Comment ajouter une superposition d'arrière-plan dans Elementor pour la conception Web
Publié: 2024-07-01Elementor est l'un des principaux plugins de création de pages pour WordPress qui a rendu la conception Web plus facile que jamais. L'une de ses fonctionnalités les plus remarquables est l'option de superposition d'arrière-plan. En utilisant correctement cette fonctionnalité, vous pouvez faire passer l'attrait et l'esthétique de votre site Web à un niveau supérieur.
Elementor vous propose plusieurs options de superposition d'arrière-plan. Dans cet article, nous allons vous montrer un guide étape par étape sur chacune de ces options. Passons donc à l'article sur la façon d'ajouter une superposition d'arrière-plan dans Elementor pour la conception Web.
Qu’est-ce que la superposition d’arrière-plan Elementor ?
Une superposition d'arrière-plan est un calque semi-transparent ajouté au-dessus d'une image, d'un motif ou d'une couleur d'arrière-plan existante. Vous pouvez personnaliser la superposition avec différentes couleurs, opacités, dégradés et même motifs pour créer des effets visuellement époustouflants.
La superposition d'arrière-plan est une fonctionnalité essentielle du plugin Elementor, qui est intégré. Vous pouvez l'utiliser pour les versions gratuites et premium. Cette fonctionnalité est particulièrement utile lorsque vous utilisez des images de mauvaise qualité ou lorsque vous affichez du texte en haut d'un arrière-plan.
Types de superposition d’arrière-plan Elementor
Il existe essentiellement trois types de superposition d’arrière-plan que vous pouvez ajouter dans Elementor. Ils sont:
1. Superposition de couleur unie : Il ajoute simplement une superposition de couleur unie à une section ou un élément Web. Vous pouvez personnaliser cette superposition en sélectionnant une couleur unie et son niveau d'opacité.
2. Superposition de couleurs dégradées : le dégradé vous permet d'ajouter des effets de superposition multicolores à l'arrière-plan de n'importe quelle section ou élément Web. J'espère que vous savez déjà ce qu'est le dégradé. Ou attendez, nous en discuterons plus tard dans cet article.
3. Superposition d'image : Cette fonctionnalité vous permet d'appliquer une superposition de couleur unie, de texture ou de motif sur une image pour améliorer son attrait.
Notes spéciales À propos de la superposition d’arrière-plan Elementor
L' option Background Overlay dans Elementor vous permet d'ajouter des superpositions uniquement à l'arrière-plan du widget, et non à l'arrière-plan du contenu.

Vous avez besoin d'un plugin supplémentaire comme HappyAddons pour ajouter l'effet de superposition directement à l'arrière-plan du contenu .

Ainsi, si vous avez à la fois Elementor et HappyAddons sur votre site, vous pouvez utiliser l'option de superposition d'arrière-plan appropriée partout où vous en avez besoin. Explorons les méthodes.
Première méthode : comment ajouter des superpositions à l'arrière-plan du widget dans Elementor
Comme nous l'avons déjà dit, il existe trois types de superpositions d'arrière-plan que vous pouvez ajouter dans Elementor. Nous allons maintenant vous montrer comment ajouter tous ces types de superposition d'arrière-plan aux widgets Elementor.
Type 01 : ajouter une superposition d'arrière-plan de couleur unie au widget Elementor
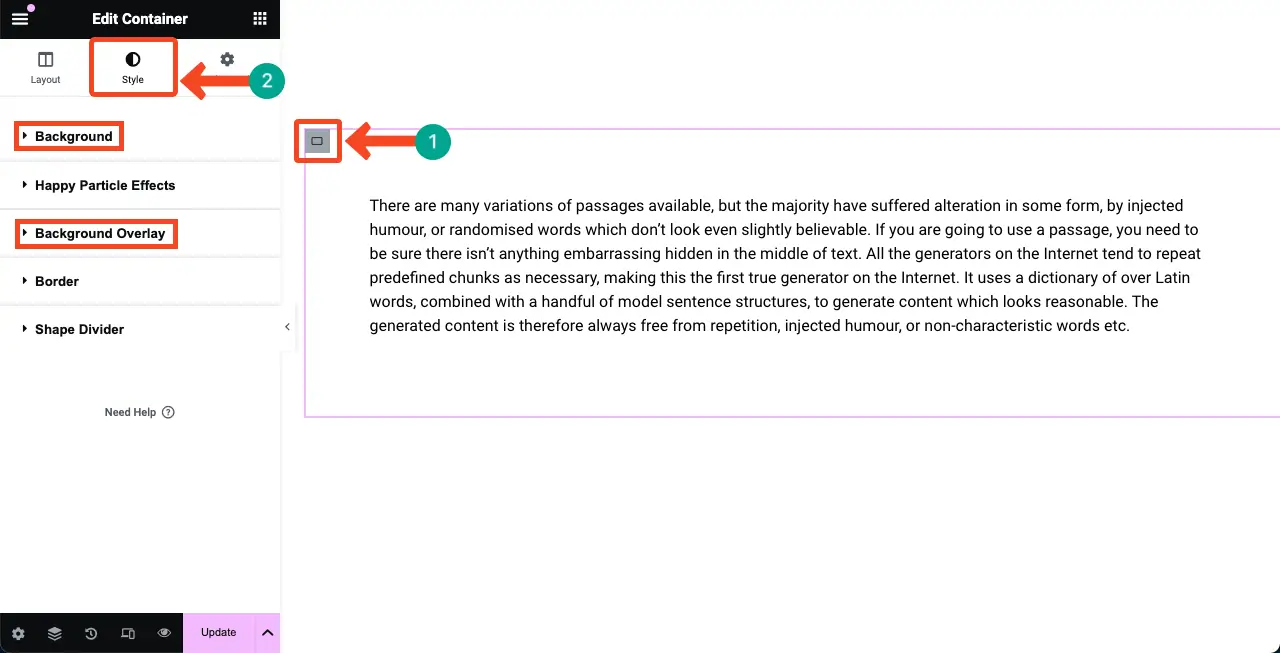
J'espère que votre section et votre contenu sont prêts. Cliquez sur l' icône Modifier le conteneur de la section entière.
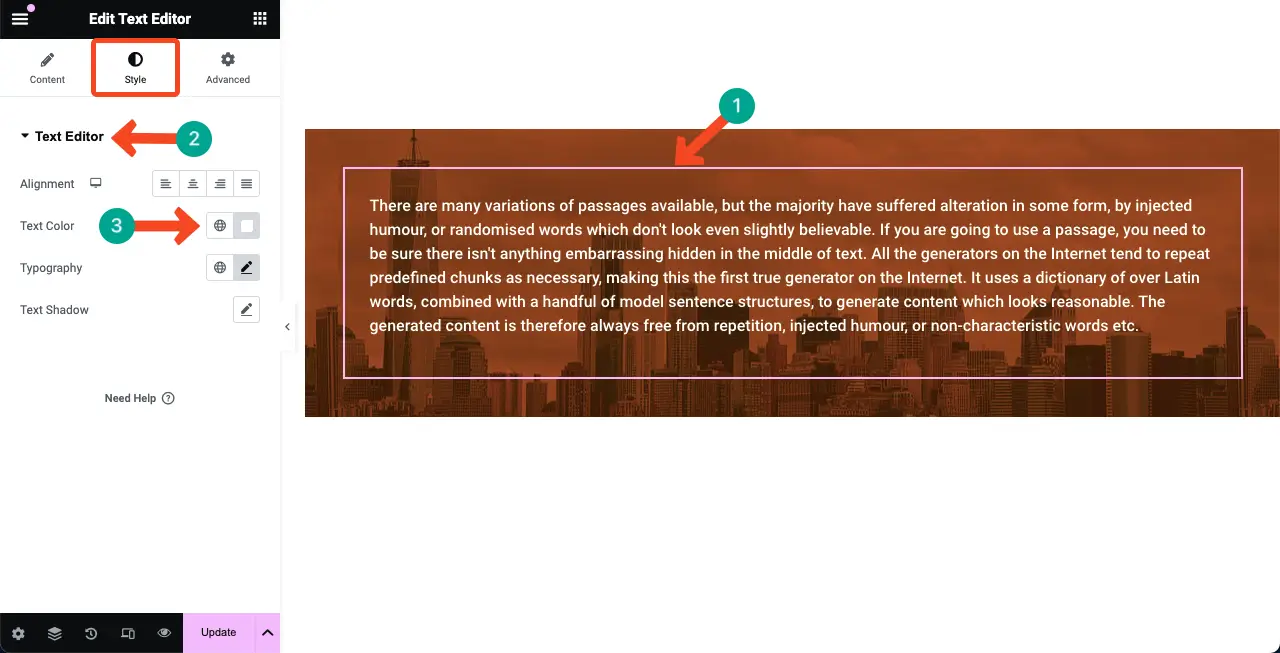
Accédez à l' onglet Style . Vous aurez deux options : Arrière-plan et Superposition d'arrière-plan . En utilisant ces deux options, vous pouvez ajouter des superpositions d’arrière-plan à Elementor.

