Comment ajouter le mode sombre à Elementor
Publié: 2022-04-10Dans ce didacticiel, nous allons ajouter un mode sombre frontal à un site Web Elementor.
Le contenu de cet article suit de près les étapes décrites dans notre article général "Comment ajouter le mode sombre à WordPress" d'il y a quelques mois, mais nous avons tout adapté ici pour vous montrer comment ajouter rapidement et facilement un mode sombre. à un site Web Elementor.

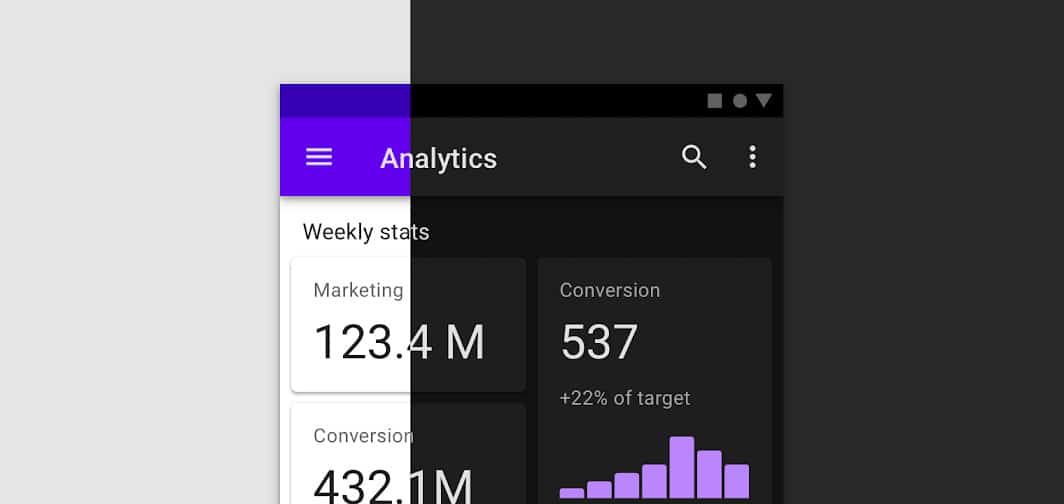
Si vous ne savez pas ce qu'est le mode sombre, pensez à votre appareil iOS, votre page Facebook ou votre navigateur Reddit. Toutes ces interfaces utilisateur vous permettent de basculer entre un schéma de couleurs d'interface utilisateur "normal" et un schéma de couleurs d'interface utilisateur "sombre".

Le mode sombre est un excellent ajout à votre site Web car il facilite la lecture du contenu la nuit, utilise moins de batterie de l'appareil et a tout simplement l'air cool. Il a gagné en popularité au cours des deux dernières années, car la plupart des principales applications et plates-formes ont ajouté leur propre "mode nuit".
Si vous avez créé un site Web avec Elementor, il est relativement facile d'ajouter un mode nuit à votre frontal.
L'éditeur dispose déjà d'un mode sombre back-end - il est maintenant temps d'ajouter cette fonctionnalité au front-end.
Lorsqu'il s'agit d'ajouter le mode sombre à WordPress et Elementor, il existe deux composants principaux. Premièrement, il y a l'interface réelle que vous utiliserez pour basculer entre les deux schémas de couleurs, et deuxièmement, les couleurs qui seront appliquées lorsque le mode sombre est basculé.
Recherche de couleurs en mode sombre
La première étape pour ajouter le mode sombre à Elementor consiste à trouver/générer les couleurs du mode sombre.
Nous aimons utiliser un site Web gratuit appelé Color Hunt pour trouver des palettes de couleurs sombres que nous pouvons facilement intégrer à notre site Web.
Parfois, nous choisirons simplement l'inverse de la couleur d'origine sur la page. Par exemple, si votre arrière-plan est blanc, sa version en mode sombre sera noire. La coloration du texte est généralement convertie en blanc ou en gris clair, et les couleurs d'accentuation sont généralement conservées si elles fonctionnent sur les deux arrière-plans.
Voici quelques-unes de nos couleurs préférées lorsque nous créons des modes sombres pour les sites Elementor :
Lisez notre guide d'utilisation de Coolors.co ici.
Planifier votre mode sombre
Une fois que vous avez déterminé les couleurs de votre mode sombre, il est utile de planifier les éléments Elementor qui seront réellement modifiés lors de l'activation du mode sombre. Dans certains cas, il existe déjà des arrière-plans sombres qui n'ont pas besoin d'être modifiés, et dans d'autres cas, vous devrez modifier les images, les polices et les couleurs d'arrière-plan générales.
En règle générale, après avoir identifié les éléments qui doivent changer de couleur lorsque le mode sombre est activé, nous leur attribuerons un ID CSS personnalisé à l'aide de l'onglet "Avancé" des éditeurs Elementor.
