Comment ajouter Google Web Stories à votre site WordPress
Publié: 2022-10-31Voulez-vous ajouter Google Web Stories à votre site Web WordPress ?
Les histoires sont un format de publication populaire utilisé par les histoires Instagram, les histoires Facebook, Snapchat, les courts métrages YouTube, etc. Google Web Stories vous permet de créer et d'héberger ce type d'histoires de contenu sur votre propre site Web.
Dans cet article, nous allons vous montrer comment ajouter facilement Google Web Stories à votre site WordPress.

Qu'est-ce que Google Web Stories ?
Les histoires sont un style de contenu abrégé populaire utilisé par les plateformes de médias sociaux comme Instagram, Facebook, Snapchat et même YouTube. Ils ne sont peut-être pas toujours appelés la même chose, mais ils font tous la même chose.
Ce sont des diapositives interactives exploitables avec un contenu multimédia riche comme des images, de la musique et des vidéos. Tous ces éléments les rendent très engageants.

Les utilisateurs engagés sont plus susceptibles de convertir et de passer plus de temps sur votre site Web WordPress, ce qui signifie plus de ventes, de conversions et de croissance pour votre entreprise et votre marque.
Cependant, la création d'histoires sur des plateformes sociales tierces limite votre capacité à atteindre plus de publics.
Google Web Stories vous permet d'apporter le même format d'histoire à votre propre site Web. Vous permettant de créer des histoires très engageantes à partir de votre tableau de bord WordPress et de les publier sur votre site.
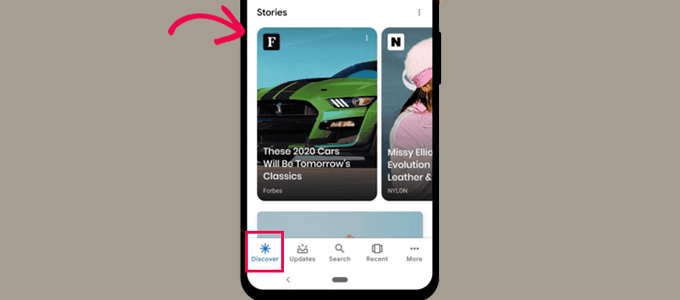
Google Web Stories peut être indexé et peut apparaître dans les résultats de recherche Google et Discover.

Ils utilisent le format AMP, prennent en charge les données structurées et peuvent même être monétisés à l'aide de Google AdSense.
Cela étant dit, voyons comment ajouter facilement Google Web Stories à votre site WordPress.
Ajout de Google Web Stories dans WordPress
Tout d'abord, vous devez installer et activer le plugin Web Stories. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Web Stories est un plugin gratuit développé et maintenu par Google. Il vise à populariser le format des histoires Web et à l'intégrer à des sites Web indépendants et auto-hébergés.
Lors de l'activation du plugin, rendez-vous sur la page Histoires »Tableau de bord pour créer votre première histoire.
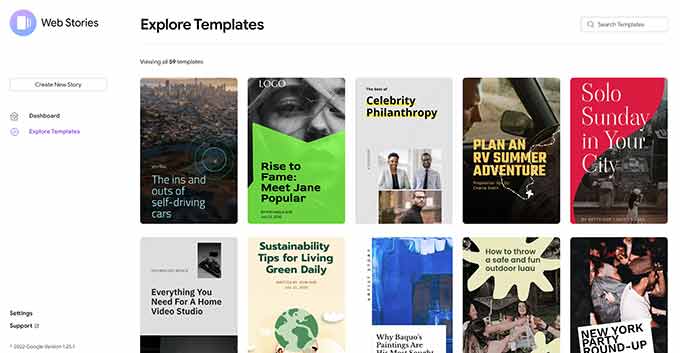
Vous pouvez commencer en sélectionnant l'un des modèles comme point de départ pour votre histoire ou en cliquant sur le bouton "Créer une nouvelle histoire" pour repartir de zéro.

Nous vous recommandons de commencer avec un modèle car il vous donne une bonne longueur d'avance et est beaucoup plus facile pour les débutants.
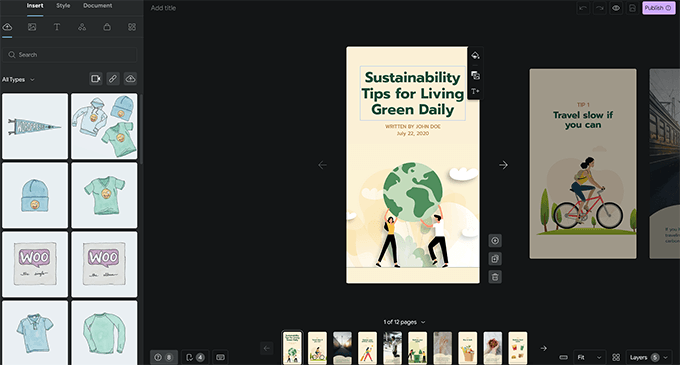
Une fois que vous avez choisi un modèle, le plugin lancera l'interface de création d'histoires. Il est similaire aux plugins populaires de création de pages par glisser-déposer pour WordPress.

