Comment ajouter un champ de code de coupon dans les formulaires WordPress ? (Guide Facile 2022)
Publié: 2022-11-21Vous vous demandez comment ajouter un champ de code de coupon dans les formulaires WordPress ? Nous allons vous montrer exactement comment.
Il est essentiel d'intégrer des coupons numériques pour tout site Web d'entreprise de commerce électronique. Vous pouvez facilement organiser des cadeaux et des ventes avec des codes de réduction sur votre site Web.
Et le moyen le plus simple d'utiliser le système de coupons sur votre site consiste à ajouter un champ de code de coupon à un formulaire WordPress. Ainsi, les utilisateurs peuvent entrer le code de coupon dans le champ et demander des réductions ou des cadeaux.
Ainsi, dans cet article, vous apprendrez à ajouter un champ de code de coupon dans les formulaires WordPress. Mais avant de commencer, discutons brièvement des avantages de l'ajout d'un champ de coupon dans vos formulaires.
Pourquoi ajouter un champ de code de coupon dans les formulaires WordPress ?
Bien sûr, les coupons étaient sur papier au début. Mais les coupons virtuels sont devenus tout aussi célèbres à l'ère numérique. Avec l'augmentation massive des achats en ligne pendant la pandémie, les coupons numériques ont dépassé les coupons papier pour la première fois en 2022.
C'est pourquoi de nombreuses entreprises ont introduit des codes de réduction numériques que les utilisateurs peuvent appliquer pour recevoir des remises et des cadeaux.
Vous pouvez simplement créer un formulaire WordPress avec un champ de code de coupon. Les utilisateurs peuvent ensuite entrer leur code de coupon dans le champ pour recevoir les remises spécifiées. Simple et rapide !
Voici quelques autres avantages de l'ajout d'un champ de code de coupon dans les formulaires WordPress :
- Cela encourage les clients à essayer des produits ou des services qu'ils n'auraient pas normalement essayés.
- Il vous permet de récompenser les clients récurrents.
- Il aide à la génération de leads grâce au marketing par e-mail lors d'événements comme Noël, le Black Friday, etc.
Ainsi, l'ajout d'un champ de code de coupon peut être une arme puissante pour votre entreprise.
Et pour cela, vous avez besoin d'un bon plugin de création de formulaires comme Everest Forms. Ce fantastique plugin de coupon WordPress par glisser-déposer est livré avec un module complémentaire de coupons premium.

Par conséquent, vous pouvez facilement créer autant de codes de réduction que vous le souhaitez et ajouter des champs de code de réduction à votre formulaire.
Cela dit, plongeons directement dans le contenu.
Comment ajouter un code de coupon dans les formulaires WordPress à l'aide des formulaires Everest ?
Maintenant, pour ajouter un champ de coupon dans vos formulaires WordPress, suivez simplement les étapes ci-dessous :
Étape 1 : Installer et activer Everest Forms et Everest Forms Pro
Tout d'abord, connectez-vous à votre tableau de bord WordPress. Après cela, installez et activez Everest Forms et Everest Forms Pro.
Vous devez installer et activer les versions gratuite et premium d'Everest Forms. Vous avez besoin de la version premium d'Everest Forms pour installer le module complémentaire Coupons, car il n'est disponible que dans les plans premium.

Une fois que vous avez configuré le plugin avec succès, vous pouvez passer à l'étape suivante.
Étape 2 : Installez et activez le module complémentaire Coupons
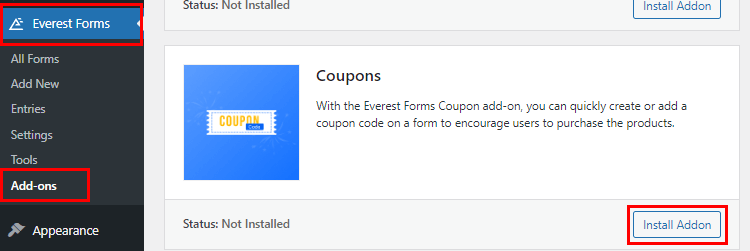
Puisque vous avez la version professionnelle d'Everest Forms, vous pouvez désormais installer facilement n'importe quel module complémentaire Everest Forms. Pour cela, accédez à Everest Forms >> Add-on et recherchez le module complémentaire Coupons .
Ensuite, cliquez sur le bouton Installer le module complémentaire et appuyez sur Activer . Vous saurez que le module complémentaire est activé lorsque le statut indique Activé .

