Comment ajouter Google Maps à votre site Web Divi
Publié: 2023-01-18Google Maps est un service logiciel qui permet aux utilisateurs de présenter des cartes à leur public. C'est plus rapide que les cartes intégrées et, si vous l'avez intégré à Divi, c'est plus facile à utiliser. Le Divi Builder comprend deux modules cartographiques qui simplifient la présentation de Google Maps. Dans cet article, nous verrons comment ajouter Google Maps à votre site Web à l'aide de la clé API Google Maps et du module Divi Map.
Commençons!
Aperçu
Tout d'abord, regardons ce que nous allons construire dans cet article. Je vais ajouter un module de carte à une mise en page actuelle de Divi et le styliser avec des éléments de la mise en page.
Bureau Google Maps

Téléphone Google Maps

Comment fonctionnent Google Maps et les API
Bien qu'il soit possible d'intégrer simplement une carte Google Map dans une page ou un modèle Divi, l'API Google Maps donne aux développeurs plus de contrôle. Les cartes qui utilisent l'API Google Maps se chargent plus rapidement et vous pouvez appliquer des couleurs personnalisées, créer des marqueurs personnalisés, etc.
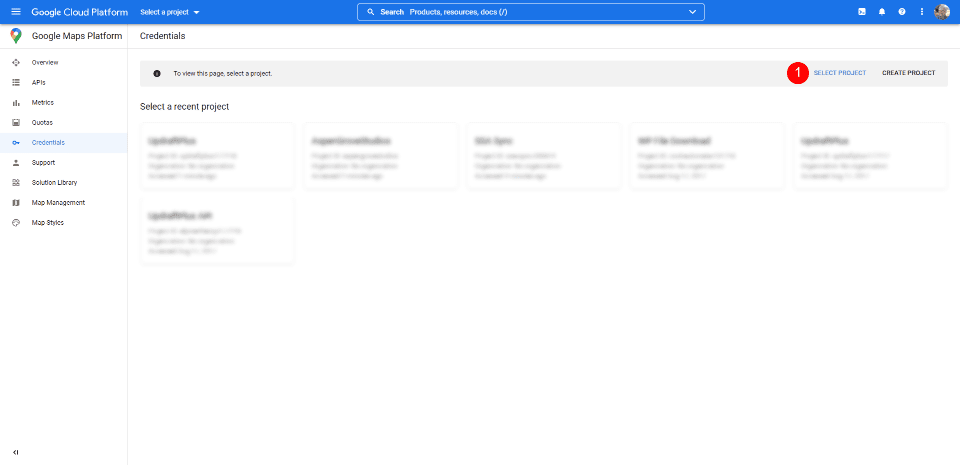
Pour empêcher tout accès non autorisé, Google Maps Platform utilise des clés API. Obtenir et utiliser une API Google Maps est simple. Pour créer une clé, accédez à la page des identifiants Google Maps Platform et sélectionnez ou créez un projet. Ce projet sera utilisé pour contenir votre API Google Maps, alors assurez-vous de lui donner un nom facile à comprendre.

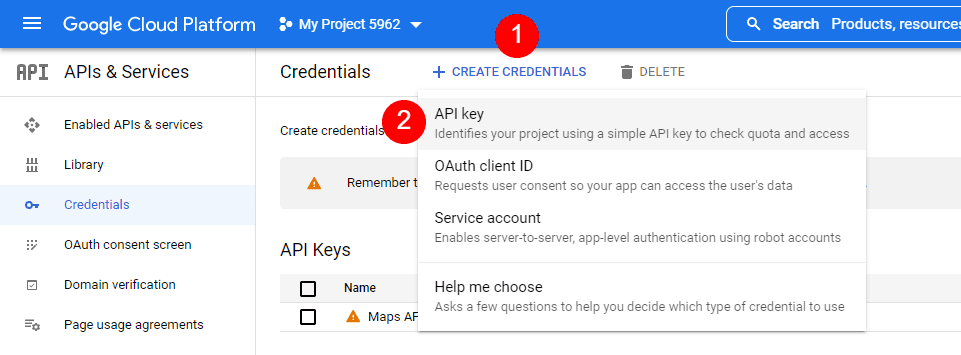
Ensuite, cliquez sur Créer des informations d'identification en haut de la page et sélectionnez Clé API dans le menu. Le lien Identifiants n'apparaîtra pas tant que vous n'aurez pas sélectionné un projet.

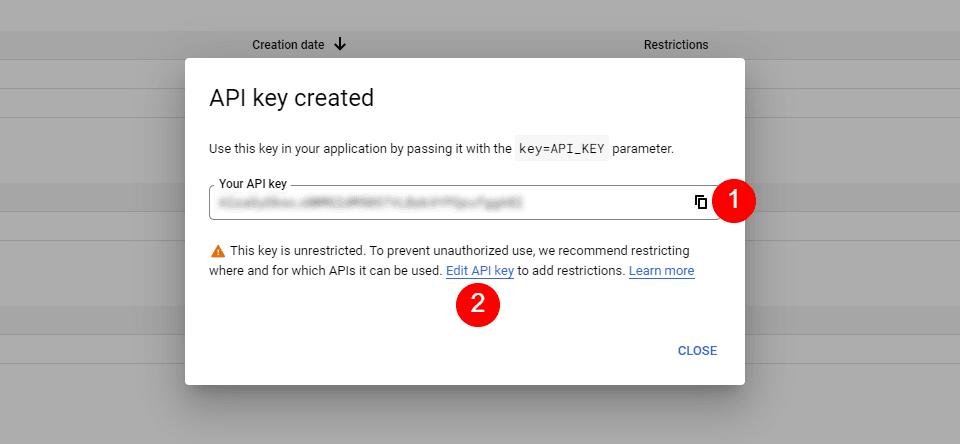
Ensuite, vous verrez un modal avec votre clé API. Vous pouvez copier votre clé API et fermer le modal. Vous pouvez également restreindre la clé. Cela empêche les autres de l'utiliser. Je recommande de restreindre la clé API pour empêcher toute utilisation non autorisée. Cliquez sur Modifier la clé API .