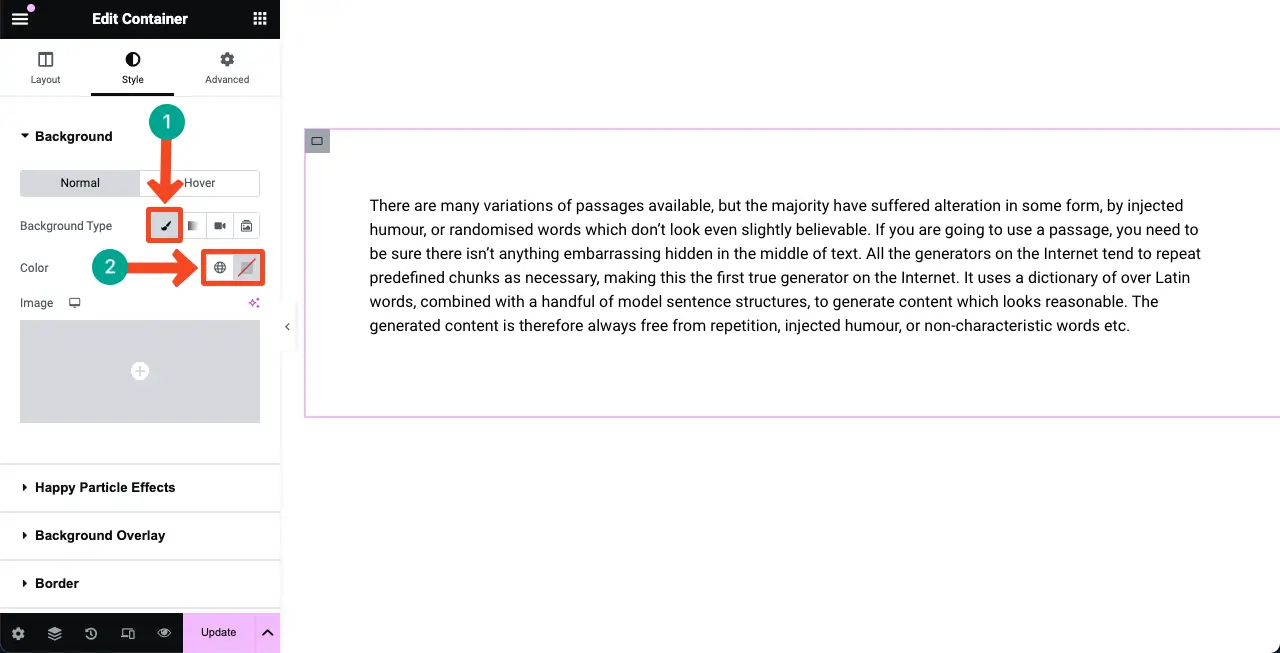
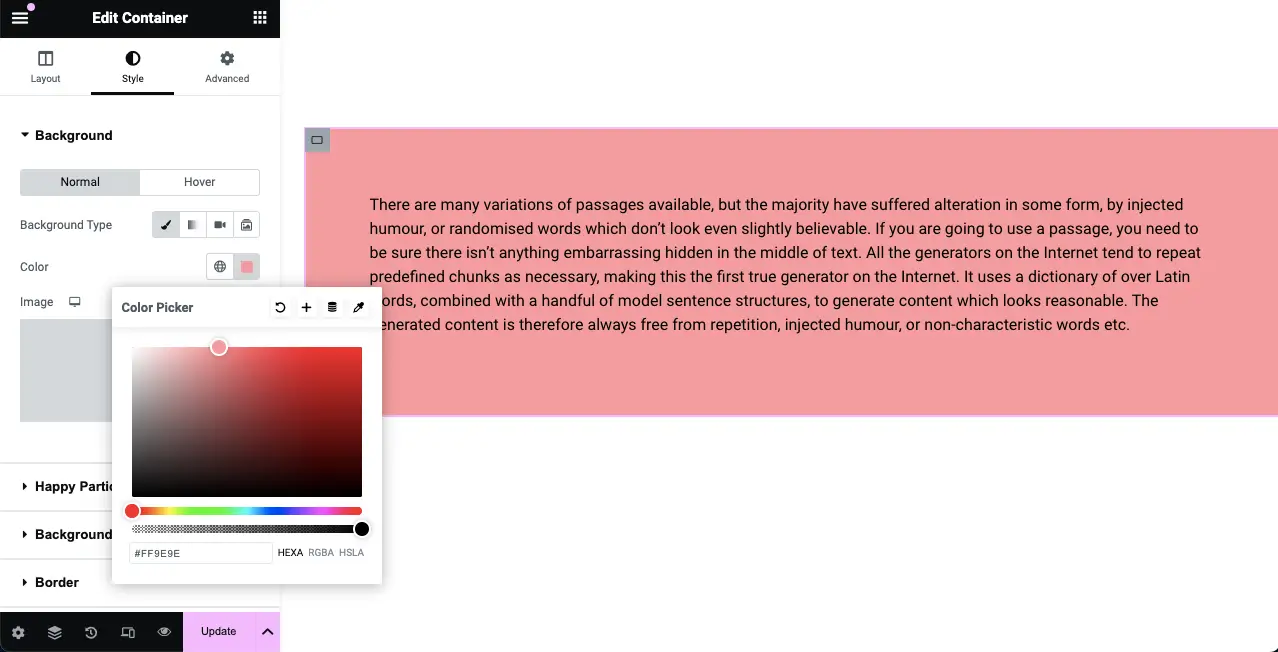
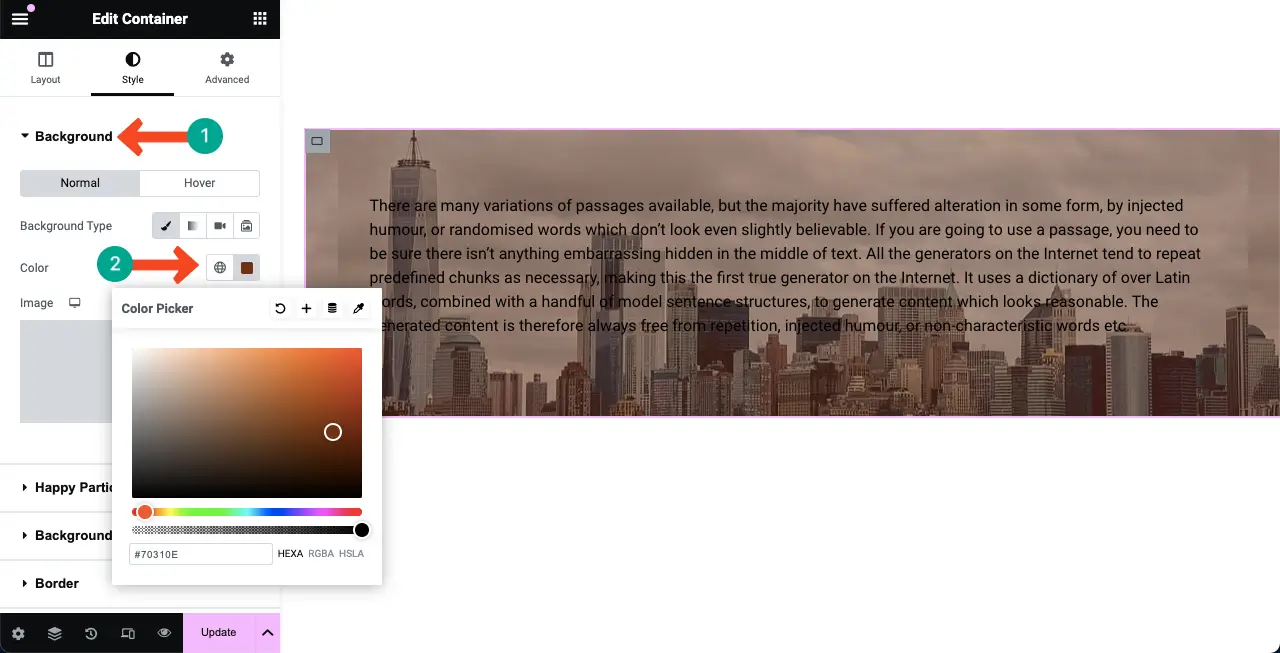
Par exemple, ouvrez Arrière-plan . Sélectionnez l' icône Pinceau . Ci-dessous, vous obtiendrez l' option Couleur , grâce à laquelle vous pouvez ajouter une couleur unie à l'arrière-plan.

