Comment ajouter le CAPTCHA du tourniquet Cloudflare dans WordPress
Publié: 2022-12-15Voulez-vous ajouter Cloudflare Turnstile CAPTCHA dans WordPress ?
CAPTCHA et reCAPTCHA peuvent arrêter les spambots, mais ils sont également impopulaires auprès des visiteurs. En utilisant une technologie non intrusive comme Turnstile, vous pouvez protéger votre site Web des spambots et des scripts automatisés sans gêner vos visiteurs.
Dans cet article, nous allons vous montrer comment ajouter Cloudflare Turnstile à votre site WordPress.

Pourquoi ajouter Cloudflare Turnstile CAPTCHA dans WordPress ?
Le spam est un gros problème pour tous les sites Web, y compris WordPress. Les spambots peuvent utiliser des formulaires non sécurisés pour vous envoyer des liens spammés, ce qui rendra plus difficile la génération de leads.
Ils peuvent également essayer de s'introduire dans le formulaire de connexion de votre site en utilisant des attaques par force brute ou en inondant votre site de commentaires de spam qui nuiront à l'expérience des visiteurs et à votre référencement WordPress.
Si vous gérez une boutique en ligne, des scripts automatisés peuvent même passer des commandes frauduleuses.
De nombreux propriétaires de sites Web utilisent CAPTCHA et reCAPTCHA pour bloquer les scripts et les bots. Cependant, beaucoup de gens se plaignent que ces technologies offrent une mauvaise expérience utilisateur, et certains craignent même que les CAPTCHA ne volent leurs données.
Cela étant dit, Cloudflare a introduit Turnstile CAPTCHA. Cette technologie alternative utilise une sélection de défis non intrusifs qui s'exécutent souvent de manière invisible dans le navigateur. Cela vous permet de protéger votre site Web sans demander aux visiteurs de résoudre des énigmes complexes.
Pour aider à garder les informations des visiteurs privées, Cloudflare utilise les jetons d'accès privés d'Apple pour tester si le visiteur est une personne réelle sans collecter de données supplémentaires.
Si vous utilisez des constructeurs de formulaires ou WooCommerce, alors Turnstile s'intègre également à ces plugins tiers. Cela vous permet d'ajouter des CAPTCHA invisibles dans de nombreuses zones différentes de votre site Web WordPress.
Dans cet esprit, voyons comment vous pouvez ajouter Cloudflare Turnstile CAPTCHA dans WordPress. Utilisez simplement les liens rapides ci-dessous pour passer d'une étape à l'autre.
- Installer un plug-in WordPress Cloudflare CAPTCHA
- Obtenez un secret de site Cloudflare Turnstile et une clé de site
- Ajoutez Cloudflare Turnstile CAPTCHA à votre site Web WordPress
- Bonus : ajoutez Turnstile CAPTCHA à vos formulaires WordPress
- Bonus : Ajoutez Cloudflare Turnstile CAPTCHA à WooCommerce
Installer un plug-in WordPress Cloudflare CAPTCHA
Le moyen le plus simple d'ajouter le CAPTCHA de Cloudflare à WordPress consiste à utiliser Simple Cloudflare Turnstile. Ce plugin gratuit vous permet de connecter votre site Web au service Turnstile, puis de vérifier qu'il répond correctement à vos demandes.
Tout d'abord, vous devrez installer et activer le plugin. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
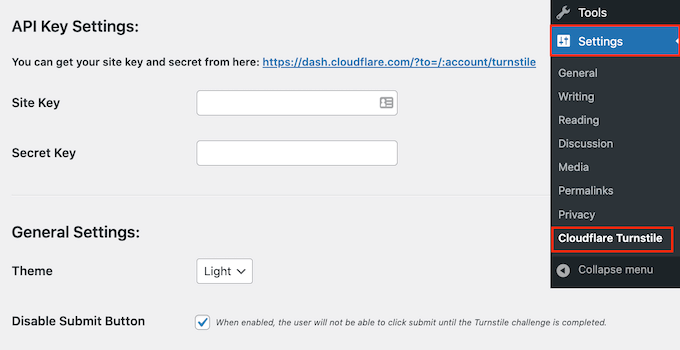
Lors de l'activation, accédez à Paramètres » Cloudflare Turnstile .

