sur le bouton Ajouter un nouveau en haut de votre tableau de bord WPForms. Ou cliquez simplement sur WPForms »Ajouter un nouveau dans votre menu WordPress.

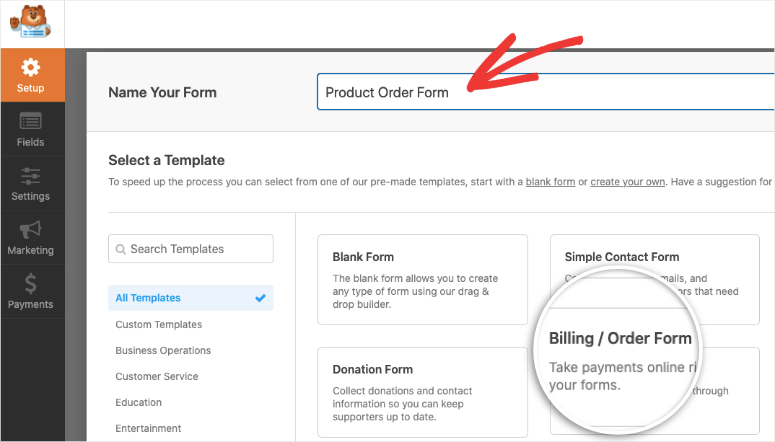
Cela ouvrira une bibliothèque de modèles dans laquelle vous pourrez ajouter un nom à votre formulaire. Ensuite, vous pouvez parcourir et choisir l'un des modèles entièrement personnalisables de WPForms ou vous pouvez toujours créer un formulaire à partir de zéro également.
Vous pouvez choisir un modèle comme le formulaire de facturation/commande car il contiendra les champs dont vous avez besoin pour accepter les paiements via Apple Pay.

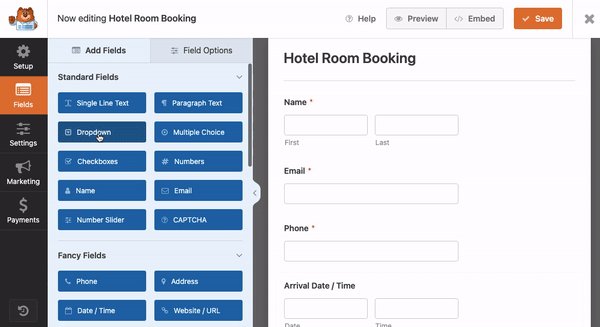
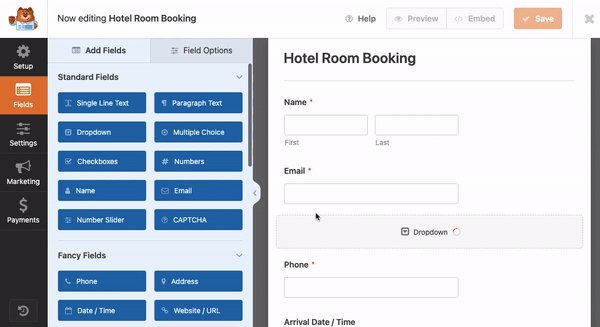
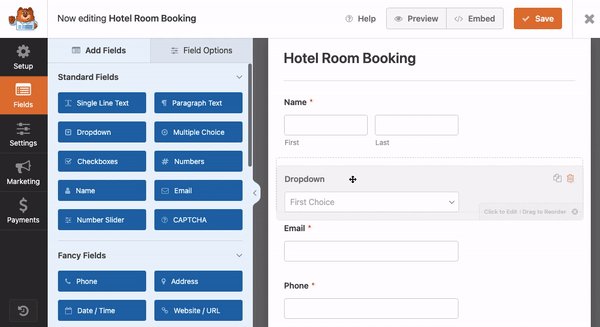
Ensuite, faites glisser et déposez les éléments que vous souhaitez utiliser dans le générateur de formulaire. Ainsi, par exemple, dans cet exemple ci-dessous, nous avons ajouté un nouveau menu déroulant à notre formulaire en le sélectionnant simplement dans le menu et en le faisant glisser dans la conception du formulaire.


