Comment ajouter un effet de survol du curseur sur le site Web Elementor
Publié: 2024-12-30L’impression et l’expérience utilisateur sont deux facteurs cruciaux dans la conception de tout site Web. Même un petit détail peut faire une énorme différence. Pourtant, une fonctionnalité puissante est aujourd’hui négligée dans la conception Web : l’effet de survol du curseur. Cet élément interactif peut améliorer remarquablement l'esthétique de votre site.
L'effet de survol du curseur ajoute non seulement une couche d'attrait visuel, mais fonctionne également comme un outil d'aide pour guider les visiteurs dans l'exploration de votre contenu. Cela peut conduire à un engagement et une satisfaction accrus des utilisateurs. Et vous pouvez facilement y parvenir sur votre site WordPress en utilisant Elementor et HappyAddons.
HappyAddons est un module complémentaire puissant au plugin Elementor. Il vous permet de personnaliser et d'activer cette fonctionnalité sur votre site Elementor. Dans cet article, nous aborderons un guide étape par étape sur la façon d'ajouter l'effet de survol du curseur sur les sites Web WordPress. Commencer!
Qu'est-ce que l'effet de survol du curseur sur un site Web ?
L'effet de survol du curseur fait référence à un changement visuel qui se produit chaque fois qu'un utilisateur survole son curseur sur une page Web. Le curseur est accompagné d'un élément supplémentaire, tel qu'un cercle, une icône, un texte ou une image, affiché juste en dessous du pointeur du curseur chaque fois que vous le survolez sur le site Web.
L’un des moyens les plus importants pour tout site commercial d’analyser et de comprendre ses utilisateurs est de suivre leurs activités sur l’interface Web. Mais la plupart des utilisateurs n'utilisent pas beaucoup le curseur, sauf s'ils doivent faire défiler la page, ce qui rend difficile pour le propriétaire du site Web d'évaluer sur quels produits ou informations particuliers les clients potentiels se concentrent.
Une fois que vous avez activé l’effet de survol du curseur, les utilisateurs seront plus susceptibles de survoler leur curseur tout en explorant votre site. Dans les parties suivantes de cet article, nous expliquerons comment ajouter l'effet de survol du curseur sur les sites Web Elementor.
Comment ajouter un effet de survol du curseur sur le site Web Elementor
Pour ajouter cette fonctionnalité, vous devez utiliser les plugins suivants. Une fois installés et activés sur votre site, vous pouvez suivre les étapes expliquées dans le tutoriel ci-dessous.
- Élémenteur
- HappyAddons
Vous pouvez activer l'effet de survol du curseur sur toute votre page ou configurer différents effets séparément pour chaque élément de la page. Dans le didacticiel suivant, nous les explorerons tous.
Premier didacticiel : activer l'effet de survol du curseur sur toute la page
Dans ce cas, l'effet de survol du curseur que vous configurez sera affiché uniformément pour tous les éléments de la page. Découvrez comment procéder.
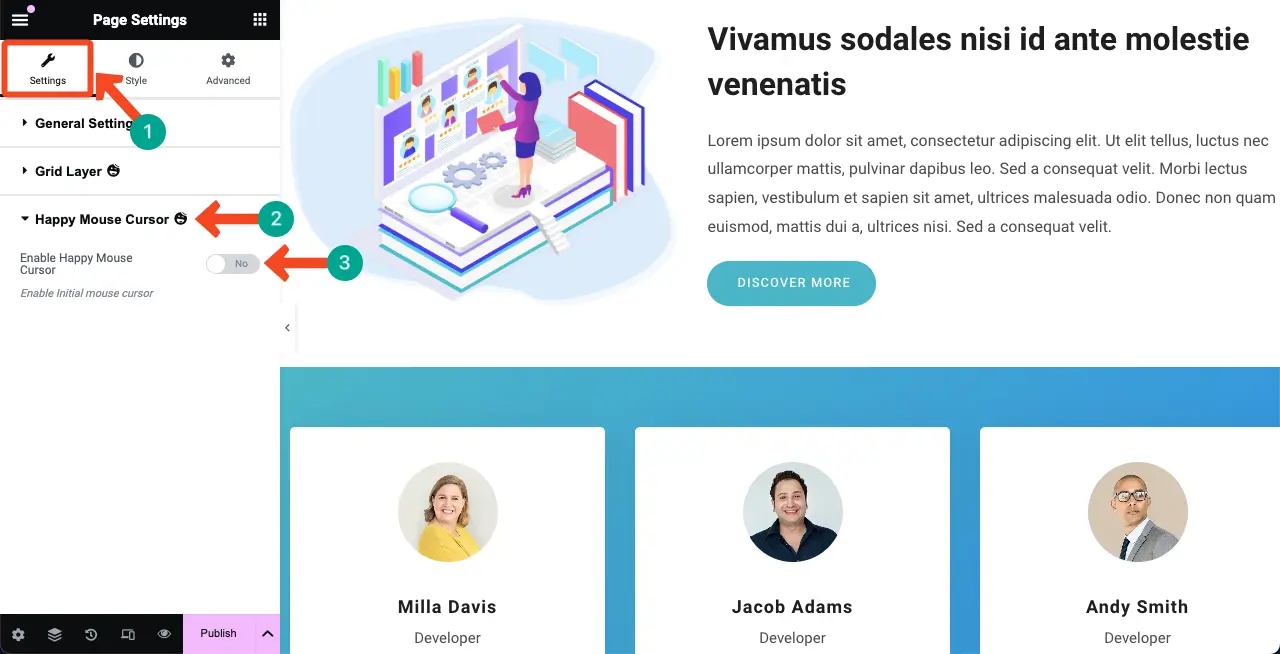
Étape 01 : accédez à l’option du curseur Happy Mouse (sans sélectionner aucun élément Web)
Ne sélectionnez aucun élément Web car vous activerez l’effet de survol du curseur sur toute votre page.
Accédez simplement à l’ onglet Paramètres du panneau Elementor. Développez la section Curseur Happy Mouse . Activez le curseur Activer la souris heureuse .

Une fois cette fonctionnalité activée, vous verrez un effet de survol par défaut lorsque vous déplacez votre curseur sur la page Web, comme le montre la vidéo ci-dessous. Le curseur apparaîtra sous la forme d’une simple icône circulaire.
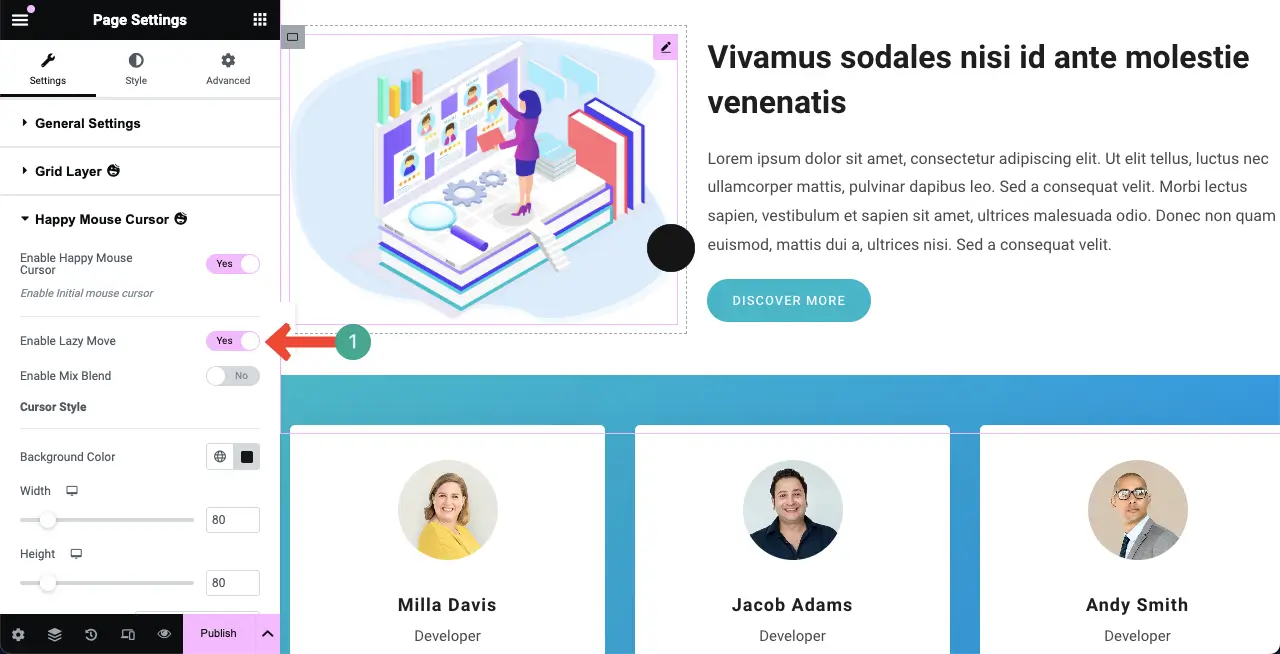
Étape 02 : Activer le mouvement paresseux
L'activation de la fonction Lazy Move permettra à l'effet sélectionné de suivre votre curseur, en maintenant une légère distance et un mouvement incurvé.
Activez simplement l’option Activer le mouvement paresseux .

