Comment ajouter des CSS personnalisés dans WordPress & Design comme un pro
Publié: 2025-04-19Lorsque vous souhaitez donner à votre site Web WordPress un flair unique, CSS est le meilleur outil. De nombreux thèmes et constructeurs de pages (comme l'éditeur de site de WordPress ou le thème Divi) gèrent la plupart des styles pour vous. Cependant, il y a encore des cas où vous devez écrire votre propre CSS personnalisé. Cet article couvre une poignée de façons de le faire en toute sécurité - en utilisant les outils par défaut de WordPress et via des solutions améliorées comme Divi.
Ajoutez CSS personnalisé à WordPress à l'aide du personnalisateur sous «Apparence> Personnaliser> CSS supplémentaire» ou installer un plugin comme WPCode. Le personnalisateur est la méthode la plus simple pour la plupart des choses. Divi vous donne également de superbes moyens de le faire.
- 1 Qu'est-ce que CSS et pourquoi l'utiliser dans WordPress?
- 2 meilleures méthodes pour ajouter des CSS personnalisés dans WordPress
- 2.1 1. L'éditeur / personnalisation du site WordPress (approche par défaut)
- 2.2 2. Plugins de déploiement de code
- 2.3 3. Thème de l'enfant (avancé)
- 2.4 4. Plusieurs façons d'utiliser Divi (robuste et débutant)
- 3 meilleures pratiques CSS avec Divi et WordPress
Qu'est-ce que CSS et pourquoi l'utiliser dans WordPress?
CSS (feuilles de style en cascade) définit à quoi ressemble votre site: les pieds, les couleurs, les dispositions, etc. En règle générale, votre constructeur de thèmes ou de pages propose de nombreux paramètres de style. Mais l'ajout de CSS personnalisés peut être avantageux lorsque:
- Vous avez besoin d'un ajustement qui ne fait pas partie des contrôles de conception par défaut du thème.
- Vous voulez un style unique pour quelques éléments spécialisés.
- Vous avez des demandes de style avancées ou à grande échelle.
- Vous souhaitez utiliser un framework CSS sur votre site Web WordPress.
Indépendamment de votre thème ou de votre constructeur, vous n'avez pas besoin de modifier les fichiers principaux de votre thème. Vous trouverez ci-dessous quatre façons fiables d'ajouter des CSS personnalisés sans risquer la stabilité de votre site (et perdre des modifications lors des mises à jour).
Meilleures méthodes pour ajouter des CSS personnalisés dans WordPress
L'ajout de CSS personnalisés peut sembler intimidant, mais vous n'avez pas besoin de modifier les fichiers principaux de votre thème. Au lieu de cela, utilisez l'une de ces méthodes pour ajouter en toute sécurité des styles personnalisés à votre site Web WordPress. Nous allons commencer par les options les plus pratiques via les options de Divi, mais nous vous montrerons également d'autres façons de le faire.
1. L'éditeur / personnalisation du site WordPress (approche par défaut)
Pour les thèmes de blocs (par exemple, vingt-cinq), WordPress fournit ce qu'ils appellent l' éditeur du site . Pour les thèmes classiques, vous avez toujours le personnalisateur . Les deux offrent un endroit dédié pour ajouter votre propre CSS, voici où vous allez pour ajouter le vôtre:
- Bloquer des thèmes (éditeur de site)
- Depuis votre tableau de bord WordPress, accédez à Apparence> Editor.
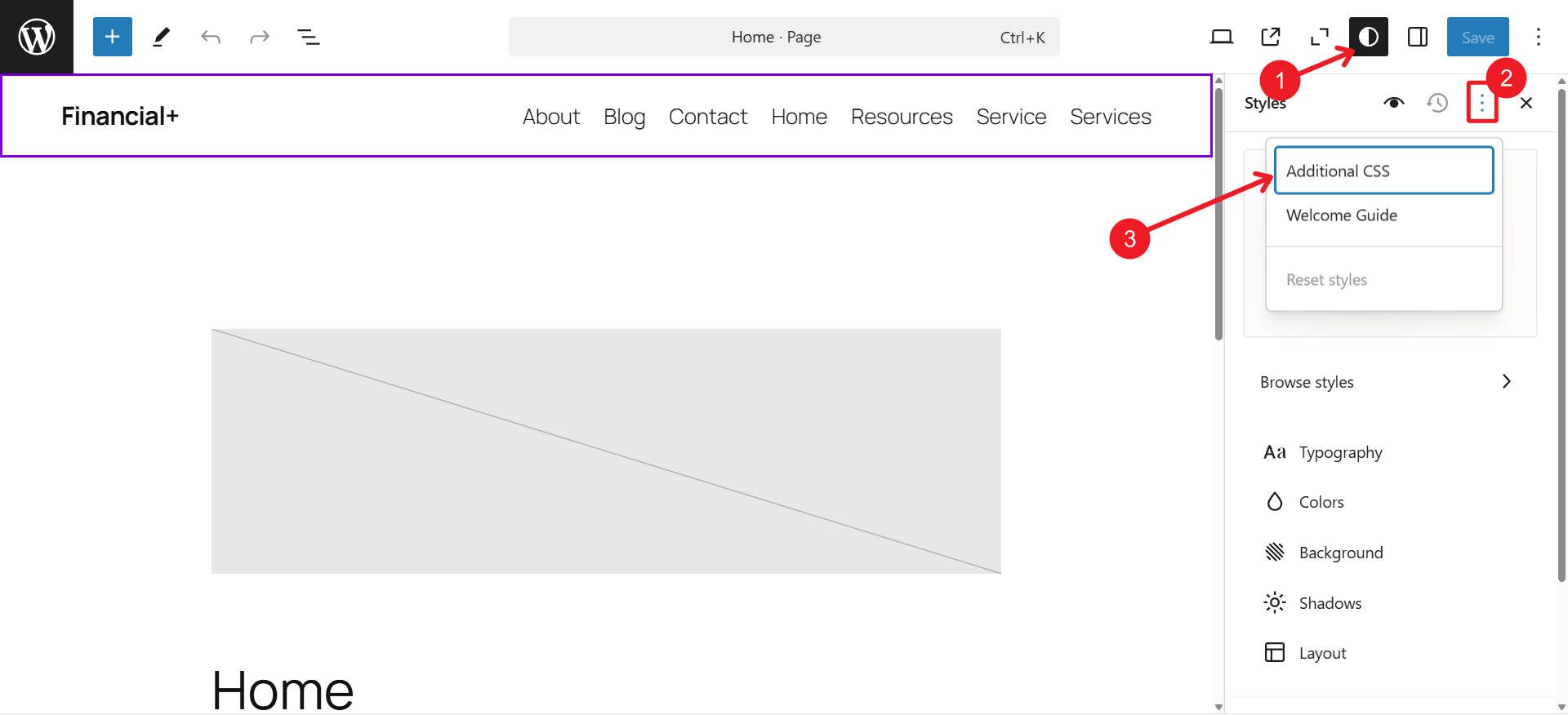
- Ouvrez le panneau «Styles» et recherchez l'option pour ajouter «CSS supplémentaire».
