Comment ajouter un favicon WordPress à votre site ?
Publié: 2022-11-11Vous souhaitez savoir comment ajouter un favicon WordPress à votre site Web ? Il est bien connu que les favicons sont les minuscules icônes qui apparaissent à côté des noms de sites Web dans les onglets du navigateur.
Bien qu'ils soient originaires de là, votre favicon WordPress peut également être trouvé sur les signets du navigateur, les boutons de l'écran d'accueil iOS et de nombreux autres éléments. Par conséquent, il joue un rôle essentiel dans l'établissement de votre marque.
Il est essentiel que votre favicon ou "icône de site" soit correctement utilisée afin que les utilisateurs puissent facilement reconnaître votre site Web. Ce faisant, le site peut accroître la notoriété de la marque et même améliorer son expérience utilisateur (UX).
Cet article explique pourquoi vous devez ajouter un favicon à votre site WordPress, comment l'ajouter avec différentes méthodes et comment créer un favicon.
Pourquoi devriez-vous ajouter un favicon à votre site WordPress ?
Favicon établit l'identité de votre site Web, comme nous l'avons mentionné précédemment. Cependant, cela améliore également la convivialité et l'expérience utilisateur de votre site Web.
Dans la plupart des fenêtres de navigateur, les utilisateurs ont un grand nombre d'onglets ouverts. Au fur et à mesure que le nombre d'onglets augmente, le titre de votre site Web sera masqué.
Un favicon est utilisé pour identifier votre site Web et permettre aux utilisateurs de basculer rapidement vers l'onglet qui les intéresse.
Afin d'augmenter votre visibilité sur les appareils mobiles, vous pouvez demander à vos utilisateurs d'ajouter votre site à leurs écrans d'accueil.
L'icône ou le favicon de votre site est également utilisé lorsqu'un utilisateur ajoute votre site à l'écran d'accueil de son appareil mobile.
Comment ajouter un favicon WordPress à votre site Web ?
Les utilisateurs peuvent identifier votre site Web avec un favicon, et ceux qui visitent votre site plus fréquemment se familiariseront avec ce petit symbole.
En conséquence, votre marque deviendra plus reconnue par votre public et plus digne de confiance. Cette section présentera cinq méthodes pour ajouter un favicon à votre site Web WordPress.
Méthode 1 : Utiliser le personnalisateur WordPress pour télécharger votre favicon
Avec la sortie de WordPress 4.3, tous les sites WordPress seront équipés d'une fonction d'icône de site qui permet de télécharger et de recadrer des images pour servir de favicons.
La plupart des utilisateurs trouveront que c'est la méthode la plus rapide et la plus simple pour ajouter une icône favicon à leurs sites WordPress. Assurez-vous que votre image fait au moins 512 × 512 pixels, et WordPress s'occupera du reste.
Suivez ces étapes pour utiliser cette fonctionnalité :
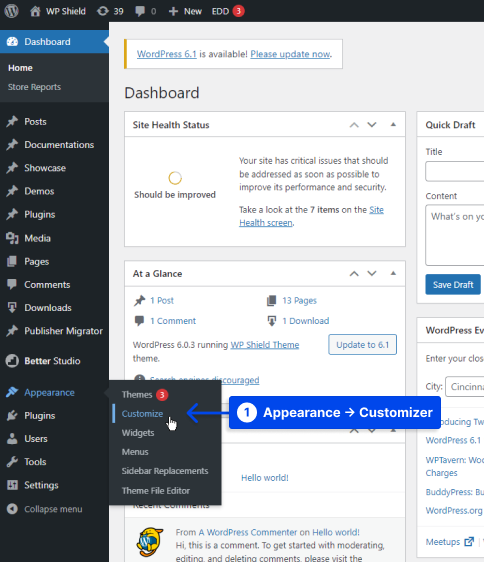
- Accédez à votre tableau de bord WordPress.
- Allez dans Apparence .
- Allez dans Personnaliser .