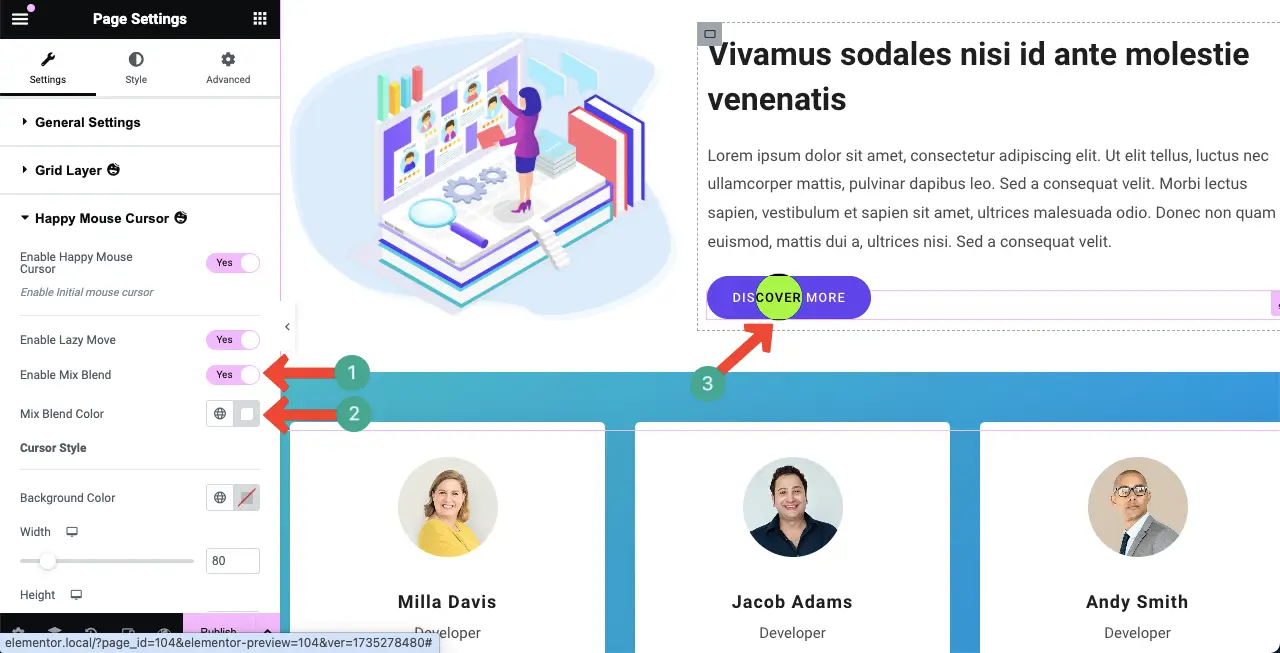
Étape 03 : Activez l’option Mix Blend
Par défaut, lorsque vous survolez le curseur par défaut, le contenu derrière celui-ci devient invisible à mesure qu'il est couvert. L'activation de l'option Mix Blend vous permettra de voir ce qui se cache derrière le curseur.
Alors, activez l’ option Activer le mélange . Ensuite, sélectionnez une couleur dans l’option Mix Blend Color . Il mélangera dynamiquement la couleur du curseur, en l'ajustant en fonction de la page respective sur laquelle vous survolez.
Cela créera un effet comme une loupe.

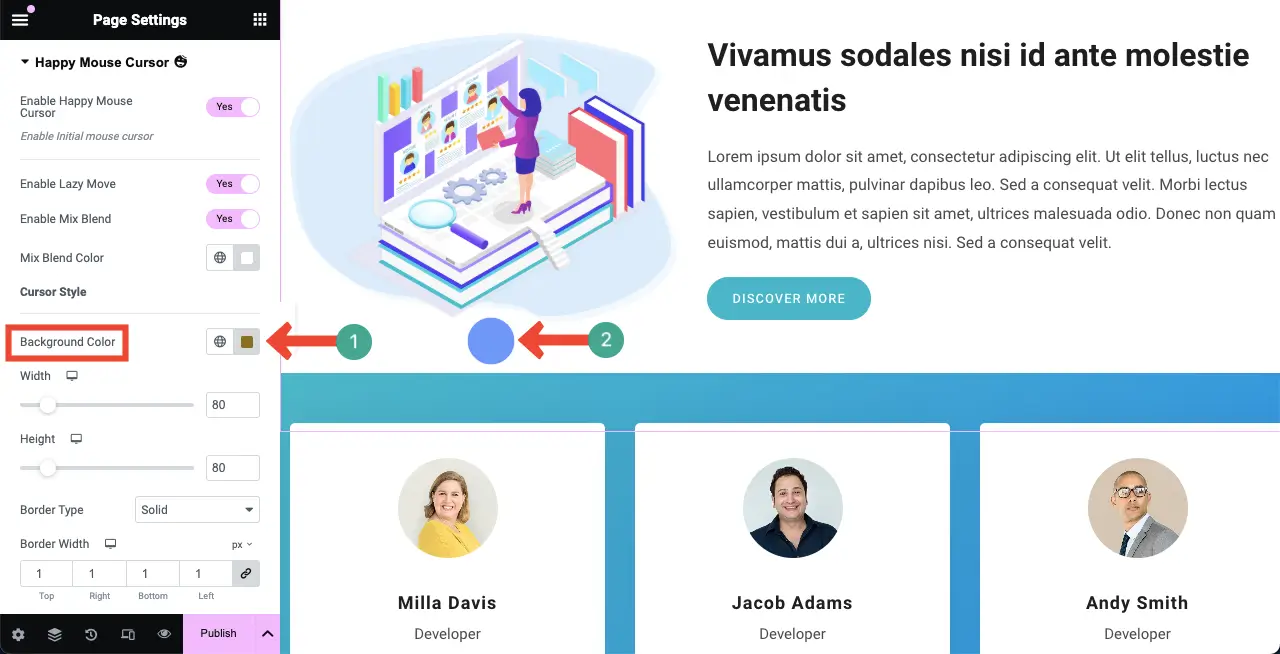
Étape 04 : modifier l'effet de survol du curseur par défaut
Vous pouvez même modifier l'effet de survol du curseur par défaut sans dépendre de l'option de mélange. Pour ce faire, désactivez d’abord l’ option Activer le mélange .
Ensuite, sélectionnez une couleur pour l’ option Couleur d’arrière-plan . Cela changera immédiatement la couleur de l’effet de survol du curseur par défaut.

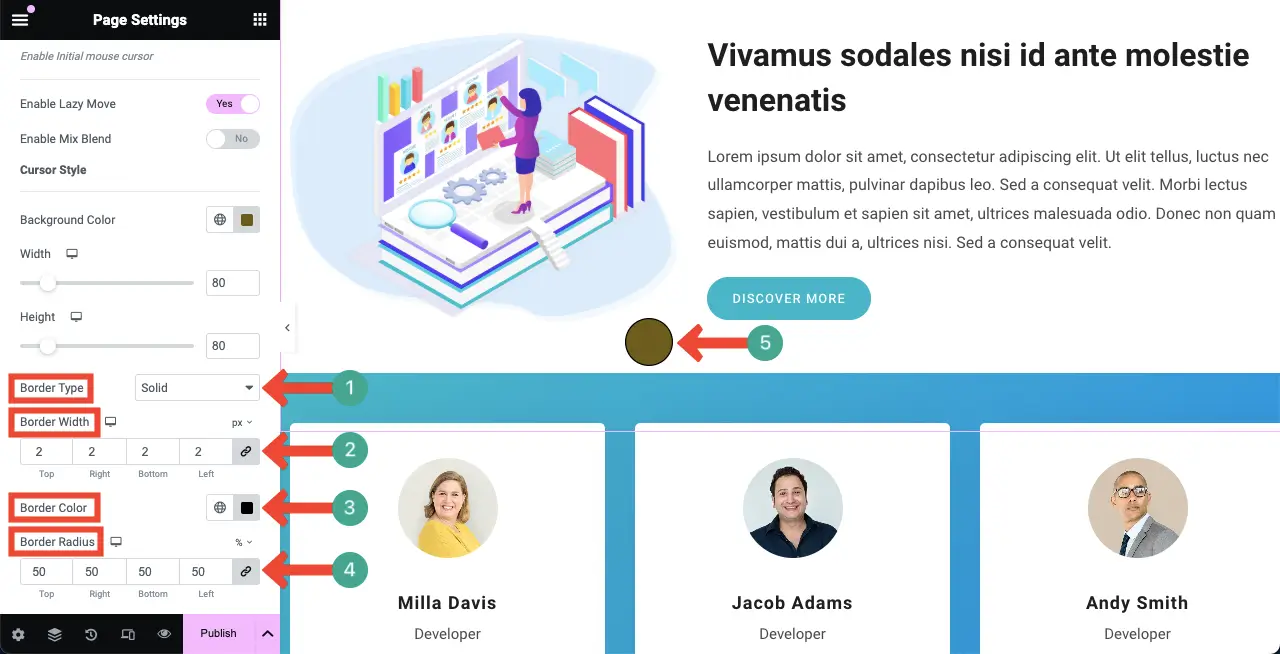
Étape 04 : Personnalisez la taille, la bordure et le rayon du curseur
Vous pouvez personnaliser le type de bordure, la largeur de la bordure, la couleur et le rayon de la bordure pour l'effet de survol du curseur.

