Comment ajouter une icône d'e-mail et de téléphone à votre en-tête et menu Divi
Publié: 2020-03-21Les e-mails et les appels téléphoniques sont parmi les moyens les meilleurs et les plus efficaces de communiquer avec des clients potentiels. Les icônes d'e-mail et de téléphone doivent être bien visibles sur votre site Web pour créer des appels à l'action et leur permettre de vous contacter facilement. Divi n'inclut pas d'icônes de messagerie et de téléphone cliquables dans le menu principal par défaut, mais il est facile de les ajouter. Dans cet article, nous verrons comment ajouter des icônes de messagerie et de téléphone à votre en-tête et menu Divi.
Les icônes d'en-tête Divi par défaut

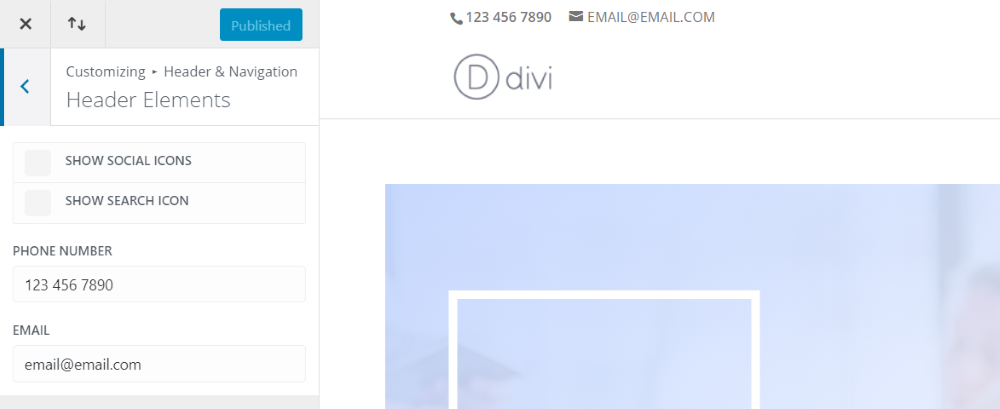
Voici un aperçu des icônes par défaut avec Divi et de leur fonctionnement avec l'en-tête. Les icônes standard de Divi s'affichent dans la barre de menu secondaire si vous ajoutez un numéro de téléphone ou une adresse e-mail. Ce menu apparaît au-dessus du menu principal et il peut être stylé séparément du menu principal. L'adresse e-mail est cliquable, tandis que le numéro de téléphone ne l'est pas.

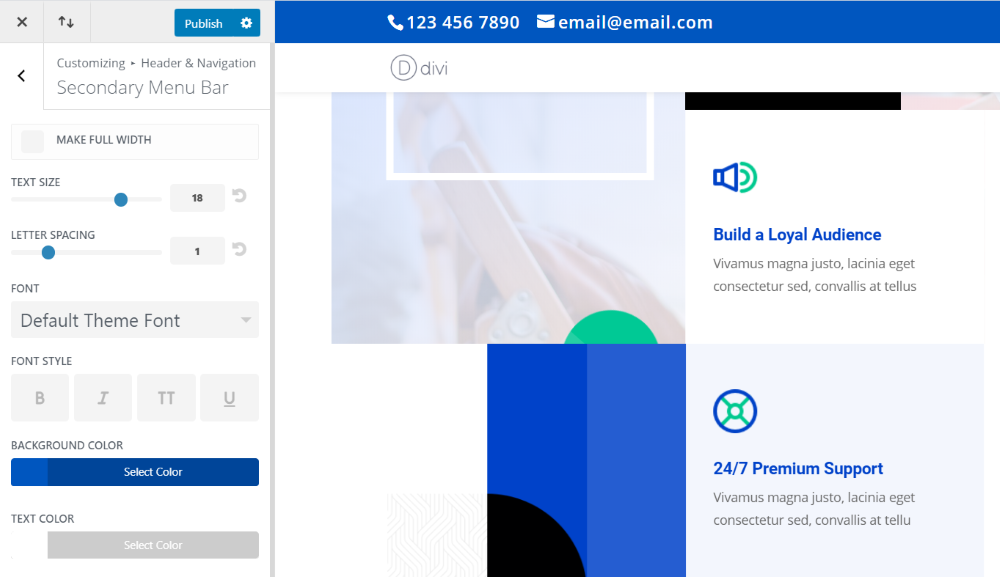
La barre de menu secondaire peut être stylisée avec le personnalisateur de thème . Dans cet exemple, j'ai agrandi les polices, augmenté l'espacement des lignes, changé l'arrière-plan en bleu et changé leur couleur en blanc pour qu'il se démarque. Les icônes sont de la même couleur que les polices.
Ils n'ont pas de commandes séparées, de sorte que les icônes ne peuvent pas être ajustées, désactivées ou remplacées. Vous êtes également limité quant à l'emplacement des icônes. Vous pouvez le faire en pleine largeur, mais si vous souhaitez d'autres modifications, vous devez le personnaliser via du code ou avec un plugin.
Fête des icônes Divi

Divi Icon Party résout ce problème. C'est un plugin de Divi Space qui ajoute plus de 30 nouvelles icônes à Divi. Ils sont disponibles à la fois dans les options de thème, qui s'affichent dans l'en-tête et le pied de page, et dans le module de médias sociaux, qui peut être affiché partout où vous pouvez afficher un module. Ils peuvent être stylés comme n'importe laquelle des icônes fournies avec Divi.
La dernière version de Divi Icon Party ajoute des icônes pour le courrier électronique et le téléphone, avec deux de chaque :
- Cliquez pour envoyer un e-mail
- Cliquez pour appeler
- Appel