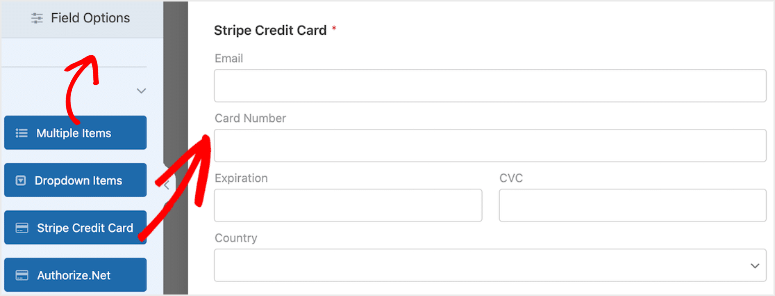
Pendant que vous personnalisez le formulaire, vous y ajouterez le paiement Stripe. Dans la section Champs de paiement à gauche, faites glisser et déposez le champ Carte de crédit Stripe dans votre formulaire,

Si vous n'avez pas activé l'addon Stripe, vous ne verrez pas ce champ de formulaire ici. Assurez-vous donc que vous avez terminé les étapes précédentes que nous avons couvertes et qui vous montrent comment activer Stripe et Apple Pay.
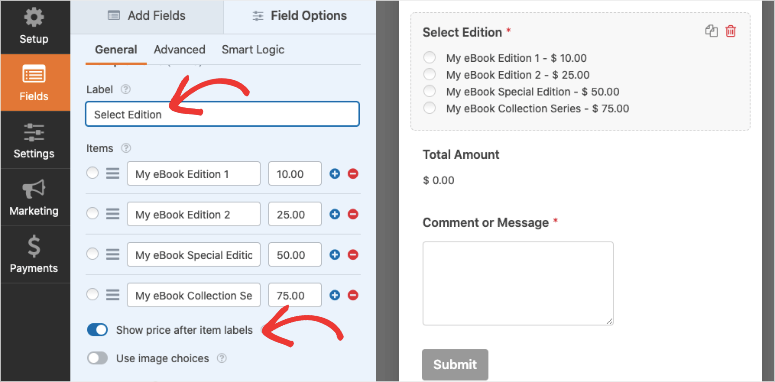
Voici quelques options supplémentaires à ajouter à votre formulaire : vous pouvez créer une liste personnalisée de produits avec un prix fixe. Ou, si vous êtes un organisme de bienfaisance, vous pouvez laisser les donateurs décider du montant de leur contribution.