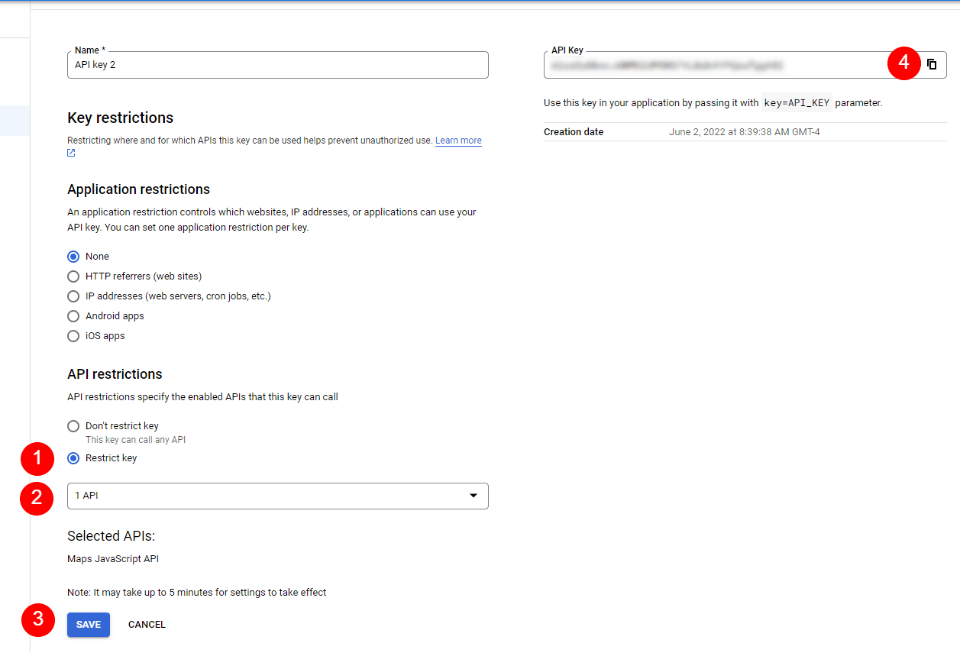
Sous Restrictions API, cliquez sur Restreindre la clé , choisissez la clé à restreindre et enregistrez-la. Copiez la clé dans le coin supérieur droit de la page. Vous pouvez maintenant coller la clé API dans Divi .

Comment intégrer Google Maps dans Divi
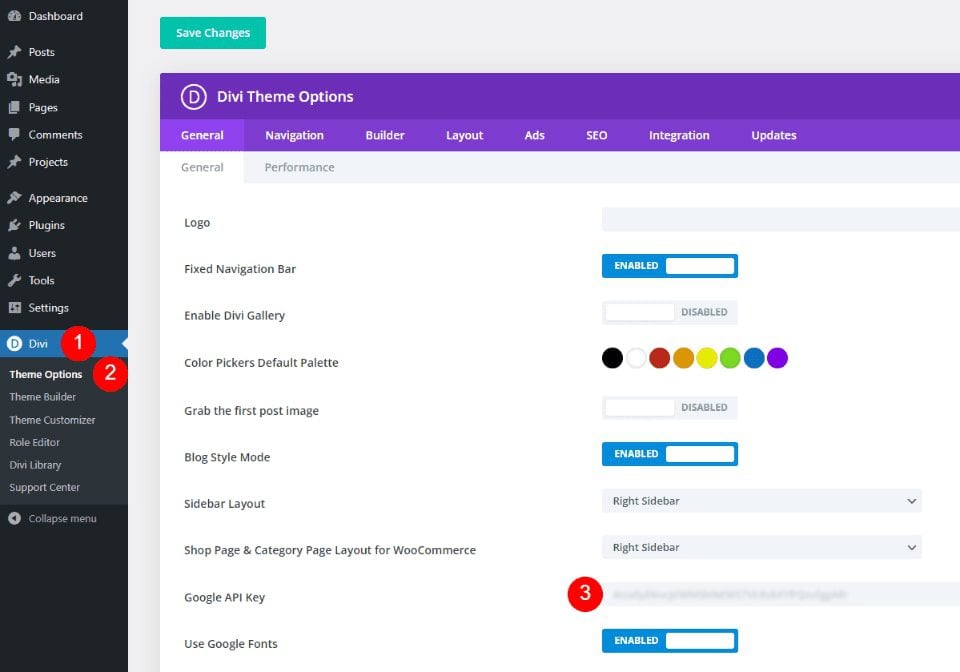
Pour intégrer votre clé API Google Maps dans Divi, rendez-vous dans Divi > Options du thème dans le tableau de bord WordPress. Dans l'onglet Général, vous verrez un champ intitulé Clé API Google. Collez la clé dans le champ et enregistrez les paramètres.

