Comment ajouter du Captcha à WordPress en 10 minutes (méthode de plugin gratuit)
Publié: 2024-01-10Voulez-vous ajouter CAPTCHA à votre site WordPress pour arrêter le spam ?
Les spammeurs utilisent des scripts automatisés pour inonder votre site de commentaires indésirables, d'inscriptions ou d'autres soumissions de formulaires. CAPTCHA peut aider à éviter cela en testant si l'utilisateur est un humain ou un robot.
Dans ce didacticiel étape par étape, nous allons vous montrer comment ajouter facilement du CAPTCHA à votre site. Nous avons pris soin d'éviter le codage et tout jargon et de rendre cela aussi convivial que possible pour les débutants. Voyons d’abord ce qu’est le CAPTCHA et ce dont vous aurez besoin pour ce didacticiel.
Qu’est-ce que le CAPTCHA ?
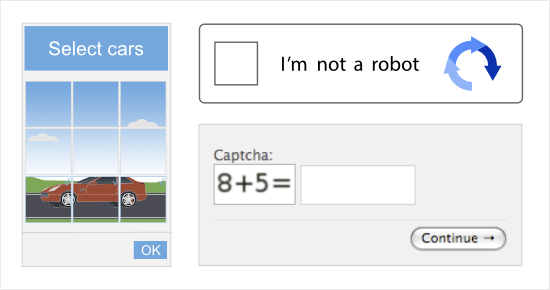
Avant qu'un utilisateur puisse soumettre un formulaire ou un commentaire, CAPTCHA lui lance un défi pour prouver qu'il est humain.
Il s'agit généralement de texte, d'images ou d'énigmes déformés, faciles à résoudre pour un humain mais difficiles à résoudre pour les robots spammeurs automatisés. L'utilisateur doit donner la bonne réponse au défi pour prouver qu'il est humain.

Il agit comme une couche de sécurité supplémentaire pour votre page de connexion, vos formulaires et vos formulaires de commentaires.
Ceci est particulièrement important pour les sites d’adhésion et WooCommerce où les clients doivent se connecter à leur compte. Les pirates utilisent généralement une méthode appelée attaques par force brute, dans laquelle un robot automatisé tente des milliers de combinaisons de noms d'utilisateur et de mots de passe pour deviner les informations de connexion des comptes.
Avec la protection CAPTCHA, les robots ne pourront pas mener de telles attaques. Cela permet donc de protéger les données des clients et leurs comptes contre les pirates.
Il existe désormais plusieurs façons d’ajouter une protection CAPTCHA à votre site. Cependant, certains d’entre eux sont vraiment complexes. Nous voulons rendre cela aussi simple que possible pour vous.
Le moyen le plus simple et gratuit de créer des formulaires protégés contre le spam dans WordPress consiste à utiliser WPForms.

