Comment ajouter Google Map au site Web (Elementor & Gutenberg) ?
Publié: 2022-07-06Table des matières
Malgré l'envie de nombreuses entreprises de rester entièrement en ligne, il est toujours important d'avoir un emplacement physique. C'est pourquoi nous recommandons à nos lecteurs d'apprendre à ajouter Google Map au site Web sur WordPress, en particulier Elementor & Gutenberg.
Notre prochain tutoriel est utile à la fois pour les développeurs professionnels et les débutants WordPress. Nous vous apprendrons 2 façons les plus efficaces d'ajouter Google Maps au site Web avec :
- Le bloc Google Maps gratuit (pour l'éditeur Gutenberg )
- Le widget Google Maps avancé (pour Elementor )
Pourquoi devrais-je ajouter Google Map à WordPress ?
Google indique que 46 % de toutes les requêtes de recherche sont locales. Cela signifie que près de la moitié de vos clients potentiels vivent dans l'emplacement le plus proche de votre entreprise. Le fait que vous ajoutiez une carte Google Map à WordPress améliorera probablement votre visibilité dans les moteurs de recherche locaux.
Par rapport à l'adresse écrite par texte, une carte visuelle a un meilleur effet de perception. Il permet aux utilisateurs de repérer visuellement la zone de votre emplacement. En outre, la carte aide à définir les emplacements à proximité et à trouver l'itinéraire le plus rapide pour en atteindre un.
Lorsqu'il s'agit de plus d'un site d'entreprise, une carte interactive aidera les clients à trouver le bureau le plus proche de leur emplacement actuel.
La nécessité d'ajouter une carte google à WordPress s'applique à presque tous les créneaux commerciaux, en particulier les secteurs de la vente au détail, des services, de la restauration et des événements. Dans ce cas, les cartes fonctionnent non seulement comme un guide pour les magasins physiques et les bureaux, mais ajoutent également plus de « valeur » et de légitimité.
Quelques autres raisons d'ajouter Google Map à la page WordPress sont :
- Interface interactive. Par rapport aux captures d'écran de carte insérées, les utilisateurs peuvent déplacer la carte.
- Vues commutables. Les visiteurs peuvent basculer entre les cartes et les vues de la rue pour voir à quoi ressemble l'emplacement dans la vie réelle.
- Mode d'affichage pratique. Les utilisateurs peuvent facilement commencer à visualiser des cartes non pas sur un site Web, mais directement dans l'application Google Maps.

Comment ajouter une carte Google Map à WordPress ? 2 façons simples
WordPress n'inclut pas de fonctionnalité intégrée pour ajouter des cartes à votre site. Mais c'est à moins que vous n'impliquiez des plugins supplémentaires. Dans ce didacticiel, nous utilisons 2 plugins MotoPress : l'un est conçu pour l'éditeur de blocs Gutenberg et l'autre pour le constructeur de pages Elementor.
Découvrons comment ajouter une carte Google Map à WordPress rapidement et sans aucune compétence supplémentaire de développement de site.
Comment ajouter Google Map à WordPress ? (Gutenberg)
À chaque nouvelle mise à jour, Gutenberg se transforme légèrement en un éditeur plus fonctionnel et intuitif. La pratique montre qu'il est possible de créer de beaux sites Web en utilisant uniquement la puissance de cet éditeur de blocs.
De plus, vous n'avez pas à vous limiter aux blocs Gutenberg par défaut. Par exemple, le plugin gratuit Getwid reconstituera votre bibliothèque actuelle avec plus de 40 blocs supplémentaires et plus de 35 modèles prédéfinis pour une utilisation polyvalente.
Getwid vise à aider à la fois les développeurs et les débutants. Il offre une personnalisation en temps réel mais en même temps, il fournit des attributs étendus pour chaque bloc. Les blocs Getwid interagissent parfaitement avec les blocs Gutenberg de base. De plus, ils sont compatibles avec n'importe quel thème WordPress.
Tout comme les autres éléments Getwid, le bloc Google Maps est conçu pour la personnalisation visuelle sans avoir besoin de s'attaquer au code. Donc, si vous souhaitez ajouter une carte au site Web, vous n'avez plus besoin d'installer de plugins supplémentaires en plus. Un addon GRATUIT vous donne accès à plus de 40 blocs polyvalents, à savoir des curseurs, des bannières, des accordéons, des publications récentes, etc.
