Comment ajouter des catégories à la barre latérale dans WordPress
Publié: 2022-06-29Les propriétaires de sites WordPress, les blogueurs et les experts en référencement essaient toujours de mettre en évidence les articles en vedette, populaires et récents dans la barre latérale. Mais la plupart d'entre eux ne se soucient pas de mettre en évidence les catégories dans la barre latérale. Mais les catégories sont aussi importantes que tous les autres articles et pages d'un site WordPress. Alors que devrions-nous faire.
En tant que blogueur à temps plein et rédacteur de contenu SEO, je pense que nous devrions afficher les catégories dans la barre latérale pour attirer davantage l'attention des lecteurs. Mais la question est de savoir comment ajouter des catégories à la barre latérale dans WordPress ?
Suivez les étapes ci-dessous pour ajouter des catégories à la barre latérale WordPress avec style.
- Étape 1. Installez PostX.
- Étape 2. Activez le module complémentaire de catégorie.
- Étape 3. Catégories de style avec images et couleurs en vedette.
- Étape 4. Ajoutez des blocs de taxonomie au widget de la barre latérale.
- Étape-5. Personnalisez le bloc de taxonomie.
Comment ajouter des catégories à la barre latérale dans WordPress
Comme j'ai déjà mentionné les étapes, il est maintenant temps de les expliquer. Je vais non seulement vous guider dans l'affichage des catégories dans la barre latérale, mais également vous expliquer comment vous pouvez les styliser. Alors sans plus tarder, commençons.
Étape 1. Installer PostX
Tout d'abord, nous devons installer le plugin PostX. C'est une solution tout-en-un pour créer des magazines d'actualités et tout type de blogs. Il offre de nombreuses fonctionnalités et plusieurs addons Gutenberg pour étendre les fonctionnalités de l'éditeur Gutenberg de base.
Étape 2. Activer le module complémentaire de catégorie
Après avoir correctement installé et activé le plugin PostX, nous devons activer l'addon de catégorie. Il est nécessaire pour styliser les pages de catégorie. Pour ça:

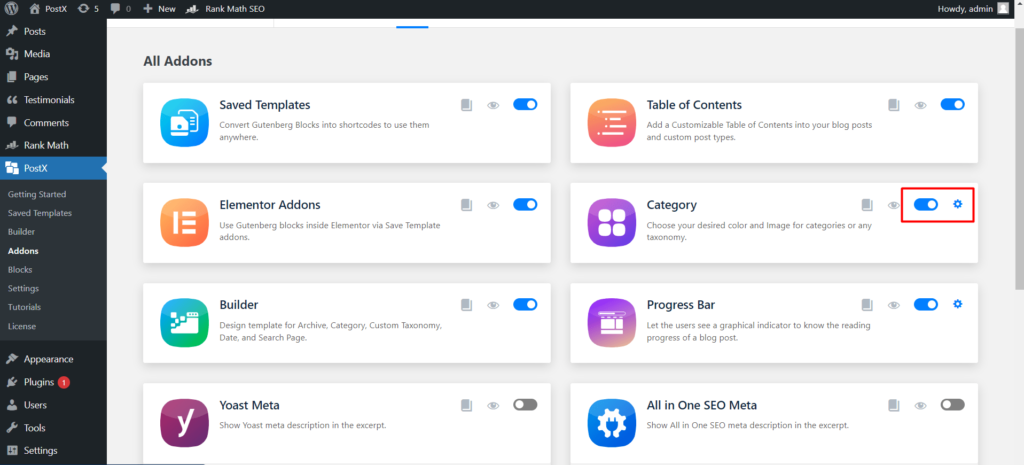
- Accédez à PostX.
- Cliquez sur Compléments.
- Activez le "Addon de catégorie"
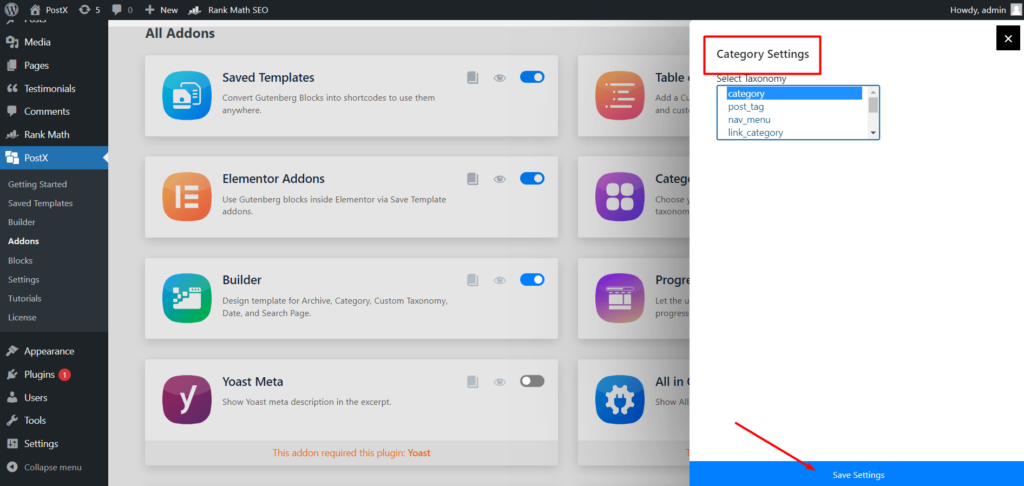
- Cliquez sur le bouton de réglage.
- Marquer la catégorie ou les balises ou les deux.