Voici quelques guides que vous pouvez suivre pour des étapes plus détaillées sur la personnalisation de votre formulaire :
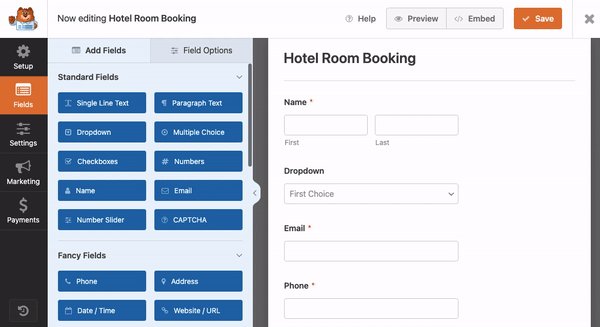
- Comment ajouter un formulaire de réservation de chambre d'hôtel
- Comment créer un formulaire de commande en ligne
- Comment créer un formulaire de réservation pour une agence de voyage
- Comment créer un formulaire d'inscription à un événement en ligne
- Comment créer un formulaire de livre électronique
- Comment créer un formulaire de don WordPress
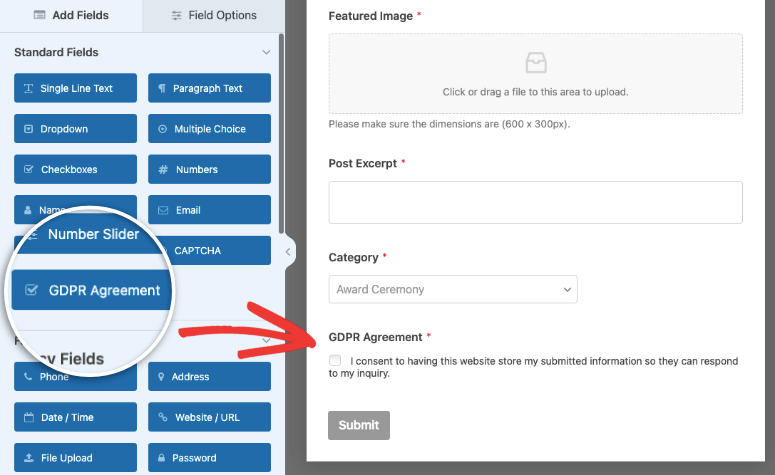
De plus, puisque vous acceptez des paiements en ligne, vous devez très probablement être conforme au RGPD. WPForms vous permet de l'ajouter facilement.

Vous voudrez peut-être voir d'autres options ici : 11 meilleurs plugins WordPress GDPR pour créer un site conforme GDPR.
Si tout semble correct sur votre formulaire, vous pouvez activer les paiements Stripe.
Étape 4 : Activez les paiements Stripe
Vous avez maintenant conçu votre formulaire et ajouté le champ Stripe. Avant de publier le formulaire, nous devons activer l'intégration du paiement sur ce formulaire.
Gardez à l'esprit que cela est différent des options de paiement que vous avez créées précédemment. Bien qu'il s'agisse d'un paramètre général que vous avez créé pour WPForms dans l'ensemble, cet onglet Paiements ici est un paramètre spécifique à ce formulaire.
Cela indique essentiellement à WPForms que l'intégration Stripe que vous avez créée précédemment doit être active sur ce formulaire spécifique.
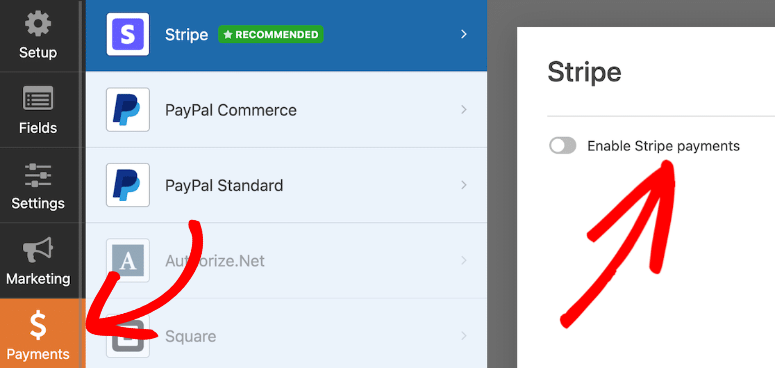
Dans l'onglet Paiements, cliquez sur Stripe , puis utilisez l'interrupteur à bascule pour activer les paiements Stripe.

