Comment ajouter l'icône de recherche Elementor dans le menu du site Web
Publié: 2022-07-11Comment recherchez-vous le produit souhaité sur un site de commerce électronique ? Utilisez principalement le champ de recherche.
Un champ de recherche donne aux utilisateurs la bonne direction. Généralement, une boutique en ligne propose une large gamme de produits dans différentes catégories. Avoir une barre de recherche bien optimisée aide les clients à trouver plus rapidement les choses qu'ils souhaitent.
Votre site Web de commerce électronique est magnifiquement conçu avec Elementor et propose des tonnes de produits exclusifs. Mais sans la fonction de recherche, les clients auront du mal à obtenir les bons produits. Même cela peut les rendre très déçus, et ainsi ils quitteront le site.
Pour le sortir aujourd'hui, nous allons vous montrer comment ajouter l'icône de recherche Elementor au menu de votre site Web. Pourquoi attendre?
Entrons.
Pourquoi devriez-vous ajouter l'option de recherche à votre site Web
Une barre de recherche est l'une des fonctionnalités essentielles du site Web que vous trouvez sur la plupart des sites Web modernes. En tant que propriétaire de site Web, vous pouvez ajouter cette fonctionnalité à votre site Web à différentes fins, telles que la recherche de contenu nécessaire, la recherche de produits, la garantie d'une meilleure navigation sur le site Web, etc. Cependant, un visiteur peut utiliser la fonctionnalité de recherche pour obtenir les bonnes données en temps réel. En dehors de cela, voici quelques avantages de l'utilisation d'une barre de recherche sur votre site Web.
- Améliorer l'expérience utilisateur des visiteurs
- Aide les visiteurs à trouver rapidement les informations/produits qu'ils souhaitent
- Augmenter le taux de conversion
- Garde les visiteurs sur votre site Web plus longtemps
- Vous aide à comprendre ce que les gens recherchent sur votre site
Comment ajouter l'icône de recherche Elementor au menu de votre site Web
Il est temps de vous montrer comment ajouter un formulaire/icône de recherche au menu de navigation de notre site Web Elementor. Nous avons utilisé notre page prédéfinie pour la démonstration. De plus, nous avons créé un menu de navigation à l'aide des widgets gratuits et pro d'Elementor.

Avant de plonger dans le didacticiel, vous devez installer et activer les plugins suivants sur votre site WordPress.
Prérequis :
- Élémentaire (Gratuit)
- Élémentor Pro
Commençons:
Étape 1 : Ajouter le widget de formulaire de recherche Elementor
Le menu de notre site Web n'a aucune option de recherche que vous remarquez. Nous voulons ajouter une icône de recherche à la barre de navigation, nous avons donc ajouté une nouvelle colonne à la zone de menu.
Tout d'abord, vous trouvez le widget Formulaire de recherche dans la zone de gauche des widgets Elementor. Ensuite, vous devez faire glisser et déposer le widget dans la colonne de la bonne taille du menu de navigation.

