Comment ajouter des champs personnalisés au formulaire de commentaires dans WordPress
Publié: 2022-07-17Voulez-vous ajouter des champs personnalisés au formulaire de commentaire WordPress ?
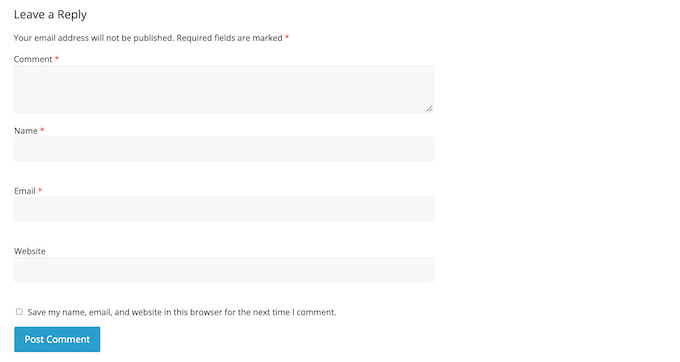
Le formulaire de commentaire WordPress par défaut comporte quatre champs (nom, e-mail, site Web et message). Mais parfois, vous voudrez peut-être ajouter d'autres champs comme la note, l'option de case à cocher, etc.
Dans cet article, nous allons vous montrer comment personnaliser le formulaire de commentaire dans WordPress en ajoutant des champs personnalisés.

Pourquoi ajouter des champs personnalisés au formulaire de commentaires dans WordPress ?
Par défaut, le formulaire de commentaire WordPress demande le nom, l'adresse e-mail et le site Web du visiteur. Il comporte également une zone dans laquelle les utilisateurs peuvent saisir leur commentaire et une case à cocher que les visiteurs peuvent utiliser pour enregistrer leurs informations personnelles pour la prochaine fois qu'ils publieront un commentaire.

Pour la plupart des sites Web WordPress, c'est parfait. Cependant, vous souhaiterez parfois personnaliser le formulaire de commentaire WordPress pour collecter plus d'informations auprès de vos visiteurs.
Cela peut vous aider à en savoir plus sur les personnes qui visitent votre blog WordPress, afin que vous puissiez leur offrir une meilleure expérience.
Les champs personnalisés peuvent également rendre vos sections de commentaires plus attrayantes et plus vivantes. Par exemple, vous pouvez demander aux visiteurs des informations qui susciteront des discussions et des débats dans la section des commentaires de votre site.
Ou si vous utilisez des commentaires pour les avis, vous souhaiterez peut-être que les utilisateurs ajoutent le score d'évaluation dans les commentaires.
Cela étant dit, voyons comment vous pouvez ajouter des champs personnalisés au formulaire de commentaires standard sur votre site Web WordPress.
Comment personnaliser le formulaire de commentaire WordPress
Le moyen le plus simple d'ajouter des champs personnalisés au formulaire de commentaire WordPress consiste à utiliser le plugin WordPress Comments Fields.
Ce plugin vous permet d'ajouter une gamme de champs différents à vos formulaires de commentaires, y compris des cases à cocher, des boutons radio et des menus déroulants.

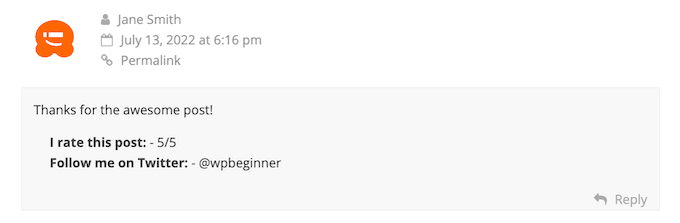
Toutes les informations que les visiteurs entrent dans les champs personnalisés apparaîtront dans le cadre de leur commentaire publié.
C'est pourquoi il est conseillé d'éviter d'utiliser des champs de commentaires personnalisés pour collecter des informations sensibles auprès de vos visiteurs.

