Comment ajouter des marques à WooCommerce
Publié: 2022-08-20Le catalogage de vos boutiques WooCommerce et l'ajout d'options de tri basées sur les marques sont d'excellents moyens d'améliorer l'expérience d'achat de votre site Web. Inclure des marques pour améliorer la reconnaissance des produits et même permettre à vos clients de voir les produits en fonction des marques peut être un excellent moyen d'augmenter vos conversions. C'est pourquoi nous allons aujourd'hui jeter un œil à un guide complet sur la façon d'ajouter des marques à WooCommerce.
Voyons d'abord pourquoi vous devriez envisager d'inclure des marques dans votre magasin.
Pourquoi ajouter des marques à WooCommerce ?
Il n'est pas surprenant que la reconnaissance de la marque soit une affaire importante pour les clients. Les gens sont plus enclins à acheter des produits de marques qu'ils reconnaissent. Ils ont même tendance à acheter des produits uniquement hors marque et envisageront de s'y tenir s'ils préfèrent certains de leurs produits. Par exemple, si vous vendez des chaussures sur votre site Web, les clients sont plus susceptibles d'acheter des chaussures de marques telles que Nike, Adidas, Jordan et Under Armour.
Pour offrir une meilleure expérience client, il est logique d'ajouter des marques que vous avez dans votre magasin. De plus, si vous avez des offres de marque, il est encore plus essentiel de vous assurer que vos clients savent quelles marques vous soutenez et s'ils peuvent avoir des offres spécifiques de ces marques.
Par défaut, WooCommerce ne vous permet pas d'afficher les marques ou de trier les produits en fonction des marques. Cela signifie également que WooCommerce manque de filtrage basé sur les marques, nous allons donc utiliser un plugin externe pour ajouter des marques à WooCommerce.
Comment ajouter des marques à WooCommerce
La meilleure façon d'inclure des marques dans votre boutique est d'utiliser un plugin dédié. Pour notre démonstration, nous utiliserons les marques Perfect WooCommerce. Il est gratuit, léger et facile à utiliser et vous permet d'ajouter vos marques et d'utiliser des codes abrégés pour afficher tous les produits attribués à ces marques. Alternativement, si vous recherchez d'autres outils pour inclure des marques dans votre boutique, vous pouvez consulter notre article sur les plugins de marque.
Installation et activation du plugin
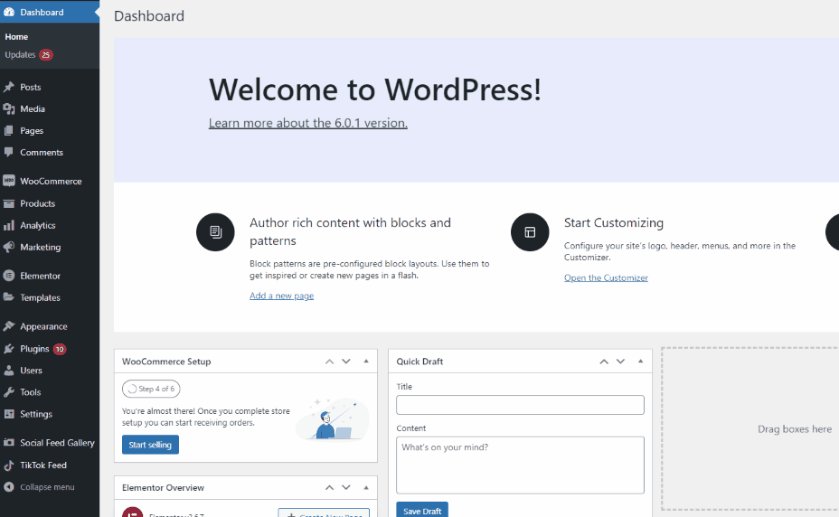
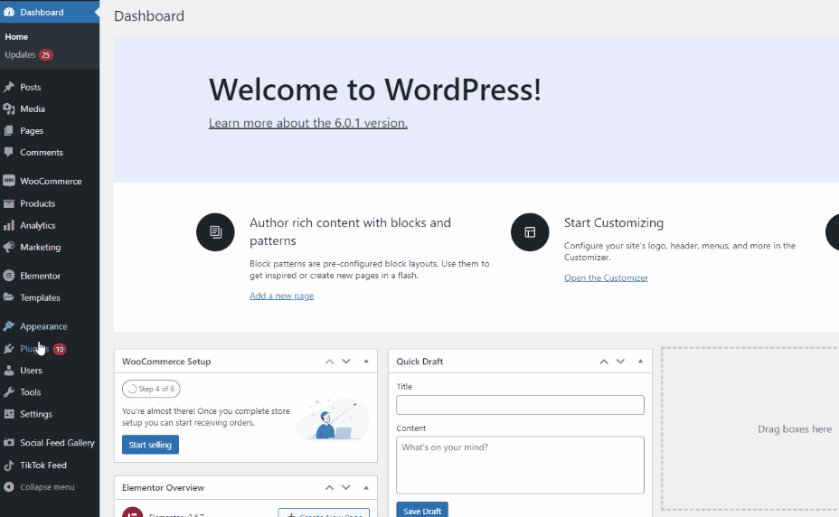
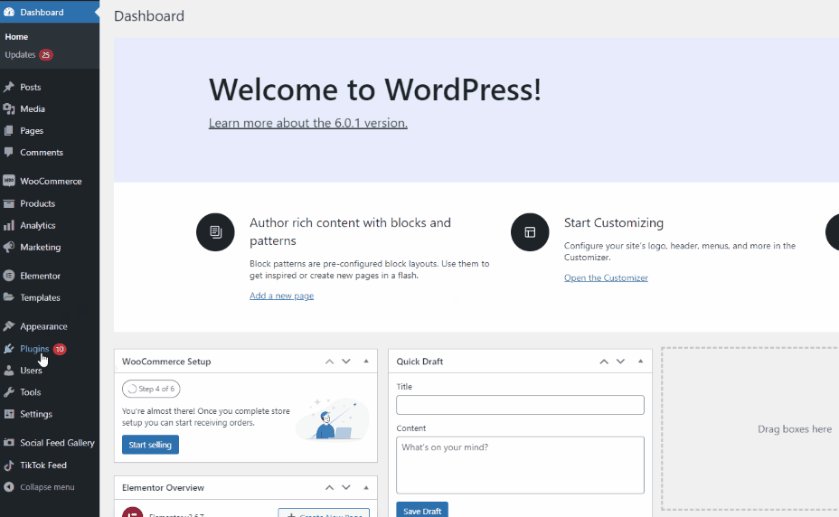
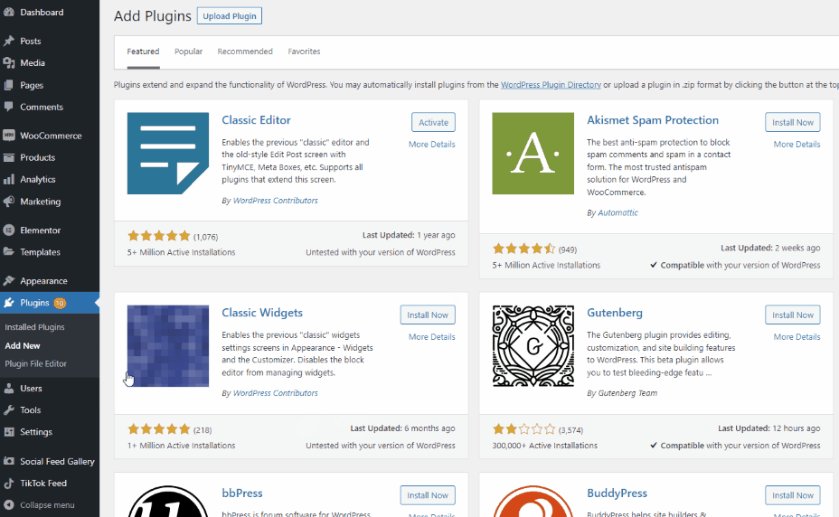
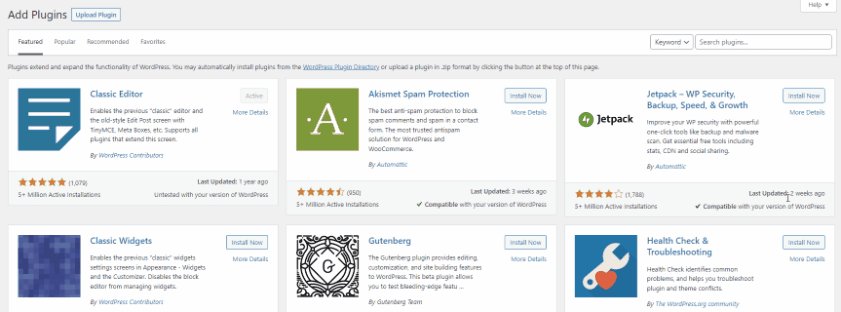
Commençons par installer et activer le plugin. Ouvrez votre tableau de bord d'administration WP et accédez à Plugins> Ajouter un nouveau.