Vous pouvez simplement pointer et cliquer sur n'importe quel élément pour le modifier, ou ajouter de nouveaux éléments à partir de la colonne de gauche.
Vous pouvez ajouter de l'audio, de la vidéo, des images, du texte, des titres, des autocollants, des emojis, etc.

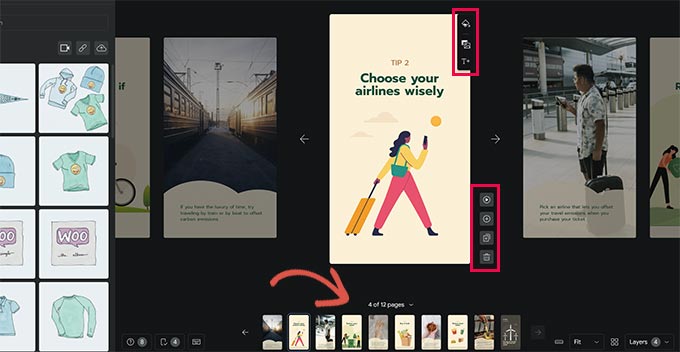
Si vous utilisez un modèle, vous verrez des pages supplémentaires générées par le modèle en bas.
Vous pouvez vous déplacer entre les pages en cliquant dessus. Vous pouvez également supprimer une page ou ajouter une nouvelle page si nécessaire.

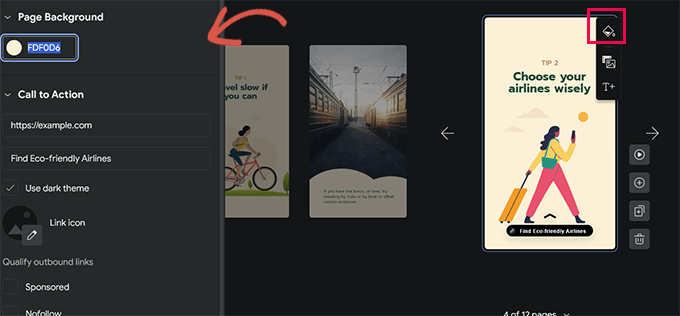
Vous pouvez également cliquer sur une page pour définir une couleur d'arrière-plan ou un support.
Lorsque vous choisissez une couleur d'arrière-plan pour votre page, vous trouverez également la possibilité d'ajouter un bouton d'appel à l'action.

Ajoutez simplement une URL et choisissez entre les thèmes sombres ou clairs.
En option, vous pouvez également ajouter une icône à votre bouton d'appel à l'action et rendre le lien sponsorisé/nofollow.
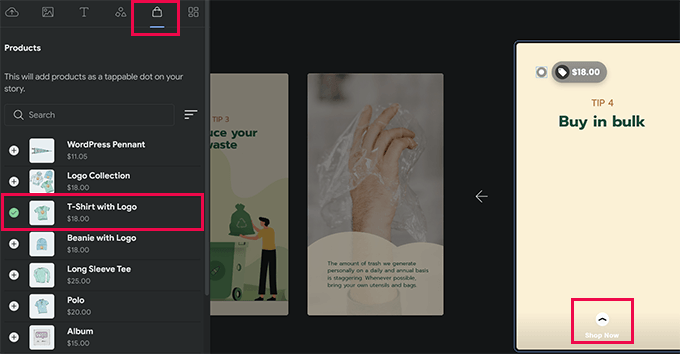
De même, si vous avez installé WooCommerce, vous pouvez également afficher des produits.

Cependant, vous devrez d'abord activer l'intégration de WooCommerce dans les paramètres du plug-in (nous vous montrons comment procéder plus loin dans notre article).
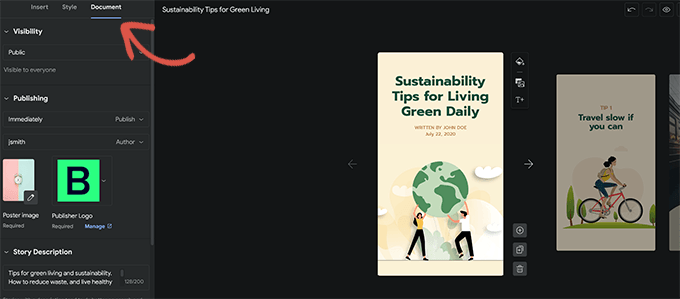
Une fois que vous êtes satisfait de l'histoire, vous pouvez passer à l'onglet "Document" dans la colonne de gauche pour configurer les paramètres de publication.
À partir de là, vous devez télécharger un logo d'éditeur (le logo ou l'icône de votre site Web fonctionnerait bien ici) et une image d'affiche pour votre histoire.