Lire la suite : Rencontrez Getwid : WordPress Gutenberg Blocks par MotoPress 
Bloc Getwid Google Maps : fonctionnalités principales
- Emplacements illimités sur la carte avec des marqueurs personnalisés ;
- La possibilité de personnaliser les interfaces cartographiques par défaut ;
- 100 % de style visuel et de personnalisation des propriétés.
Comment ajouter une carte dans WordPress Block Editor ?
Pour ajouter Google Map à votre site Web avec Getwid, téléchargez tout d'abord l'addon à partir du référentiel WP officiel. Accédez au backend WordPress et cliquez sur Plugins => Add New => Upload Plugin . Activez le plugin dans l'onglet Plugin.
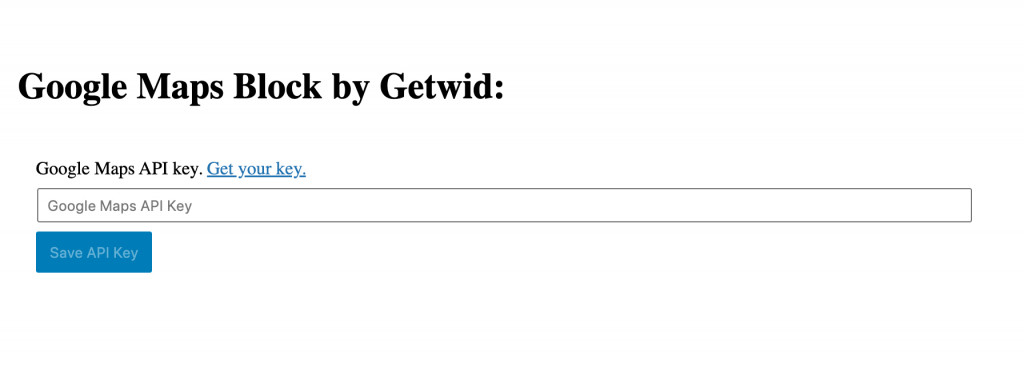
Allez maintenant dans Paramètres => Getwid . Dans l'onglet Général, vous verrez des champs pour insérer le jeton Instagram, les clés API, etc. Si vous ne mentionnez pas l'API, vous ne pourrez pas ajouter Google Map au site Web WordPress.
Suivez le guide pour savoir comment obtenir une clé API pour Google Maps. Une fois que vous l'avez, insérez la clé soit dans « Getwid Settings » soit directement comme vous utilisez le bloc Google Maps : 
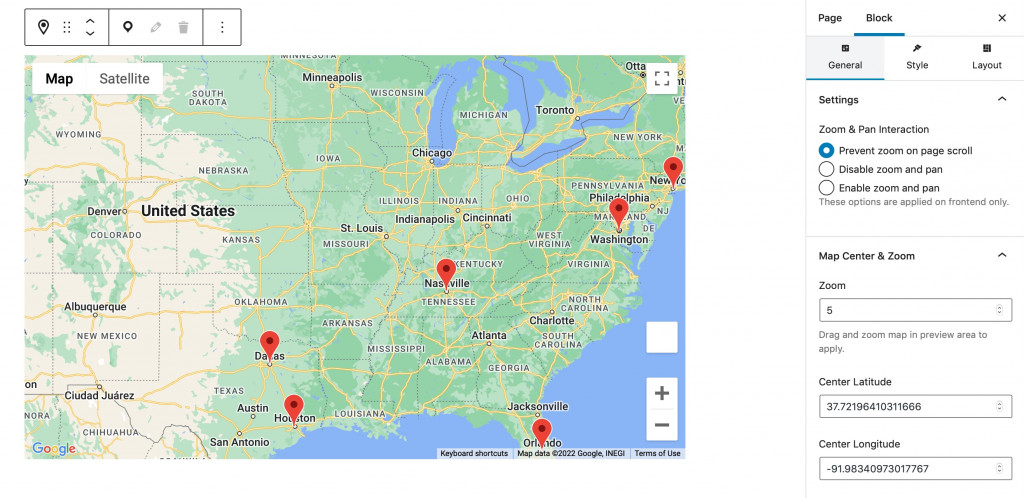
La carte apparaîtra sur votre page d'édition. Dans le menu Paramètres à gauche, vous pouvez voir 3 onglets : Général, Style et mise en page.
Paramètres de mise en page
Nous allons commencer par les paramètres de mise en page car c'est là que vous ajoutez des marqueurs personnalisés. Zoomez sur l'emplacement souhaité et déposez le marqueur en cliquant sur l'icône "marqueur" en haut à gauche.