WPForms est le meilleur plugin de création de formulaires WordPress qui facilite la création de tout formulaire dont vous avez besoin pour votre site Web.
Chaque formulaire que vous créez est doté d'une protection anti-spam intégrée. De plus, il est relativement simple d'ajouter du CAPTCHA à vos formulaires en cliquant sur quelques boutons.
WPForms prend en charge Google reCAPTCHA et les 3 versions fournies sous celui-ci :
- v2 Checkbox reCAPTCHA : invite les utilisateurs à cocher une case pour prouver qu'ils sont humains.
- v2 Invisible reCAPTCHA : utilise une technologie avancée pour détecter les utilisateurs humains sans aucune intervention.
- v3 reCAPTCHA : utilise un système de notation en coulisse pour détecter le trafic abusif et vous permet de décider de la note de passage minimale. Recommandé pour une utilisation avancée uniquement (ou si vous utilisez Google AMP).
Vous pouvez également connecter votre site à hCAPTCHA et CloudflareTurnstile.
En dehors de cela, WPForms est livré avec plus de 1 300 modèles pour publier des formulaires sur votre site en quelques minutes. De plus, vous bénéficiez d'un générateur visuel glisser-déposer pour personnaliser les formulaires selon vos besoins.
Désormais, WPForms est disponible en version gratuite et professionnelle. Dans la version gratuite, vous pouvez vous connecter à Stripe pour les paiements et à Constant Contact pour les e-mails.
La version pro vous donne accès à des fonctionnalités puissantes comme :
- Logique conditionnelle intelligente
- Validation sur le terrain
- Formulaires multipages
- Gestion des saisies de formulaire
- Notifications de formulaire instantanées
- Plateformes de paiement comme PayPal, Authorize.net et Square
- Intégrations de messagerie avec Drip, AWeber, Brevo et plus
Il est également livré avec des tonnes de modules complémentaires vous permettant d'activer les fonctionnalités dont vous avez besoin, telles que les formulaires conversationnels, la géolocalisation, les enquêtes et sondages, le téléchargement de fichiers, l'abandon de formulaire et le casier de formulaire.
Commencez avec WPForms ici »
Suivez les didacticiels vidéo ici »
Maintenant que nous comprenons pourquoi nous avons choisi WPForms pour ajouter CAPTCHA, passons directement au didacticiel.
Comment ajouter du CAPTCHA à un formulaire WordPress ?
Étape 1 : Obtenez les clés Google reCAPTCHA
Pour ce tutoriel, nous allons vous montrer comment ajouter le Google reCAPTCHA gratuit à votre site. La première chose dont vous aurez besoin est vos clés API reCAPTCHA.
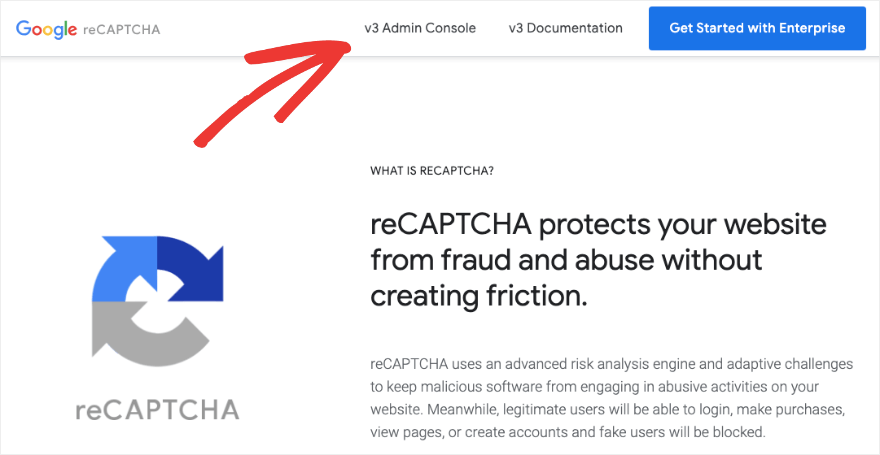
Pour créer ces clés, vous devez vous rendre sur le site Web reCAPTCHA et cliquer sur « Console d'administration v3 ».

Vous devrez peut-être vous connecter à votre compte Google si vous n'êtes pas déjà connecté sur votre navigateur.
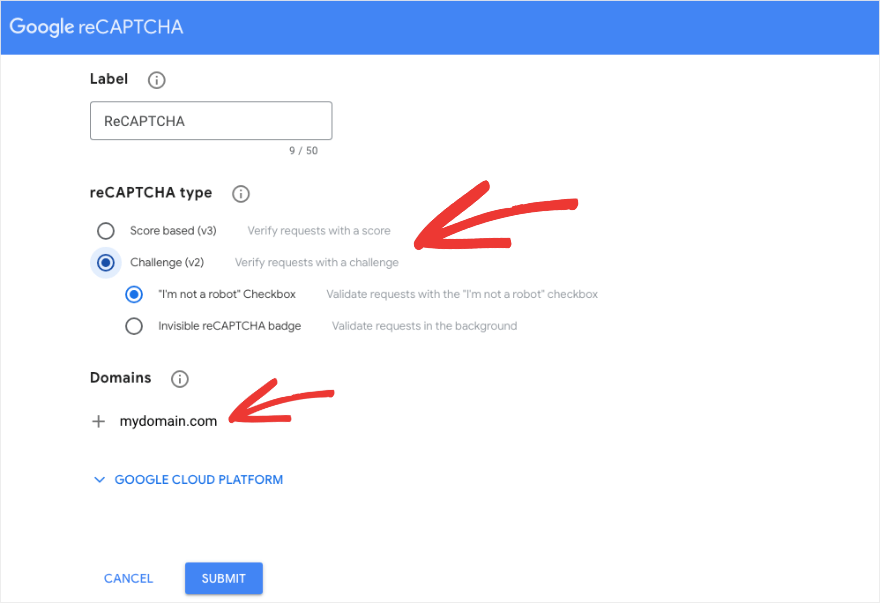
Maintenant, une nouvelle page s'ouvrira où vous verrez un champ de formulaire pour ajouter une étiquette pour le reCAPTCHA que vous créez. En dessous, vous pouvez sélectionner la version de reCAPTCHA que vous souhaitez ajouter à votre site.
Vous pouvez choisir entre ces options :
- Basé sur le score
- Défi
- Case à cocher « Je ne suis pas un robot »
- Badge reCAPTCHA invisible