HappyAddons dispose d'un widget Hover Box qui vous permet de créer une section Web interactive. Découvrez comment utiliser le widget Hover Box de HappyAddons.
Tutoriel 2 : Activer l'effet de survol du curseur sur un élément Web spécifique
Toute page Web est composée de divers éléments Web. Vous pouvez activer l'effet de survol du curseur séparément pour chaque élément. Cela signifie que seuls des effets spécifiques seront affichés lorsque vous passez le curseur sur des éléments Web particuliers. Voyons comment procéder.
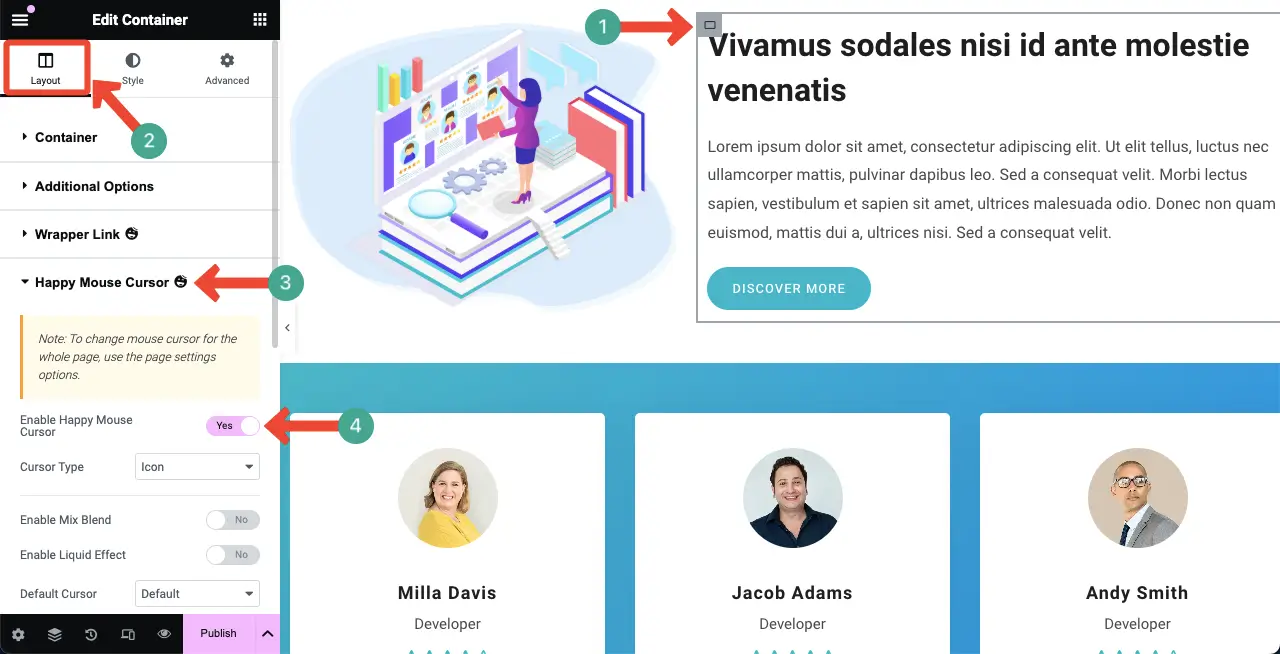
Étape 01 : Sélectionnez un élément et activez le curseur Happy Mouse
Sélectionnez n’importe quel élément en cliquant sur son conteneur. Ensuite, accédez à Layout > Happy MouseCursor . Activez l'option Activer le curseur de la souris heureuse .

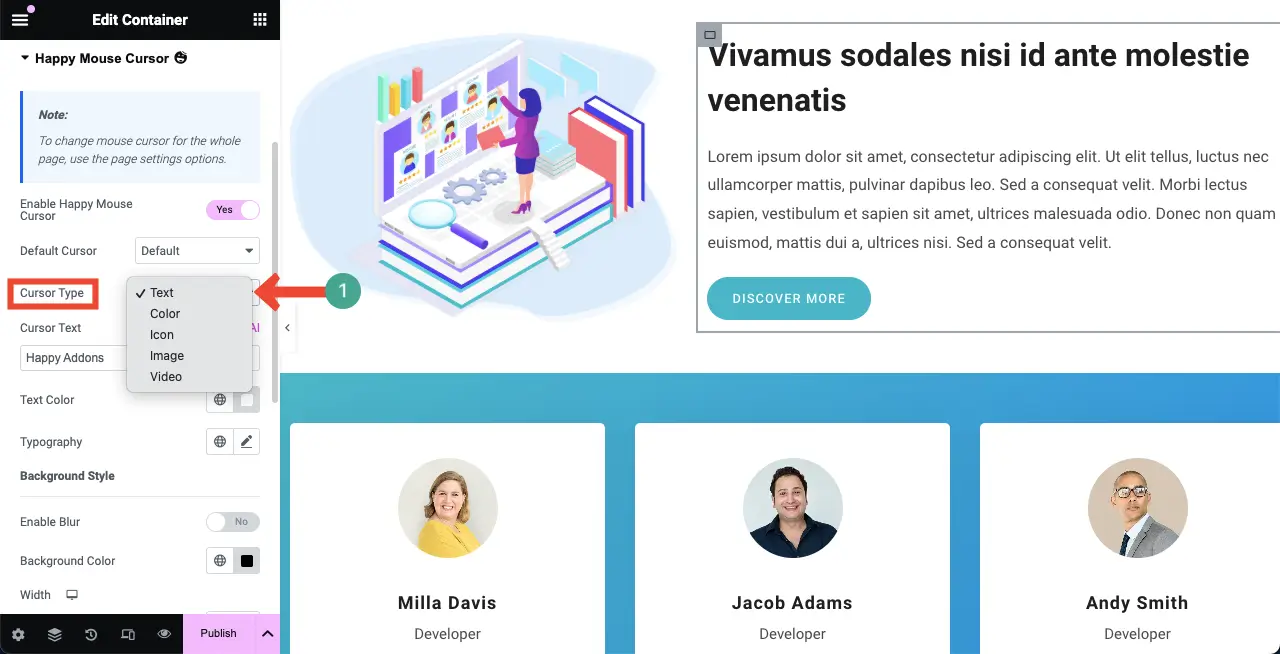
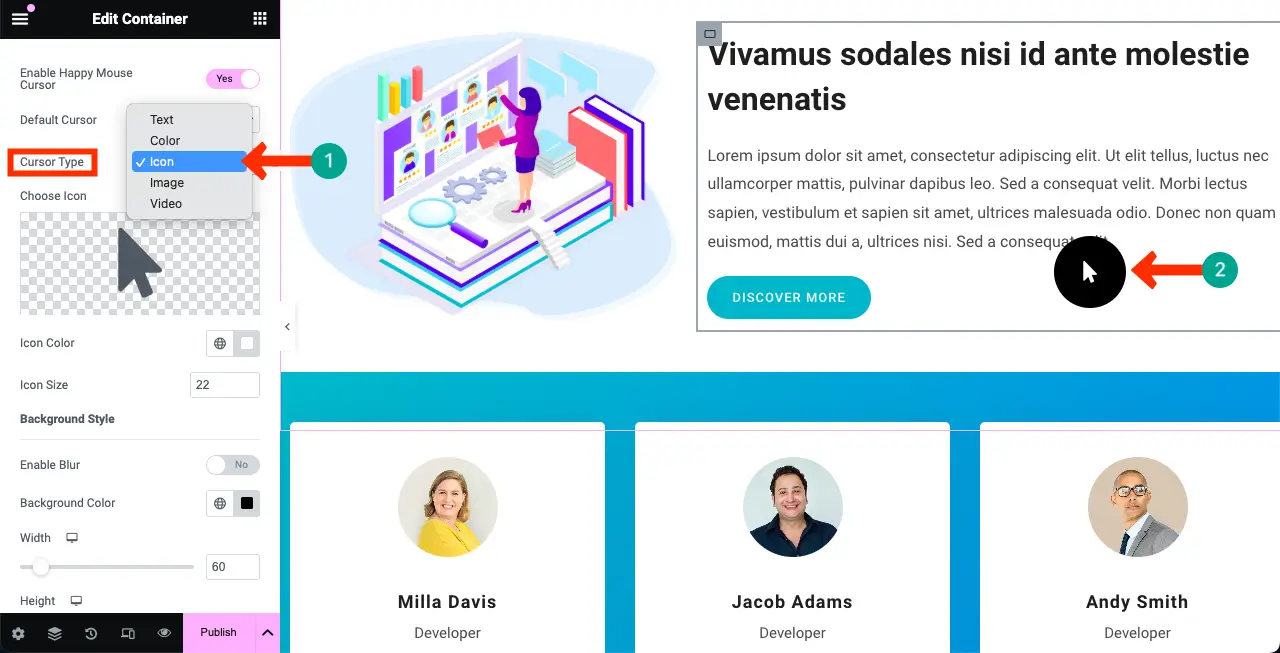
Étape 02 : Sélectionnez un type de curseur
Cette fonctionnalité vous permet de choisir entre cinq types d'effets de curseur. Ils sont:
- Texte
- Couleur
- Icône
- Image, et
- Vidéo .
Chaque type est livré avec ses propres options de style. Par défaut, le type de curseur Texte est automatiquement sélectionné lorsque vous activez cette option.

