Comment ajouter des liens dynamiques aux modules de boutons Divi
Publié: 2023-09-27Le module Divi Button offre de nombreuses options de conception, permettant une grande liberté lors de la création de liens attrayants dans vos conceptions. Que vous modifiiez la couleur d'arrière-plan ou ajoutiez une ombre de boîte, vos possibilités créatives sont infinies. Cela ne se limite pas au module de boutons standard ; il s’applique partout où un bouton est actif dans Divi.
L'objectif principal d'un bouton est la navigation, vous guidant vers un emplacement différent, que ce soit à l'intérieur ou à l'extérieur de votre site Web. Les liens peuvent mener vers de nombreux endroits sur Internet, les options sont infinies. Dans le contexte d'un site Divi, le contenu dynamique rationalise les liens entre une variété de pages, de publications et de médias. Pour illustrer comment ajouter des liens dynamiques à vos boutons Divi, nous utiliserons le Plumbing Layout Pack gratuit dans ce guide. Il est désormais plus simple que jamais d’améliorer la navigabilité de votre site Divi.
- 1 Pourquoi utiliser les liens dynamiques
- 2 Liens relatifs, liens dynamiques et Divi
- 3 Ajouter des liens dynamiques aux boutons Divi
- 3.1 Installer le pack de mise en page
- 3.2 Ajouter vos liens : créer des liens vers des pages
- 3.3 Ajouter vos liens : créer des liens vers des publications
- 3.4 Arrondir le tout
Pourquoi utiliser les liens dynamiques
En HTML, les liens se présentent sous deux formes : absolue ou relative. Un lien absolu fournit l’adresse exacte que vous souhaitez atteindre et inclut généralement https:// ou www. D'un autre côté, un lien relatif concerne une page ou un répertoire qui correspond à la page actuelle que vous parcourez. Par exemple, https://google.com est un lien absolu. Mais si vous étiez sur le site Web Elegant Themes et que vous souhaitiez créer un lien vers /modules , cela vous dirigerait vers notre page de galerie de modules. Vous ne pourrez pas créer de lien depuis la page d'accueil de Google vers la page des modules du site Web Elegant Themes, car il s'agit de domaines distincts. Même si Google avait une URL de /modules , cela ne vous mènerait pas à la page des modules Elegant Themes en raison de leur nature sans rapport.
Garder une trace des URL des pages et des publications que vous avez créées peut devenir une tâche délicate à mesure que votre site Web se développe. La mémorisation d’URL courtes ou basiques est simple. Cependant, cela peut s'avérer de plus en plus difficile à mesure que vous commencez à optimiser votre contenu pour le référencement et à incorporer des mots-clés à longue traîne dans les URL de votre contenu. Cette approche pourrait conduire à des URL plus longues et plus difficiles à retenir. C’est alors que les liens dynamiques prouvent leur valeur.
Liens relatifs, liens dynamiques et Divi
Dans Divi, il est possible de créer des liens vers diverses destinations au sein de votre installation WordPress, sans avoir à connaître l’URL. Vous pouvez simplement rechercher quelques mots-clés et pouvoir créer un lien direct vers ces lieux sur votre site.
Dans les liens dynamiques, vous pouvez créer un lien vers :
- La page actuelle : la page sur laquelle vous travaillez
- La page auteur : la page de l'auteur de la page/post
- Votre page d'accueil : la page d'accueil de votre site internet
- Publications : publications sur votre site Web
- Pages : pages de votre site Web
- Médias : fichiers pouvant être trouvés dans la galerie multimédia (cela ne renvoie pas directement au fichier, mais à la page du média sur votre site)
- Projets : Le type de publication personnalisé du projet dans Divi
- Produits : si WooCommerce est installé, vous pouvez créer un lien dynamique vers un produit WooCommerce
- Champs personnalisés manuels : champs personnalisés que vous avez créés manuellement

Au fur et à mesure que vous ajoutez des types de publications personnalisés à votre site Web, ils peuvent également apparaître sous forme de contenu dynamique auquel vous pouvez créer un lien dans Divi.
Ajouter des liens dynamiques aux boutons Divi
Pour démontrer comment les liens dynamiques peuvent fonctionner pour vous, commençons par installer la mise en page de la page de destination de la plomberie.
Installer le pack de mise en page
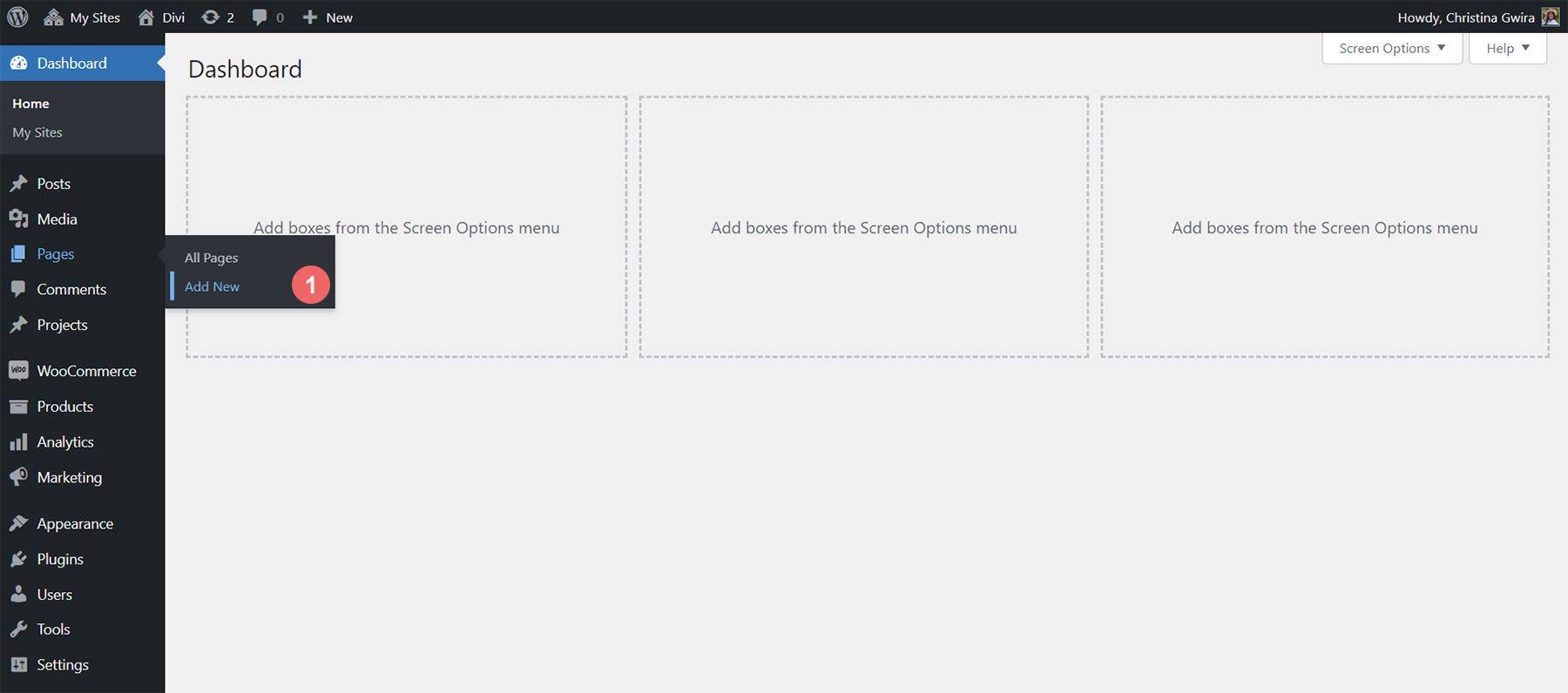
Pour commencer, nous allons installer la mise en page. Nous devons d’abord créer une nouvelle page dans WordPress. Depuis le tableau de bord WordPress, survolez l’élément de menu Pages dans le menu de gauche. Ensuite, nous cliquons sur Ajouter nouveau .