Une fois que vous avez choisi celui que vous souhaitez, vous devez ajouter votre nom de domaine et cliquer sur le bouton « Soumettre » .
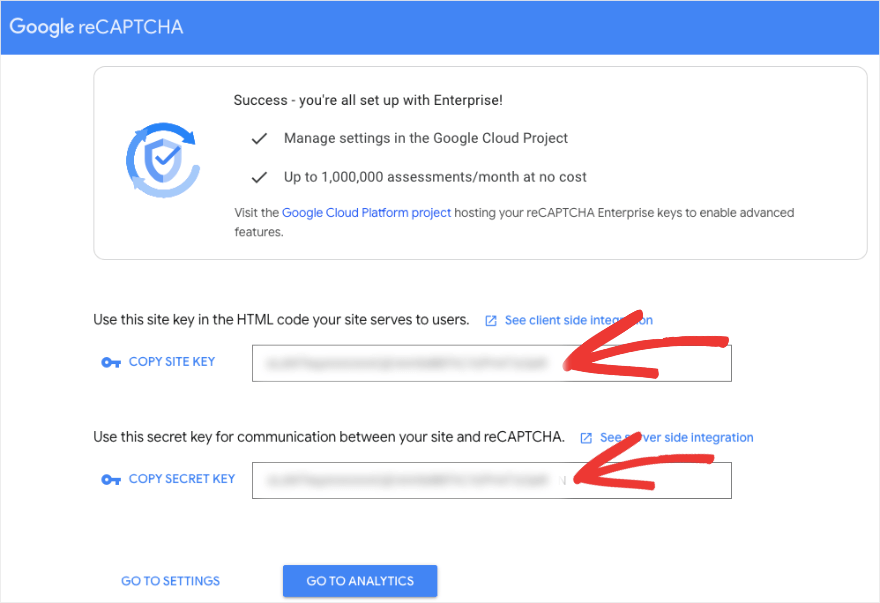
Vous devriez voir une page de réussite avec la clé de votre site et la clé secrète que Google a générées pour vous.

Copiez ces clés et conservez-les pour plus tard. Installons maintenant WPForms sur votre site.
Étape 2 : ajoutez des WPForms à votre site
Pour connecter votre site Web au Google reCAPTCHA que vous avez créé, nous utiliserons WPForms.
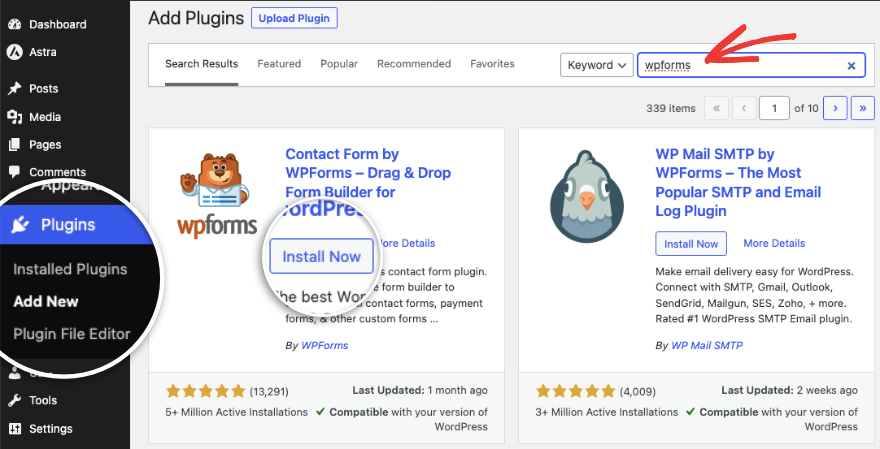
Tout d’abord, vous devez installer et activer WPForms sur votre site. Dans votre administrateur WordPress, rendez-vous sur la page Plugins »Ajouter un nouveau . Recherchez « WPForms » et cliquez sur le bouton « Installer maintenant ». Activez ensuite le plugin.

