Comment ajouter un champ de confirmation du mot de passe dans le formulaire d'inscription WooCommerce ? (Guide facile 2022)
Publié: 2022-10-02Vous ne savez pas comment ajouter un champ de confirmation de mot de passe dans le formulaire d'inscription WooCommerce ? Alors, vous êtes au bon endroit. Dans cet article, nous avons expliqué tout ce que vous devez savoir sur l'ajout d'un champ de confirmation dans le champ d'inscription WooCommerce.
L'importance principale de l'ajout d'un champ de confirmation de mot de passe dans WooCommerce est de détecter les fautes de frappe en obligeant les utilisateurs à taper leur mot de passe deux fois. En utilisant un plugin d'enregistrement, vous pouvez y parvenir facilement.
Par conséquent, si vous souhaitez savoir comment ajouter un champ de confirmation de mot de passe dans le formulaire d'inscription à WooCommerce, assurez-vous de rester avec nous jusqu'à la fin.
Choisissez un plugin WordPress pour créer et ajouter le formulaire d'inscription WooCommerce
Le formulaire d'inscription WooCommerce par défaut n'est pas fourni avec l'option de champ de confirmation du mot de passe. Par conséquent, vous avez besoin d'un plug-in de création de formulaire tiers pour créer un formulaire d'inscription personnalisé et ajouter le champ de confirmation du mot de passe.
Si vous êtes familier avec WordPress, vous devez savoir qu'il existe une pléthore de plugins WordPress disponibles. Par conséquent, il est assez difficile de choisir le bon.
Le meilleur plugin auquel nous pouvons penser est l'enregistrement des utilisateurs par WPeverest. C'est l'un des meilleurs plugins d'inscription et de connexion des utilisateurs sur le Web. Le plugin offre une fonctionnalité de glisser-déposer. En dehors de cela, il fournit également plusieurs modèles pour créer facilement des formulaires.

Certaines des fonctionnalités phares de l'enregistrement des utilisateurs sont :
- Envoyez des e-mails personnalisés à vos utilisateurs
- Champs de formulaire illimités
- Formulaire de connexion intégré
- Protection contre les spams
- Formulaires d'importation et d'exportation
- Logique conditionnelle intelligente
Cela dit, commençons le processus étape par étape sur la façon d'ajouter le champ de confirmation du mot de passe dans le formulaire d'inscription WooCommerce.
Ajouter un champ de confirmation du mot de passe dans le formulaire d'inscription WooCommerce
1. Installez et activez le plugin User Registration Pro
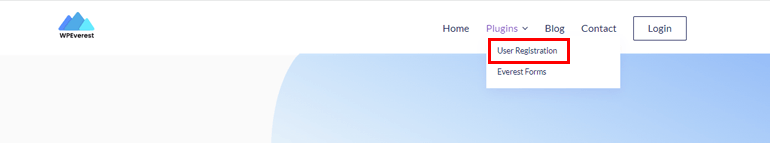
Pour ajouter le champ de confirmation du mot de passe dans le formulaire d'inscription WooCommerce, vous n'avez pas nécessairement besoin d'installer la version gratuite de l'enregistrement des utilisateurs. Par conséquent, installons directement la version pro. Pour cela, visitez la page officielle de WPeverest et sélectionnez Enregistrement de l'utilisateur dans le menu déroulant Plugins .

Ensuite, cliquez sur l'onglet Tarification et choisissez un plan qui vous convient. Une fois le processus de paiement terminé, vous recevrez une facture par courrier. Vous trouverez également le lien pour vous connecter à votre compte utilisateur WPeverest.
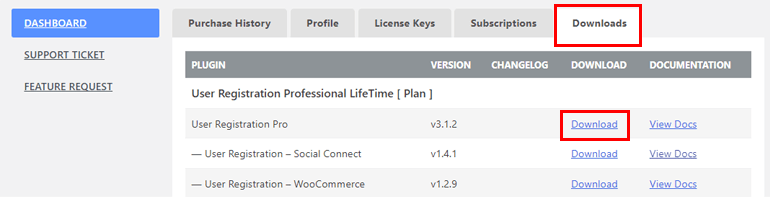
Une fois connecté à votre compte utilisateur, téléchargez le fichier compressé de User Registration Pro à partir de l'onglet Téléchargements .