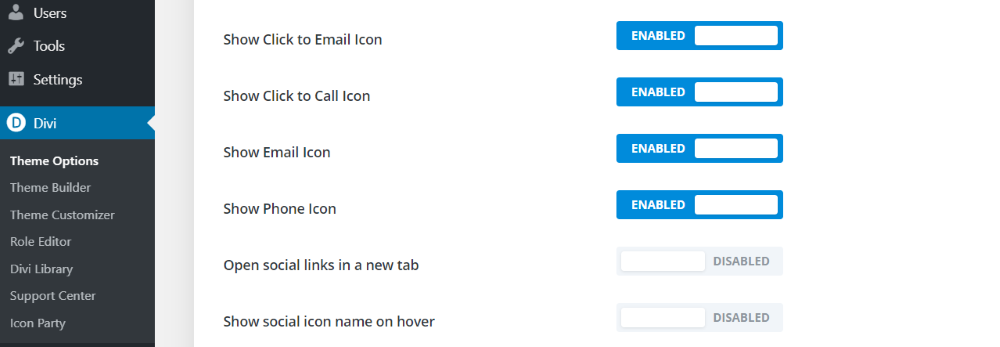
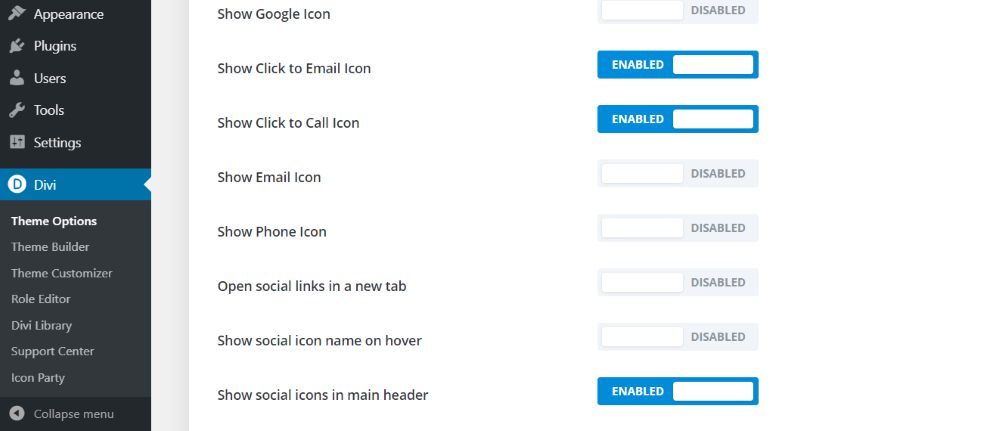
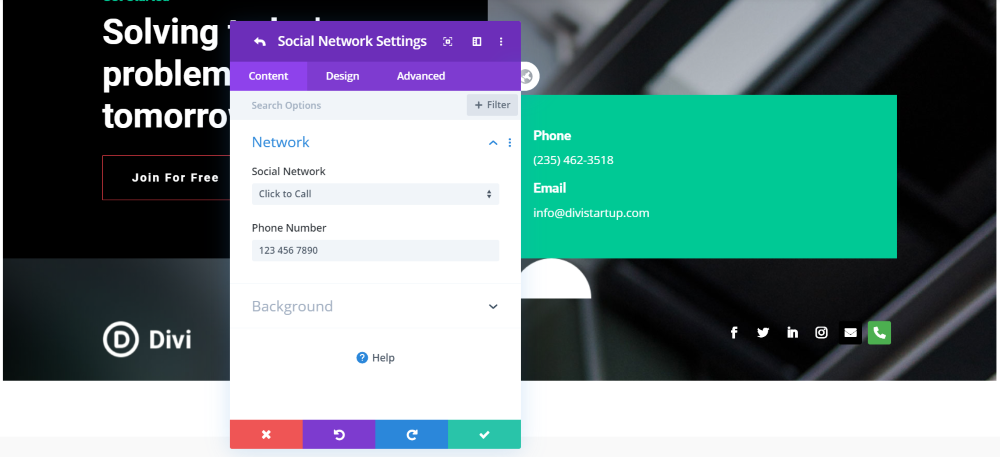
Les deux types d'icônes fonctionnent différemment et nous examinerons les deux types dans cet article. Je les ai activés dans les options du thème Divi dans cet exemple.

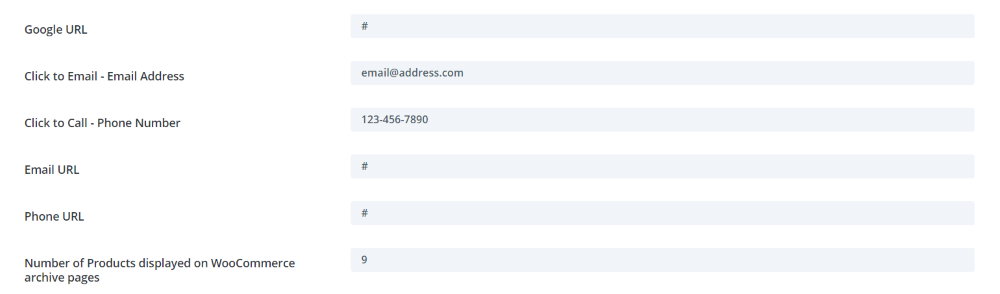
Une fois activés, faites défiler jusqu'aux champs et entrez les liens (comme n'importe quel réseau social). Dans ce cas, il s'agit de l'adresse e-mail et du numéro de téléphone.
Ajout d'icônes Divi Icon Party à la barre de menus principale

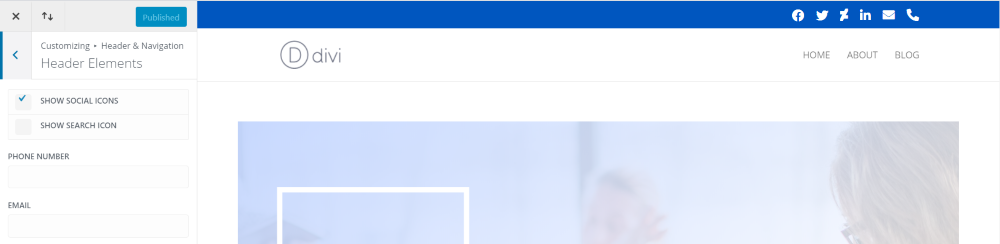
Pour ajouter l'une des icônes sociales, y compris les icônes de messagerie et de téléphone, au menu principal, activez le bouton Afficher les icônes sociales dans l'en-tête principal dans les options du thème Divi. N'activez que les icônes que vous souhaitez afficher. Dans cet exemple, j'ai activé les icônes Click to Email et Click to Call .