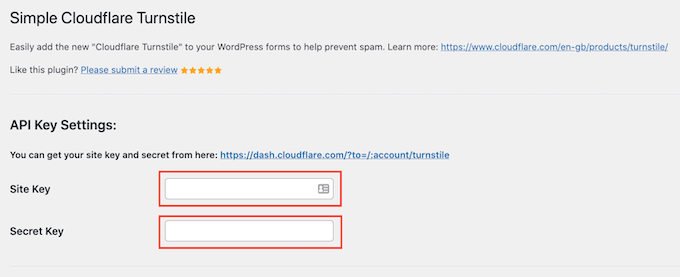
Le plugin vous demandera maintenant de fournir une clé de site et un secret de site.
Vous pouvez les obtenir gratuitement en cliquant sur le lien à côté de "Vous pouvez obtenir la clé et le secret de votre site à partir d'ici".
Obtenez un secret de site Cloudflare Turnstile et une clé de site
Le lien vous mènera à la page de connexion Cloudflare où vous pourrez enregistrer votre domaine et créer une clé de site et un secret de site. C'est gratuit, mais vous devrez créer un compte Cloudflare en utilisant votre adresse e-mail, si vous ne l'avez pas déjà fait.
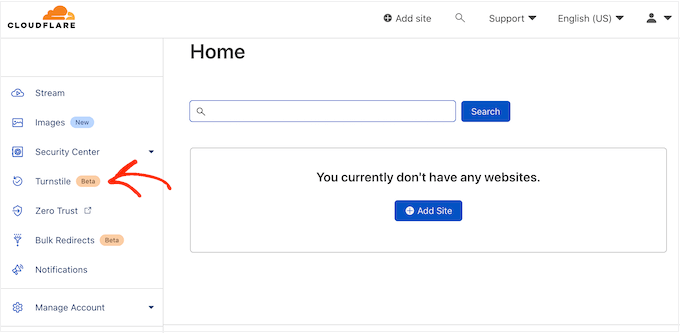
Une fois que vous êtes connecté au tableau de bord Cloudflare, recherchez "Turnstile" dans le menu de gauche et cliquez dessus.

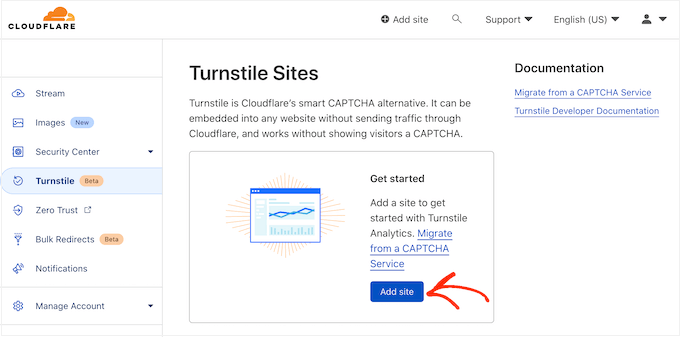
Cela vous amènera à un écran avec quelques informations de base sur Cloudflare Turnstile.
Si vous êtes d'accord, cliquez sur le bouton "Ajouter un site".

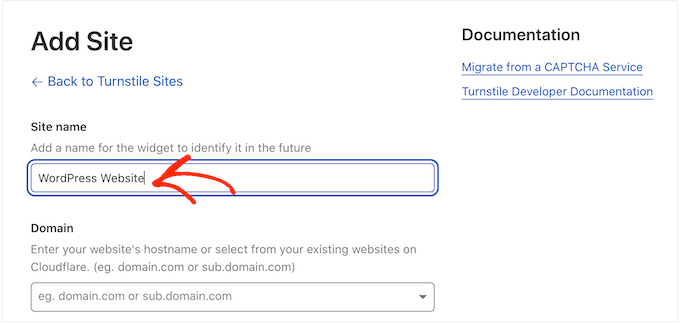
Sur cet écran, commencez par saisir un « nom de site ».
Ceci est juste pour votre référence afin que vous puissiez utiliser tout ce que vous voulez.

