Comment ajouter facilement des puces et des listes numérotées dans WordPress
Publié: 2023-04-17Voulez-vous ajouter des puces et des listes numérotées dans WordPress ?
L'ajout de listes à votre contenu contribue à améliorer la lisibilité de votre site. Ils constituent également un excellent moyen de partager des instructions détaillées ou des données complexes avec vos visiteurs. Parfois, les moteurs de recherche peuvent même donner un meilleur classement aux pages qui utilisent des listes dans leur contenu.
Dans cet article, nous allons vous montrer comment ajouter facilement des puces et des listes numérotées dans WordPress avec des styles personnalisés.

Pourquoi ajouter des puces et des listes numérotées dans WordPress ?
Au lieu de montrer aux visiteurs un mur de texte, nous pensons qu'il est préférable de diviser votre contenu en sections scannables. Il existe de nombreuses façons de rendre vos pages plus conviviales, notamment en créant des tableaux, en utilisant des sous-titres, en ajoutant des vidéos et en créant des listes.
Une liste peut aider les visiteurs à comprendre votre contenu en un coup d'œil, même si vous partagez des informations complexes ou de nombreuses données. Cela peut améliorer l'expérience utilisateur et garder les gens sur votre site Web plus longtemps.
Ils sont également idéaux pour créer des listes de tâches ou partager des instructions étape par étape avec vos visiteurs. Par exemple, vous pouvez transformer une recette en une liste numérotée sur votre blog culinaire.
Dans cet esprit, voyons comment vous pouvez ajouter des puces et des listes numérotées dans WordPress. Utilisez simplement les liens rapides ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser.
- Méthode 1. Utilisation du bloc de liste WordPress intégré (facile)
- Méthode 2. Utilisation du plugin WordPress Super List Block (Créer des listes multimédias)
- Méthode 3. Utilisation d'un plugin Page Builder (idéal pour les pages de destination)
- Méthode 4. Ajouter des puces et des listes de numéros à l'aide du code (avancé)
Méthode 1. Utilisation du bloc de liste WordPress intégré (facile)
Le moyen le plus simple d'ajouter des puces et des listes numérotées consiste à utiliser le bloc Liste intégré et l'éditeur de blocs WordPress.
Cela vous permet de créer des listes simples sans installer de plugin WordPress séparé, bien que le bloc par défaut n'ait que quelques options de personnalisation.
Si vous souhaitez affiner chaque partie de vos listes avec des icônes personnalisées, des dispositions horizontales, des couleurs différentes, etc., nous vous recommandons d'utiliser l'une des autres méthodes de cet article.
Pour commencer, ouvrez simplement la publication ou la page où vous souhaitez ajouter une liste. Vous pouvez ensuite choisir de créer une liste à puces ou une liste numérotée.
Comment créer une liste à puces dans WordPress
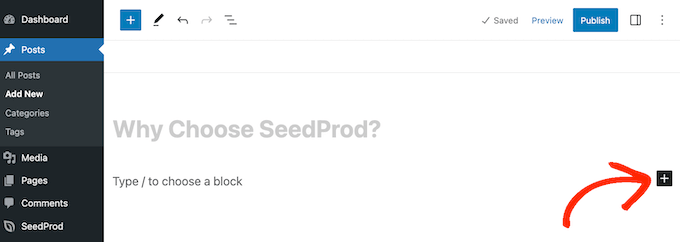
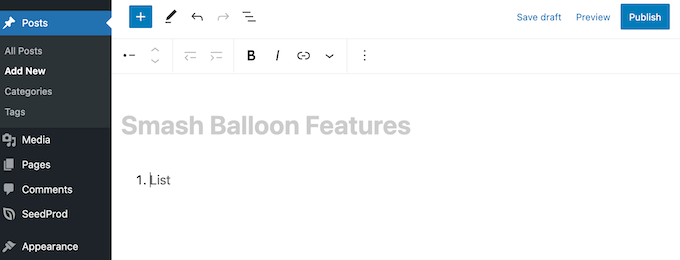
Pour créer une liste à puces, cliquez sur l'icône '+' pour ajouter un nouveau bloc.

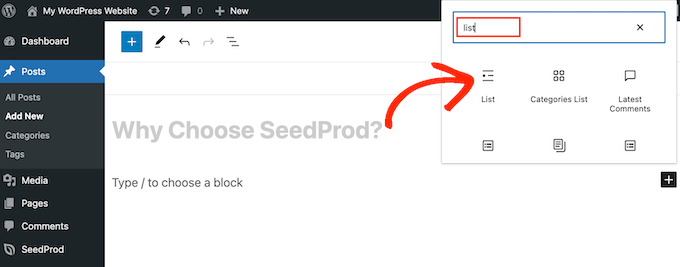
Dans la fenêtre contextuelle qui apparaît, saisissez "Liste".
Lorsque le bon bloc apparaît, cliquez dessus pour l'ajouter à la page.