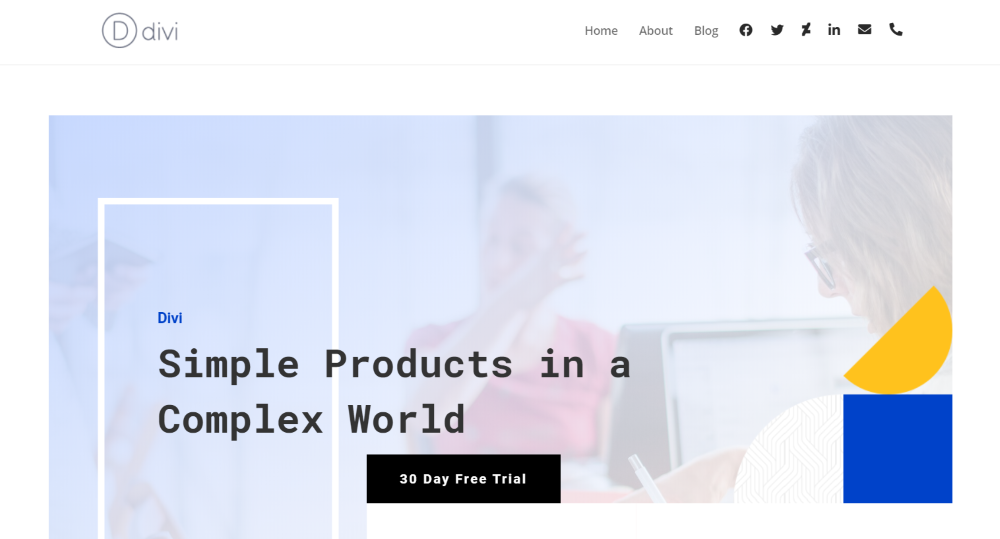
Voici à quoi ressemblent les icônes dans le menu. Il s'agit des paramètres de menu par défaut. J'ai également ajouté des icônes pour DeviantArt et LinkedIn de Divi Icon Party. DeviantArt et LinkedIn font partie des 30+ ajoutés par Divi Icon Party. Ils sont affichés de gauche à droite dans l'ordre dans lequel ils apparaissent dans la liste des options de thème.

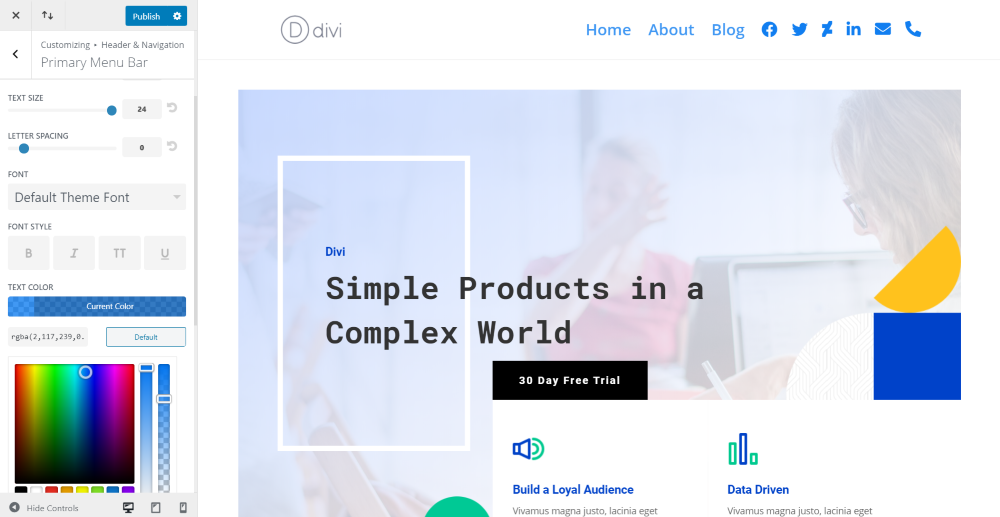
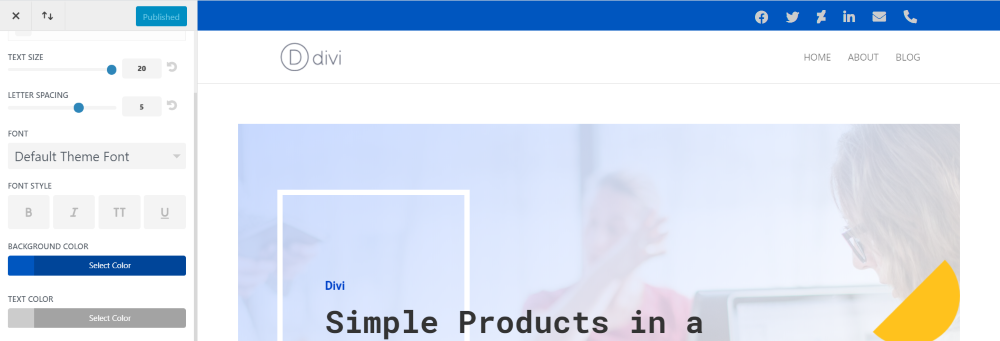
Tout comme le texte du menu principal, vous pouvez ajuster les couleurs, les tailles, l'espacement, etc. de l'icône . Dans cet exemple, j'ai augmenté la taille au maximum et modifié les couleurs.
Ajout d'icônes Divi Icon Party à la barre de menus secondaire

Vous pouvez également faire en sorte que les icônes s'affichent dans la barre de menus secondaire . Dans l'outil de personnalisation du thème , sélectionnez pour afficher les icônes sociales dans la barre de menu secondaire. Les icônes cliquables apparaissent avec toutes les autres icônes sociales que vous avez activées. Dans cet exemple, j'ai activé Facebook, Twitter, DeviantArt et LinkedIn.