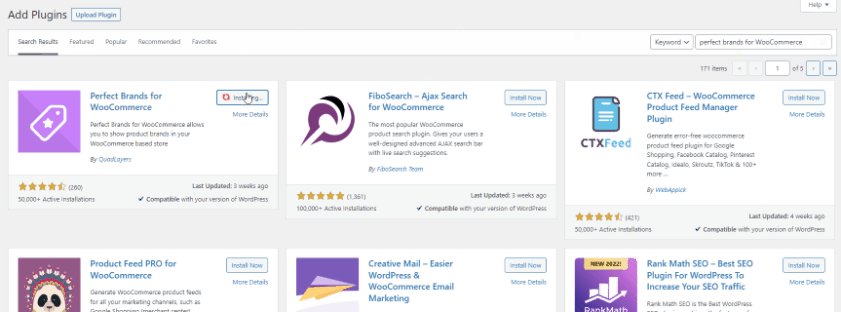
Ensuite, utilisez la barre de recherche en haut à droite pour rechercher les marques WooCommerce parfaites.

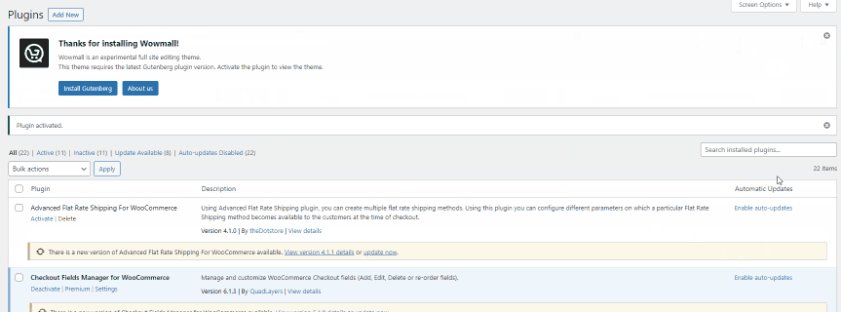
Cliquez sur Installer dans l'onglet du plugin et cliquez sur Activer une fois que le bouton bascule pour activer le plugin.