Tout d'abord, vous devez installer et activer le Plugin Champs de commentaires WordPress. Pour plus de détails, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
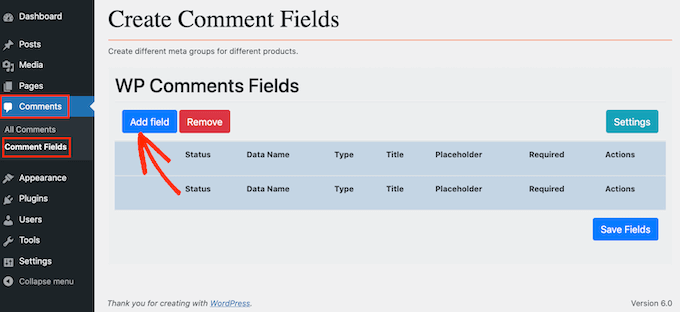
Lors de l'activation, accédez à Commentaires » Champs de commentaires . Pour ajouter un champ personnalisé à votre formulaire de commentaire, cliquez simplement sur le bouton 'Ajouter un champ'.

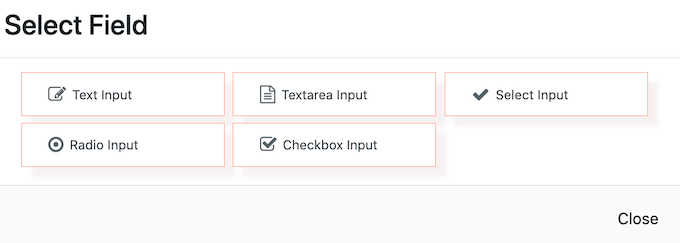
Vous pouvez maintenant choisir le type de champ que vous souhaitez ajouter à votre formulaire de commentaire WordPress personnalisé.
Vos choix incluent des champs de texte, des cases à cocher et des boutons radio.

Une fois que vous avez fait cela, vous verrez des paramètres supplémentaires où vous pouvez configurer le champ personnalisé.
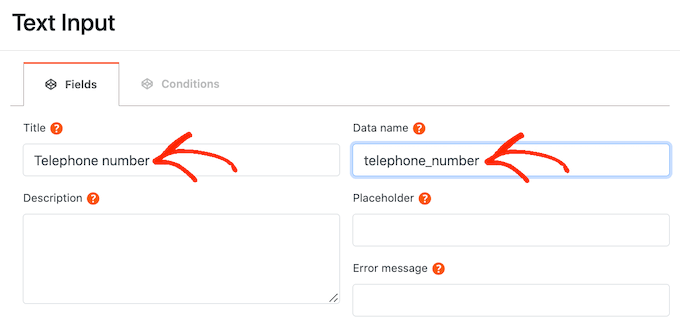
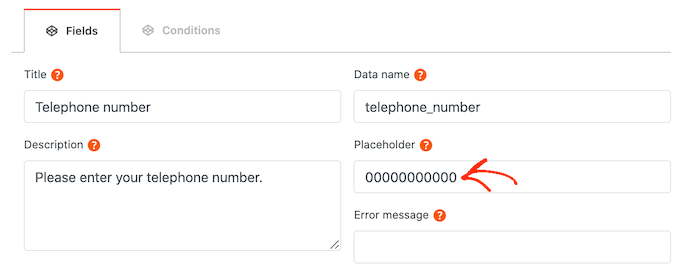
Pour commencer, vous devrez créer une étiquette. Cela apparaîtra au-dessus de votre champ de commentaire personnalisé et informera les visiteurs des informations que vous attendez d'eux.
Vous pouvez taper votre étiquette dans le champ 'Titre'. Au fur et à mesure que vous tapez, le plugin remplira automatiquement le champ "Nom des données".
Le nom des données vous aidera à identifier ces informations lorsqu'elles sont utilisées à d'autres endroits, par exemple dans les notifications par e-mail que vous avez configurées.
Si vous souhaitez utiliser une valeur différente à la place, vous pouvez simplement modifier le texte dans le champ "Nom des données".