Étape 3 : Créer un code de coupon
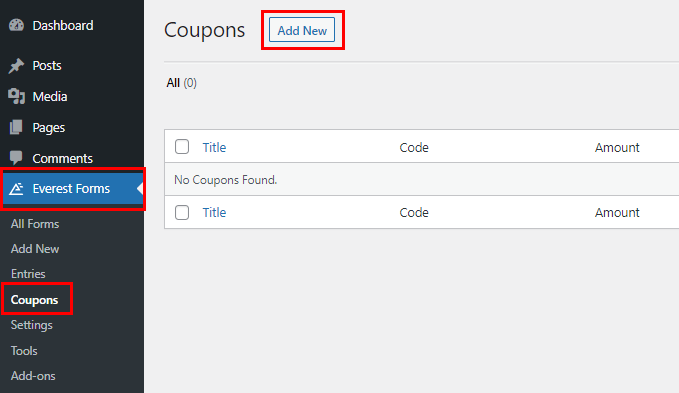
Maintenant que vous avez installé votre module complémentaire, vous pouvez générer divers codes de réduction selon vos besoins. Allez simplement dans Everest Forms >> Coupons et cliquez sur Add New .

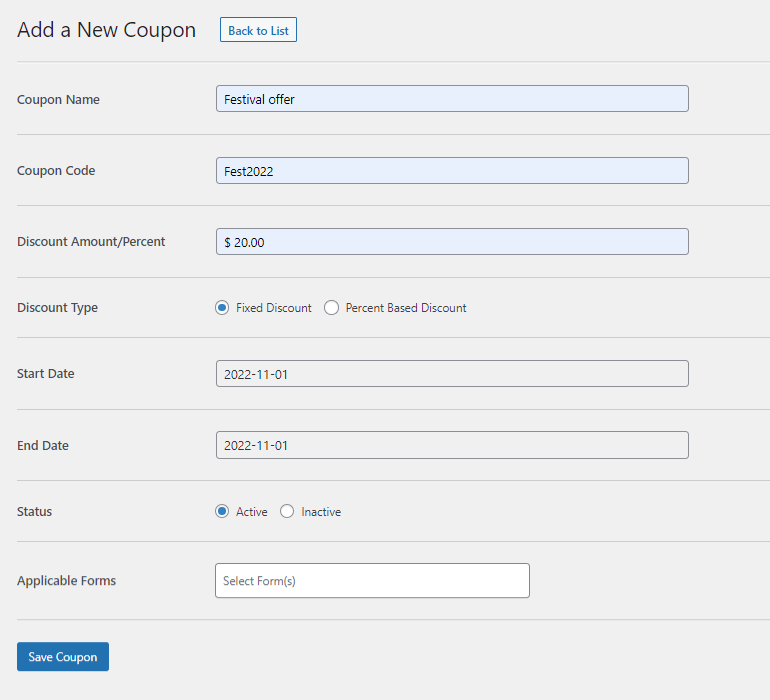
Après cela, vous serez redirigé vers la page du générateur de coupons. Ici, vous pouvez modifier votre code promo comme suit :

