Comment ajouter des champs à remplissage automatique dans un formulaire WordPress
Publié: 2023-08-30Rencontrez-vous des difficultés à ajouter des champs à remplissage automatique dans un formulaire WordPress ? Ou vous ne savez pas comment procéder ? Nous vous apprendrons comment le faire de la manière la plus complète possible.
L'intégration de champs de formulaire remplis automatiquement dans votre plate-forme ou votre site Web offre aux utilisateurs un mécanisme efficace et rapide qui améliore la satisfaction des utilisateurs. Il élimine les tracas liés à la saisie répétée d'informations identiques sur plusieurs formulaires, rendant le parcours de l'utilisateur plus fluide et plus agréable.
Allons droit au but et commençons notre voyage sur la façon d'ajouter des champs à remplissage automatique dans le formulaire WordPress .
Dévoiler le concept de champs à remplissage automatique
Qu’est-ce qu’un champ à remplissage automatique dans WordPress ?
Un champ à remplissage automatique dans WordPress est un élément de formulaire dynamique qui remplit automatiquement son contenu en fonction de données prédéfinies ou d'une saisie utilisateur . Cela est généralement réalisé à l'aide de chaînes de requête ou de données provenant d'autres champs de formulaire, ce qui rend le remplissage des formulaires plus efficace et plus convivial.
De plus, disposer d'un formulaire à remplissage automatique témoigne de votre engagement à optimiser l'expérience utilisateur. Cela reflète une compréhension approfondie des besoins de vos utilisateurs et une réelle volonté de rationaliser leurs interactions avec votre plateforme. Cette approche centrée sur l'utilisateur peut favoriser la fidélité à long terme et un bouche-à-oreille positif, favorisant ainsi la croissance et le succès de l'entreprise.
Comment un champ à remplissage automatique améliore-t-il l'expérience utilisateur ?
Voici les quelques raisons pour lesquelles cela a amélioré l’expérience utilisateur :
️ Améliore la précision
Un champ à remplissage automatique améliore la précision en remplissant les réponses du formulaire pour les visiteurs. Le champ de remplissage automatique élimine le besoin de saisie manuelle des données. Des erreurs et des incohérences sont plus susceptibles de se produire lorsque les utilisateurs saisissent leurs informations. Les champs à remplissage automatique garantissent que les informations du formulaire sont correctes et cohérentes.
️ Minimise le taux d'abandon de formulaire
Un champ à remplissage automatique accélère le remplissage du formulaire, réduisant ainsi les abandons. Cela conduit à une probabilité plus élevée d’abandon de formulaire. Les formulaires longs et complexes peuvent submerger les utilisateurs et entraîner un taux d'abandon de formulaire plus élevé.
️ Maintient les données synchronisées et mises à jour
Un champ à remplissage automatique remplit automatiquement les données provenant d’une seule source. Cela garantit que tous les exemples de données sont identiques et à jour. Si un utilisateur met à jour ses coordonnées dans son profil, cela se reflétera sous n'importe quelle forme.
Premiers pas avec MetForm Pro
Nous savons qu’il existe aujourd’hui différents plugins disponibles sur le marché. Tous ont le même objectif et la même fonction, mais varient différemment en termes de fonctionnalités.
Dans cet article, nous utiliserons MetForm, un plugin idéal pour créer des formulaires WordPress. Puisque nous parlons ici du « Champ de remplissage automatique », nous avons besoin de la version MetForm Pro.
Tout d’abord, faites-nous connaître ses fonctionnalités Pro qui en font un plugin idéal :
- Formulaire en plusieurs étapes : divisez les longs formulaires en sections conviviales, augmentant ainsi les taux de réussite.
- Logique conditionnelle : organisez les questions en catégories, affichant les requêtes pertinentes en fonction des sélections des utilisateurs.
- Calcul : utilisez ce champ professionnel pour effectuer des calculs instantanés et afficher les résultats.
- WooCommerce Checkout : combinez les formulaires de sélection de produits et de paiement sur une seule page.
- Méthodes de paiement : choisissez parmi différentes passerelles de paiement, notamment PayPal et Stripe.
