Comment ajouter et modifier le widget Elementor Content Switcher ?
Publié: 2022-05-25Table des matières
Les utilisateurs de WordPress sont toujours à la recherche de nouvelles façons d'optimiser l'espace du site sans sacrifier son contenu. Aussi souvent que vous utilisez des curseurs, des accordéons ou des widgets d'onglets, vous pouvez négliger d'autres éléments comme le sélecteur de contenu. C'est pourquoi nous consacrons cet article à un sélecteur de contenu Elementor - l'un des éléments interactifs les plus simples pour votre site Web WordPress.
En particulier, nous vous guiderons sur la façon d'ajouter et de personnaliser un widget Elementor Content Switcher avec l' addon Stratum gratuit .
Où puis-je utiliser un sélecteur de contenu WordPress ?
Selon le Content Marketing Institute et Ion Interactive, « le contenu interactif est le plus souvent utilisé sur les pages de destination , les plateformes de médias sociaux , les microsites et les blogs ».
Bien sûr, vous pouvez utiliser un sélecteur de contenu pour n'importe quel type de site Web chaque fois que cela s'avère nécessaire. Il est principalement utilisé pour organiser différentes informations dans un élément au lieu de les afficher les unes après les autres. De plus, un mode de basculement pratique assure un "basculement rapide" entre les deux ou plusieurs types de contenu.
Voici donc les exemples courants où vous utiliserez probablement un sélecteur de contenu :
- Tableaux de tarification avec différents plans (par exemple, mensuel VS annuel, Free VS Pro)
- Liste des fonctionnalités (chaque bascule est une fonctionnalité distincte)
- Fonctionnalités commutables
- Contenu catégorisé (par exemple liste des services ou des membres du personnel)
Sélecteur de contenu Elementor par Stratum
À présent, vous devriez déjà connaître le véritable pouvoir d'Elementor. Un grand nombre de solutions gratuites sont concentrées autour de ce constructeur de pages WordPress. L'un d'eux est Stratum for Elementor - une collection freemium de plus de 23 widgets Elementor avancés pour un usage personnel et professionnel. 
Les principales caractéristiques de Stratum sont :
- 23+ widgets polyvalents dans un plugin ;
- Ajustement automatique du style au style de votre thème actuel ;
- Chaîne d'outils de conception avancée pour chaque widget ;
- Intégration de la bibliothèque de modèles Elementor.
Contrairement aux addons similaires, Stratum permet d'utiliser les 23+ widgets dans sa version gratuite. Pendant ce temps, les utilisateurs de Stratum PRO ont accès à des paramètres de personnalisation étendus pour chaque élément.
Ainsi, en ce qui concerne le sélecteur de contenu dans Stratum FREE vs PRO, leur seule différence est le nombre d'onglets à bascule. La version gratuite permet de créer uniquement 2 onglets à bascule, tandis que la version PRO n'a aucune limitation sur le nombre d'onglets. 
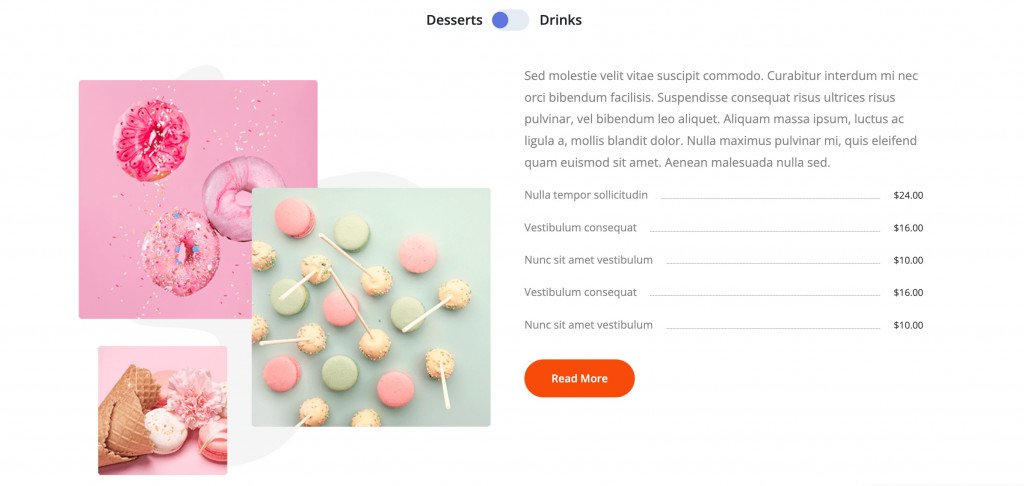
Démonstration du widget Elementor du sélecteur de contenu
Comment ajouter le Stratum Content Switcher ?