Désormais, l'effet du curseur ne sera affiché que lorsque vous passerez le curseur sur l'élément Web spécifique. Nous l'avons montré comme par exemple dans le clip vidéo ci-dessous.
Explorons maintenant tous les types de curseurs dans les sections suivantes, en découvrant ce que vous pouvez faire avec les options disponibles.
# Type de texte
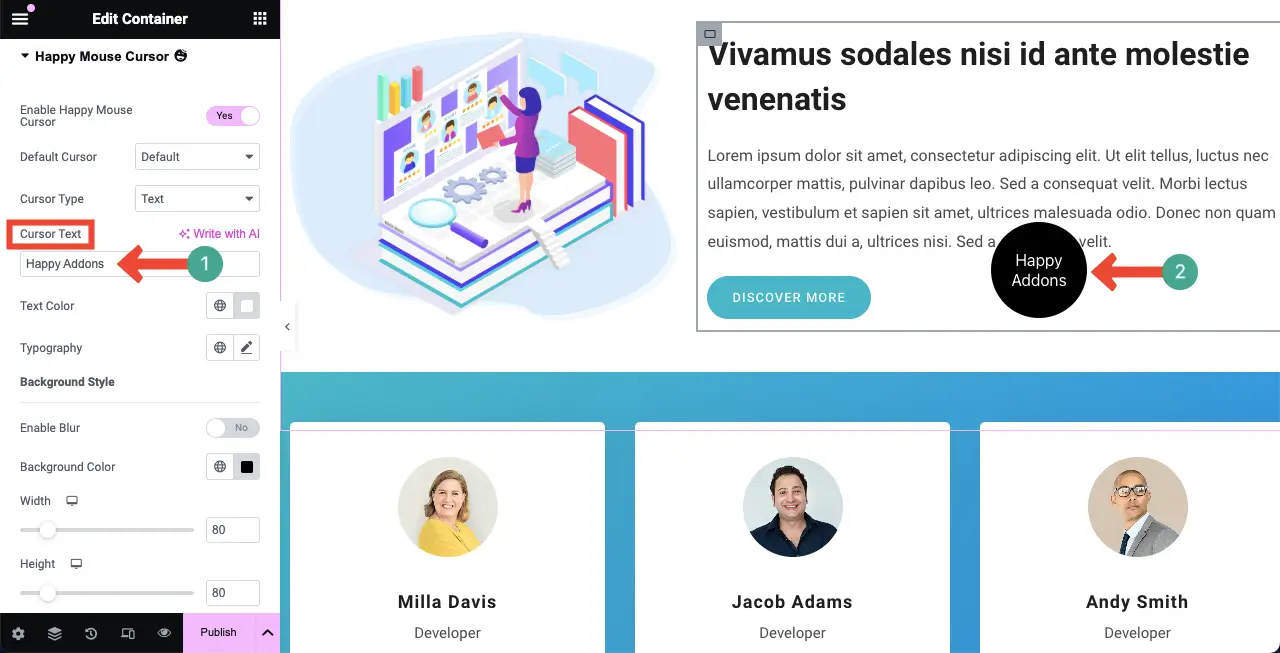
Nous espérons que vous avez sélectionné le type de curseur de texte , car il est fourni par défaut lorsque l'option Happy Mouse Cursor est activée.
Modifiez le texte du curseur :
Accédez à l’ option Texte du curseur et écrivez les mots que vous souhaitez afficher sur le curseur. Après cela, vous pouvez modifier la couleur du texte et la typographie à votre guise.

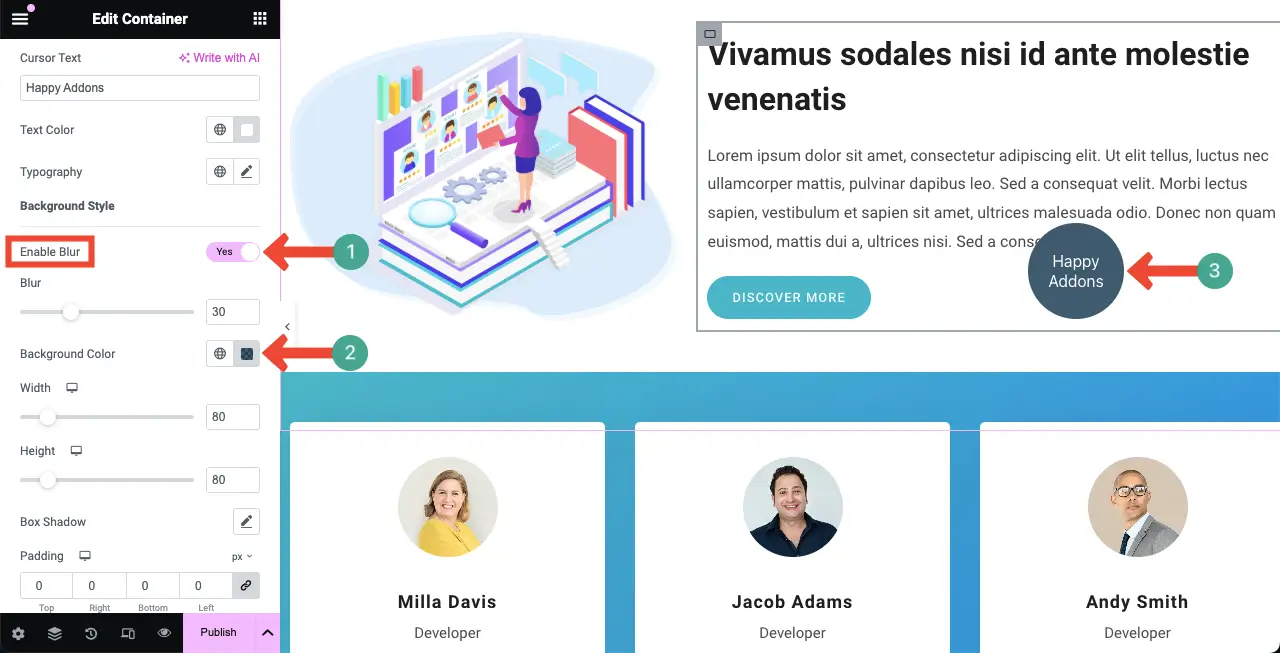
Flou l'arrière-plan du curseur :
Par défaut, une couleur profonde et plate est affichée en arrière-plan du curseur. Mais pour plus de stylisation, vous pouvez rendre flou l'arrière-plan du curseur en activant l'option Activer le flou .
Ensuite, vous pouvez modifier l’intensité du flou et l’opacité de la couleur de fond.

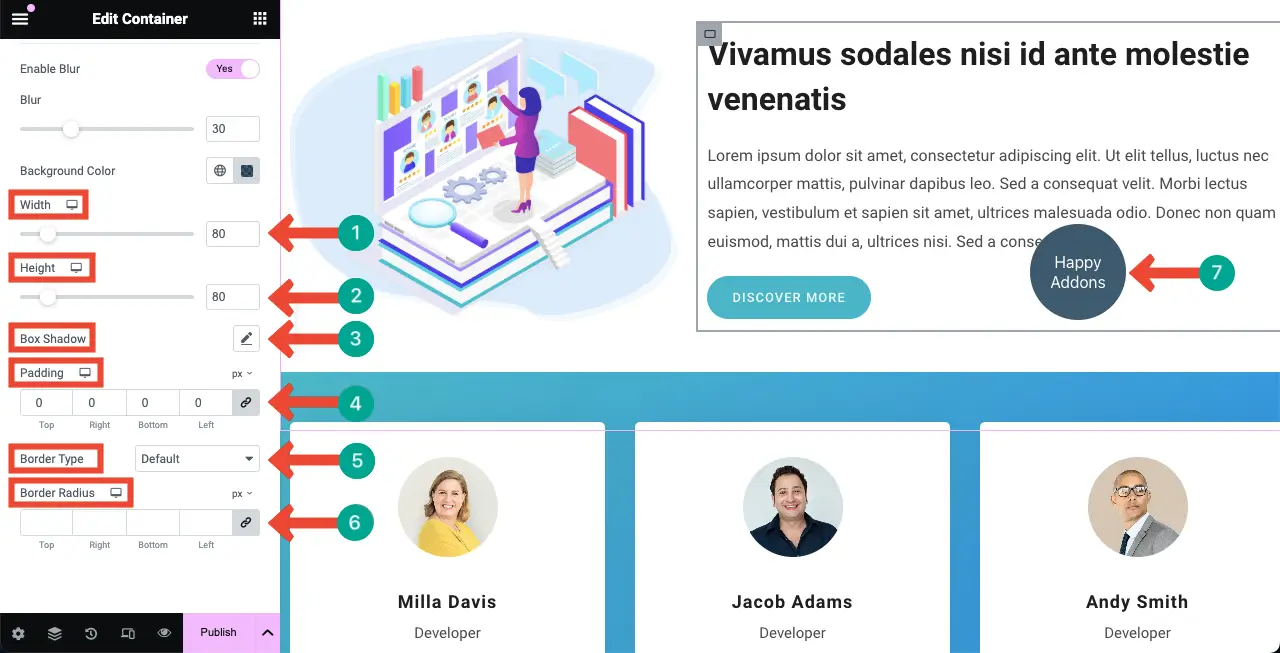
Stylisez le curseur de survol :
Une fois les parties ci-dessus terminées, vous pouvez personnaliser la largeur, la hauteur, l'ombre de la boîte, le remplissage, le type de bordure et le rayon de la bordure du curseur. J'espère que vous pourrez effectuer ces personnalisations vous-même.