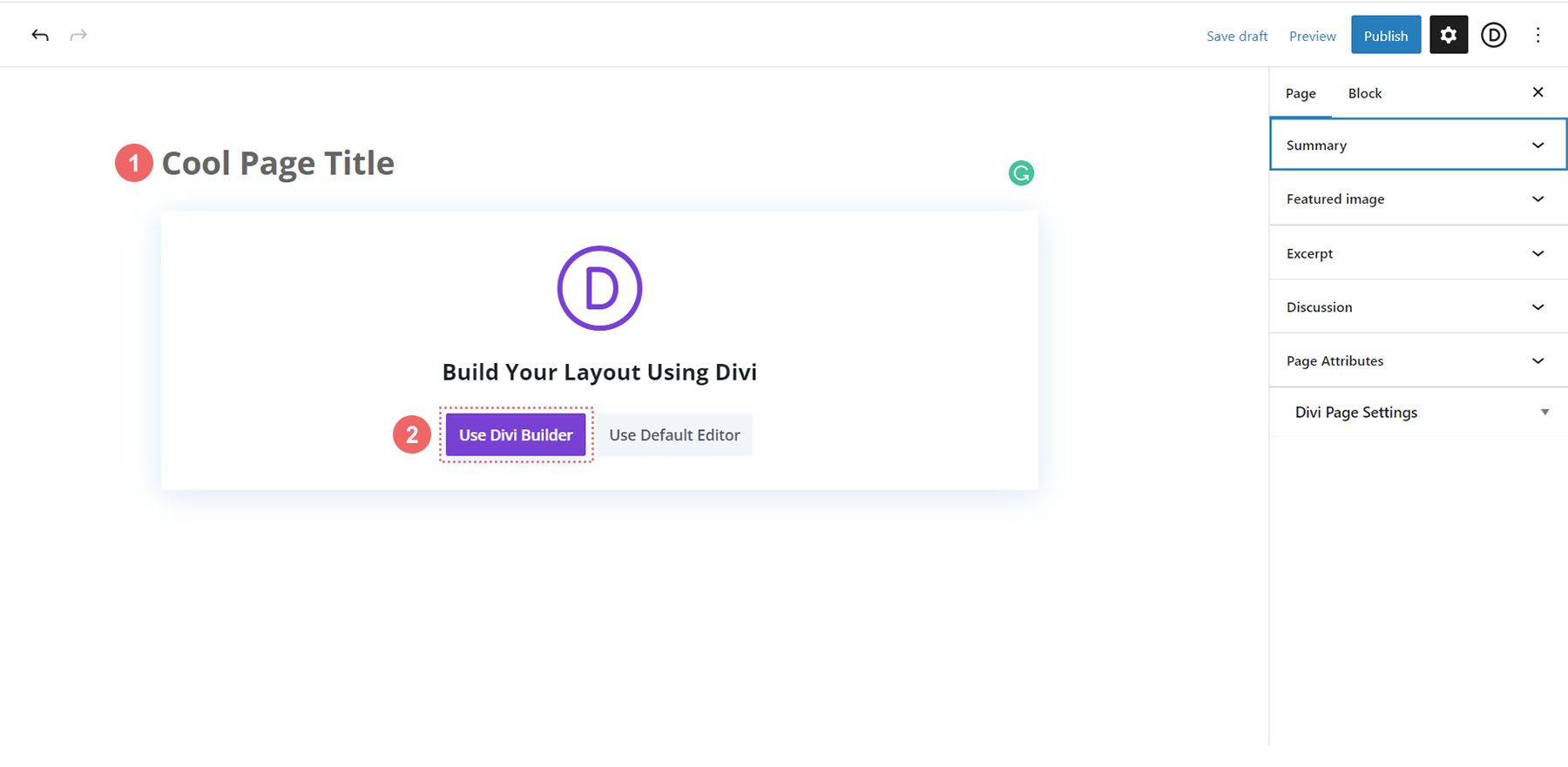
Une fois dans l’éditeur WordPress par défaut Gutenberg, définissez un titre pour votre nouvelle page. Ensuite, cliquez sur le bouton violet Utiliser Divi Builder .

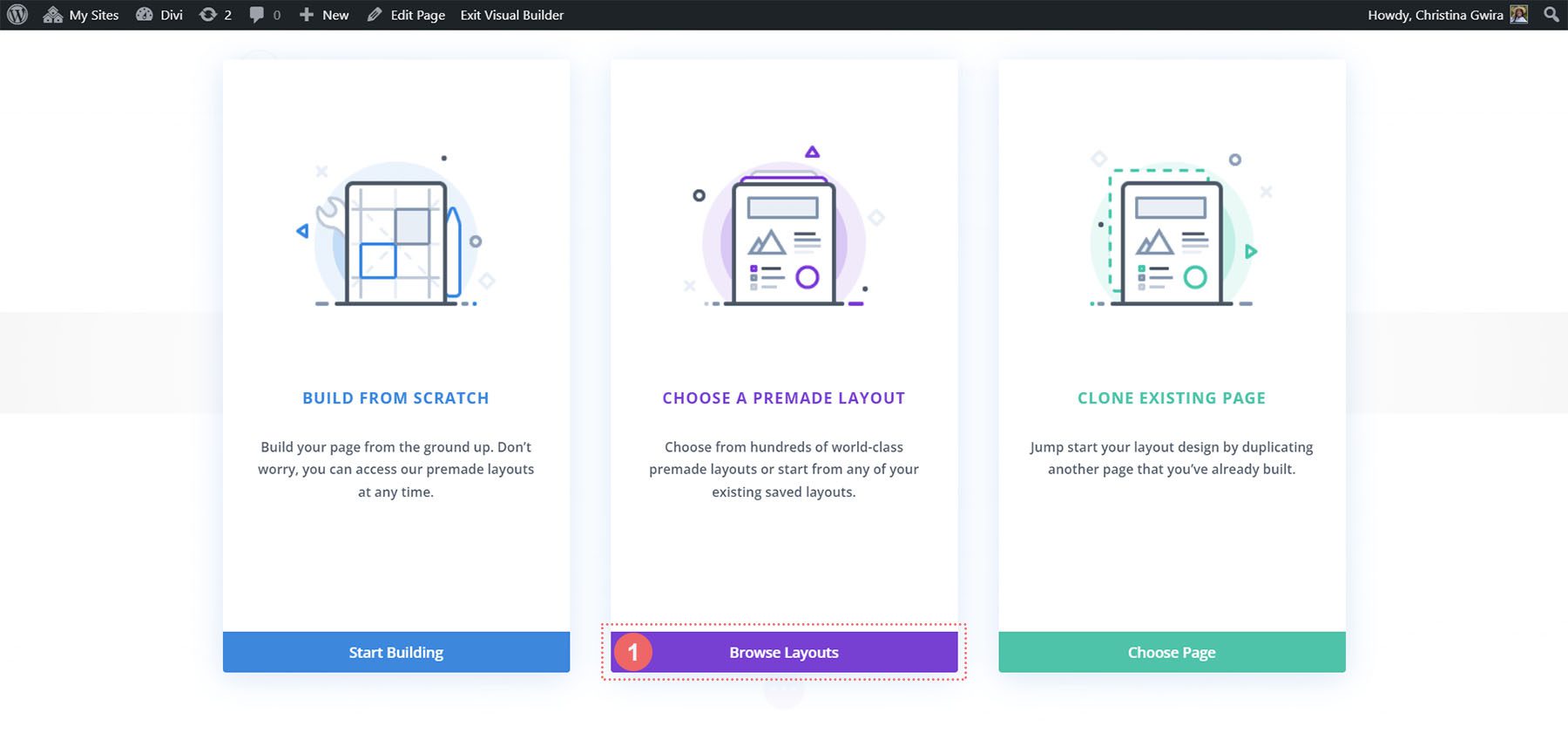
Trois options vous seront alors proposées. Nous allons cliquer sur le bouton violet du milieu, Parcourir les mises en page .

