Comment ajouter Google Analytics à WordPress (le guide définitif)
Publié: 2020-04-07Que vous gériez un blog personnel ou un site Web d'entreprise, votre objectif est d'attirer plus de visiteurs afin qu'ils puissent devenir des abonnés ou des acheteurs. Pour gérer votre site avec succès, vous devez comprendre d'où viennent ces visiteurs, comment ils interagissent avec votre site Web, à quelles pages ils se rendent, etc. C'est pourquoi apprendre à ajouter Google Analytics à WordPress peut vous donner des informations précieuses sur vos visiteurs, afin que vous puissiez prendre des décisions et adapter votre stratégie commerciale.
Dans cet article, nous allons vous montrer comment connecter WordPress à Google Analytics étape par étape en utilisant différentes méthodes . Ne vous inquiétez pas si vous n'avez aucune compétence en codage, il existe également des plugins que vous pouvez utiliser.
Qu'est-ce que Google Analytics et pourquoi devriez-vous l'ajouter à WordPress ?
Google Analytics (GA) est une solution d'analyse entièrement gratuite développée par l'équipe Google en 2006 qui fournit des informations détaillées sur les visiteurs d'un site Web. Cet outil est utilisé par la plupart des blogueurs, des spécialistes du marketing, des propriétaires d'entreprise et de tous ceux qui possèdent un site ou une application.
De nos jours, il y a beaucoup de concurrence sur Internet, il est donc essentiel de comprendre votre public. Google Analytics vous fournit des informations précieuses sur votre trafic et le comportement des utilisateurs pour vous aider à prendre des décisions basées sur les données. Cet outil vous donne des informations sur :
- Quelles sont les pages les plus vues ?
- Combien de temps les visiteurs passent-ils sur votre site ?
- Quel est le taux de rebond et de sortie ?
- D'où viennent-ils?
- D'où viennent-ils? (Sources telles que les recherches organiques, les médias sociaux, les newsletters, le trafic direct, etc.)
- Y a-t-il plus d'utilisateurs mobiles ou de bureau ?
- Et plein d'autres!

Si vous gérez une boutique en ligne avec WordPress ou WooCommerce et que vous n'utilisez pas Google Analytics, vous passez à côté de nombreuses informations précieuses !
REMARQUE : Google Analytics ne doit pas être confondu avec Search Console (GSC). Alors que Google Analytics vous donne des informations sur vos visiteurs et sur la manière dont ils interagissent avec votre site, Google Search Console fournit des données sur les liens vers votre site, les mots-clés les plus recherchés et d'autres pour vous aider à améliorer vos résultats de recherche.
Google Analytics peut être combiné avec JetPack pour WordPress qui fournit également des informations sur l'analyse du trafic. Pour plus d'informations, vous pouvez consulter notre revue JetPack.
Comment ajouter Google Analytics à WordPress ?
Alors maintenant que nous comprenons mieux ce que c'est et ses avantages, voyons comment ajouter Google Analytics à WordPress. Il existe plusieurs options. Dans ce guide, nous allons donc énumérer les trois meilleures méthodes pour intégrer GA à votre site. Vous pouvez choisir celui qui convient à vos besoins.
- Header.php
- Fonctions.php
- Plugins
Pour connecter Google Analytics à votre site Web, vous aurez besoin d'un compte Google Analytics. Si vous n'en avez pas, créez-en un avant de commencer.
Avant de commencer
REMARQUE : Nous avons ajouté deux méthodes qui nécessitent de modifier les fichiers principaux de votre thème WordPress. Donc avant de commencer, si vous allez intégrer Google Analytics à votre site en personnalisant les fichiers header.php ou functions.php, nous vous recommandons d'installer un thème enfant afin que les modifications ne soient pas annulées lorsque vous mettez à jour le thème parent. Pourquoi? Car si vous modifiez les fichiers du thème (au lieu des fichiers du thème enfant), lorsque vous mettez à jour le thème, les nouveaux fichiers remplacent vos personnalisations et les modifications que vous avez apportées seront perdues.
Si vous ne souhaitez pas installer de thème enfant, vous pouvez :
- Générer une sauvegarde complète du site Web : De cette façon, en cas de problème, vous pouvez restaurer le site Web à partir de la sauvegarde précédemment créée (mais vos modifications seront toujours annulées lorsque vous mettrez à jour le thème).
- Utiliser un plugin : Cette option est décrite dans la section 3.
1) Entête.php
Comme le titre le suggère, avec cette méthode, vous apporterez quelques modifications à l'en-tête de votre site Web et ajouterez le code de suivi Google Analytics.
Peu importe le thème WordPress que vous utilisez, ils ont tous un header.php. Il contient des codes PHP qui vous aideront à afficher et à personnaliser la section d'en-tête de votre site Web. Cela peut sembler compliqué, mais la vérité est que c'est assez simple.
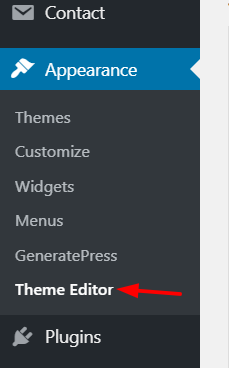
A) La première chose que vous devez faire est de vous connecter à votre espace d'administration WordPress. Là, cliquez sur la section intitulée Éditeur de thème sous Apparence .