Google Maps est maintenant intégré à Divi, et vous pouvez ajouter une carte Google Map à votre page ou modèle Divi. Vos modules de carte accèdent automatiquement à la clé, vous n'aurez donc pas besoin de l'ajouter à nouveau. Vous pourrez remplacer la clé pour chaque module si vous le souhaitez.
Comment ajouter une carte Google à votre page ou à votre modèle
Vous pouvez ajouter la Google Map à vos pages et templates Divi de plusieurs manières. La meilleure option avec le plus de fonctionnalités consiste à utiliser les modules de carte. Divi propose deux modules de carte et le processus d'ajout de la carte est le même. Les deux incluent des épingles de carte et des fonctionnalités de style.
Depuis que nous avons ajouté l'API aux options de thème de Divi, les modules cartographiques contiennent déjà votre API Google Maps. Tout ce que nous avons à faire est d'ajouter une adresse et les broches que nous voulons.

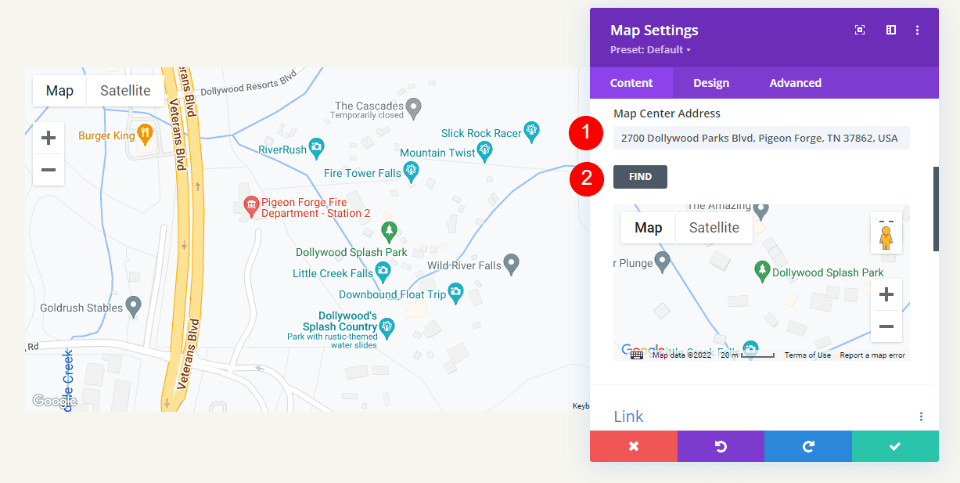
Le processus est simple. Saisissez l'adresse que vous souhaitez afficher au centre de la carte et sélectionnez Rechercher . La carte se remplira.

Ajoutons une carte à une page pour voir comment cela fonctionne.
Module de carte standard vs module de carte pleine largeur
Nous pouvons utiliser le module de carte standard ou le module de carte pleine largeur. Le travail est le même. Les deux ont l'air incroyable et celui que vous choisissez dépend simplement du design que vous voulez. Le module de carte standard vous permet de styliser l'arrière-plan et d'ajouter facilement d'autres modules à la ligne.

Le module Fullwidth Map utilise toute la largeur. Il est montré ici avec des sections régulières au-dessus et en dessous.

Comment ajouter Google Maps à votre page Divi
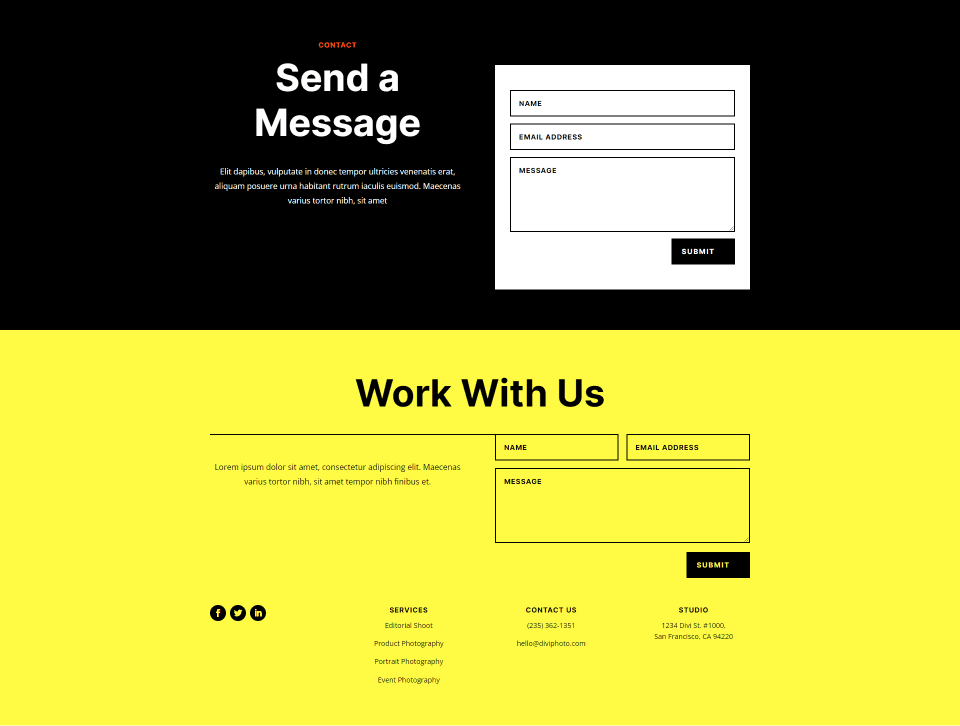
Voyons maintenant comment ajouter une carte Google Map à une page ou à un modèle. Le travail est le même pour les pages et les modèles. Je vais créer une page à l'aide de la page Contact du pack de mise en page de studio de photographie gratuit disponible dans Divi.
Pour référence, voici la page d'origine. J'ajouterai une nouvelle section pour la carte entre les deux sections en utilisant les repères de conception du pack de mise en page.