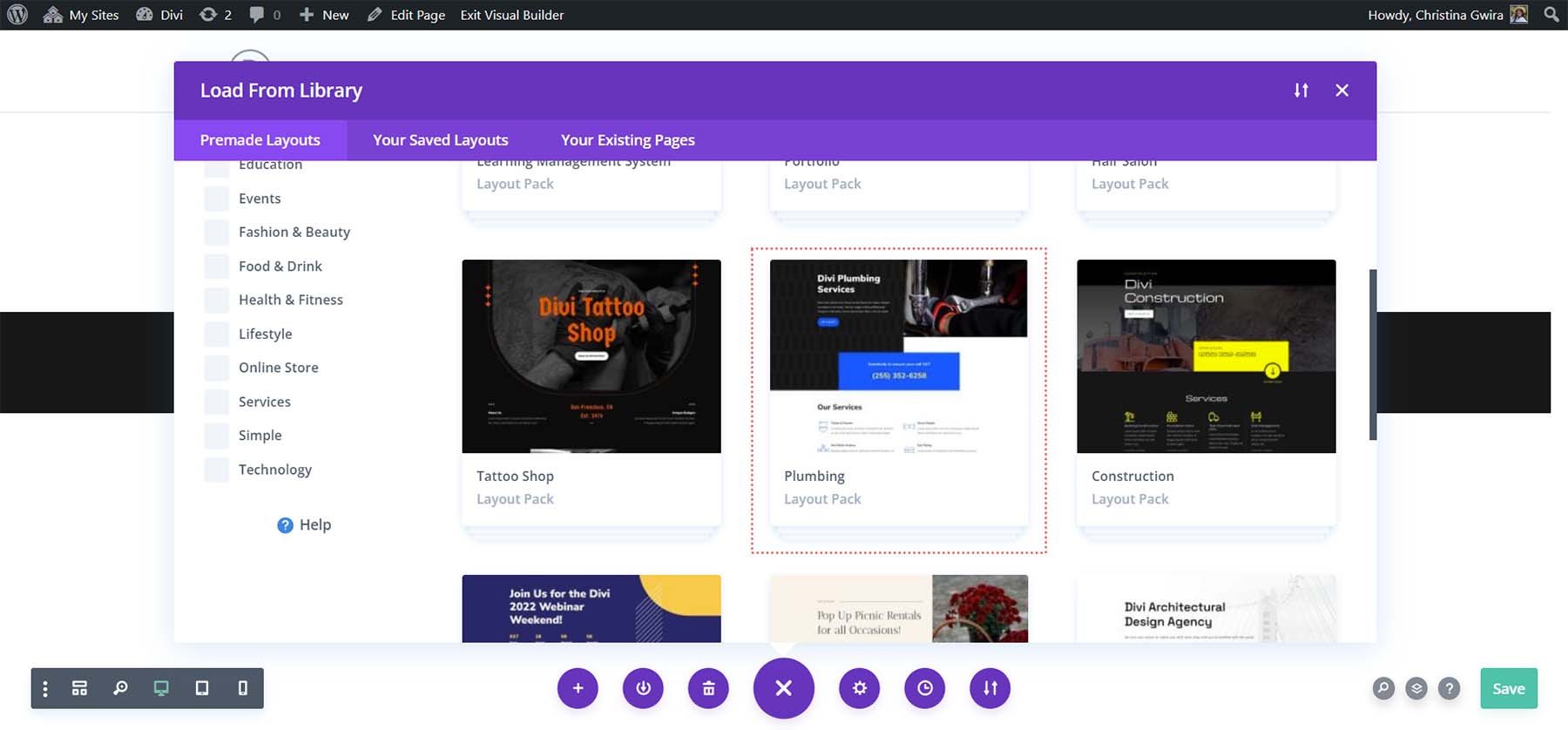
Cela ouvrira la vaste bibliothèque de mises en page de Divi qui contient des pages prédéfinies parmi lesquelles vous pourrez choisir. Nous sélectionnerons le pack d’aménagement de plomberie.

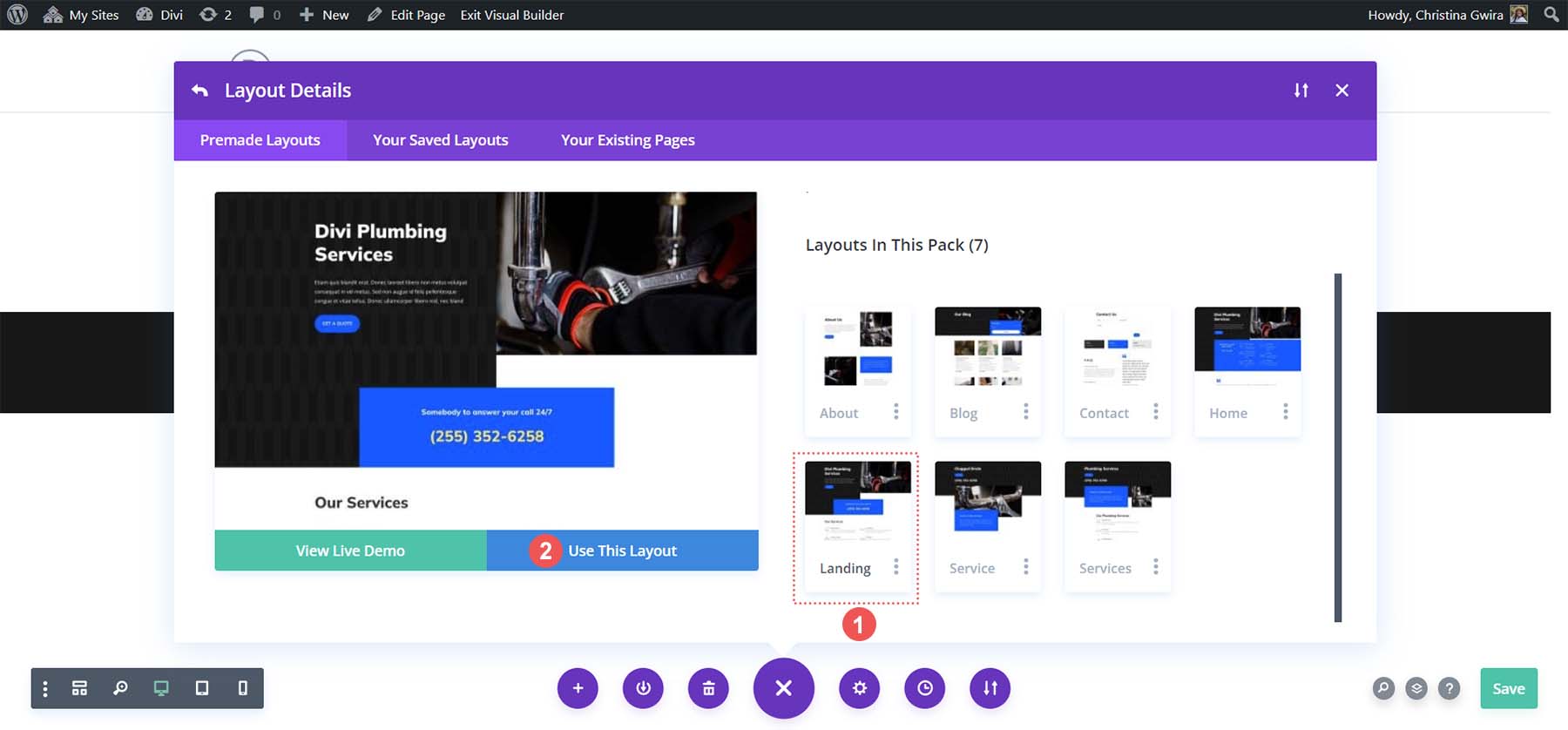
Dans le pack de mise en page de plomberie, sélectionnez la mise en page de la page de destination .