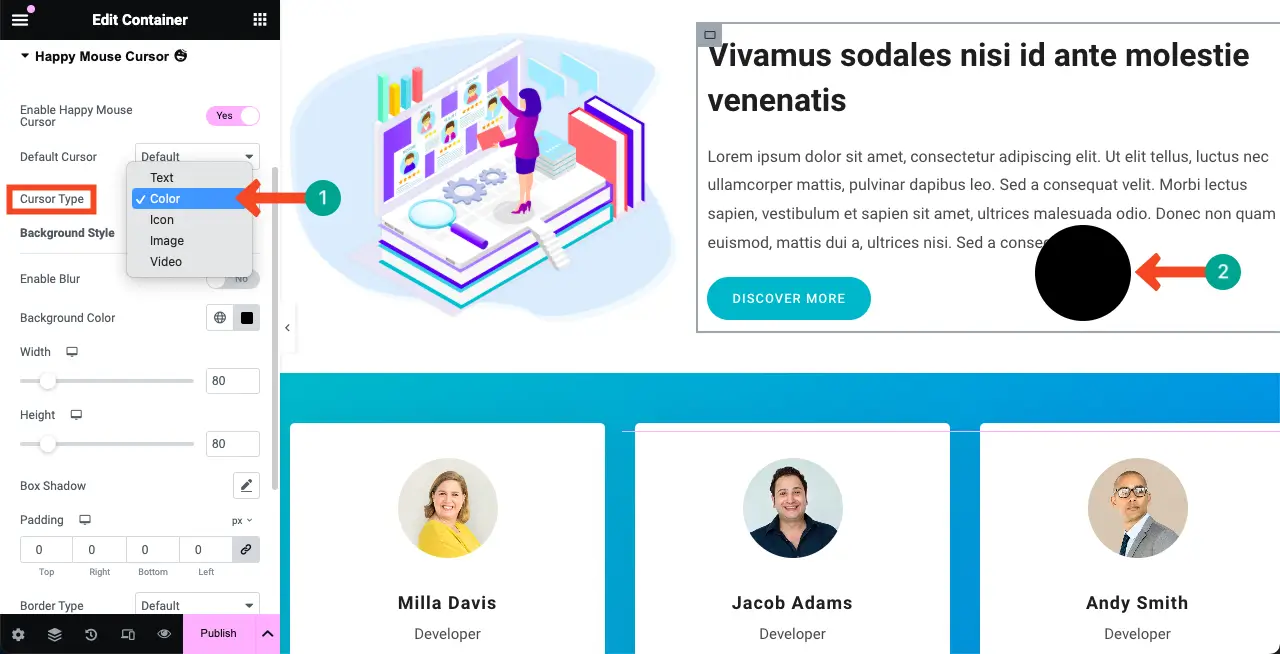
# Type de couleur
Celui-ci est un type de curseur très simple. Il permet d'afficher une simple couleur plate à la place de l'icône du curseur. Choisissez Couleur dans le type de curseur.

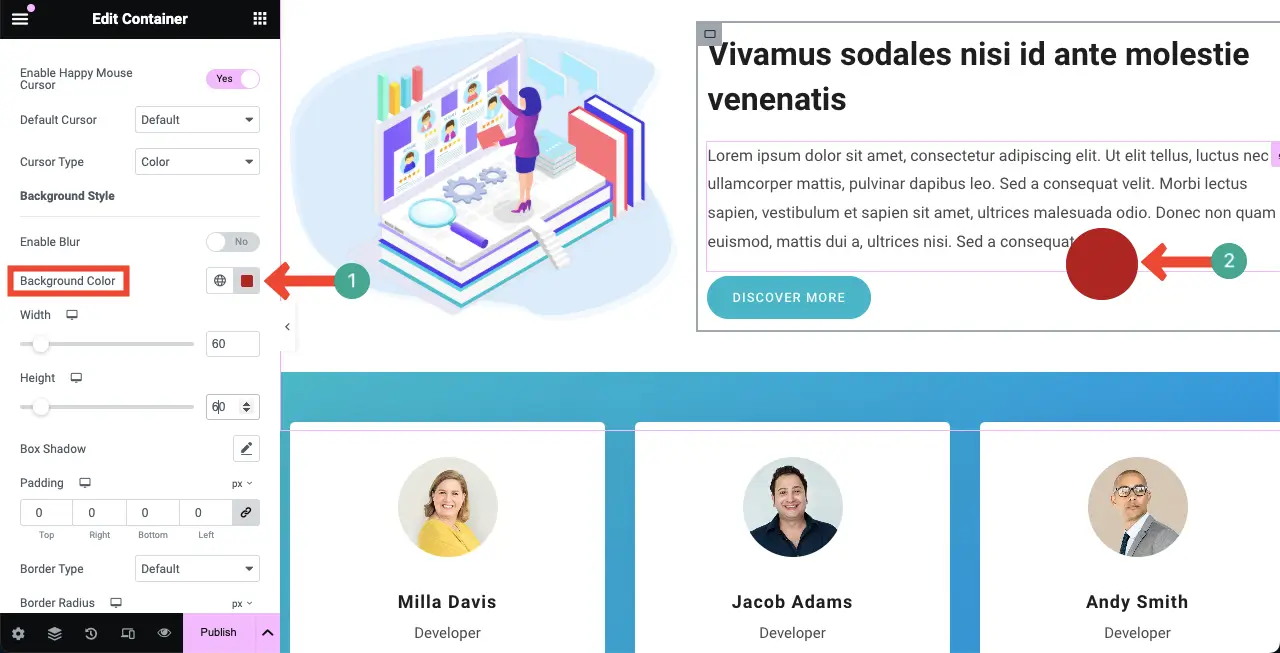
Maintenant, allez à l’option Couleur d’arrière-plan. Sélectionnez une couleur que vous souhaitez afficher comme type de curseur de couleur.


# Type d'icône
De la même manière, sélectionnez le type de curseur d'icône . Une icône par défaut sera affichée sur un cercle comme vous pouvez le voir dans l'image ci-dessous.

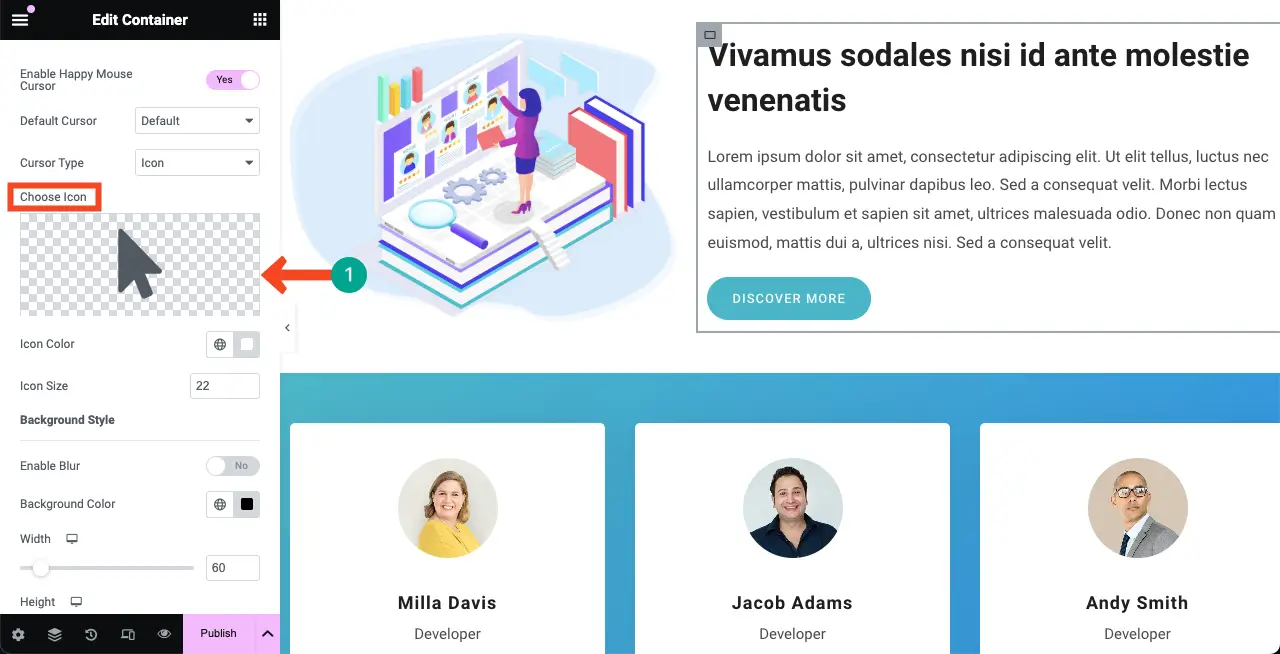
Changer d'icône :
Pour changer l'icône, cliquez sur la section comme indiqué dans l'image ci-dessous.