Dans cet exemple, j'ai augmenté la taille des icônes, ajouté un espacement des lettres et les ai rendues plus sombres.
Icônes Divi Party Icônes dans le pied de page

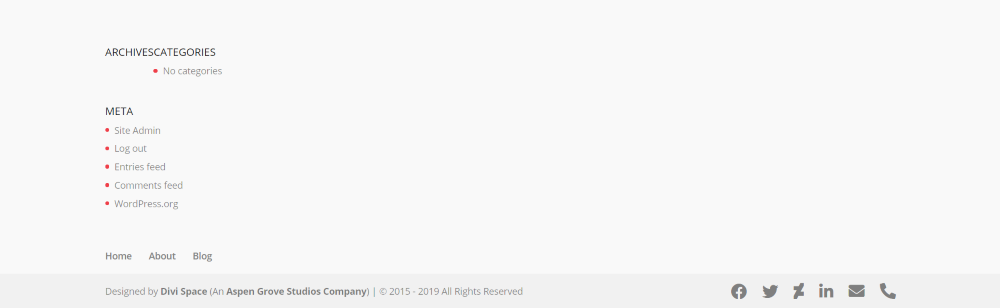
Toutes les icônes que vous avez activées dans les options du thème Divi s'affichent automatiquement dans le pied de page . Cet exemple montre toutes mes icônes activées dans le pied de page. Comme la barre de menu secondaire, ils sont également cliquables.
Icônes Divi Icon Party dans le module de médias sociaux


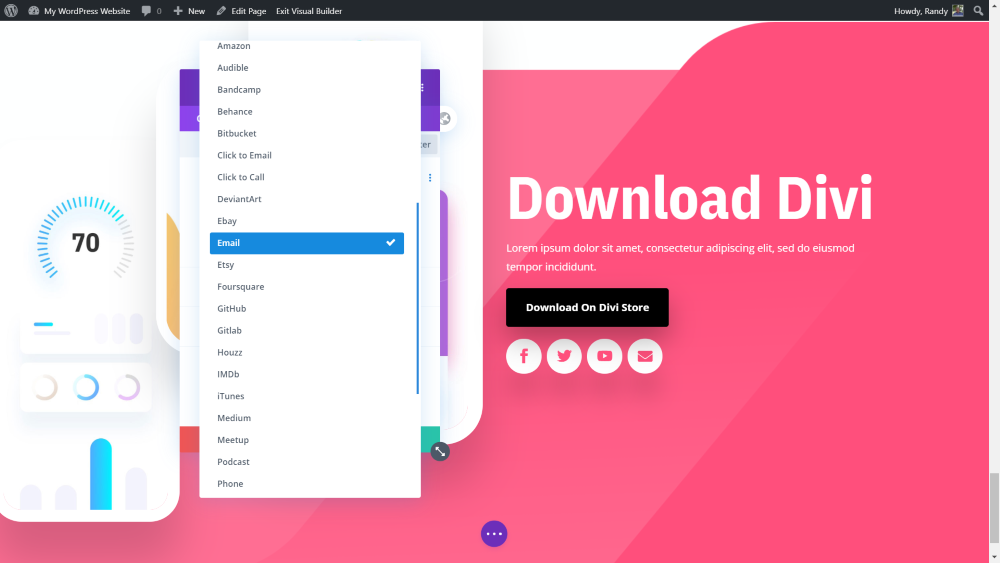
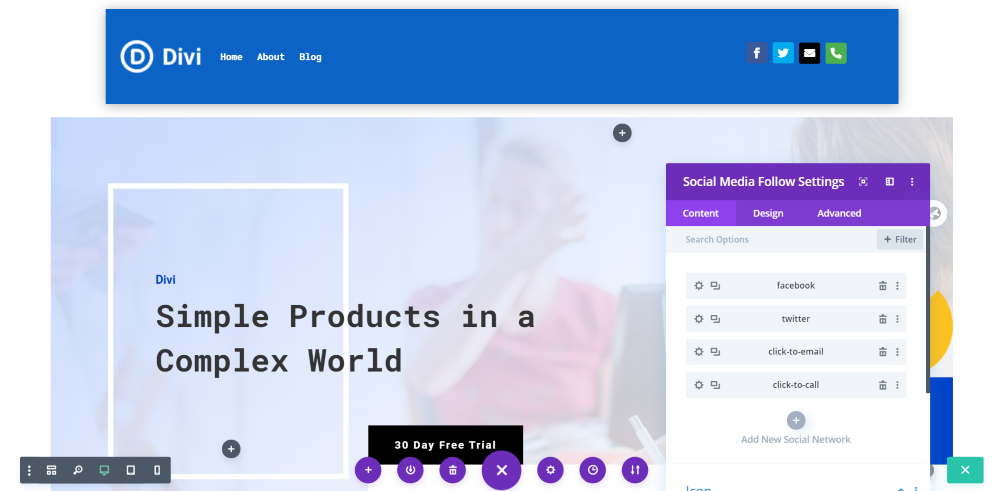
Les nouvelles icônes sont également disponibles dans le module médias sociaux . Dans cet exemple, j'ai ajouté les icônes Cliquer pour envoyer un e-mail et Cliquer pour appeler à une section d'une mise en page qui incluait déjà le module de médias sociaux. J'ai conservé les paramètres par défaut. Le fond vert de l'icône du téléphone permet de le faire ressortir.