Nous entrons dans la partie principale de notre tutoriel. Très probablement, vous avez déjà un site Web WordPress et vous venez d'installer Elementor.
Il est maintenant temps d'installer Stratum. Selon votre plan, vous pouvez le faire de deux manières différentes :
- Téléchargez Stratum GRATUITEMENT à partir du référentiel officiel wordpress.org.
- Achetez Stratum Pro sur notre site officiel.
Enfin, chargez l'un ou l'autre de ces fichiers sur votre site : Plugins => Add New => Upload Plugin . N'oubliez pas d'activer le plugin.
Lorsque Stratum est activé, ouvrez l'une des pages du site avec Elementor. Peu importe que vous utilisiez ou non un modèle préinstallé.
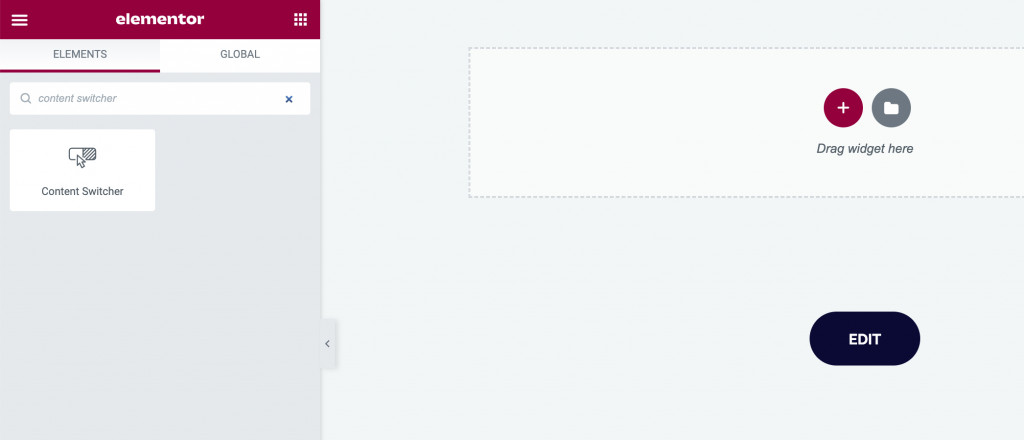
Cliquez maintenant sur l'icône "+" pour sélectionner une structure (nombre de colonnes) puis insérez le widget nécessaire. La bibliothèque Elements aura maintenant le dossier Stratum. Vous pouvez trouver le widget Content Switcher dans la liste ou simplement taper le nom dans la barre de recherche.

Faites glisser l'élément vers la page d'édition : 
Il s'agissait d'une petite instruction sur la façon d'ajouter un sélecteur de contenu Elementor à votre site Web. Mais le tutoriel n'est pas terminé. Nous devons maintenant comprendre comment personnaliser ce widget à l'aide des paramètres Elementor & Stratum.
Stratum Content Switcher : paramètres principaux
Vous avez donc fait glisser le plugin Stratum Content Switcher sur votre page d'édition. Dans les paramètres de la barre latérale de gauche, vous verrez 3 onglets d'édition : Contenu, Style et Avancé .
Paramètres de contenu
L' onglet Contenu est l'endroit où vous pouvez sélectionner le style et ajouter des éléments (bascule) à votre élément.