- Collez votre CSS personnalisé et économisez.

- Thèmes classiques (personnalisation)
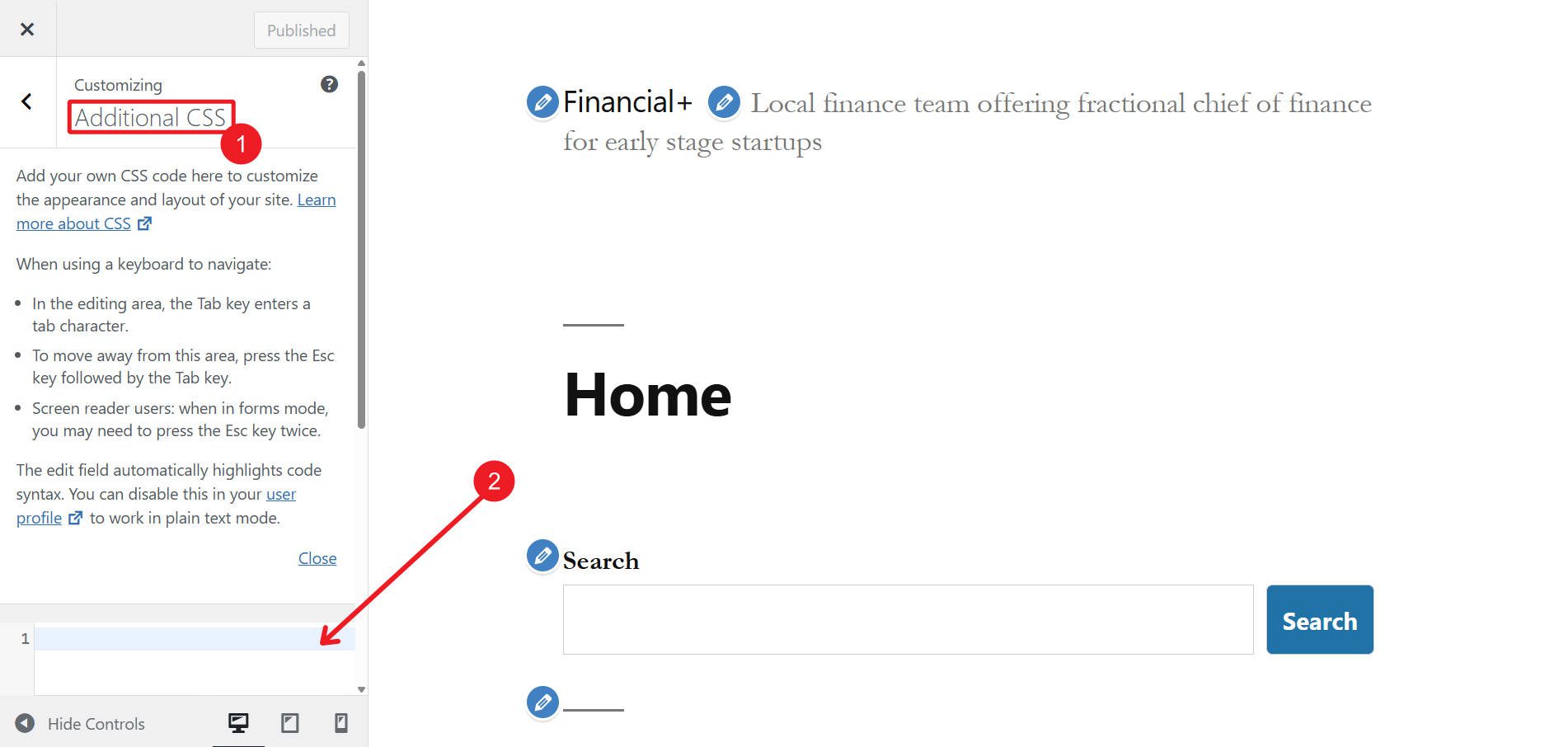
- Allez dans l'apparence> Personnaliser.
- Recherchez des CSS supplémentaires.
- Ajoutez vos styles là-bas et publiez.