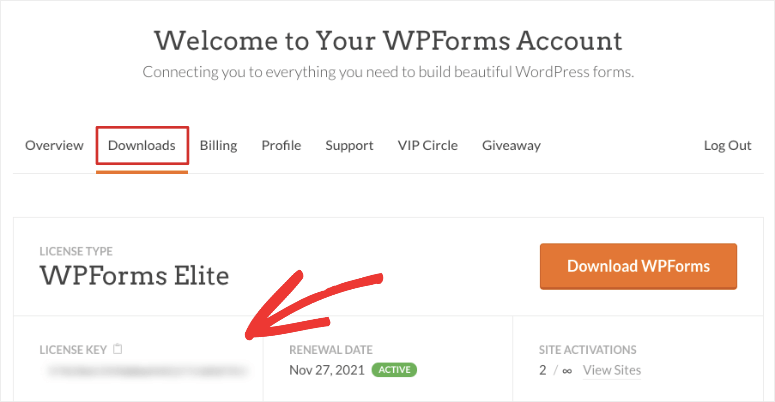
Cela vous donne la version gratuite de WPForms. Si vous souhaitez la version pro, rendez-vous sur le site Web WPForms et inscrivez-vous pour un plan. Ensuite, vous aurez accès à votre propre compte où vous pourrez télécharger le plugin pro WPForms. Vous obtiendrez également une clé de licence que vous devrez copier.

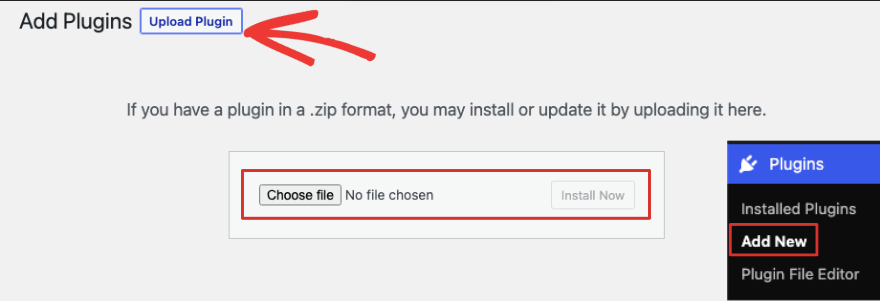
Téléchargez simplement le fichier du plugin sous la page Plugins »Ajouter un nouveau» Télécharger le plugin .


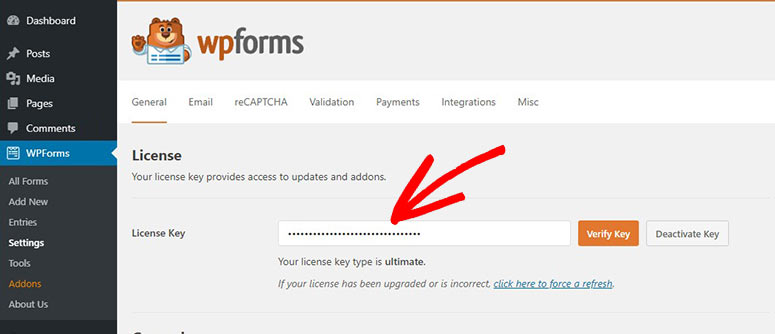
Une fois WPForms activé, vous pouvez ajouter votre clé de licence sous la page Paramètres du plugin. Vérifiez la clé et votre licence sera active.

Vous pouvez commencer à créer vos formulaires dès maintenant, mais d'abord, nous allons connecter rapidement Google reCAPTCHA à WPForms.
Étape 3 : Connectez WPForms et reCAPTCHA
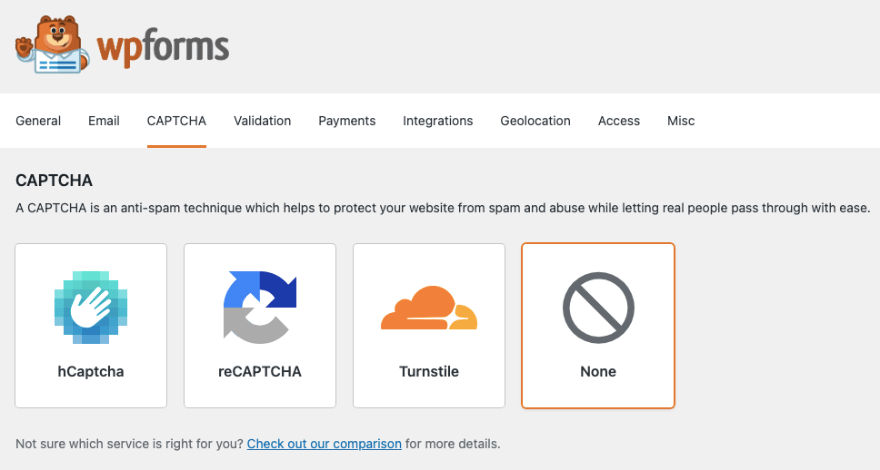
Dans la page Paramètres de WPForms, passez à l'onglet CAPTCHA .
Vous verrez des options pour configurer hCaptcha, reCAPTCHA, Turnstile ou le désactiver.
Nous choisirons reCAPTCHA.