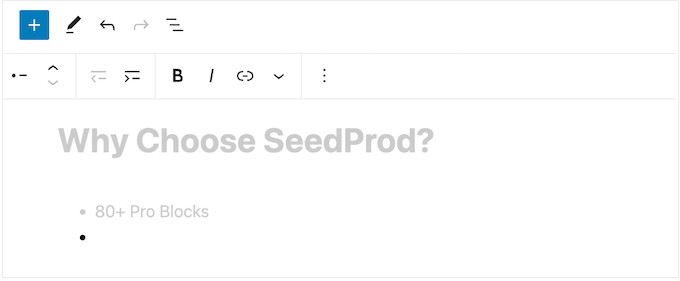
Cela crée le premier élément dans une liste à puces. Tapez simplement le texte que vous souhaitez utiliser pour le premier élément de la liste.
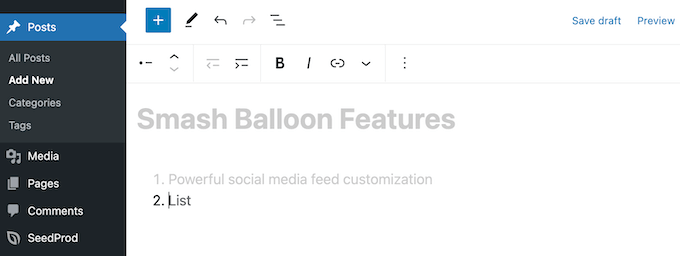
Cela fait, appuyez sur la touche "Entrée" de votre clavier pour passer à la ligne suivante. WordPress créera automatiquement la deuxième puce.

Vous pouvez maintenant continuer et taper le texte que vous souhaitez utiliser pour la deuxième puce. Répétez simplement ces étapes pour ajouter d'autres éléments à la liste.
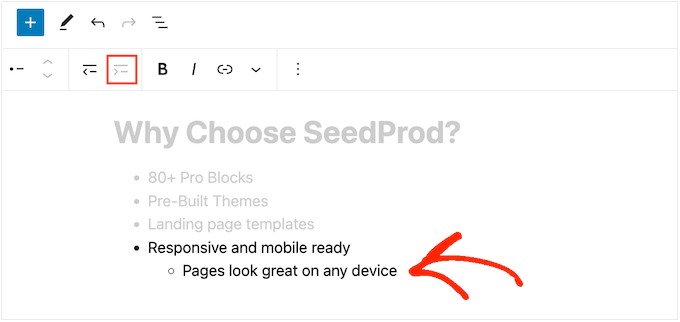
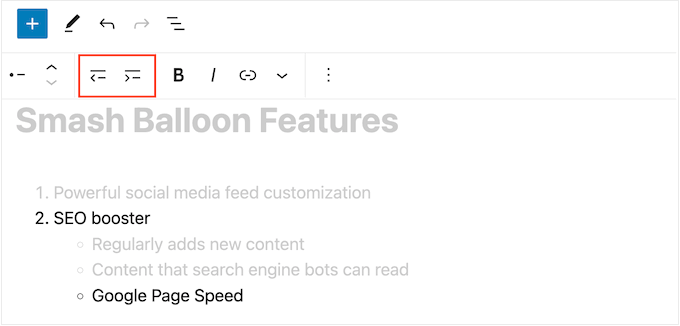
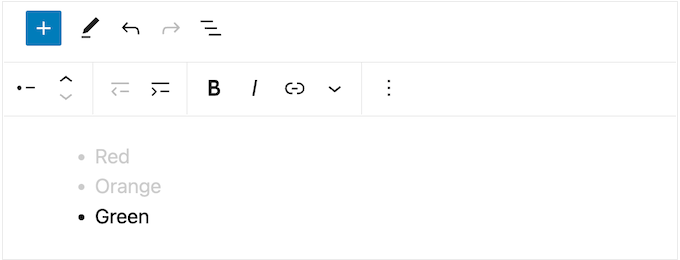
Si vous souhaitez créer une liste imbriquée, cliquez sur le bouton "Retrait". Cela déplace le curseur d'un pas vers la droite, prêt pour que vous saisissiez le texte en retrait.

Vous pouvez cliquer à nouveau sur le bouton "Retrait" pour créer deux niveaux de puces imbriquées.
Comme vous pouvez le voir dans l'image suivante, chaque niveau utilise une icône différente.

Pour diminuer l'indentation, cliquez sur le bouton 'Outdent'.
Cela déplace le curseur d'un pas vers la gauche, prêt pour que vous commenciez à taper.

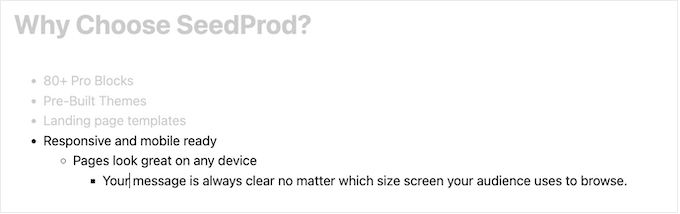
En appuyant sur les boutons "Retrait" et "Retrait négatif", vous pouvez créer des listes imbriquées avec plusieurs niveaux différents.
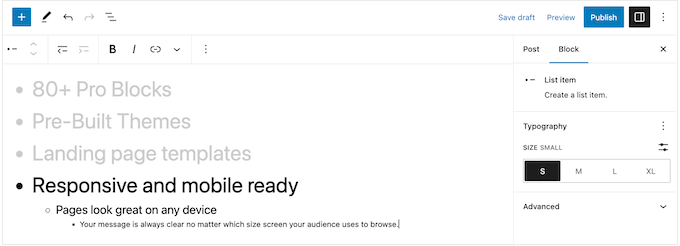
Par défaut, WordPress utilisera la taille de police "Moyenne", mais vous pouvez basculer entre petite, grande et très grande en utilisant les paramètres "Typographie" dans les options de bloc de droite.

Vous pouvez également ajouter des liens ou utiliser les options de formatage de texte standard, telles que le gras et l'italique.
Comment créer une liste numérotée dans WordPress
Pour créer une liste numérotée dans WordPress, appuyez simplement sur la touche '1' de votre clavier suivie d'un point (.).
WordPress transformera automatiquement ce texte en premier élément d'une liste numérotée.

