Comment ajouter du contenu dynamique dans WordPress (Guide du débutant)
Publié: 2023-06-09Vous cherchez à ajouter du contenu dynamique à votre site WordPress ?
L'ajout de contenu dynamique à votre site Web vous permet d'offrir aux visiteurs des expériences personnalisées, des recommandations et d'autres éléments interactifs. De cette façon, le contenu dynamique peut aider à augmenter l'engagement des utilisateurs et les conversions.
Dans cet article, nous allons vous montrer comment ajouter facilement du contenu dynamique dans WordPress.

Pourquoi ajouter du contenu dynamique dans WordPress ?
Le texte dynamique fait référence au contenu qui change sur un site Web en fonction de différents facteurs, notamment le comportement de l'utilisateur, l'heure, l'emplacement, le nom, etc.
La configuration du texte dynamique permet aux utilisateurs de votre site Web WordPress de voir différents messages en fonction de différents facteurs.
Par exemple, vous pouvez utiliser du texte dynamique pour afficher le nom de l'utilisateur actuellement connecté à votre site Web.

L'affichage d'un contenu personnalisé peut maintenir l'intérêt des visiteurs sur votre site pendant de plus longues périodes, ce qui peut réduire le taux de rebond et améliorer le classement SEO de votre site.
Cela peut même aider à convertir les utilisateurs en clients ou en abonnés en montrant que votre site Web se soucie de ses visiteurs, ce qui crée une impression positive et renforce la confiance.
De plus, le contenu dynamique peut augmenter les ventes et les inscriptions sur votre site Web. Par exemple, vous pouvez afficher dynamiquement la date actuelle pour une vente ou une offre de remise avec compte à rebours, et elle sera automatiquement mise à jour chaque jour. Cela peut créer un sentiment d'urgence et entraîner davantage de conversions.
Cela étant dit, voyons comment ajouter du contenu dynamique dans WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour accéder à la méthode que vous souhaitez utiliser :
- Méthode 1 : créer une page de destination dynamique à l'aide de SeedProd
- Méthode 2 : ajouter du contenu dynamique à l'aide d'OptinMonster
Méthode 1 : créer une page de destination dynamique à l'aide de SeedProd
Si vous souhaitez créer une landing page avec un contenu dynamique, cette méthode est faite pour vous.
SeedProd est le meilleur constructeur de pages WordPress sur le marché qui vous aide à créer des pages de destination et des thèmes attrayants sans utiliser de code.
Il est également livré avec une fonctionnalité de texte dynamique qui vous permet d'ajouter du contenu dynamique à vos en-têtes et à votre texte.

Tout d'abord, vous devrez installer et activer le plugin SeedProd. Pour plus de détails, vous voudrez peut-être consulter notre guide du débutant sur la façon d'installer un plugin WordPress.
Remarque : SeedProd a également une version gratuite, mais elle n'a pas la fonction de texte dynamique. Donc, pour ce tutoriel, nous utilisons le plugin SeedProd Pro.
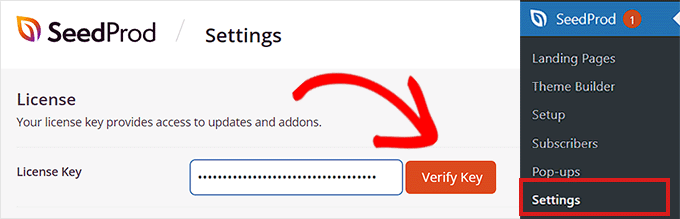
Lors de l'activation, rendez-vous sur la page SeedProd »Paramètres pour entrer la clé de licence du plugin.
Vous pouvez trouver ces informations sous votre compte sur le site Web de SeedProd.