Découvrez également comment créer un menu dans WordPress.
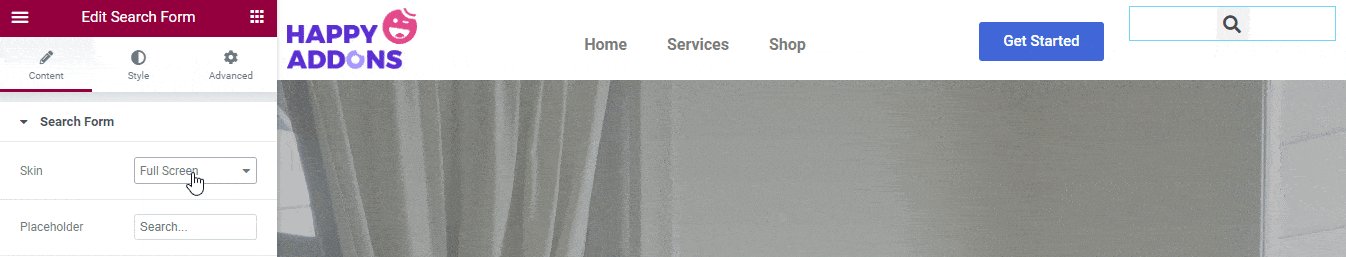
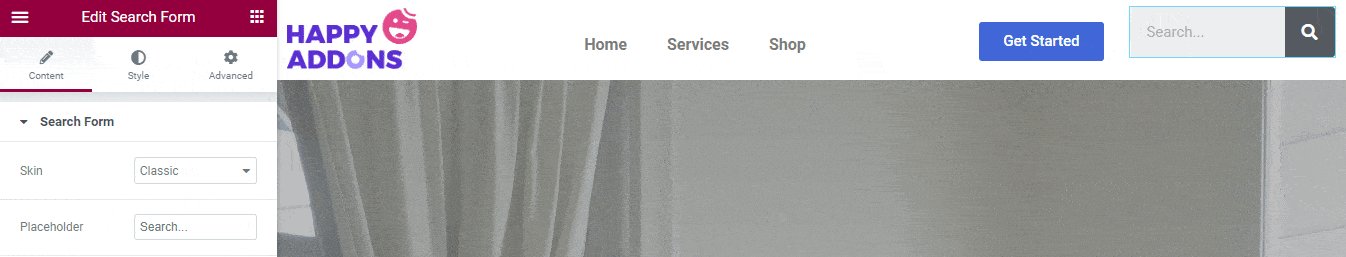
Étape 2 : Définir les apparences de recherche
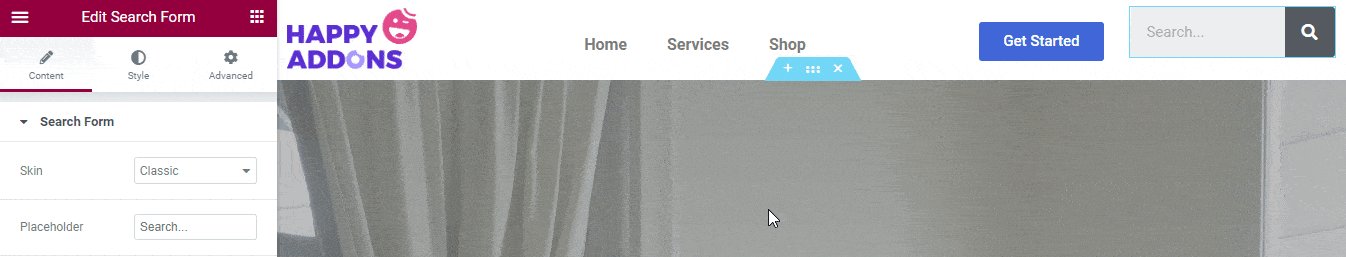
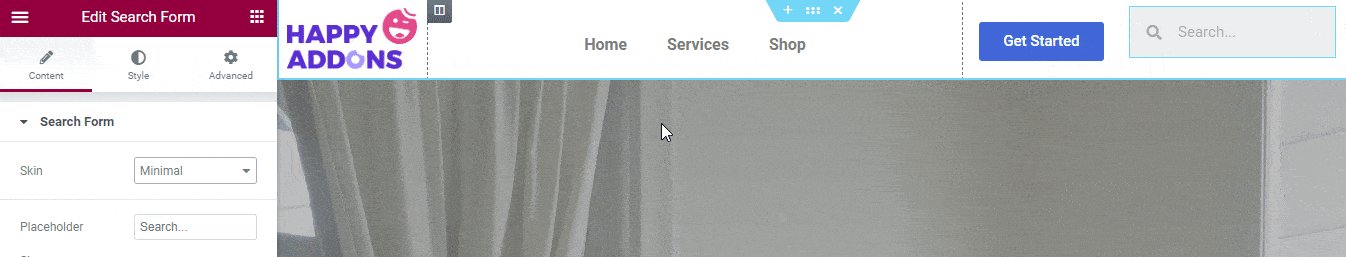
Après avoir ajouté le widget, vous obtiendrez toutes les options essentielles pour gérer le contenu du formulaire de recherche dans la zone Contenu .
Il existe trois skins différents que vous pouvez utiliser pour définir la conception du formulaire. Les skins le sont.
- Classique
- Minimal
- Plein écran
Vérifiez l'image ci-dessous et trouvez la peau que vous aimez le plus.