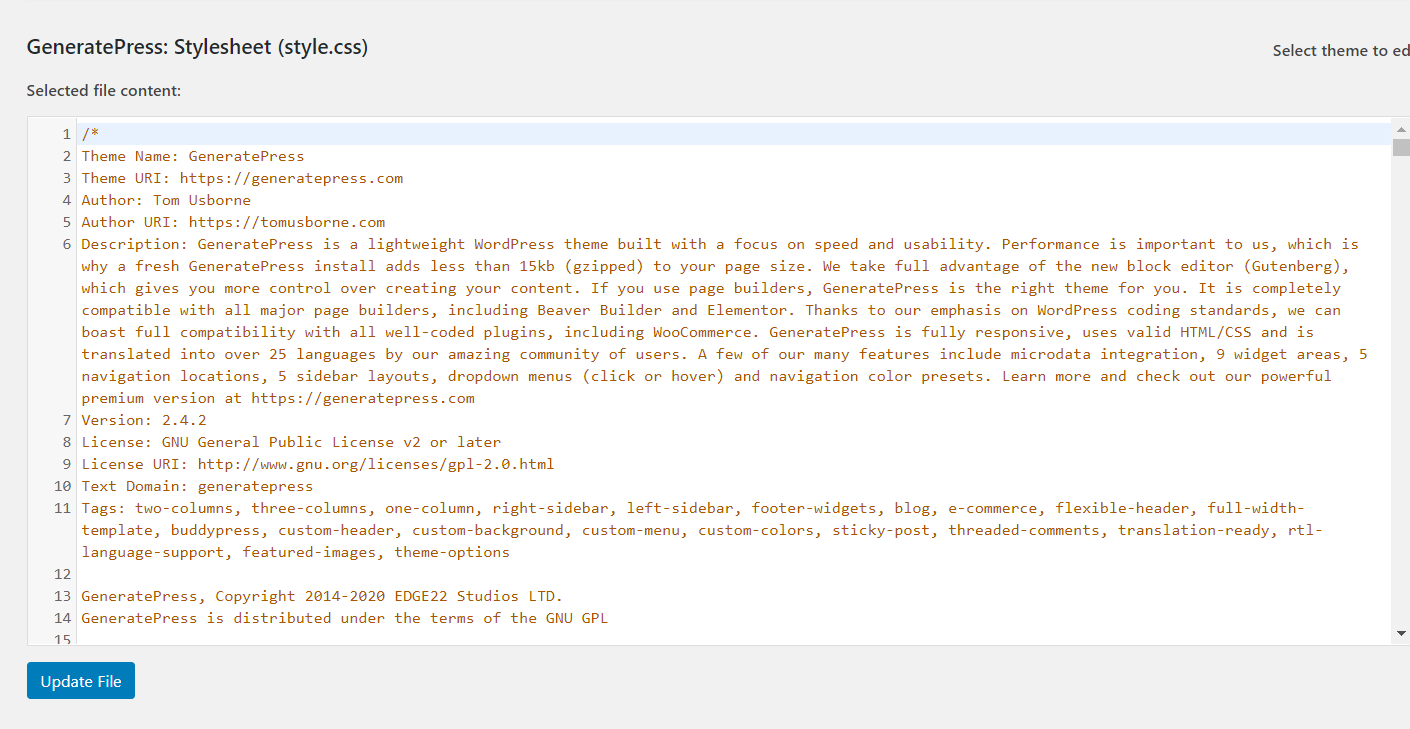
B) Après l'avoir ouvert, WordPress vous montrera le fichier style.css de votre thème actuel qui ressemblera à ceci :

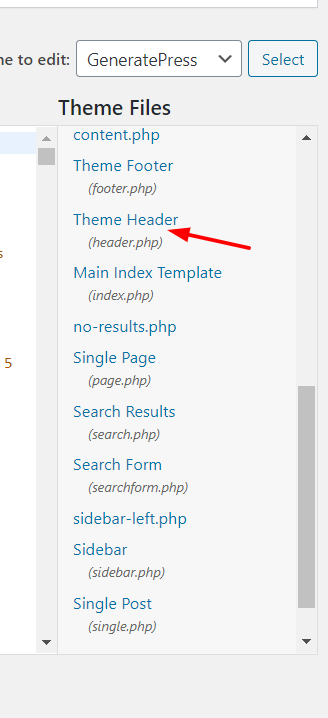
C) Sur le côté droit, vous verrez tous les fichiers disponibles dans le répertoire de vos thèmes WordPress. Recherchez l'en-tête de thème (header.php) et cliquez dessus.

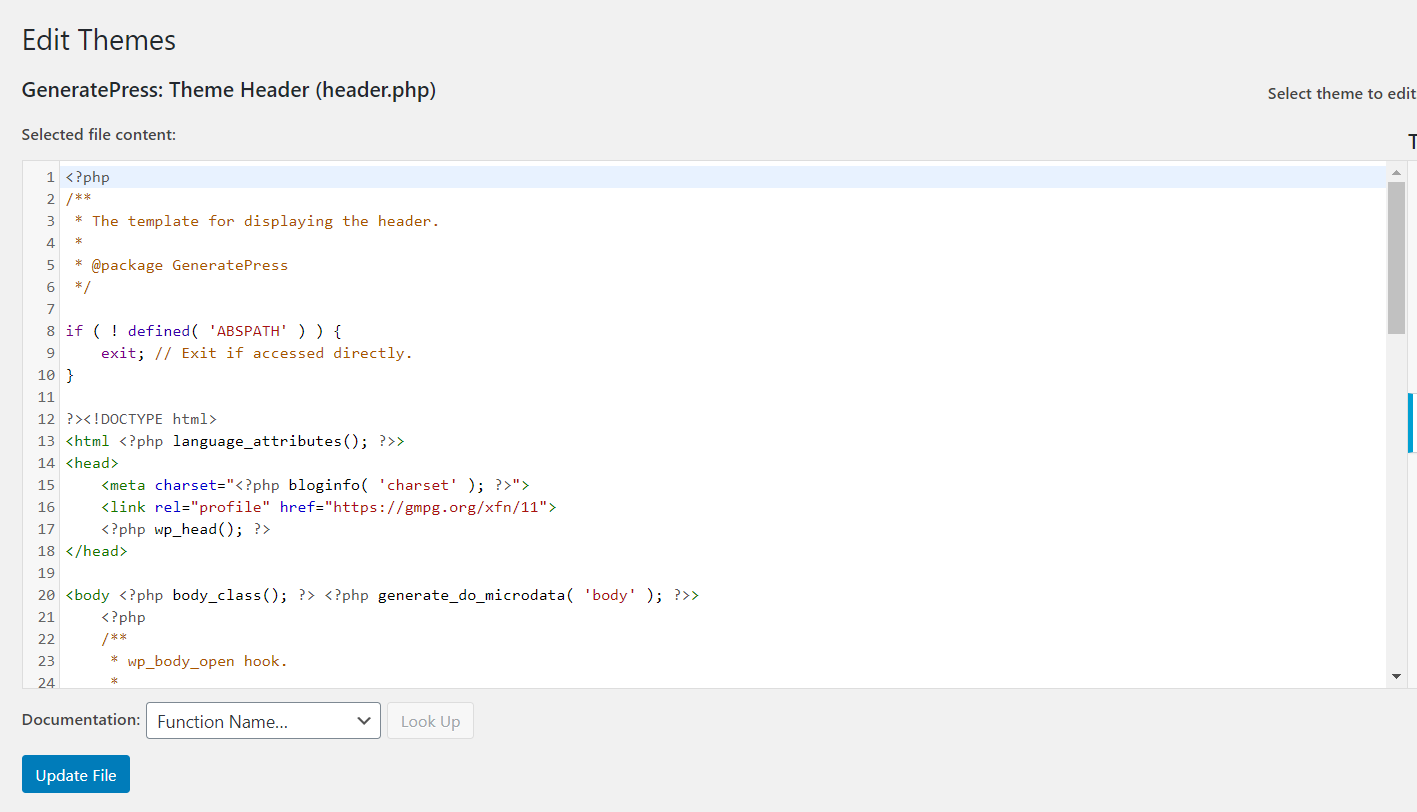
D) Une fois que vous aurez cliqué sur header.php , le fichier sera inséré dans l'éditeur.