Vous pouvez voir que nous avons sélectionné une couleur pour la superposition d’arrière-plan de la section widget.

Type 02 : ajouter une superposition d'arrière-plan de couleur dégradée au widget Elementor
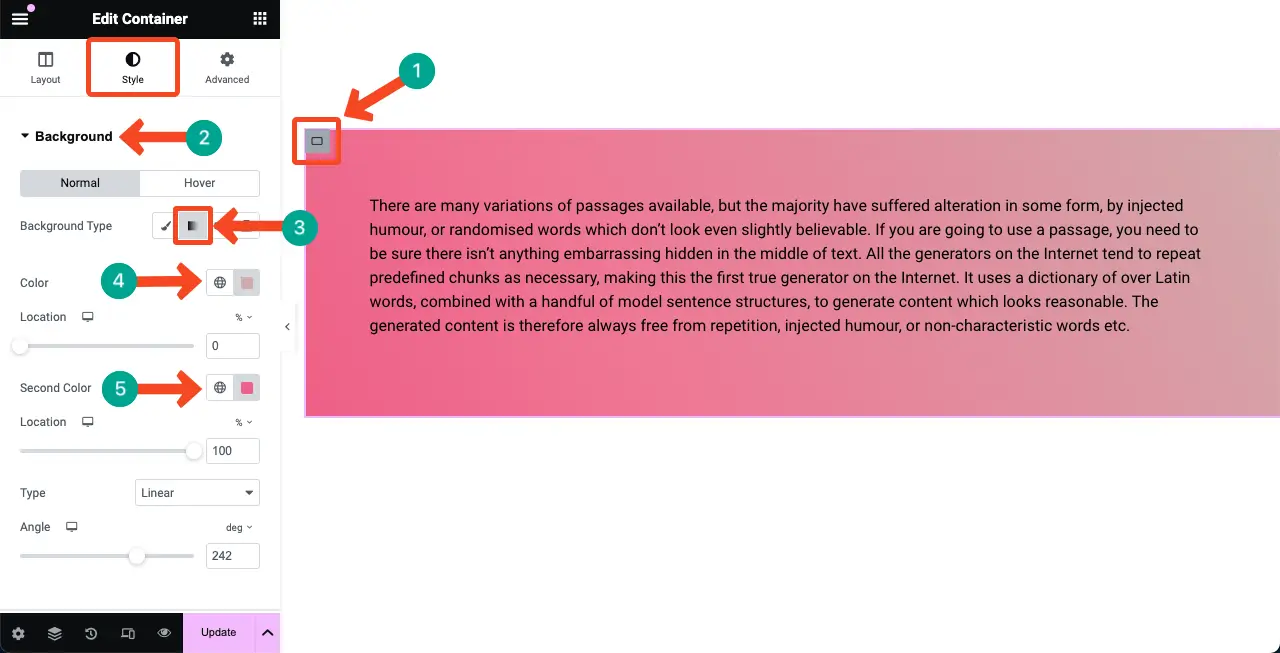
Sélectionnez à nouveau le widget . Accédez à l' onglet Style . Développez l' option Arrière-plan .
Sélectionnez l'option Dégradé à côté du type d'arrière-plan. Vous obtiendrez des options plus d'options de couleur apparaissant en dessous.
Maintenant, sélectionnez une couleur primaire et secondaire pour créer votre palette de dégradés. Vous verrez les couleurs s'afficher sur votre widget en superposition d'arrière-plan.