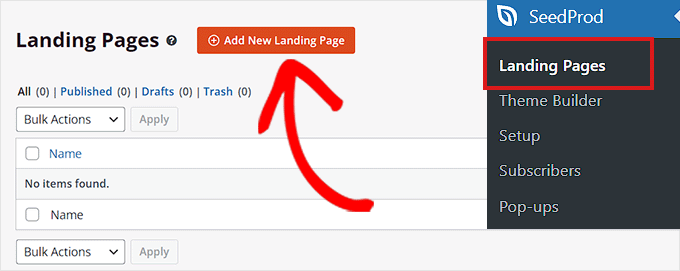
Ensuite, vous devez visiter SeedProd » Landing Pages à partir de la barre latérale d'administration de WordPress.
Une fois que vous y êtes, cliquez sur le bouton "Ajouter une nouvelle page de destination".

Cela vous dirigera vers l'écran "Choisir un nouveau modèle de page", où vous pourrez sélectionner l'un des modèles prédéfinis pour votre page de destination.
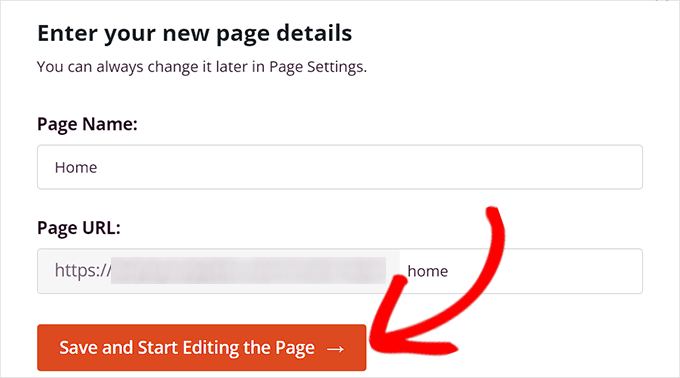
Lors de la sélection du modèle, il vous sera demandé d'entrer un nom de page et de choisir une URL.
Après avoir saisi ces informations, cliquez simplement sur le bouton "Enregistrer et commencer à modifier la page" pour continuer.

Cela lancera le générateur de page par glisser-déposer de SeedProd, où vous pouvez maintenant commencer à modifier votre page. Pour des instructions plus détaillées, vous pouvez consulter notre guide sur la façon de créer une page de destination dans WordPress.
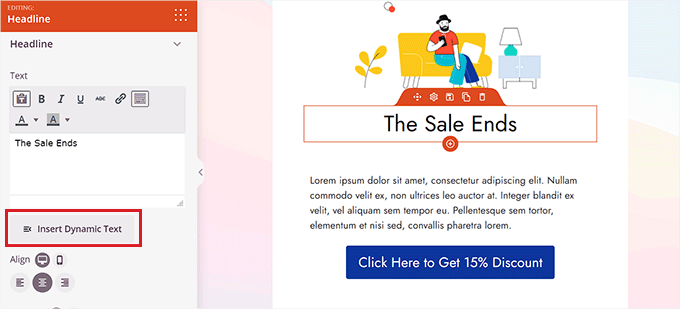
Ensuite, faites simplement glisser et déposez le bloc Titre ou Texte de la barre latérale gauche sur la page de destination. Ensuite, cliquez sur le bloc pour ouvrir ses paramètres dans la barre latérale gauche.
Une fois que vous avez fait cela, vous devez cliquer sur le bouton "Insérer un texte dynamique".

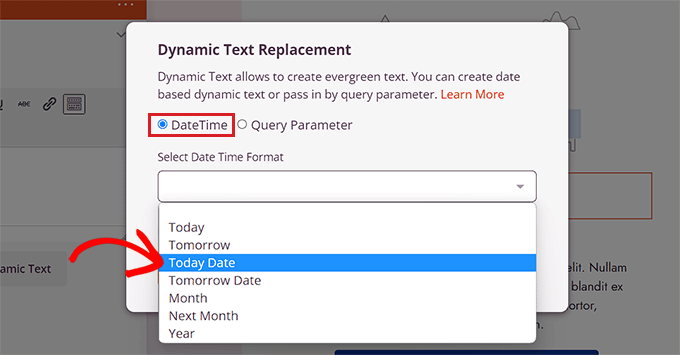
Cela ouvrira une invite "Remplacement de texte dynamique" à l'écran.
À partir de là, vous devez sélectionner l'option 'DateTime' si vous souhaitez configurer une heure ou une date de manière dynamique. Cela peut être utile si vous souhaitez afficher le délai d'une offre de vente ou de remise sur votre site Web.
Après cela, sélectionnez simplement un format de date dans le menu déroulant et cliquez sur le bouton "Insérer".
Si vous ne voyez pas votre format préféré dans le menu déroulant, vous pouvez cliquer sur le lien "En savoir plus" en haut pour voir d'autres formats.