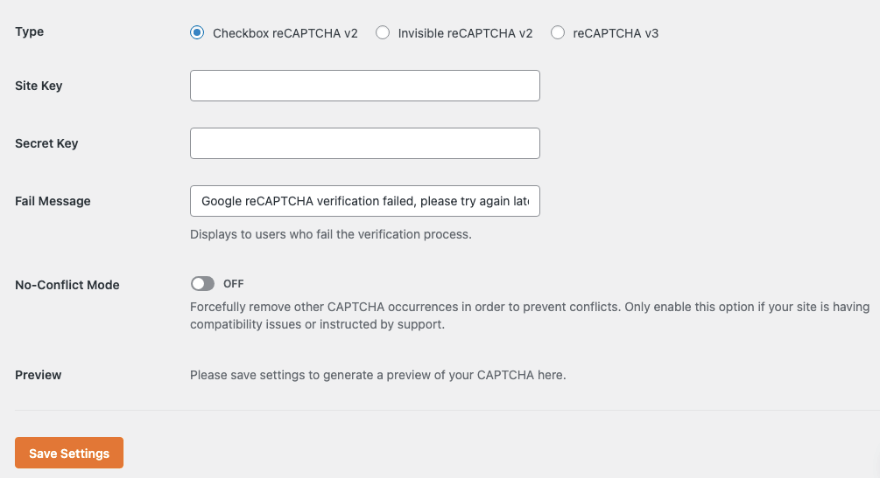
Vous pouvez maintenant choisir le type de CAPTCHA que vous souhaitez utiliser. La case à cocher oblige l'utilisateur à cocher une case qui prouve qu'il est humain.
Toutefois, si vous ne souhaitez pas perturber l’expérience utilisateur sur votre site, optez pour Invisible reCAPTCHA. Cela vérifie si l'utilisateur est humain sans rien exiger de sa part.
Gardez à l’esprit que le CAPTCHA n’a pas d’impact direct sur le référencement (optimisation des moteurs de recherche), notamment sur les pages de connexion, les sections de commentaires et les formulaires. Cependant, cacher du contenu derrière des captchas pourrait affecter l’expérience utilisateur et ainsi affecter le référencement.
Après avoir choisi le type de CAPTCHA souhaité, vous pouvez coller en dessous la clé du site et la clé secrète que vous avez créées précédemment.

C'est ça. Enregistrez les paramètres et passons à l’ajouter aux formulaires de votre site Web.
Étape 4 : Créer un formulaire compatible CAPTCHA
WPForms est communément connu comme le plugin de formulaire de contact le meilleur et le plus convivial, cependant, il vous permet de créer tout type de formulaire dont vous avez besoin pour votre site, y compris un formulaire de contact, un formulaire d'inscription, un formulaire de connexion, un formulaire de mot de passe, une inscription à un événement, une inscription à la newsletter, formulaires d'achat, et plus encore.
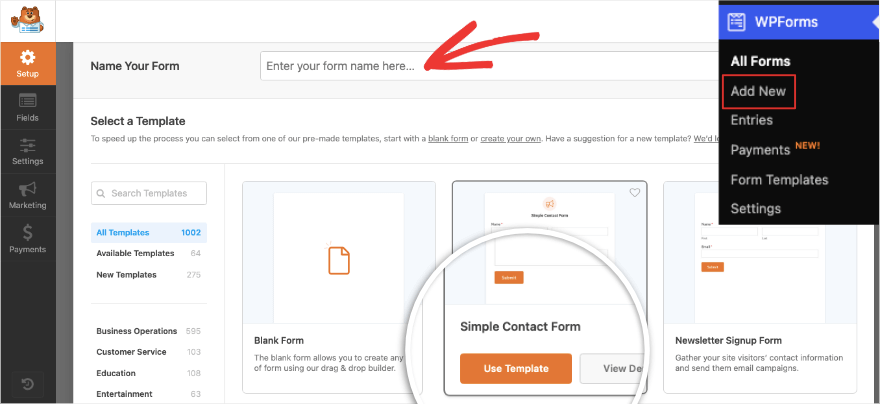
Dans votre tableau de bord WordPress, accédez à WPForms » Ajouter un nouveau pour créer un nouveau formulaire. Vous pouvez également modifier un formulaire existant si vous en possédez déjà un.
Vous verrez une bibliothèque de modèles. Tout d’abord, ajoutons un nom au formulaire en haut. Vous pouvez ensuite utiliser la barre de recherche pour filtrer les modèles de formulaire et trouver plus rapidement ce dont vous avez besoin.
Nous choisirons le modèle de formulaire de contact simple.