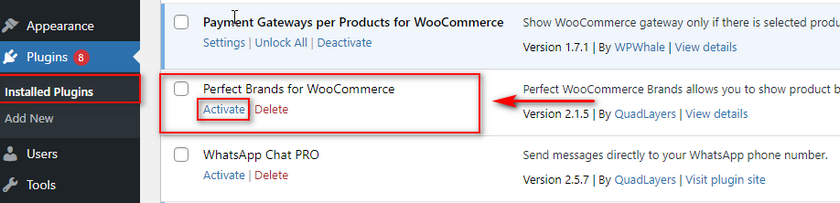
Si vous souhaitez activer/désactiver le plugin manuellement, vous pouvez le faire en naviguant vers Plugins > Plugins installés et en appuyant sur activer/désactiver sous la liste du plugin.
Maintenant que le plugin est installé, nous pouvons commencer à ajouter des marques à notre site Web. Si vous n'avez pas de marques dans votre magasin, vous devrez les créer. Voyons comment faire cela avec Perfect Brands pour WooCommerce.
Comment créer des marques dans WooCommerce à l'aide du plugin
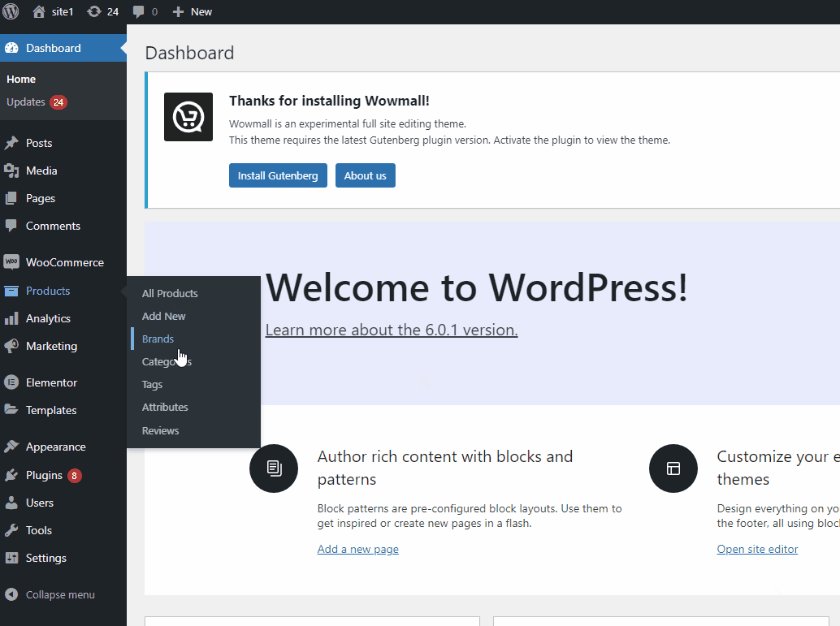
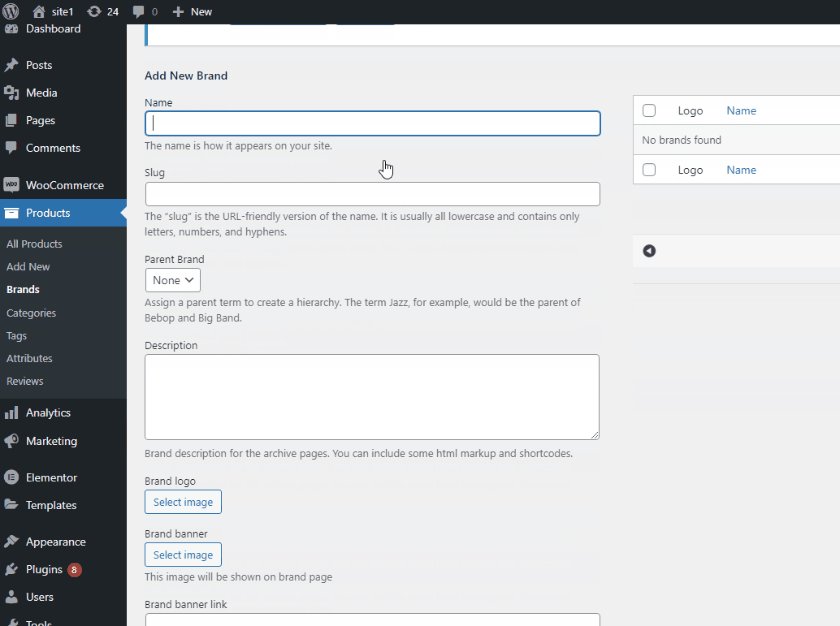
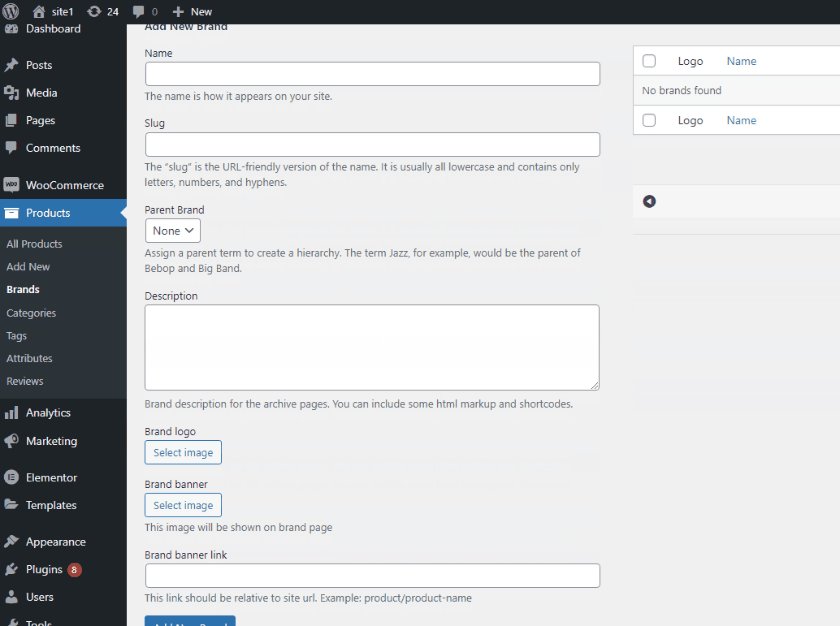
Créons d'abord une marque pour nos produits. Ouvrez votre page Marques en cliquant sur Produits > Marques sur votre tableau de bord d'administration WordPress .

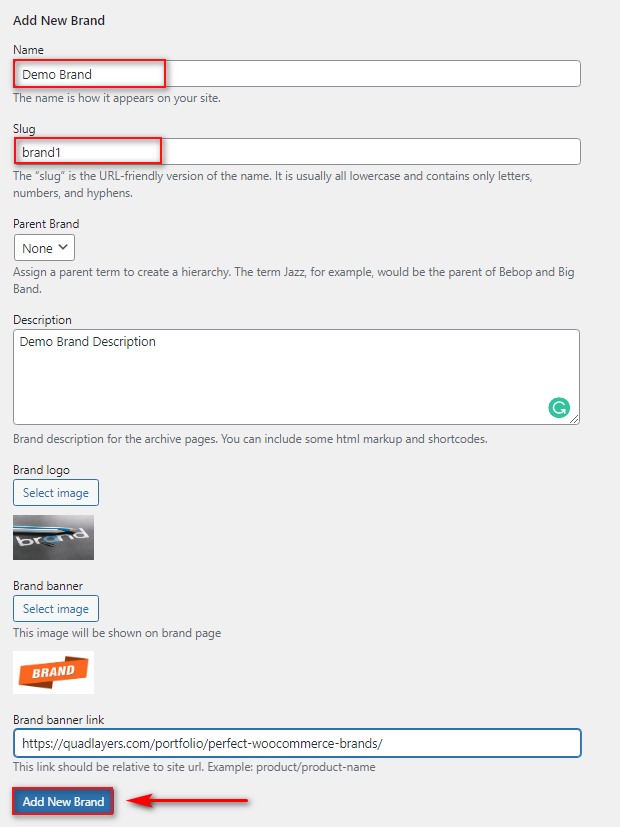
Ensuite, vous pouvez utiliser la section Ajouter une nouvelle marque sur la moitié gauche de la page. Remplissez les détails requis de votre nouvelle marque, tels que le nom, le slug et la marque mère (si nécessaire). Vous pouvez également ajouter une brève description de votre marque et ajouter des images si nécessaire. Une fois que vous avez terminé, cliquez sur Ajouter une nouvelle marque.