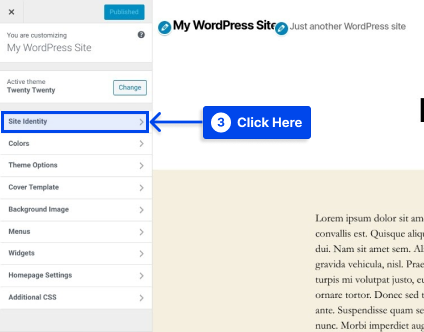
- Cliquez sur l'onglet Identité du site .

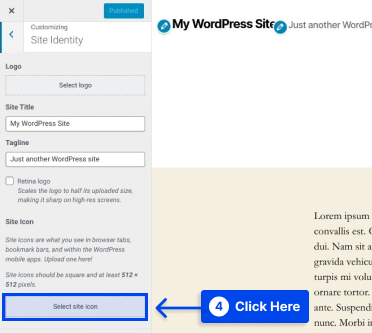
- Cliquez sur le bouton Sélectionner l'icône du site en bas de la section Icône du site .

En cliquant sur le bouton, l'interface de la bibliothèque multimédia WordPress vous sera présentée.
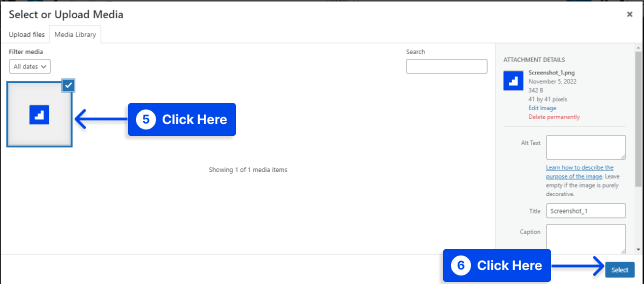
- Sélectionnez une image existante dans votre médiathèque ou téléchargez-en une nouvelle.
Remarque : Vous devez décompresser le package que vous avez téléchargé avant de créer votre favicon si vous avez utilisé RealFaviconGenerator pour créer le favicon.
- Cliquez sur l'image sélectionnée, puis cliquez sur le bouton Sélectionner dans le coin inférieur droit de la médiathèque .

Si votre image n'est pas déjà un carré parfait, WordPress vous permettra de la recadrer.
Il est possible d'utiliser la case pour mettre en surbrillance la partie de l'image que vous souhaitez utiliser comme icône. Votre image recadrée sera affichée sur le côté droit de l'interface en tant qu'aperçu.
- Cliquez sur le bouton Recadrer l'image pour terminer votre travail.
- Cliquez sur le bouton Enregistrer et publier pour mettre votre favicon en ligne.
Il vous est possible de revenir sur cette interface dans le futur si vous souhaitez changer de favicon.
Méthode 2 : Installer un plugin pour ajouter votre favicon WordPress
Supposons que vous souhaitiez une solution de plug-in pour la fonctionnalité d'icône de site WordPress native. Dans ce cas, vous pouvez utiliser un plugin gratuit nommé Favicon par RealFaviconGenerator.
Ce plugin de générateur de favicon offre des fonctionnalités similaires au Customizer WordPress natif. Néanmoins, il fournit des options de compatibilité supplémentaires pour divers appareils et icônes d'application.
Suivez ces étapes pour utiliser ce plugin :
- Installez et activez le plugin via votre tableau de bord WordPress.
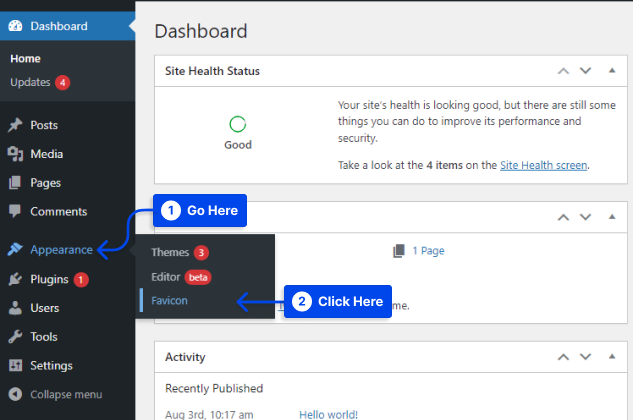
- Allez dans Apparence .
- Cliquez sur Favicon pour créer votre ensemble de favicon.