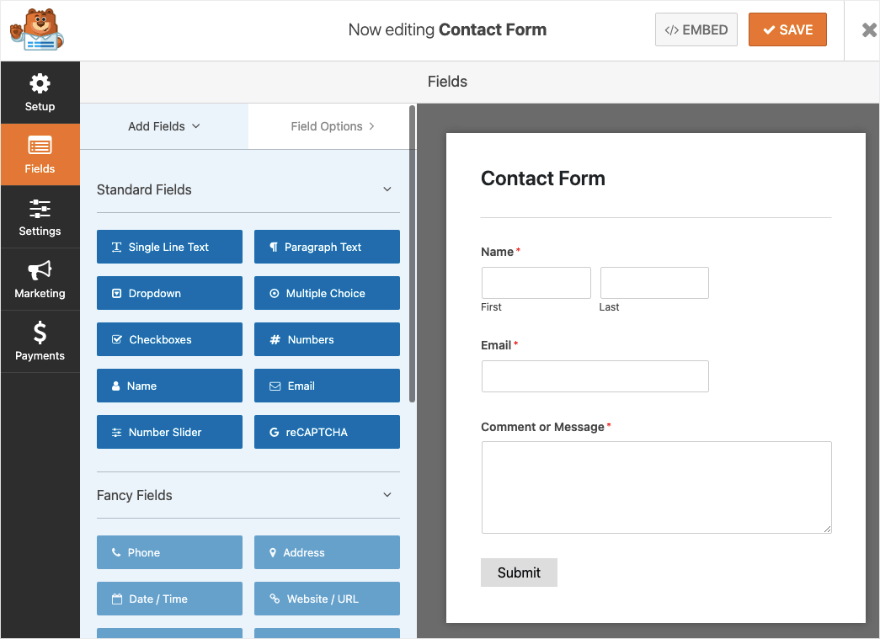
Lorsque vous sélectionnez un modèle, le générateur glisser-déposer s'ouvrira. Vous verrez un aperçu de votre formulaire à droite et des options d'édition à gauche.
Cela vous permet de modifier visuellement votre formulaire tel qu'il apparaîtrait lorsqu'il serait en ligne sur votre site.
Pour ajouter de nouveaux champs, sélectionnez simplement celui que vous souhaitez sur la gauche et faites-le glisser et déposez-le dans l'aperçu de votre formulaire.

Dans la version gratuite, vous pouvez ajouter des champs tels qu'une seule ligne, un paragraphe, une liste déroulante, un choix multiple, un nom, une adresse e-mail, etc. Vous obtenez également le champ Google reCAPTCHA.
La version pro vous donne accès à des champs avancés tels que le téléphone, la date/heure, les téléchargements de fichiers, le mot de passe, l'échelle de Likert, la signature et le captcha personnalisé.
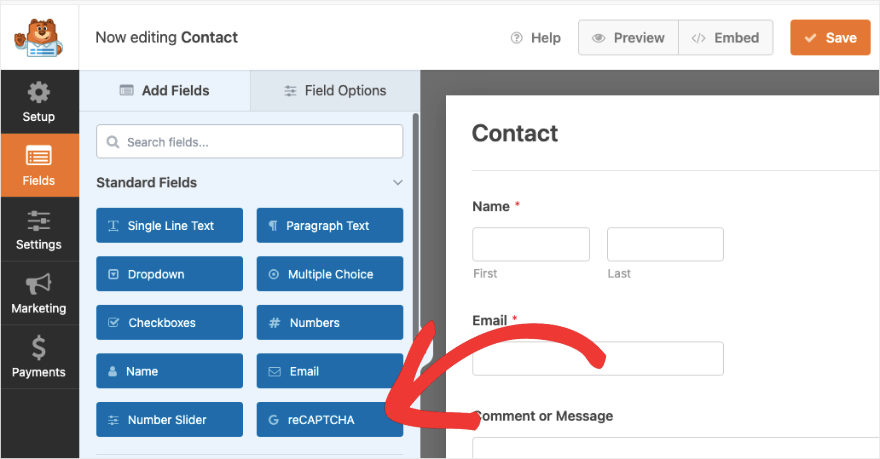
Activons maintenant reCAPTCHA sur ce formulaire en cliquant sur le champ du formulaire reCAPTCHA sous la section Champs standard.