L'utilisation de l'éditeur de site par défaut ou du personnalisateur est une méthode facile à l'échelle du site. Étant donné que votre CSS personnalisé est enregistré dans votre base de données, les mises à jour WordPress ne l'écraseront pas. Vous n'avez pas non plus à mettre en place un thème enfant pour les modifications de base CSS.
2. Plugins de déploiement de code
Si vous préférez un tableau de bord centralisé pour le code personnalisé (y compris CSS, JavaScript, Snippets PHP, etc.), les plugins comme WPCode ou FluentsNippets sont excellents. L'inconvénient est que vous ne pouvez voir que votre CSS ressemble à l'avant de votre site (tandis qu'avec Divi, le personnalisateur de thème et l'éditeur de site WPS, les modifications CSS peuvent être vues sur le backend où vous le placez).

Installez et activez votre plugin de choix - WPCODE existe depuis longtemps et est fiable.
Accédez au tableau de bord de votre plugin et créez un nouvel extrait. Ajoutez votre CSS personnalisé, donnez-lui un nom descriptif et choisissez ses règles de déploiement (par exemple, uniquement à l'échelle du site ou simplement sur certaines pages). Enfin, enregistrez votre extrait.
Ces types de plugins stockent votre CSS en un seul endroit et protègent vos modifications des mises à jour du thème ou de WordPress. Ils sont particulièrement utiles si vous travaillez avec JavaScript personnalisé ou PHP.
Obtenez WPCODE
3. Thème de l'enfant (avancé)
Lorsque vous souhaitez des modifications étendues ou préférez organiser votre CSS dans des fichiers séparés, un thème enfant est l'approche recommandée. Il empêche vos modifications de disparaître avec des mises à jour de thème de routine. En effet, si vous modifiez un fichier de thème et que ces mises à jour de thème, la mise à jour remplacera votre fichier modifié par la dernière version des développeurs.

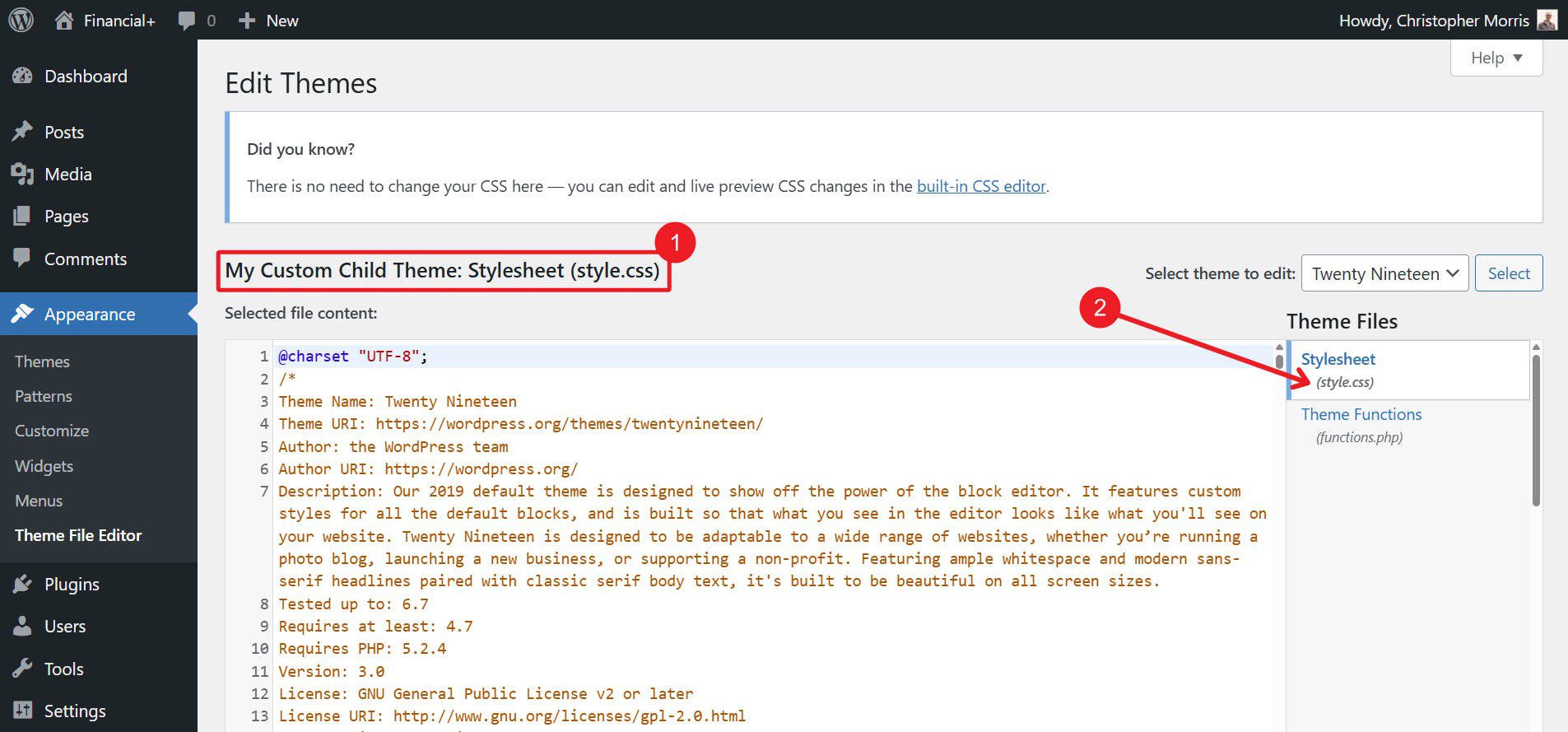
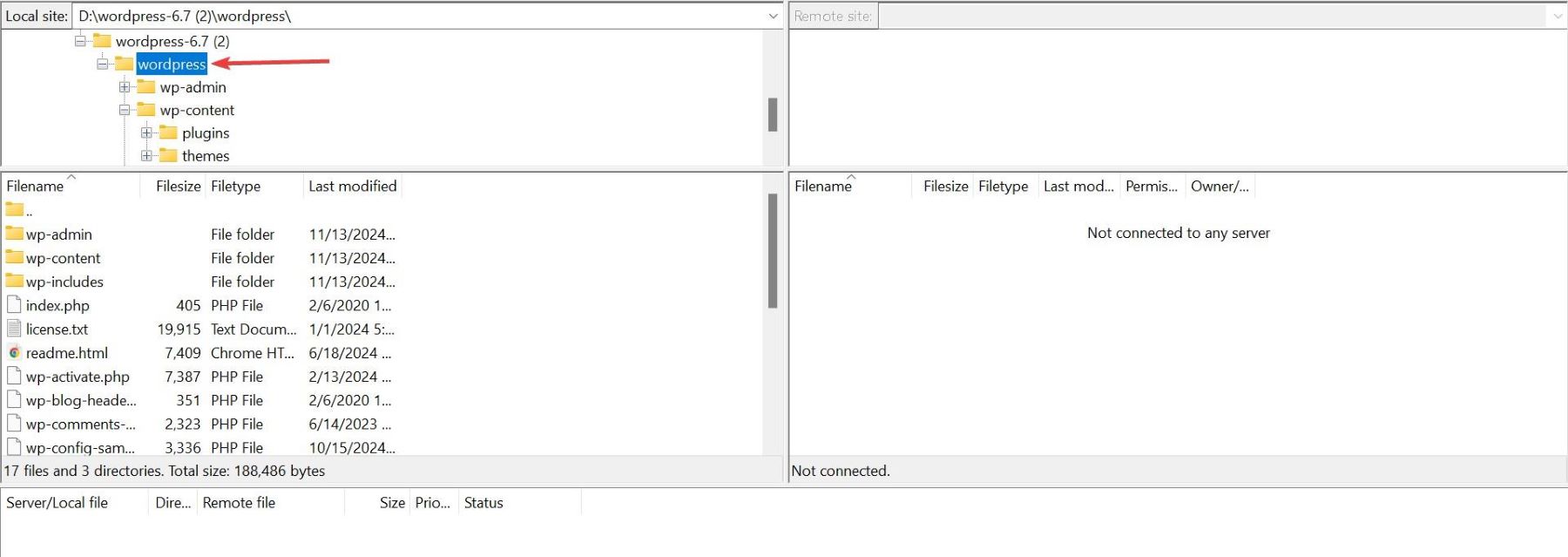