Ajout du mode sombre à Elementor

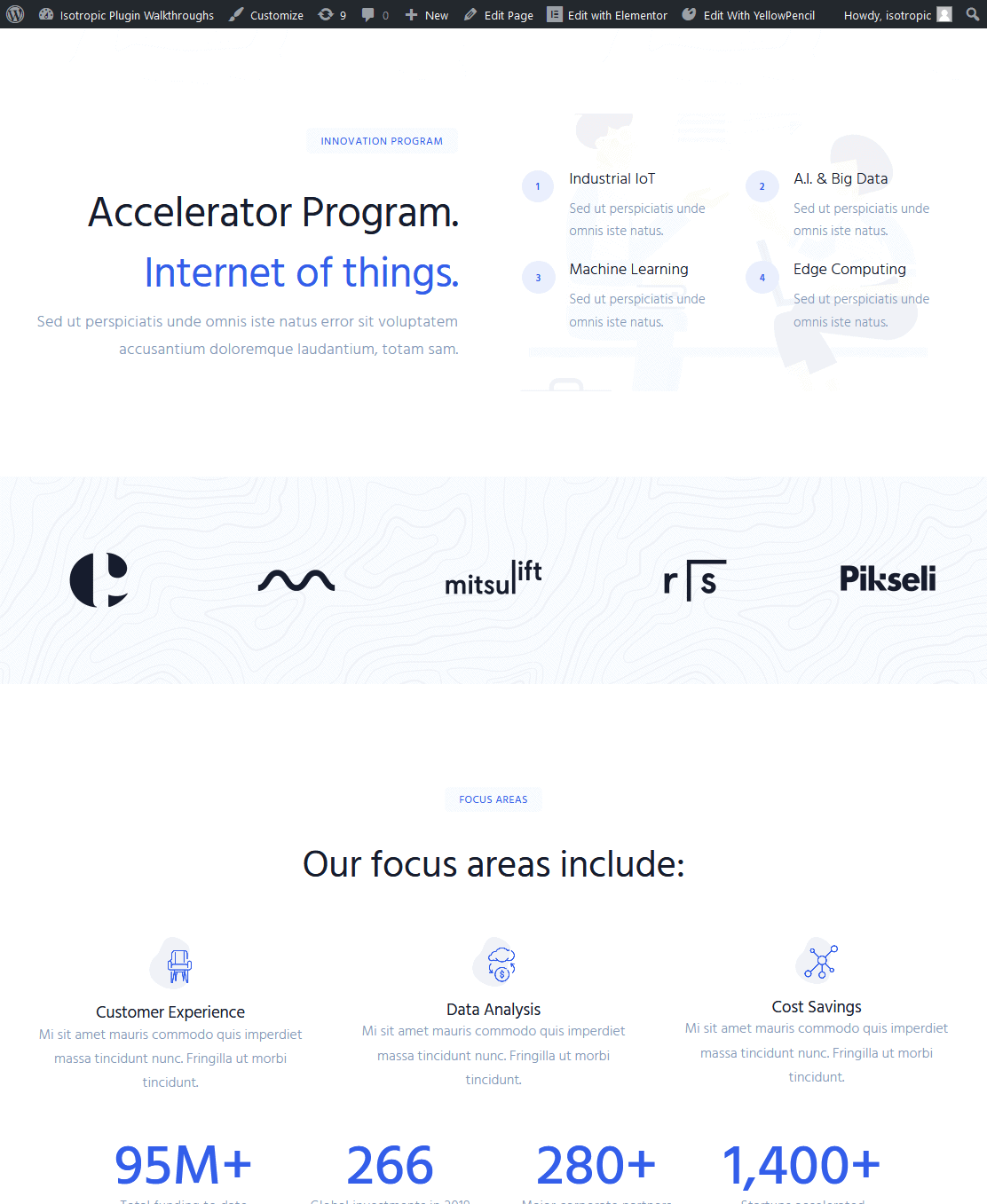
La "page normale" 
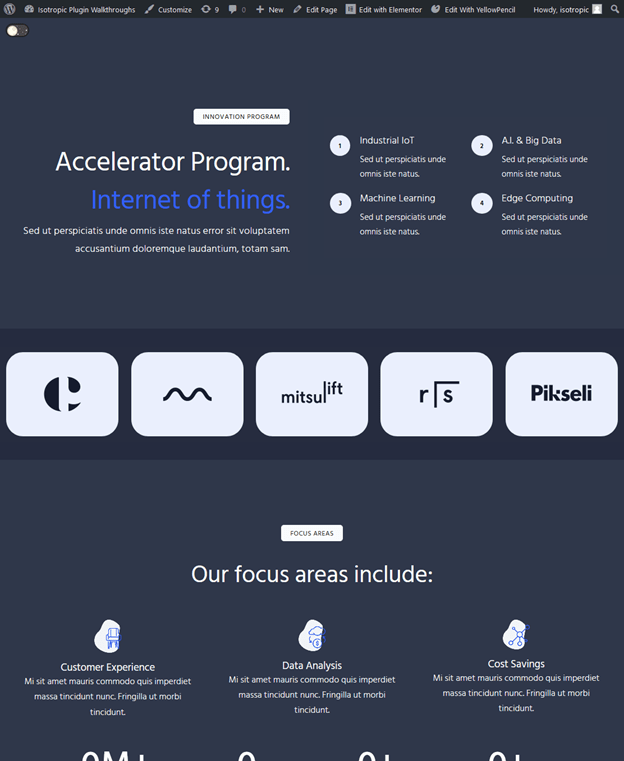
La "page noire"
Pour réellement ajouter le mode sombre à Elementor, nous allons utiliser un plugin WordPress conçu pour cette tâche. Bien sûr, vous pouvez le faire avec JavaScript et CSS (ce qui est essentiellement ce que fait ce plugin), mais le faire de cette façon vous fait gagner beaucoup de temps et d'efforts.