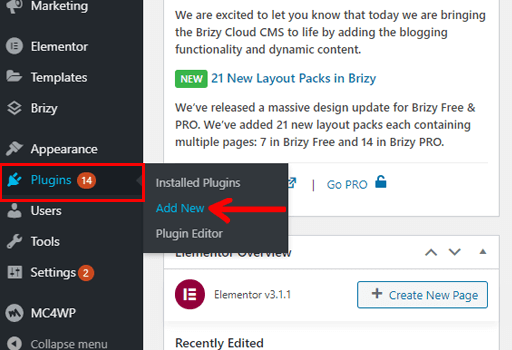
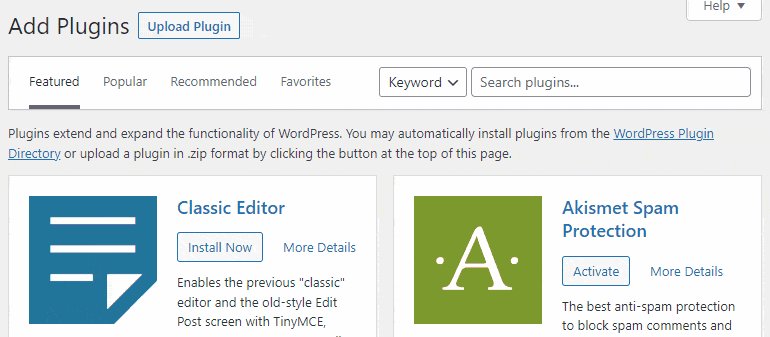
Maintenant, connectez-vous au tableau de bord WordPress et accédez à Plugins >> Add New .

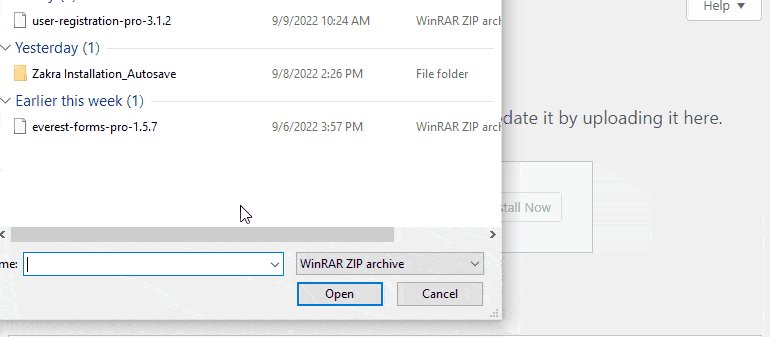
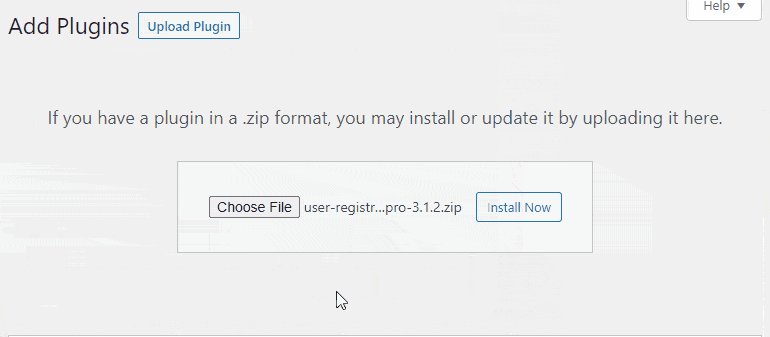
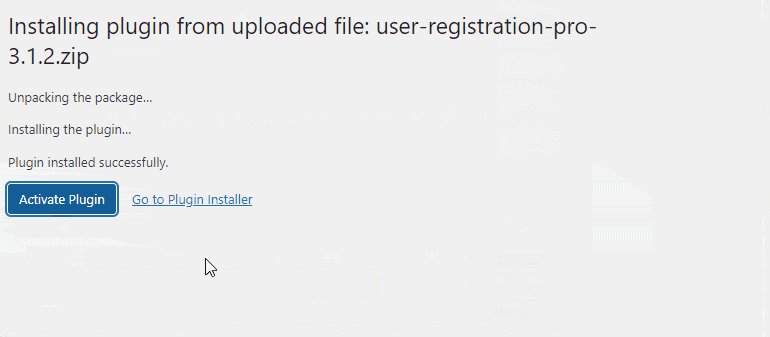
Ensuite, cliquez sur le bouton Upload Plugin . Choisissez le fichier compressé de l'enregistrement de l'utilisateur, installez -le et enfin activez -le.