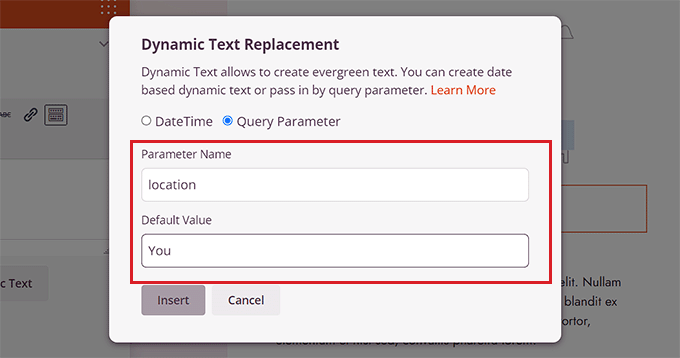
Si vous souhaitez ajouter un emplacement, un nom, un pays, une prise en charge multilingue, un titre de page, une adresse e-mail, un code postal ou tout autre contenu dynamique, vous devez sélectionner l'option "Paramètre de requête".
Après cela, ajoutez le facteur de texte dynamique sous l'option "Nom du paramètre".
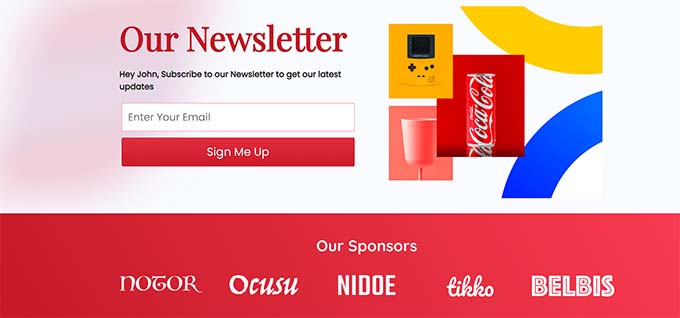
Par exemple, si vous ajoutez du texte dynamique pour les noms dans l'option "Nom du paramètre", alors tous ceux qui sont connectés à votre site verront leur nom comme "Hey John" au lieu de "Hey There" sur la page.
Ou si vous ajoutez du texte dynamique pour une adresse e-mail, les utilisateurs verront leur adresse e-mail sur votre page de destination chaque fois qu'ils se connecteront.
De même, si vous souhaitez afficher l'emplacement de chaque utilisateur de manière dynamique, vous pouvez entrer « emplacement » comme nom de paramètre.

Ensuite, ajoutez la valeur par défaut à laquelle le texte dynamique reviendra si l'emplacement n'est pas disponible dans le paramètre URL.
Par exemple, si un visiteur ouvre votre site et que son emplacement n'est pas disponible dans l'URL, le texte dynamique peut indiquer "Magasins près de chez vous" au lieu de "Magasins près de la Floride".

Après cela, cliquez simplement sur le bouton "Insérer" pour ajouter le texte dynamique.
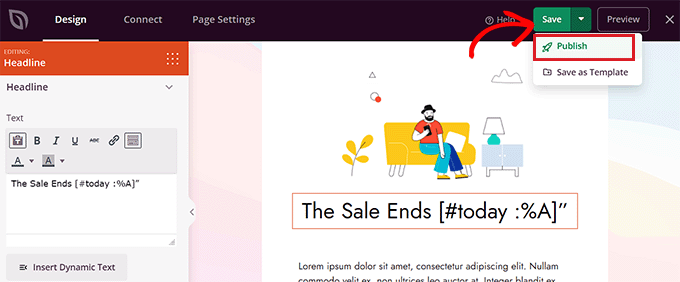
Une fois que vous avez fait cela, cliquez sur le bouton "Enregistrer" en haut pour enregistrer vos paramètres. Enfin, cliquez sur le bouton "Publier" pour mettre en ligne votre page de destination.