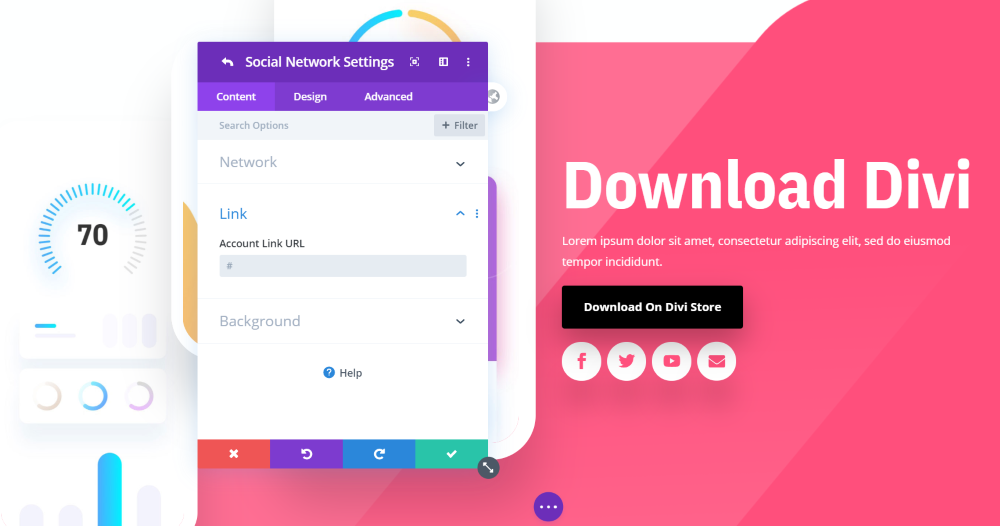
Voici un aperçu du bouton de messagerie standard . Je l'ai conçu pour qu'il corresponde au reste des boutons de suivi des médias sociaux du pack de mise en page de l'application d'Elegant Themes.

Les boutons normaux (ceux qui ne sont pas étiquetés « Cliquer pour ») fonctionnent un peu différemment des boutons « Cliquer pour ». Pour l'icône de messagerie, vous pouvez fournir un lien pour ouvrir une URL plutôt que le client de messagerie.
Construire un menu principal avec Divi Icon Party Icons

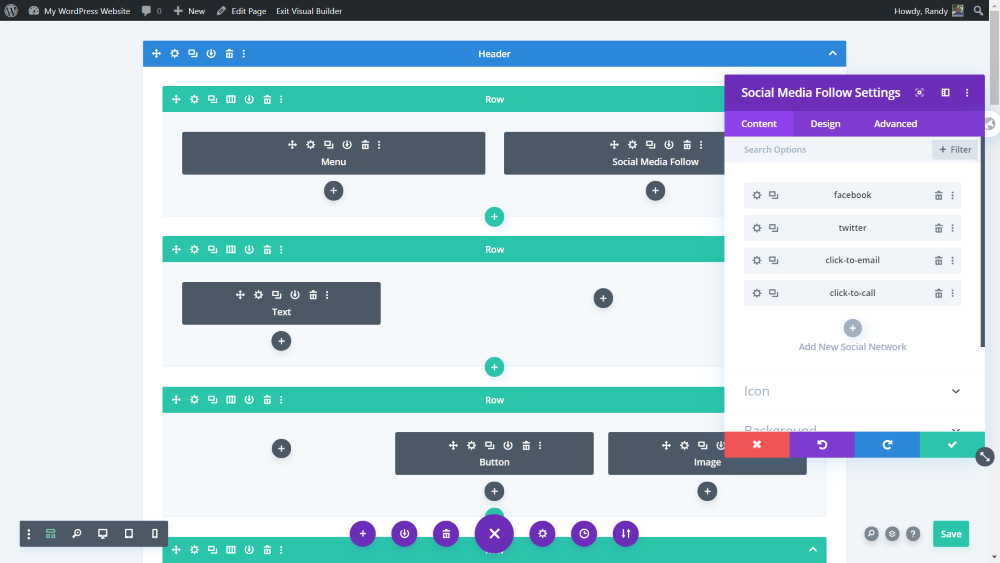
Vous pouvez faire beaucoup avec le module de médias sociaux, notamment en les ajoutant à vos en-têtes et pieds de page que vous créez avec Divi Builder. Pour cet exemple, j'ai créé une page en utilisant une mise en page Divi. J'utilise un modèle vierge, il n'a donc pas d'en-tête ni de pied de page. J'ai ensuite ajouté une ligne en haut pour créer mon menu.

Voici à quoi cela ressemble dans la mise en page. J'ai utilisé des éléments de la mise en page pour créer l'en-tête .

Bien sûr, cela ne doit pas nécessairement faire partie de la mise en page. Dans cet exemple, j'ai ajouté les modules de menu et de médias sociaux à leur propre section en haut de la page. J'ai donné à la ligne une couleur d'arrière-plan de la mise en page et une ombre de boîte pour qu'elle se démarque.