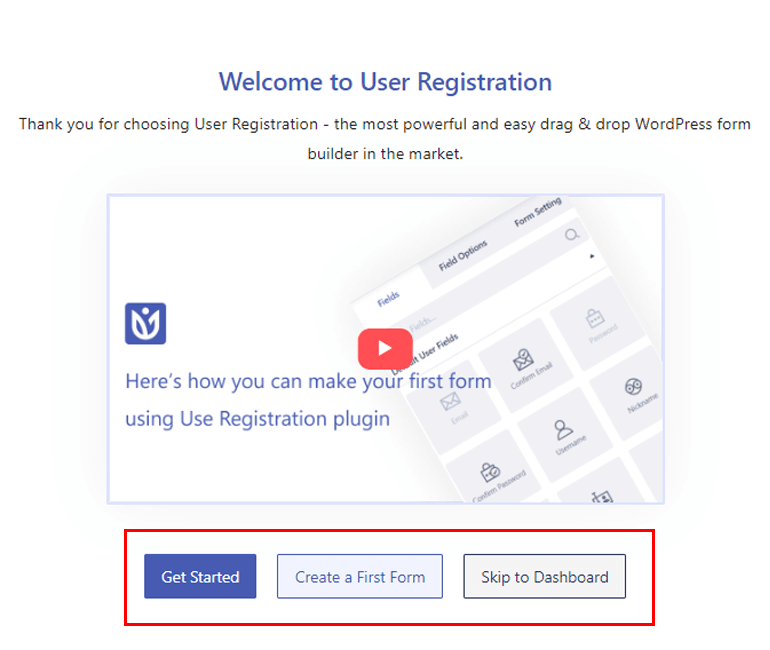
L'assistant de configuration apparaît dès que le plugin est activé. Vous pouvez soit commencer , soit créer un premier formulaire , soit passer au tableau de bord .

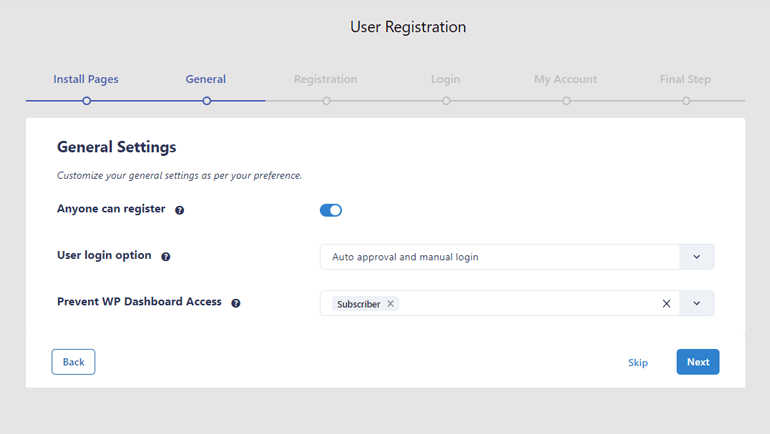
Si vous cliquez sur l'option Démarrer , le plug-in vous permet d'installer automatiquement les pages Inscription et Mon compte . En dehors de cela, vous pouvez configurer les paramètres généraux . Sous cette option, vous pouvez activer l'option Tout le monde peut s'inscrire , définir l'option de connexion utilisateur et choisir à qui empêcher l'accès au tableau de bord .