- Nom du coupon : Saisissez ici le nom du coupon.
- Code promo : Le code promo réel va ici. Vous pouvez saisir un code pertinent adapté à l'occasion, tel que "Fest2020".
- Montant/pourcentage de la remise : saisissez la remise que vous souhaitez accorder aux utilisateurs.
- Type de remise : sélectionnez entre les types de remise fixe et de remise basée sur un pourcentage.
- Date de début : Sélectionnez la date de début de la remise. Le code promo ne sera valable qu'à partir de cette date.
- Date de fin : Sélectionnez la date à laquelle la remise se termine. Le code promo ne sera valable que jusqu'à cette date.
- Statut : Vous pouvez définir le statut du coupon comme actif ou inactif.
- Formulaires applicables : Sélectionnez les formulaires où vous souhaitez que ce code promo soit applicable. Vous pouvez également sélectionner plusieurs formulaires en maintenant la touche Ctrl enfoncée.
- Enfin, appuyez sur le bouton Enregistrer le coupon pour créer le coupon avec succès.
Étape 4 : Ajouter un champ de code de coupon dans votre formulaire WordPress
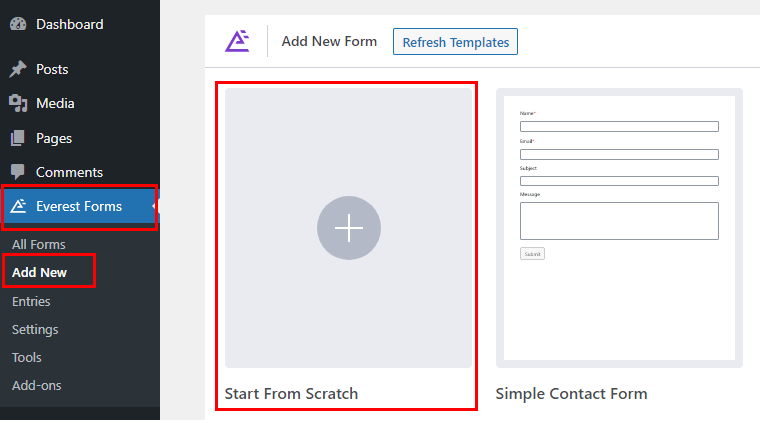
Ensuite, vous devez créer un formulaire dans lequel vous pouvez ajouter un champ de code de coupon. Alors, accédez à Everest Forms >> Ajouter un nouveau fichier . Vous trouverez une collection de modèles de formulaires prédéfinis sur la page Ajouter un nouveau formulaire . Cependant, vous pouvez également repartir de zéro avec l'option Start From Scratch .


Donnez un nom à votre formulaire et cliquez sur Continuer ; nous l'avons nommé "Formulaire de coupon".

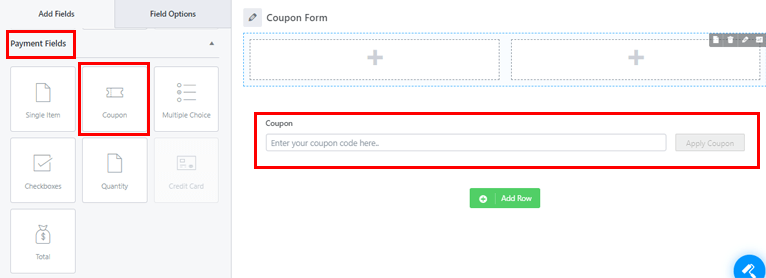
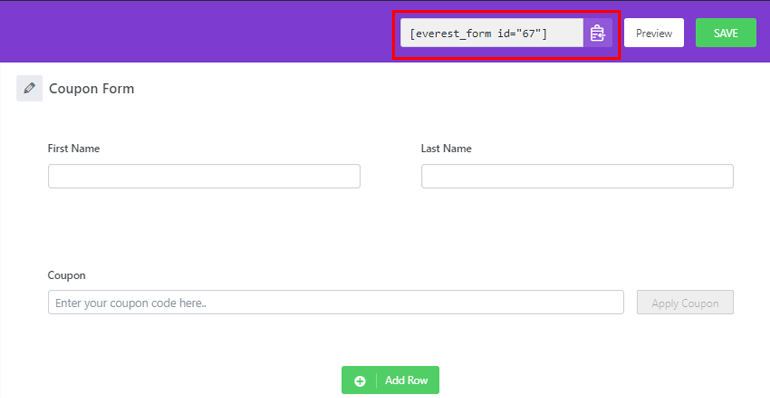
Maintenant, une fenêtre de création de formulaire s'ouvrira. Sur le côté gauche du générateur, vous trouverez tous les champs de formulaire disponibles. Lorsque vous faites défiler vers le bas, vous verrez le champ Coupon sous les champs de paiement . Faites glisser et déposez le champ sur votre droite vers la zone souhaitée.