D'après nos tests, il n'y a pas de dégradation notable des performances lors de l'intégration du darkmode dans le site.

Le plugin s'appelle WP Night Mode et est disponible gratuitement sur le référentiel WordPress. Il y a quelques autres offres, bien que WP Night Mode soit de loin le plus puissant et le plus extensible (sans oublier - c'est gratuit !).
Ce plugin offre les deux principales choses dont vous avez besoin lors de l'ajout d'un mode sombre à un site Web Elementor. Tout d'abord, il vous permet de placer un interrupteur à bascule en mode sombre n'importe où sur votre site Web via un code court. 2ème, il vous permet de définir quelles couleurs seront appliquées n'importe où sur le site lors du basculement de ce mode sombre.
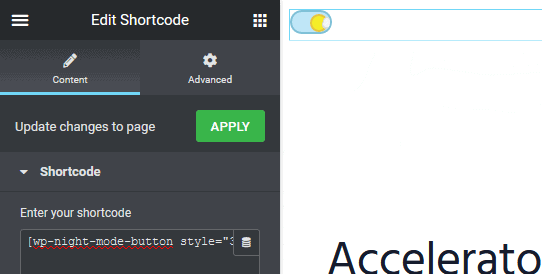
Après l'installation, ajoutez la bascule du mode sombre à votre site Web Elementor. Cela se fait en ajoutant un shortcode n'importe où. Dans cet exemple, nous allons ajouter le code court en haut de la page (uniquement à des fins de démonstration), mais l'éditeur d'en-tête Elementor Pro est pratique pour les applications de production du mode sombre dans Elementor.
Langage de code : JSON / JSON avec commentaires ( json )
Vous pouvez également placer le shortcode dans une barre latérale ou directement dans le menu en utilisant ce plugin. Le plugin est livré avec quatre styles de bascule intégrés que vous pouvez choisir en spécifiant dans le shortcode.
Langage de code : JSON / JSON avec commentaires ( json )

Après avoir placé la bascule, il est temps d'appliquer le style du mode sombre à votre site Web. Tout d'abord, ouvrez le personnalisateur et implémentez votre coloration de base.
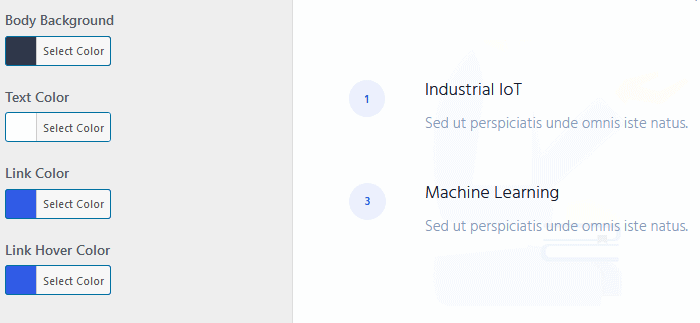
L'onglet du mode nuit dans le personnalisateur vous permet de modifier l'arrière-plan de votre corps, la couleur du texte, la couleur du lien et la couleur du survol du lien. Pour changer quoi que ce soit d'autre, nous allons devoir utiliser du CSS personnalisé, dont nous parlerons dans la prochaine section de cet article.
Pour commencer, remplissez les options de coloration dans le personnalisateur avec votre palette de couleurs en mode sombre. Vous pouvez même définir le mode Nuit/Sombre comme coloration par défaut de votre site.