L'une des fonctionnalités les plus pratiques de l'enregistrement des utilisateurs consiste à activer l'option Tout le monde peut s'enregistrer directement à partir de l'assistant de configuration. Vous n'avez pas besoin d'activer cette option à partir du tableau de bord WordPress séparément. De plus, l'activation de cette option permet à vos utilisateurs de s'inscrire sur votre site Web depuis le front-end.
En dehors de cela, le plugin vous permet de configurer les paramètres d' enregistrement , de connexion et de mon compte . La configuration de ces options sera appliquée à tous les paramètres des formulaires que vous créerez ultérieurement.
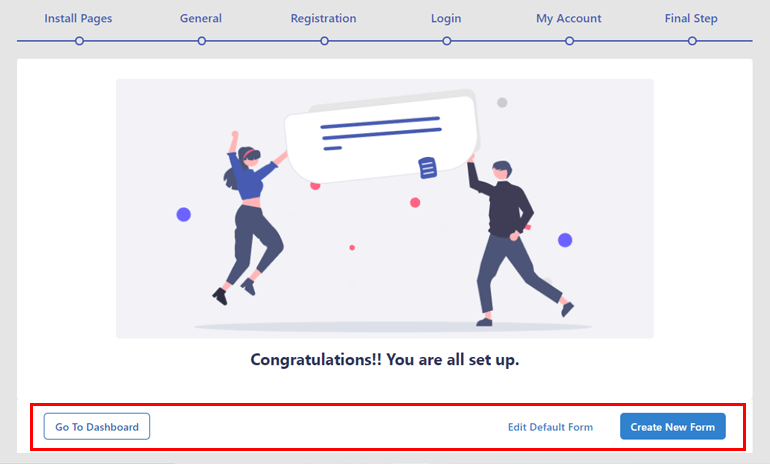
À l' étape finale du processus de configuration, trois options sont disponibles : créer un nouveau formulaire , modifier le formulaire par défaut ou accéder au tableau de bord .

Comme son nom l'indique, Créer un nouveau formulaire vous mènera directement à la page du générateur de formulaires. Et si vous choisissez Modifier le formulaire par défaut , vous pouvez modifier le formulaire fourni par le plugin.
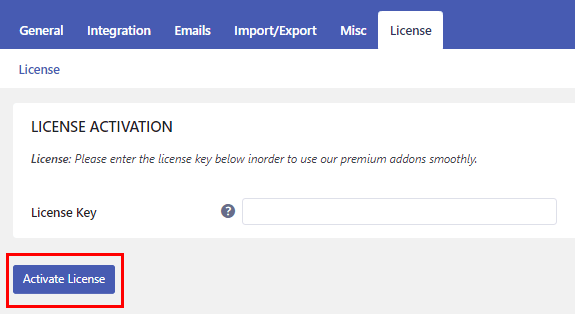
Pour l'instant, passons au tableau de bord . Vous verrez un message Veuillez entrer votre clé de licence en haut. Cliquez sur le message et entrez la clé de licence que vous pouvez trouver sous l'onglet Clé de licence de votre compte utilisateur. Appuyez sur le bouton Activer la licence pour enfin activer le plugin.

2. Installez et activez le module complémentaire WooCommerce
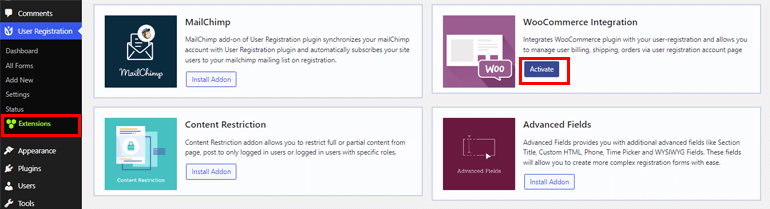
Après l'installation réussie de User Registration Pro , vous devez également installer le module complémentaire WooCommerce. Accédez simplement à Enregistrement de l'utilisateur >> Extensions .


Recherchez l'addon d'intégration WooCommerce, survolez-le et cliquez sur le bouton Installer l'addon .
3. Créer un nouveau formulaire d'inscription WooCommerce
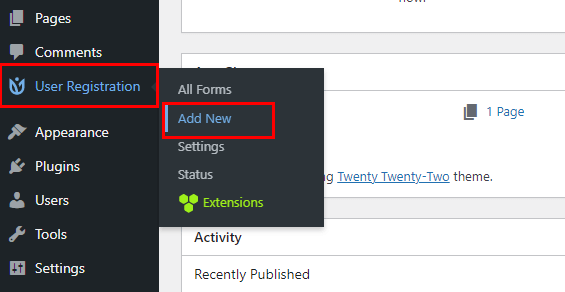
La prochaine étape sur la façon d'ajouter le champ de confirmation du mot de passe dans le formulaire d'inscription à WooCommerce consiste à créer un nouveau formulaire d'inscription à WooCommerce. Cliquez sur Enregistrement de l'utilisateur >> Ajouter un nouveau .