Ainsi, vous pouvez créer des superpositions d'arrière-plan de couleur dégradée pour l'arrière-plan de votre widget. Il existe de nombreuses autres options dans Gradient. J'espère que vous pourrez les explorer et les utiliser vous-même.
Type 03 : ajouter une superposition d'arrière-plan d'image au widget Elementor
Pour les superpositions d'images, vous pouvez utiliser des images et un collier solide combinés. En utilisant une couleur unie combinée à l'image, vous pouvez créer un contraste parfait afin que le contenu ci-dessus soit mieux visible. Voyons comment procéder.
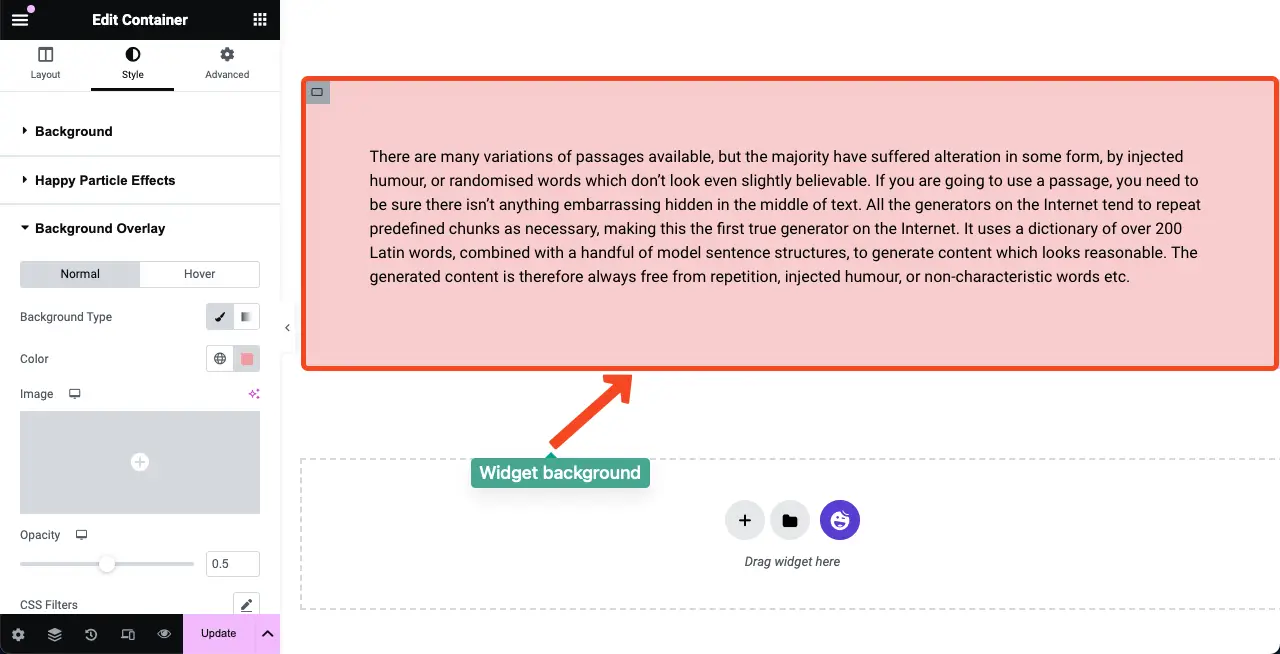
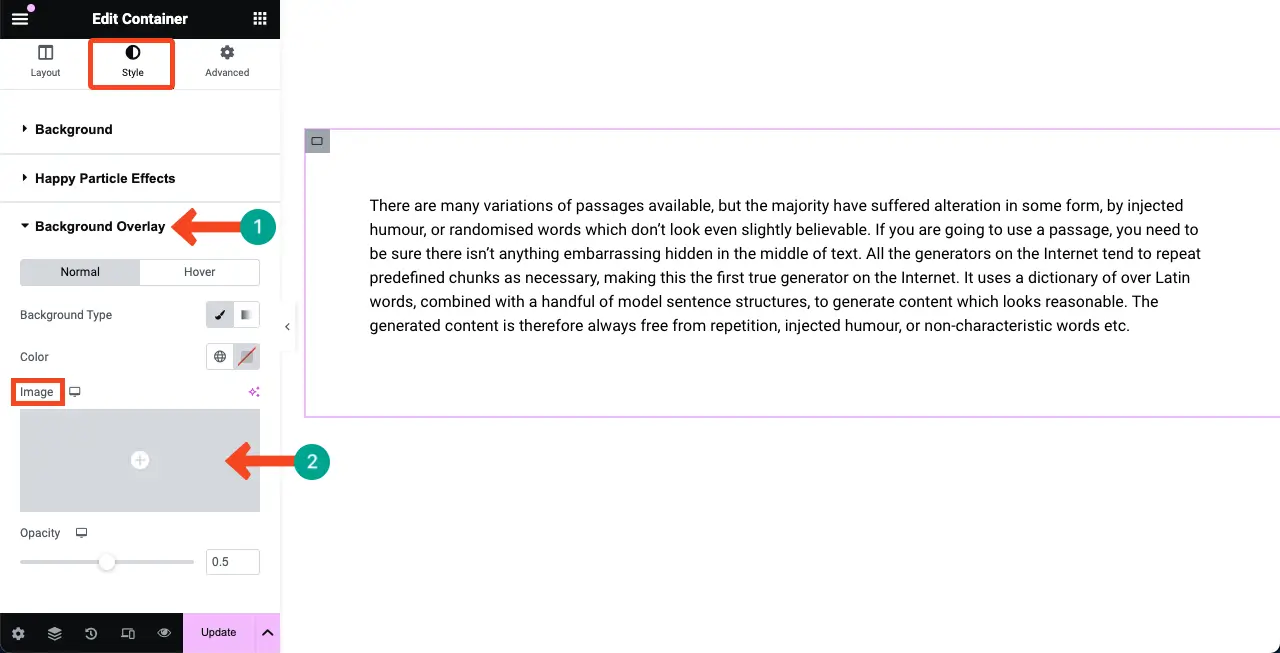
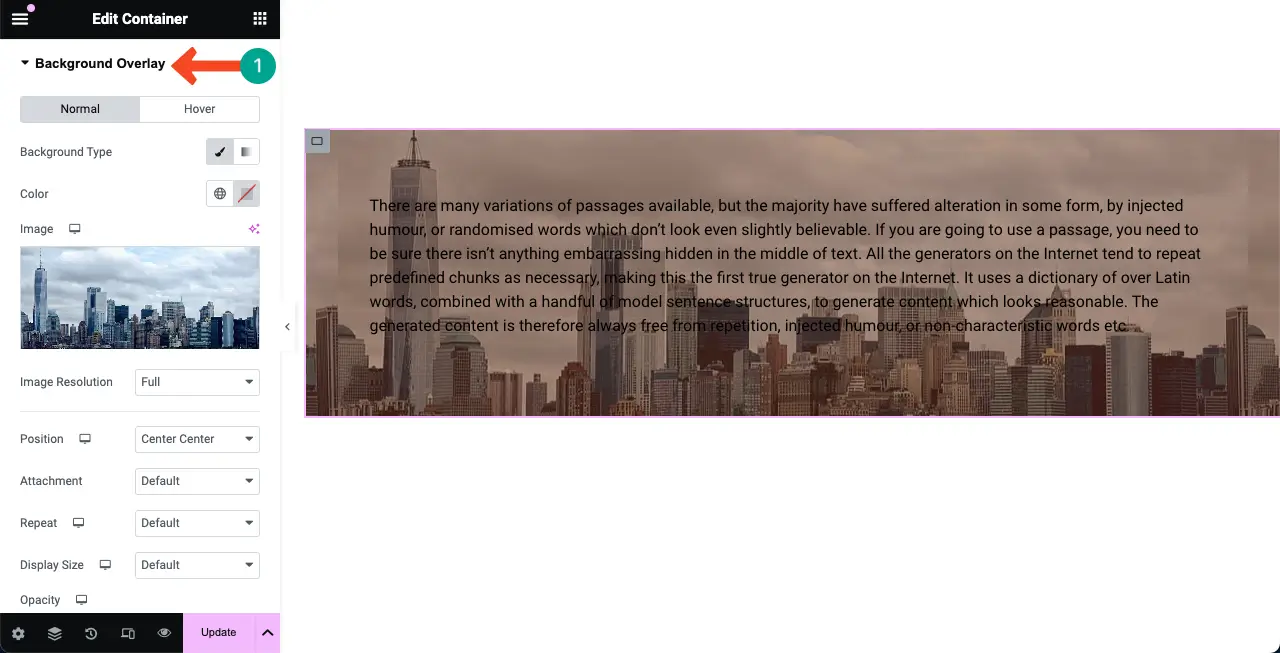
Accédez à l' onglet Style . Développez l' option Superposition d'arrière-plan . Cliquez sur l' option Image . Vous serez autorisé à sélectionner et à ajouter une image, que ce soit à partir du lecteur local ou de la bibliothèque multimédia.