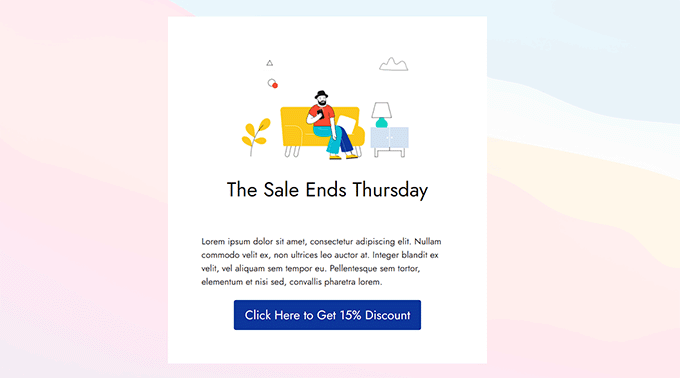
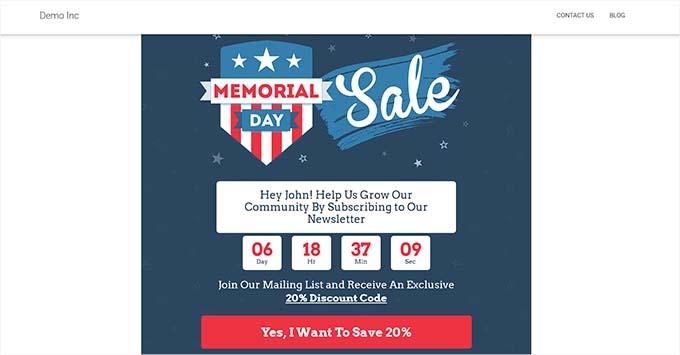
Visitez maintenant votre site Web pour découvrir le contenu dynamique en action.
Voici à quoi cela ressemblait sur notre site de démonstration.

Méthode 2 : ajouter du contenu dynamique à l'aide d'OptinMonster
Si vous souhaitez ajouter du contenu dynamique à vos campagnes publicitaires, notamment des popups ou des barres flottantes, alors cette méthode est faite pour vous.
OptinMonster est le meilleur outil de génération de leads et d'optimisation de conversion sur le marché. Il vous permet de montrer des campagnes personnalisées aux utilisateurs sans utiliser de code.
Il est également livré avec une fonctionnalité de remplacement de texte dynamique qui vous permet d'ajouter du contenu dynamique à vos campagnes à l'aide de balises intelligentes.
Tout d'abord, vous devrez vous inscrire à un compte OptinMonster car l'outil payant vous permet d'ajouter du contenu dynamique.
Visitez simplement le site Web d'OptinMonster et cliquez sur le bouton "Obtenir OptinMonster maintenant" pour créer un compte.

Ensuite, vous devez installer et activer le plugin gratuit OptinMonster sur votre site WordPress. Pour des instructions plus détaillées, veuillez consulter notre tutoriel sur l'installation d'un plugin WordPress.
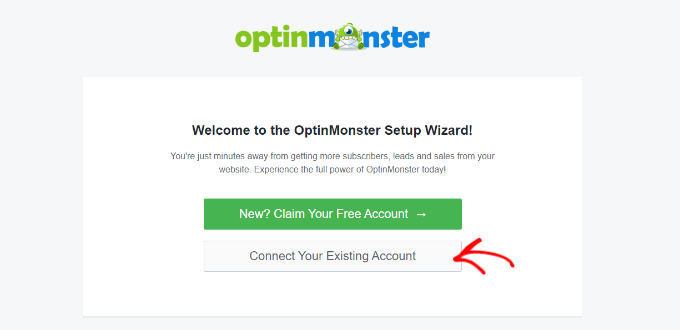
Lors de l'activation, vous verrez l'assistant de configuration OptinMonster dans le panneau d'administration de WordPress.
À partir de là, cliquez sur le bouton "Connecter votre compte existant" pour connecter votre site WordPress à votre compte OptinMonster.

