Comment ajouter des colonnes dans Elementor
Publié: 2022-05-24Si vous recherchez la procédure pour ajouter des colonnes dans Elementor, vous êtes au bon endroit. Dans cet article, nous vous montrerons comment procéder. Pour en savoir plus, restez avec nous jusqu'à la fin.
Avant de passer à la procédure, apprenons quelque chose sur Elementor et le but des colonnes Elementor.
Qu'est-ce qu'Elementor ?
Comme vous le savez, il existe de nombreux plugins de création de pages populaires sur le marché en ligne. Parmi eux, le plugin Elementor WordPress est l'un des constructeurs de pages les plus populaires. Le secret du succès d'Elementor est qu'il est-
- facile à utiliser
- intuitif
- Convivial
- en premier lieu, et
- un éditeur de page visuel et en direct
Cela signifie que vous pourrez voir instantanément à quoi ressemblera votre site Web après avoir appliqué les modifications. Vous n'avez pas besoin de passer à un mode de prévisualisation spécial. Deuxièmement, Elementor dispose d'une fonctionnalité de glisser-déposer qui vous permet de sélectionner et de positionner des éléments dans le menu en un seul clic.
De plus, vous n'avez pas besoin d'utiliser le codage pour ajouter et modifier des éléments selon vos besoins lorsque vous utilisez Elementor. Peu importe comment vous souhaitez organiser votre contenu, vous pouvez le faire rapidement et facilement avec ce constructeur de page. Si vous souhaitez spécifiquement organiser votre contenu dans différentes colonnes Elementor de style, cet article est pour vous.
A quoi servent les colonnes Elementor ?
Lorsque vous souhaitez créer des sections distinctes pour votre objectif commercial, les colonnes Elementor vous aideront à le faire facilement. Vous pouvez manipuler les colonnes via les options du panneau Elementor à gauche.
Elementor nous permet de créer et de personnaliser facilement des colonnes à des fins de conception Web. Avec la flexibilité du constructeur de pages Elementor, créer des colonnes selon vos préférences n'est pas une tâche colossale.
Comment ajouter des colonnes dans Elementor ?
Si vous souhaitez ajouter des colonnes dans Elementor, vous pouvez le faire selon ces deux méthodes :
- Méthode-1 : Ajoutez des colonnes Elementor à l'aide du bouton de section (+).
- Méthode 2 : Ajoutez des colonnes Elementor à l'aide de poignées.
Maintenant, nous allons discuter des méthodes.
A. Méthode-1 : Ajoutez des colonnes Elementor à l'aide du bouton de section.
Dans cette méthode, vous devez suivre ces étapes :
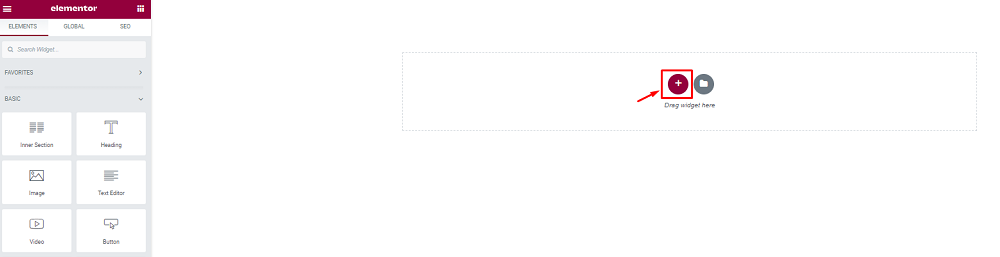
Étape 1 : Cliquez sur le bouton Section
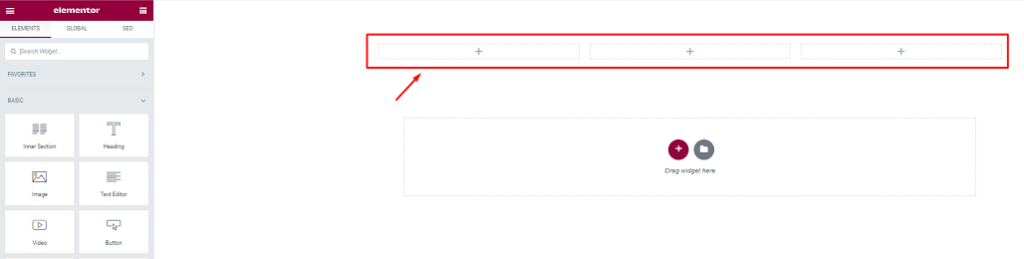
Avant d'ajouter des colonnes, nous devons d'abord créer une ligne. Pour ce faire, cliquez sur le signe (+) comme indiqué dans l'image ci-dessous.