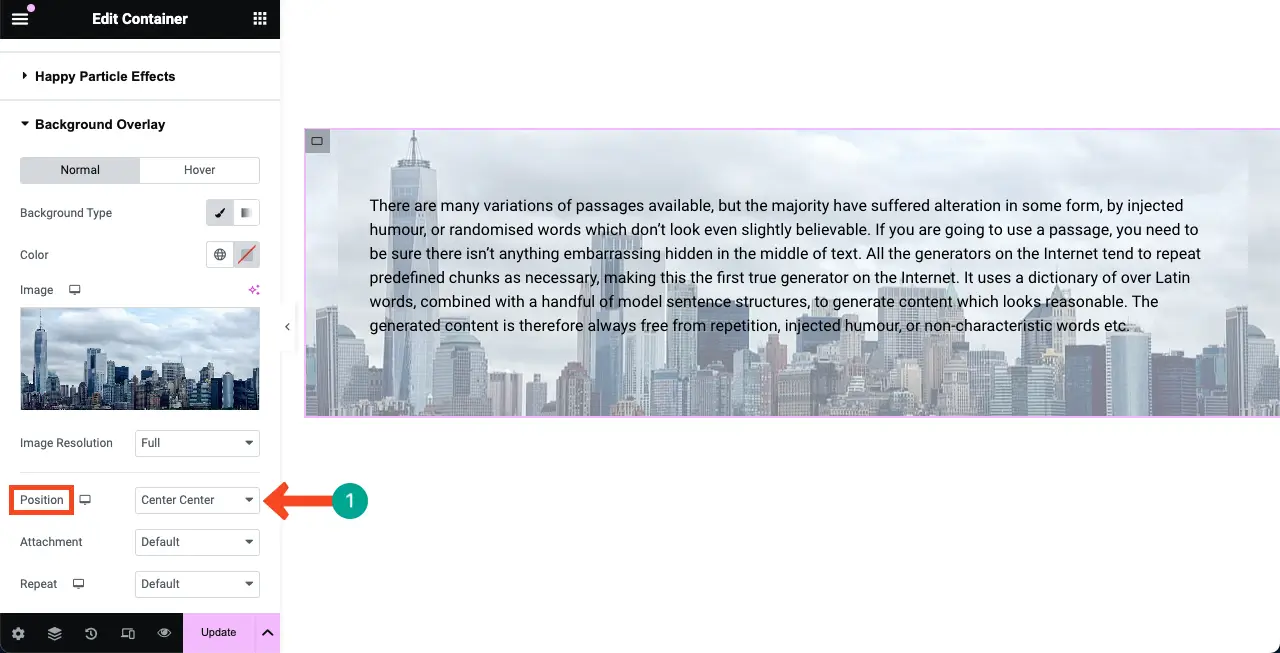
Vous pouvez voir que nous avons ajouté une image à la superposition d'arrière-plan. Ensuite, sélectionnez une position appropriée pour qu'elle corresponde parfaitement au contenu.

Développez l' option Arrière-plan . Ensuite, sélectionnez une couleur unie appropriée qui correspond à l'image. Vous verrez qu'un calque a été ajouté sur l'image.


Accédez à l' option Superposition d'arrière-plan .

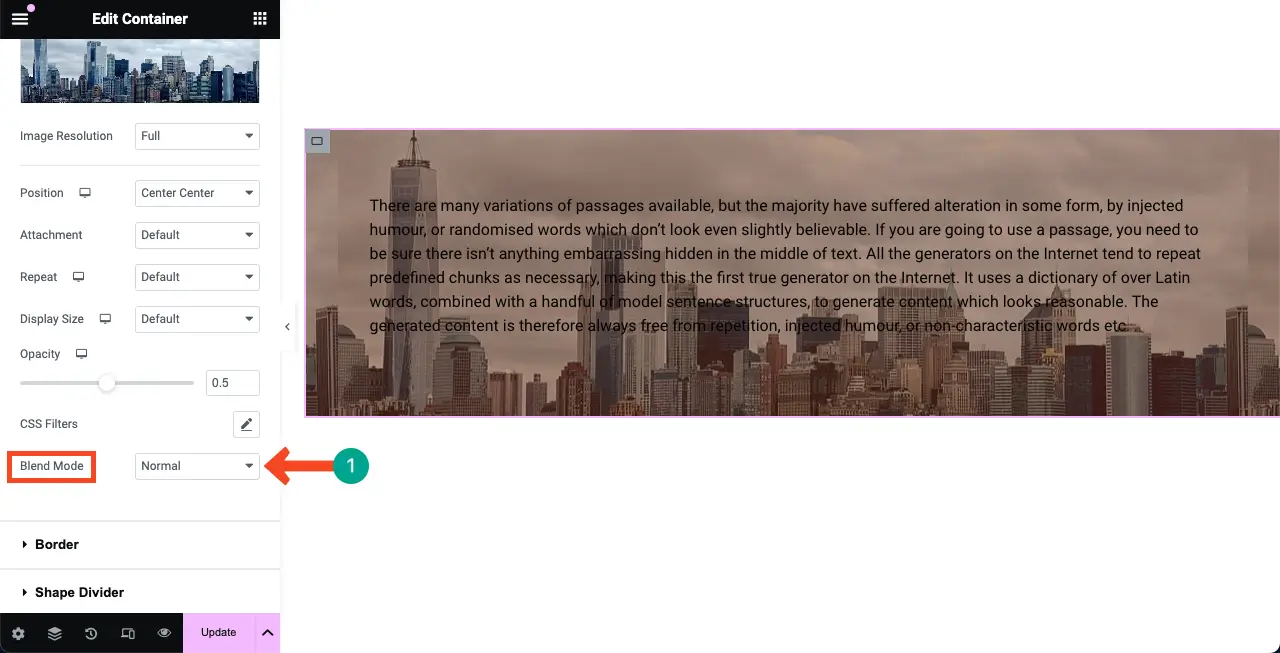
Accédez au mode de fusion en faisant défiler le panneau Elementor. Cliquez sur l'icône sur le côté droit. Cela ouvrira une liste de modes de fusion.

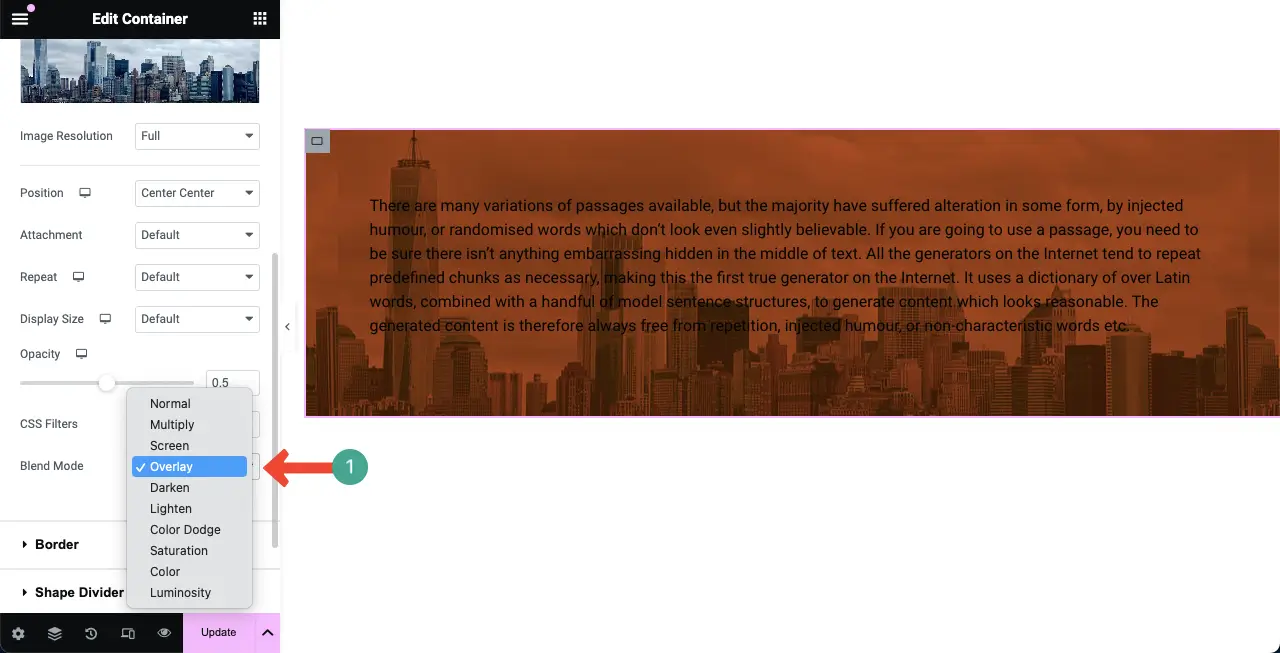
Sélectionnez une ambiance que vous aimez en explorant toutes les ambiances de mélange de la liste. Vous verrez l'effet sur l'image.