REMARQUE : Ne supprimez aucun code à partir de là. Si vous le faites, votre site Web WordPress générera une erreur et ne fonctionnera pas correctement.
E) Maintenant que vous avez le fichier header.php devant vous, il est temps d'obtenir le code de suivi de Google Analytics. Pour ce faire, accédez à la section de suivi et copiez le code à partir de là. Pour ce faire, vous devez suivre l'itinéraire suivant dans GA : Page d'administration > Informations de suivi (sous Propriété) > Code de suivi . Là, vous devez copier le code sous Suivi du site Web.
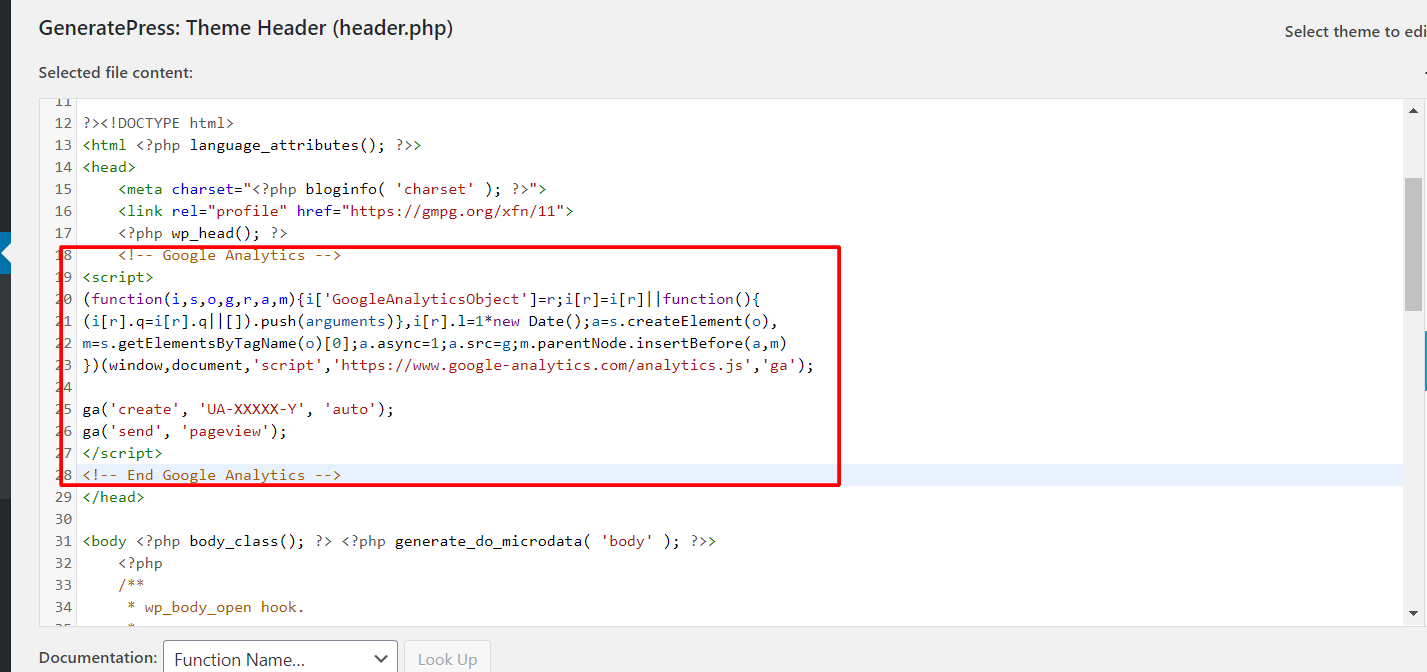
F) Ensuite, retournez dans l'éditeur de thème WordPress et collez le code de suivi que vous venez de copier juste avant la balise </head> . Cela ressemblera à ceci :

Comme vous pouvez le voir dans l'image ci-dessus, vous devez placer le code entre les balises <head> et </head> .
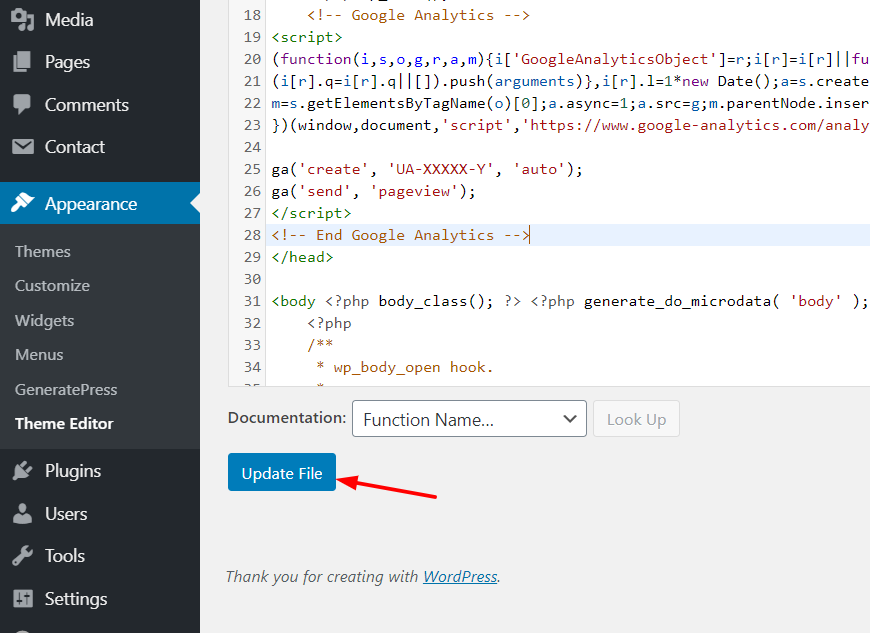
G) Une fois que vous avez modifié votre fichier header.php , mettez à jour le fichier pour enregistrer les modifications.