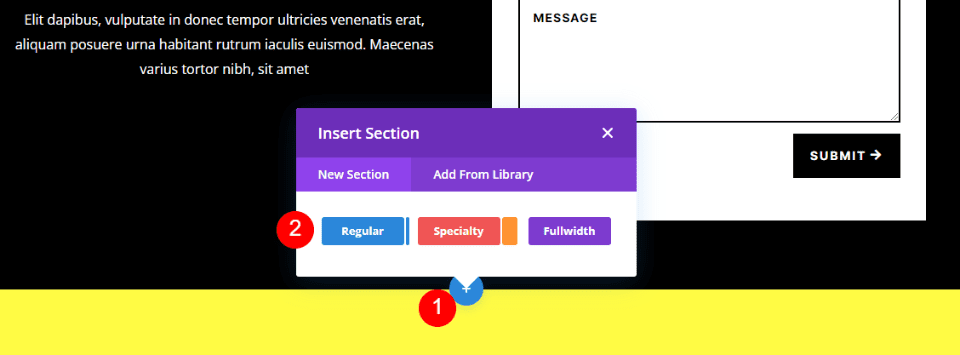
Ajouter une section et une ligne régulières
Tout d'abord, ajoutez une section régulière entre les deux sections. C'est ici que nous ajouterons la carte.


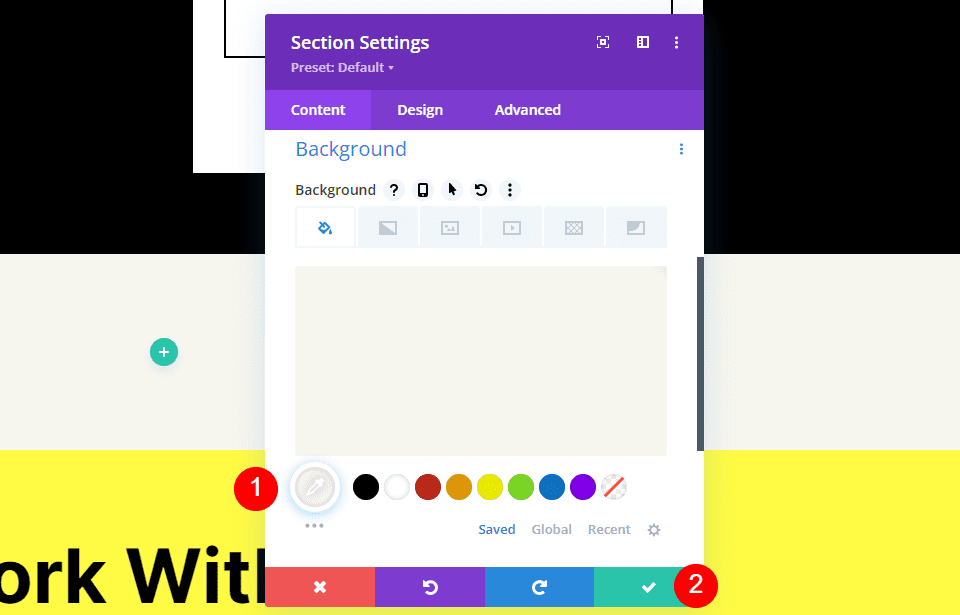
Ouvrez les paramètres de la section, accédez à Arrière -plan et changez la couleur d'arrière -plan en #f6f5ee. Fermez les paramètres.
- Couleur de fond : #f6f5ee

Ensuite, ajoutez une ligne à une seule colonne à la section.

Ajouter un module de texte
Ensuite, nous ajouterons un module de texte pour créer un titre pour la carte.

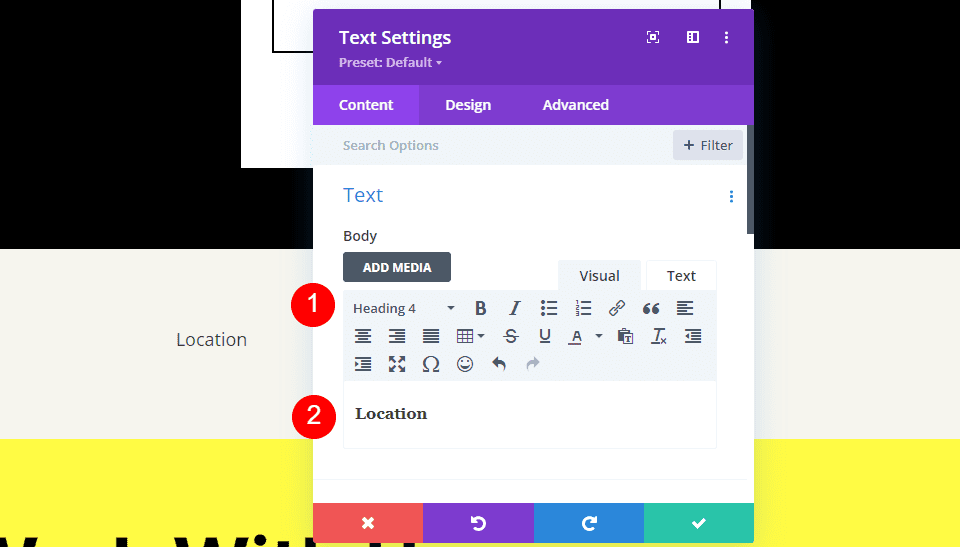
Contenu
Modifiez le Type de contenu en Titre 4 et ajoutez le titre à la zone de contenu du corps.
- Type de contenu : Titre 4
- Corps : Emplacement