- Prise en charge de l'API REST : intégrez les soumissions de formulaires avec des URL d'API tierces ou des Webhooks.
- Intégration Zapier : intégrez MetForm à Zapier pour une automatisation améliorée.
- Champ de remplissage automatique : personnalisez les champs du formulaire avec des paramètres supplémentaires pour une fonctionnalité améliorée.
Cliquez ici pour démarrer avec MetForm Pro.
Ajout d'un champ à remplissage automatique dans un formulaire WordPress à l'aide de MetForm
Le champ de remplissage automatique est une fonctionnalité premium de MetForm. Il vous permet de définir des configurations par défaut pour remplir le formulaire de manière significative. Présentez facilement les éléments dans un état activé pour vos visiteurs ou clients. Vous pouvez facilement attribuer des valeurs par défaut aux champs en modifiant l'URL, rationalisant ainsi votre processus de création de formulaire comme jamais auparavant.
Vous pouvez utiliser cette fonctionnalité pour remplir automatiquement des champs tels que :
- Changer
- Sélection d'images
- Consentement du PIB
- Case à cocher
Ajout d'un champ de remplissage automatique pour le commutateur
Suivez les étapes pour créer un champ à remplissage automatique pour Switch :
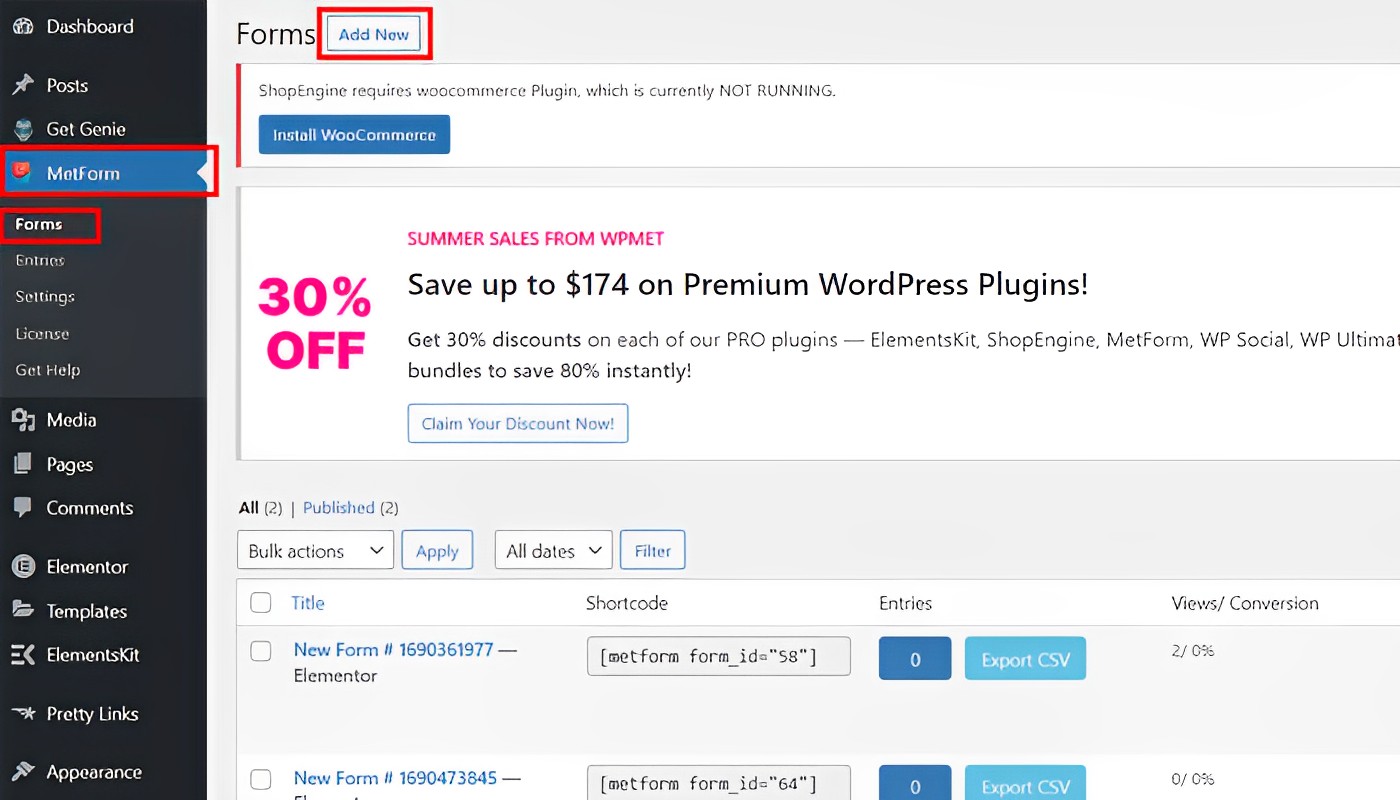
1. Ouvrez votre site Web et accédez à votre tableau de bord. Localisez MetForm dans le menu Choisissez « Formulaire » Cliquez sur « Ajouter un nouveau ». Vous serez dirigé vers les différents formulaires.