Comment vérifier qu'il fonctionne correctement
Pour vérifier que tout est correct, il y a deux options.
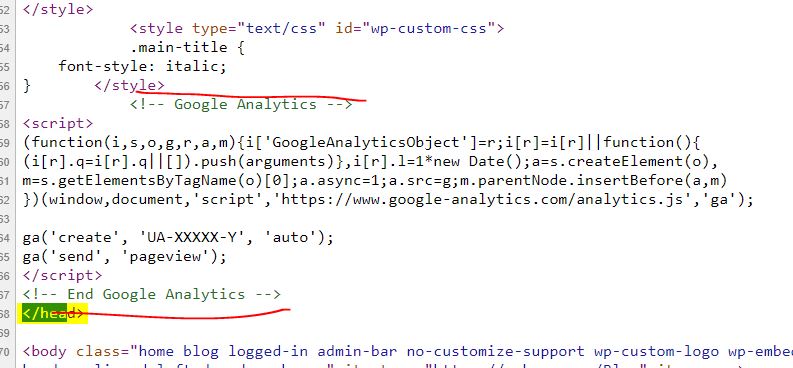
- Vous pouvez consulter l'interface du site Web en vérifiant le code source et en recherchant le code d'analyse.

- Vous pouvez envoyer du trafic test depuis votre propriété Google Analytics et vérifier s'il apparaît dans GA. Lorsque vous envoyez du trafic de test sur votre blog, celui-ci est mis à jour dans votre tableau de bord GA.
Si vous utilisez des thèmes WordPress premium comme Avada ou Divi, vous savez probablement qu'ils sont livrés avec des panneaux thématiques dédiés, ils incluent donc une option pour modifier l'en-tête/insérer le code dans l'en-tête. De cette façon, les mises à jour du thème ne vous affecteront pas et la personnalisation de votre thème sera en sécurité.
Cependant, si vous avez besoin de plus de détails sur la façon de personnaliser l'en-tête, consultez notre guide sur la façon de modifier l'en-tête WordPress en toute sécurité.
2) Fonctions.php
La deuxième méthode pour ajouter Google Analytics à WordPress consiste également à modifier les fichiers de thème. Cependant, au lieu de modifier le fichier header.php , vous modifierez le fichier functions.php .
Il convient de noter que si vous avez déjà ajouté le code de suivi GA à votre en-tête, vous n'avez pas besoin de suivre d'autres étapes. Vous avez terminé et le suivi est activé sur votre site. Certaines personnes préfèrent éditer le fichier functions.php à la place, donc ici vous apprendrez comment le faire étape par étape.

A) Tout d'abord, connectez-vous à votre zone d'administration WordPress et cliquez sur Éditeur de thème sous Apparence .
B) Là, vous verrez le fichier style.css de votre thème actuel.
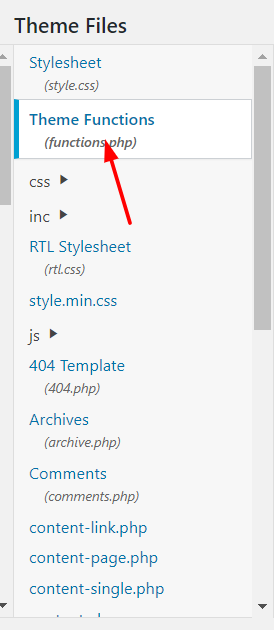
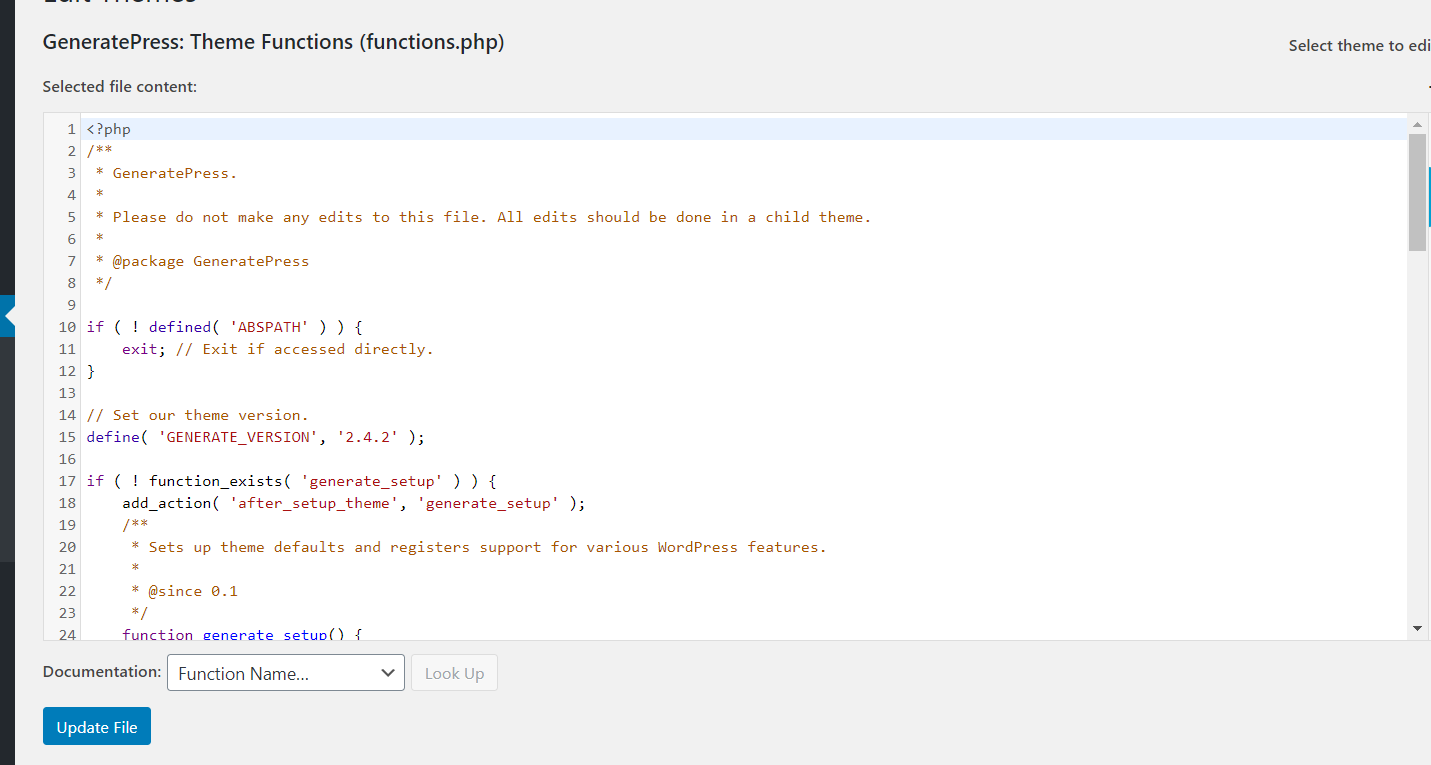
C) Sur le côté droit, vous pouvez trouver tous les fichiers du répertoire de votre thème WordPress. Cliquez sur Fonctions du thème (functions.php) .

