Comment faire flotter des éléments dans Elementor sans codage CSS
Publié: 2019-08-20La conception Web va de l'avant avec un changement rapide. Tout le monde montre son énorme créativité lors de la construction de son site Web. Et maintenant, plusieurs plugins de création de pages WordPress nous facilitent le travail.
De nos jours, nous pouvons créer nous-mêmes des sites Web incroyables, à l'aide de ces solutions de création de pages. Le plugin Elementor Page Builder est en haut de cette liste.
De nos jours, l'ajout d'un effet flottant sur les sites Web devient très populaire. Vous pouvez faire flotter les éléments de votre site Web sans faire de codage CSS. N'est-ce pas intéressant ? Et vous pouvez le faire en utilisant Happy Addons avec Elementor.
Dans cet article, vous obtiendrez des instructions détaillées sur la manière de faire flotter des éléments sur votre site Web avec les effets Happy Floating de Happy Addons.
Pourquoi les éléments flottants deviennent essentiels
Il y a quelques raisons indéniables derrière la popularité des éléments flottants dans le développement Web à l'heure actuelle. Jetez un coup d'œil.
- Aide à attirer facilement l'attention des visiteurs
- Augmente le taux de clics ou le CTR
- Un moyen facile de créer un design accrocheur
Si vous souhaitez donner à votre site un look différent, un effet flottant est une solution simple.
Exigences pour ajouter des éléments flottants sur votre site Web
Pour faire flotter des éléments (sans faire de codage CSS), vous devez avoir les solutions ci-dessous. Regarde.
- Plugin Elementor Page Builder (gratuit)
- Happy Addons pour Elementor (Gratuit)
Vous avez besoin d'avoir une chose de plus et c'est 'Patience'. Oui, c'est trop très important. Maintenant, prenez un bref aperçu des solutions ci-dessus.
Elementor - Le meilleur constructeur de pages WordPress

Il s'agit du plugin de création de page le plus utilisé dans l'écosystème WordPress. Pourquoi et comment Elementor a-t-il acquis cette popularité ?
- C'est le constructeur de pages par glisser-déposer le plus simple
- Option d'édition en direct instantanée
- Chargement instantané de la page
- Disponibilité de tant d'addons tiers
- Et beaucoup plus.
Heureux Addons pour Elementor

C'est un nouveau mais puissant add-on pour Elementor. HappyAddons est livré avec une poignée de widgets. Outre les widgets, il introduit gratuitement deux Happy Effects qui sont totalement différents mais géniaux.
Avec une vaste collection de fonctionnalités uniques, il devient populaire de jour en jour parmi les utilisateurs d'Elementor du monde entier.
Jetez un coup d'œil à certaines fonctionnalités uniques de HappyAddons.
- Chargement de ressources à la demande
- Effets flottants
- Transformation CSS
- 25+ widgets (d'autres seront bientôt ajoutés)
Patience, c'est trop important !

La patience, c'est essentiel dans tout travail créatif, en particulier le développement Web. Sans patience, vous ne pouvez pas créer des designs dignes.
Vous devez vous habituer à la pratique des essais et des erreurs. Sinon, le meilleur ne viendra pas à la fin des travaux.
Éléments flottants sans codage CSS - Est-ce vraiment possible ?
Il est vraiment difficile pour une personne non technique d'ajouter des éléments flottants à sa conception. À partir de ce point douloureux, nous, l'équipe Happy Addons, avons résolu le problème et ajouté cette fonctionnalité d'effet flottant avec Elementor.
Vous obtiendrez l'expérience d'édition en direct tout en faisant flotter tous les éléments de votre site. Même si cela vous aidera à animer tous les éléments de l'ensemble de votre site Web. Nous ne limitons pas la limite au sein de notre plugin uniquement. Vous pouvez animer n'importe quelle section ou élément. N'est-ce pas génial ?
Non seulement cela, il vous aidera à créer une animation rebondissante, une animation rotative dans les axes X et Y. De plus, vous avez la possibilité de contrôler le temps de retard de votre animation et plus encore.
Créons des éléments flottants avec Happy Addons
Dans ce segment, nous essaierons de vous donner une ligne directrice appropriée sur la façon de créer un effet flottant avec Happy Addons.
Étape 1 : installation
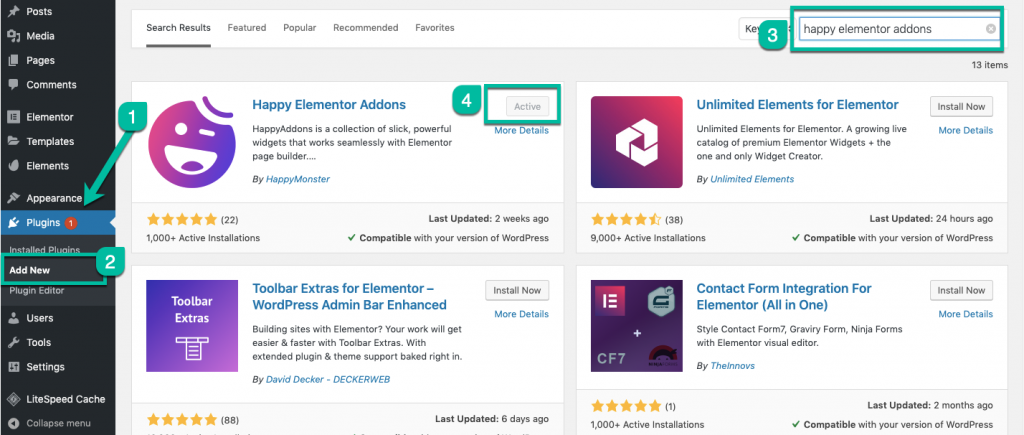
Vous pouvez télécharger et activer Elementor Page Builder à partir du répertoire des plugins de WordPress. Dans le cas de Happy Elementor Addons, vous devez rechercher avec le nom de notre plugin.
Et vous obtiendrez le plugin souhaité, il vous suffit maintenant de cliquer pour l'installer. Après avoir installé le plugin, cliquez sur le bouton d'activation.