Vous êtes maintenant prêt à saisir le premier élément de la liste numérotée.
Après cela, appuyez simplement sur la touche "Retour" de votre clavier et WordPress créera automatiquement le prochain point numéroté.

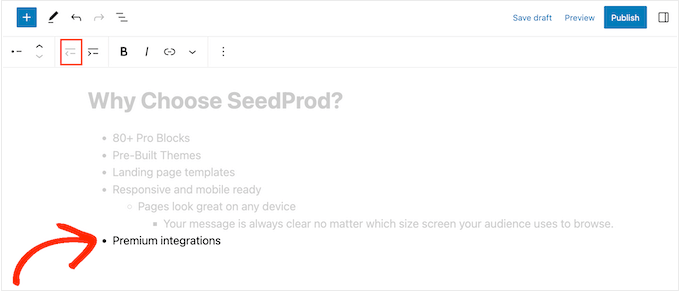
Tout comme avec les puces, vous pouvez créer des listes imbriquées en cliquant sur les boutons 'Retrait' et 'Retrait négatif'.
Cela crée une puce en retrait, sous la puce numérotée.

Contrairement aux listes à puces, vous ne pouvez utiliser qu'un seul niveau d'indentation.
Lorsque vous êtes satisfait de l'apparence de la liste, cliquez simplement sur le bouton « Mettre à jour » ou « Publier » pour la mettre en ligne sur votre site Web WordPress.
Méthode 2. Utilisation du plugin WordPress Super List Block (Créer des listes multimédias)
Le bloc Liste intégré est parfait pour créer des listes textuelles, mais parfois vous souhaiterez peut-être inclure d'autres contenus. Par exemple, vous pouvez créer un tableau de prix contenant des images, du texte et un bouton d'appel à l'action.
La façon la plus simple de le faire est d'utiliser Super List Block. Ce plugin gratuit ajoute un nouveau bloc qui vous permet d'utiliser n'importe quel bloc WordPress dans vos listes.
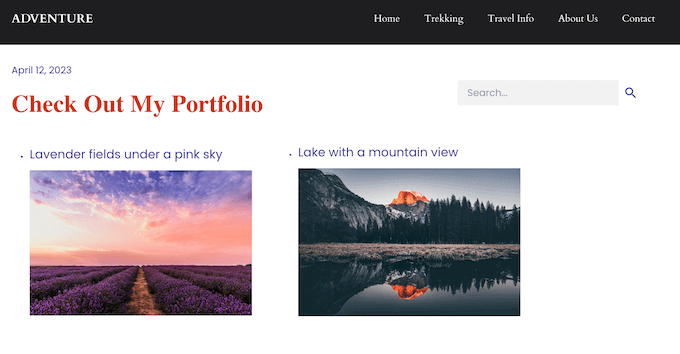
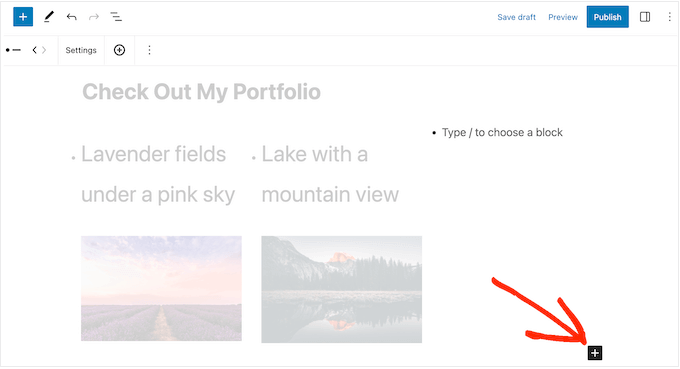
Vous pouvez même créer des puces multimédias en ajoutant plusieurs blocs à un seul élément de liste. Dans l'image suivante, nous utilisons un bloc Paragraphe et Image dans chaque élément de la liste.

Le bloc Super List vous permet également de basculer entre les styles de liste verticale et horizontale et de créer des listes "sans marqueur" qui n'ont pas d'icône de puce ou de numéro.
Tout d'abord, vous devrez installer et activer le plugin Super List Block. Si vous avez besoin d'aide, veuillez consulter notre guide du débutant sur l'installation d'un plugin WordPress.
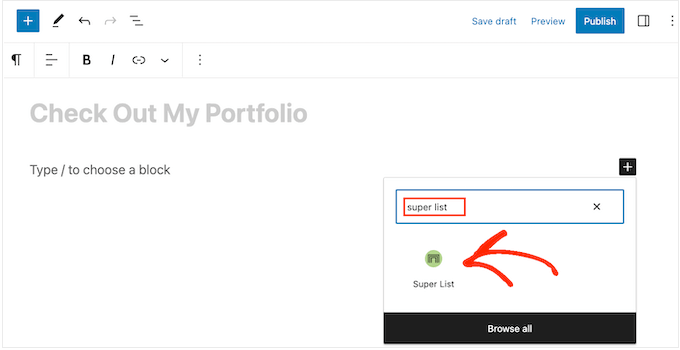
Après cela, rendez-vous sur la page ou publiez où vous souhaitez ajouter une liste. Vous pouvez ensuite cliquer sur l'icône "+" et commencer à taper "Super List".
Lorsque le bloc de droite apparaît, cliquez dessus.