Vous verrez que WPForms vous permet également de vous intégrer à PayPal, Authorize.net et Square afin que vous disposiez de nombreuses options pour accepter les cartes de débit, Google Pay et d'autres options de paiement en ligne ou mobiles.
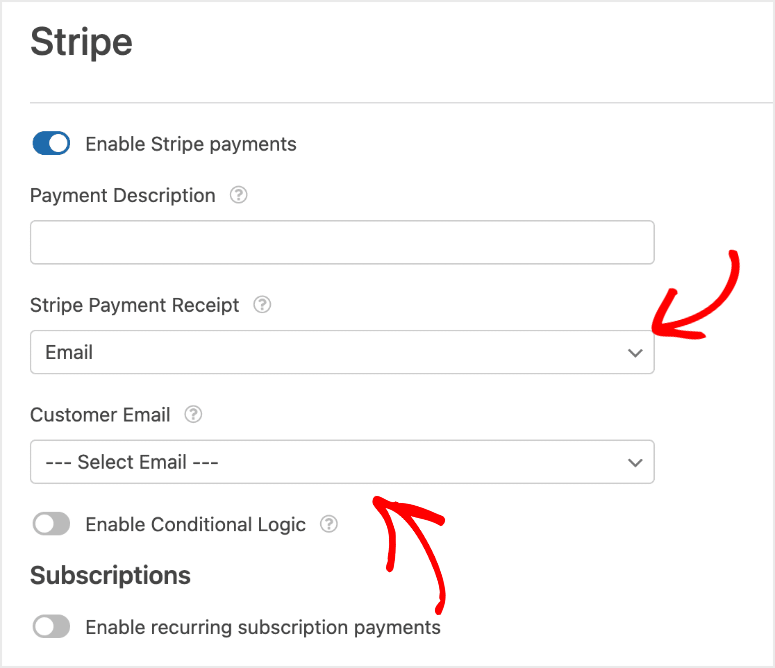
Après avoir activé les paiements Stripe, vous verrez quelques options supplémentaires que vous voudrez considérer. Vous verrez le reçu de paiement et les e-mails des clients. Vous pourrez également mapper des champs de formulaire pour ceux-ci.

Vous pouvez explorer ces paramètres par vous-même. WPForms est si facile à utiliser, tout est explicite. Vous pouvez suivre nos guides pour des étapes plus détaillées :
- Comment accepter les paiements Stripe dans WordPress
- Comment ajouter Square Payments à WordPress ?
- Comment créer un formulaire PayPal personnalisé pour les sites WordPress
Nous avons également ce guide sur Comment accepter les paiements par carte de crédit dans WordPress en utilisant WP Simple Pay – un autre excellent plugin de paiement WordPress qui simplifie l'acceptation des paiements en ligne.
Revenons au tutoriel, maintenant que votre formulaire Apple Pay est prêt, affichons-le sur votre site.
Étape 5 : Affichez le formulaire sur votre site WordPress
Vous êtes presque prêt à commencer à collecter des paiements ! Mais, vous devrez d'abord l'intégrer sur votre site WordPress.
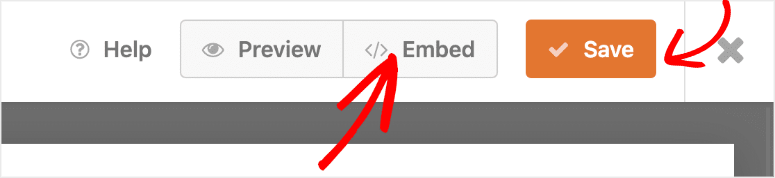
C'est une étape facile à faire. Tout d'abord, dans le générateur de formulaires, assurez-vous d'enregistrer votre formulaire, puis cliquez sur le bouton Intégrer dans le coin supérieur droit.

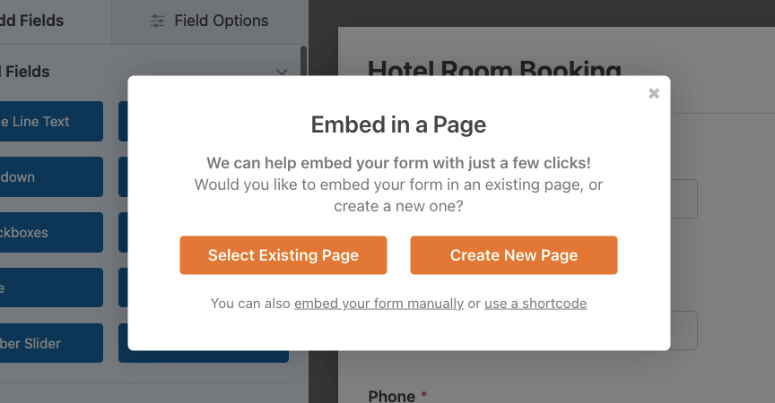
Cela vous donnera des options pour l'ajouter à une page ou un article existant ou vous pouvez également créer une nouvelle page.