Vous pouvez ajouter autant de champs que nécessaire pour votre formulaire de la même manière.
De plus, vous pouvez personnaliser le champ du coupon ainsi que d'autres champs de votre formulaire. Cliquez simplement sur le champ que vous souhaitez personnaliser et ses options de champ apparaîtront à gauche.
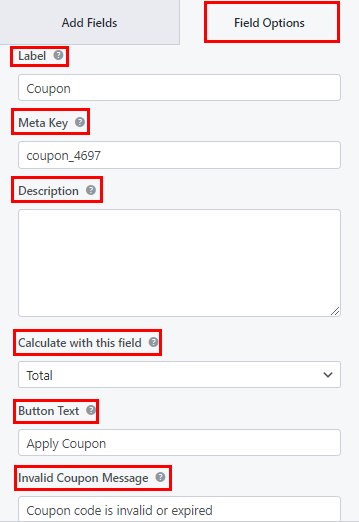
Par exemple, vous pouvez apporter les modifications suivantes au champ Coupon :

- Libellé : Vous pouvez modifier le libellé du champ du coupon en saisissant ce que vous voulez.
- Metakey : Metakey stocke les données du champ dans votre base de données et les récupère si nécessaire.
- Description : Vous pouvez saisir ici le texte de la description de votre champ de formulaire.
- Calculer avec ce champ : Ici, vous pouvez choisir le champ dont vous souhaitez utiliser la valeur pour calculer la remise du coupon.
- Texte du bouton : Cela vous permet de modifier le texte du bouton pour appliquer le coupon.
- Message de coupon invalide : ajoutez un message de coupon invalide pour informer les utilisateurs si le coupon est invalide ou expiré.
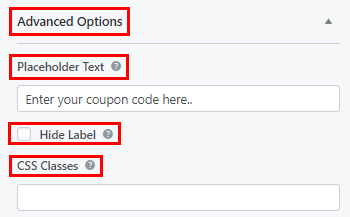
De même, faites défiler vers le bas pour les Options avancées , où vous trouverez :
- Texte de l'espace réservé : Avec cette option, vous pouvez ajouter du texte pour l'espace réservé du champ de formulaire.
- Masquer l'étiquette : Vous pouvez également masquer votre étiquette en activant cette option.

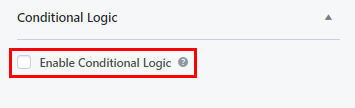
Si nécessaire, vous pouvez appliquer une logique conditionnelle au champ avec l'option Activer la logique conditionnelle .

De même, personnalisez le reste des champs du formulaire et appuyez sur le bouton Enregistrer en haut.
Étape 5 : Ajoutez votre formulaire au site Web
La dernière étape consiste à afficher le formulaire sur votre site Web afin que les utilisateurs puissent le remplir et le soumettre.
Tout ce que vous avez à faire est de copier le shortcode du formulaire que vous venez de créer depuis le haut du générateur.

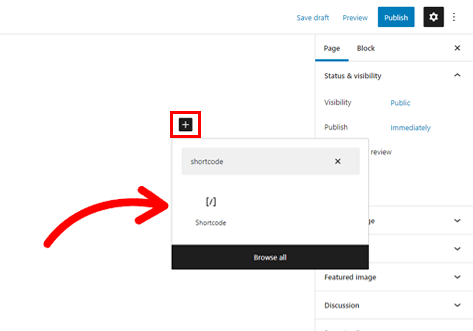
Ensuite, créez une nouvelle page ou publication qui affichera le formulaire de coupon. Dans l'éditeur Gutenberg, appuyez sur le bouton Ajouter un bloc (+) . Recherchez le bloc Shortcode et ajoutez-le à la page.