Ensuite, cliquez sur le bouton bleu Utiliser cette mise en page . Attendez que la mise en page s'installe sur votre nouvelle page. Enfin, cliquez sur le bouton vert Publier pour rendre votre page et votre nouvelle mise en page actives.
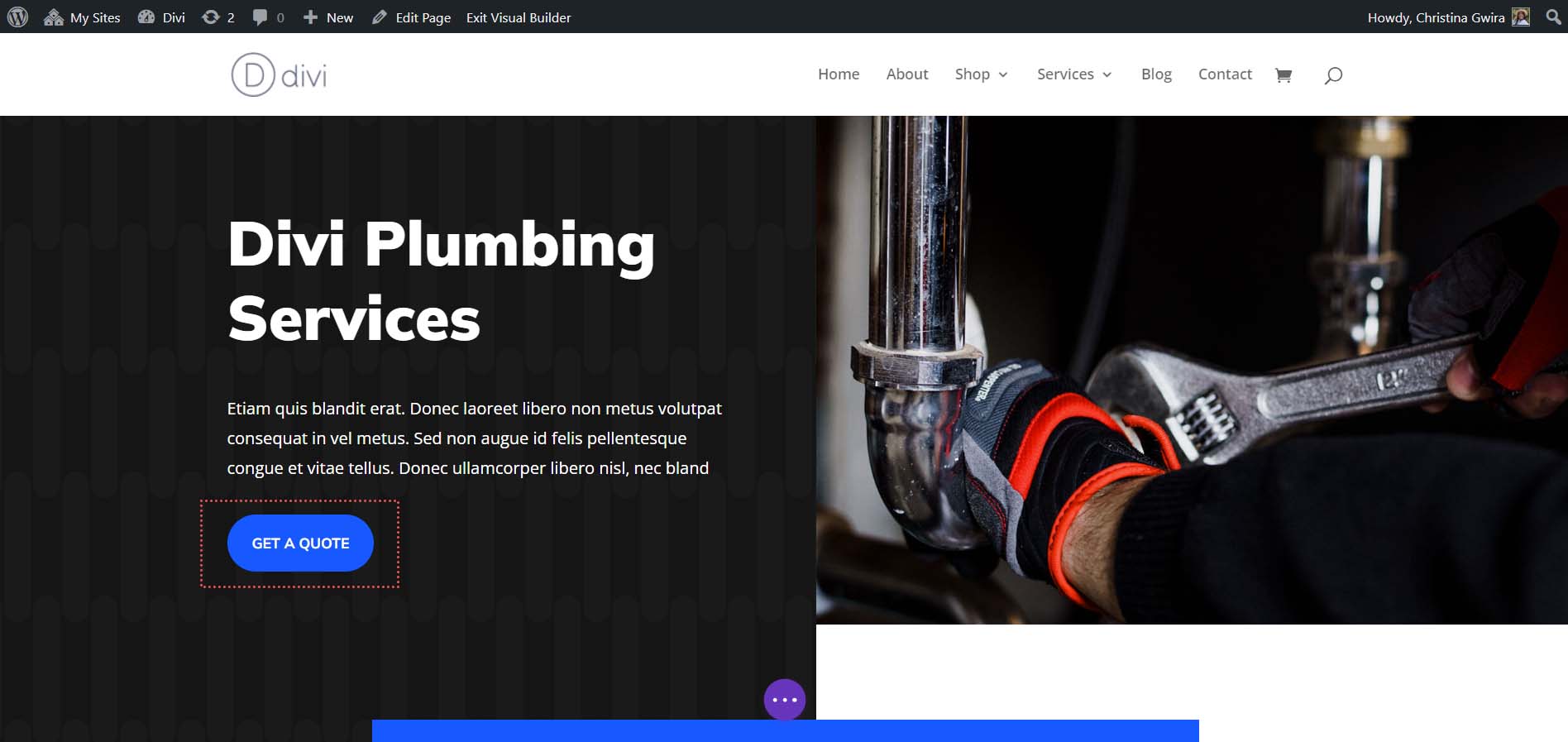
Nous travaillerons avec le bouton trouvé dans la section En-tête de la mise en page.

Ajouter vos liens : créer des liens vers des pages
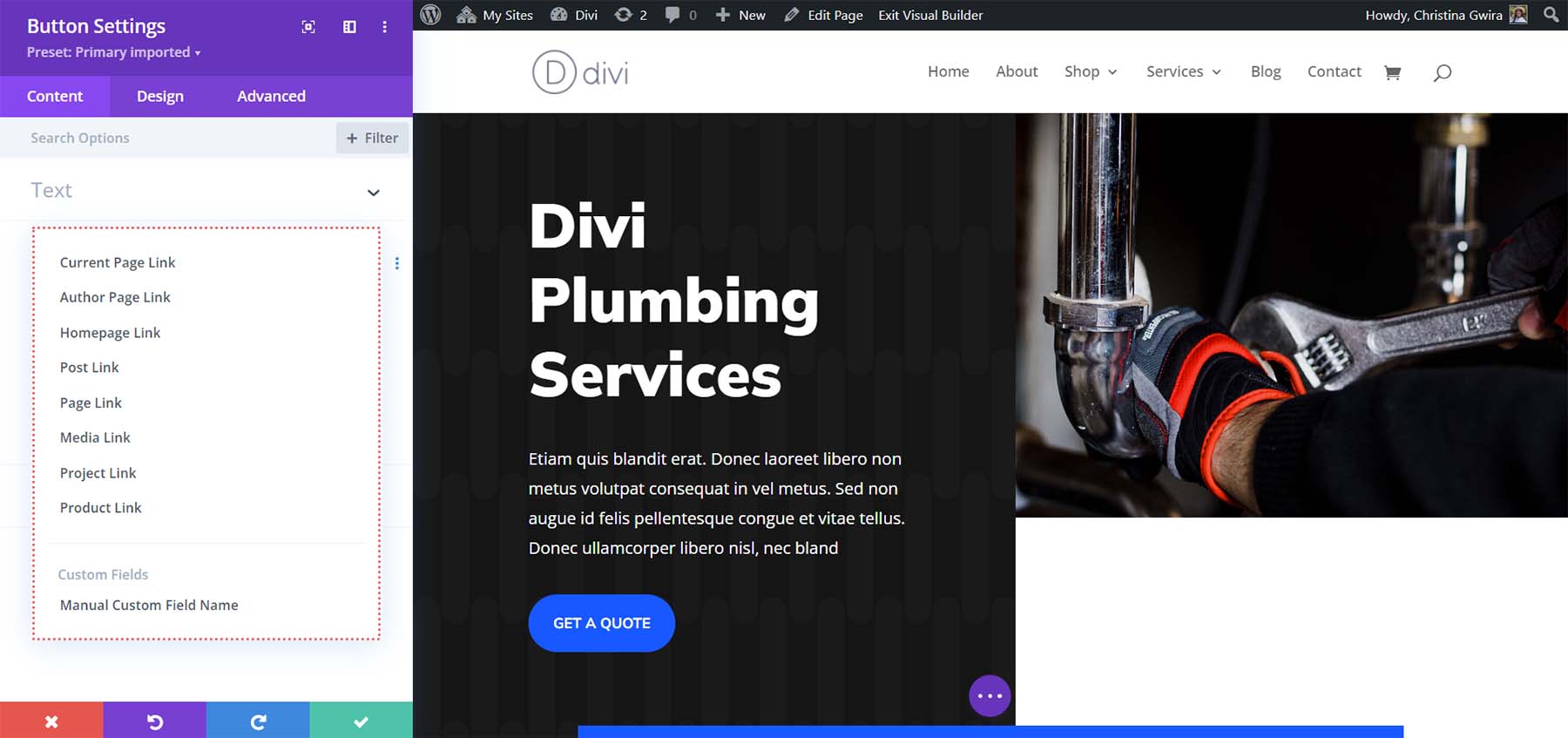
Maintenant que notre mise en page est installée, nous pouvons commencer à créer des liens dynamiques vers différents endroits de notre installation WordPress. Pour commencer, nous cliquons sur l'icône d'engrenage du module bouton . Cela ouvrira le menu des paramètres du bouton.