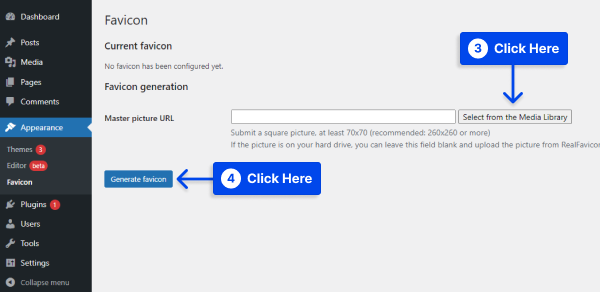
- Cliquez sur le bouton Sélectionner dans la médiathèque pour sélectionner ou télécharger une image d'au moins 70 × 70 px. La taille idéale du favicon WordPress est de 260 × 260 px.
- Cliquez sur le bouton Générer un favicon .

Ce plugin vous emmènera du site WordPress au site Web de RealFaviconGenerator lorsque vous cliquez sur ce bouton.

- Sélectionnez Générer vos favicons et votre code HTML en bas du site.
En attendant, vous serez redirigé vers votre tableau de bord WordPress lors du traitement de l'outil.
Une fois le processus terminé, vous pourrez alors voir comment votre favicon apparaîtra sur différents appareils dans l'interface du plugin.
Méthode 3 : Ajouter manuellement votre favicon via FTP
Supposons que vous préfériez ajouter votre favicon manuellement à votre site WordPress. Vous pouvez le faire via le protocole de transfert de fichiers (FTP) ou le gestionnaire de fichiers si votre hébergeur prend en charge cPanel.
Avec cette méthode, vous devrez également créer un favicon pour votre site Web. Un favicon WordPress peut être ajouté manuellement via FTP à un site Web en suivant ces étapes :
- Accédez aux fichiers de votre site via un client FTP ou via le gestionnaire de fichiers dans le cPanel de votre compte d'hébergement.
- Assurez-vous que votre fichier favicon est téléchargé dans le répertoire racine de votre site Web.
- Ajoutez le code que RealFaviconGenerator vous a fourni précédemment à l'en-tête de votre thème.
L'ajouter à l'en-tête de votre thème peut être réalisé avec un plugin tel que Insert Headers and Footers, ou collez le code directement dans la section <head> de votre thème en éditant le fichier header.php de votre thème.
De plus, l'utilisation du plugin Insert Headers and Footers garantit que votre favicon restera intact si vous changez de thème WordPress.
- Enregistrez vos modifications.
Méthode 4 : Utilisez vos options de thème
Si WordPress Customizer n'a pas la possibilité de modifier le favicon, vous pouvez toujours trouver l'option dans les paramètres de votre thème.
Il n'est pas rare de trouver de nos jours des thèmes qui proposent de nombreuses options qui ne sont pas toutes standardisées.
Ainsi, la seule façon de déterminer si votre thème inclut l'option de création d'un favicon est de vérifier les paramètres du thème. S'il existe une telle option, vous pouvez l'utiliser pour créer facilement un favicon.
Méthode 5 : définir un favicon différent par page
Il peut arriver que vous souhaitiez afficher un favicon différent sur chaque page WordPress, par exemple, si vous hébergez plusieurs pages avec une installation WordPress ou si vous souhaitez avoir un favicon différent pour une autre raison.
Tout ce dont vous avez besoin pour cela est un favicon et un thème enfant WordPress. Suivez ces étapes pour utiliser cette méthode :
- Téléchargez votre favicon dans la galerie multimédia.
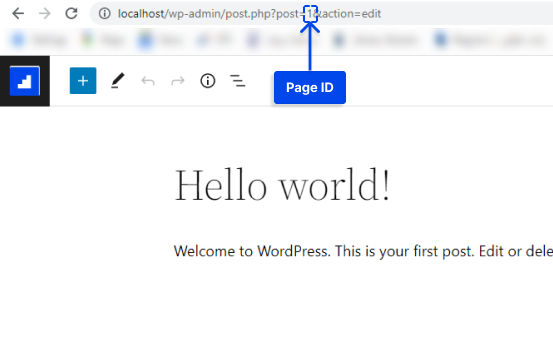
- Trouvez l' ID de la page où vous souhaitez mettre un favicon différent.
Vous pouvez facilement trouver votre ID de page WordPress en procédant comme suit :
- Accédez à votre tableau de bord WordPress.
- Allez dans Pages .
- Cliquez sur Toutes les pages .
- Choisissez la page pour laquelle l'ID est nécessaire et ouvrez-la en mode édition .
- Prenez l' URL et l' ID de la page.