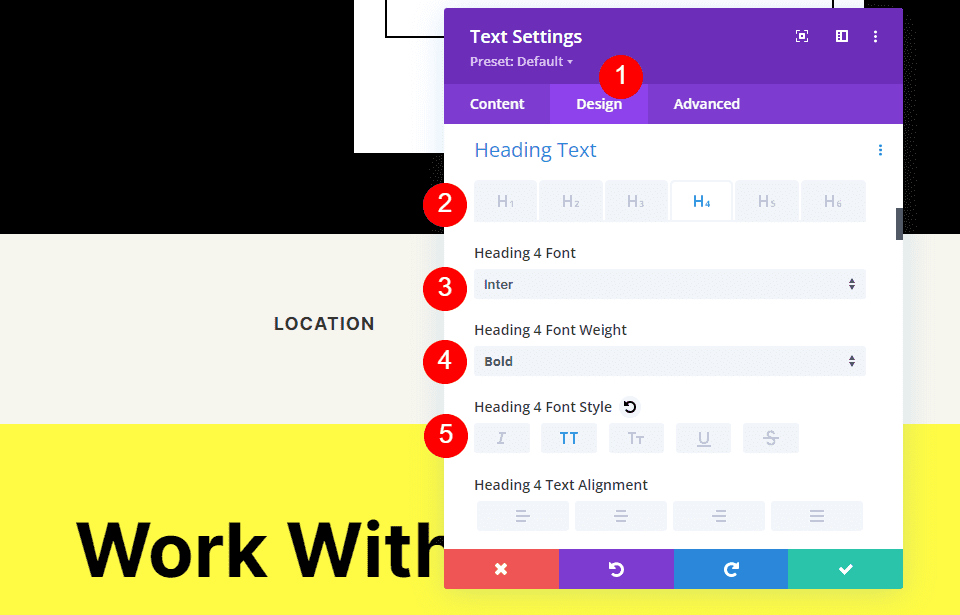
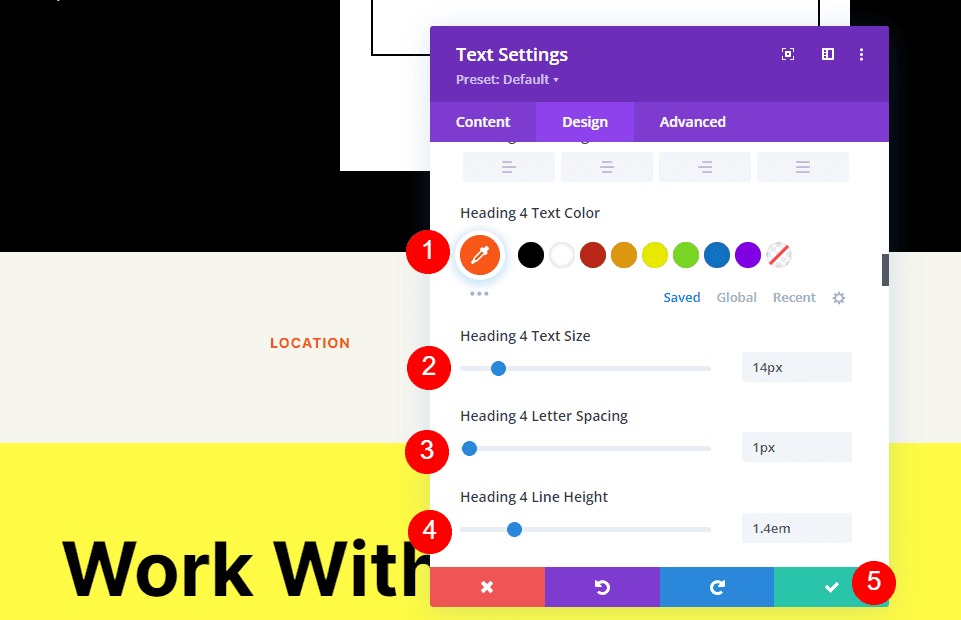
Texte d'en-tête
Ensuite, cliquez sur l'onglet Design et faites défiler jusqu'à Heading Text . Choisissez Niveau de titre 4 et sélectionnez Inter pour la police. Réglez le Poids sur Gras et le Style sur TT.
- Niveau de titre : H4
- Police : Inter
- Poids : Gras
- Style : TT

Changez la couleur de police en #ff5a17, la taille en 14px, l'espacement des lettres en 1px et la hauteur de ligne en 1,4em. Voilà pour le titre. Nous pouvons maintenant fermer ce module.
- Couleur : #ff5a17
- Taille : 14 pixels
- Espacement des lettres : 1px
- Hauteur de ligne : 1,4 em