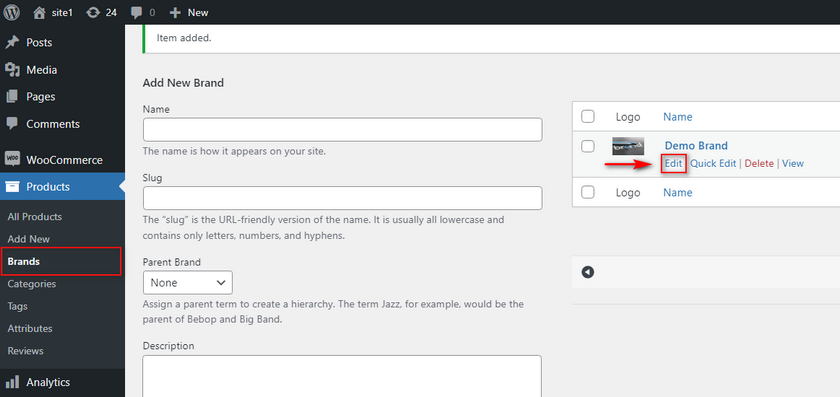
Si vous souhaitez modifier votre marque plus tard, vous pouvez le faire en cliquant simplement sur Modifier à côté du nom de votre marque nouvellement créée sur la page Marques.

Maintenant que nous avons créé une marque, nous pouvons attribuer des produits à cette marque.
Attribuer des produits à une marque
Commencez par cliquer sur l'onglet Produits dans votre tableau de bord WP Admin . Ensuite, cliquez sur Modifier sous l'un des produits que vous souhaitez attribuer à la marque.

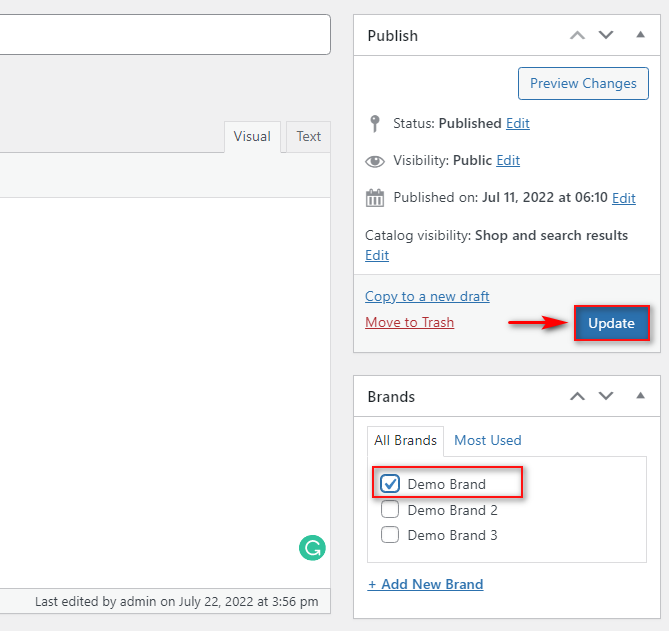
Sur la droite, vous devriez voir la section Marques , que vous pouvez utiliser pour attribuer le produit à l'une de vos marques. Sélectionnez simplement la marque ou plusieurs marques auxquelles vous souhaitez attribuer le produit, puis cliquez sur Mettre à jour.

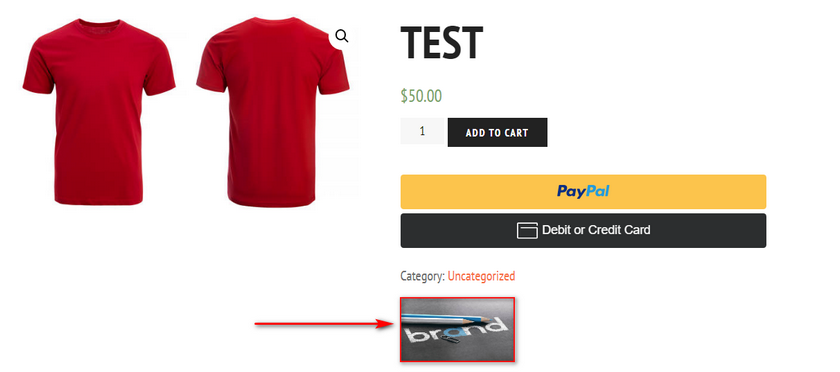
Maintenant, si vous consultez la page de votre produit, vous verrez le logo de la marque à côté des détails du produit comme suit :