D) Vous verrez le fichier de fonctions dans l'éditeur.

E) Ensuite, copiez le code suivant :
<?php
add_action('wp_head', 'wpb_add_googleanalytics');
fonction wpb_add_googleanalytics() { ?>
// Collez votre code Google Analytics
<?php } ?>Cependant, là où il est indiqué // Collez votre code Google Analytics , vous devez saisir votre code de suivi, que vous pouvez obtenir dans la section de suivi de Google Analytics : Page d'administration > Informations de suivi (sous Propriété ) > Code de suivi > copiez le code sous Suivi du site Web .
Ainsi, le code ressemblera à ceci :
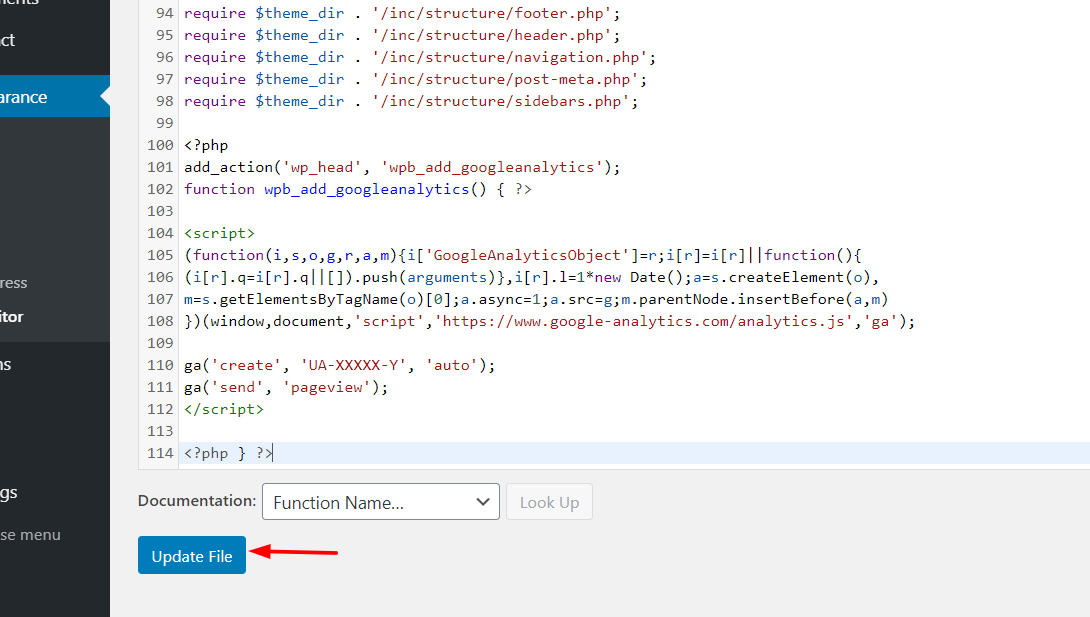
<?php
add_action('wp_head', 'wpb_add_googleanalytics');
fonction wpb_add_googleanalytics() { ?>
<script>
(fonction(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||fonction(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(fenêtre,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('créer', 'UA-XXXXX-Y', 'auto');
ga('envoyer', 'page vue');
</script>
<?php } ?>F) Ensuite, collez ce code sur votre fichier de fonctions et cliquez sur Mettre à jour le fichier .