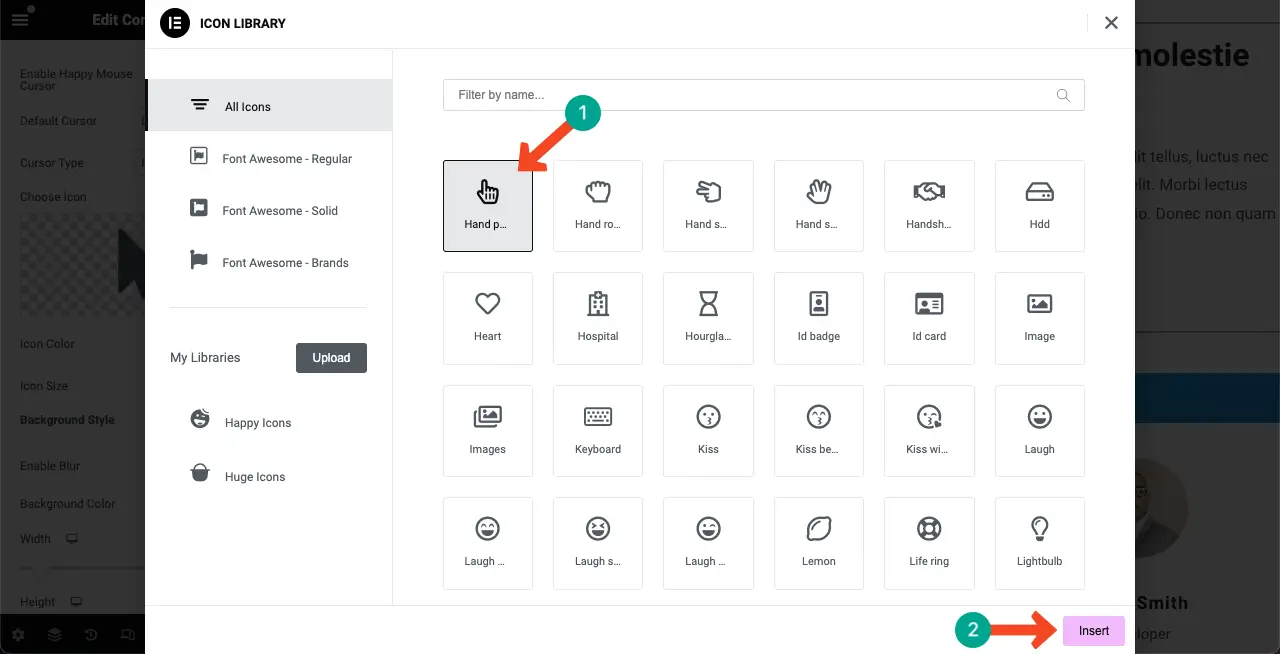
La bibliothèque d'icônes sera ouverte. Sélectionnez une icône que vous aimez pour le curseur. Appuyez sur le bouton Insérer après

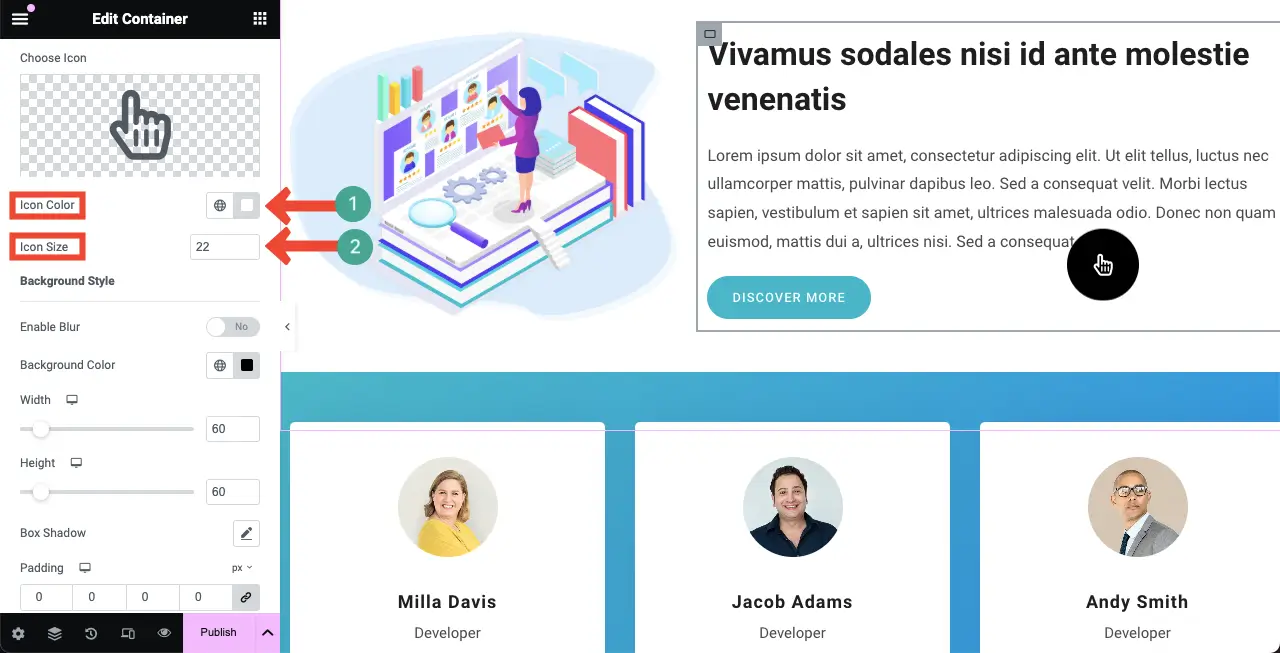
Après cela, vous pouvez modifier la couleur de l'icône et la taille de l'icône pour l'effet de survol du curseur.

Les autres options (largeur, hauteur, flou, remplissage, rayon, type de bordure, etc.) sont les mêmes pour tous les types de curseur. Nous ne l’expliquons donc pas ici.
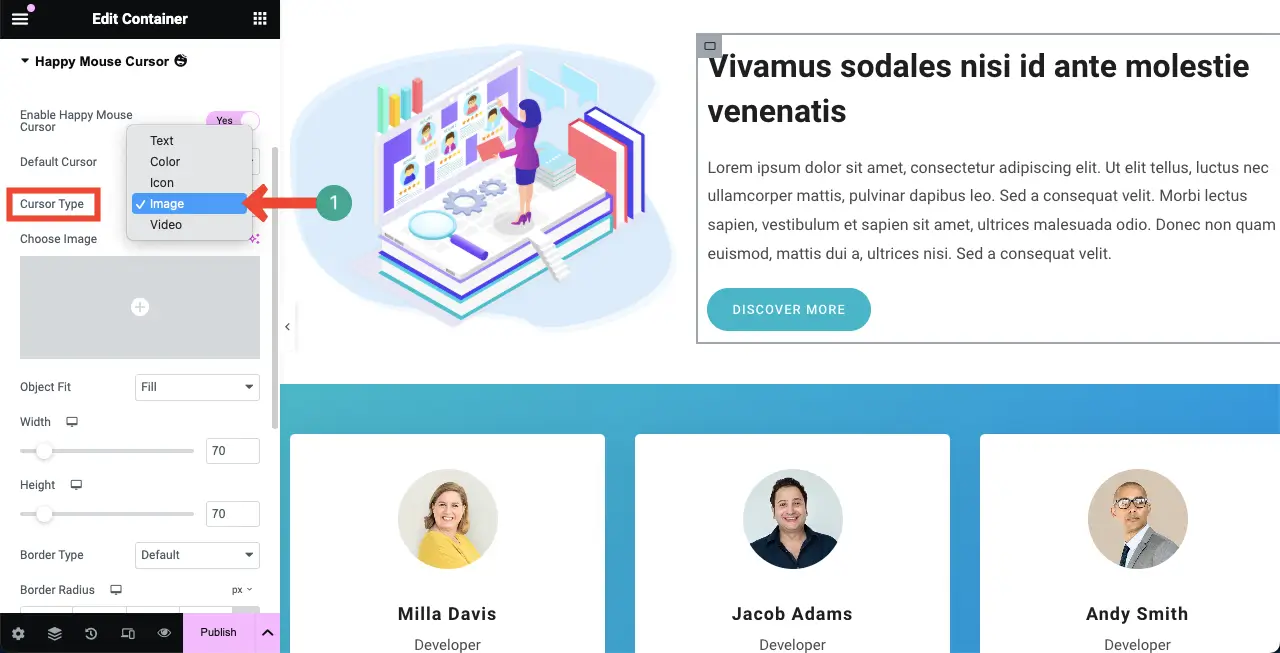
#Type d'image
Maintenant, passez au type Curseur d’image .