Ensuite, saisissez le nom de domaine de votre site Web dans le champ "Domaine".
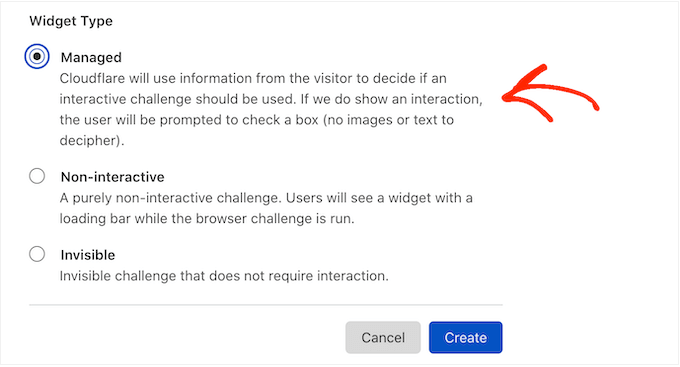
L'étape suivante consiste à choisir le widget CAPTCHA que vous souhaitez créer. Le premier choix est "Géré", qui est la méthode recommandée par Cloudflare. C'est là que Cloudflare analyse la demande du navigateur et décide ensuite du type de défi qu'il doit exécuter.
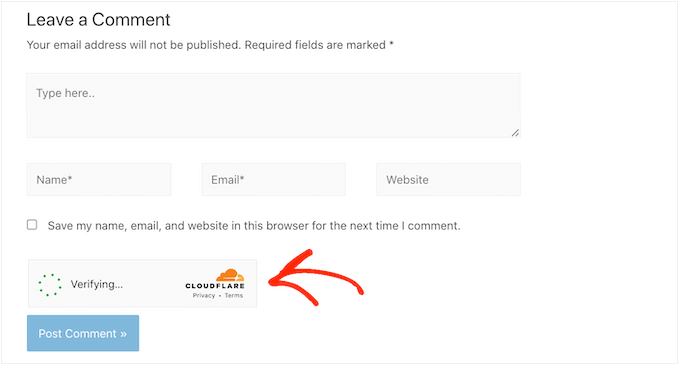
Pendant ce temps, le visiteur verra une animation de chargement.

Dans la mesure du possible, Cloudflare essaiera de lancer un défi non interactif en arrière-plan, afin que le visiteur n'ait rien à faire.
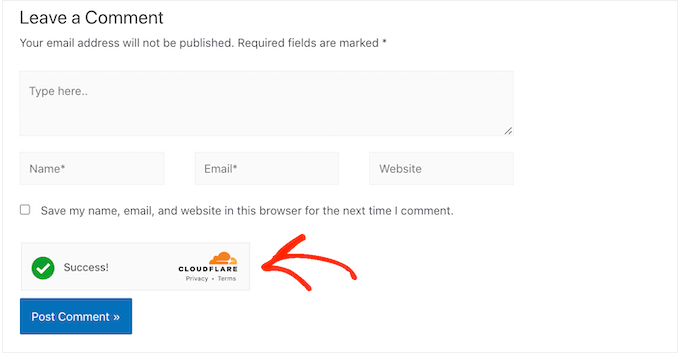
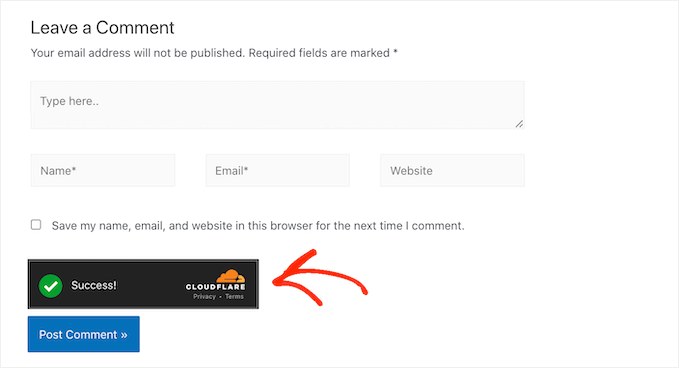
Dans ce cas, l'utilisateur verra simplement un message "Succès" lorsque son navigateur réussira le test.