Ajouter un module de carte
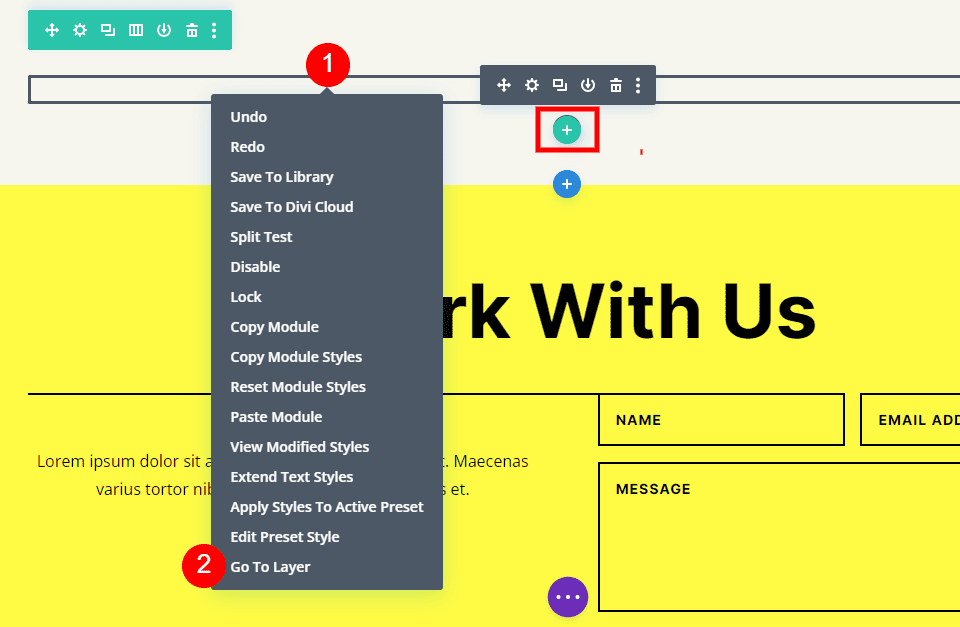
Il est maintenant temps d'ajouter un module de carte à notre mise en page. Ajoutez le module dans la ligne sous le module de texte. Dans mon cas, l'icône pour ajouter un module apparaît sous l'icône Ligne. Il existe un moyen simple de contourner cela. Cliquez simplement avec le bouton droit de la souris (pour les utilisateurs Windows, contrôle-clic pour Mac) et sélectionnez Aller au calque . Cela ouvre une vue Calques facile à naviguer et à utiliser.

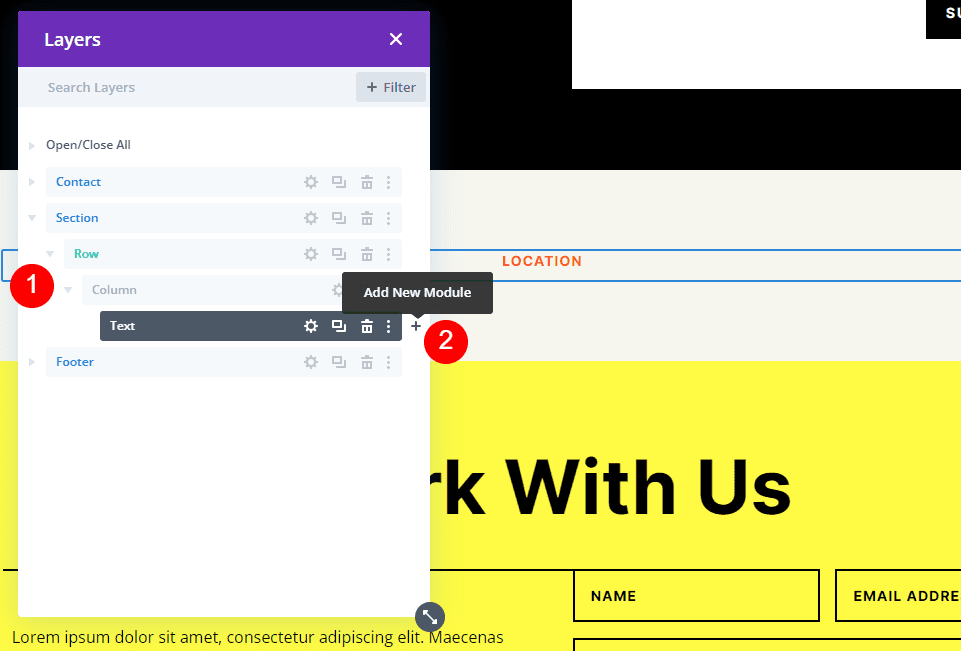
Ouvrez la section, la ligne et la colonne pour voir le module de texte. Cliquez sur l' icône plus à côté du module de texte pour ajouter un nouveau module.

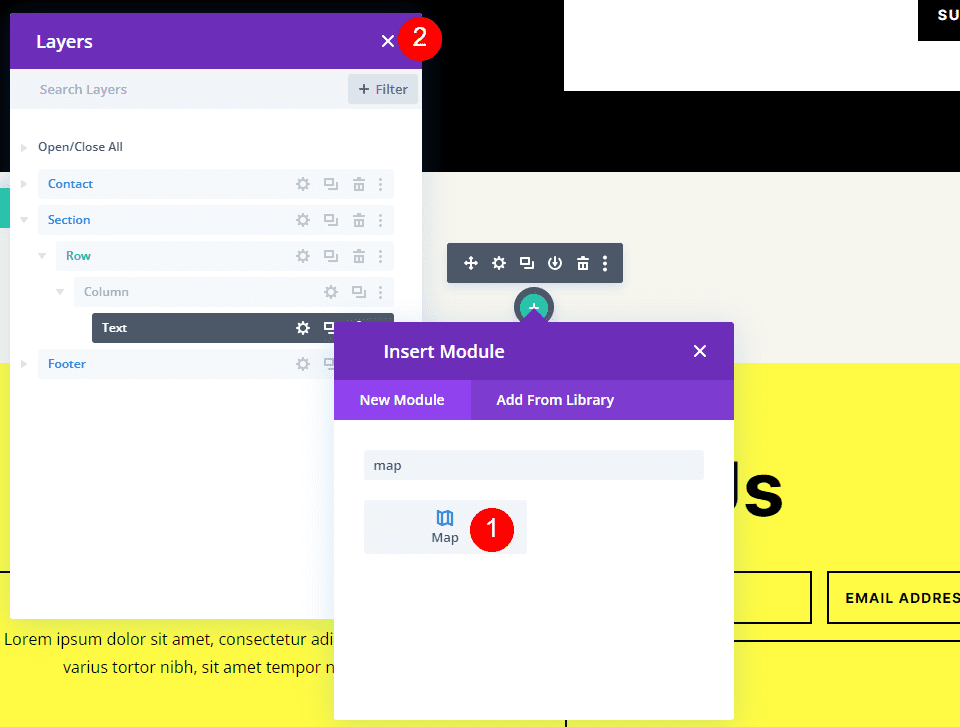
Cela ouvre le module standard modal où vous pouvez sélectionner vos modules. Ajoutez le module de carte comme d'habitude et fermez la vue Couches. Le module de carte apparaît sous le module de texte comme nous le souhaitions.