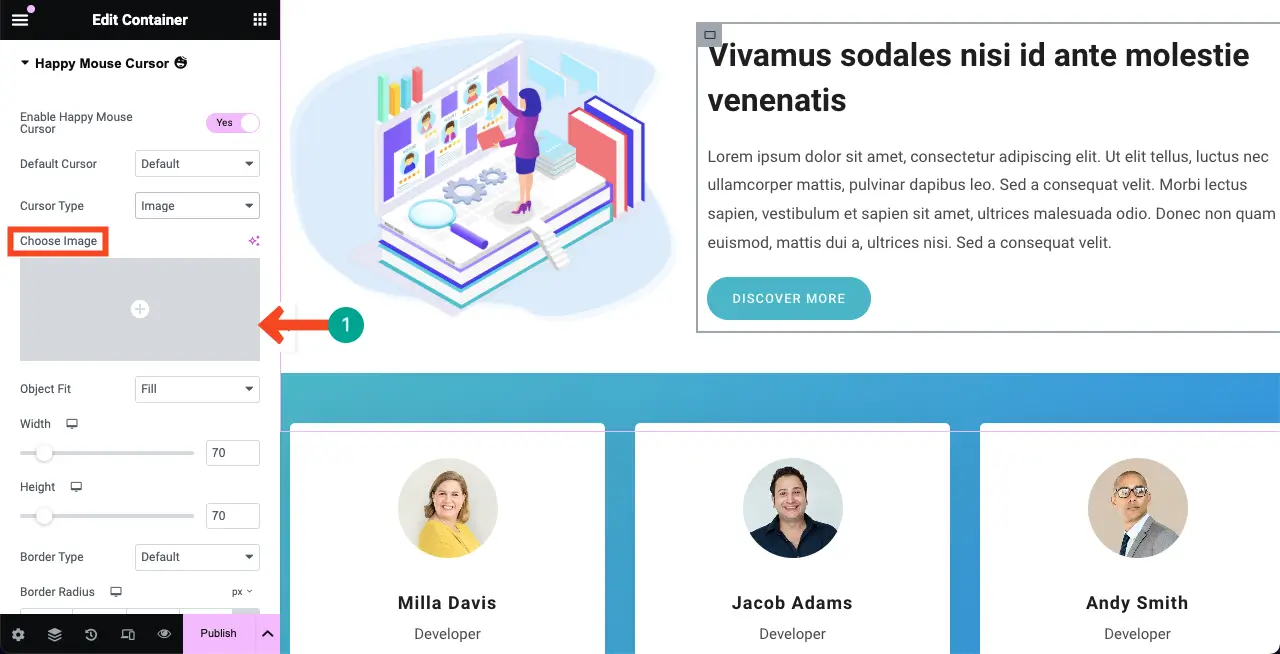
Cliquez sur la section marquée ci-dessous. Cela vous permettra de télécharger une image à partir du lecteur local ou de la médiathèque.

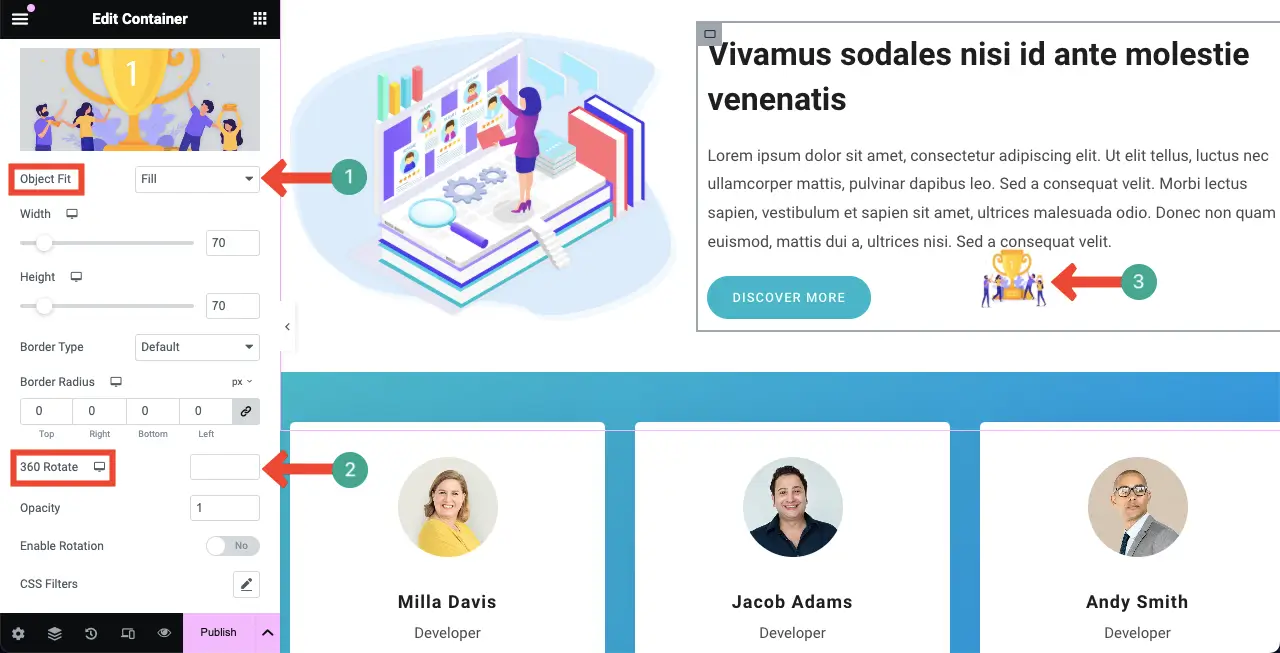
Vous pouvez voir l'image que nous avons ajoutée pour l'effet du curseur de survol. Les options supplémentaires fournies avec cette fonctionnalité sont Object Fit et 360 Rotate .
Choisissez Remplir pour l’option Ajustement de l’objet . Si vous souhaitez afficher l'image légèrement inclinée, définissez une valeur dans l' option Rotation à 360° .

Après cela, personnalisez la largeur, la hauteur, le type de bordure, le rayon de la bordure, l'opacité et d'autres options comme vous le souhaitez pour le type de curseur de survol.
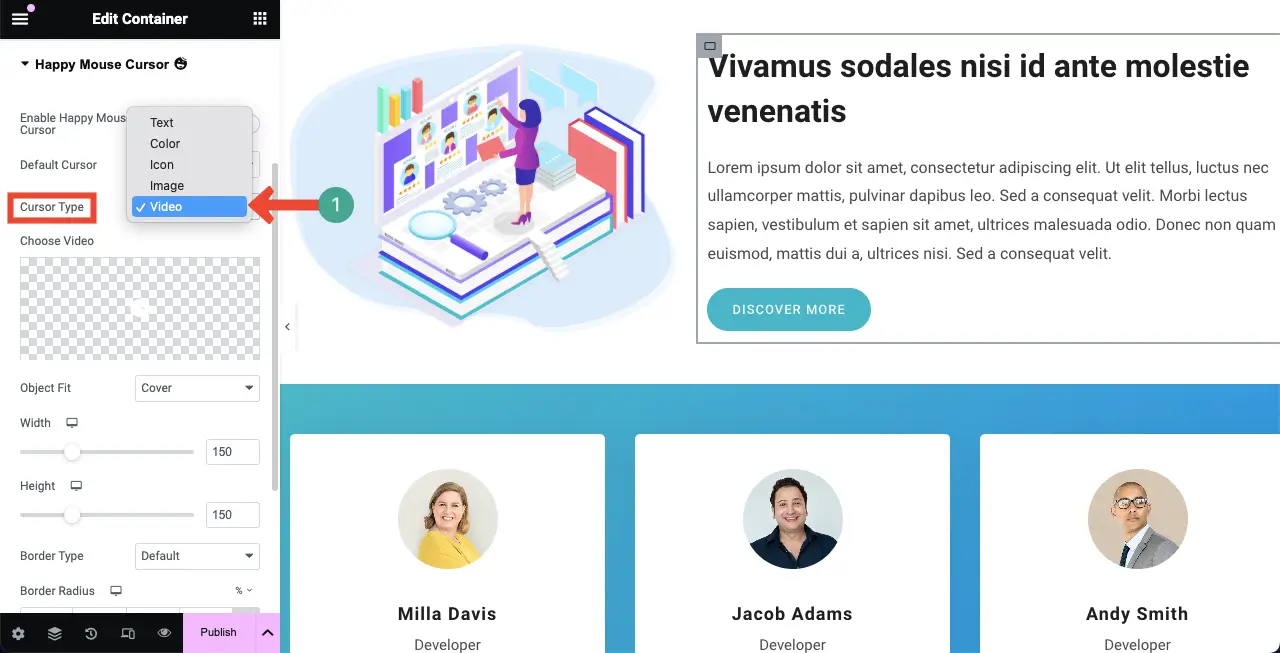
#Type de vidéo
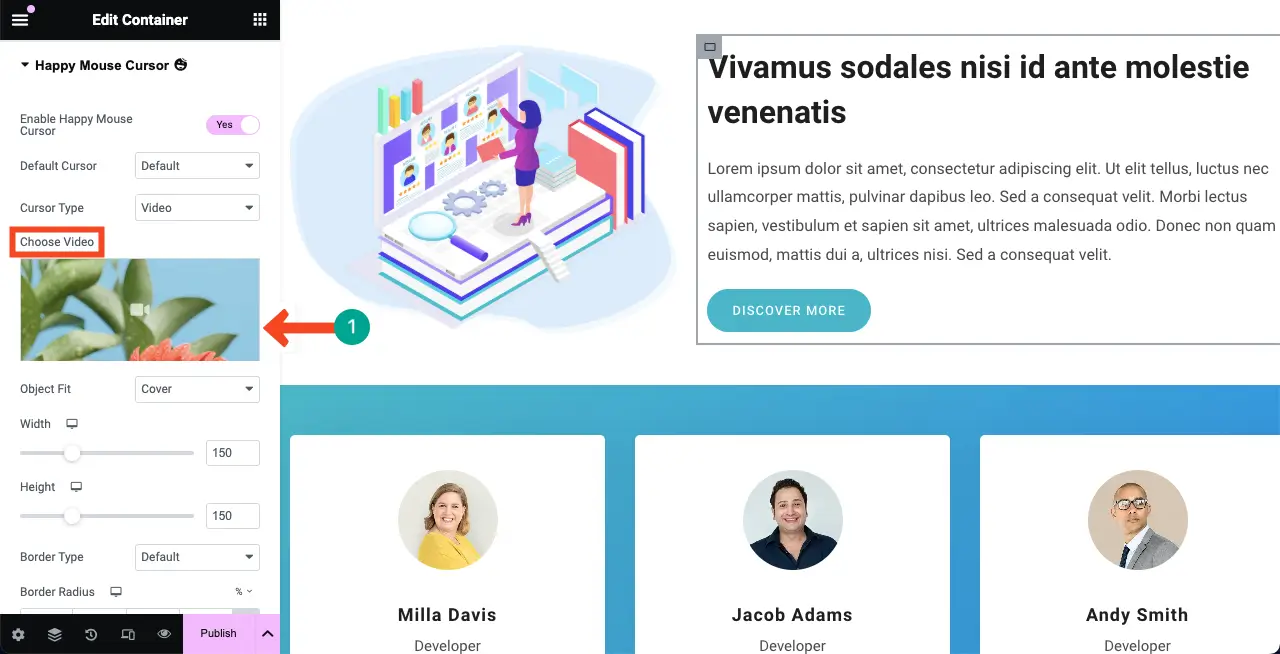
Maintenant, passez au curseur Type de vidéo dans la liste déroulante.