Vous pouvez écrire le texte de l' espace réservé dans la section Contenu.
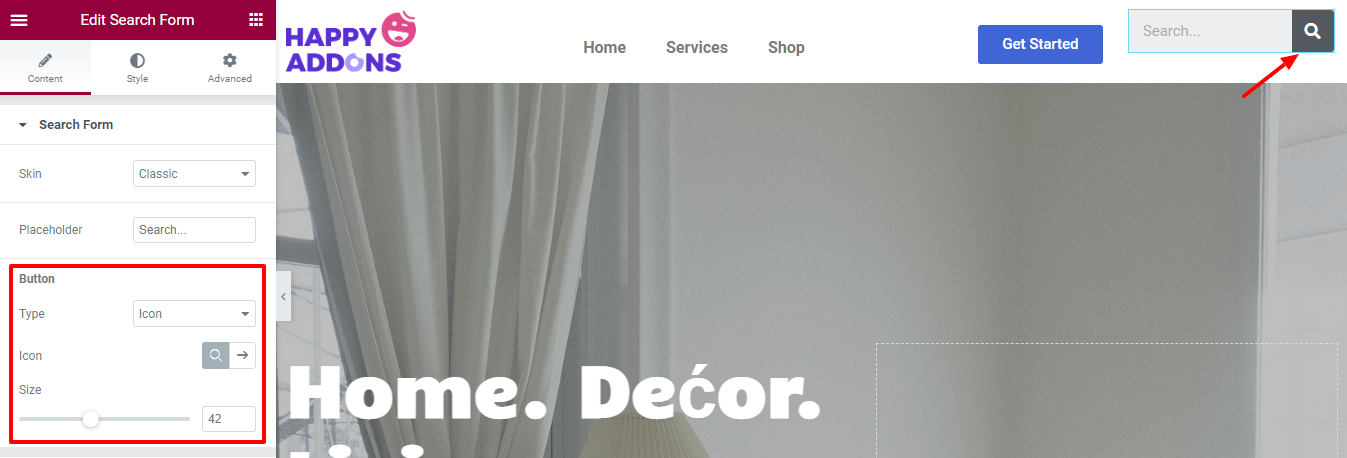
Étape 3 : Gérer le contenu du bouton de recherche
La zone Contenu vous permet de gérer le contenu du bouton du formulaire de recherche. Vous pouvez définir le Type de bouton sur Icône et Texte . Ici, nous avons défini Icon comme notre Button. Vous pouvez également modifier l' icône et gérer la taille de l'icône à votre manière.

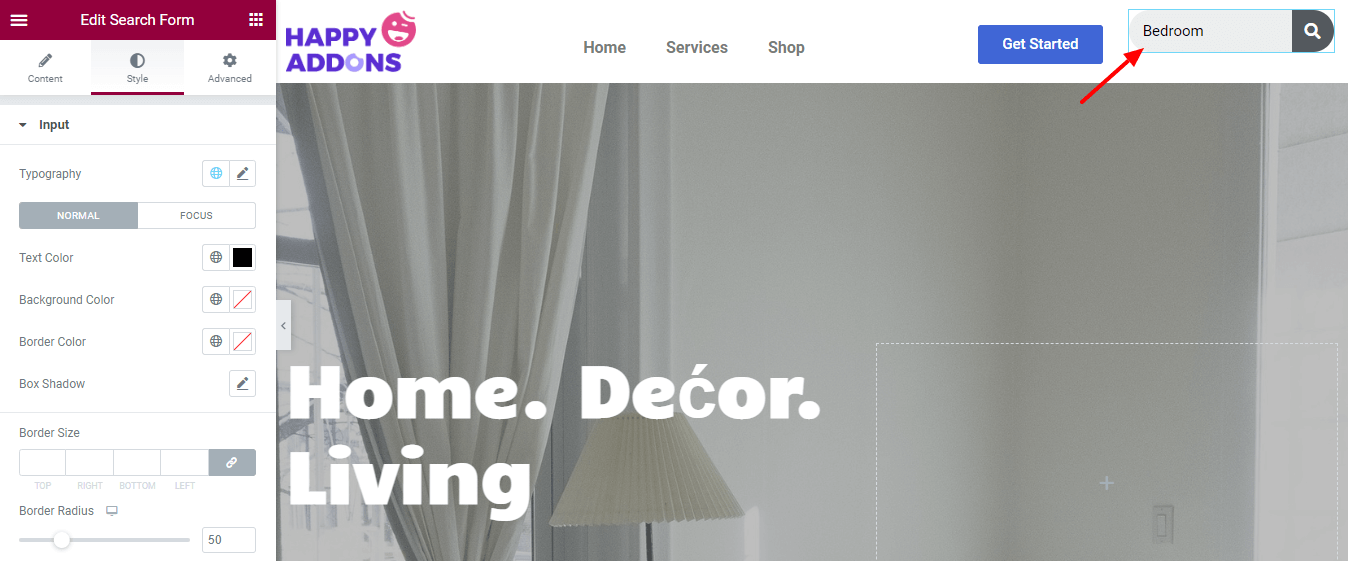
Étape 4 : styliser les champs de saisie du formulaire
Pour personnaliser le style de formulaire de recherche par défaut, vous devez vous rendre dans la section Style . Vous pouvez modifier le style du champ de saisie de votre formulaire de recherche. Vous pouvez modifier la typographie de l'entrée, la couleur du texte, la couleur d'arrière-plan, la couleur de la bordure, l'ombre de la boîte, la taille de la bordure et le rayon de la bordure .