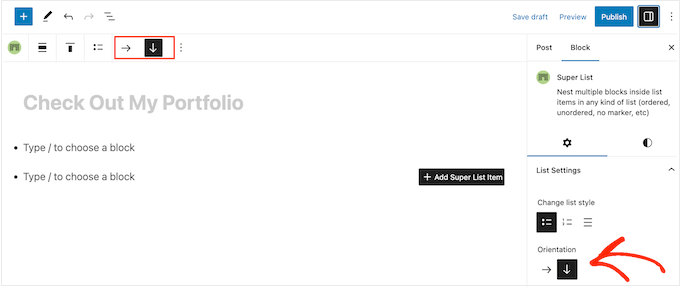
Cela ajoute un nouveau bloc avec deux éléments de liste par défaut.
Pour commencer, vous pouvez basculer entre les dispositions horizontales et verticales à l'aide des flèches de la barre d'outils et du menu de gauche.

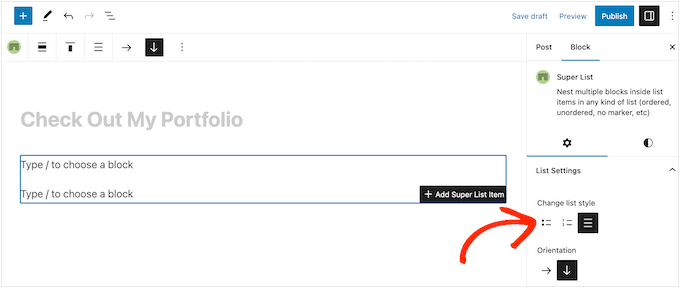
Vous pouvez également choisir entre une liste numérotée ou à puces à l'aide des icônes sous "Modifier le style de la liste".
Une autre option est "Aucun marqueur", qui est un style de liste unique fourni par le plugin.

Lorsque vous êtes satisfait de la configuration de la liste, vous êtes prêt à créer votre premier élément.
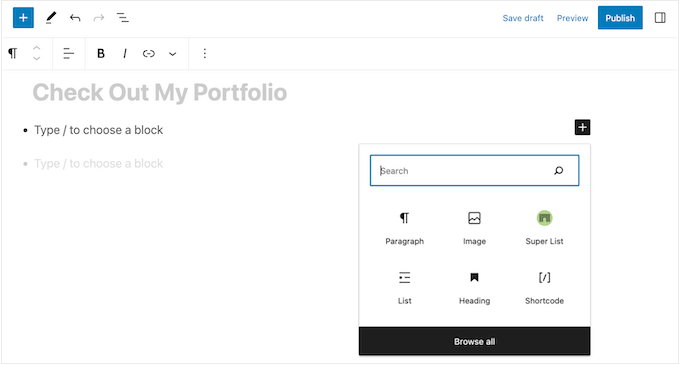
Cliquez simplement sur le bouton '+ dans le coin du bloc Super List et choisissez le premier bloc que vous souhaitez ajouter. Super List est compatible avec tous les blocs WordPress par défaut, vous pouvez donc ajouter une image, un titre ou tout autre bloc de votre choix.

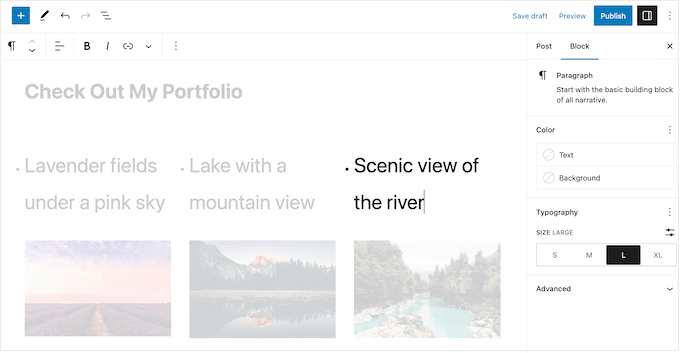
Vous pouvez ensuite styliser le bloc comme d'habitude. Par exemple, vous pouvez télécharger une image, ajouter un lien de téléchargement ou saisir du texte.
Pour ajouter un autre bloc à la puce, appuyez simplement sur la touche "Entrée" de votre clavier. Cela ajoute une nouvelle ligne "Tapez / pour choisir un bloc" sous le premier bloc.
Vous pouvez maintenant cliquer sur l'icône '+' à l'intérieur de l'élément de liste et ajouter un autre bloc en suivant le même processus décrit ci-dessus.

Lorsque vous êtes satisfait de la configuration du premier élément de la liste, vous pouvez configurer le deuxième élément par défaut en suivant les mêmes étapes.
Pour ajouter plus de puces, vous devrez sélectionner un élément de liste entier. Cela peut être un peu délicat, car vous devrez sélectionner l'élément dans son ensemble, plutôt que les blocs individuels de cet élément de liste.
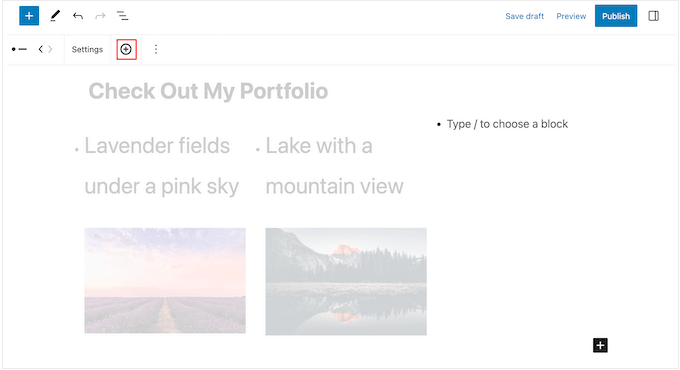
Lorsque vous voyez une icône "+" dans la barre d'outils, vous avez sélectionné le bon élément. Cela fait, continuez simplement et cliquez sur le bouton "+".