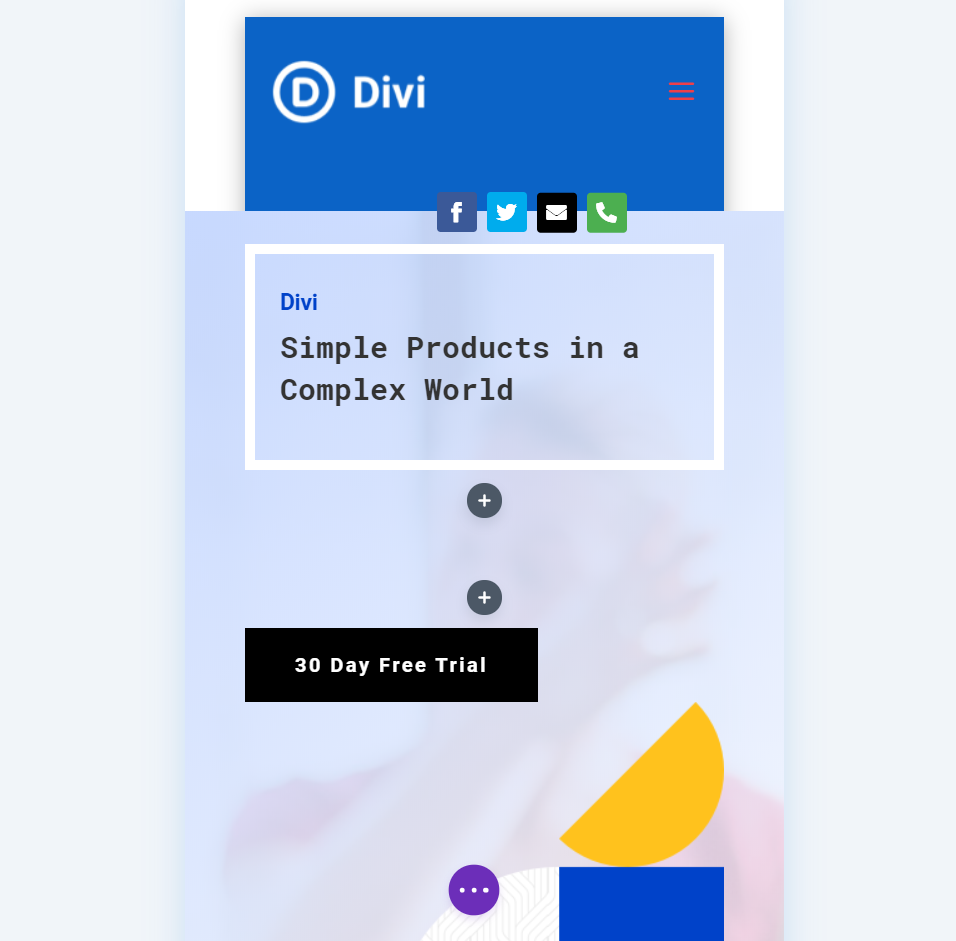
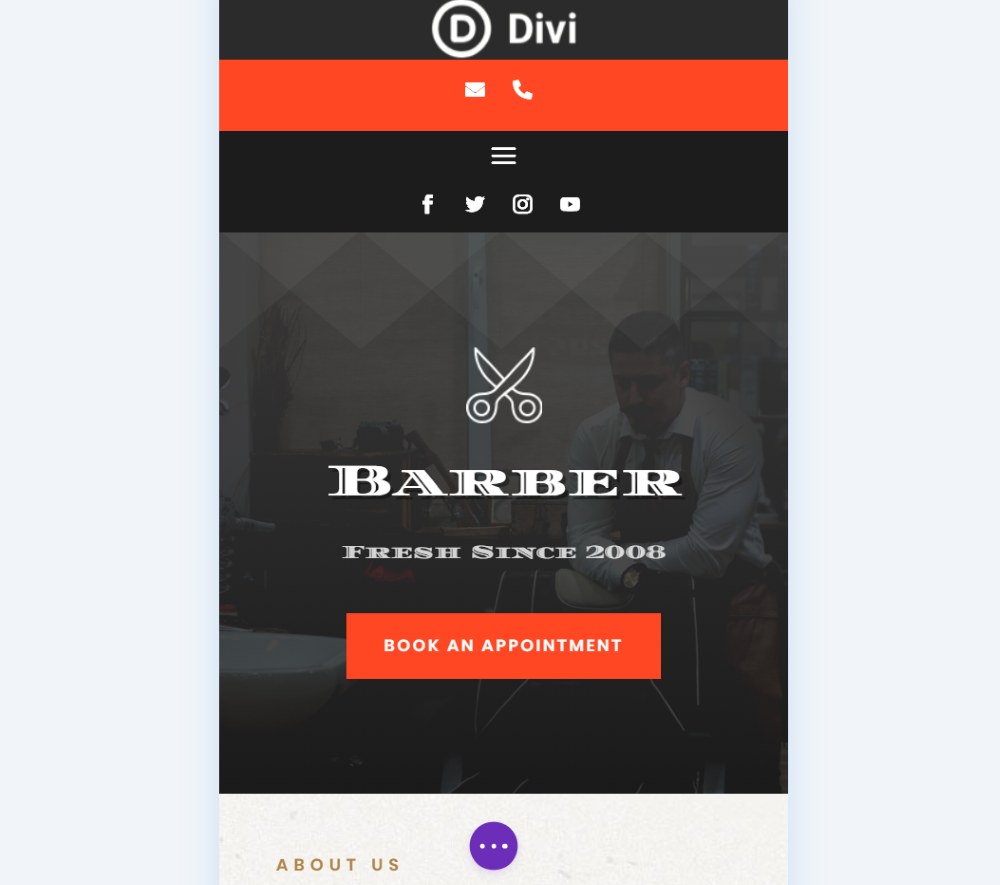
Voici à quoi cela ressemblerait sur mobile . Le module de suivi des médias sociaux chevauche l'en-tête et la section suivante, créant une conception d'en-tête mobile unique. Les boutons Cliquer pour envoyer un e-mail et Cliquer pour appeler ont fière allure dans l'en-tête et peuvent inciter les visiteurs à agir.
Utiliser le générateur de thèmes avec Divi Icon Party Icons