Vous pourrez personnaliser leurs noms, le contenu des popups, la largeur des popups, ainsi que la latitude et la longitude. 
réglages généraux
Dans cet onglet, vous pouvez modifier les paramètres suivants :
- Interaction zoom et panoramique (activer/désactiver le zoom)
- Centrer et zoomer la carte (latitude et longitude du centre)
- Clé API Google Maps (mettre à jour ou supprimer la clé existante)
- Avancé (classe CSS supplémentaire)

Ajoutez un nombre illimité de marqueurs personnalisés et indiquez leur apparence et leur comportement : ajoutez du contenu contextuel, définissez sa largeur, etc.
Paramètres de style
Après avoir finalement ajouté Google Map au site Web avec des marqueurs, vous pouvez créer le style de la carte. Les paramètres de style incluent :
- Hauteur de la carte
- Afficher/Masquer (zoom, style de carte, vue sur la rue et plein écran)
- Style de carte (par défaut, rétro, sombre, argenté, etc.)
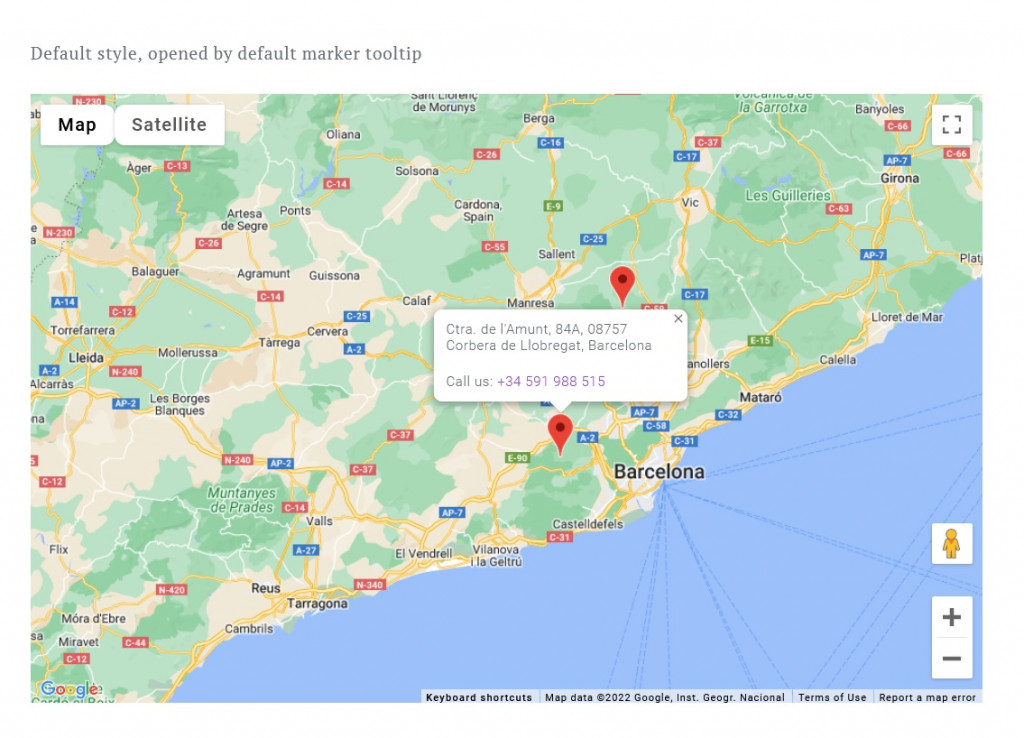
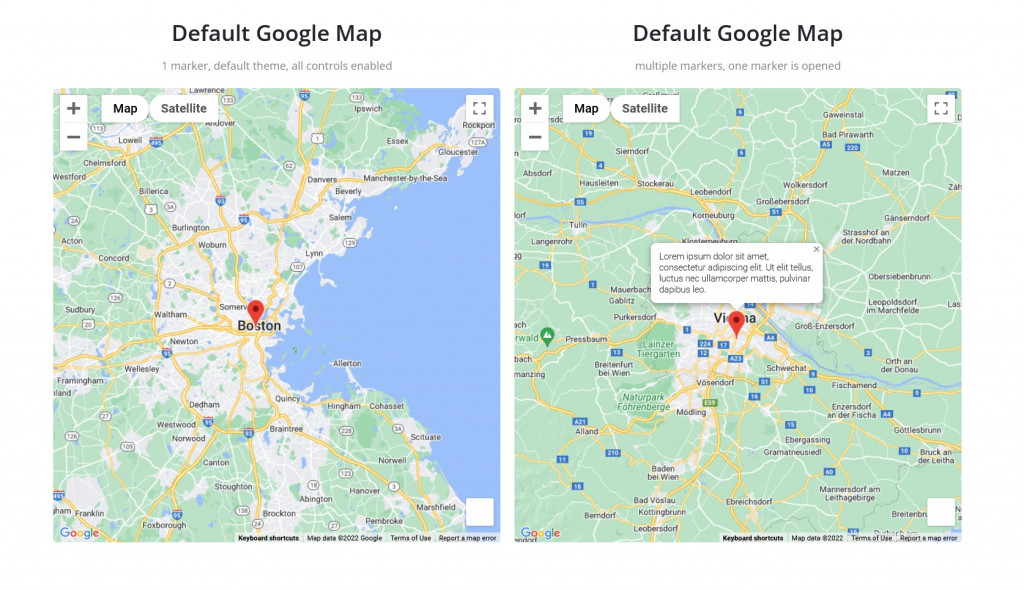
Regardez notre tutoriel vidéo sur le bloc Getwid Google Map :
Comment ajouter Google Map à mon site Web ? (Élémentaire)
Parce qu'il y a une énorme base de fans d'Elementor, nous ne pouvions pas rester à l'écart de notre prochain addon - Stratum Elementor Widgets. Il s'agit d'une bibliothèque freemium de plus de 24 widgets Elemetor avec des éléments identiques à ceux que vous pouvez trouver dans Getwid.