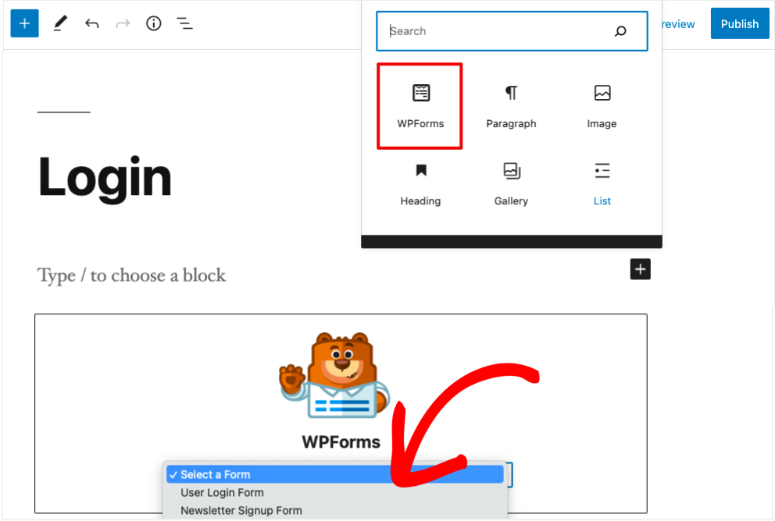
Ce n'est pas la seule façon d'ajouter le formulaire à votre site. Chaque fois que vous êtes dans l'éditeur de blocs, vous pouvez trouver et ajouter le bloc WPForms.

Cela ajoutera un menu déroulant WPForms où vous pourrez choisir le formulaire que vous venez de créer. C'est ça. Le formulaire sera ajouté à votre message ou à votre page.
Avec cette option, vous pouvez facilement ajouter votre formulaire à plusieurs articles et pages.
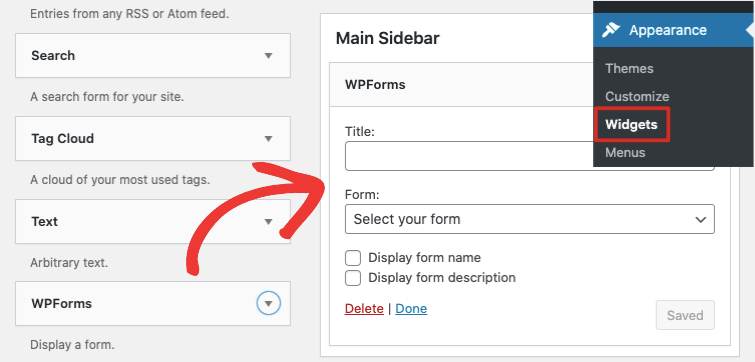
Vous voulez l'ajouter à votre barre latérale ou à votre pied de page ? Ensuite, rendez-vous sur Apparence » Widgets et faites glisser et déposez le widget WPForms dans votre barre latérale. Choisissez ensuite le formulaire que vous souhaitez afficher et enregistrez vos paramètres. C'est vraiment aussi simple que cela.