Étape 2 : Activer l'effet flottant
Vous devez maintenant vous rendre sur la page souhaitée où vous souhaitez ajouter un effet d'animation à un segment spécifique de votre page.
- Cliquez sur le bouton Modifier avec Elementor de votre barre de menu WordPress
Noter:
Vous pouvez aller directement à partir du menu de la page backend et sélectionner la page souhaitée et commencer à éditer avec elementor. Ou si vous souhaitez créer une nouvelle section dans laquelle vous devez ajouter un effet d'animation, vous pouvez le faire selon vos besoins.

- Sélectionnez maintenant n'importe quel élément que vous souhaitez ajouter.
- Et accédez au segment avancé dans le menu de gauche du panneau de widgets si vous souhaitez ajouter un effet spécial que nous proposons en tant qu'effet heureux.
Vous y obtiendrez deux effets dans notre version gratuite.
- Effet flottant
- Transformation CSS
Ces effets spéciaux seront disponibles pour chaque élément que vous souhaitez personnaliser après avoir activé nos Happy Addons pour votre plugin Elementor.
Notre direction était-elle claire pour vous ? Sinon, consultez la navigation ci-dessous.
Navigation Rapide:
Modifier l'élément du bloc> Voir le panneau du widget> Aller à l'onglet Avancé> Faites défiler vers le bas> Cliquez sur Happy Effects