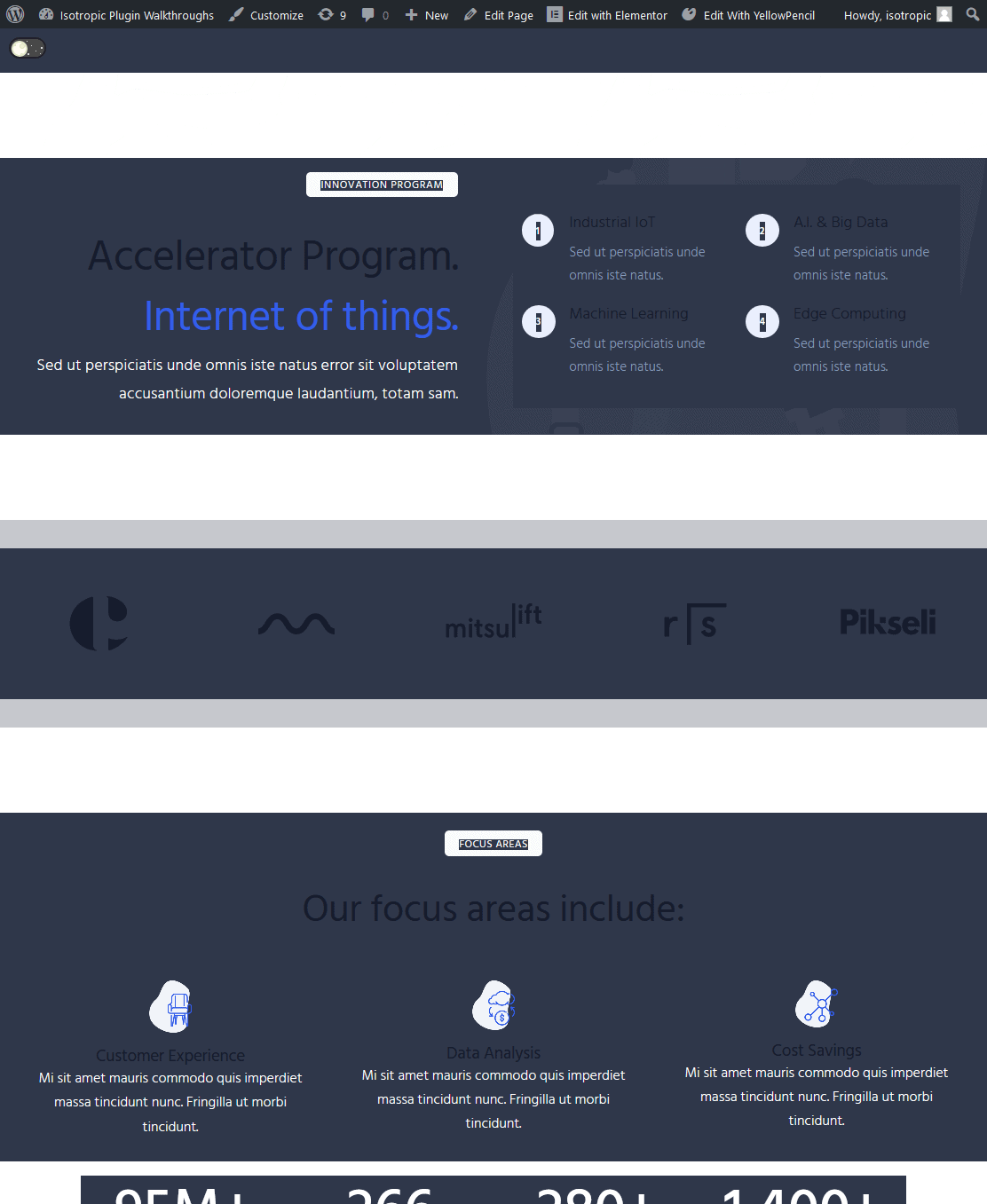
Dans le personnalisateur, si vous activez le mode sombre, vous verrez que certaines modifications ont été appliquées, mais le site semble un peu cassé. En effet, le mode nuit ne peut pas être appliqué à tout ce qu'Elementor et votre thème ont à offrir. Au lieu de cela, nous allons devoir faire des spécifications CSS personnalisées.
Application personnalisée en mode nuit CSS dans Elementor
Le spécificateur CSS personnalisé est ce qui rend ce plugin si puissant. Vous n'avez même pas besoin de connaître le CSS personnalisé pour appliquer le mode sombre à Elementor, car c'est très simple et facile à faire.
body.wp-night-mode-on .elementor-selector { night mode styling }
Votre flux de travail est simple : identifiez les zones qui doivent avoir des styles de mode sombre CSS personnalisés, puis appliquez les couleurs.
Actuellement, notre page semble un peu brisée avec le style de mode nuit par défaut (appliqué à l'étape précédente). Pour nettoyer les choses, nous allons spécifier tout ce qui n'a pas le mode sombre appliqué à l'aide de notre CSS personnalisé.

Cela peut être ajouté page par page en utilisant les paramètres CSS personnalisés avancés d'Elementor pour la page, une entrée CSS personnalisée dans le personnalisateur WordPress ou un plugin tiers comme YellowPencil.