Cela ajoute un nouvel élément vide à la liste.
Continuez simplement à répéter ces étapes pour ajouter plus de puces et de blocs.

Lorsque vous êtes satisfait de l'apparence de la liste, vous pouvez cliquer sur le bouton "Mettre à jour" ou "Publier" pour la mettre en ligne sur votre blog ou site Web WordPress.
Méthode 3. Utilisation d'un plugin Page Builder (idéal pour les pages de destination)
Si vous souhaitez créer de belles listes avec un style personnalisé, vous pouvez utiliser SeedProd.
Ce plugin avancé de création de pages par glisser-déposer vous permet de créer des pages conçues par des professionnels à l'aide d'un simple éditeur de glisser-déposer. Il est également livré avec un bloc de liste prêt à l'emploi qui vous permet d'affiner chaque partie de la conception de la liste, y compris la modification de l'espace entre les éléments individuels, le remplacement des puces standard par des icônes personnalisées, etc.
SeedProd facilite la conception de pages autonomes au design unique. C'est donc également un excellent choix si vous souhaitez ajouter des listes à une page d'accueil ou à une page de destination personnalisée.
La première chose que vous devez faire est d'installer et d'activer SeedProd. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Lors de l'activation, vous devez entrer votre clé de licence.

Vous pouvez trouver ces informations sous votre compte sur le site Web de SeedProd. Après avoir ajouté la clé de licence, cliquez simplement sur "Vérifier la clé".

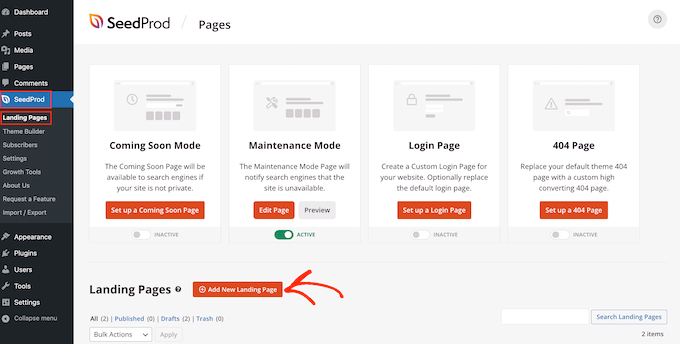
Après cela, allez à SeedProd » Landing Pages et cliquez sur « Add New Landing Page ».

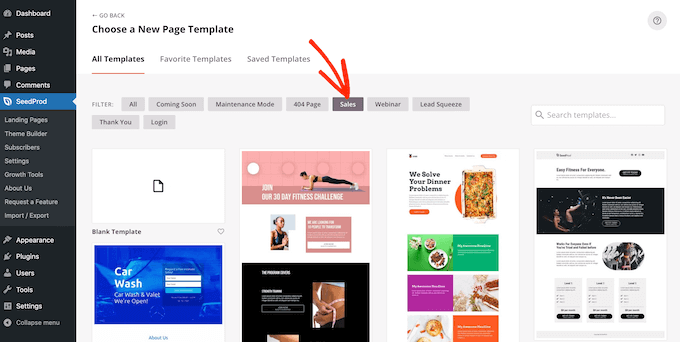
Sur l'écran suivant, il vous sera demandé de choisir un modèle.
SeedProd est livré avec plus de 180 superbes modèles organisés en différentes catégories, telles que des modèles de 404 pages et des pages de remerciement WooCommerce personnalisées.
Cliquez simplement sur n'importe quel onglet pour voir les différents modèles dans cette catégorie.

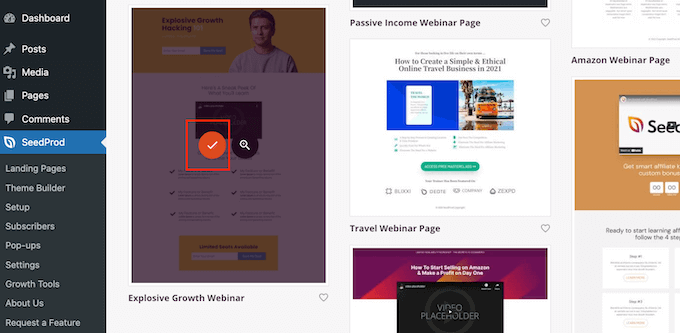
Lorsque vous trouvez un modèle que vous souhaitez utiliser, passez simplement votre souris dessus, puis cliquez sur l'icône de coche.
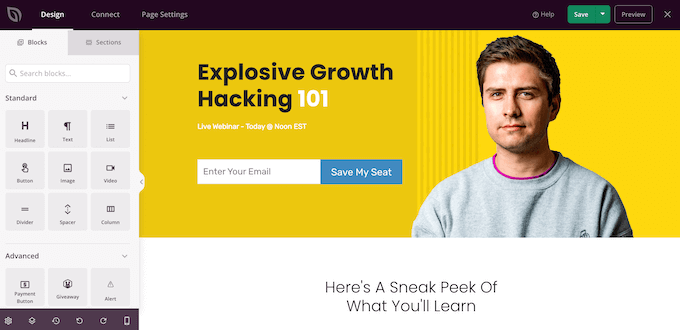
Nous utilisons le modèle « Webinaire sur la croissance explosive » dans toutes nos images, mais vous pouvez utiliser le modèle de votre choix.