Stratum offre un accès gratuit aux 24 widgets. Le but de Stratum PRO est de fournir des fonctionnalités supplémentaires pour chaque widget. Les widgets Stratum héritent du style visuel de votre thème actuel, ne ralentissent PAS votre site Web et s'intègrent facilement à la bibliothèque de modèles Elementor.
Le widget Google Maps avancé nous offre beaucoup plus de fonctionnalités intéressantes qu'un widget Google Maps par défaut pour Elementor.

Stratum Advanced Google Maps : caractéristiques principales
- Emplacements illimités
- Marqueurs personnalisés (regroupement de marqueurs)
- Interface cartographique par défaut en ce qui concerne l'interaction de l'utilisateur (zoom, plein écran, etc.)
Comment ajouter Google Maps à mon site Web dans Elementor ?
Tout d'abord, téléchargez Stratum à partir du référentiel officiel WP ou achetez Stratum PRO sur le site Web de MotoPress. Accédez au backend WordPress et cliquez sur Plugins => Add New => Upload Plugin . Activez le plugin dans l'onglet Plugin.
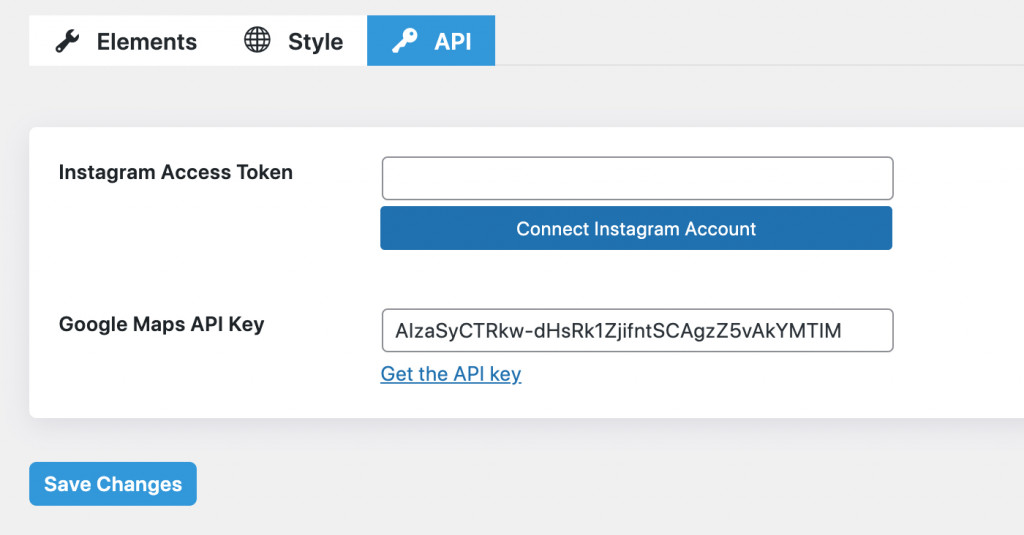
Allez maintenant dans Stratum => Paramètres => API => Clé API Google Maps => insérez votre clé . C'est ici que vous ajoutez une clé API pour afficher visuellement Google Maps sur votre site. 