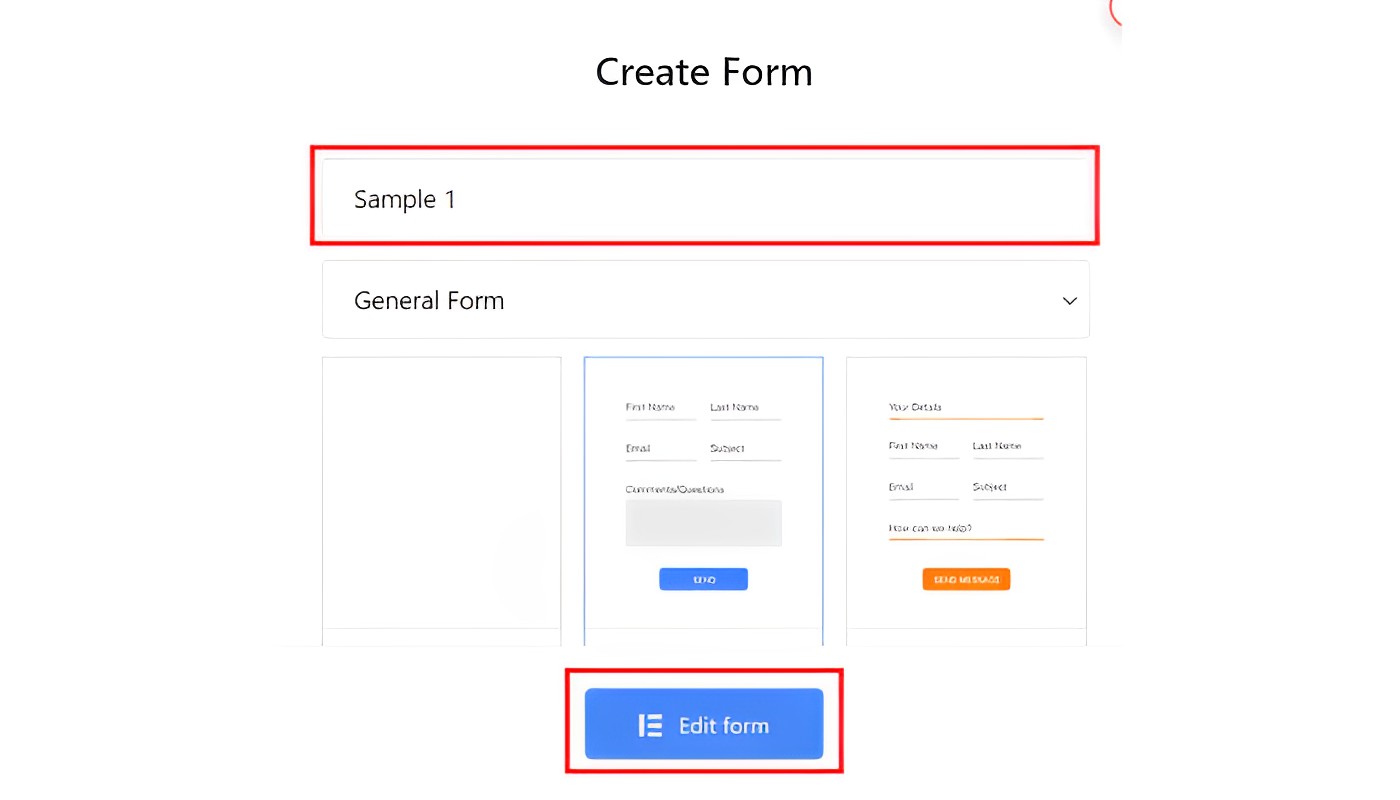
2. Entrez le nom de votre formulaire et sélectionnez votre modèle ( Remarque : si vous souhaitez créer votre formulaire à partir de zéro, choisissez le formulaire vierge ). Cliquez sur « Modifier le formulaire » pour vous rediriger vers ses paramètres.