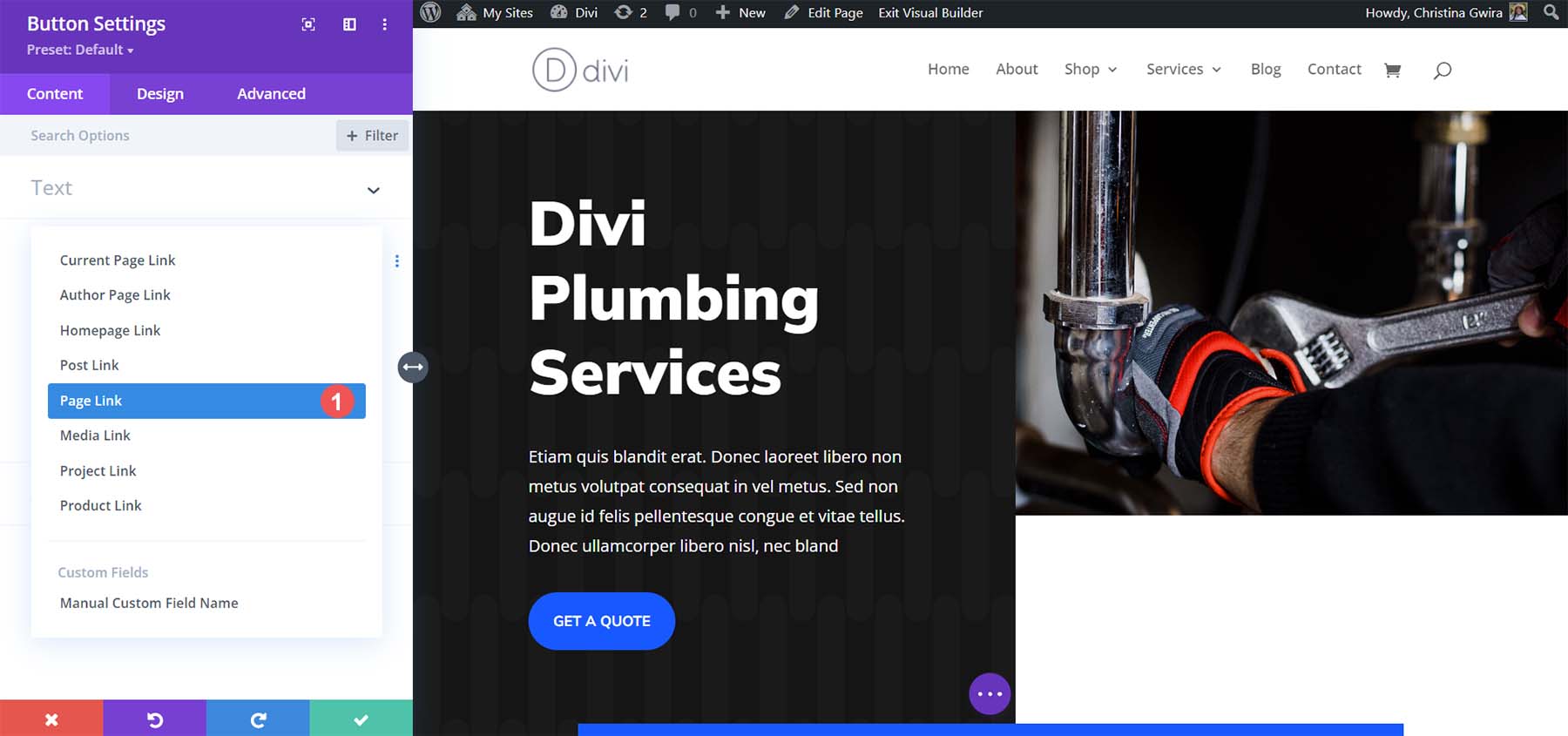
Ensuite, nous cliquons sur l'onglet Lien . Notez l'icône du contenu dynamique. C'est ici que nous pourrons créer des liens vers différents endroits de notre site Web. Cliquez sur l'icône Contenu dynamique .

Puisque nous allons créer un lien vers une page de notre site Web, cliquons sur l'option Lien de page .

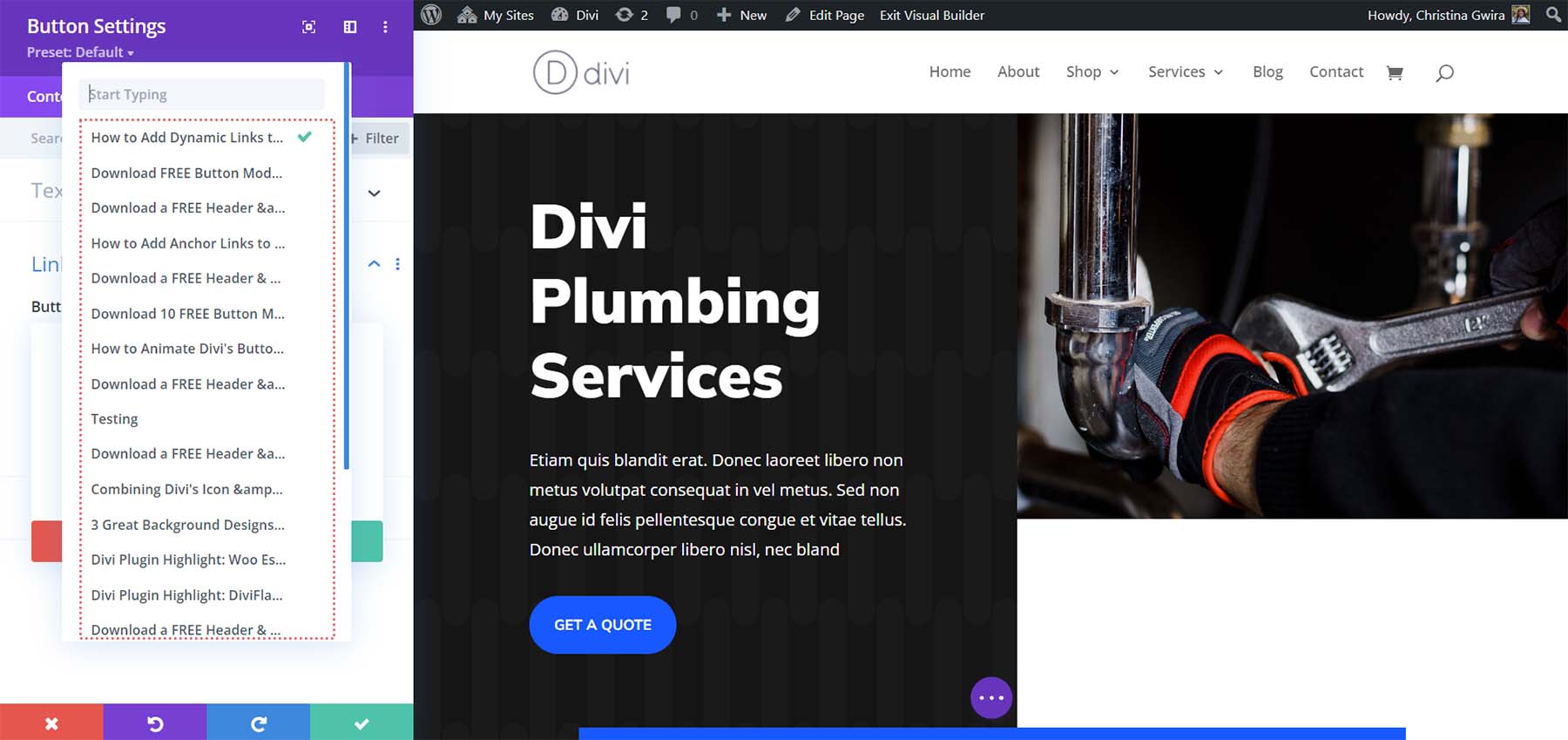
Cela révélera une liste de pages sur notre site. Si votre site comporte de nombreuses pages, vous pouvez utiliser le champ de recherche pour affiner vos résultats.