Parfois, Cloudflare peut décider qu'il est plus sûr de montrer un défi interactif à la place. Cependant, le visiteur devra simplement cocher une case plutôt que de compléter un puzzle, donc c'est toujours plus facile que les CAPTCHA traditionnels basés sur des puzzles.
À moins que vous n'ayez une raison spécifique de ne pas le faire, il est judicieux d'utiliser des CAPTCHA gérés car cela vous donne un bon niveau de sécurité avec un impact minimal sur l'expérience du visiteur.

Vous ne souhaitez pas utiliser de défis interactifs sur votre site WordPress ? Ensuite, vous pouvez choisir "Non interactif" ou "Invisible" à la place.
Les défis non interactifs s'exécutent dans le navigateur afin que le visiteur n'ait aucune action à effectuer. Tout comme le CAPTCHA géré, les visiteurs verront l'animation de chargement et un message "Succès" lorsque le défi est terminé.
Si vous choisissez "Invisible" à la place, le visiteur ne verra pas l'animation ou le message de réussite. Ce paramètre vous permet de masquer complètement le CAPTCHA à vos visiteurs, ce qui peut éviter toute confusion et n'ajoutera aucun encombrement à votre thème WordPress.
Après avoir pris votre décision, cliquez sur le bouton 'Créer'.
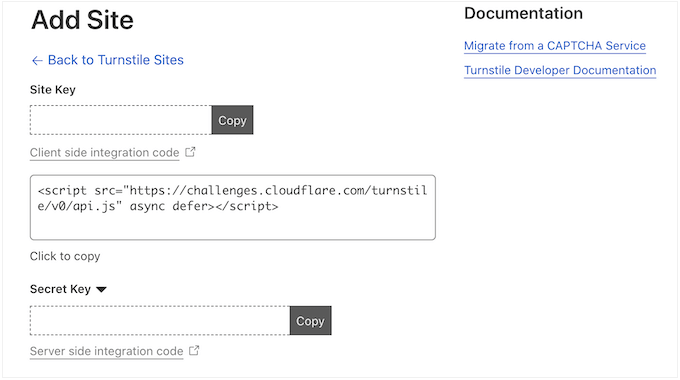
Dès que vous avez fait cela, Cloudflare affichera votre clé de site et votre clé secrète.

Vous pouvez maintenant ajouter ces informations aux paramètres du plug-in sur votre site Web.
Ajoutez Cloudflare Turnstile CAPTCHA à votre site Web WordPress
Dans votre tableau de bord WordPress, revenez à Paramètres » Cloudflare Turnstile . Vous pouvez maintenant continuer et ajouter la « clé du site » et le « secret du site » à votre tableau de bord WordPress.

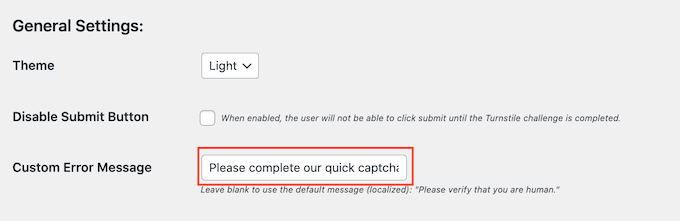
Après cela, vous souhaiterez peut-être personnaliser l'apparence du CAPTCHA sur votre site Web et son comportement. Pour commencer, vous pouvez ouvrir le menu déroulant "Thème" et choisir entre clair, sombre ou automatique.
L'image suivante montre un exemple de l'apparence du thème 'Dark' dans la section des commentaires de WordPress.


Par défaut, Cloudflare Turnstile affiche un message « Veuillez vérifier que vous êtes humain » aux visiteurs. Vous voudrez peut-être changer cela. Par exemple, vous pouvez expliquer brièvement pourquoi le CAPTCHA est si important ou qu'il ne vous prendra que quelques secondes.
Pour ajouter votre propre libellé, tapez simplement dans le champ "Message d'erreur personnalisé".