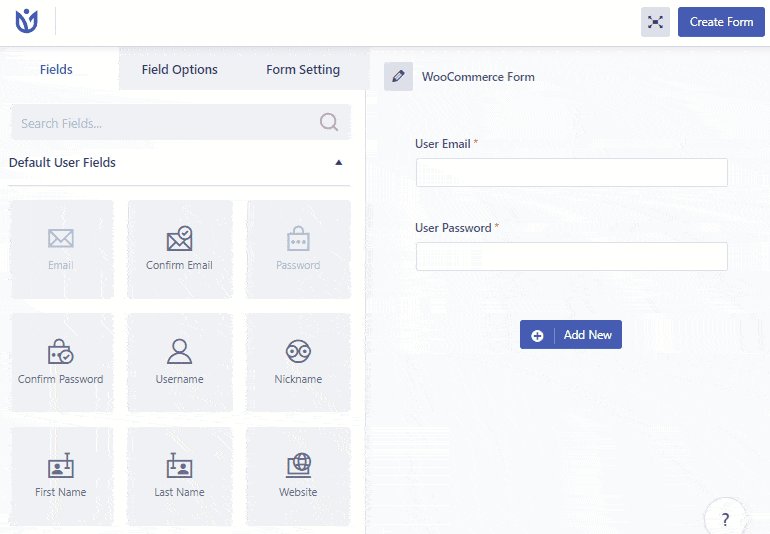
Deux champs par défaut - User Email et User Password sont déjà disponibles. De plus, vous pouvez ajouter des champs WooCommerce dans votre formulaire. Si vous faites défiler vers le bas, vous pouvez voir la section Adresse de facturation WooCommerce et Adresse de livraison WooCommerce . N'oubliez pas de nommer également votre formulaire.
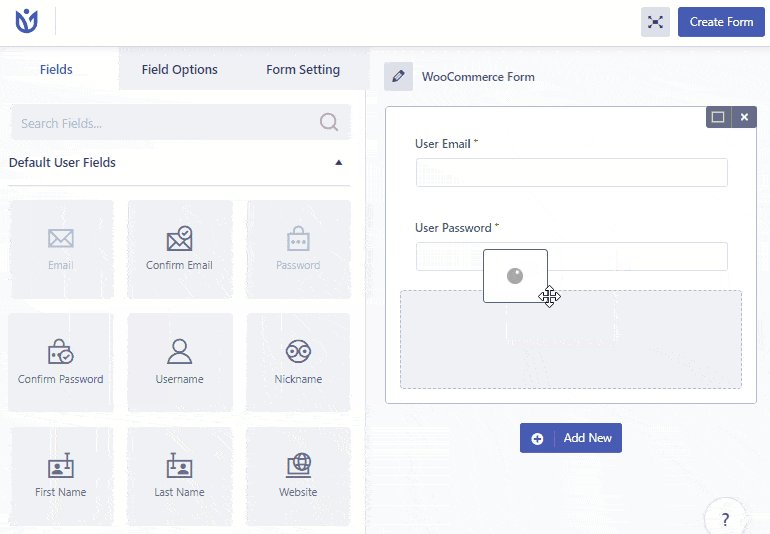
Il vous suffit de faire glisser le champ de votre choix et de le déposer sur le formulaire. Vous pouvez ajouter autant de champs que vous le souhaitez.
Ajouter un champ de confirmation du mot de passe sur le formulaire d'inscription WooCommerce
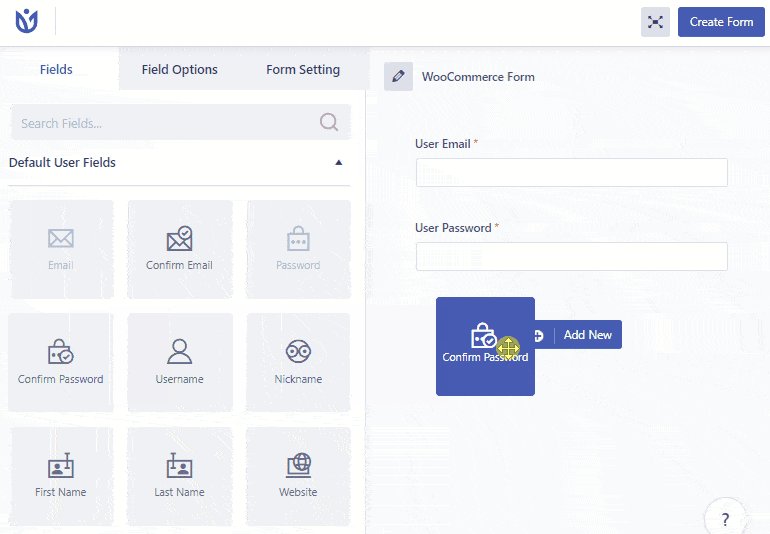
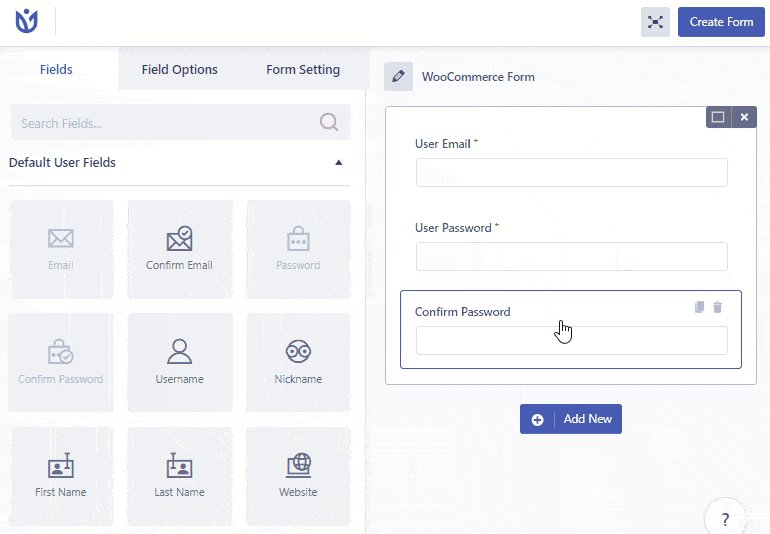
Pour ajouter le champ de confirmation du mot de passe, accédez à la section Champs utilisateur par défaut . Vous y trouverez le champ Confirmer le mot de passe. Faites glisser le champ et déposez-le sur le formulaire comme indiqué dans l'étape ci-dessus.