Vous pouvez voir que la superposition d’arrière-plan et les couleurs du texte sont presque similaires. C'est pourquoi nous avons modifié la couleur du texte pour créer un contraste entre eux afin que le texte soit très lisible.

Ainsi, vous pouvez ajouter une superposition d'arrière-plan à l'arrière-plan du widget Elementor.
Deuxième méthode : comment ajouter des superpositions à l'arrière-plan du contenu dans Elementor
Le processus de superposition du contenu sur l’arrière-plan est exactement le même que la méthode ci-dessus. Il s'agit d'une fonctionnalité gratuite du plugin HappyAddons . Si vous ne savez pas encore grand-chose sur le plugin, découvrez ce qu'est HappyAddons.
En bref, HappyAddons est un complément passionnant au plugin Elementor. Il est livré avec plus de 120 widgets supplémentaires et plus de 20 fonctionnalités. En les utilisant, vous pouvez surmonter les limitations d'Elementor et ajouter des fonctionnalités plus intéressantes à votre site.
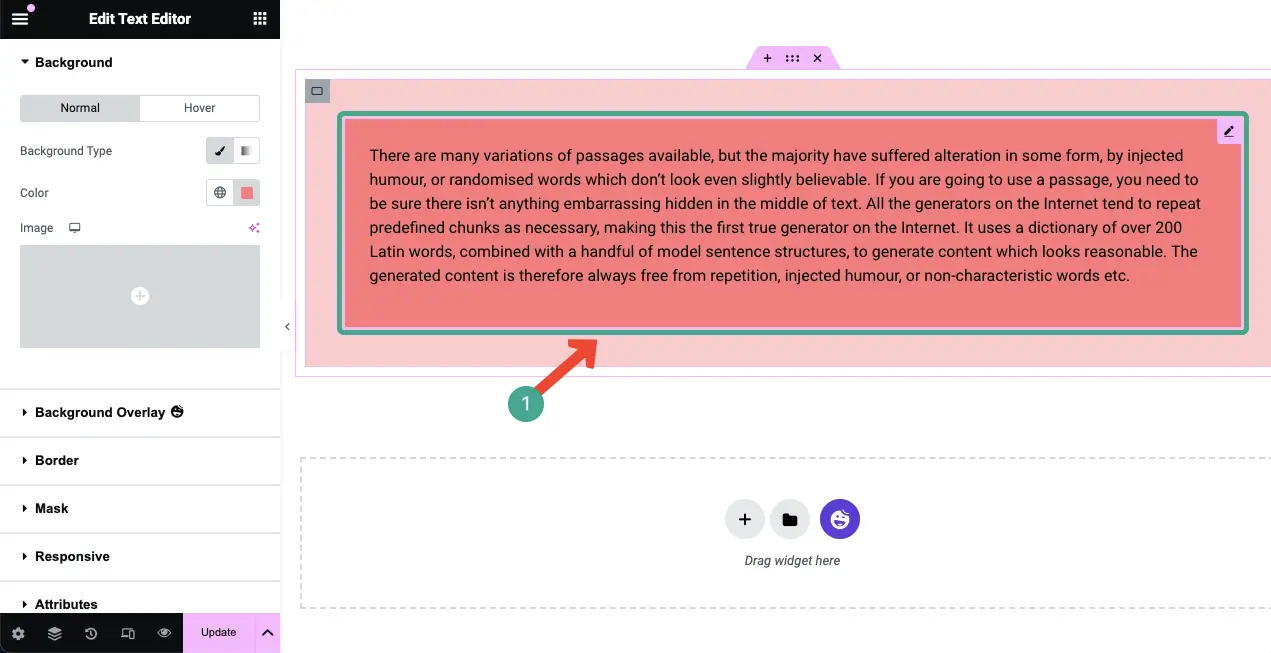
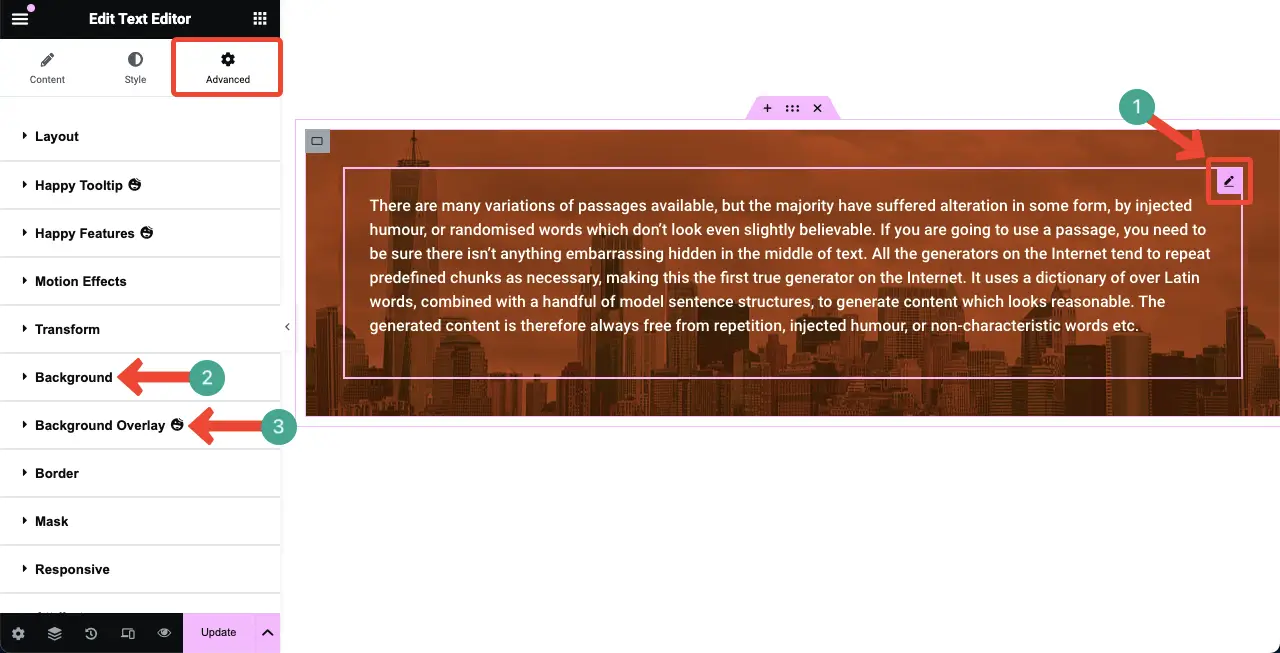
Alors, où sont les options de superposition d’arrière-plan dans HappyAddons ? Sélectionnez le widget de contenu . Accédez à l' onglet Avancé . Vous verrez les options Arrière-plan et Superposition d'arrière-plan sous cet onglet.