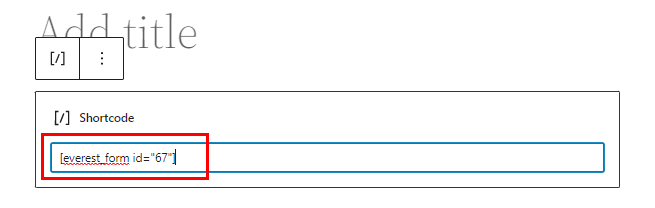
Maintenant, collez le shortcode du formulaire que vous avez copié précédemment et cliquez sur le bouton Publier . C'est ça! Votre formulaire WordPress avec le code promo sera maintenant affiché sur votre site.

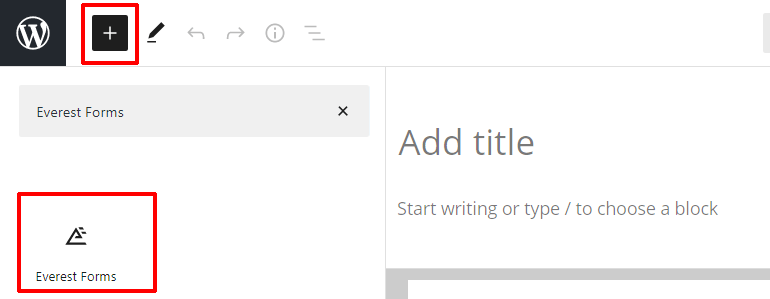
Alternativement, vous pouvez utiliser le bloc Everest Forms au lieu du bloc Shortcode . Cliquez sur le bouton Ajouter un bloc (+) et recherchez le bloc Everest Forms .

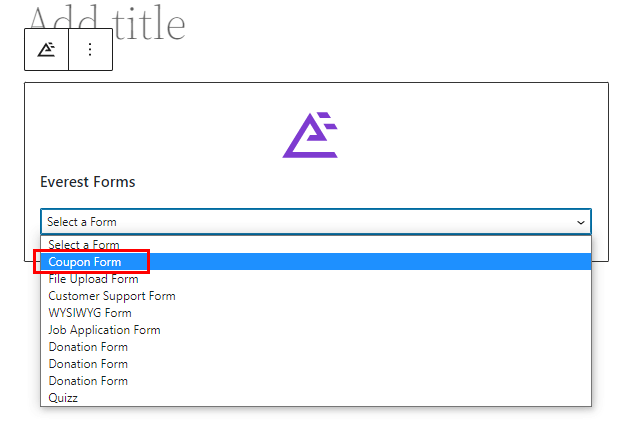
Ajoutez-le à la page et sélectionnez votre formulaire de code de coupon WordPress dans le menu déroulant.

Enfin, appuyez sur le bouton Publier en haut.
Enveloppez-le !
L'ajout de champs de code de coupon dans vos formulaires WordPress est simple et rapide avec Everest Forms. De plus, vous pouvez créer et personnaliser des codes de réduction illimités en quelques clics.
Outre le champ du code de coupon, vous pouvez également ajouter le champ WYSIWYG dans vos formulaires avec Everest Forms. Mieux encore, vous pouvez également personnaliser le style de votre formulaire.
Les capacités de ce puissant plugin sont illimitées. Vous pouvez toujours lire tout ce que Everest Forms a à offrir sur notre blog. Et pour des tutoriels vidéo faciles, vous pouvez vous abonner à notre chaîne YouTube.
Enfin, pour les prochaines mises à jour, suivez-nous sur Facebook et Twitter.