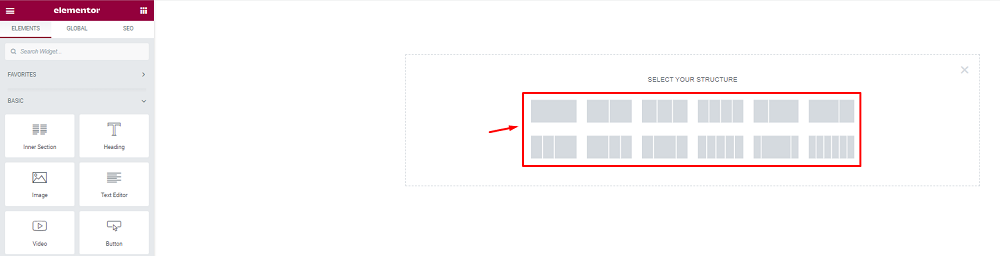
Étape 2 : Sélectionnez la structure souhaitée
Après cela, sélectionnez la structure souhaitée en fonction de votre direction de conception et du type de contenu. Par exemple, nous choisirons une ligne avec deux colonnes.

Étape 3 : Sélectionnez deux colonnes de la structure
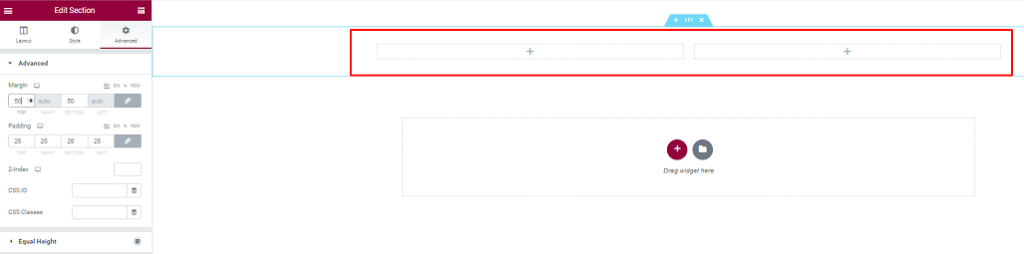
Après cela, la colonne s'affichera dans la zone de texte. Maintenant, vous pouvez ajouter votre contenu/widgets à vos colonnes. Vous pouvez ajuster la ligne et les colonnes selon vos besoins.
Notez que la ligne est marquée en bleu lorsque vous la survolez. Vous pouvez modifier la ligne en faisant un clic droit sur la ligne, puis en cliquant sur la section Modifier.
Mais, nous nous concentrerons sur l'ajout de colonnes à la structure. Continuons.

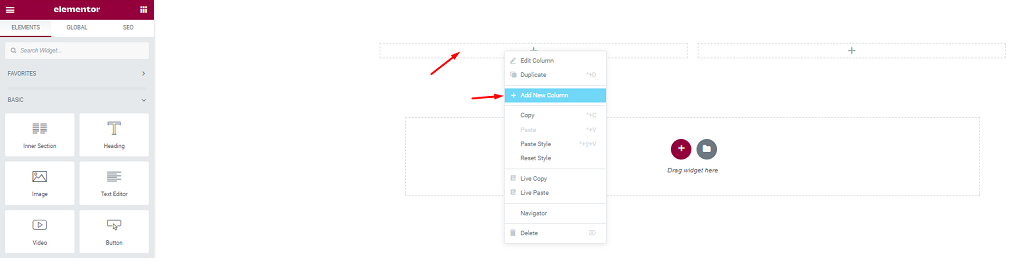
Étape 4 : Ajouter une nouvelle colonne
Maintenant, survolez la colonne et cliquez avec le bouton droit sur le champ ou sur la colonne Modifier. Après cela, cliquez sur Ajouter une nouvelle colonne pour ajouter une nouvelle colonne au champ.

Étape 5 : Voir le résultat
Après cela, vous pouvez remarquer que le nombre de colonnes a augmenté. Vous pouvez ajouter le nombre de colonnes souhaité en répétant la 4ème étape si nécessaire.