Revenez à l'éditeur Elementor et vous pourrez maintenant voir les cartes sous forme de widget.
Passons maintenant à la personnalisation. Comme tous les widgets Elementor, celui avancé de Google Maps propose des paramètres de contenu, de style et avancés.
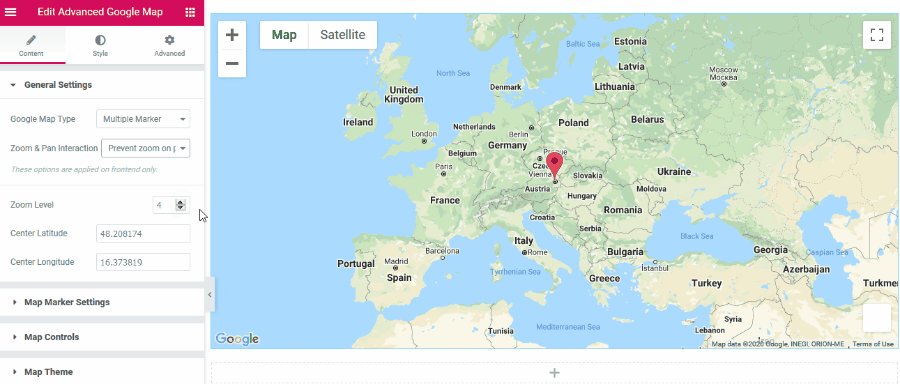
Paramètres de contenu
Les paramètres de contenu fournissent les options de personnalisation suivantes :
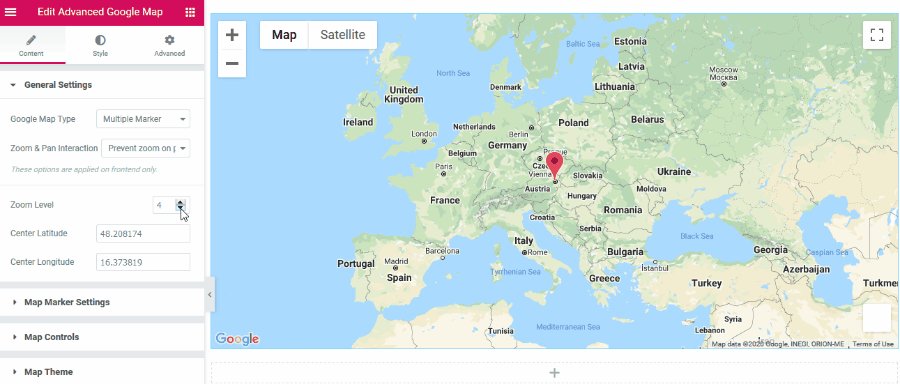
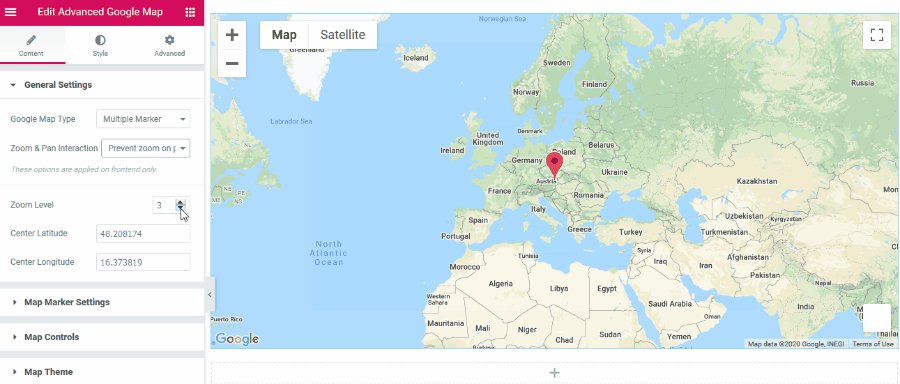
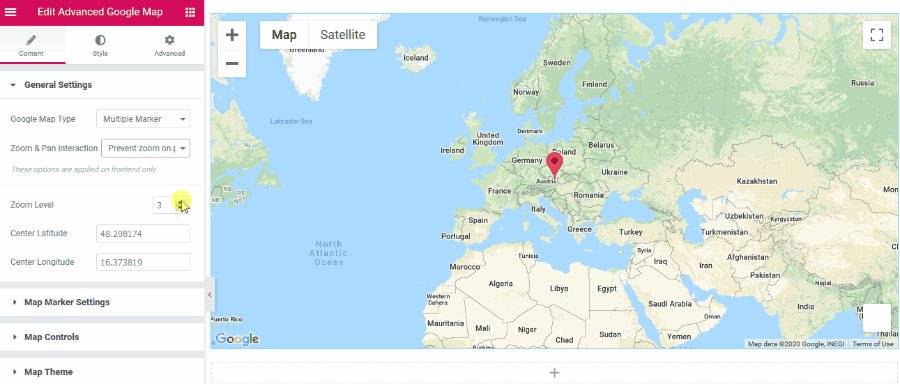
- Paramètres généraux (type Google Map, interaction zoom et panoramique, niveau de zoom, latitude centrale et longitude)
- Paramètres du marqueur de carte (titre, type d'adresse, adresse géographique, contenu, largeur de la fenêtre contextuelle, icône personnalisée, etc.)