G) C'est ça ! Vous avez ajouté Google Analytics à WordPress en modifiant le fichier functions.php .
L'inconvénient de modifier les fichiers du thème
Ces deux méthodes modifient les fichiers du thème et présentent donc un inconvénient. Lorsque le thème reçoit une mise à jour, toutes les modifications que vous avez apportées seront annulées. Les anciens fichiers modifiés seront remplacés par les nouveaux et le code de suivi sera perdu. Pour éviter cela, vous pouvez installer un thème enfant .
Une autre option pour éviter cela consiste à utiliser des plugins. Voyons maintenant comment ajouter Google Analytics à WordPress à l'aide d'un plugin .
3) Plugins
Si vous ne souhaitez pas modifier les fichiers principaux ou écrire une seule ligne de code, vous pouvez toujours intégrer Google Analytics à votre site WordPress à l'aide d'un plugin .
Si vous travaillez avec WordPress depuis un certain temps, vous connaissez probablement le plugin MonsterInsights. Créé par l'équipe d'Awesome Motive, Inc, les mêmes gars derrière OptinMonster, WPForms et WP Mail SMTP, c'est l'un des outils Google Analytics les plus célèbres et les plus conviviaux pour les débutants. Et la meilleure partie est que c'est un plugin freemium.
Dans le référentiel de plugins WordPress, vous pouvez trouver la version gratuite appelée MonsterInsights LITE. Si vous souhaitez activer le suivi et les fonctionnalités de base, la version gratuite est suffisante. Cependant, si vous souhaitez des fonctionnalités plus avancées, des intégrations et des outils plus complexes, vous pouvez choisir l'une des versions premium à partir de 99 USD par an.
Quelle que soit la version que vous choisissez, le processus d'intégration est le même.
Comment ajouter Google Analytics à WordPress avec MonsterInsights
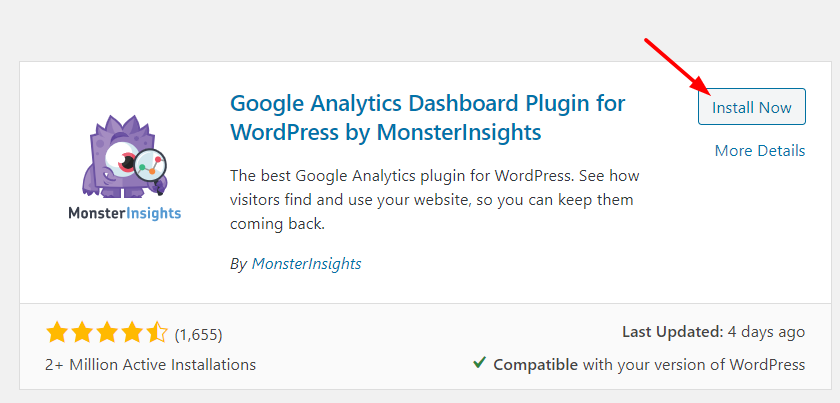
A) La première chose que vous devez faire est d'installer le plugin. Si vous comptez utiliser la version gratuite, connectez-vous à votre compte WordPress, accédez à la section Plugins , cliquez sur Ajouter nouveau et recherchez MonsterInsights.

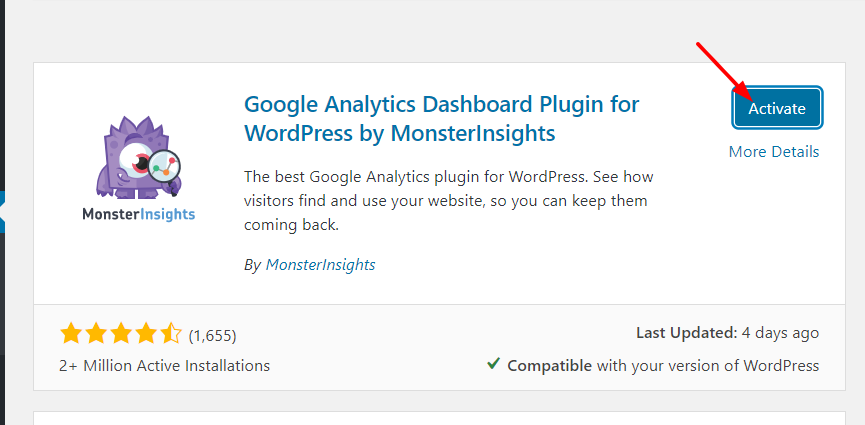
B) Cliquez sur le bouton Installer maintenant .

C) Une fois que vous avez installé le plugin, activez-le.

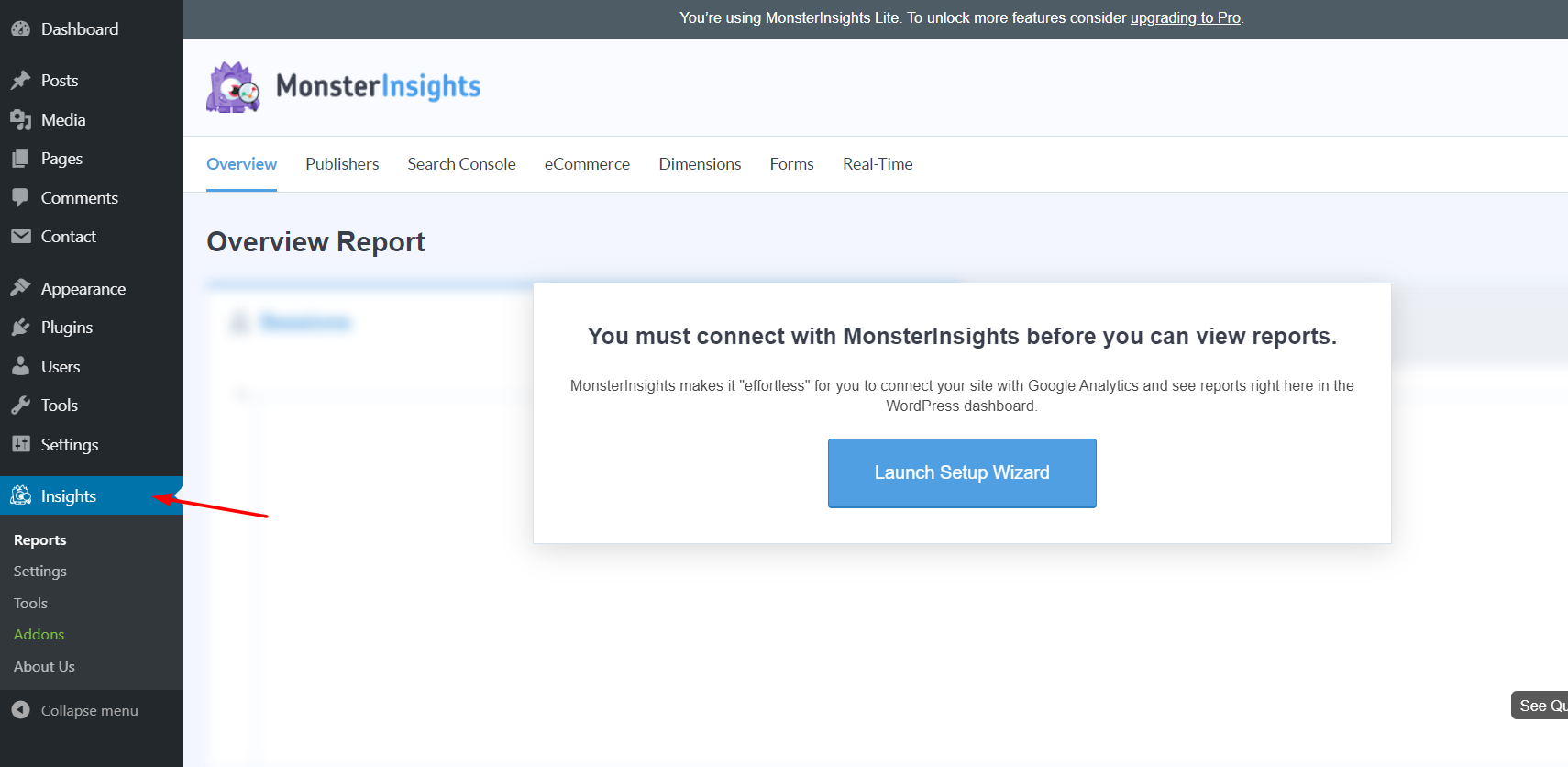
D) Ensuite, dans votre page d'administration WordPress, vous verrez les configurations MonsterInsights.