Vous pouvez vous assurer que vos styles CSS personnalisés ne s'appliquent qu'au mode nuit en les préfixant avec "body.wp-night-mode-on", puis en ajoutant votre sélecteur général et enfin en ajoutant les règles de style.
Par exemple, cela changerait tout élément de police qui a la classe CSS "element-class" en noir uniquement lorsque le mode nuit est activé.
body.wp-night-mode-on .element-class { color: #000; }
Nous allons utiliser YellowPencil, et c'est notre plugin recommandé pour gérer beaucoup de CSS personnalisés avec Elementor. Tout d'abord, nous couvrirons le flux de travail Dev Tools, qui est gratuit.
Flux de travail des outils de développement
Tout d'abord, identifiez le sélecteur spécifique de l'élément que vous devez modifier lorsque le mode sombre est appliqué. Par exemple, tous nos en-têtes ne changent pas de couleur lorsque le style par défaut du mode nuit est appliqué. Pour nous en assurer, nous allons utiliser un CSS personnalisé.
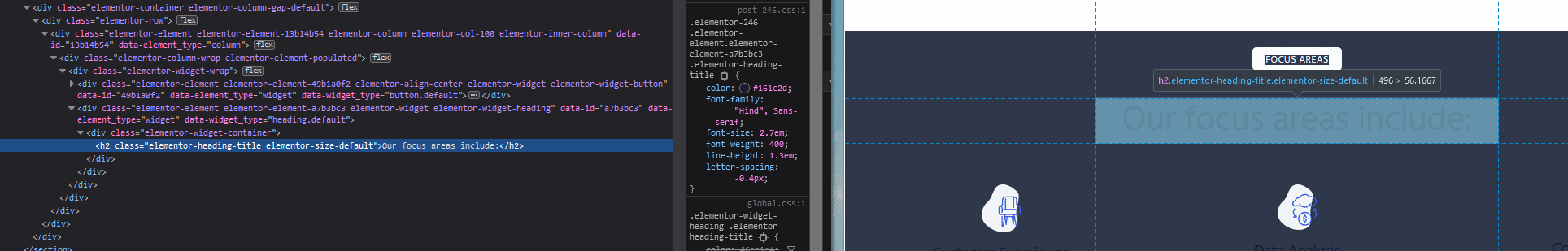
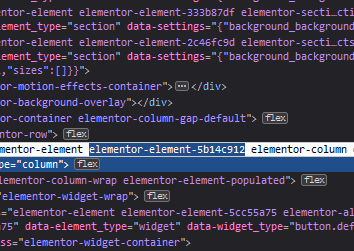
Pour identifier son sélecteur, vous pouvez utiliser des outils de développement ou un crayon jaune. Avec les outils de développement, faites un clic droit sur l'élément que vous devez modifier pour votre style en mode sombre, puis cliquez sur "inspecter l'élément".

Ici, vous pouvez voir que notre en-tête est spécifié par le sélecteur h2 et la classe CSS personnalisée de ".Elementor-heading-title"
Pour changer cela en blanc lorsque le mode sombre est activé sur notre site Elementor, nous allons simplement créer une règle CSS comme celle-ci :
body.wp-night-mode-on h2 .Elementor-heading-title { color: #fff; }
Essentiellement, cela signifie que la classe de titres d'en-tête Elementor sera blanche lorsque le mode sombre est activé. Lorsque le mode sombre est désactivé, ce style ne sera pas appliqué.