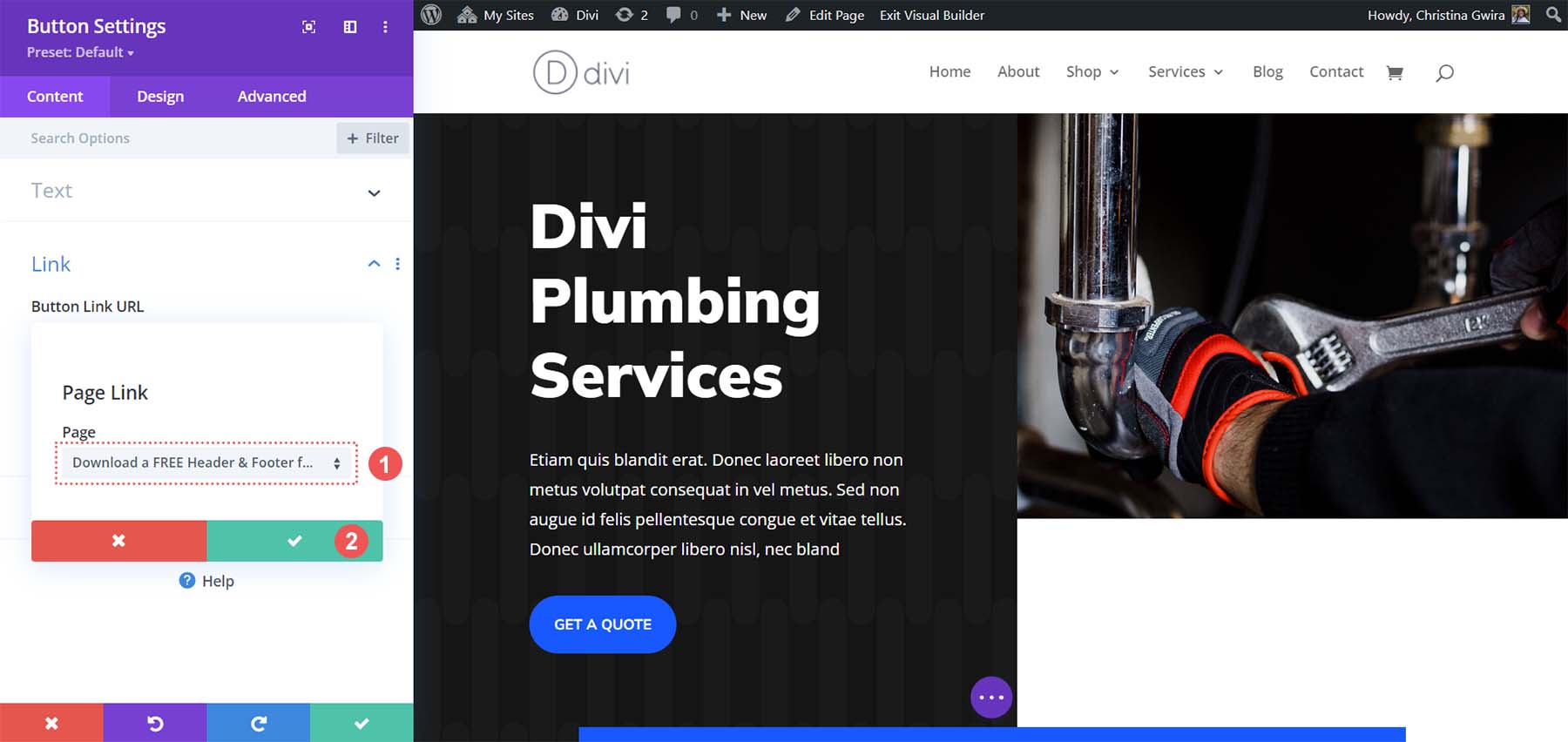
Une fois que vous avez trouvé la page vers laquelle vous souhaitez créer un lien, cliquez dessus . Cela le reliera à votre bouton. Ensuite, cliquez sur la coche verte pour sélectionner votre page.

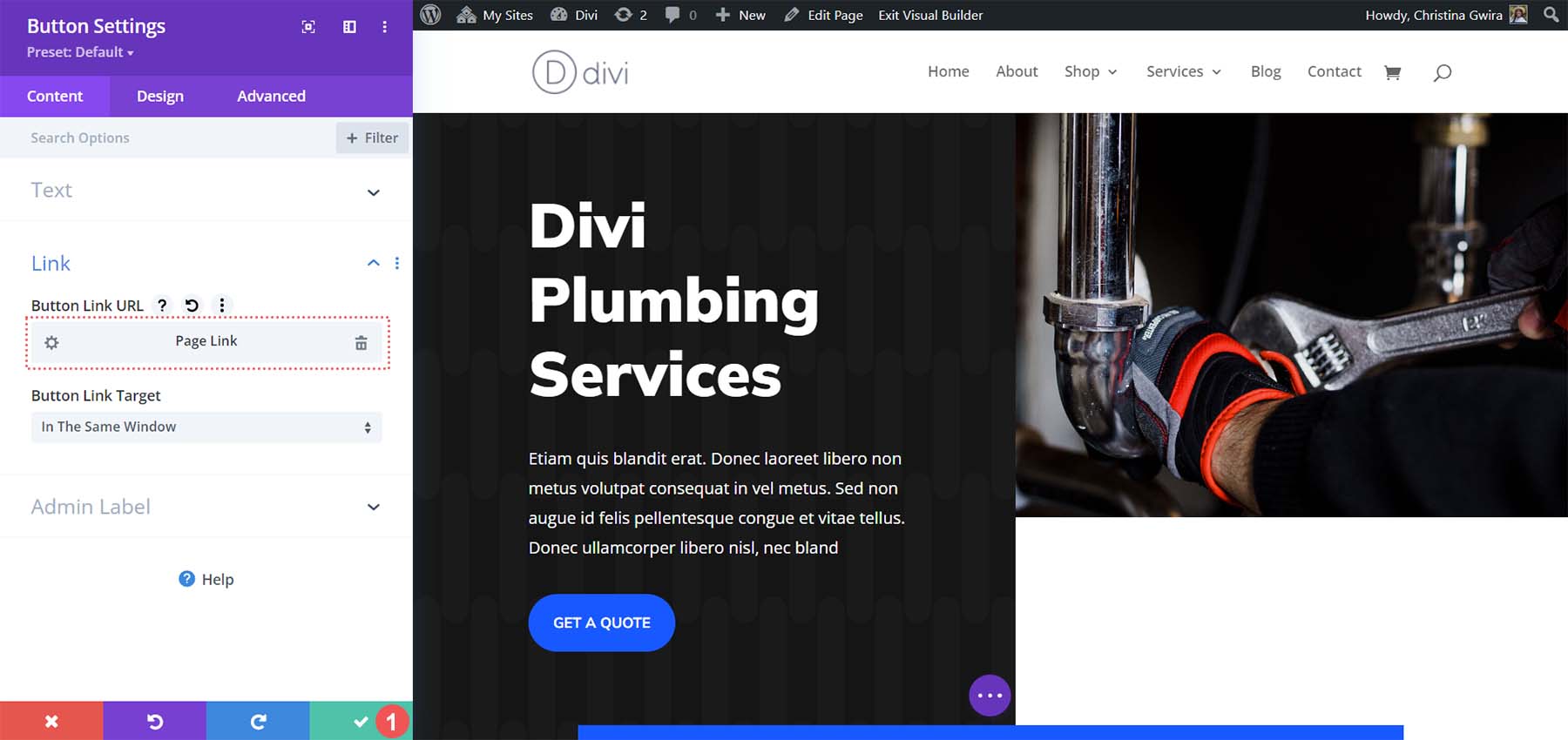
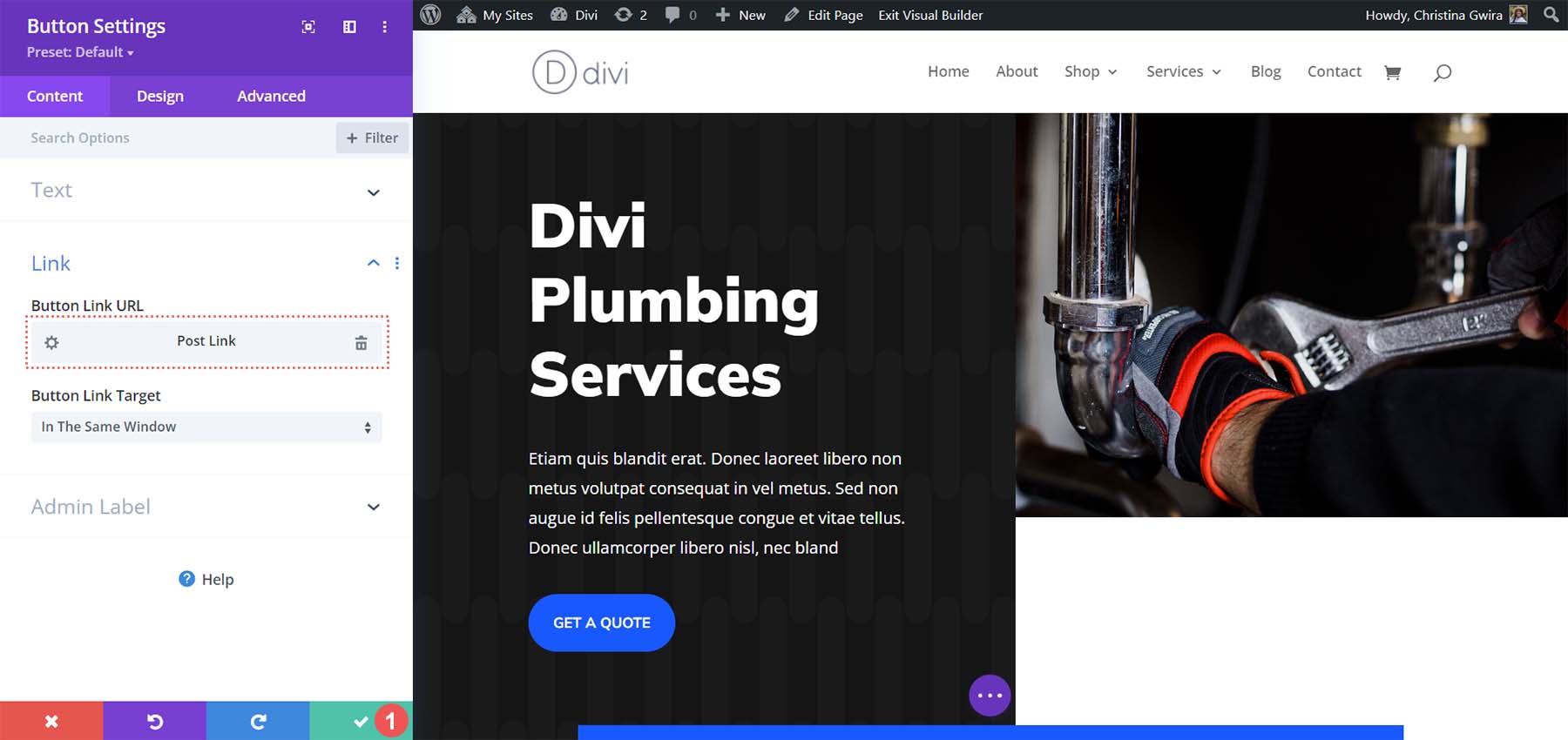
Une fois que vous avez fait cela, vous remarquerez que la zone de texte URL du lien indique désormais que vous disposez d'un lien de page.