Personnaliser les paramètres du formulaire
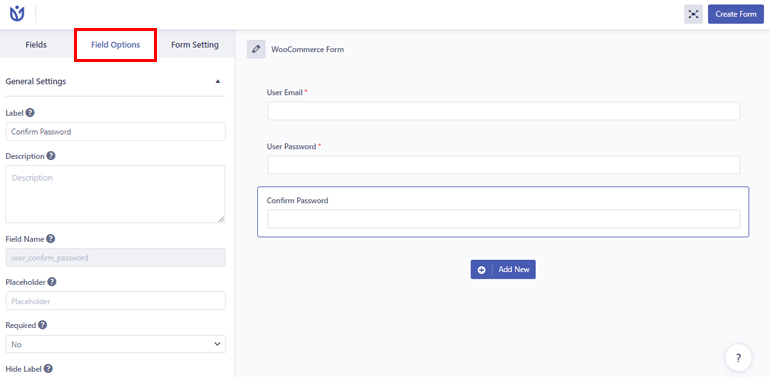
Le plug-in d'enregistrement des utilisateurs vous permet de personnaliser votre formulaire via la section Options de champ selon vos besoins.
Vous pouvez modifier l' étiquette , la description , le nom du champ , l' espace réservé et masquer l'étiquette . De plus, vous pouvez également décider si vous souhaitez rendre un champ Obligatoire ou non. Dans l'option Paramètres avancés , vous pouvez ajouter Classe personnalisée .