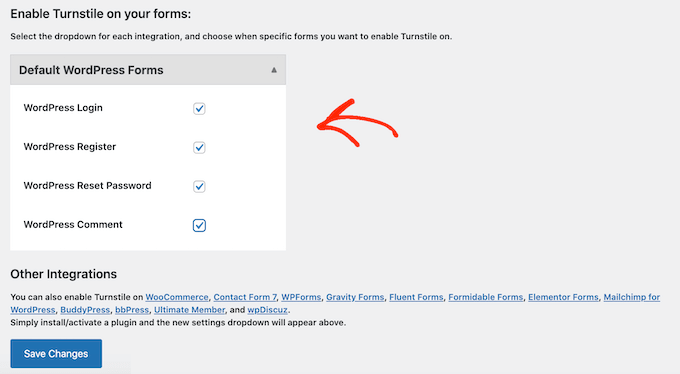
Après cela, vous pouvez sélectionner les formulaires dans lesquels vous utiliserez le Cloudflare Turnstile CAPTCHA.
Les options que vous voyez peuvent varier en fonction des plugins que vous avez installés, mais par défaut, vous pouvez utiliser Turnstile avec tous les formulaires WordPress intégrés. Cela inclut la page de connexion, le formulaire d'inscription de l'utilisateur et la page de réinitialisation du mot de passe.

Lorsque vous êtes satisfait des informations que vous avez saisies, faites défiler l'écran jusqu'en bas et cliquez sur "Enregistrer les modifications".
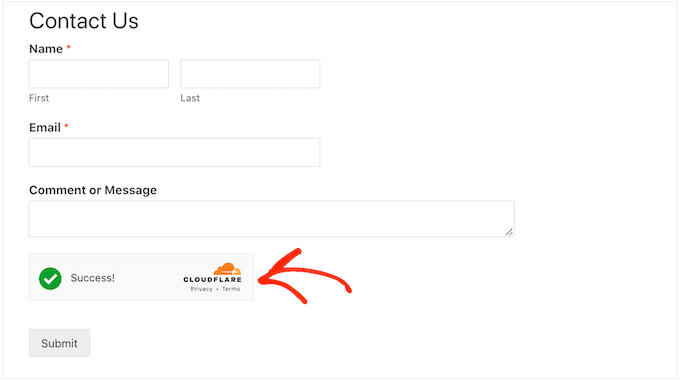
Maintenant, si vous visitez votre site Web, vous verrez le Turnstile CAPTCHA en action.
Bonus : ajoutez Turnstile CAPTCHA à vos formulaires WordPress
WordPress est livré avec différents formulaires intégrés, mais vous souhaiterez souvent créer des formulaires personnalisés. Par exemple, vous pouvez remplacer les formulaires par défaut par des alternatives conçues par des professionnels et mieux adaptées à votre site Web.
Vous pouvez également ajouter des formulaires manquants dans le logiciel principal de WordPress, tels que des formulaires de contact et des formulaires de commande en ligne.
Simple Cloudflare Turnstile s'intègre aux meilleurs plugins de formulaire de contact pour WordPress, y compris WPForms et Formidable Forms. Cela vous permet d'ajouter les mêmes CAPTCHA avancés à tous vos formulaires, quelle que soit la manière dont vous les avez créés.

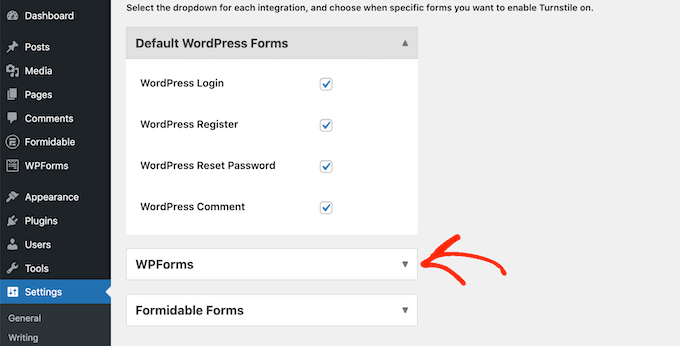
Pour ajouter un CAPTCHA à n'importe quelle page WPForms ou Formidable Forms, accédez simplement à Paramètres » Cloudflare Turnstile dans votre tableau de bord WordPress.
Au bas de la page, vous devriez voir une section pour WPForms ou Formidable Forms, selon le plugin que vous utilisez.