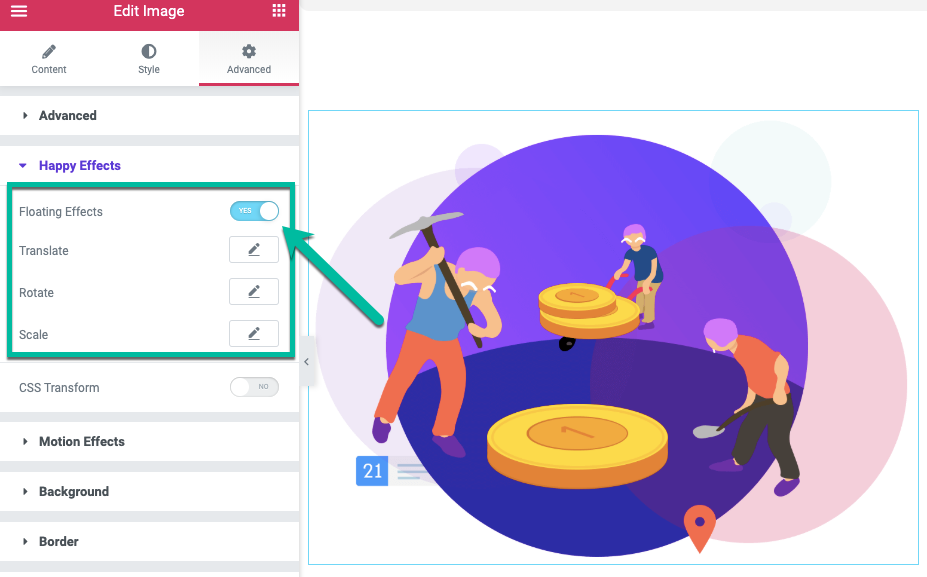
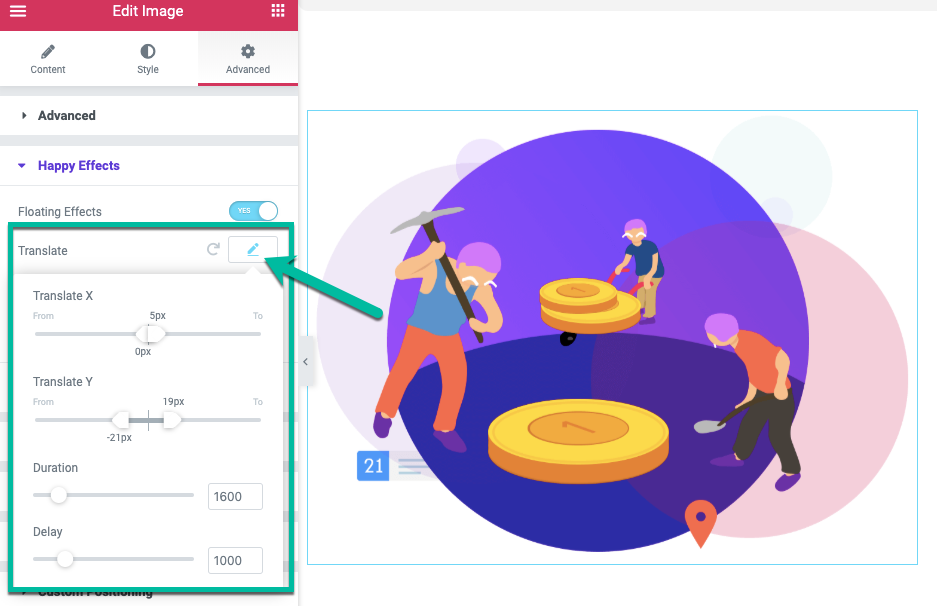
- Et lorsque vous activez l' effet flottant , vous verrez trois autres options. Découvrez-les avec une courte explication.
Options avec des effets heureux
- Traduire - C'est pour créer l'animation rebondissante
- Rotation - Cela vous aidera à faire pivoter votre élément de l'axe x à l'axe y
- Échelle - C'est pour créer une animation rebondissante de zoom avant et arrière

Encore une fois, chacune de ces 3 sections a quatre options communes. Ce qui vous aidera à mesurer vos effets et à les définir de manière appropriée. Le fait est que ces fonctions vous aideront à donner à vos éléments une touche finale ou finale.
- Traduire X - Pour créer un effet rebondissant basé sur l'axe X
- Traduire Y - Pour créer un effet rebondissant basé sur l'axe X
- Durée - Pour définir le rapport de vitesse d'animation, à quelle vitesse il s'animera.
- Delay - Pour définir l'intervalle de temps entre votre boucle d'animation.

Peut-être que le processus vous semble un peu déroutant. Est-ce vrai? Ne t'inquiète pas. Nous avons préparé une vidéo tutoriel uniquement pour vous. Vérifiez la 3ème étape.
Étape 3 : Comment utiliser les Happy Effects des Happy Addons ?
Vous demandez peut-être comment vous pouvez utiliser ces effets. Ne vous inquiétez pas, nous avons créé un didacticiel vidéo étape par étape sur le sujet. Cette vidéo vous aidera à comprendre comment vous pouvez animer n'importe quel widget avec nos effets joyeux.
Étape 4 : Créer une animation avec l'effet flottant de Happy Addons
Il est maintenant temps de créer l'animation flottante souhaitée avec nos addons Happy Elementor. Vous avez peut-être déjà vu que nous avons ajouté des démos d'animation passionnantes à notre site Web.
Ici, nous avons créé une vidéo tutoriel. Vous pouvez créer des animations ressemblant à nos démos ou vous pouvez concevoir les vôtres en suivant le didacticiel vidéo. Il s'agit d'un niveau de base de création d'animation avec Happy Effects.
Création d'éléments flottants de niveau avancé
Si vous envisagez une animation de niveau avancé comme un effet d'espace, vous pouvez regarder le didacticiel ci-dessous. Cela vous aidera à vous inspirer de la mesure dans laquelle vous pouvez augmenter votre imagination avec la fonction d'effet flottant de Happy Elementor Addon.
Alors, que pensez-vous des éléments flottants ?
Nous sommes vraiment enthousiasmés par la fonctionnalité des éléments flottants. Cela aide à résoudre le problème de conception en un rien de temps. Nous pensons qu'il en sera de même pour vous. Le Happy Floating Effect vous rend-il heureux ?
Si oui, partagez votre création avec nous dans la section des commentaires. Nous aimerions diffuser votre travail dans le monde entier.