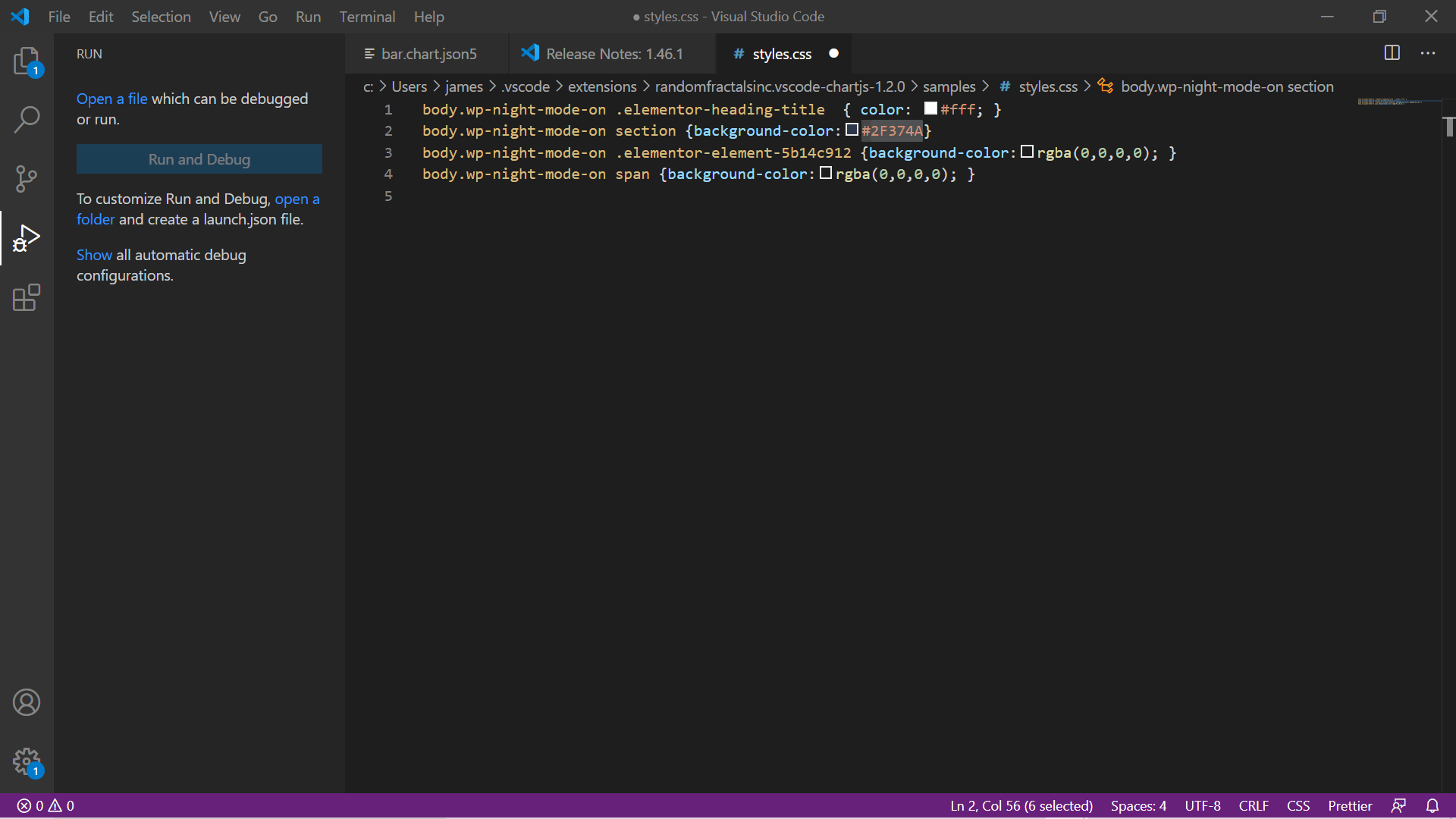
Nous écrivons ensuite toutes les règles de style CSS en mode sombre sur une feuille de style de bureau, à l'aide de l'outil gratuit Microsoft Visual Studio Code.

En règle générale, nous appliquerons un style à des sélecteurs généraux tels que h1, h2, h3 ou Section ou Div, puis nous l'affinerons en utilisant la classe unique attribuée à chaque élément Elementor. Par exemple, si nous voulons changer la couleur d'arrière-plan d'une colonne spécifique dans Elementor, il nous suffit d'identifier sa classe CSS unique.


À partir de cette classe CSS unique, nous générons notre règle CSS :
body .wp-night-mode-on .elementor-element-5b14c912 { background-color : rgba ( 0 , 0 , 0 , 0 ); } Langage de code : CSS ( css )Encore une fois, cette règle est écrite dans notre feuille de style contenue dans le code Visual Studio.
Avec le mode sombre dans Elementor, nous ne modifions généralement que la couleur d'arrière-plan ou la couleur du texte.
Le flux de travail se poursuit jusqu'à ce que la feuille de style soit créée. Firefox Devtools pour identifier le sélecteur de l'élément, VS Code pour écrire le css.
Nous le copions et le collons ensuite directement dans l'entrée CSS personnalisée sous Appearances Customize, et testons pour voir si notre mode nuit/mode sombre s'applique maintenant à tous les éléments du site.
De plus, si vous souhaitez supprimer "l'identification d'une classe unique" pour ce flux de travail, vous pouvez spécifier votre propre ID ou classe CSS personnalisé directement dans l'éditeur Elementor, puis générer le style en mode sombre à partir de ce sélecteur.