Comment afficher vos marques
Maintenant, pour afficher toutes vos marques sur votre site Web, vous devrez utiliser un shortcode. Bien sûr, ce shortcode peut être ajouté à n'importe quelle partie de votre site Web qui accepte les shortcodes, de vos widgets à vos publications/pages. De plus, avec l'aide de votre constructeur de page ou même de l'éditeur de site complet, vous pouvez ajouter ce shortcode à n'importe quelle partie de votre site Web. Collez simplement ce shortcode sur la page WordPress où vous souhaitez afficher les marques :
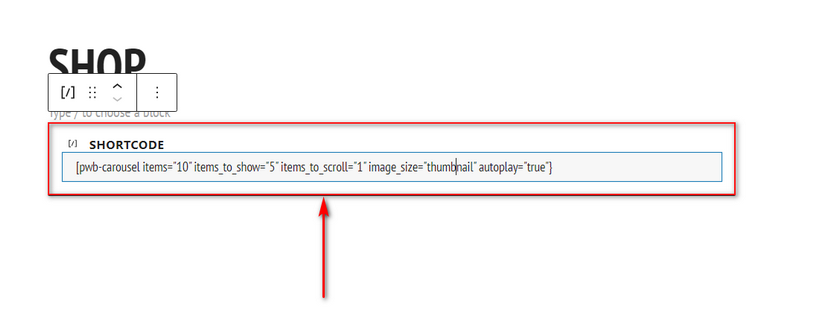
[pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size="thumbnail" autoplay="true"]
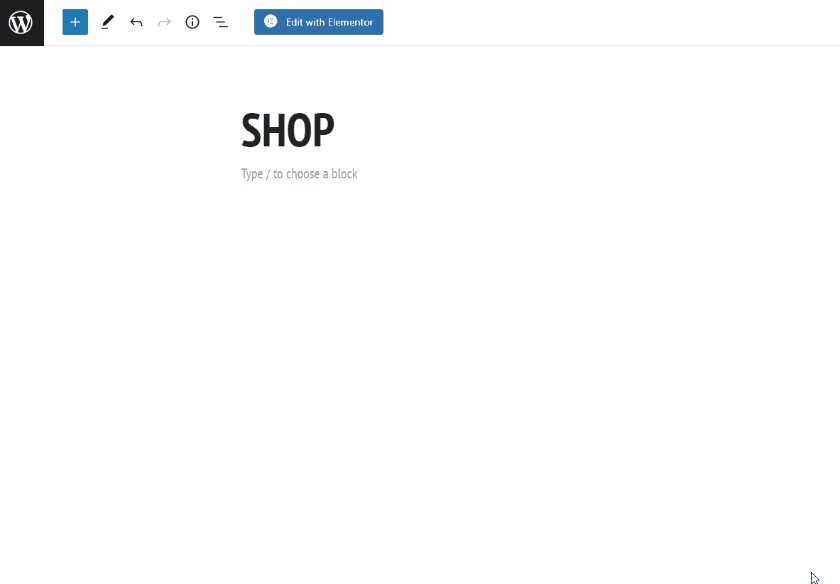
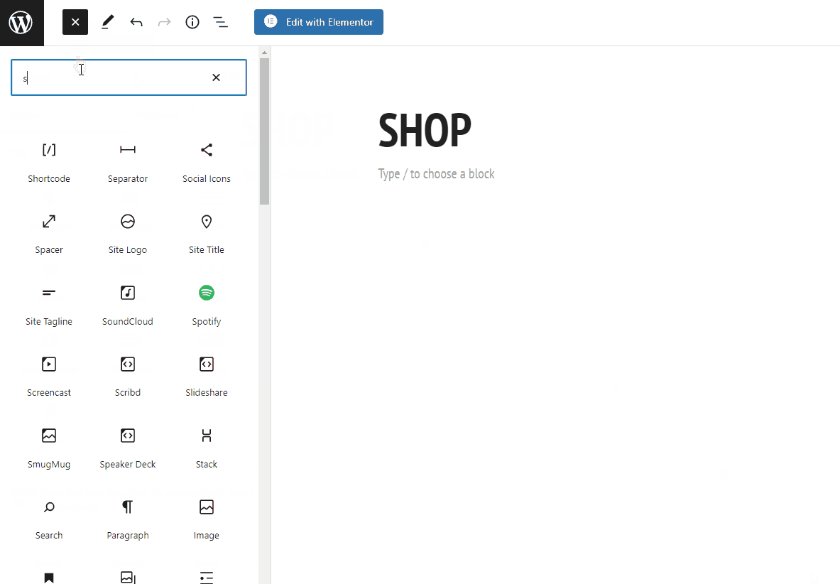
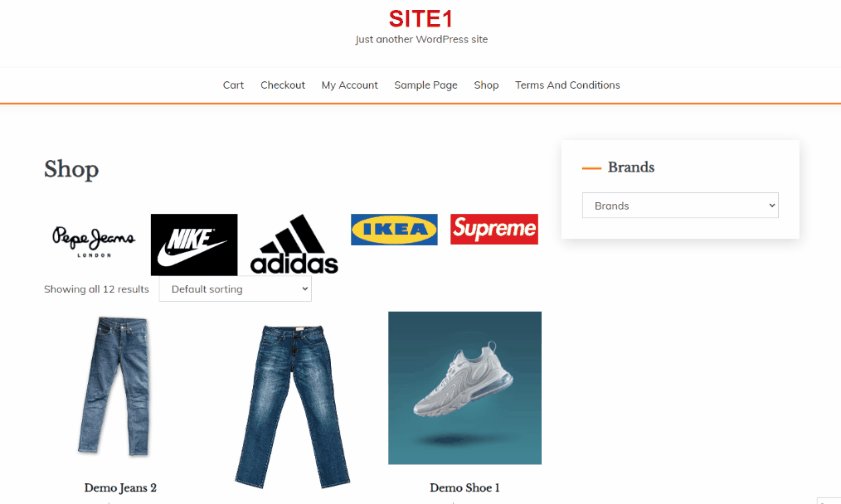
Nous l'ajouterons pour notre démo sur notre page Boutique, mais vous pouvez suivre le même processus pour ajouter vos marques à n'importe quel article ou page. Modifiez simplement votre page dans l' éditeur WordPress et ajoutez un bloc Shortcode en cliquant sur le bouton Ajouter un nouveau bloc . Ensuite, recherchez le shortcode et cliquez dessus.

Ensuite, collez le shortcode ci-dessus dans le bloc et enregistrez/mettez à jour votre page.

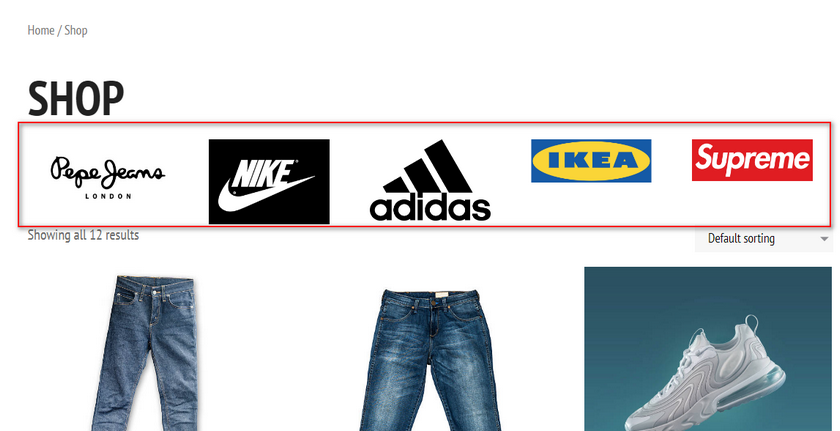
Ce shortcode ajoutera désormais un carrousel de marques personnalisable à votre page, qui devrait s'afficher comme ceci :