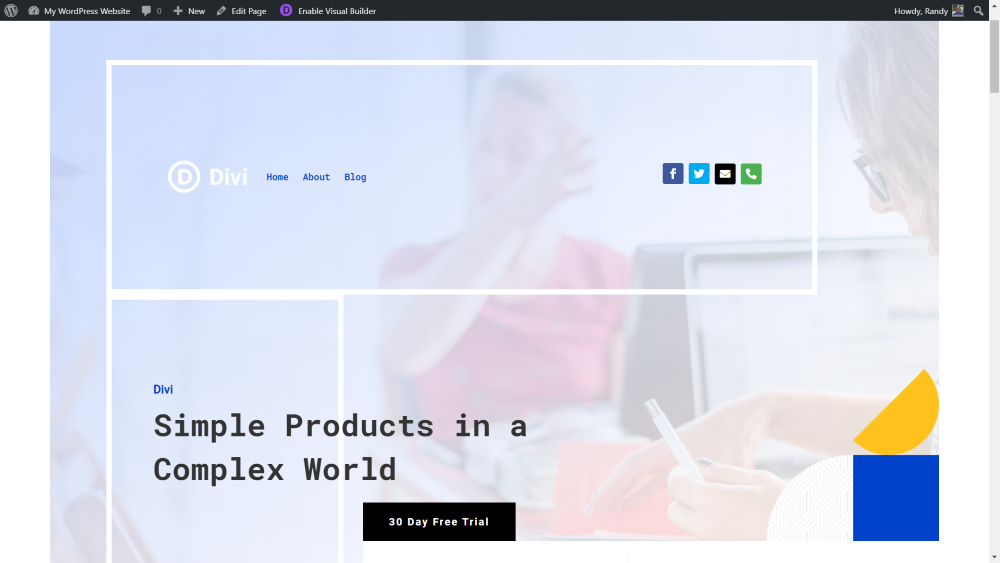
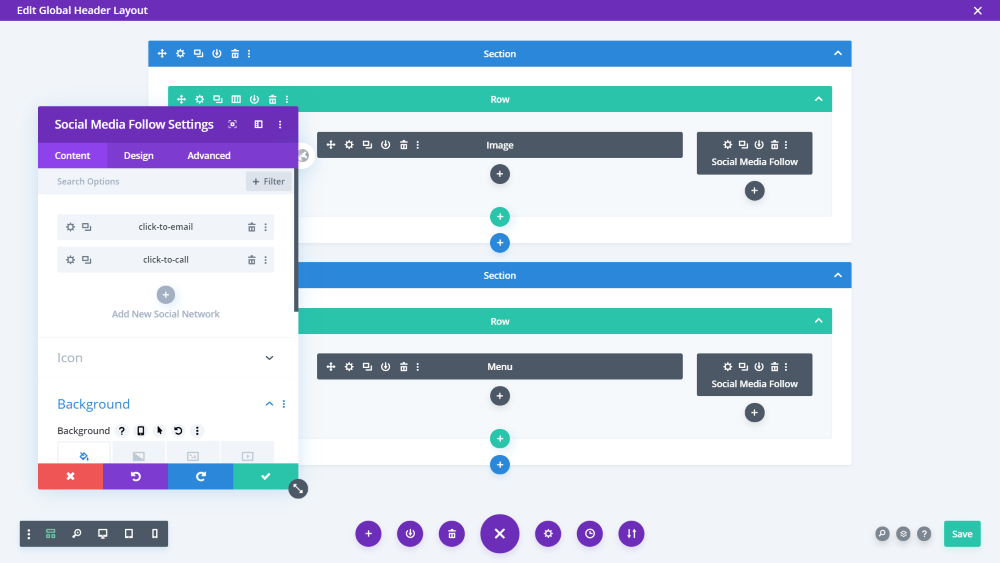
Les icônes sont également disponibles dans le générateur de thèmes à l'aide du module de suivi des médias sociaux . C'est un excellent moyen de créer des en-têtes. Il s'agit de l'un des en-têtes globaux du générateur de thèmes d'Elegant Themes. L'en-tête d'origine comprenait un bouton de contact dans la rangée supérieure. Je l'ai remplacé par un module de suivi des médias sociaux et j'ai ajouté les icônes Cliquez sur l'e-mail et Cliquez pour appeler.

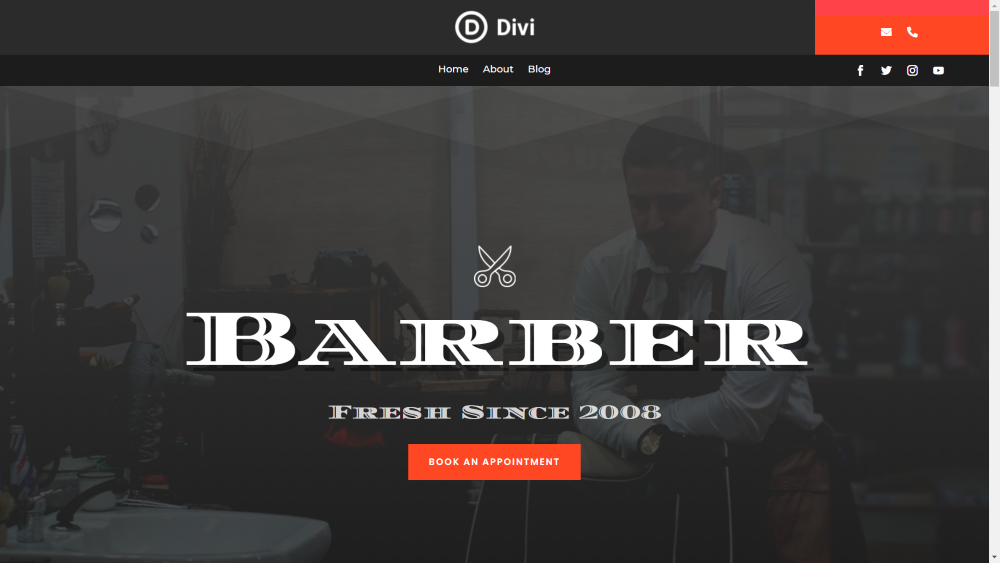
Voici à quoi cela ressemble sur le frontend . Les boutons cliquables se trouvent désormais dans une zone d'appel à l'action au-dessus des boutons de suivi social.