Si vous en avez besoin, vous pouvez cliquer sur l'icône d'engrenage pour mettre à jour ce lien et le remplacer par une autre page. Vous pouvez également cliquer sur l'icône de la corbeille pour supprimer complètement le lien dynamique. Pour enregistrer vos modifications, cliquez sur la coche verte en bas de la boîte de paramètres du module de boutons. Maintenant, vous avez ajouté un lien de page dynamique à votre bouton. Une autre beauté supplémentaire de l’utilisation des liens dynamiques dans Divi est que si vous modifiez l’URL de la page ajoutée dynamiquement, vous n’avez pas à vous soucier de modifier chaque instance de celle-ci. Tant que le lien a été créé dynamiquement, il sera automatiquement mis à jour partout où il est appelé.
Ajoutons maintenant un lien dynamique vers un article de blog sur notre site Web.
Ajouter vos liens : créer des liens vers des publications
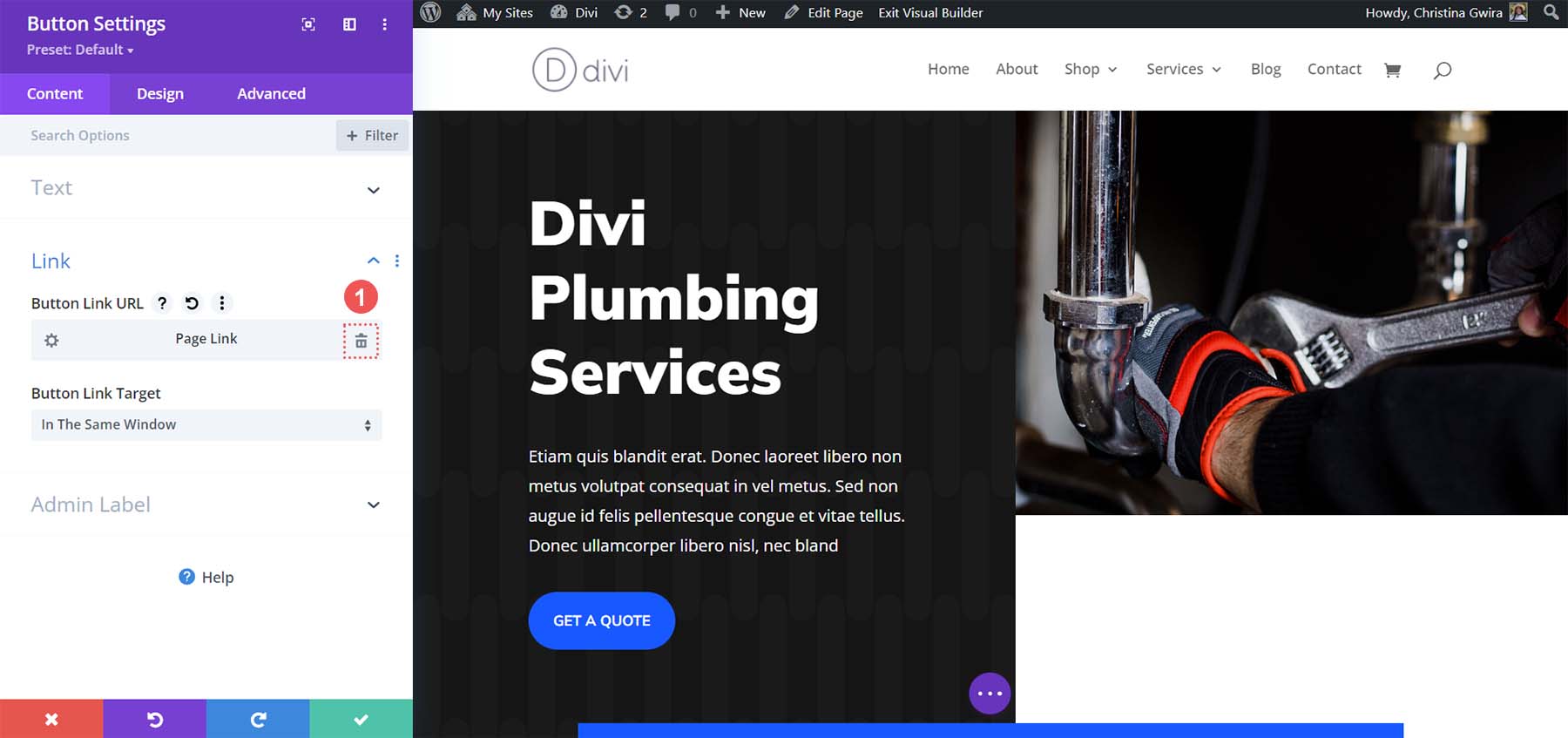
Pour commencer, nous allons supprimer le lien dynamique précédemment ajouté. Pour commencer, cliquez sur l’icône d’engrenage du bouton d’en-tête.

Notez que comme nous avons déjà un lien dynamique, nous voyons que la zone de texte du lien est remplie. Nous cliquerons sur l'icône de la poubelle pour supprimer ce lien dynamique.

Une fois que nous aurons supprimé le lien, nous reviendrons en arrière et cliquerons sur l'icône Dynamic Content .