Pour utiliser cette méthode, vous devrez créer un thème enfant. Vous pouvez le faire via un plugin ou en ajoutant manuellement un dossier (par exemple, mytheme-enfant) à l'intérieur de WP-CONTENT / Thèmes / personnalisé-Child-Theme / Stylesheet.css .

À l'intérieur de ce dossier, créez une feuille de style.css en faisant référence à votre thème parent. De nombreux utilisateurs de thème d'enfants ajoutent éventuellement un fichier functions.php s'ils ont besoin d'ajouter un PHP personnalisé à leur site qui ne sera pas remplacé. Enfin, vous devez l'activer dans votre tableau de bord. Vous pouvez apporter des modifications au thème de votre enfant via FTP ou dans la zone des fichiers.

Il y a beaucoup de thèmes d'enfants divitaires prédéfinis qui sont livrés avec toutes sortes de styles prédéfinis et de fonctions supplémentaires. Bien sûr, vous pouvez également créer le vôtre.

Remarque : Si vous planifiez uniquement les modifications CSS mineures, l'utilisation de l'éditeur de site ou d'un plugin est plus simple. Mais un thème enfant est votre ami si vous avez de grandes modifications ou si vous voulez votre propre structure de fichiers «style.css».
Renseignez-vous sur les thèmes des enfants
4. Plusieurs façons d'utiliser Divi (robuste et débutant)
Enfin, si vous voulez une expérience plus visuelle (et moins à forte intensité de code) avec la possibilité d'ajouter encore CSS personnalisé, Divi est votre meilleur pari. Il mélange des contrôles de conception avancés - vous n'aurez donc pas souvent besoin de CSS supplémentaires - plus des moyens flexibles d'intégrer votre propre code.
Écrivez moins CSS avec Divi
Avant de vous montrer quatre façons rapides d'ajouter des CSS personnalisés avec Divi (cela vous donne vraiment tout ce dont vous avez besoin), je voulais vous montrer comment Divi réduit votre dépendance à l'écriture de CSS vous-même. Tout d'abord, l'éditeur vous gère beaucoup pour vous. Chaque paramètre de conception dans Divi publie automatiquement CSS chargé dynamiquement pour vous.