Maintenant, vous pouvez personnaliser ce shortcode comme vous le souhaitez en modifiant les paramètres du shortcode. Vous pouvez consulter la documentation ici si vous souhaitez en savoir plus sur l'utilisation du shortcode.
En termes simples, vous pouvez personnaliser les paramètres suivants pour le shortcode :
- " articles " [int / feature] - Le nombre total de marques que le carrousel affichera.
- « items_to_show » [int] – Nombre de marques à afficher par page.
- " items_to_scroll " [int] - Nombre de marques à faire défiler à chaque fois que vous faites défiler le carrousel.
- " image_size " [thumbnail / medium / large / full / custom size] - La taille de l'image affichée dans le carrousel.
- « lecture automatique » [true / false] – Cette option vous permet d'activer/désactiver la lecture automatique du carrousel.
- « flèches » [true/false] – Avec cette option, vous pouvez afficher ou masquer les flèches de navigation
Comment filtrer les produits par marque
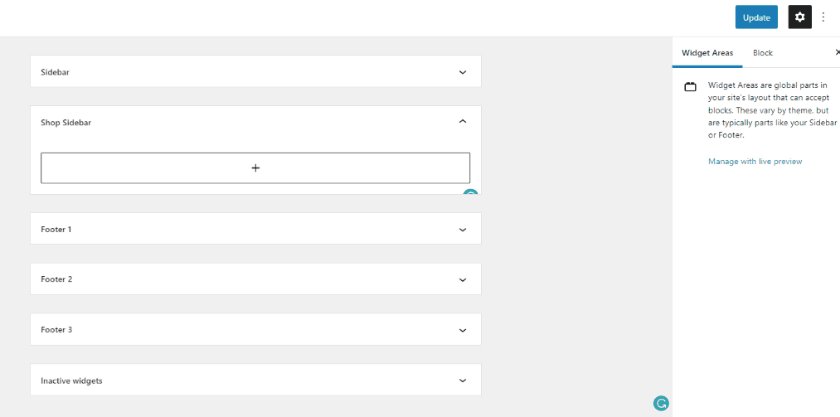
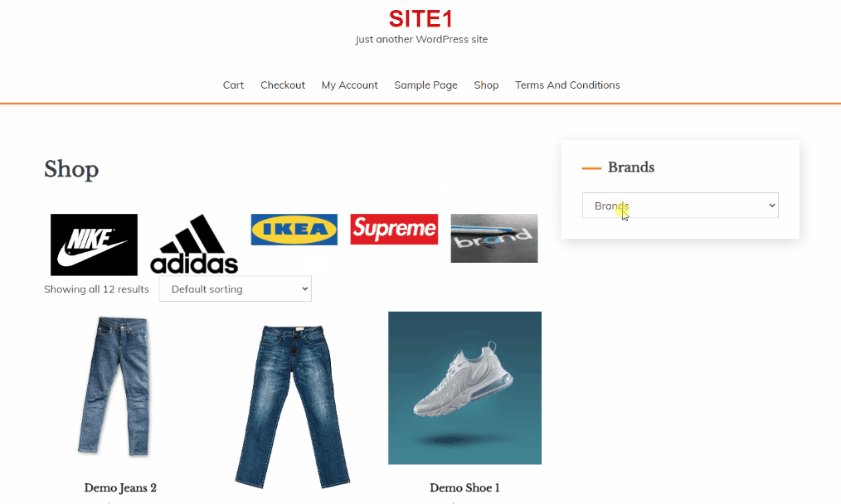
Vous pouvez également ajouter une option de filtrage à la barre latérale de votre site Web qui filtre vos produits par marque. Tout ce que vous avez à faire est d'ajouter un simple widget aux emplacements des widgets de votre site Web. Pour ce faire, ouvrez votre page Widgets en cliquant sur Apparence > Widgets dans votre barre latérale d'administration.

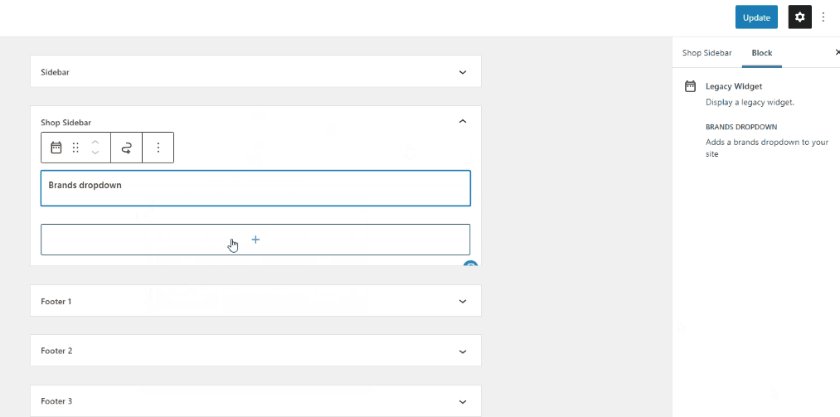
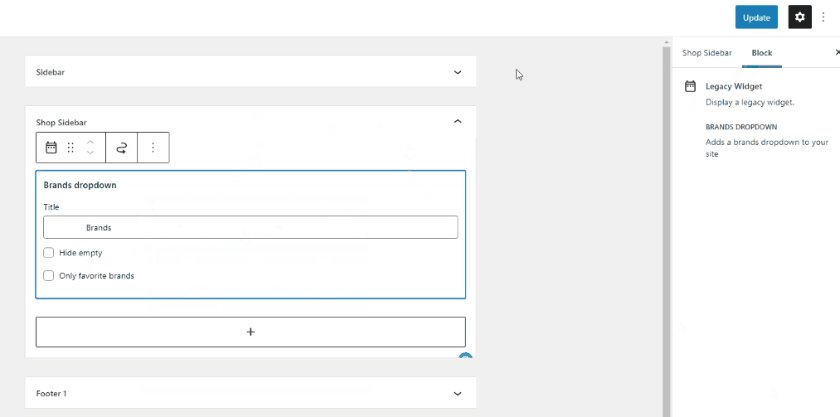
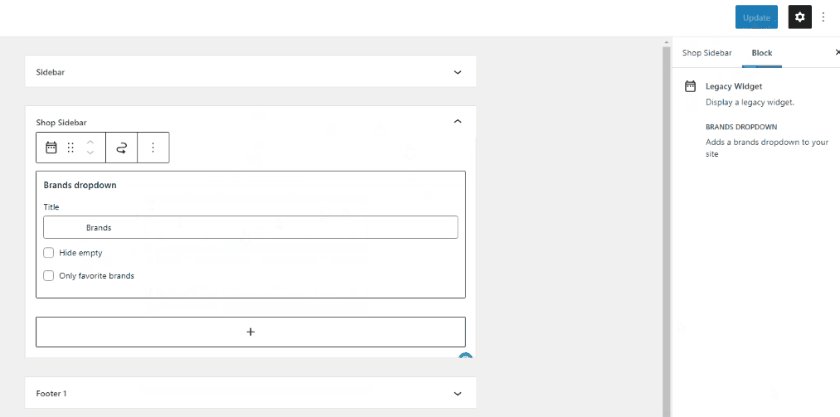
Ensuite, cliquez sur l'un des emplacements de widget que votre thème vous propose. Ensuite, cliquez sur le bouton Ajouter un bloc et recherchez Marques. Cliquez sur le widget Brands Dropdown et personnalisez-le comme vous le souhaitez.

Une fois que vous avez terminé, cliquez sur Mettre à jour en haut à droite et vous devriez voir une liste déroulante des marques à l'emplacement de votre widget.