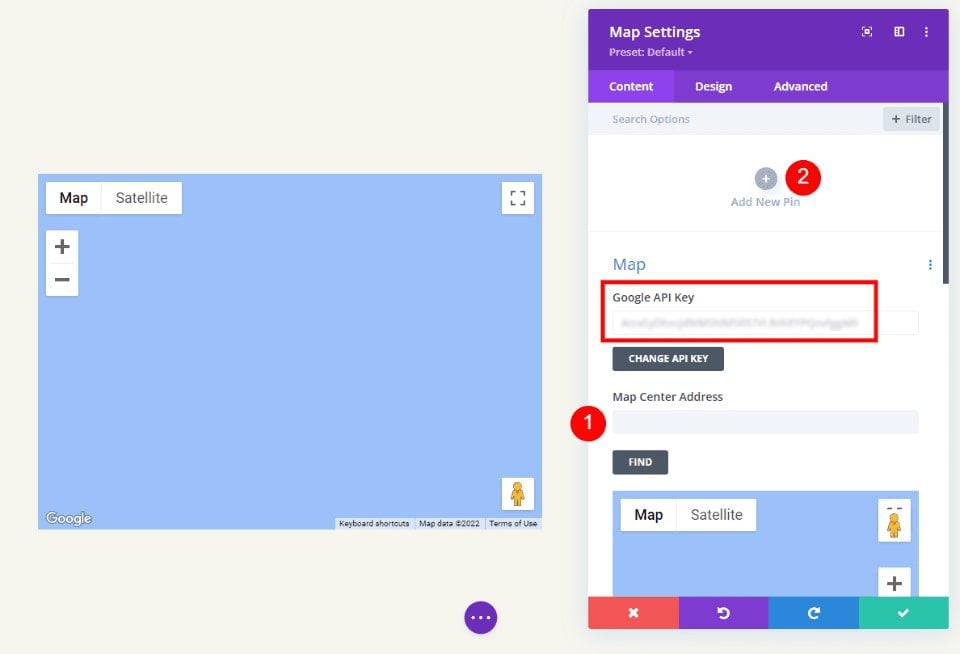
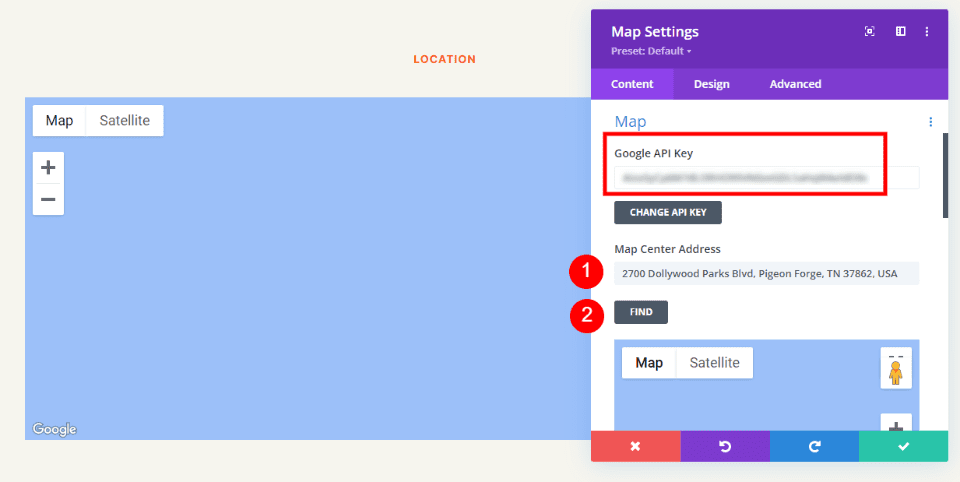
Vous verrez la clé API Google Maps déjà saisie et prête à être utilisée. Ensuite, entrez l'adresse que vous souhaitez afficher dans le champ Map Center Address. Cliquez sur le bouton Rechercher pour indiquer au module de rechercher sur la carte cette adresse. Si vous devez utiliser une clé API différente de celle que vous avez entrée comme clé par défaut dans les options du thème Divi, sélectionnez Modifier la clé API.
- Map Center Address : l'adresse de l'emplacement que vous souhaitez afficher