Cliquez sur le bouton Créer un formulaire situé en haut à droite. Et c'est ainsi que vous pouvez créer et personnaliser un formulaire d'inscription WooCommerce avec un champ Confirmer le mot de passe.
Vous pouvez également prévisualiser pour voir à quoi ressemble votre formulaire et apporter des modifications si vous n'êtes pas satisfait. Cependant, n'oubliez pas de cliquer sur le bouton Mettre à jour le formulaire pour enregistrer les modifications nécessaires.
4. Configurer les paramètres du formulaire d'inscription
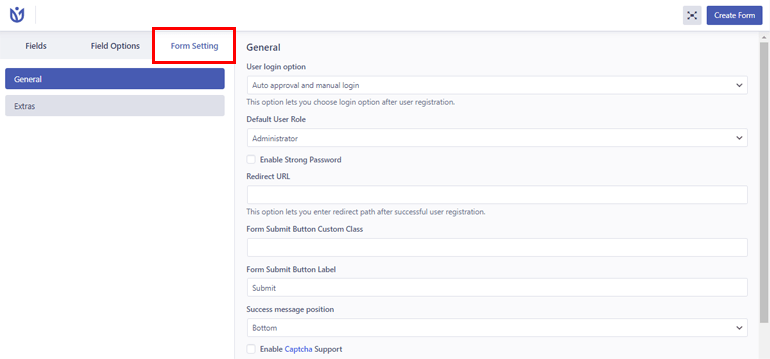
Vous devez configurer les paramètres du formulaire pour enfin préparer votre formulaire avant de le publier. Ouvrez l'onglet Paramètres de formulaire . Vous pouvez configurer deux options - Général et Extras .

Nous avons configuré la plupart des paramètres au début après l'activation du plugin. Par conséquent, vous n'avez pas besoin de configurer ces paramètres. De plus, vous pouvez configurer d'autres options de configuration telles que l'ajout d'une classe CSS personnalisée , l'activation de la prise en charge de Captcha , etc.
5. Remplacer le formulaire d'inscription WooCommerce par défaut par un formulaire personnalisé
Jusqu'à présent, nous avons créé un formulaire WooCommerce, l'avons personnalisé et configuré les paramètres essentiels. La prochaine étape consiste à remplacer le formulaire d'inscription WooCommerce par défaut par un formulaire personnalisé que nous venons de créer.
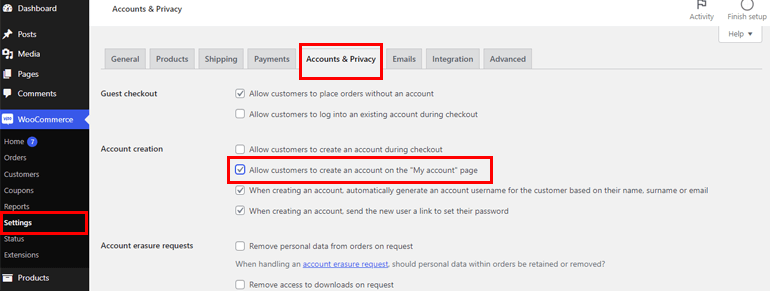
Alors, comment faisons-nous cela? C'est simple, cliquez sur l'option Paramètres sous l'onglet WooCommerce . Sélectionnez l'onglet Compte et confidentialité et faites défiler jusqu'à la section Création de compte . Ensuite, cochez la case Autoriser les clients à créer un compte sur l'option de page "Mon compte" .

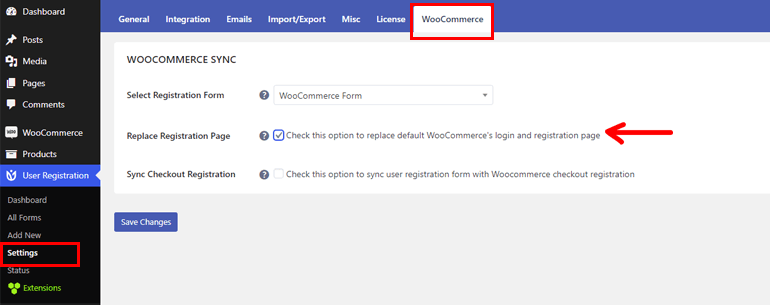
De plus, allez dans Enregistrement de l'utilisateur >> Paramètres et ouvrez l'onglet WooCommerce . Ensuite, choisissez le formulaire d'inscription WooCommerce personnalisé que nous avons créé précédemment. N'oubliez pas de sélectionner la page Remplacer l'inscription et Enregistrer les modifications .