3. Ajoutez une section (+) Recherchez Switch et faites glisser le widget.
3.1. Allez dans « Paramètres », activez « Obtenir la valeur de l'URL ? "
3.2. Allez dans « Contenu » , saisissez le nom de votre champ de commutation (ex. « switch » comme nom), saisissez « oui » dans le champ « Texte actif ».
4. Cliquez sur le bouton « Mettre à jour ».
Ajout d'un champ de remplissage automatique pour la sélection d'image
Pour ajouter la sélection d'image dans votre champ de remplissage automatique, procédez comme suit :
1. Ajouter une section (+) Cliquez sur les 3 lignes Recherchez Image Select et faites glisser le widget.
2. Accédez à « Paramètres », activez « Obtenir la valeur de l'URL ? "
3. Allez dans « Contenu » et entrez le nom de votre champ de sélection d'image (ex. « image » comme nom).
4. Sous « Options de sélection d'image », vous verrez une liste d'éléments pour votre sélection d'image.
5. Cliquez sur le premier élément. Téléchargez votre vignette Sous « Valeur de l'option », saisissez le numéro de la séquence de votre image (ex. 1).
6. Répétez l'étape 5 jusqu'à ce que vous ayez terminé la configuration de vos éléments. Remarque : Vous pouvez ajouter autant d'éléments que vous le souhaitez.

7. Cliquez sur le bouton « Mettre à jour ».
Ajout d'un champ à remplissage automatique pour le consentement RGPD
Suivez ces étapes pour ajouter le consentement RGPD à votre champ de remplissage automatique :
1. Ajouter une section (+) Cliquez sur les trois lignes Recherchez « Consentement RGPD » et faites glisser le widget.
2. Accédez à « Paramètres », activez « Obtenir la valeur de l'URL ? "
3. Allez dans « Contenu ». Saisissez le nom « accepter » pour votre consentement RGPD. Cliquez sur le bouton « Mettre à jour » .
Ajout d'un champ de remplissage automatique pour la case à cocher
Suivez ces étapes pour ajouter une case à cocher sur votre champ de remplissage automatique :
1. Ajouter une section (+) Cliquez sur les trois lignes Recherchez la « Case à cocher » et faites glisser le widget.
2. Accédez à « Paramètres », activez « Obtenir la valeur de l'URL ? "
3. Allez dans « Contenu » Entrez le nom « case à cocher » Sous « Options de case à cocher », vous verrez une liste d'options ( Remarque : vous pouvez ajouter autant de cases à cocher que vous le souhaitez ). Assurez-vous de vous souvenir de la valeur d'option que vous avez saisie, car elle devrait être nécessaire lorsque vous activez le champ automatique de votre case à cocher dans votre sortie finale.
4. Cliquez sur le bouton « Mettre à jour » Cliquez sur le bouton « Mettre à jour et fermer » dans le coin supérieur droit de votre écran. Ensuite, vous serez dirigé vers votre menu MetForm.
Résultat final
Consultez votre formulaire pour voir le résultat final. Voici à quoi ressemble notre exemple de remplissage automatique :
Pour activer votre champ de remplissage automatique Switch , accédez à l'URL, saisissez « ?switch=yes » à la fin de votre URL. Appuyez sur le bouton « Entrée ». Remarque : Assurez-vous de saisir le nom correct et le texte actif. S'ils ont été écrits avec la première lettre en majuscule, vous devez la saisir de la même manière.