Cliquez simplement sur l'une de ces sections pour développer.
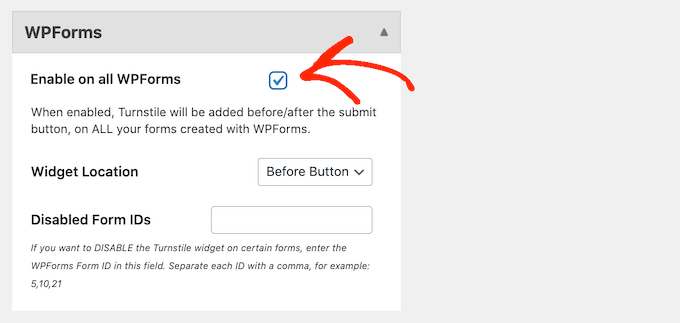
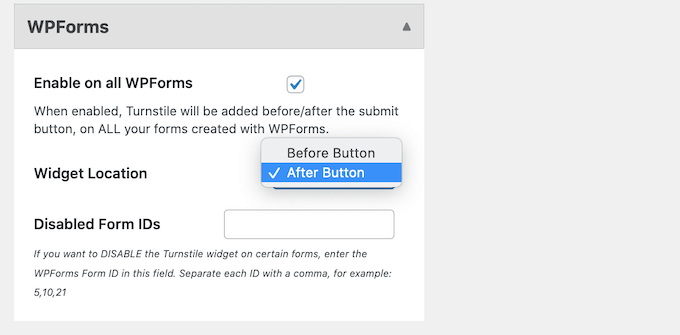
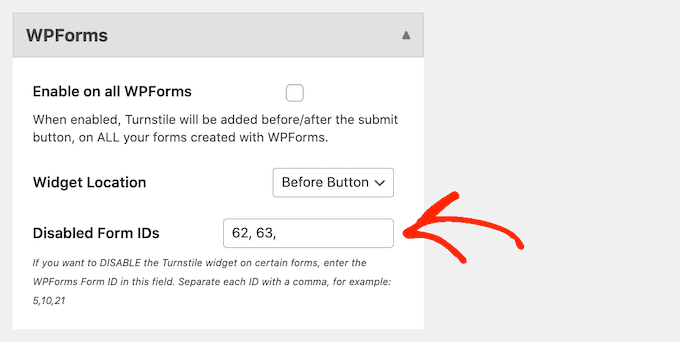
Pour ajouter le CAPTCHA à tous vos formulaires, cochez simplement la case 'Activer sur tous…'.

Si vous utilisez un CAPTCHA "Géré" ou "Non interactif", vous pouvez modifier si l'animation de chargement et de réussite apparaît avant ou après le bouton "Soumettre" du formulaire.
Dans l'image suivante, nous utilisons l'option "Après le bouton".

Pour effectuer ce changement, ouvrez simplement le menu déroulant "Emplacement du widget".
Ensuite, choisissez "Avant le bouton" ou "Après le bouton".