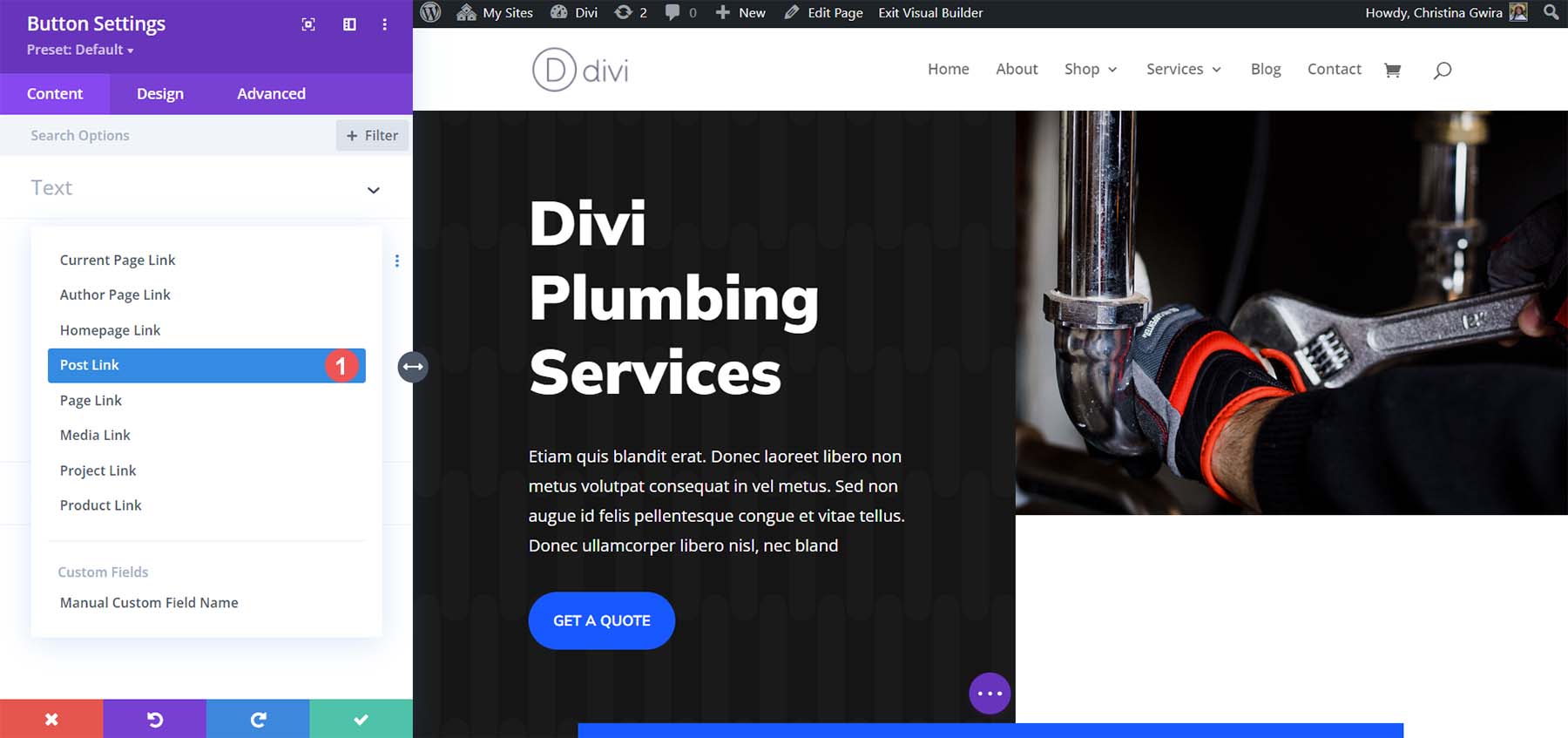
Cette fois, cependant, nous sélectionnerons le lien vers la publication car nous souhaitons créer un lien vers un article de blog.

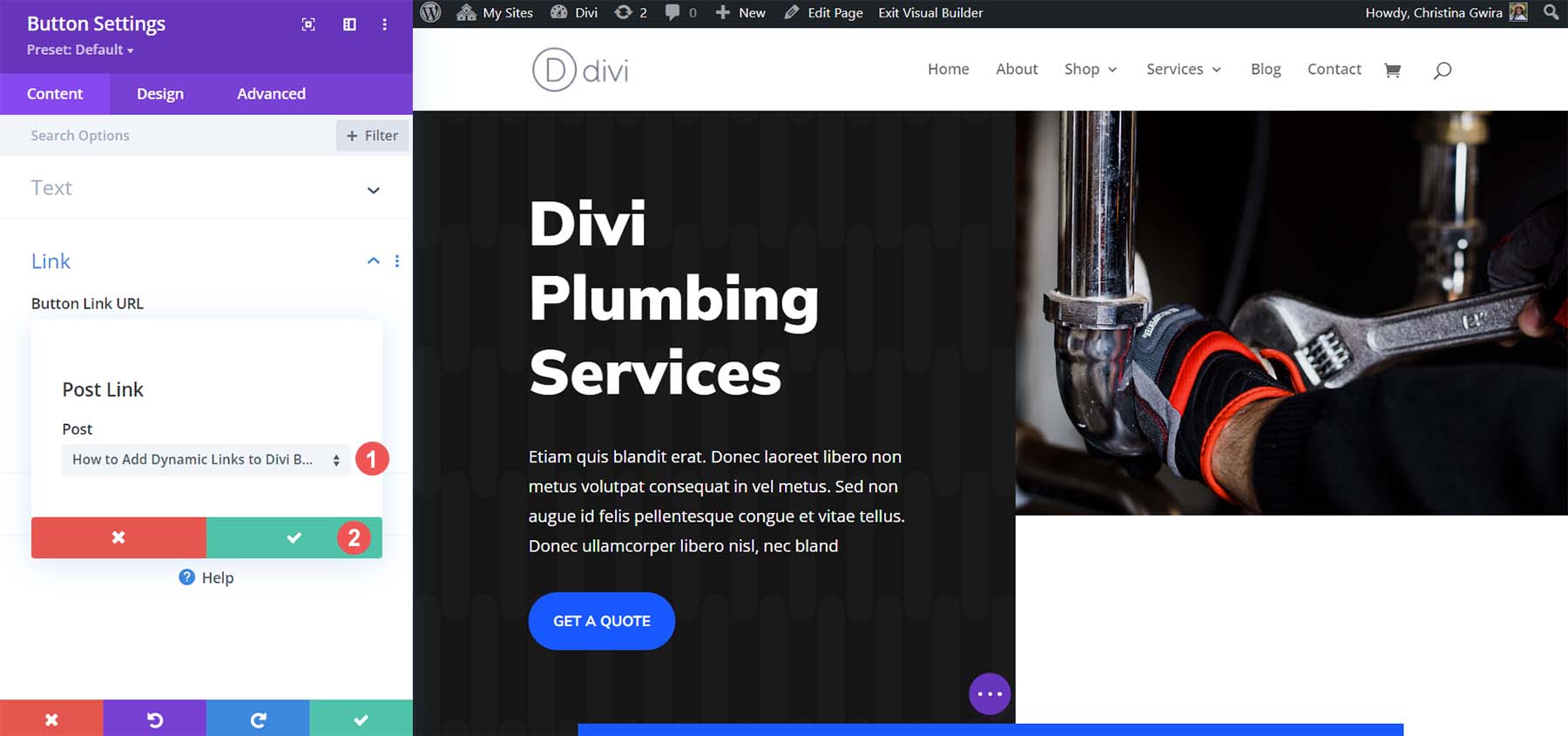
Avec notre liste d'articles de blog qui nous sont présentés, nous pouvons sélectionner celui vers lequel nous souhaitons créer un lien . Ensuite, cliquez sur la coche verte pour enregistrer votre sélection.

Notez que le lien ne dit plus Page Link, mais Post Link, car nous établissons un lien vers un article de blog. Enfin, cliquez sur la coche verte pour enregistrer vos modifications.

Pour tout arrondir
Avec le module bouton de Divi, vous pouvez libérer votre créativité avec vos liens. Cet outil facilite la connexion à diverses destinations sur votre site Web. Adopter des liens dynamiques avec votre module de boutons est un moyen intelligent de gagner du temps, en éliminant les tracas liés à la recherche manuelle de liens. Non seulement du temps, mais aussi de l'énergie – vous n'aurez pas besoin de vous rappeler de mettre à jour les liens modifiés. Avec les liens dynamiques, créez facilement des URL de mots clés à longue traîne sans avoir à mémoriser les URL. L'utilisation de liens dynamiques tout au long de votre processus de création de liens et de conception est fortement recommandée. Avec Divi, c'est un jeu d'enfant !