Étape 3. Catégories de style avec images et couleurs en vedette
Si vous utilisez WordPress pour certains, vous devez connaître les options d'édition de catégorie par défaut. Il se limite uniquement à ajouter pour modifier le titre, le slug et ajouter de courtes descriptions. Si nous installons des plugins SEO, cela permet d'optimiser l'extrait, c'est tout.
Mais qu'en est-il des images et des couleurs présentées ? Oui, vous avez bien lu, vous pouvez également ajouter des images en vedette aux catégories en tant que billets de blog. Non seulement cela, mais vous pouvez également créer un modèle de page de catégorie WordPress pour le remplacer par le modèle par défaut à l'aide de l'addon Builder de PostX.
Pour l'instant, continuons à créer des catégories.
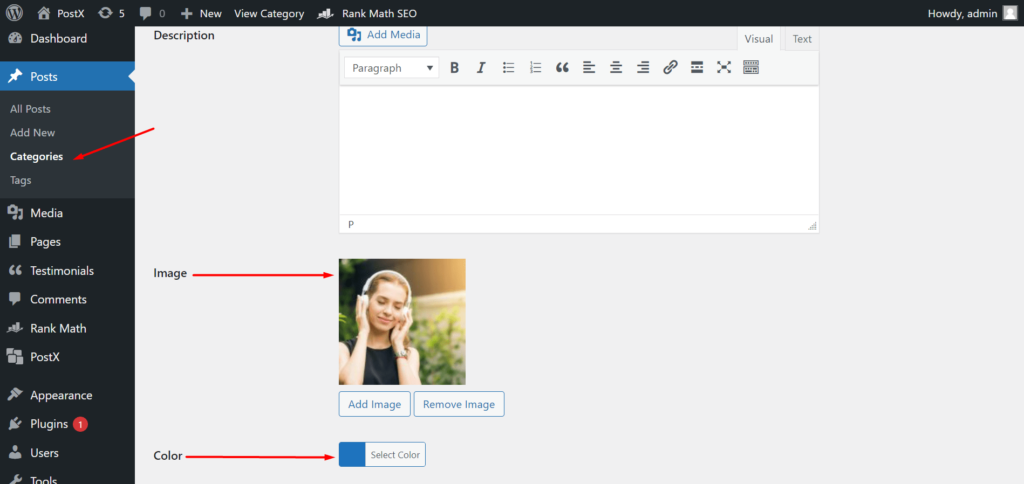
- Accédez à la section des messages et cliquez sur les catégories.
- Commencez à modifier une catégorie.
- Ajoutez l'image et la couleur souhaitées.
- Mettre à jour la catégorie.