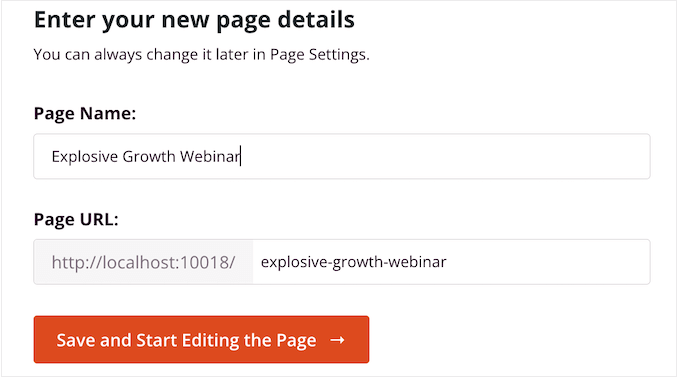
Ensuite, vous devez donner un titre à la page.
SeedProd créera automatiquement une URL basée sur le titre de la page, mais vous pouvez la changer en tout ce que vous voulez. Par exemple, l'ajout de mots clés pertinents à une URL améliore souvent votre référencement WordPress et aide la page à apparaître dans les résultats de recherche pertinents.
Pour en savoir plus, veuillez consulter notre guide sur la recherche de mots-clés pour votre blog WordPress.

Lorsque vous êtes satisfait du titre et de l'URL, cliquez sur "Enregistrer et commencer à modifier la page".
Cela chargera l'éditeur de page glisser-déposer de SeedProd. Sur la droite, vous verrez un aperçu en direct de la conception de la page, avec quelques paramètres sur la gauche.

SeedProd est livré avec de nombreux blocs que vous pouvez ajouter à votre conception, y compris des blocs qui vous permettent d'ajouter des boutons de partage social, des vidéos, des formulaires de contact, etc. Pour plus d'informations, veuillez consulter notre guide sur la création d'une page personnalisée dans WordPress.
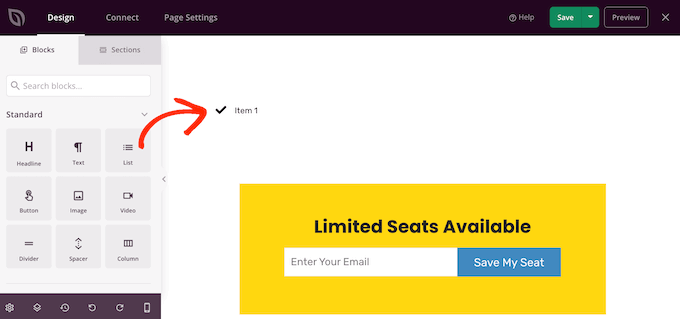
Pour ajouter une liste à votre conception, recherchez le bloc "Liste" et faites-le glisser sur la page.

Cela ajoute une liste verticale à votre page avec un espace réservé "Item 1".
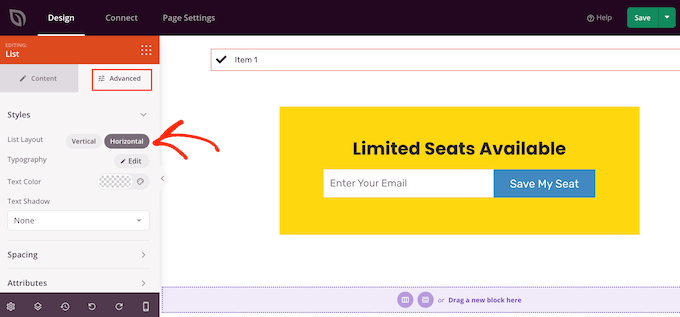
Si vous souhaitez plutôt créer une liste horizontale, cliquez sur l'onglet "Avancé", puis sélectionnez le bouton "Horizontal".

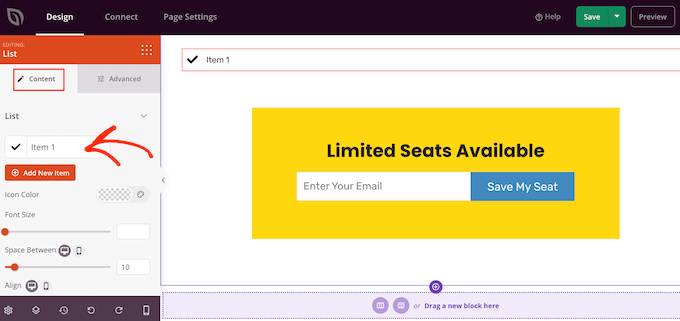
Vous êtes maintenant prêt à commencer à créer votre liste en sélectionnant l'onglet "Contenu".
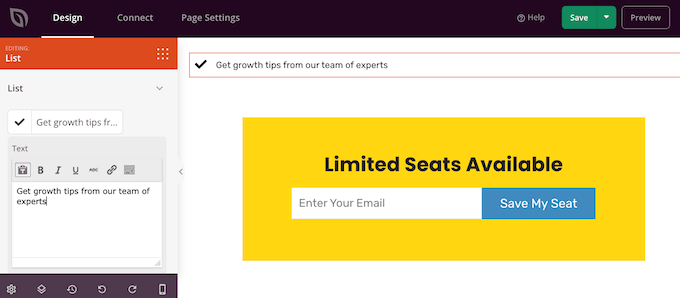
Pour remplacer le texte par défaut par votre propre message, cliquez sur 'Item 1' dans le menu de gauche.

Vous pouvez maintenant saisir votre élément de liste dans le petit éditeur de texte qui apparaît.
Ici, vous pouvez également appliquer la mise en forme que vous souhaitez utiliser, comme le gras ou l'italique.