- Déposez le code ci-dessous dans le functions.php de votre thème enfant et remplacez le contenu par l'URL et l'ID de votre page :
add_filter( 'get_site_icon_url', 'betterstudio_filter_favicon', 10, 3 ); function betterstudio_filter_favicon ($url, $size, $blog_id) { if ( is_page( REPLACE_THIS_WITH_PAGE_ID ) ){ $url = 'REPLACE_THIS_WITH_FAVICON_PATH'; } return $url; }Comment créer un favicon
Il est possible d'utiliser le logo de votre marque comme favicon ou icône de votre site web. Il est recommandé que l'image de l'icône de votre site ait une largeur et une hauteur maximales de 512 pixels.
Une image carrée doit être utilisée pour l'icône du site. Cependant, si vous souhaitez utiliser une image plus significative qu'un carré, WordPress vous permettra de recadrer l'image une fois qu'elle aura été ajoutée.
Un programme d'édition d'images tel qu'Adobe Photoshop ou Gimp est recommandé pour créer une icône de 512 × 512 pixels avec précision. De cette manière, vous pouvez vous assurer que votre image conserve les proportions exactes.
Il est possible d'utiliser une image transparente ou de la remplir d'une couleur de votre choix comme arrière-plan. Il n'y a aucune restriction sur le format d'image ; il peut s'agir d'un png, d'un jpeg ou d'un gif.
Conseils pour créer un favicon WordPress
Dans votre réseau multisite, vous pourrez avoir des favicons uniques pour chacun des sites, et le moyen le plus simple d'y parvenir est d'utiliser un plugin tel que celui illustré dans cet article.
Éditer les fichiers de votre thème pour activer des favicons uniques pour chaque site du réseau est beaucoup plus compliqué que d'utiliser un plugin.
Vous pouvez également envisager d'utiliser un réseau de diffusion de contenu (CDN) pour diffuser vos images favicon. Vos images favicon sont stockées sur votre serveur en utilisant les cinq méthodes décrites dans cet article.
Vous pouvez cependant améliorer encore plus les performances de votre site en utilisant un réseau de diffusion de contenu (CDN).
Utilisez Cloudflare ou un service similaire tel que KeyCDN. Les navigateurs des visiteurs récupéreront votre favicon à partir de votre CDN au lieu du serveur de votre site lorsque vous installerez ces services.
Avec un plugin tel que CDN Enabler, votre URL de favicon WordPress peut être automatiquement réécrite pour se conformer aux méthodes ci-dessus.
Conclusion
Le but de cet article était d'expliquer pourquoi vous devriez ajouter un favicon à votre site WordPress, comment l'ajouter en utilisant diverses méthodes et comment en créer un.
Cet article est destiné à vous fournir des informations utiles. Nous accueillons vos questions et commentaires dans la section des commentaires.
Nos derniers articles sont disponibles sur Facebook et Twitter, alors suivez-nous sur ces plateformes.