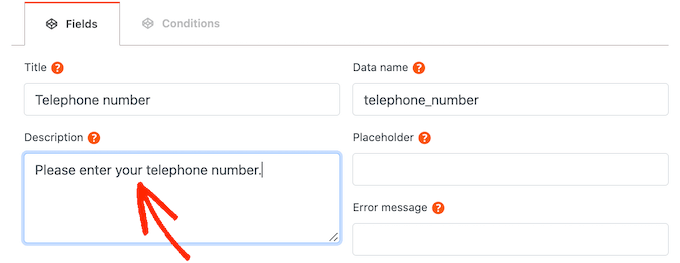
Après cela, vous pouvez saisir une description facultative dans le champ "Description".
Ceci sera affiché à côté du titre du champ. Dans cet esprit, vous pouvez utiliser la description pour fournir des informations supplémentaires sur le champ personnalisé, telles que la raison pour laquelle vous avez besoin de ces informations de la part du visiteur.

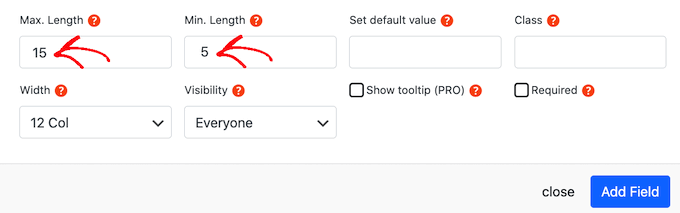
Vous pouvez également définir une limite minimale et maximale pour le nombre de caractères que le visiteur peut saisir dans le champ personnalisé.
De cette façon, vous pouvez encourager les visiteurs à saisir les bonnes informations, tout en aidant à lutter contre le spam de commentaires dans WordPress. Par exemple, si vous créez un champ personnalisé dans lequel les visiteurs peuvent saisir leur numéro de téléphone, il est logique de définir une limite maximale et minimale.
Pour définir ces limites facultatives, saisissez vos valeurs dans les cases « Longueur maximale » et « Longueur minimale ».

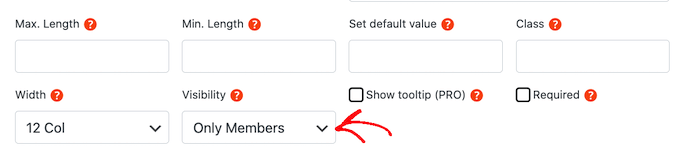
Par défaut, tous ceux qui visitent votre site verront ce champ supplémentaire dans votre formulaire de commentaire personnalisé WordPress.

Cependant, il se peut que vous ne souhaitiez parfois afficher le champ personnalisé qu'aux personnes qui ont un certain rôle d'utilisateur. Par exemple, si vous avez créé un site d'adhésion WordPress, vous souhaiterez peut-être montrer votre champ personnalisé uniquement aux membres enregistrés.
Pour limiter ce champ aux membres ou invités, ouvrez simplement le menu déroulant "Visibilité", puis cliquez sur "Membres uniquement" ou "Invités uniquement".

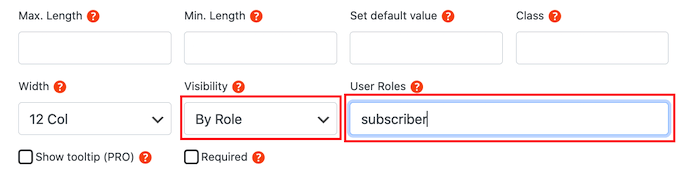
Une autre option consiste à n'afficher le champ personnalisé qu'aux personnes qui ont un rôle d'utilisateur spécifique.
Pour ce faire, ouvrez le menu déroulant "Visibilité", puis cliquez sur "Par rôle". Cela ajoute un nouveau champ dans lequel vous pouvez saisir le rôle de l'utilisateur. Pour ajouter plusieurs rôles d'utilisateur, séparez simplement chaque rôle par une virgule.