Bien fait! Vous avez ajouté avec succès une colonne dans le champ de texte dans Elementor.
Vous voulez en savoir plus sur la façon d'ajouter des colonnes dans Elementor ? Allons-y!
Maintenant, nous allons passer à la 2ème méthode :
B. Méthode 2 : Ajoutez des colonnes Elementor à l'aide de poignées.
Dans cette méthode, vous devez suivre les étapes ci-dessous :
Étape 1 : Ouvrez le menu de la boîte à outils Elementor
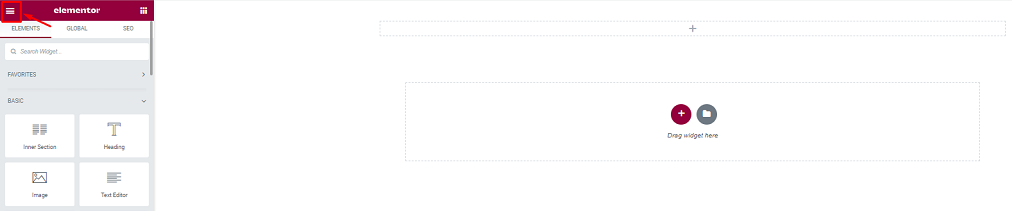
Pour continuer avec cette méthode, cliquez d'abord sur le bouton avec trois lignes horizontales situé dans le coin supérieur gauche de la page. Cela ouvrira le menu Elementor.

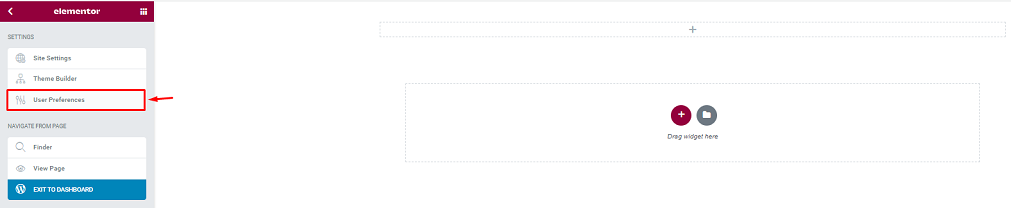
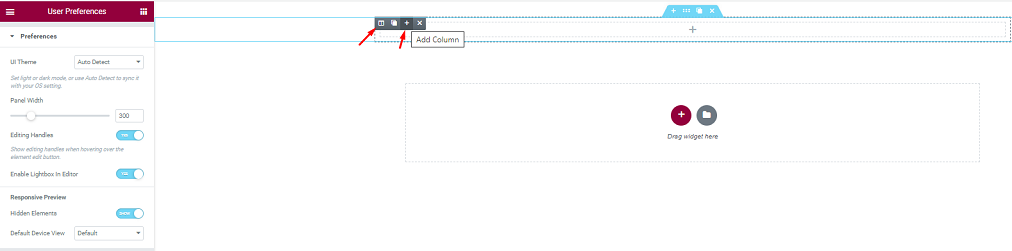
Étape 2 : Accédez au menu Préférences utilisateur
Ensuite, allez dans le menu Préférences utilisateur pour activer l'option Modifier les poignées.

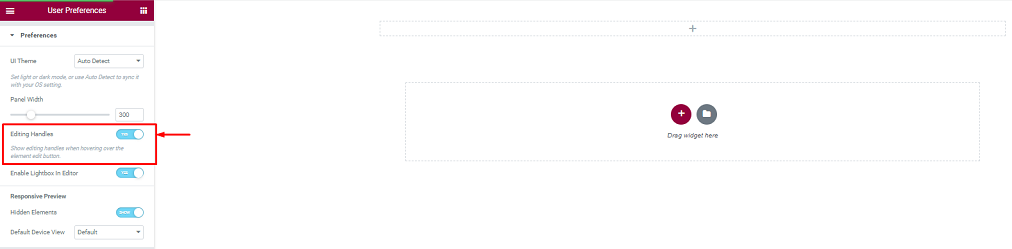
Étape 3 : Activer le sélecteur de poignées d'édition
Maintenant, activez le sélecteur Editing Handles pour utiliser les poignées pour ajouter des colonnes au champ.

Étape 4 : Passez la souris sur l'icône de modification de colonne pour ajouter des colonnes
Il est temps d'ajouter des colonnes au champ. Pour cela, survolez l'icône d'édition de colonne sur la section qui dévoilera les poignées. Ici, vous pouvez dupliquer, ajouter ou supprimer des colonnes.
Comme nous allons ajouter des colonnes, cliquez simplement sur l'icône "+" pour ajouter une colonne. Répétez cette opération si vous souhaitez ajouter plus de colonnes au champ selon vos besoins.

Bon travail! Vous avez ajouté avec succès les colonnes souhaitées au champ.
Conclusion
Nous vous avons montré deux méthodes simples et claires pour ajouter des colonnes dans Elementor ci-dessus. Vous pouvez suivre les étapes de l'une ou l'autre méthode pour ajouter facilement les colonnes souhaitées au champ dans Elementor pour vos besoins commerciaux.
Nous apprécions votre patience dans la lecture de cet article jusqu'à la fin. Passe une bonne journée.