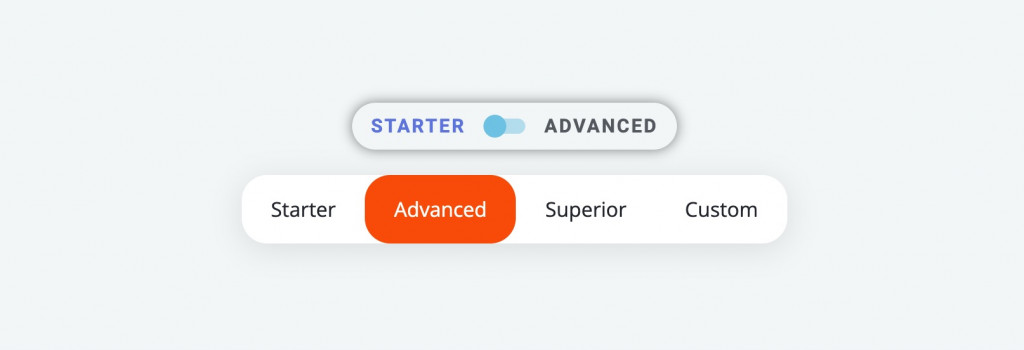
Si vous utilisez la version PRO de l'addon, vous pouvez personnaliser votre sélecteur de contenu avec les deux styles : Toggle Tabs (deux éléments uniquement) et Multiple Tabs . Avec le dernier, vous pouvez ajouter autant d'éléments à bascule que vous le souhaitez.
La version gratuite, cependant, ne prend en charge que le style Basculer les onglets . Voici des exemples de styles Multiple vs Toggle Tabs : 
Les paramètres des éléments incluent :
- Titre de l'article
- Modèle (le contenu de chaque élément)
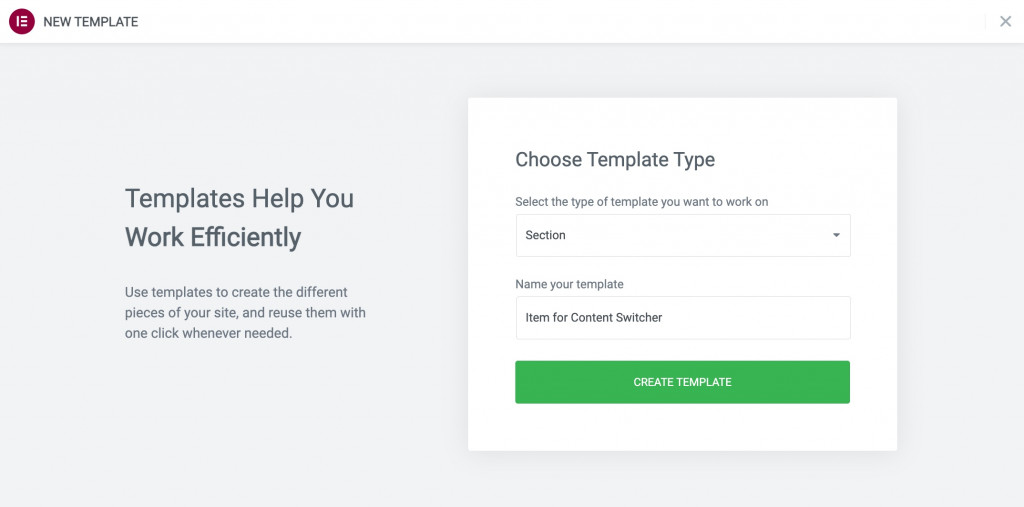
Très probablement, vous n'avez pas encore de modèles enregistrés, donc votre prochaine étape consistera à créer un modèle Elementor pour chaque bascule. Pour ce faire, sélectionnez Templates => Add New dans votre tableau de bord WordPress. Sélectionnez le type de section et cliquez sur Créer : 
Vous serez transféré vers le constructeur Elementor afin que vous puissiez créer n'importe quelle section en utilisant votre collection de widgets actuelle. Lorsque vous avez terminé de créer un élément, appuyez sur Mettre à jour.