Avant que le visiteur ne commence à taper dans le champ personnalisé, vous souhaiterez peut-être afficher une valeur d'espace réservé. Cela peut aider les utilisateurs à comprendre les informations qu'ils doivent saisir dans le champ de commentaire personnalisé.
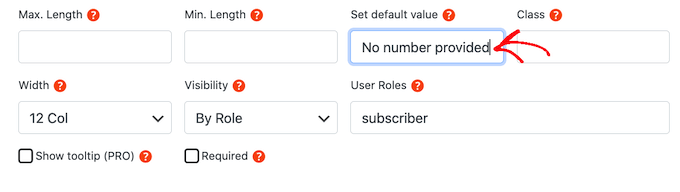
Vous pouvez saisir votre valeur d'espace réservé dans le champ "Espace réservé".

Si le visiteur ne saisit rien dans le champ personnalisé, vous pouvez utiliser une valeur par défaut à la place. Par exemple, vous pouvez créer une case à cocher définie par défaut sur "opt-out".
Vous pouvez saisir une valeur par défaut dans le champ "Définir la valeur par défaut".

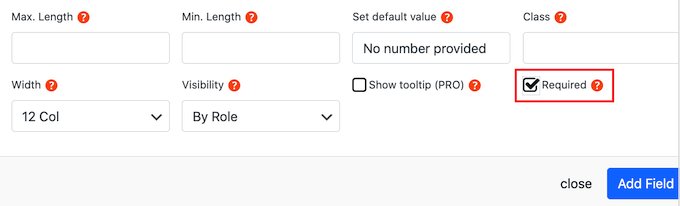
Votre champ de commentaire personnalisé est marqué comme facultatif par défaut. Cependant, vous pouvez rendre le champ obligatoire afin que les visiteurs ne puissent pas soumettre de commentaire sans remplir ce champ.
Pour apporter cette modification à votre formulaire de commentaire WordPress personnalisé, cochez simplement la case "Obligatoire".

Certains champs personnalisés ont des paramètres supplémentaires que vous pouvez configurer.
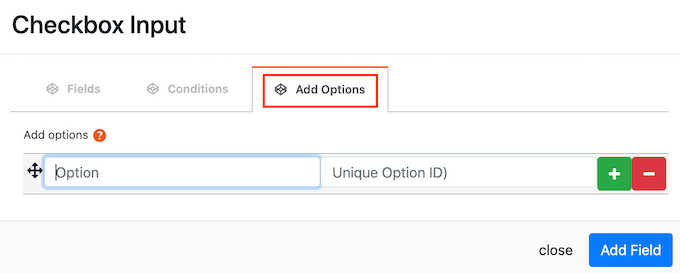
Si vous créez un champ « Sélectionner une entrée », « Entrée radio » ou « Entrée de case à cocher », assurez-vous de cliquer sur l'onglet « Ajouter des options ».
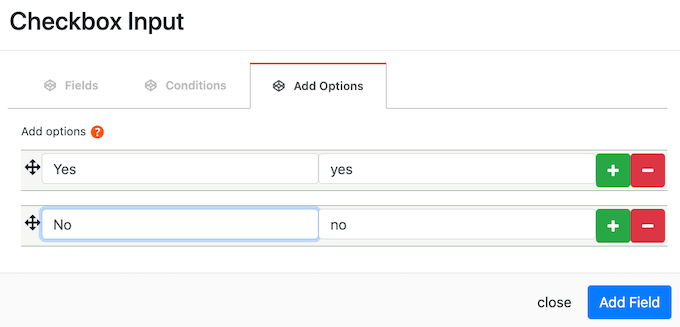
Ici, vous pouvez créer toutes les options parmi lesquelles les visiteurs peuvent choisir. Par exemple, vous pouvez créer des options "Oui" et "Non" pour un champ de case à cocher personnalisé.

Pour créer une option, saisissez simplement le texte qui sera présenté au visiteur.
Pour ajouter une autre option, continuez et cliquez sur le bouton +, puis tapez le texte que vous souhaitez utiliser.
Vous pouvez ajouter autant d'options que vous le souhaitez à votre formulaire de commentaire personnalisé WordPress en suivant le même processus décrit ci-dessus.