E) Le simple fait d'activer le plugin ne fonctionnera pas, vous devez le connecter à Google Analytics. MonsterInsights offre une intégration transparente et vous pouvez connecter votre propriété Google Analytics sans écrire une seule ligne de code ni modifier les fichiers principaux.
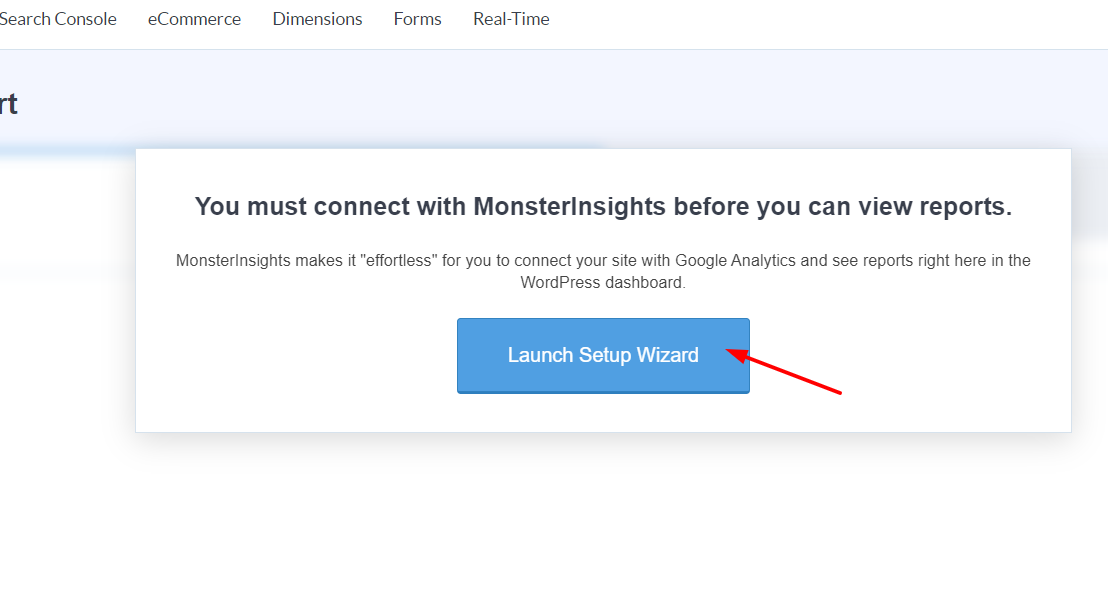
F) Pour démarrer l'intégration, cliquez sur le bouton Lancer l'assistant de configuration .

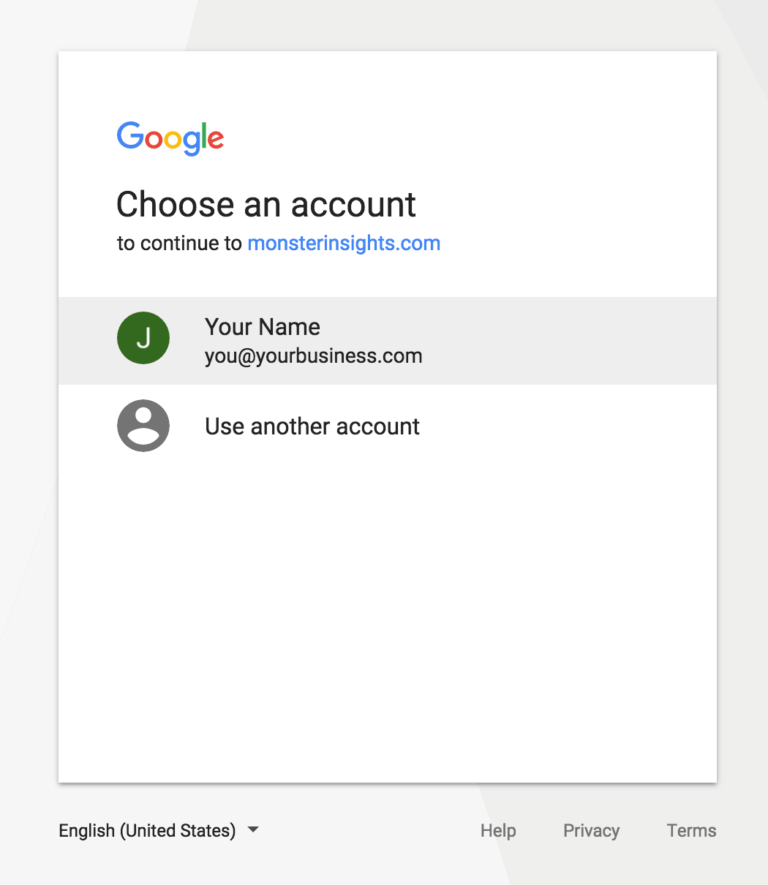
G) Ensuite, sélectionnez le compte Google que vous avez utilisé pour créer la propriété.

Et autorisez MonsterInsights à accéder à vos données.