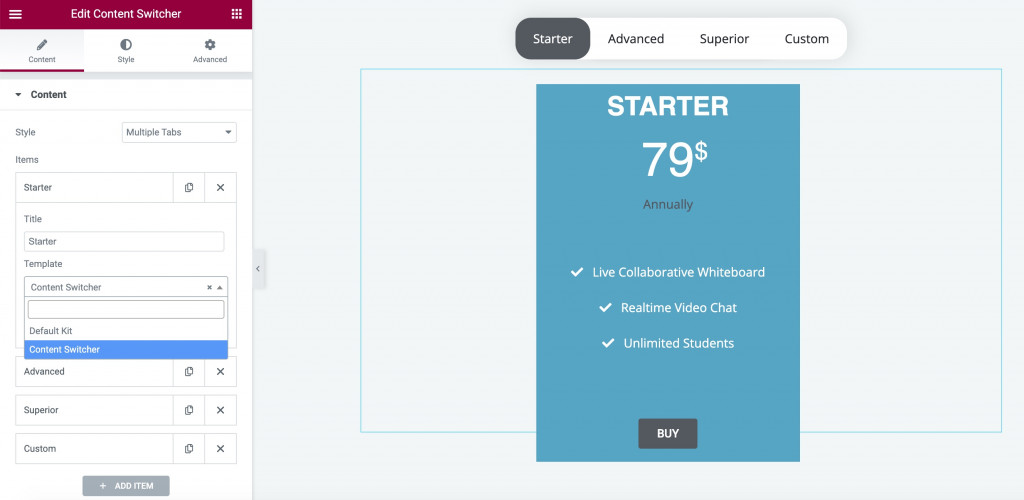
Revenez à la personnalisation de votre sélecteur de contenu Elementor. Vous pouvez maintenant sélectionner le modèle nouvellement créé et il sera affiché dans notre widget : 
De plus, dans les paramètres de contenu, vous pouvez choisir lequel de vos éléments sera déplié par défaut.
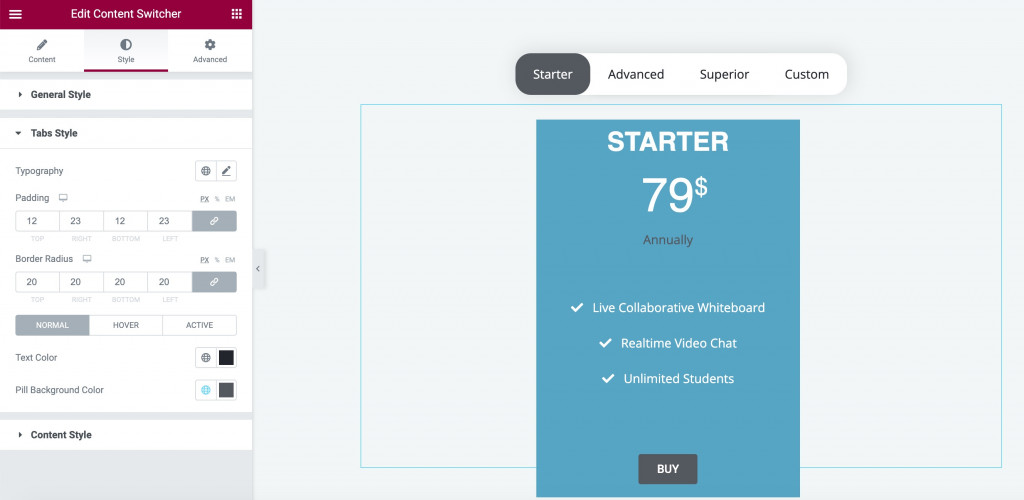
Paramètres de style
Les paramètres de style sont légèrement différents pour les styles Toggle Tab & Multiple Tabs. Les deux ont les mêmes paramètres Général, Onglets et Contenu.
Le menu Général comprend des paramètres pour :
- Basculer l'alignement
- Rembourrages manuels
- Couleur de l'arrière plan
- Rayon de la bordure (cela aidera votre bascule à ressembler davantage à un bouton solide)
- Boîte ombre
Le menu Onglets comprend des paramètres pour :
- Panneau de typographie complet
- Rembourrages et rayon de bordure
- Couleur du texte pour différents modes (normal, survolé et actif).

Le menu Contenu comprend des paramètres permettant de modifier les marges et d'ajouter des effets d'animation.
De plus, le style Basculer les onglets inclut la personnalisation des bascules :
- Rembourrages
- Taille du sélecteur de contenu
- Couleurs et rayon
Réglages avancés
N'oubliez pas que chaque widget Elementor est sauvegardé avec des paramètres avancés. Ils incluent toujours les options de personnalisation suivantes : mise en page, effets de mouvement, transformation, arrière-plan, bordure, masque, paramètres réactifs, attributs et CSS personnalisé.
Derniers mots
Notez qu'aucune des versions d'Elementor (Free ou Pro) n'a de widget Content Switcher alternatif. Mais avec l'addon Stratum, vous pouvez définir cet élément facile en quelques clics.
Tout ce que vous avez à faire est de télécharger l'une des versions de Stratum.
Télécharger Stratum GRATUITEMENT
Télécharger Stratum PRO