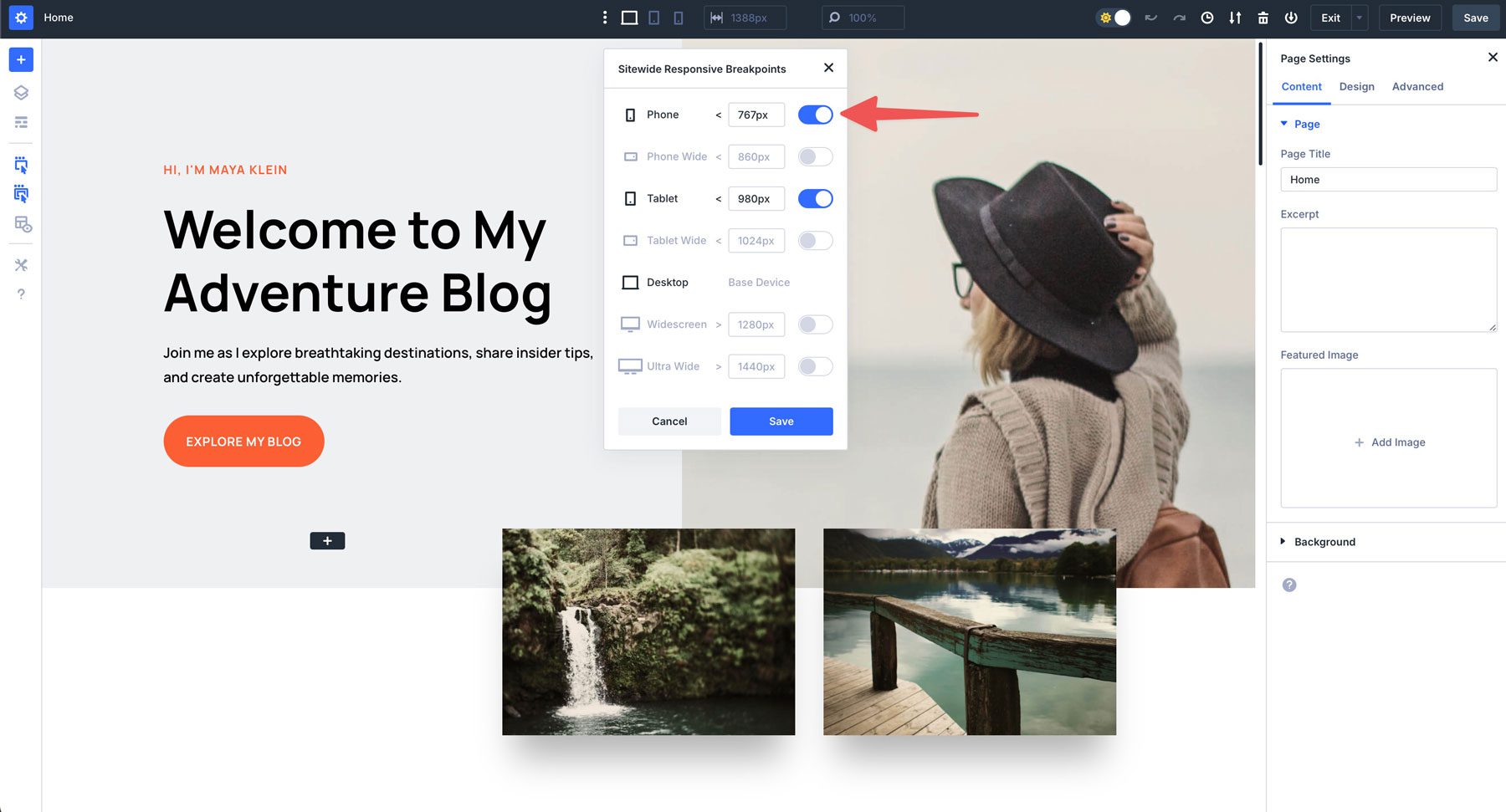
Exemple: les requêtes multimédias sont souvent difficiles à travailler avec la plupart, mais Divi gère les détails pour vous
Divi 5 prend également en charge toutes les unités et fonctions CSS modernes (CLAMP (), calc () et valeurs sans unité), apportant la puissance des unités CSS avancées à un éditeur visuel.
Divi Ai peut même écrire WordPress et CSS conforme aux divions pour vous.
Pour les cas où vous souhaitez ajouter votre propre CSS personnalisé, Divi vous donne quatre contextes différents pour le faire (en fonction de votre besoin exact).