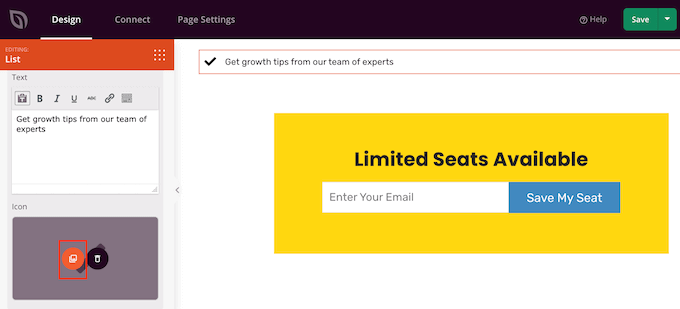
Par défaut, SeedProd utilise une coche pour chaque puce, mais il dispose d'une bibliothèque intégrée de polices d'icônes, qui comprend 1400 icônes Font Awesome que vous pouvez utiliser à la place.
Pour remplacer la coche, passez simplement votre souris dessus, puis cliquez sur "Bibliothèque d'icônes" lorsqu'elle apparaît.

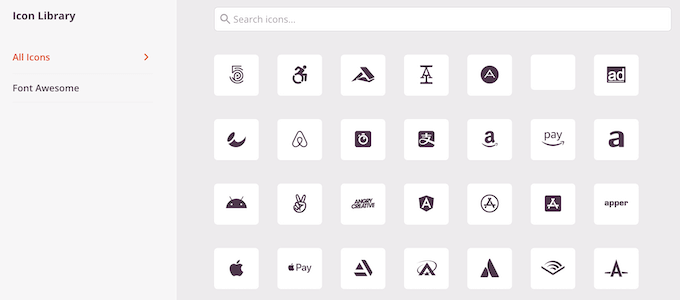
Cela ouvre une fenêtre contextuelle dans laquelle vous pouvez choisir l'icône que vous souhaitez utiliser à la place.
Vous pouvez utiliser différentes icônes pour des puces individuelles dans la liste, c'est donc un excellent moyen de créer des listes plus intéressantes et accrocheuses.

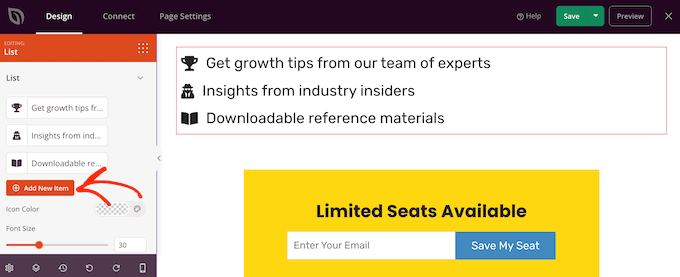
Pour créer plus de puces, cliquez simplement sur le bouton "Ajouter un nouvel élément".
Vous pouvez maintenant ajouter du texte et modifier l'icône par défaut en suivant exactement le même processus décrit ci-dessus.

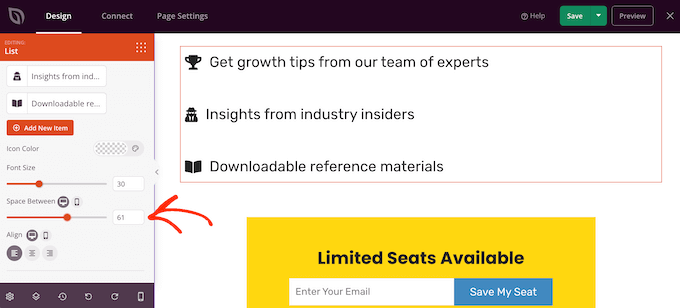
Après avoir ajouté tous les éléments à votre liste, vous pouvez modifier la taille et l'alignement de la police à l'aide des paramètres du menu de gauche.
Vous pouvez également augmenter ou diminuer l'espace entre les éléments individuels de la liste à l'aide du curseur "Espace entre".

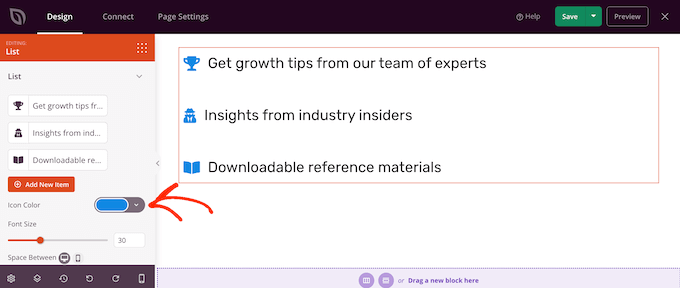
Après cela, vous voudrez peut-être changer la couleur des icônes de la liste. Même si vous utilisez des icônes différentes, SeedProd appliquera la même couleur à chaque élément afin que le design soit toujours cohérent.
Pour effectuer ce changement, cliquez sur la zone "Couleur de l'icône", puis choisissez une nouvelle couleur dans la fenêtre contextuelle qui apparaît.