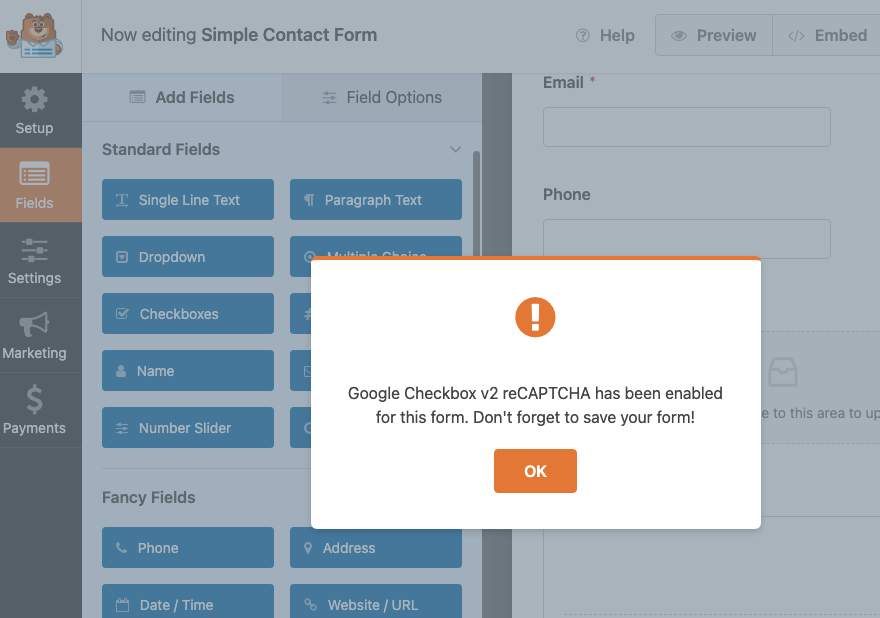
Lorsque vous cliquez dessus, vous verrez apparaître un message indiquant "Google Checkbox V2 reCAPTCHA a été activé pour ce formulaire". N'oubliez pas de sauvegarder votre formulaire !'

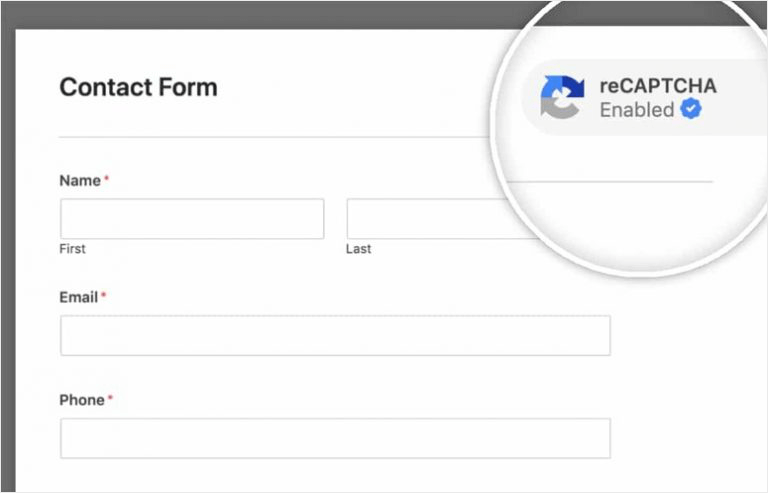
Vous verrez également que l'aperçu du formulaire comporte un badge activé pour reCAPTCHA .

Vous n'avez rien d'autre à faire ici. Enregistrez les modifications en cliquant sur le bouton « Enregistrer » dans le coin supérieur droit de l'écran. Il est maintenant temps d'ajouter le formulaire à votre site Web et WPForms rend ce processus très simple.
Étape 5 : Publiez le formulaire CAPTCHA sur votre site
Vous pouvez ajouter votre formulaire compatible CAPTCHA à n'importe quelle page, publication ou zone prête à accueillir un widget, comme une barre latérale ou un pied de page.
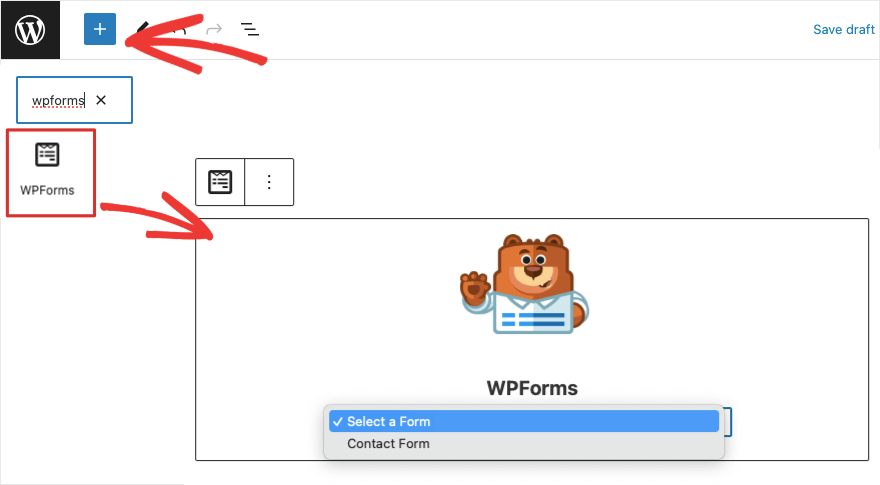
Ajoutons-le à un nouvel article dans WordPress. Ouvrez un nouveau message à l'aide de l'éditeur de blocs. Ajoutez un nouveau bloc et recherchez « WPForms ». Vous verrez qu'il y a un bloc dédié disponible.
Cela ajoutera une section WPForms à votre page où vous pourrez choisir le formulaire que vous avez créé dans un menu déroulant.