Ici, nous avons personnalisé la couleur du texte et ajouté le rayon de la bordure et conservé les autres paramètres par défaut.

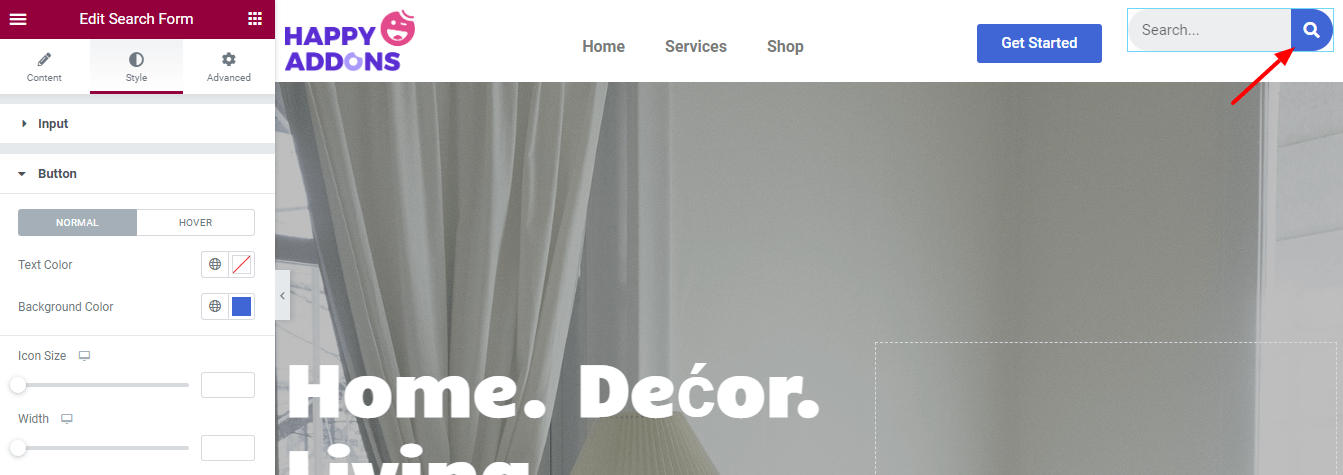
Étape 5 : Bouton Style
La zone Style->Bouton contient les options nécessaires pour décorer le bouton du formulaire de recherche. Vous modifiez la couleur du texte, la couleur d'arrière-plan, le côté de l'icône et la largeur de l'icône .
Pour rendre le bouton accrocheur, nous avons modifié sa couleur d'arrière -plan .

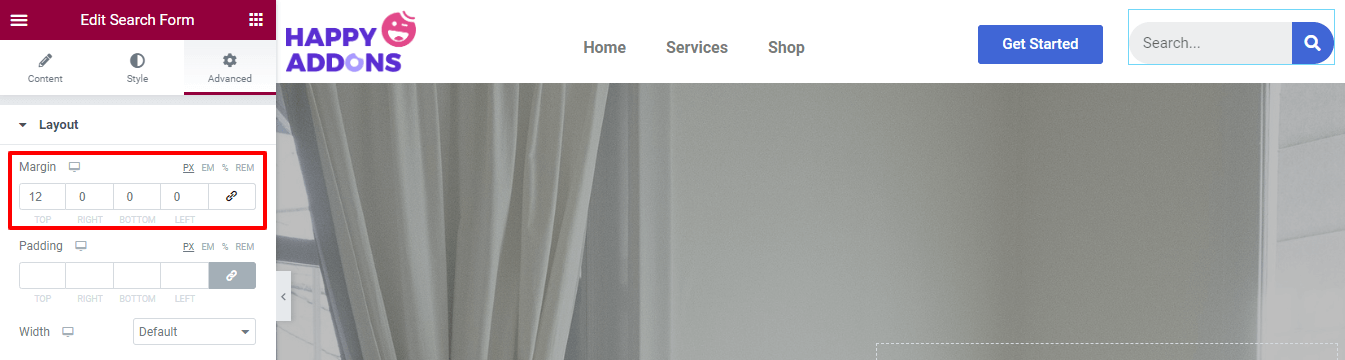
Étape 6 : Ajouter une marge dans la zone de mise en page
Vous pouvez obtenir les autres paramètres proposés par Elementor en vous rendant dans la section Avancé . Nous avons également utilisé cette option pour modifier le Layout .
Ici, nous avons ajouté une marge supplémentaire de ' 12px ' en haut de notre widget afin que le widget s'aligne facilement avec l'autre contenu du menu.