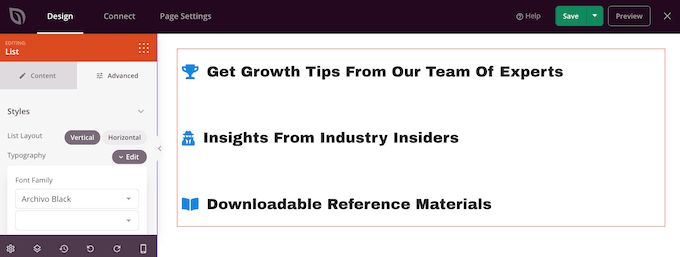
Cela fait, vous voudrez peut-être cliquer sur "Avancé" et examiner certains paramètres supplémentaires. Nous avons déjà vu comment vous pouvez basculer entre les dispositions de liste verticale et horizontale, mais vous pouvez également modifier la couleur et la police du texte.
Pour vraiment faire ressortir votre liste, vous pouvez ajouter une ombre de boîte ou une animation CSS.

La plupart des paramètres de l'onglet "Avancé" sont assez explicites, il vaut donc la peine de les parcourir pour voir quels différents types d'effets vous pouvez créer.
Cela fait, vous pouvez continuer à travailler sur la conception de votre page en ajoutant d'autres blocs, puis en les personnalisant à l'aide des paramètres du menu de gauche.
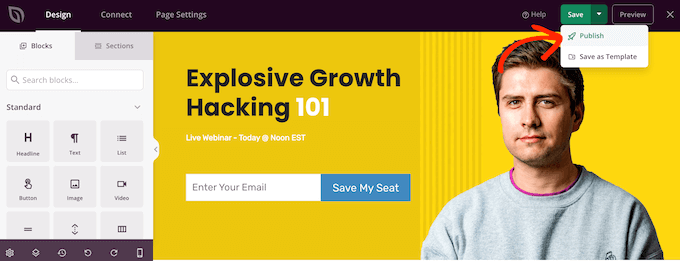
Lorsque vous êtes satisfait de l'apparence de la page, cliquez sur le menu déroulant sur le bouton "Enregistrer" et sélectionnez "Publier".

Vous pouvez maintenant visiter cette page pour voir la liste en direct sur votre boutique en ligne ou votre site Web.
Méthode 4. Ajouter des puces et des listes de numéros à l'aide du code (avancé)
Vous pouvez également créer des listes à l'aide de l'éditeur de code WordPress intégré et du HTML.
C'est plus compliqué donc ce n'est pas la meilleure méthode pour les débutants. Cependant, cela vous permet d'utiliser plus de styles et de formatage dans le bloc Liste intégré. Par exemple, vous pouvez rapidement et facilement ajouter des styles de titre aux éléments de liste, en utilisant des balises telles que h1 et h2 .
Pour en savoir plus sur ce sujet, consultez notre guide sur la façon de modifier le code HTML dans l'éditeur de code WordPress.
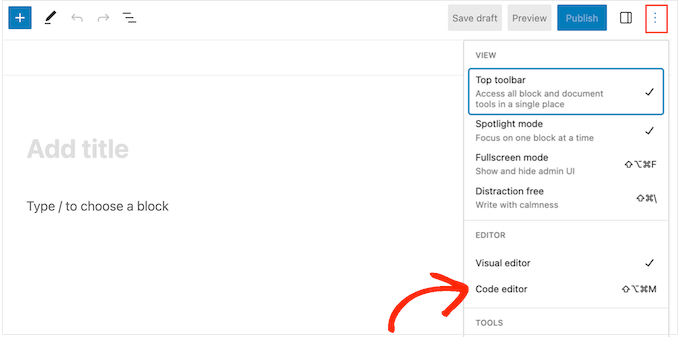
Pour commencer, ouvrez la page ou publiez où vous souhaitez afficher la liste. Ensuite, cliquez sur l'icône à trois points dans le coin supérieur droit et sélectionnez "Éditeur de code".

Les étapes suivantes varient selon que vous souhaitez ajouter une liste à puces ou une liste numérotée.
Comment créer une liste à puces à l'aide de code
Pour créer une liste à puces, commencez par saisir ce qui suit :
<!-- wp:list -->
<ul>
L' ul signifie "liste non ordonnée", ce qui signifie que la liste ne contient aucun numéro, et le wp:list indique à WordPress que vous créez un bloc Liste manuellement.
Ensuite, appuyez sur la touche "Retour" pour passer à une nouvelle ligne et créer votre premier élément de liste :
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
Ici, li signifie 'list item', et nous fermons la ligne avec /li .
Vous pouvez répéter ce processus pour créer d'autres éléments de liste. Par exemple:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
Lorsque vous avez terminé, fermez le bloc de code avec un autre drapeau "liste non ordonnée" :
</ul>
<!-- /wp:list -->
Cela nous donne le code de liste suivant :
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
</ul>
<!-- /wp:list -->
Comme vous pouvez le voir dans l'image suivante, cela crée une liste très simple, mais vous pouvez la personnaliser en ajoutant d'autres HTML tels que des balises d'en-tête.

Comment créer une liste numérotée à l'aide de code
Pour créer une liste numérotée, tapez simplement ce qui suit :
<!-- wp:list {"ordered":true} -->
Vous pouvez ensuite taper ol qui signifie liste ordonnée :
<!-- wp:list {"ordered":true} -->
<ol>
Après cela, ajoutez chaque élément de la liste en suivant le même processus décrit ci-dessus :
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
Enfin, fermez la liste ordonnée en utilisant une balise /ol et wp:list .
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green </li>
<!-- /wp:list-item -->
</ol>
<!-- /wp:list -->
Nous espérons que ce didacticiel vous a aidé à apprendre à ajouter des puces et des listes numérotées dans WordPress. Vous voudrez peut-être également apprendre à gagner de l'argent en bloguant en ligne, ou consultez notre sélection d'experts des meilleurs plugins de formulaire de contact WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