6. Publiez le formulaire sur votre site Web
Nous sommes à la fin de l'étape d'ajout de champs supplémentaires au formulaire d'inscription WordPress. Afin de rendre le formulaire visible pour vos utilisateurs, vous devez publier votre formulaire.
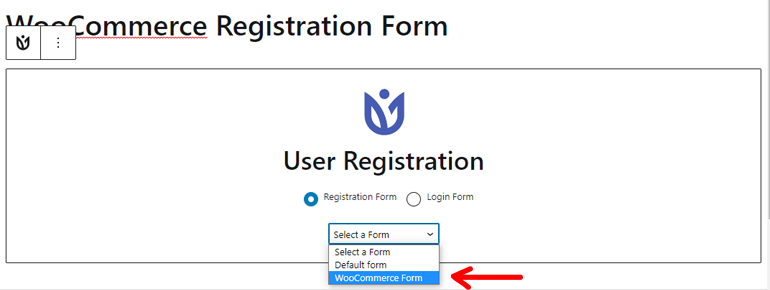
Accédez à la page/publication où vous souhaitez afficher le formulaire. Cliquez sur l'icône Plus [+] et recherchez Enregistrement de l'utilisateur.

Ensuite, sélectionnez le formulaire que vous avez créé précédemment dans la liste déroulante. Enfin, cliquez sur le bouton Publier situé en haut à droite.
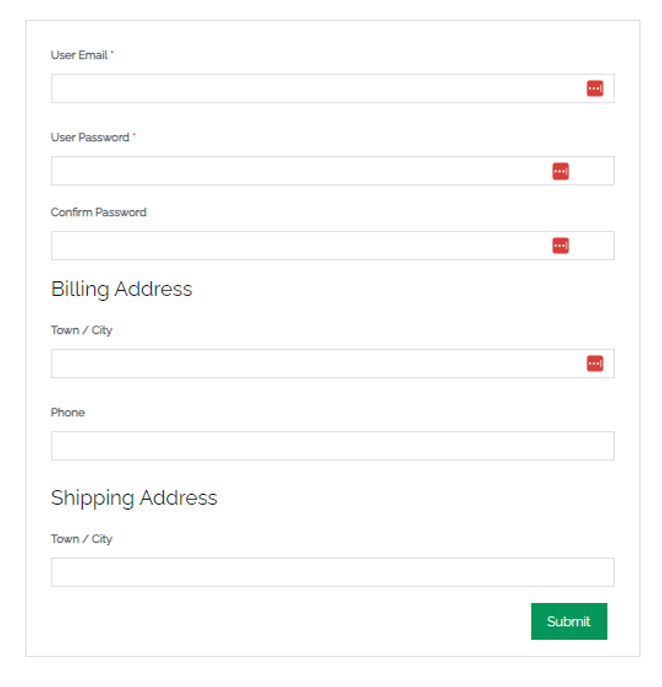
Voici à quoi ressemblera votre formulaire si vous le prévisualisez.

PS : Voici à quoi ressemble le formulaire si vous installez le thème Zakra.
Enveloppez-le !
Et c'est tout ce que j'ai à dire sur la façon d'ajouter le champ de confirmation du mot de passe dans le formulaire d'inscription WooCommerce.
Tout d'abord, vous devez autoriser les utilisateurs à s'inscrire sur votre site via le front-end. La prochaine étape consiste à créer un formulaire d'inscription WooCommerce et à ajouter un champ de confirmation du mot de passe à l'aide de l'enregistrement de l'utilisateur.
Vous pouvez personnaliser davantage le formulaire et configurer également les paramètres. Après avoir remplacé le formulaire d'inscription WooCommerce par défaut par le formulaire personnalisé, vous pouvez publier le formulaire.
Si vous suivez ces étapes, l'ajout d'un champ de confirmation du mot de passe dans votre formulaire d'inscription WooCommerce ne posera aucun problème.
Enfin, c'est un enveloppement. J'espère que vous avez apprécié la lecture de cet article et si vous l'avez fait, pourquoi ne pas le partager sur vos réseaux sociaux ? Vous pouvez également nous suivre sur Twitter et Facebook pour obtenir des mises à jour régulières et des nouvelles passionnantes.
Avant de partir, voici quelques-uns des articles importants sur la façon de créer facilement des fils d'Ariane dans WordPress pour le référencement et comment modifier la mise en page des publications dans WordPress.