De la même manière, vous devez ajouter des images et des couleurs à toutes les catégories de votre site. Ou, au moins, les catégories que vous souhaitez ajouter à la barre latérale.
Étape 4. Ajouter des blocs de taxonomie au widget de la barre latérale
Il existe deux façons d'ajouter un widget à la barre latérale. Soit vous ajoutez depuis le front-end ou le backend. Comme nous devons faire davantage de personnalisation, nous devons suivre la deuxième voie. Cependant, vous pouvez également le faire à partir du front-end pour cela, vous devez utiliser l'addon Save Template de PostX. Pour ajouter un widget à la barre latérale :

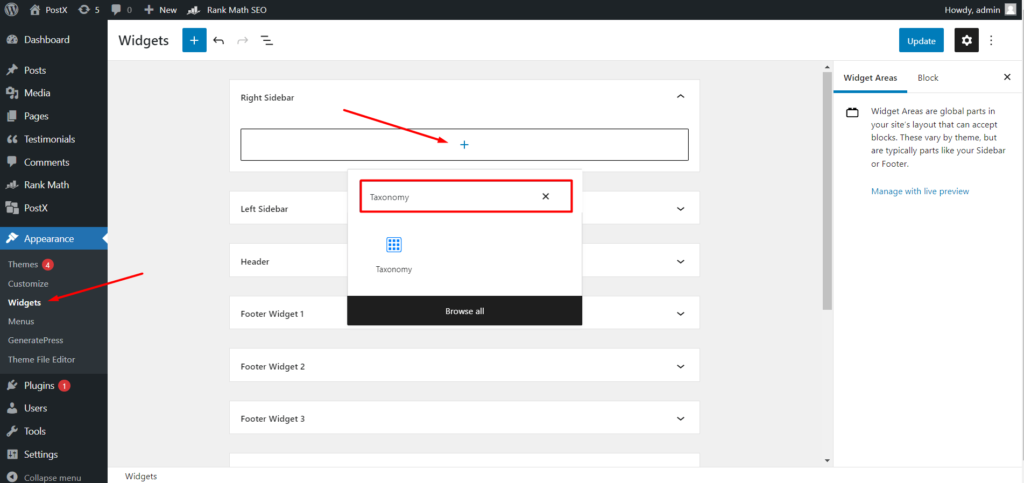
- Naviguez dans l'apparence et cliquez sur Widget
- Et commencer à modifier la section de la barre latérale
- Cliquez sur l'icône + et recherchez les blocs de taxonomie
Après avoir ajouté les blocs de taxonomie, vous verrez qu'il affiche le nom des dernières catégories de votre site. Cependant, vous pouvez également le convertir en une belle grille de catégories ou en une vue de liste. Comment?
Continuez à lire l'étape suivante pour comprendre toutes les possibilités de personnalisation des blocs de taxonomie.
Étape-6. Personnaliser les blocs de taxonomie
PostX offre une totale liberté de personnalisation pour tous ses blocs. Alors laissez-moi vous guider à travers les possibilités de personnalisation.
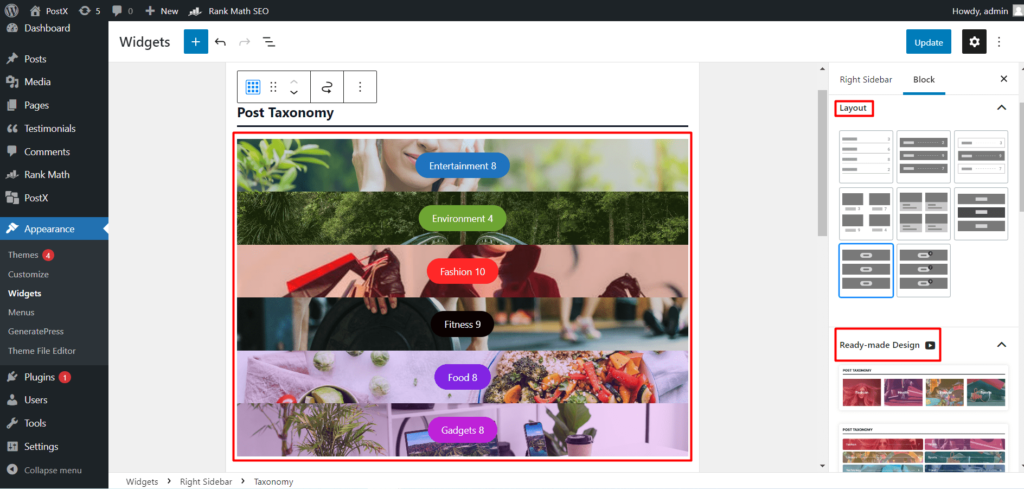
Disposition et conceptions de blocs prêts à l'emploi
Comme tous les autres blocs PostX, il propose également des mises en page et des conceptions prédéfinies grâce auxquelles vous pouvez convertir la vue par défaut en une belle section de catégorie avec des couleurs et des images spécifiques. Ainsi, nous pouvons choisir notre conception souhaitée dans cette section. Ne vous inquiétez pas s'il semble un peu cassé. Parce que nous pouvons personnaliser davantage en utilisant la section des paramètres.