Flux de travail du crayon jaune
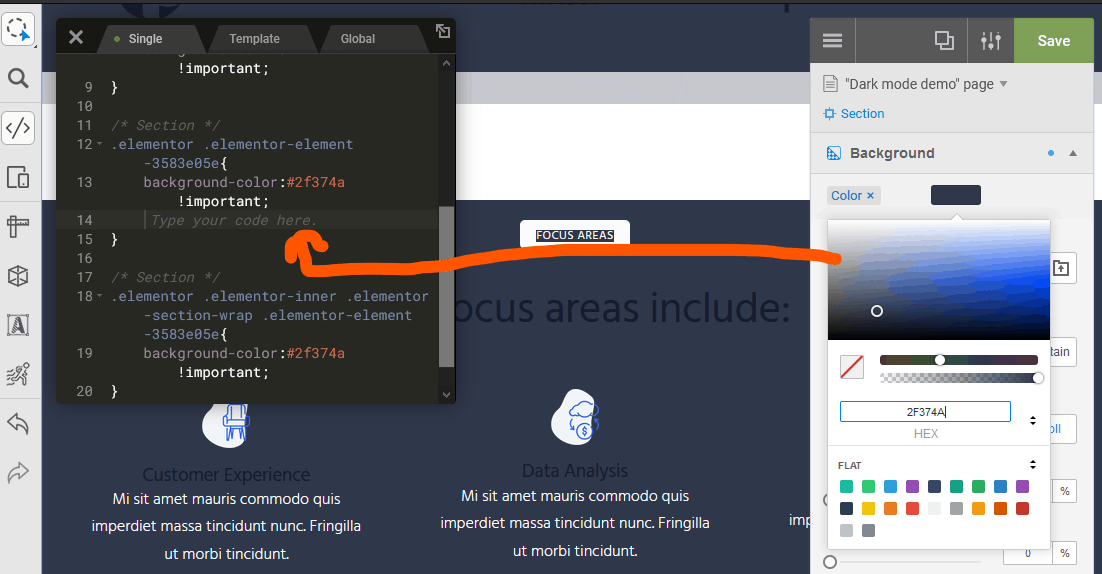
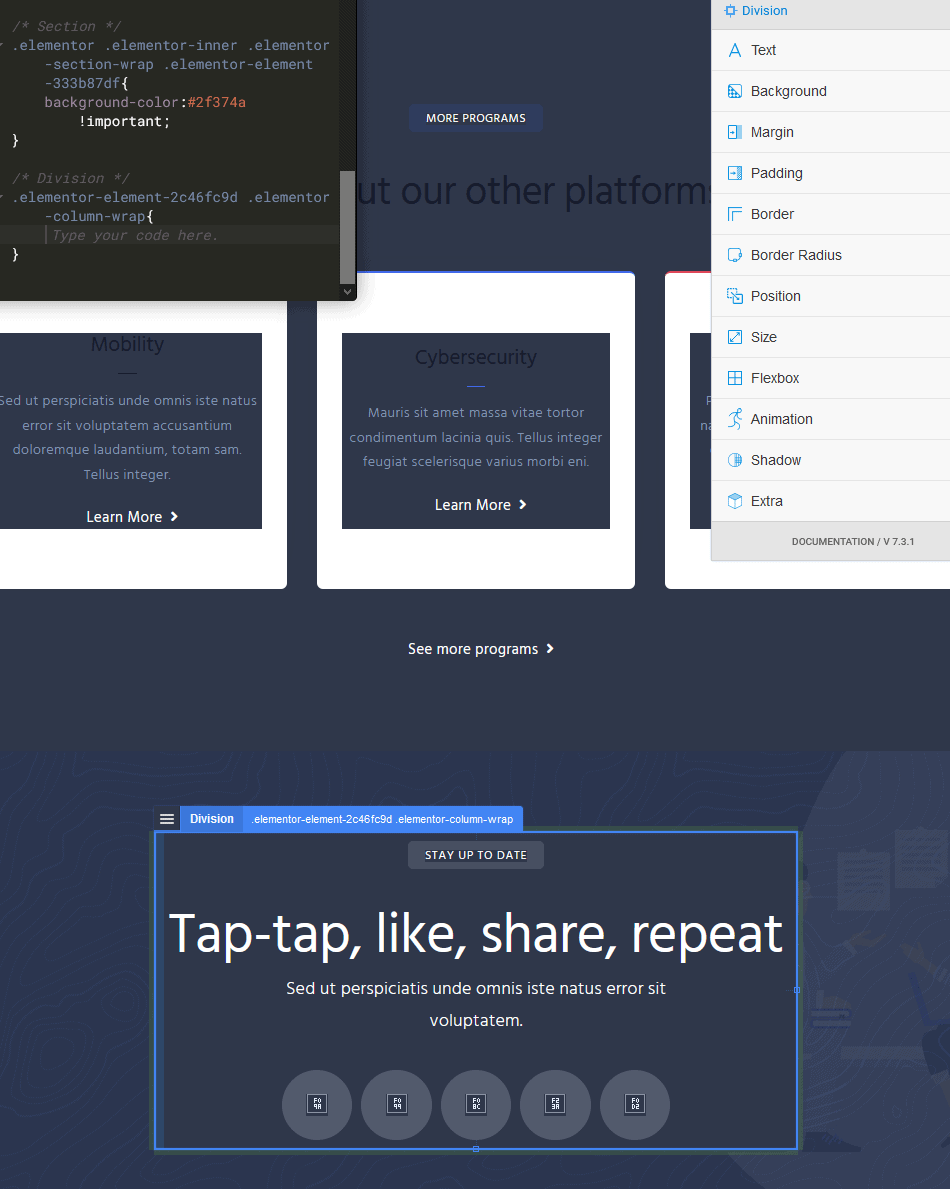
Notre agence utilise YellowPencil comme moyen de gérer le CSS personnalisé pour nos sites Web Elementor et souhaitait vous montrer comment cela s'intègre dans notre flux de travail lors de l'ajout du mode sombre à Elementor. Avec YellowPencil, vous pouvez pointer et cliquer sur des éléments spécifiques, et il remplira automatiquement votre éditeur CSS avec son sélecteur respectif.