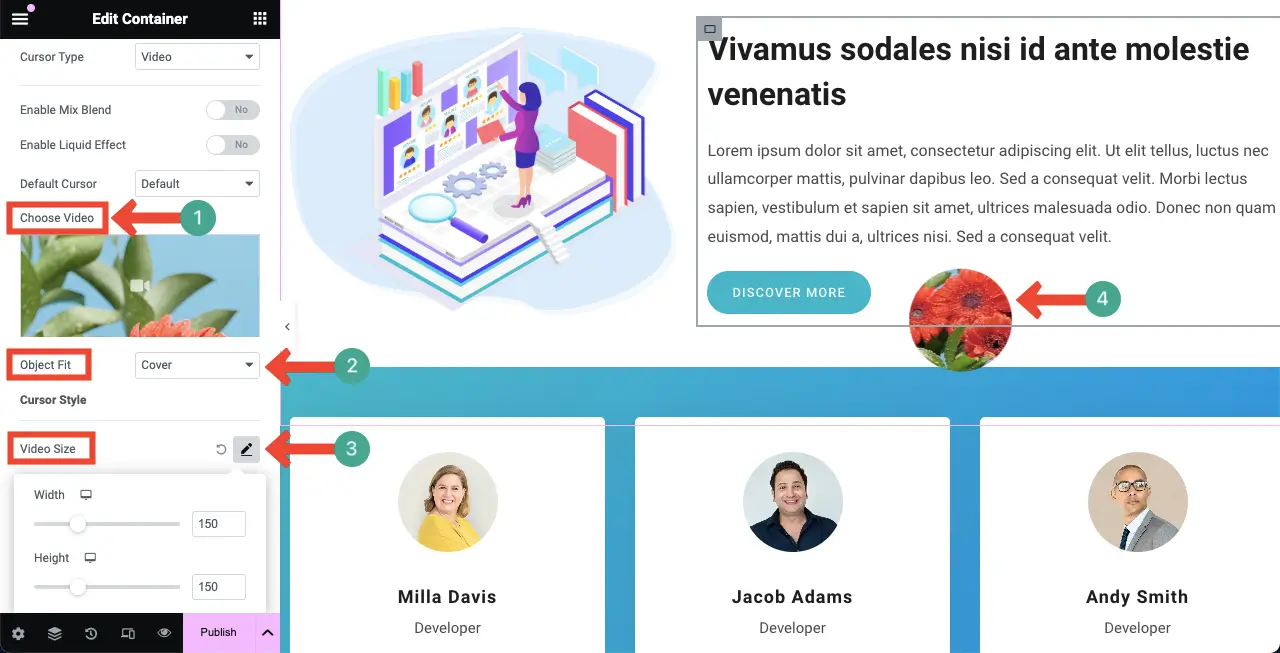
Semblable aux types d'icônes et d'images, ajoutez une vidéo à partir de l' option Choisir une vidéo pour laquelle vous souhaitez utiliser l'effet de survol du curseur.

Ensuite, redimensionnez-le et ajustez- le objectivement en utilisant les options respectives, comme indiqué ci-dessus. Vous verrez les changements sur la toile en temps réel.

Une fois terminé, accédez à la page d'aperçu et voyez si le curseur fonctionne parfaitement. J'espère que tout fonctionnera bien. Ainsi, vous pouvez activer différents effets de survol séparément pour les éléments Web qui correspondent parfaitement au type de contenu.
Cependant, si vous rencontrez des problèmes, vous pouvez contacter notre équipe d'assistance via la boîte de chat en direct. Nous sommes prêts à fournir toute sorte d’aide concernant le plugin HappyAddons. Apprenez à créer un site Web professionnel avec Elementor.
Cas d'utilisation de l'effet de survol du curseur
L'effet de survol du curseur est un composant flexible. Il peut être modifié pour répondre aux exigences et à la marque de n’importe quel site Web Elementor. Lorsqu'il est appliqué, il peut garantir la meilleure expérience utilisateur, l'engagement et les meilleures données possibles pour l'amélioration du site. Jetez un coup d’œil rapide à la façon dont l’effet de survol du curseur effectue ces tâches pour votre site Web.
- Expérience de défilement de page engageante
L'ajout d'effets de survol est utile pour garder l'expérience de défilement interactive. Grâce à des déclencheurs visuels ou des animations, vous pouvez offrir aux utilisateurs un défilement plus agréable.
- Afficher des informations supplémentaires/navigation
Vous pouvez afficher des informations supplémentaires via des effets de survol de texte, d’image et de vidéo. Vous pouvez également les utiliser pour fournir un guide de navigation sans encombrer la vidéo principale, tout comme une info-bulle.
- Améliorer l'esthétique
Des effets de survol bien conçus peuvent améliorer l’apparence et le fonctionnement d’un site Web. De petites animations ou styles de curseur peuvent vraiment rendre l'interface intéressante et mémorable.
- Rendre le contenu Web plus interactif
Les effets de survol peuvent transformer des éléments Web statiques en éléments interactifs pour attirer les utilisateurs vers une visite plus approfondie de la page. Cela peut générer plus d’interactions et de pages vues.
- Fournir des repères visuels
Les effets de survol peuvent informer visuellement l'utilisateur si quelque chose est cliqué ou non ou mettre en évidence des informations. Cela peut améliorer l’expérience utilisateur globale. Vous pouvez donc changer la couleur du curseur ou mettre une légère lueur autour d'un bouton pour indiquer qu'il bouge.
- Suivre l'engagement des utilisateurs
En gardant une trace des fonctionnalités sur lesquelles les utilisateurs survolent, vous pouvez connaître leurs habitudes et préférences. Il peut fournir des informations qui peuvent être utilisées pour prendre de futures décisions en matière de conception et de contenu.
FAQ sur l'effet de survol du curseur sur le site Web Elementor

J'espère que vous appréciez cette discussion. Dans cette section, nous aborderons les réponses à certaines questions qui pourraient vous venir à l'esprit en lisant cet article.
Quels sont les différents types d’effets de survol du curseur disponibles dans Elementor ?
Eh bien, Elementor n'a pas cette fonctionnalité. Vous devez installer HappyAddons pour obtenir cette fonctionnalité. C'est un add-on au plugin Elementor. Il propose quatre effets de survol du curseur. Ils sont:
- Type de curseur d'icône
- Type de curseur de texte
- Type de curseur d'image
- Type de curseur vidéo
Est-il possible d'ajouter un effet de survol aux images dans Elementor ?
Oui, il est facilement possible d'ajouter un effet de survol aux images dans Elementor. Nous avons déjà couvert un article de didacticiel détaillé sur ce sujet. Il est difficile de l'expliquer entièrement dans ce petit espace. C'est mieux si vous explorez cet article sur la façon d'ajouter des effets de survol d'image à votre site Web Elementor.
Dois-je optimiser l’effet de survol du curseur pour les appareils mobiles ?
Oui, étant donné que la taille des écrans mobiles est comparativement plus petite que celle des ordinateurs de bureau, vous devez ajuster la taille du curseur pour les écrans plus petits afin qu'ils aient une belle apparence.
L'effet de survol du curseur ralentira-t-il votre site s'il est activé ?
Pas du tout. Si vous utilisez une image ou une vidéo légère comme effet de survol, cela ne ralentira pas votre site.
Conclusion
J'espère qu'à ce stade de la discussion, il n'y a plus rien de nouveau à dire ou à expliquer. Tout ce qui doit être dit a déjà été couvert ci-dessus. Cependant, si vous pensez que nous avons oublié un point important, veuillez le mentionner dans la zone de commentaire.
Nous en parlerons dans la prochaine mise à jour de l'article. Cependant, si vous êtes intéressé par HappyAddons, vous trouverez une grande collection de tutoriels sur notre page d'archives. Vous trouverez également toute la documentation nécessaire sur chacune de nos fonctionnalités et widgets produits.
Continuez à les explorer et profitez d’une conception Web heureuse.