Si vous souhaitez des étapes plus détaillées, vous pouvez lire le guide de WPBeginner sur l'intégration d'un formulaire sur votre site WordPress.
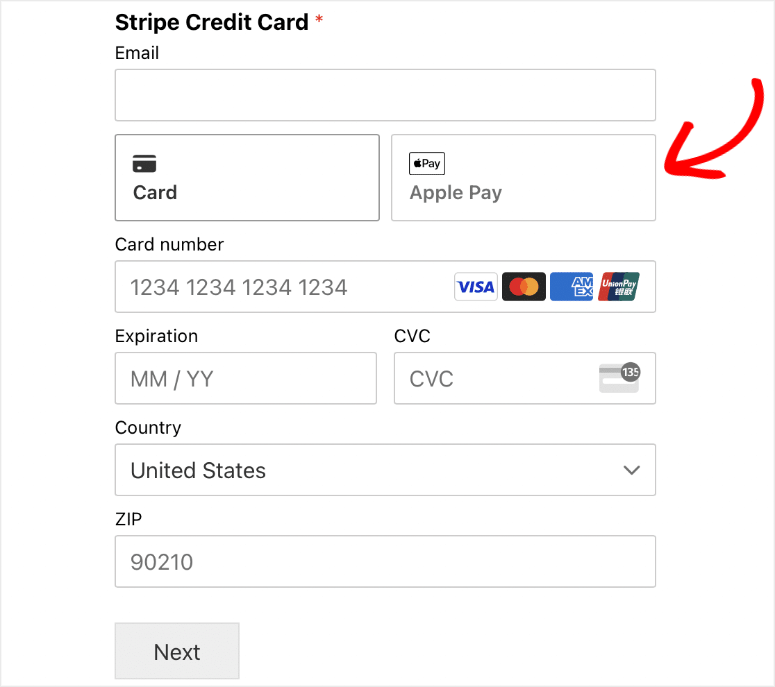
Vous pouvez maintenant vous rendre sur votre site pour voir votre formulaire Apple Pay en direct en action.

Si vous ne voyez pas l'option Apple Pay sur vos propres appareils, c'est probablement parce que vous devez utiliser un appareil qui a activé Apple Pay. Ainsi, si vous utilisez un appareil Android ou un ordinateur Windows, vous ne le verrez peut-être pas.
Mais si vous utilisez Apple Wallet sur votre iPhone ou un autre appareil iOS et que vous avez enregistré une carte à utiliser avec Apple Pay, vous devriez la voir ici. Cette même logique s'applique à tous les modes de paiement disponibles avec Stripe lorsque les clients utilisent des portefeuilles numériques.
Vous pouvez gérer vos paiements à l'aide du tableau de bord Stripe.
Avec cela, vous savez maintenant comment utiliser Apple Pay pour accepter les paiements en ligne sur votre site WordPress. Vos clients peuvent facilement effectuer des paiements mobiles avec Apple Pay.
Puisque vous êtes maintenant propriétaire d'une entreprise acceptant les paiements en ligne, assurez-vous d'activer un certificat SSL valide sur votre site. Cela garantira que toutes les données entrant et sortant de votre site Web sont cryptées et à l'abri des pirates.
Vous pouvez également consulter SeedProd pour créer de superbes pages de paiement pour votre site. Il s'intègre également à WooCommerce, ce qui facilite la vente de produits sur vos pages.
Pour les propriétaires de magasins WooCommerce, vous pouvez également consulter les meilleurs plugins de paiement WooCommerce pour améliorer l'expérience utilisateur et les ventes. Ces plugins vous aideront à ajouter des boutons de paiement, des champs de paiement personnalisés et à ajouter plus de fonctionnalités à votre site pour augmenter les conversions.
Nous espérons que vous avez trouvé ce tutoriel utile et si c'est le cas, vous voudrez peut-être consulter d'autres de nos guides :
- Comment ajouter l'option "Enregistrer et continuer plus tard" aux formulaires WordPress
- Comment enregistrer les données de formulaire dans la base de données WordPress
- Comment configurer le suivi des formulaires WordPress dans Google Analytics
Ces articles vous aideront à améliorer vos formulaires et à utiliser les données pour améliorer les performances de votre site Web WordPress.