Lorsque vous êtes satisfait des options que vous avez créées, cliquez simplement sur le bouton "Ajouter un champ".
La fenêtre contextuelle va maintenant se fermer et vous verrez votre nouveau champ personnalisé dans la section Commentaires » Champs de commentaire du tableau de bord WordPress.
Vous pouvez maintenant ajouter plus de champs à votre formulaire de commentaire WordPress personnalisé en suivant le même processus décrit ci-dessus.
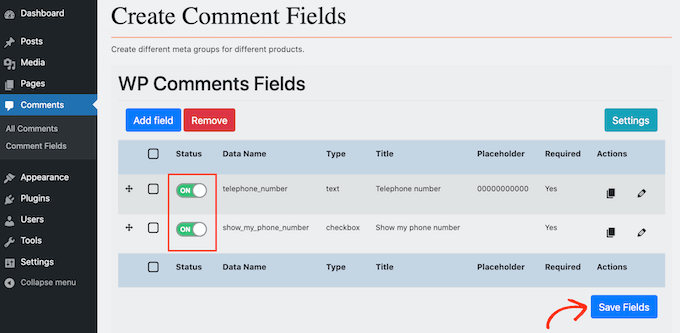
Lorsque vous êtes prêt à ajouter un champ personnalisé au formulaire de commentaire, assurez-vous que son curseur "Statut" est défini sur "Activé".
Vous pouvez ensuite continuer et cliquer sur le bouton "Enregistrer les champs".

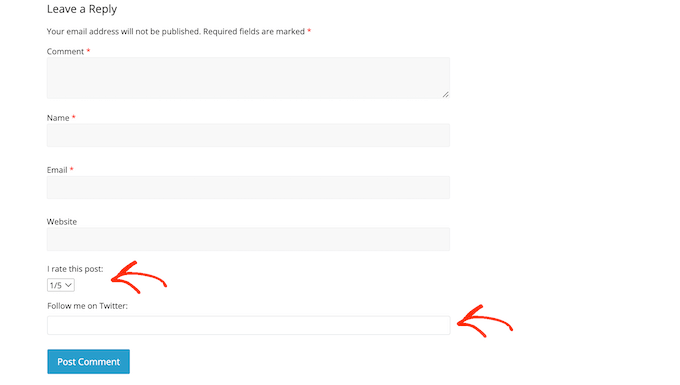
Maintenant, si vous visitez votre site, vous verrez les champs supplémentaires dans le formulaire de commentaire WordPress personnalisé.
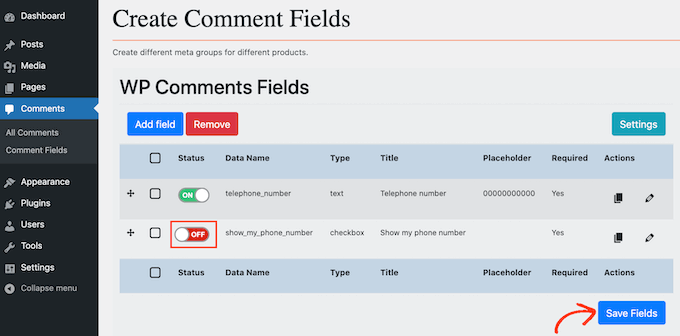
Si vous souhaitez supprimer un champ personnalisé du formulaire de commentaire à tout moment, revenez simplement à Commentaires » Champs de commentaires .
Vous pouvez ensuite trouver le champ personnalisé que vous souhaitez supprimer et cliquer sur son côté pour qu'il affiche une étiquette rouge "Désactivé".
Une fois que vous avez fait cela, cliquez simplement sur le bouton Enregistrer les champs.

Maintenant, si vous vérifiez votre site Web, vous verrez que ce champ personnalisé a disparu du formulaire de commentaire WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des champs personnalisés au formulaire de commentaires dans WordPress. Vous pouvez également consulter notre guide sur les meilleurs plugins d'adhésion et comment créer un formulaire de contact dans WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