Comment ajouter des marques à WooCommerce à l'aide d'un carrousel de marques
Alternativement, vous pouvez également ajouter des carrousels qui affichent également des produits basés sur la marque. Pour cela, vous devrez utiliser ce shortcode :
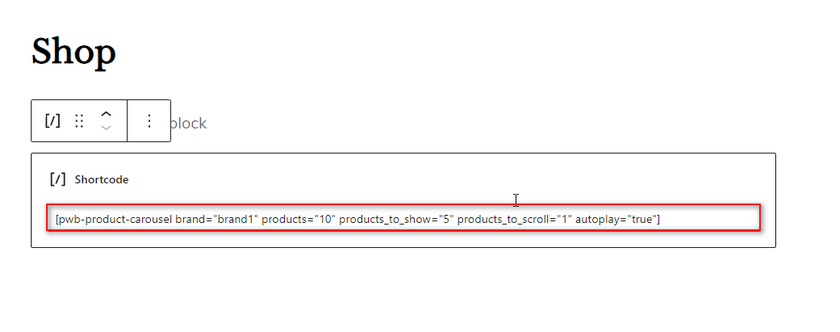
[pwb-product-carousel brand="brand-slug" products="10" products_to_show="5" products_to_scroll="1" autoplay="true"]
Remplacez simplement le texte brand-slug dans le paramètre brand par le slug de la marque souhaitée. Par exemple, nous avons notre marque Demo avec la marque slug'1′, nous allons donc modifier le shortcode comme suit :
[pwb-product-carousel brand="brand1" products="10" products_to_show="5" products_to_scroll="1" autoplay="true"]

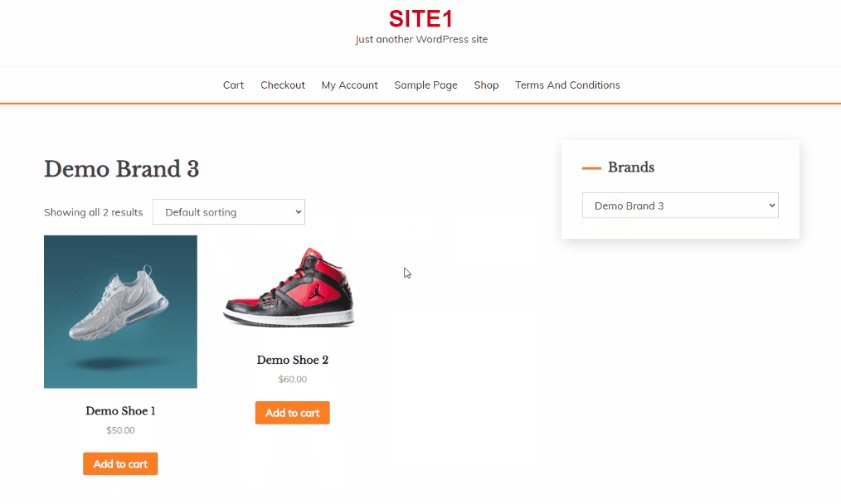
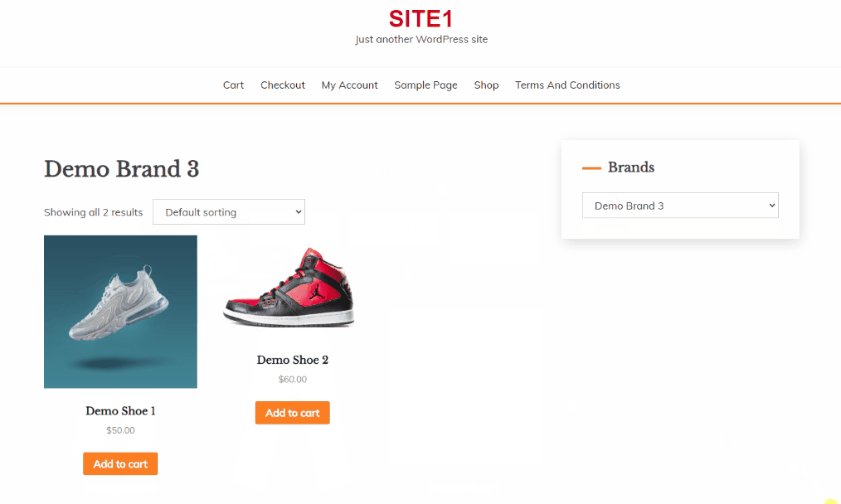
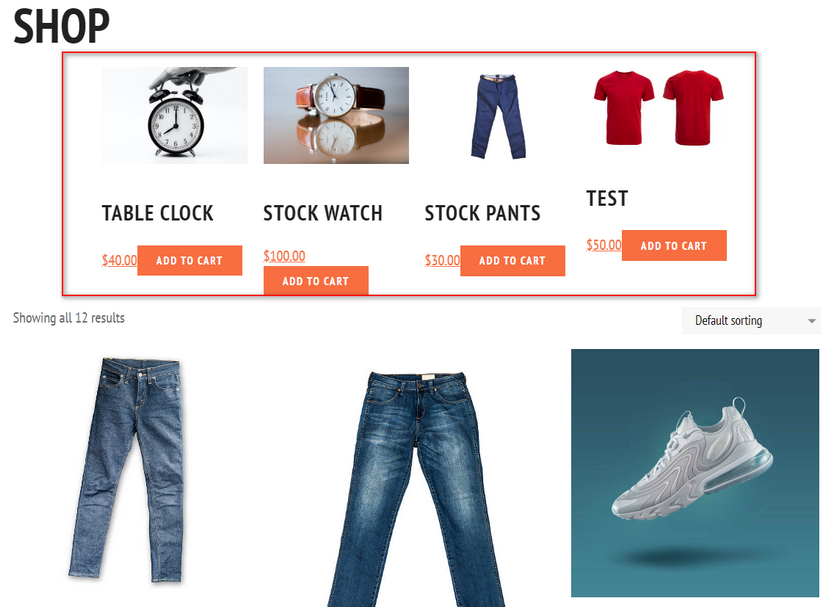
Maintenant, collez ce shortcode dans l'une de vos pages et mettez à jour la page. Vous verrez un carrousel avec tous les produits attribués à cette marque spécifique.

Comment répertorier les produits par marque
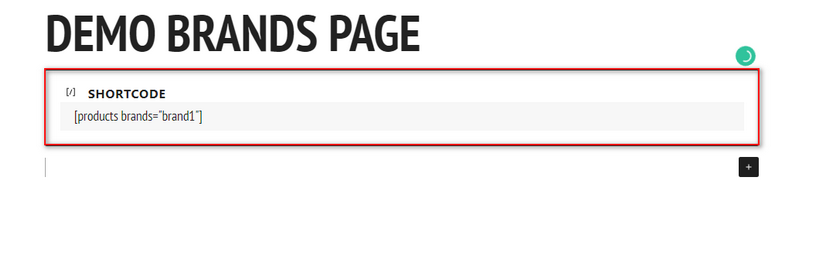
Si vous souhaitez ajouter une page avec uniquement les produits de votre marque au lieu d'utiliser un carrousel, vous pouvez utiliser le
Ensuite, remplacez le texte brand-slug par votre slug. Par exemple, nous utiliserons :