Lorsque vous sélectionnez le formulaire, un aperçu du formulaire apparaîtra sur l'écran de post-édition.
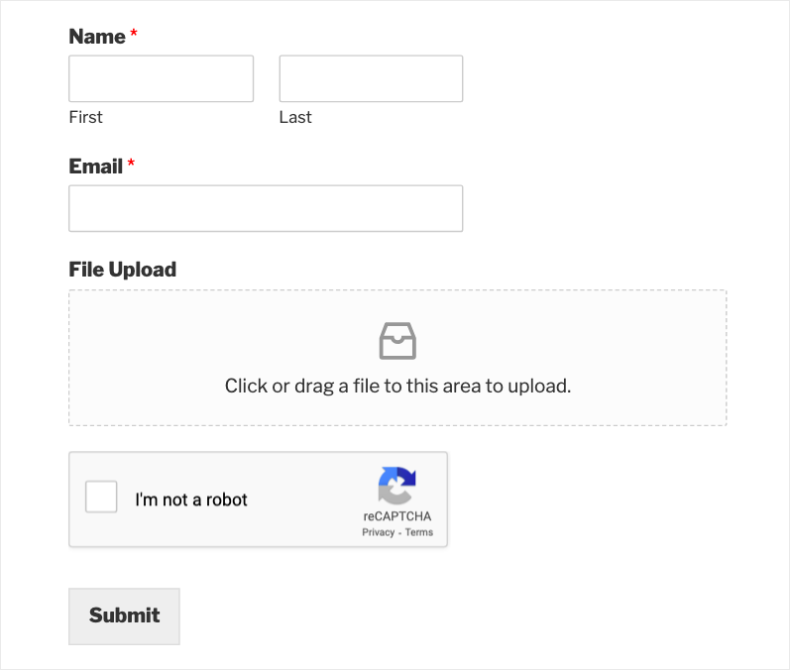
Une fois que vous avez enregistré ou publié la page, vous verrez un formulaire sur votre site avec la case CAPTCHA avant le bouton « Soumettre ».

C'est ça! Vous avez ajouté avec succès CAPTCHA à votre site Web WordPress.
Nous espérons que vous avez trouvé ce tutoriel utile. Si vous recherchez une solution CAPTCHA dédiée, consultez notre revue des meilleurs plugins WordPress CAPTCHA. Nous discutons en détail des plugins WordPress comme CAPTCHA 4WP, Really Simple Captcha et Login No Captcha reCAPTCHA plugin.
Pour contrôler le spam dans la section commentaires, nous vous recommandons de consulter notre cours WordPress101 complet où vous apprendrez à gérer les commentaires et les discussions.
Désormais, WPForms est un générateur de formulaires polyvalent. Vous pouvez continuer à utiliser WPForms pour créer toutes sortes de formulaires pour votre site. Et maintenant que vous avez déjà activé la fonctionnalité Google CAPTCHA, vous pouvez utiliser CAPTCHA sur chaque formulaire que vous créez en cliquant simplement sur 1 bouton dans le générateur WPForms.
Vous pouvez créer des formulaires de connexion et d’inscription WordPress personnalisés, et même personnaliser le bouton de soumission. Chaque formulaire que vous créez peut utiliser la même protection CAPTCHA que vous avez configurée.
Pour tirer le meilleur parti de ce puissant générateur de formulaires, consultez notre didacticiel vidéo :
Détails du cours WPForms 101 »