Si cela vous intéresse, jetez un œil à cet article :
YellowPencil nous fait gagner beaucoup de temps et facilite l'application et la gestion de nombreux CSS personnalisés.
Vous n'avez même pas besoin de l'écrire, car cet outil possède une interface utilisateur visuelle qui génère automatiquement du CSS à partir de vos entrées.

Le style d'arrière-plan est défini avec une interface graphique et le code CSS est automatiquement généré et appliqué. 
Cliquez sur l'élément qui doit être restylé en mode nuit.
Après avoir généré ce code de base, assurez-vous de le préfixer avec body.wp-night-mode-on , cliquez sur enregistrer et il sera appliqué à votre site.

Règles CSS communes en mode sombre pour Elementor
Vous pouvez modifier la plupart de vos principales rubriques simplement :
body .wp-night-mode-on h1 , body .wp-night-mode-on h2 , body .wp-night-mode-on h3 , body .wp-night-mode-on h4 , body .wp-night-mode-on h5 , body .wp-night-mode-on h6 { color : #fff } Langage de code : CSS ( css )Vous pouvez modifier les arrière-plans de section en spécifiant toutes les sections à modifier avec :
body .wp-night-mode-on section { background-color : #2F374A } Langage de code : CSS ( css )Vous pouvez également le faire avec des colonnes et d'autres sélecteurs.
body .wp-night-mode-on .elementor-column { background-color : #2F374A } Langage de code : CSS ( css )Les sélecteurs CSS Elementor communs incluent :
- elementor-ligne
- image-élémentaire
- élémentor-widget
- bouton elementor
Elementor aime utiliser span, vous pouvez donc adresser des éléments qui ressemblent à ceci,

Avec:
body .wp-night-mode-on span { background-color : #2F374A } Langage de code : CSS ( css )Vous pouvez également définir des effets de survol (bien que vous souhaitiez être précis avec vos sélections) :
body .wp-night-mode-on span :hover { background-color :pink} Langage de code : CSS ( css )Si les images fonctionnent sur votre fond sombre, vous pouvez les laisser tranquilles, mais vous avez souvent des images sombres qui doivent être modifiées. Vous traitez les images dans votre mode sombre Elementor en utilisant un ensemble de méthodes.
Tout d'abord, vous pouvez simplement changer la couleur d'arrière-plan (comme nous l'avons fait dans l'exemple ci-dessus).
vous pouvez également appliquer le filtre CSS invert(1) pour inverser complètement les couleurs. C'est très bien si vous avez un PNG solide avec un fond transparent.
en allant un peu plus loin, vous pouvez incorporer à la fois la luminosité et le filtre inversé pour changer le PNG avec un fond transparent en blanc.
Filter : brightness(0) invert (1) Langage de code : HTTP ( http )Vous pouvez également simplement remplacer l'image d'origine en la masquant (opacité, affichage ou visibilité) et en utilisant background-image dans son emballage pour la remplacer par quelque chose de nouveau.
En dehors de cela, il vous suffit de trouver les sélecteurs pour chacun des éléments dont vous avez besoin pour modifier le style lorsque le mode sombre dans Elementor est appliqué, de rédiger la règle CSS, puis de l'ajouter à votre site Web WordPress.
Tutoriel Youtube
Si vous êtes intéressé, voici notre tutoriel YouTube. ceci n'est pas spécifiquement créé pour Elementor, mais il vous donnera une présentation générale et vous aidera à visualiser le processus d'ajout d'un mode sombre à l'interface de vos sites Web Elementor.
Conclusion
Nous espérons que cet article vous a été utile et qu'il vous a appris à ajouter un mode sombre frontal à un site Web Elementor. Pour plus de lecture, vous pouvez consulter cet article, bien qu'il contienne essentiellement les mêmes informations (non adapté à Elementor).
Nous appliquons cet effet sur de nombreux sites Web de clients, donc si vous avez des questions spécifiques, n'hésitez pas à nous contacter dans notre section commentaires.