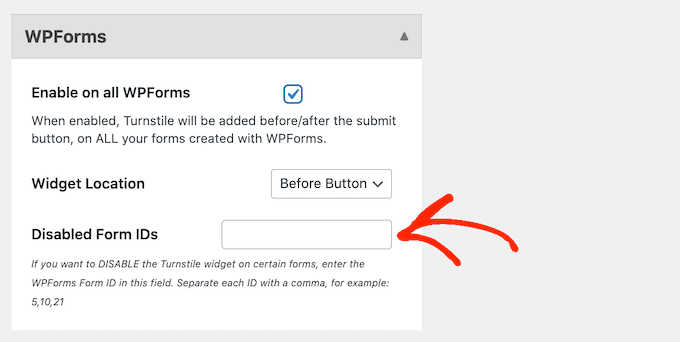
Certains formulaires peuvent ne pas nécessiter de CAPTCHA. Par exemple, vous pouvez désactiver le CAPTCHA pour les formulaires qui n'obtiennent pas beaucoup de conversions, pour voir si cela améliore vos taux de conversion. Pour plus d'informations, consultez notre guide sur le suivi des conversions WordPress simplifié.
Pour supprimer le CAPTCHA, vous devrez saisir l'ID du formulaire dans le champ "Désactiver les ID de formulaire".

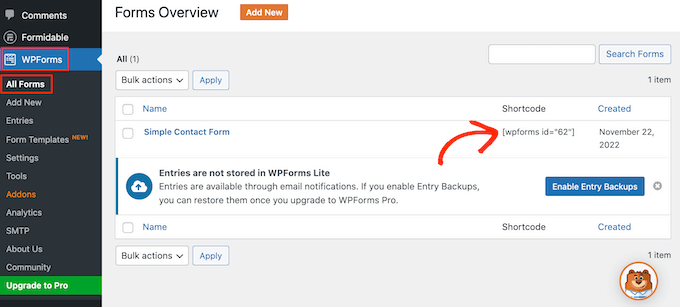
Si vous utilisez WPForms, vous pouvez obtenir cet ID en allant sur WPForms » All Forms .
La colonne "Shortcode" affiche l'ID de chaque formulaire. Par exemple, dans l'image suivante, l'ID de formulaire est 62.

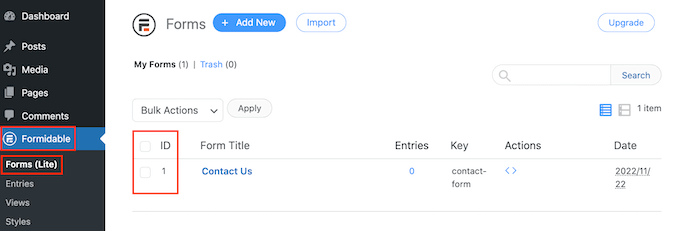
Si vous êtes un utilisateur de Formidable Forms, rendez-vous plutôt sur Formidable »Forms .
Sur cet écran, recherchez le formulaire que vous souhaitez exclure et notez le numéro dans la colonne "ID".

Vous pouvez maintenant ajouter ces identifiants dans le champ "Désactiver les identifiants de formulaire".
Pour supprimer le CAPTCHA de plusieurs formulaires, séparez simplement chaque ID par une virgule.