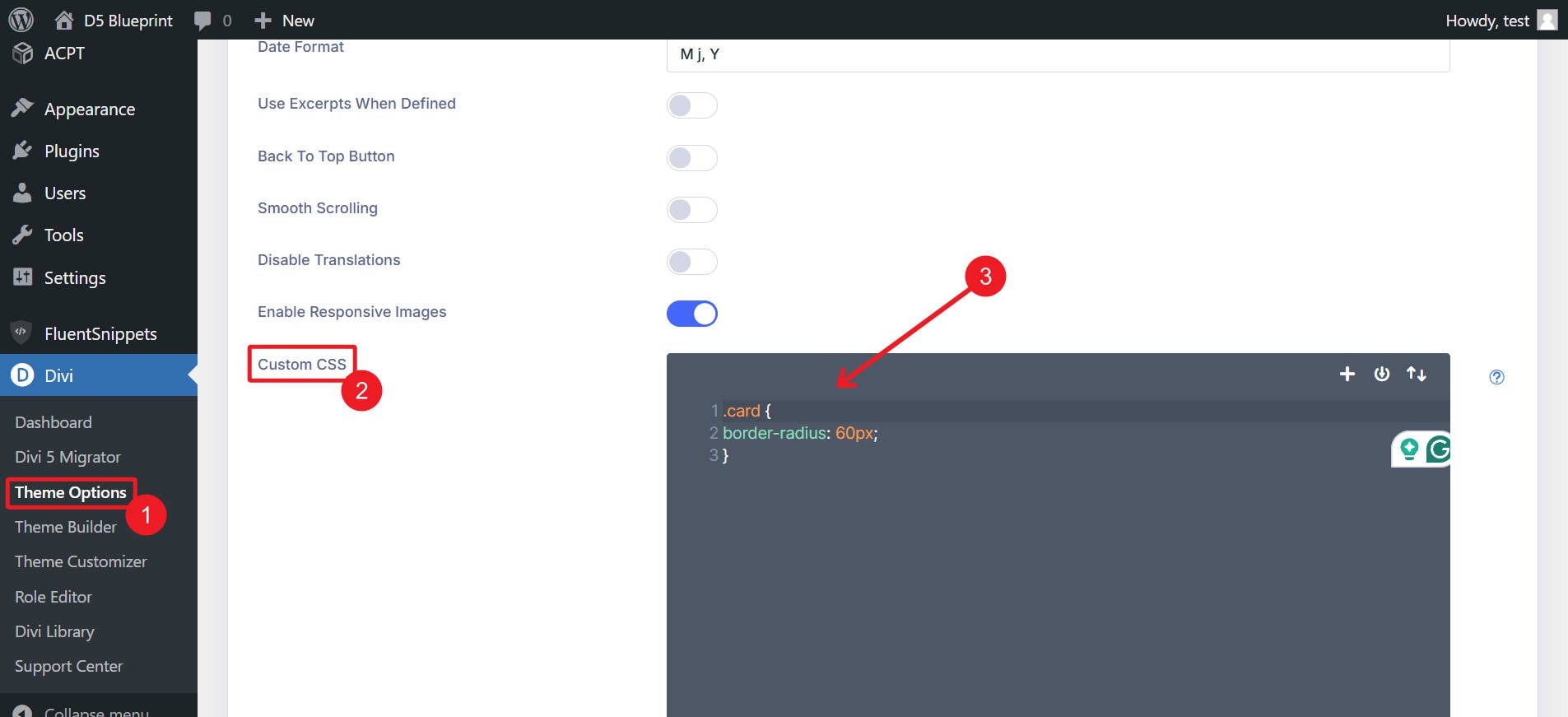
Options de thème de Divi pour CSS à l'échelle du site
Le premier consiste à ajouter des styles à l'échelle du site via le panneau des options de thème de Divi. Accédez à WordPress Dashboard> Divi> Options de thème et ajoutez des CSS à l'échelle du site dans la boîte CSS personnalisée.

Ajout de CSS spécifiques à la page avec divi
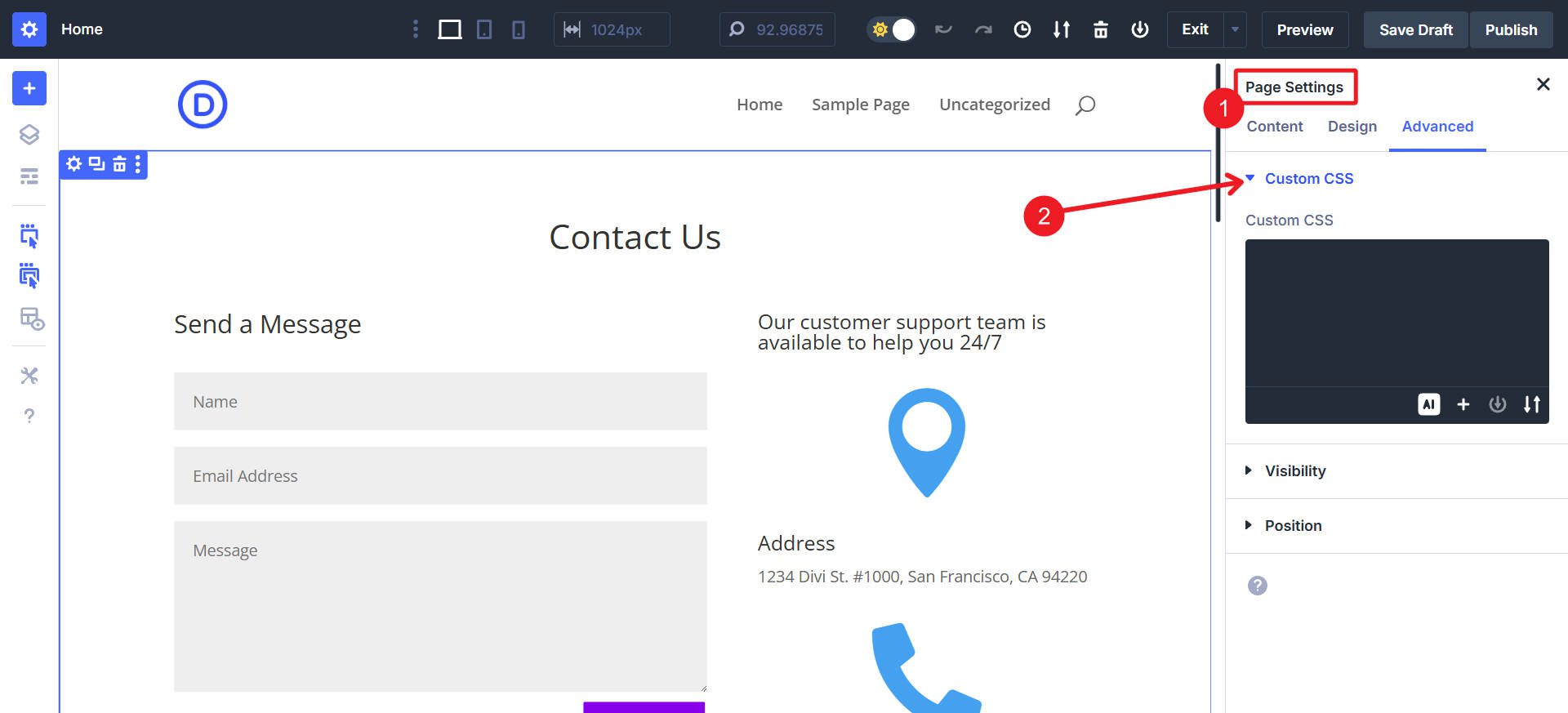
Lors de la modification d'une page dans Divi, ouvrez les paramètres de la page> Tab a avancé et placez les règles spécifiques à la page dans le champ CSS personnalisé.