- Contrôles de la carte
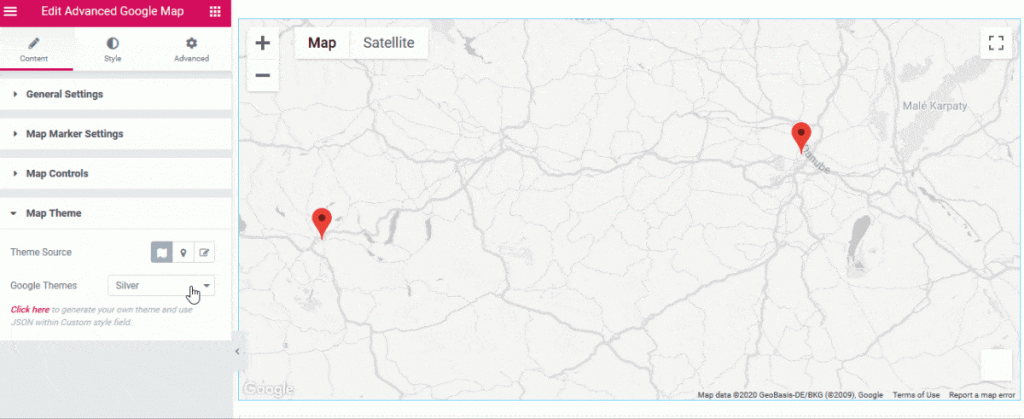
- Thème de la carte

Les paramètres généraux vous aident à régler le zoom et à choisir le nombre de marqueurs sur la carte.
Dans les paramètres du marqueur de carte, vous pouvez modifier tout ce qui concerne le titre, l'adresse et le contenu contextuel du marqueur. Vous pouvez définir la largeur de la fenêtre contextuelle, utiliser une icône personnalisée et la laisser ouverte par défaut.
Les contrôles de la carte ajoutent des options disponibles dans Google Maps, telles que la vue sur la rue, le contrôle du zoom, etc.
Et enfin, voici les paramètres du thème de la carte. C'est ici que vous pouvez choisir le style de carte préféré (norme Google, Snazzy Maps) ou en créer un personnalisé. 
Paramètres de style
Les paramètres de style incluent l'onglet Style général, en particulier les paramètres de régulation de la hauteur de la carte.
Réglages avancés
Comme n'importe quel widget Elementor, l'onglet Avancé comprend des paramètres pour la mise en page, les effets de mouvement, la transformation, l'arrière-plan, la bordure, le masque, les options réactives, les attributs et le CSS personnalisé.
Regardez notre tutoriel vidéo sur le widget Advanced Google Maps by Stratum :
Derniers mots
Désormais, vous ne serez plus perplexe face à la question « Comment ajouter une carte Google Map à mon site Web sur WordPress ». Si vous choisissez de créer des sites Web WordPress dans Elementor ou Gutenberg, vous bénéficierez certainement d'une bibliothèque d'éléments polyvalents.
Stratum et Getwid remplaceront tous deux plusieurs plugins WordPress par une seule solution. Ils vous permettent d'ajouter Google Map au site Web avec plusieurs marqueurs et d'excellentes options de style.
Télécharger les modules complémentaires Stratum Elementor
Télécharger les blocs Getwid Gutenberg