Vous pouvez voir que les noms de ces deux options et les noms des deux options d’Elementor sont exactement les mêmes. Et leur processus de travail est également le même. Explorons le processus.
Type 01 : ajouter une superposition d'arrière-plan de couleur unie au contenu ajouté
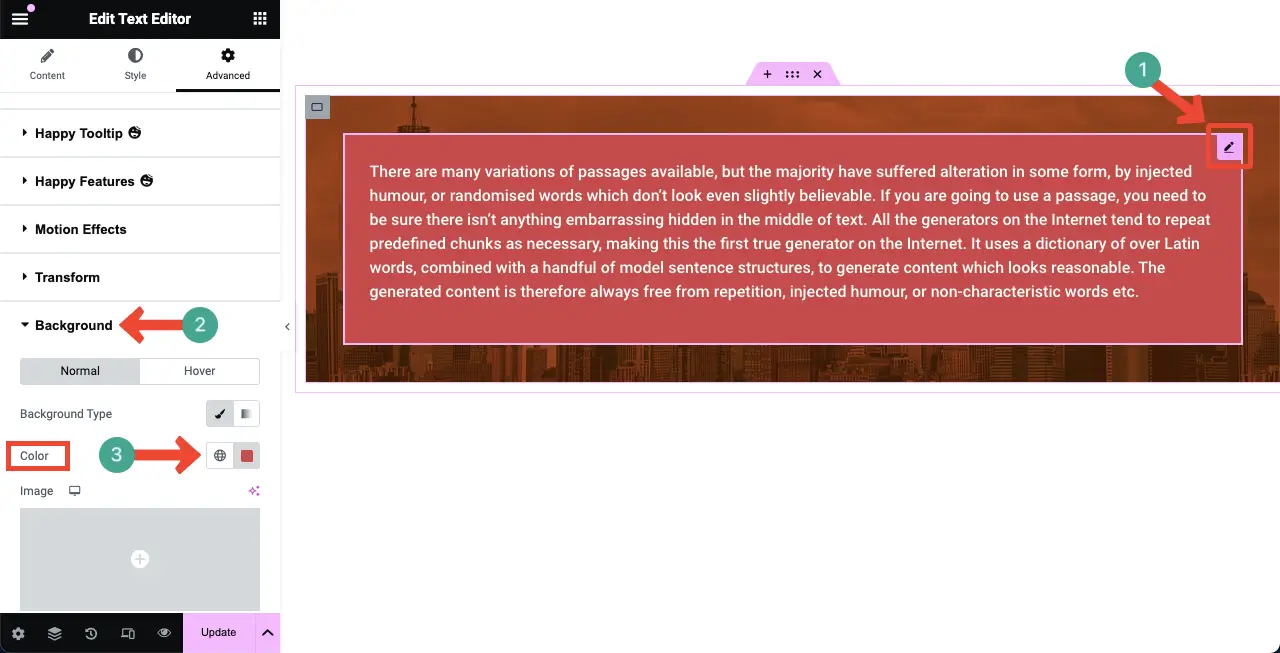
Sélectionnez le widget de contenu . Accédez à l’ onglet Avancé du panneau Elementor. Développez l' option Arrière-plan .
Sélectionnez une couleur unie . Vous verrez que la couleur a été appliquée à l'arrière-plan du contenu.

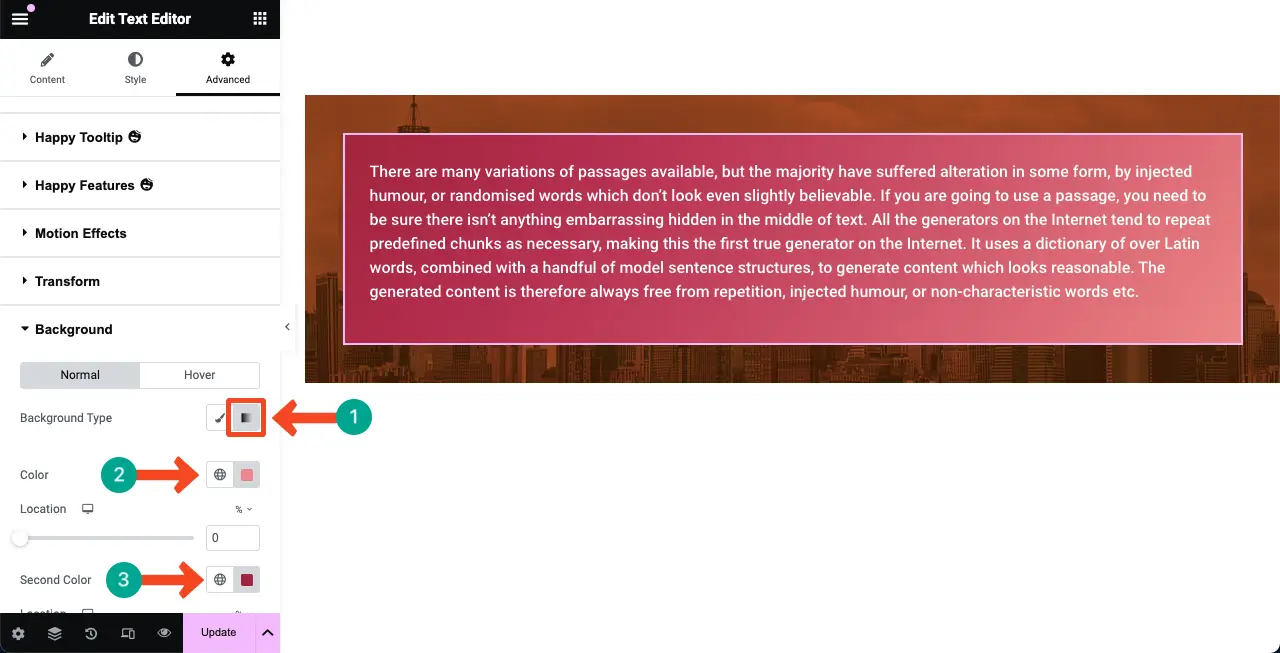
Type 02 : ajouter une superposition d'arrière-plan de couleur dégradée au contenu ajouté
Comme pour la méthode ci-dessus, sélectionnez l'option Dégradé sous Arrière-plan. Définissez une couleur primaire et secondaire . La palette de couleurs sera affichée derrière le contenu sur le canevas Elementor.

Type 03 : ajouter une superposition d'arrière-plan d'image au contenu ajouté
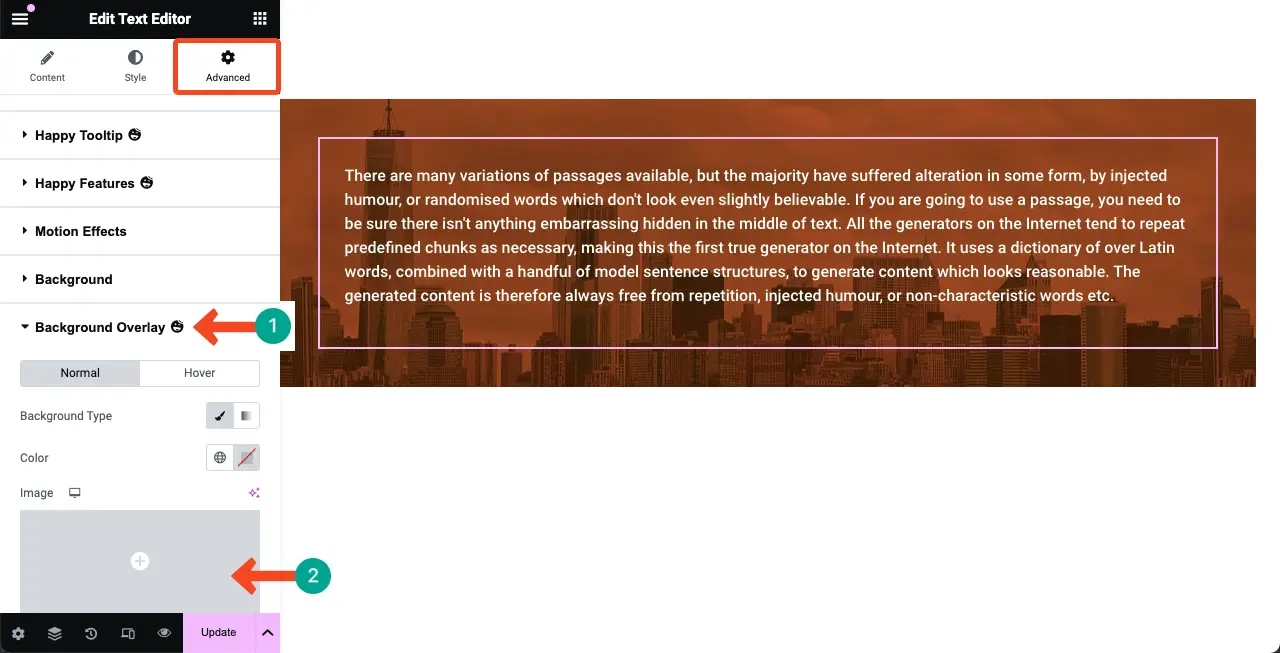
Sélectionnez le widget de contenu . Accédez à l' onglet Avancé .
Développez l' option Superposition d'arrière-plan . Cliquez sur la zone Image .