Ajout de CSS au niveau du module
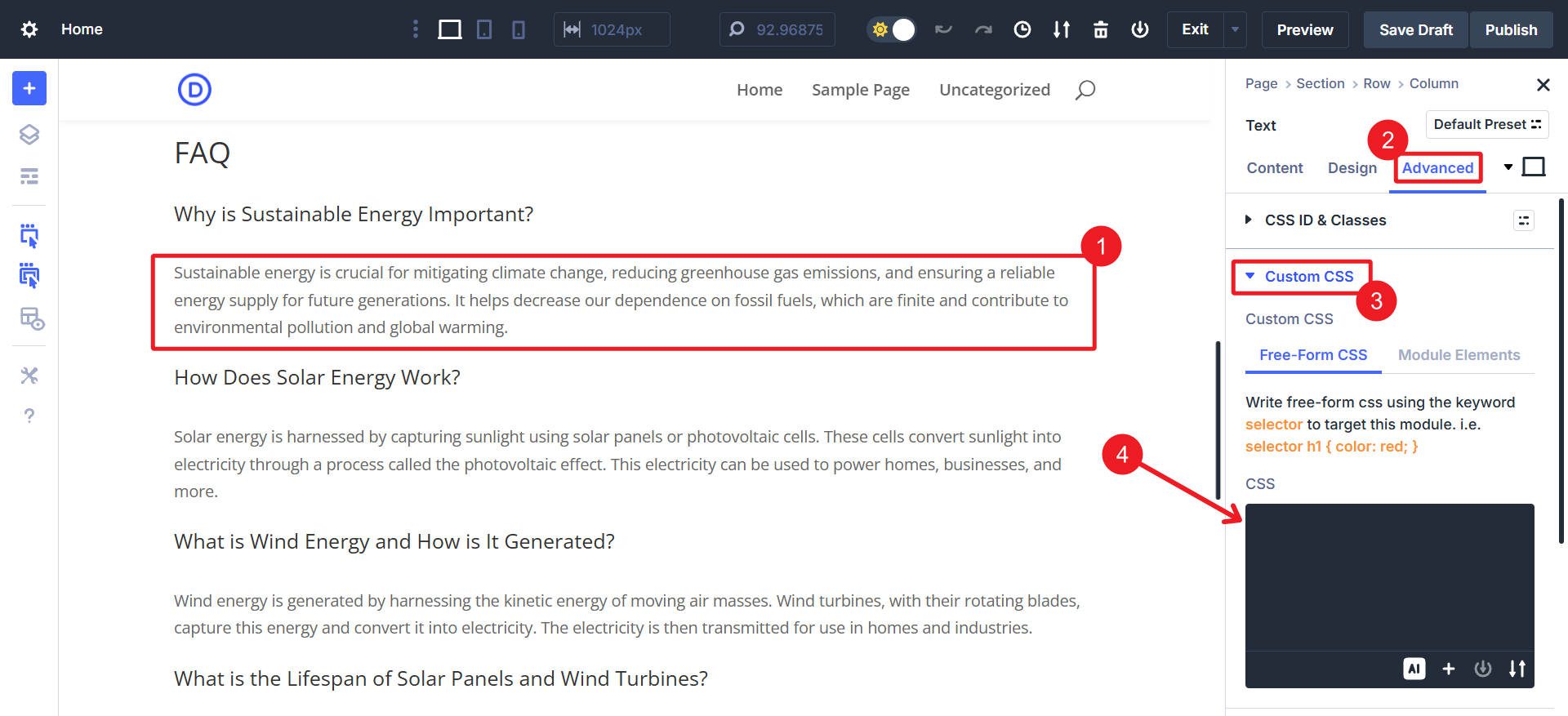
Chaque module Divi a un onglet CSS personnalisé avancé, vous pouvez donc styliser un seul élément sans affecter le reste de votre site. C'est bien parce que vous pouvez directement «attacher» votre CSS personnalisé à l'élément qu'il est stylé.

Vous pouvez également inclure des CSS personnalisés dans vos préréglages de groupe d'options et des préréglages d'éléments pour appliquer dynamiquement les mêmes styles chaque fois que vous souhaitez les invoquer.