Pour permettre à votre image de sélectionner et de changer de champ , accédez à votre URL actuelle, saisissez « &image=1 ». Appuyez sur le bouton « Entrée » . Le résultat différera en fonction du nom et de la valeur de l'option que vous insérez.
Pour ajouter votre consentement RGPD , accédez à votre URL actuelle, saisissez « & accept=on » Appuyez sur le bouton « Entrer » .
Pour ajouter votre champ de case à cocher, accédez à votre URL actuelle, saisissez « &checkbox=value-1 » et appuyez sur le bouton « Entrée ». Si vous souhaitez ajouter plusieurs options, vous devrez séparer les valeurs par une virgule ( , ) (« &checkbox=value-1,value-2 »).

FAQ
Des connaissances en codage sont-elles nécessaires pour utiliser MetForm ?
Aucune compétence en codage n'est nécessaire pour utiliser le plugin MetForm sur votre site Web. Il propose un générateur de formulaires par glisser-déposer dans Elementor. Vous pouvez concevoir des formulaires à l'aide de codes courts ou choisir parmi plus de 30 styles de formulaires prédéfinis. L'utilisation de MetForm pour les formulaires de contact élimine le besoin d'acheter la version Elementor Pro.
Que faut-il pour utiliser MetForm ?
MetForm est un addon conçu pour le constructeur Elementor. Il permet aux utilisateurs de créer divers formulaires. Le seul besoin est le plugin Elementor. Nous vous recommandons d'utiliser la dernière version d'Elementor pour exploiter les capacités de MetForm.
MetForm a-t-il besoin d'Elementor Pro ?
Vous n'avez pas besoin d'acheter Elementor Pro pour utiliser notre plugin. MetForm fonctionne avec la version accessible d'Elementor. Mais vous pouvez utiliser MetForm avec Elementor Pro si vous avez besoin de fonctionnalités supplémentaires.
Quelle est la durée de la période de support et de mises à jour pour MetForm ?
Le forfait annuel de MetForm comprend un an de support et de mises à jour de notre équipe. Ou bien, le package à vie offre des mises à jour et une assistance à vie.
L'utilisation de MetForm va-t-elle ralentir mon site Web ?
Pas du tout. MetForm est conçu pour des performances optimales. Il fournit un code optimisé pour garantir une expérience utilisateur fluide.
MetForm peut-il être utilisé avec n’importe quel thème WordPress ?
Bien sûr! MetForm est compatible avec n'importe quel thème de votre choix. Nous avons testé notre plugin avec tous les thèmes populaires pour garantir une intégration transparente.
Puis-je utiliser MetForm sur les sites Web de mes clients ?
Oui, vous pouvez! Toutes les options de tarification de MetForm permettent une utilisation sur les sites Web de vos clients. Il vous offre une flexibilité dans la proposition de solutions de création de formulaires.
Vous recherchez des étapes pour ajouter un formulaire en plusieurs étapes dans WordPress ? Eh bien, consultez ces 5 étapes simples pour ajouter un formulaire en plusieurs étapes .
Réflexion finale sur MetForm
Avoir un champ à remplissage automatique dans un formulaire WordPress peut vous faire gagner du temps et des efforts pendant le processus de création du formulaire sans nécessiter de compétences en codage. Intégrez MetForm dans votre population de champs dynamiques WP Forms pour une expérience de remplissage de formulaires conviviale. De plus, l'achat de MetForm Pro vous donne accès à des outils précieux qui optimisent la création de formulaires.
MetForm offre une solution précieuse pour votre site Web. Avec son interface intuitive et une large gamme d'éléments de formulaire personnalisables, il vous permet de créer différents types de formulaires rapidement et facilement. Sa fonctionnalité glisser-déposer et ses modèles préconçus vous permettent de créer et de déployer des formulaires d'aspect professionnel.
Profitez de cette opportunité pour simplifier vos formulaires et faire plaisir à vos utilisateurs. Pour tirer le meilleur parti de vos formulaires WordPress, passez à MetForm Pro dès aujourd'hui !