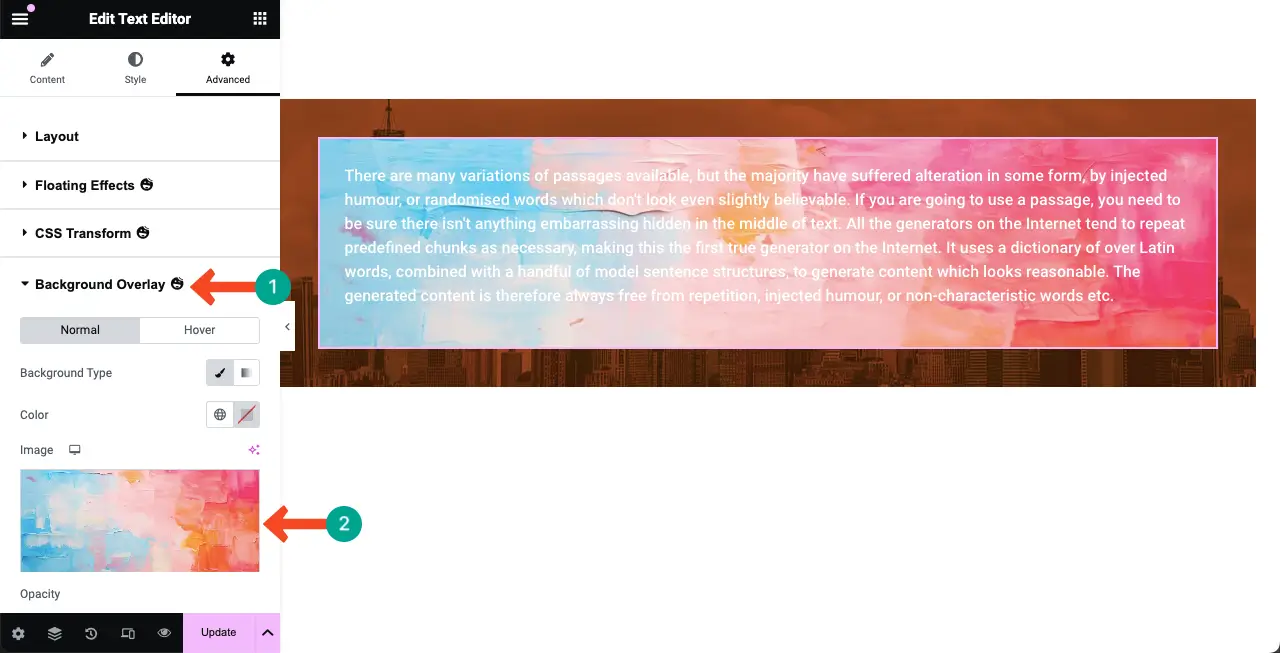
Vous pourrez ajouter une image à partir de votre lecteur local ou de votre bibliothèque multimédia, comme décrit dans la méthode ci-dessus. J'espère que vous pourrez le faire ici aussi.

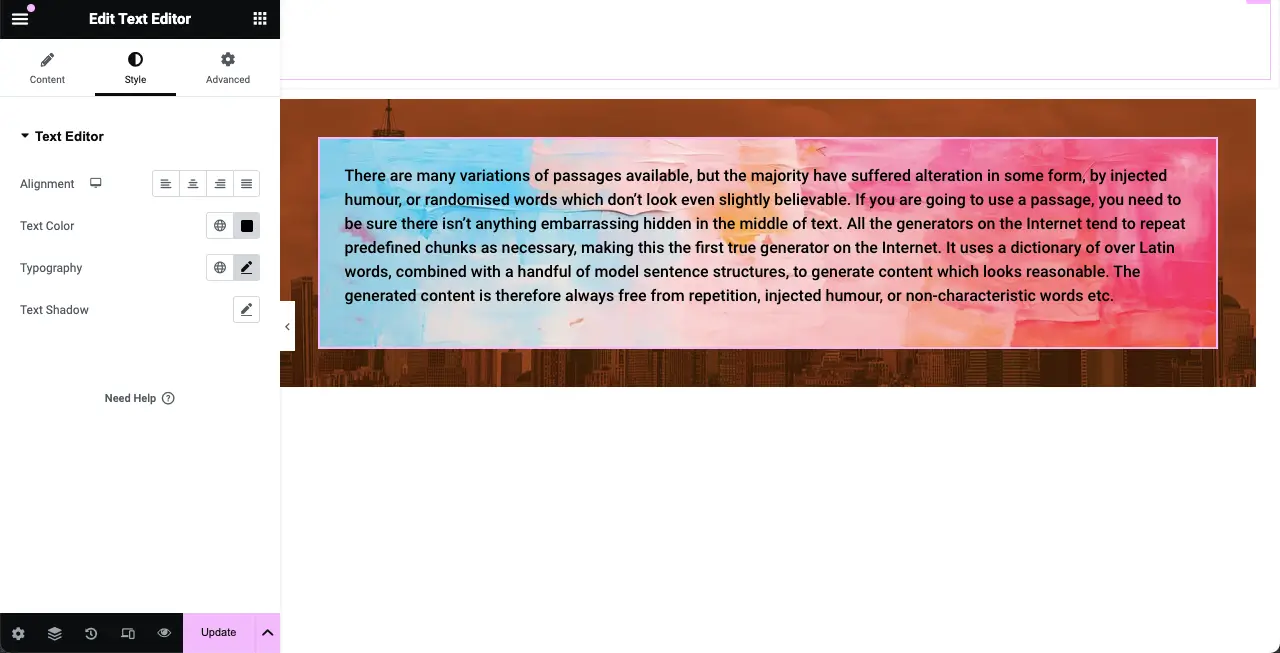
La couleur du texte a désormais été modifiée pour faire ressortir le contenu du texte sur l'arrière-plan. J'espère que cela a rendu le contenu meilleur et plus lisible maintenant.

Ainsi, vous pouvez ajouter des superpositions d'arrière-plan d'image à votre contenu dans Elementor.
Remarque : les plugins Elementor ralentissent généralement un peu les sites. Mais il existe de nombreuses façons d’accélérer ces sites Web. Découvrez comment optimiser la vitesse d’un site Web.
Notes finales !
L’ajout d’une superposition d’arrière-plan est aujourd’hui devenu une pratique courante parmi la plupart des concepteurs de sites Web professionnels. Il s'agit d'une fonctionnalité de conception Web simple et facile, mais qui possède un pouvoir énorme pour rendre vos sections Web et votre contenu magnifiques et passionnants.
Il y a quelques années, il était vraiment très difficile de créer des superpositions d’arrière-plan avec les langages HTML et CSS. Mais Elementor l'a rendu flexible, ce qui a été bien amélioré avec le plugin HappyAddons. Espérons qu'en suivant l'article de blog, vous serez désormais en mesure de créer des superpositions captivantes de l'arrière-plan et du contenu de votre site Web.
Si vous rencontrez toujours des problèmes avec cette fonctionnalité, veuillez nous contacter via la zone de commentaires ou l'option de chat en direct. Nous vous répondrons très prochainement avec une solution viable.