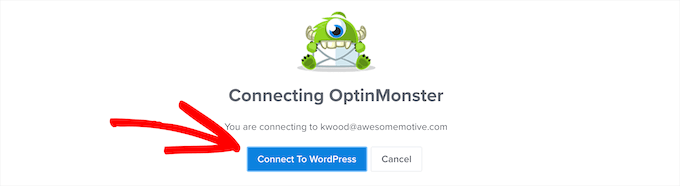
Après cela, une nouvelle fenêtre s'ouvrira à l'écran.
Cliquez simplement sur le bouton "Se connecter à WordPress" pour continuer.

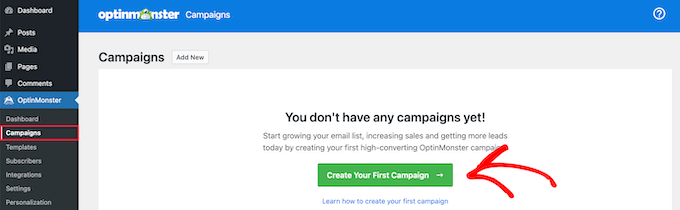
Une fois que vous avez connecté votre compte OptinMonster à WordPress, rendez-vous sur la page OptinMonster »Campagnes de la barre latérale d'administration de WordPress.
Ensuite, vous devez cliquer sur le bouton "Créer votre première campagne" pour démarrer une campagne.

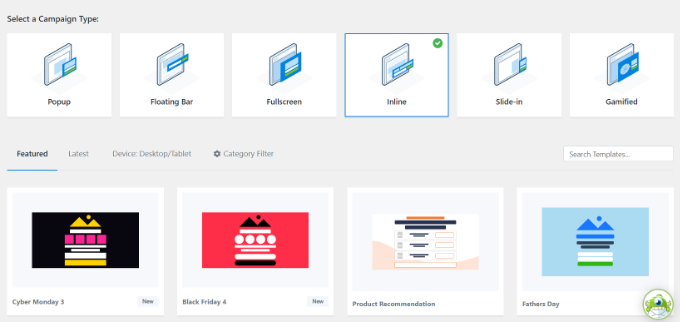
Cela vous mènera à la page "Modèles", où OptinMonster propose différents types de campagnes que vous pouvez utiliser pour afficher différents types de contenu ou de messages ciblés à vos utilisateurs.
Il s'agit notamment des popups, des barres flottantes, des campagnes ludiques, des campagnes en ligne, des popups coulissants, etc.
Par exemple, si vous souhaitez afficher du contenu dynamique dans un article ou une page WordPress, vous pouvez choisir le type de campagne Inline.

Après avoir sélectionné un type de campagne, vous pouvez choisir l'un des modèles prédéfinis pour cette campagne spécifique.
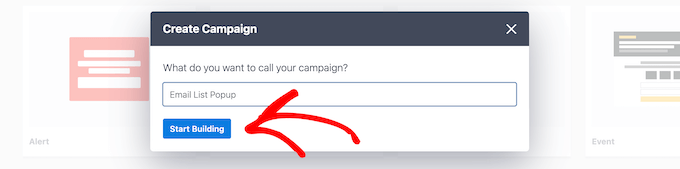
Il vous sera ensuite demandé d'entrer un nom pour celui-ci et de cliquer sur le bouton "Démarrer la construction".