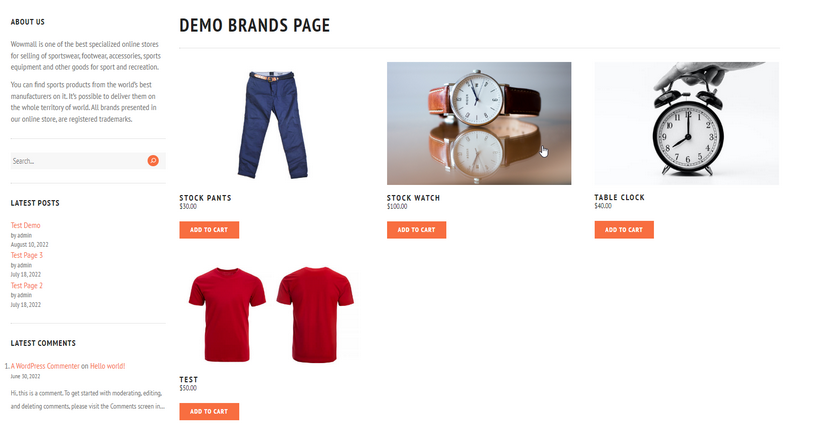
Ajoutez ceci à n'importe quelle page/publication personnalisée en utilisant le bloc de shortcode. Une fois que vous enregistrez la page, cela devrait apparaître comme ceci :

Comment afficher toutes les marques dans une page/publication
De même, si vous souhaitez une section d'affichage pour toutes les marques de votre site Web, vous pouvez également le faire en utilisant le shortcode [pwb-all-brands] .
Pour cela, vous utiliserez le shortcode :
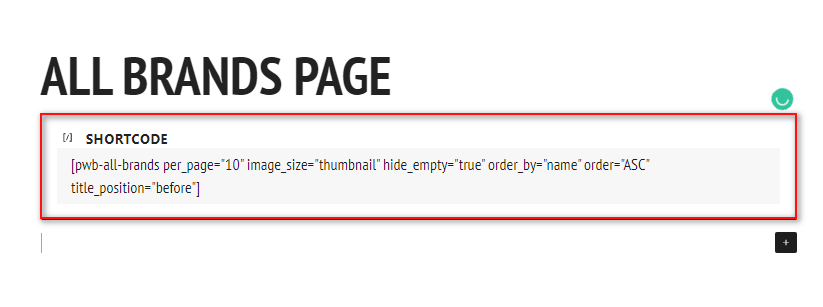
[pwb-all-brands per_page="10" image_size="thumbnail" hide_empty="true" order_by="name" order="ASC" title_position="before"]
Collez ceci dans le bloc de shortcode comme suit :

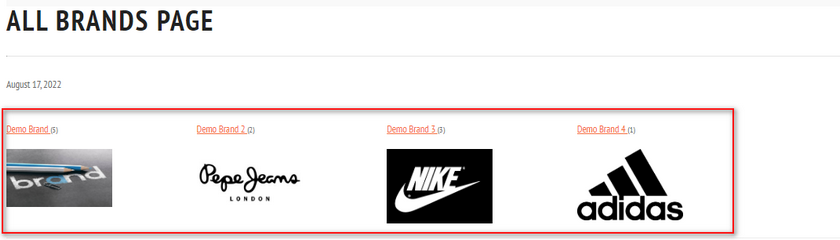
Maintenant, vous devriez avoir toutes vos pages de marques affichées sur la page comme ceci :

Comment ajouter des marques à WooCommerce à l'aide d'une liste AZ
Si vous souhaitez ajouter des marques aux pages WooCommerce à l'aide d'une liste AZ à la place, vous pouvez également le faire. Cela fonctionne parfaitement si vous avez des tonnes de marques au lieu de quelques-unes et que vous souhaitez que vos clients puissent accéder à chaque marque et à leurs produits individuellement.
Pour cela, vous pouvez ajouter ce shortcode dans votre éditeur :
[liste-pwb-az]

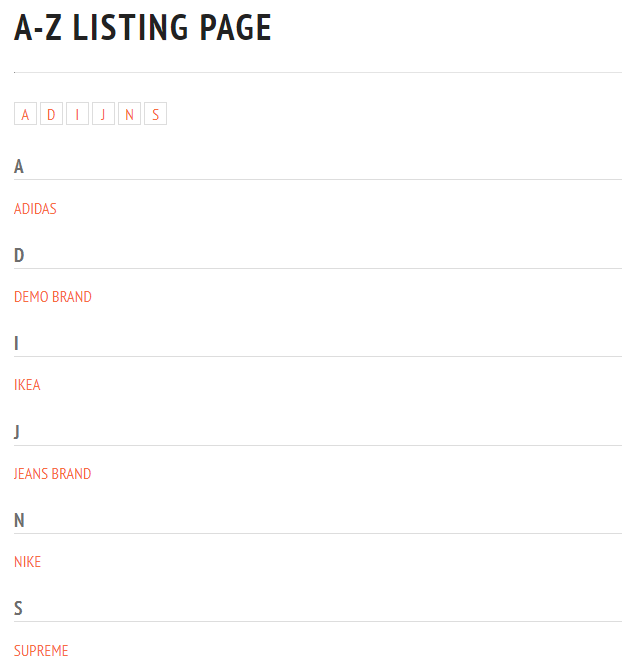
Ensuite, prévisualisez votre page et vous devriez voir une liste AZ propre de toutes les marques de votre WooCommerce.

Conclusion
Et c'est ainsi que vous pouvez ajouter des marques à WooCommerce . En utilisant le plugin Perfect Brands for WooCommerce, vous pouvez facilement créer des carrousels de marque ou même ajouter des listes de marques et des pages dédiées à vos marques.
Résumons rapidement ce que nous avons couvert dans cet article :
- Comment ajouter des marques à votre boutique WooCommerce
- Attribuer des marques aux produits
- Affichage des marques à l'aide d'un carrousel
- Comment ajouter un filtrage basé sur les marques
- Création de pages de référencement dédiées aux marques
- Ajout d'une liste AZ pour les marques
Ce plugin a de nombreuses autres fonctionnalités et une personnalisation supplémentaire du shortcode auxquelles vous pouvez accéder gratuitement. Pour en savoir plus sur l'utilisation de toutes ces fonctionnalités, consultez notre guide sur l'organisation des marques.
Avez-vous essayé d'ajouter des marques à WooCommerce ? Selon vous, quel impact les marques ont-elles sur les ventes ? Faites-nous part de votre expérience dans les commentaires ci-dessous.
De plus, si vous recherchez d'autres moyens intelligents de cataloguer vos produits et d'améliorer vos taux de conversion, pourquoi ne pas également consulter certains de nos autres articles :
- Meilleurs plugins de gestion d'inventaire WooCommerce
- Comment configurer la tarification dynamique dans WooCommerce
- Meilleurs plugins de mode catalogue pour WooCommerce