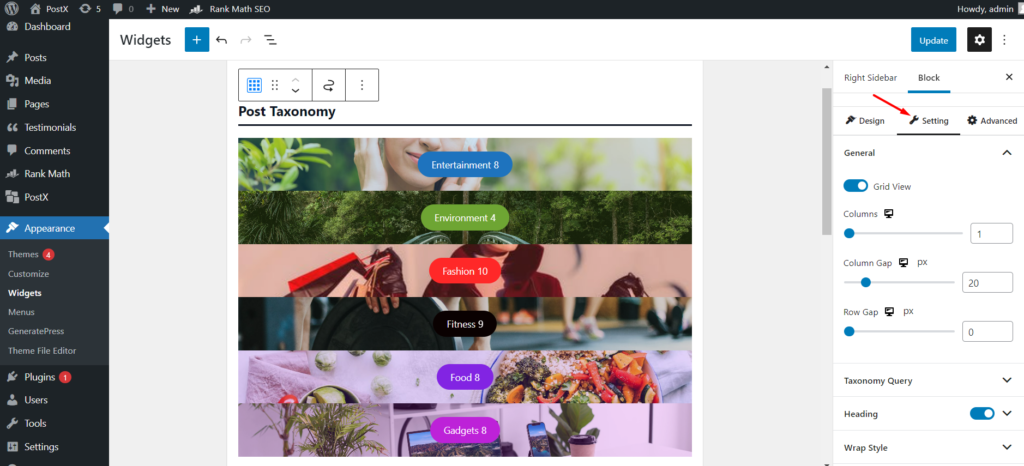
Options de réglage
À partir des options de configuration, nous pouvons créer la section de catégorie exactement comme nous le souhaitons. Permettez-moi de commencer par le paramètre Général , à partir de là, nous pouvons augmenter ou augmenter le nombre de colonnes, l'espace entre les colonnes et le jeu de lignes. Ensuite, nous pouvons également masquer et afficher le titre, le titre, l'extrait et le nombre de publications.


Mais la partie la plus intéressante est le paramètre Query. D'où nous pouvons trier les catégories et les balises sans effort. Nous pouvons sélectionner la requête et le type de taxonomie à partir de l'option de sélection déroulante. Enfin, nous pouvons augmenter ou augmenter le nombre de taxonomies (catégories ou balises).
Après avoir effectué toutes sortes de personnalisations, nous devons cliquer sur le bouton de mise à jour et voir à quoi cela ressemble à l'avant.
Conclusion
Il s'agit d'ajouter des catégories à la barre latérale dans WordPress. J'espère maintenant pouvoir présenter les catégories de votre site sur la barre latérale WordPress sans effort avec style.

Augmenter le trafic organique : classer les pages de catégorie à l'aide de PostX

Remplissez vos chaussettes avec des offres de Noël de fin d'année

Présentation de WordPress Breaking News Ticker pour PostX

Comment modifier la barre latérale WordPress dans le thème Twenty Twenty-two ?