Lorsque vous êtes satisfait de la configuration de l'intégration, n'oubliez pas de cliquer sur "Enregistrer les modifications" pour enregistrer vos paramètres.
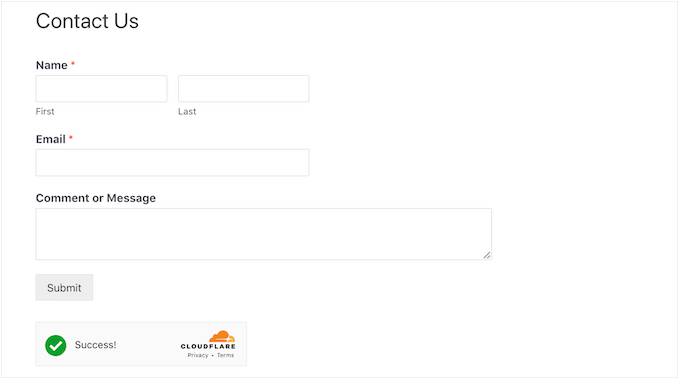
Maintenant, si vous visitez un formulaire créé à l'aide de Formidable Forms ou WPForms, vous verrez le Cloudflare Turnstile CAPTCHA en action.
Bonus : Ajoutez Cloudflare Turnstile CAPTCHA à WooCommerce
Les scripts et les robots ne sont pas seulement une mauvaise nouvelle pour les blogs et les sites Web WordPress. Si vous gérez une boutique en ligne, les spambots et les scripts automatisés peuvent essayer de s'inscrire auprès de votre boutique et passer de fausses commandes.
Chaque transaction est accompagnée de flux de traitement, de sorte que les fausses commandes peuvent vous coûter très cher et compliquer la croissance de votre entreprise.
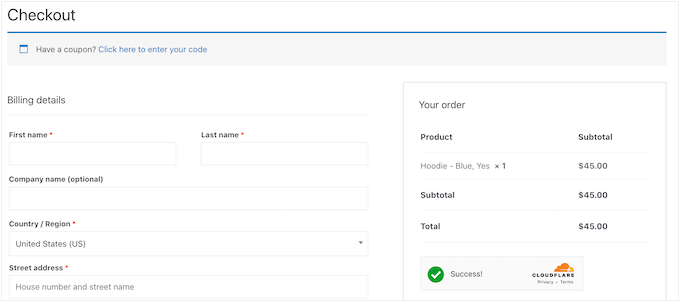
La bonne nouvelle est que Cloudflare Turnstile s'intègre également à WooCommerce. Cela vous permet de protéger toutes vos pages de commerce électronique, y compris les pages de connexion, d'inscription et de paiement WooCommerce.

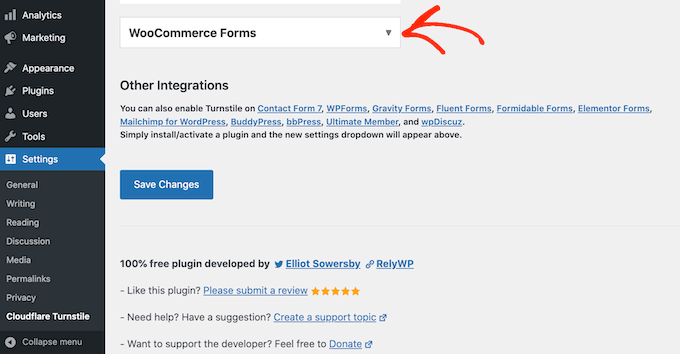
Pour ajouter Cloudflare Turnstile à vos pages WooCommerce, allez simplement dans Paramètres » Cloudflare Turnstile .
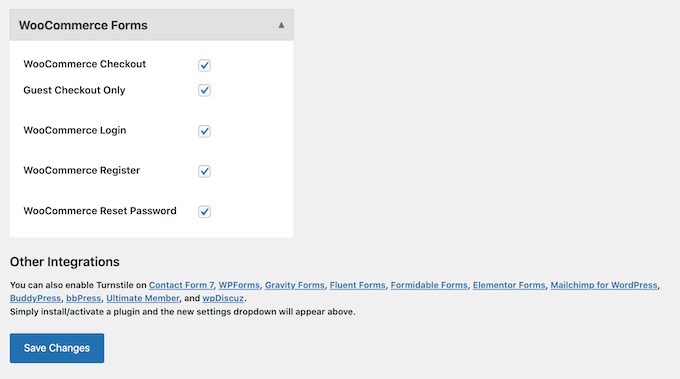
Ensuite, faites défiler jusqu'à la section "Formulaires WooCommerce".

Si ce n'est pas déjà fait, cliquez sur cette section.
Vous verrez maintenant toutes les pages WooCommerce où vous pouvez ajouter un CAPTCHA Cloudflare. Cochez simplement la case à côté de chaque page que vous souhaitez protéger.

Après cela, n'oubliez pas de cliquer sur "Enregistrer les modifications" pour enregistrer vos paramètres. Maintenant, si vous visitez l'une de vos pages WooCommerce, vous verrez le Cloudflare Turnstile CAPTCHA.
Nous espérons que cet article vous a aidé à apprendre comment ajouter Cloudflare Turnstile CAPTCHA dans WordPress. Vous pouvez également consulter notre guide de sécurité WordPress ultime et les meilleurs plugins d'adhésion WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