Voici à quoi cela ressemblerait sur mobile . Les boutons cliquables se détachent au-dessus du menu dans l'en-tête mobile.
Personnalisation d'un pied de page de générateur de thèmes

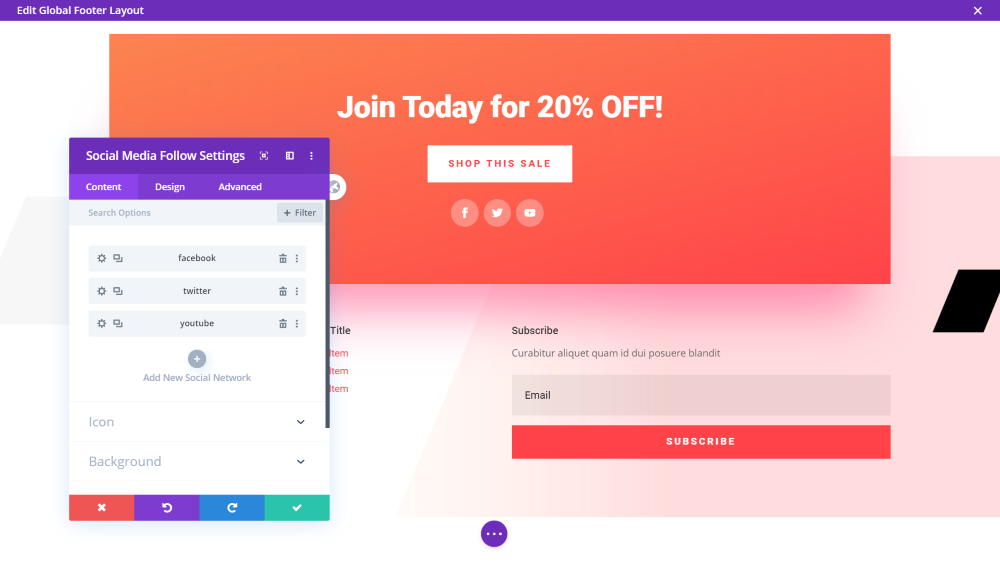
Voici le pied de page global de la mise en page Theme Builder d'Elegant Themes. Il comprend un CTA pour une vente avec un bouton de boutique et des boutons de suivi social, suivi de quelques zones de widgets et d'un module d'option d'e-mail. J'ajoute les boutons cliquables à l'appel à l'action.

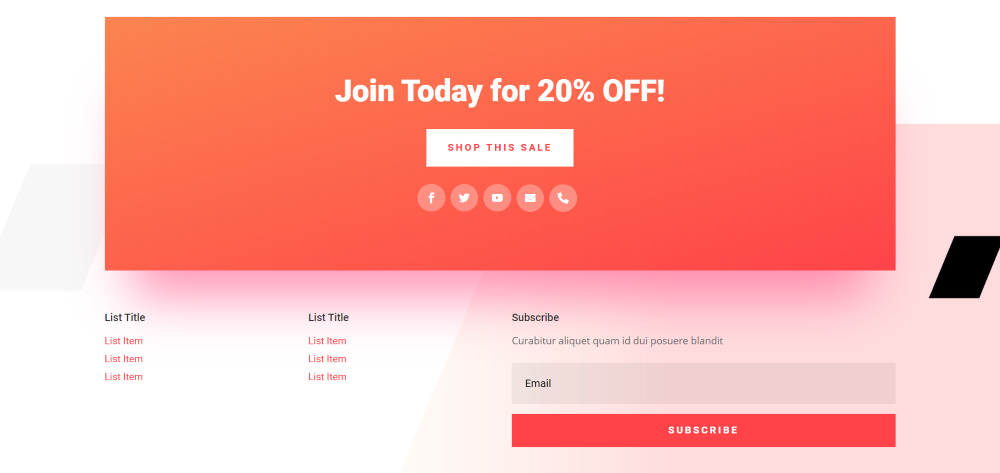
Voici à quoi cela ressemble sur le frontend . Les boutons cliquables se fondent parfaitement avec les boutons sociaux. Comme ils n'incluent pas de texte, il est facile pour les visiteurs de comprendre qu'ils peuvent cliquer dessus.
Mettre fin aux pensées
C'est notre regard sur la façon d'ajouter des icônes d'e-mail et de téléphone à votre en-tête et menu Divi à l'aide de Divi Icon Party. Offrir aux visiteurs des moyens plus pratiques de vous contacter ne garantit pas que ce sera le cas, mais cela leur facilite la tâche et c'est une bonne chose. Le simple fait que ce soit plus facile augmente la probabilité qu'ils vous contactent s'ils en ressentent le besoin.
L'ajout d'icônes à votre en-tête et menu Divi ne doit pas être difficile et Divi Icon Party rend le travail aussi simple que possible. Pour un aperçu plus approfondi de Divi Icon Party, consultez l'article Ajouter plus d'icônes au module de médias sociaux avec Divi Icon Party.
Nous voulons de vos nouvelles. Avez-vous ajouté des icônes de messagerie et de téléphone à votre en-tête et menu Divi ? Faites-le nous savoir dans les commentaires ci-dessous.