Cela vous mènera à l'interface de création de campagne d'OptinMonster. Il s'agit d'un outil de glisser-déposer où vous pouvez concevoir votre campagne avec un aperçu en direct.
À partir de là, faites glisser et déposez le bloc Texte ou Titre de la barre latérale à gauche dans la campagne. Après cela, sélectionnez simplement du texte dans le bloc pour ouvrir l'éditeur de texte en haut de celui-ci.
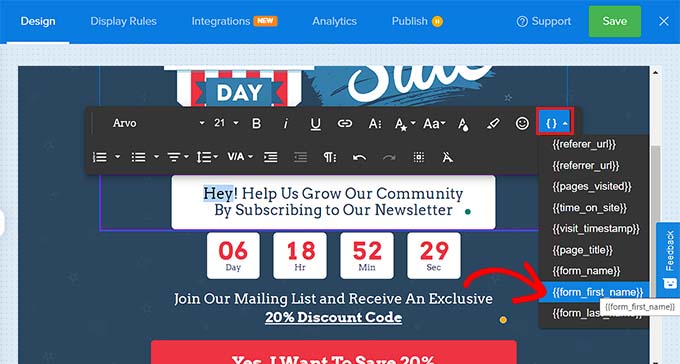
Ensuite, vous devez cliquer sur l'icône "Balises intelligentes" dans le coin droit de l'éditeur de texte pour ouvrir un menu déroulant avec une liste de balises intelligentes

À partir de là, vous pouvez sélectionner l'une des balises intelligentes pour ajouter du contenu dynamique à votre campagne.
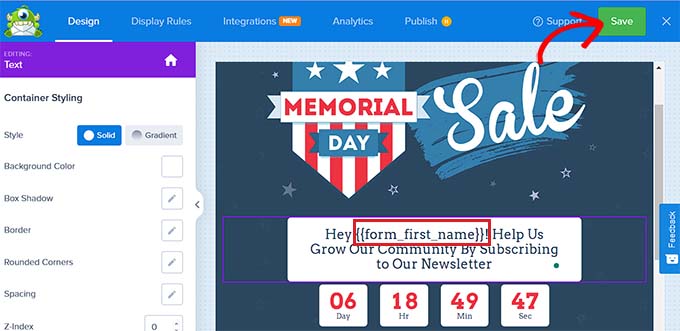
Par exemple, vous pouvez utiliser la balise intelligente {{form_first_name}} pour ajouter le nom de l'utilisateur en haut afin de personnaliser davantage la campagne.
Désormais, tous les utilisateurs connectés sur votre site verront leur nom dans la campagne.

Il existe d'autres balises intelligentes qui affichent le nom de la campagne, l'adresse e-mail, le code postal, le pays, la province, l'année, le mois, la date, le code de coupon, l'URL de la page, etc.
Par exemple, l'utilisation de la balise active pour les pays affichera le nom du pays de chaque utilisateur qui s'est connecté et consulte actuellement votre campagne.
De même, l'utilisation d'une balise active de date vous aidera à afficher la limite de temps pour une vente sans la mettre à jour manuellement à chaque fois.
Une fois que vous avez choisi votre ou vos balises intelligentes, cliquez simplement sur le bouton "Enregistrer" en haut pour enregistrer vos paramètres.
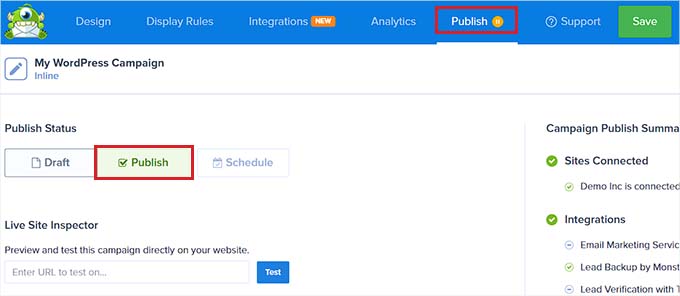
Enfin, passez à l'onglet "Publier" en haut et cliquez sur le bouton "Publier" pour mettre votre campagne en ligne.

Maintenant, vous pouvez visiter votre site Web pour découvrir la campagne avec un contenu dynamique.
Voici à quoi cela ressemblait sur notre site de démonstration.

Nous espérons que cet article vous a aidé à apprendre comment ajouter du contenu dynamique dans WordPress. Vous pouvez également consulter notre didacticiel sur l'utilisation des populations de champs dynamiques dans WordPress pour remplir automatiquement les formulaires et nos meilleurs choix pour les meilleurs services de marketing par e-mail pour les petites entreprises.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