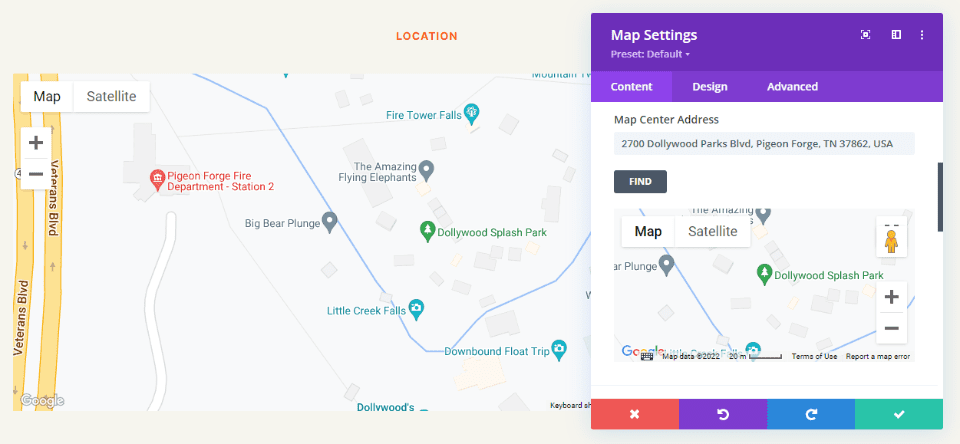
Le module recherchera l'emplacement et l'affichera sur la carte. En cas d'erreur, revenez sur la plate-forme Google Maps pour voir les problèmes avec votre clé API.

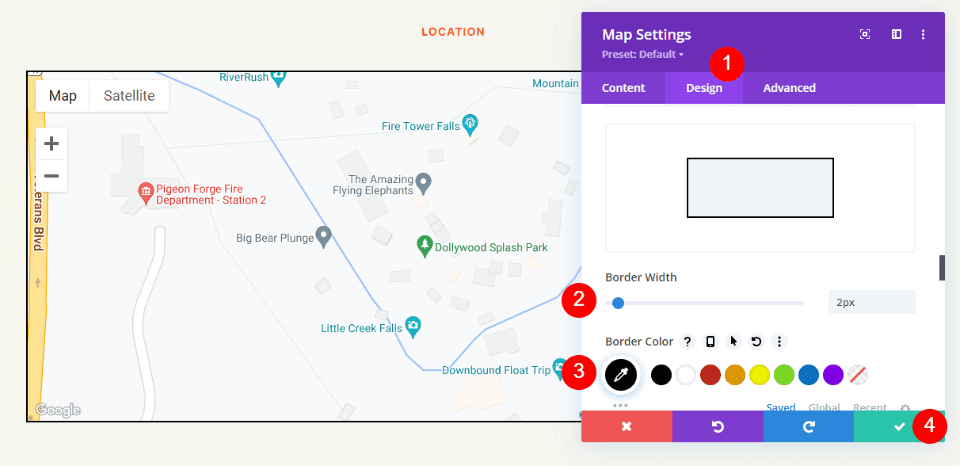
Frontière
Ensuite, allez dans l'onglet Design et faites défiler jusqu'à Border . Changez la largeur à 2px et réglez la couleur sur noir. Fermez le module et enregistrez vos paramètres.
- Largeur : 2 pixels
- Couleur : #000000

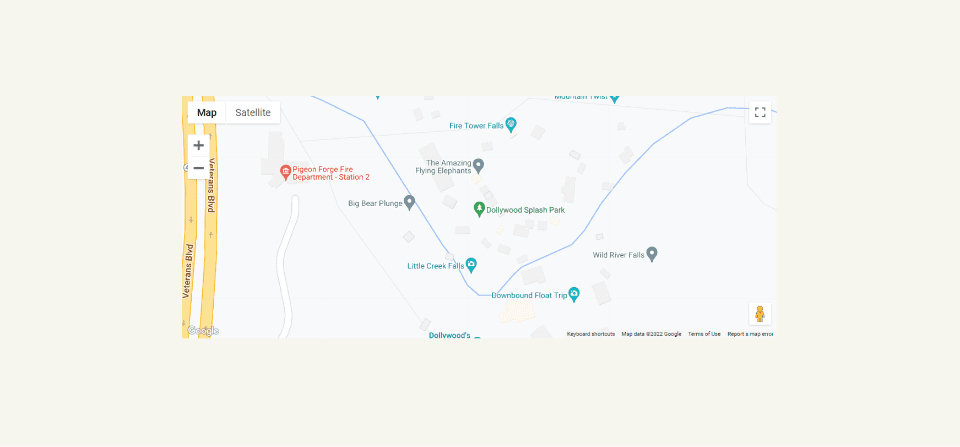
Résultats
C'était une conception simple, mais cela fonctionne bien avec la mise en page.
Bureau Google Maps

Téléphone Google Maps

Mettre fin aux pensées
C'est notre regard sur la façon d'ajouter Google Maps à votre site Web Divi. La clé API Google Maps est facile à ajouter à Divi. Une fois la clé API ajoutée à Divi, chaque module de carte accède automatiquement à la clé. Vous pouvez même modifier la clé API module par module si vous le souhaitez. Tout ce que vous aurez à faire est d'ajouter l'adresse que vous souhaitez que votre module cartographique affiche. Il se charge plus rapidement que l'intégration, offre de nombreuses options de style et vous pouvez afficher n'importe quel nombre de cartes dans vos pages et modèles Divi.
Nous voulons de vos nouvelles. Avez-vous ajouté l'API Google Maps à votre site Web Divi ? Faites-nous part de votre expérience dans les commentaires.