Ajout de CSS en ligne via le module de code
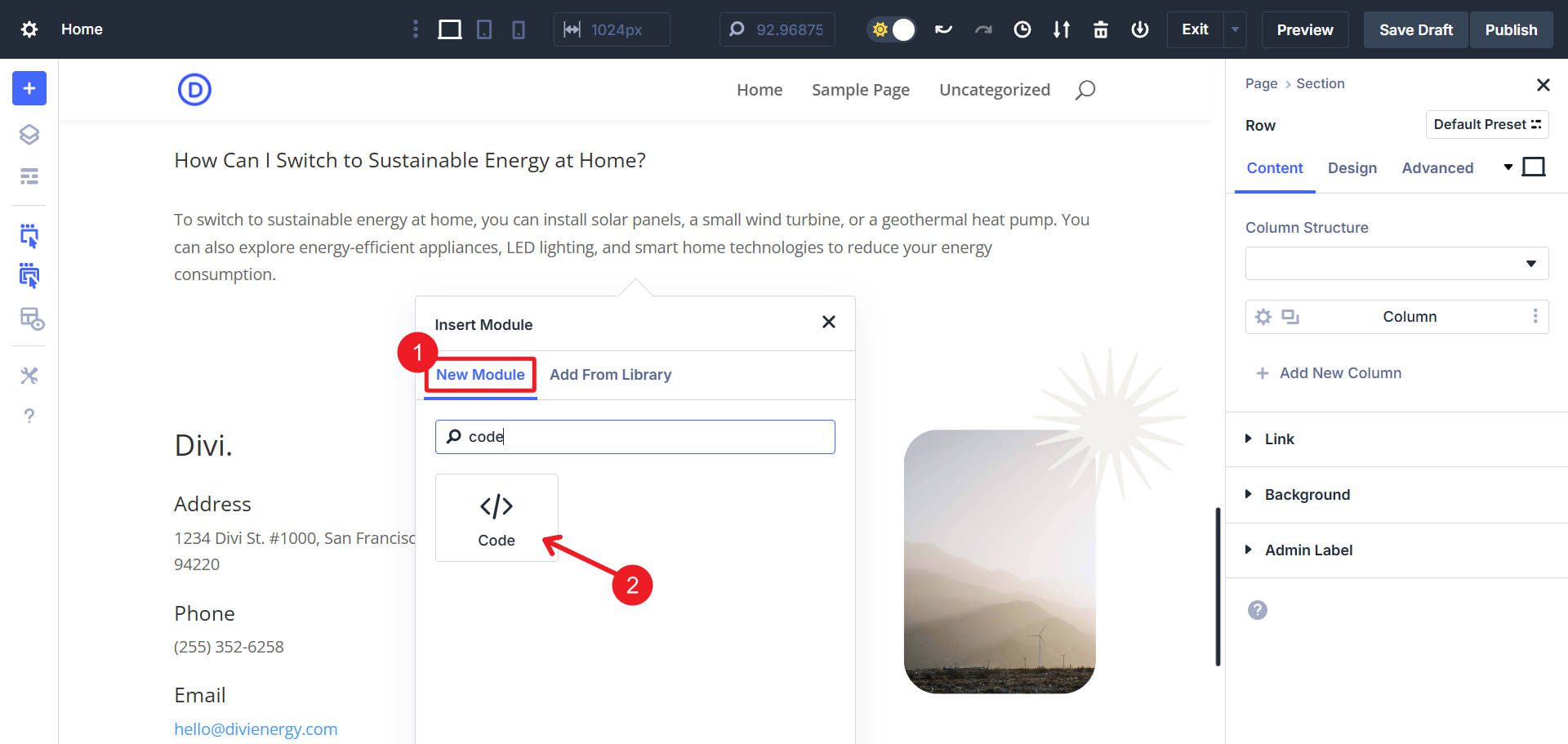
Avez-vous besoin de HTML / CSS / JS entièrement personnalisés? Le module de code de Divi prend en charge le code en ligne, parfait pour les éléments personnalisés autonomes.

Ajoutez simplement un module de code dans le constructeur Divi, puis insérez votre HTML / JS aux côtés de CSS en ligne directement dans le champ de code du module.
CSS meilleures pratiques avec Divi et WordPress
Vous avez beaucoup d'options. En tant qu'outil de conception, Divi accorde évidemment une attention particulière aux besoins des concepteurs et vous donne plusieurs façons d'ajouter des CSS personnalisés à votre site Web. Utilisez la méthode qui est la plus facile pour vous qui correspond à la portée de vos besoins. Pour voir rapidement ce qui pourrait être le mieux pour vous, jetez un œil à ceci:
| Méthodes recommandées | Difficulté | Portée | Meilleur cas d'utilisation |
|---|---|---|---|
| Options de thème divi | Facile | Site entier | Styles nécessaires sur toutes les pages ou la plupart |
| Paramètres de la page Divi | Facile | Page unique | Styles qui ne se chargent que sur une seule page |
| Divi module personnalisé CSS | Modéré | Module unique (sauf si utilisé dans le préréglage, puis dynamiquement à l'échelle du site!) | Ajustements granulaires s'appliquant à un seul module ou préréglé module |
| Divi en ligne CSS (module de code) | Modéré | Élément spécifique | CSS pour aller avec des composants HTML / JS personnalisés |
| Thème de l'enfant | Modéré | Site entier | Bon pour les styles CSS réutilisables d'une construction à la suivante |
| Plugins de déploiement de code | Facile | Site entier ou certaines pages | Gestion organisée de CSS et d'autres code personnalisés |
| WordPress par défaut (personnalisation ou éditeur de site) | Facile | Site entier | Approche traditionnelle mais manuelle des styles de chargement |
La plupart de ces méthodes vous aident à éviter de modifier directement les fichiers de thème de base et à vous aider à empêcher les mises à jour de l'écrasement de vos modifications. Considérez un thème d'enfant pour les personnalisations étendues que vous pourriez utiliser d'un site Web à un autre.
Ceux-ci permettent des styles réactifs et dynamiques directement dans les contrôles intégrés de Divi, réduisant considérablement les situations où CSS personnalisé est nécessaire. Je vous recommande fortement d'explorer ceux qui ont des préréglages de groupe d'options à appliquer rapidement dans l'ensemble de votre site.

Nous construisons Divi pour être le meilleur thème WordPress. Il a tellement d'options de conception intégrées dans son éditeur visuel que vous vous retrouverez à écrire moins de CSS. Et même lorsque vous en avez besoin, il est toujours facile d'ajouter des styles personnalisés exactement comme vous en avez besoin.
Se faire divi