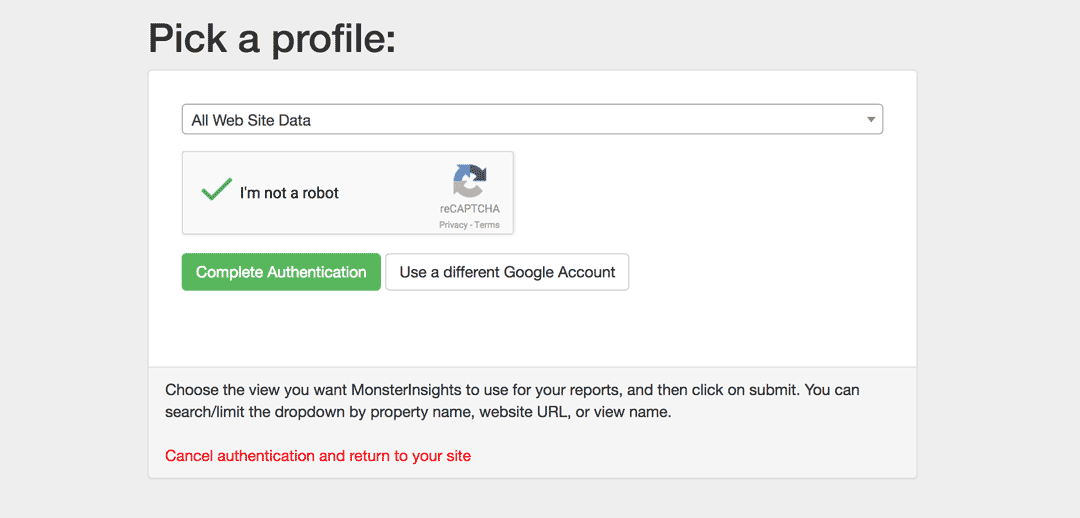
Si vous avez plusieurs propriétés liées au compte Google, sélectionnez celle que vous souhaitez utiliser avec votre site Web WordPress.

Cochez la case et terminez l'authentification.
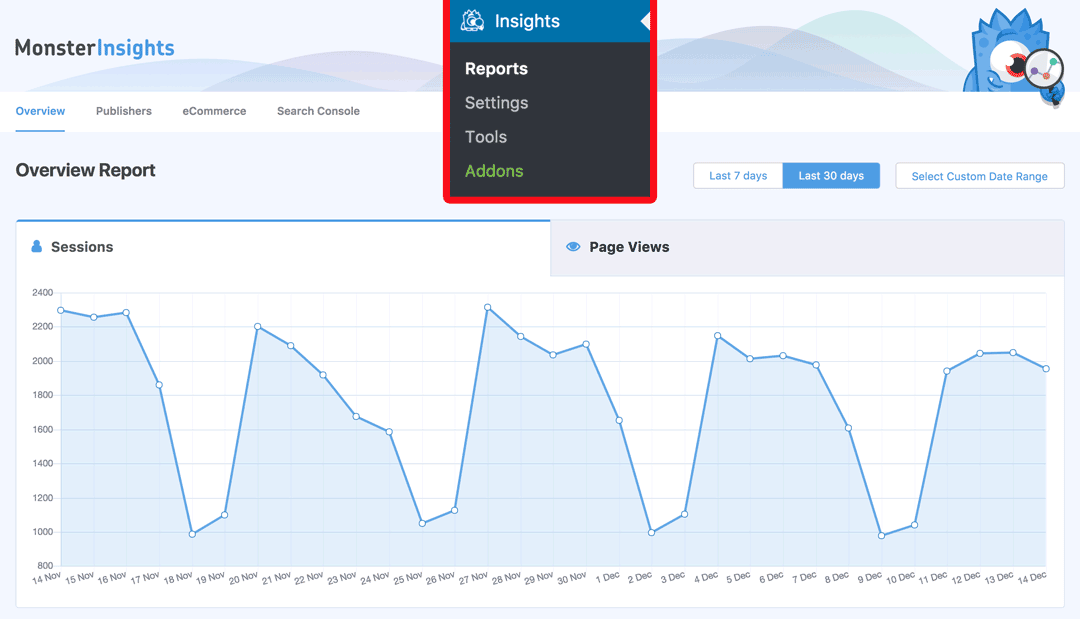
H) Après avoir fait cela, vous verrez les statistiques de trafic dans votre section Rapports (soyez patient, cela peut prendre quelques minutes).

C'est ça! Vous venez d'ajouter Google Analytics à WordPress avec MonsterInsights !
Si vous avez acheté la version premium, vous pouvez activer des fonctionnalités telles que le suivi des formulaires, le suivi des liens d'affiliation, le suivi des auteurs et bien d'autres. Ainsi, avec ce plugin, vous pouvez suivre l'ensemble de votre site Web et obtenir des informations détaillées sur votre public pour comprendre ce qui fonctionne et ce qui ne fonctionne pas.
Avoir trop de plugins WordPress peut en effet ralentir votre site web (surtout ceux mal codés). Cependant, d'après notre expérience avec MonsterInsights, son code est très stable et n'affecte en rien les performances.
Si vous avez besoin d'optimiser votre site pour une meilleure vitesse, consultez notre liste des meilleurs plugins de mise en cache WordPress.
Conclusion
Dans l'ensemble, Google Analytics est un excellent outil gratuit qui vous fournit des informations détaillées sur vos visiteurs et leur comportement sur votre site. C'est pourquoi l'ajout de Google Analytics à votre site WordPress est essentiel pour mieux comprendre votre public et prendre des décisions pour développer votre entreprise.
Alors, quelle est la meilleure méthode pour le faire ? Cela dépend de vos compétences et de vos besoins mais en règle générale, nous vous déconseillons de modifier les fichiers du thème. Ainsi, intégrer Google Analytics avec un plugin dédié comme MonsterInsights est un excellent choix. La version gratuite de MonsterInsights est livrée avec des fonctionnalités de base, mais cela suffit pour suivre chaque page, trouver les publications les plus performantes, etc. Si vous voulez encore plus de détails, les versions premium vous permettent d'étendre les fonctionnalités et de profiter de plus d'intégrations.
Si vous envisagez toujours d'utiliser la méthode de codage, gardez à l'esprit que lorsqu'une mise à jour de thème est déployée, vos fichiers header.php et functions.php seront mis à jour avec de nouveaux fichiers et vous perdrez toutes vos modifications. Vous pouvez éviter cela en installant un thème enfant et en y effectuant toutes les modifications. Une autre option est qu'avant de mettre à jour le thème, vous pouvez copier les modifications que vous avez apportées, puis les coller dans la nouvelle version du thème pour réactiver la fonction de suivi de Google Analytics.
Quelle méthode allez-vous utiliser ? Si vous aimez cet article et avez appris comment ajouter Google Analytics à WordPress, n'hésitez pas à le partager sur les réseaux sociaux et à vous abonner à notre newsletter.