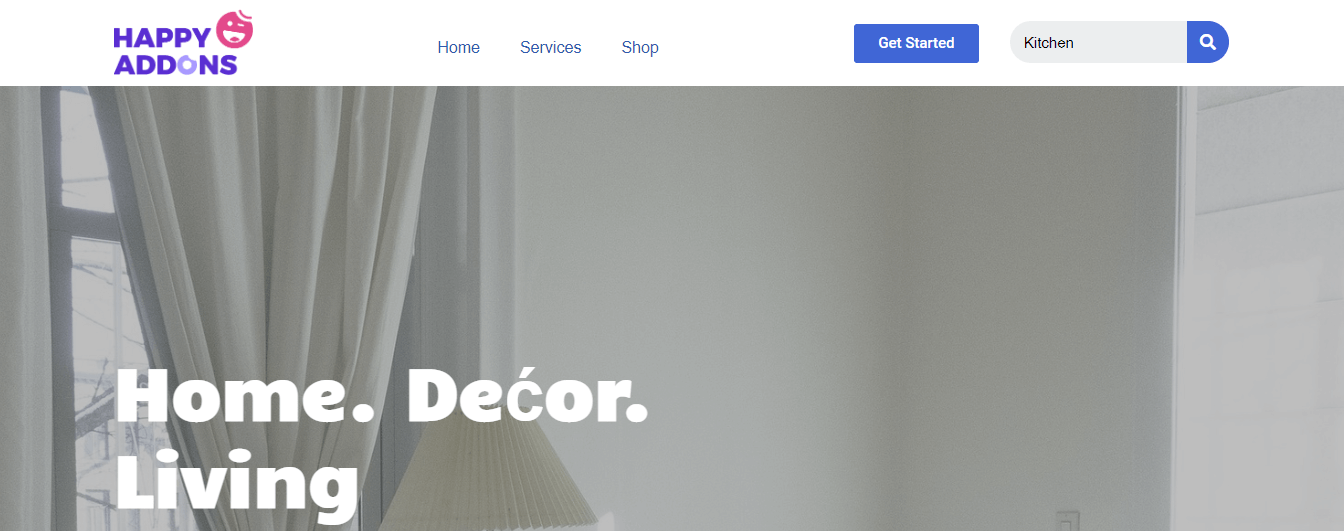
Aperçu final du formulaire de recherche
Après avoir personnalisé le widget, voici les perspectives finales de notre nouveau menu de navigation qui a une belle icône/formulaire de recherche Elementor.

C'est ça.
FAQ sur l'ajout d'une icône de recherche Elementor au menu
Si vous avez encore des questions concernant ce blog, vous devriez consulter la section FAQ ci-dessous. Nous avons sélectionné certaines des questions courantes et y avons répondu afin que vous puissiez clarifier votre idée.
1. Le widget de formulaire de recherche Elementor est-il gratuit ?
Non. Le widget du formulaire de recherche est un widget premium.
2. Comment personnaliser la barre de recherche dans WordPress ?
Vous pouvez ajouter et personnaliser différemment la barre de recherche sur votre site Web WordPress. Vous pouvez également consulter ce didacticiel pratique sur la façon d'ajouter une barre de recherche à un site Web WordPress.
3. Comment créer et modifier une page de résultats de recherche dans Elementor ?
Vous pouvez facilement ajouter une page de résultats de recherche pour trouver le contenu du site Web dans Elementor. Suivez simplement les étapes ci-dessous.
un. Allez dans Modèles-> Générateur de thèmes.
b. Trouvez les résultats de la recherche.
c. Cliquez sur l' icône Ajouter nouveau ou (+).
ré. Enfin, choisissez un modèle prêt à l'emploi pour créer votre page de résultats de recherche.
Conclusion
Une option de recherche est un élément de site Web idéal que chaque site Web doit avoir. Cela aide non seulement à trouver le contenu ou les produits du site Web, mais garantit également une meilleure expérience utilisateur. Maintenant, vous connaissez l'importance d'avoir une barre de recherche sur un site Web et savez comment l'implémenter immédiatement.
Si vous ne savez toujours pas où et comment commencer à ajouter le formulaire de recherche à votre site Web, vous pouvez suivre les étapes ci-dessus.
Bonne lecture? Partagez ce blog sur vos réseaux sociaux et restez sur nos réseaux sociaux Twitter & Facebook.