Idéalement, une image d'affiche doit être dans un rapport de 3:4 et un minimum de 640 x 853 pixels.
N'oubliez pas de donner un titre à votre histoire et une description. Cela aidera à optimiser votre histoire pour le référencement et à améliorer sa découvrabilité.
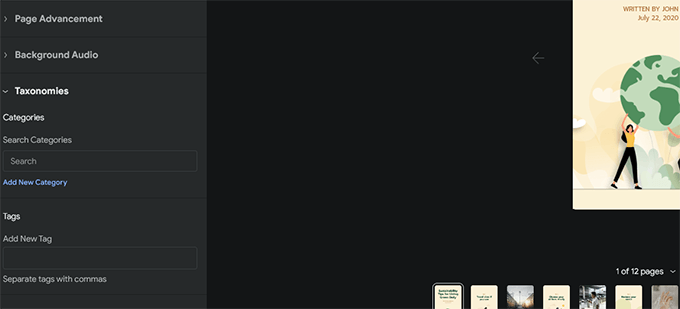
En dessous, vous pouvez choisir comment vous souhaitez que les pages soient avancées. Par défaut, les pages changeront en 7 secondes, vous pouvez changer cela ou laisser les utilisateurs appuyer manuellement pour changer de page.

Enfin, vous pouvez choisir des catégories et des balises pour votre histoire. Cette étape est facultative, mais l'attribution de votre histoire à une catégorie et l'ajout de balises aideront au référencement.
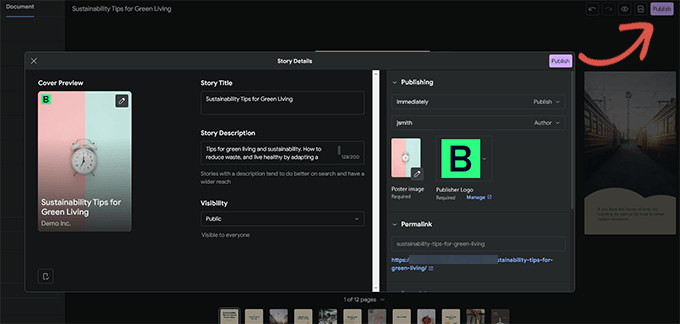
Vous êtes maintenant prêt à publier votre histoire Web. Cliquez simplement sur le bouton "Publier" dans le coin supérieur droit de l'écran.

Une liste de contrôle de pré-publication vous sera présentée. Si tout semble bon, cliquez sur le bouton publier pour mettre votre histoire en ligne.

Afficher une histoire Web dans WordPress
Le plugin vous montrera une option pour ajouter votre histoire à un nouveau billet de blog lorsque vous le publierez.

Cependant, vous pouvez également ajouter votre histoire à n'importe quelle publication, page ou barre latérale existante.
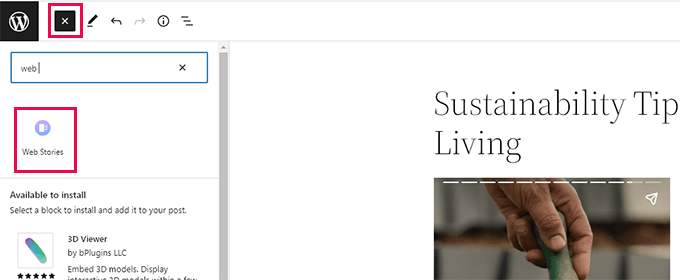
Modifiez simplement la publication ou la page où vous souhaitez afficher l'histoire et ajoutez le bloc Web Stories à l'éditeur de publication.

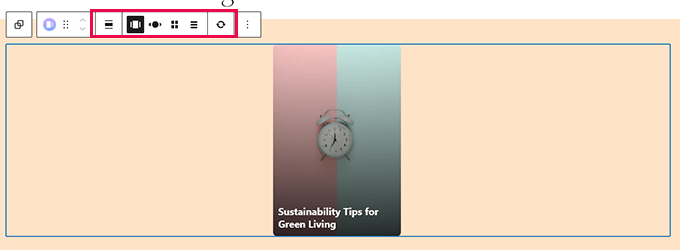
Sous les paramètres de bloc, vous pourrez choisir plusieurs histoires, les dernières histoires ou une seule histoire.
Si vous sélectionnez les dernières histoires ou plusieurs options d'histoires, vous verrez également des options d'affichage supplémentaires pour afficher les histoires dans un cercle, un carrousel, une liste ou des options de grille.

Une fois que vous êtes satisfait de la publication, cliquez sur le bouton « Mettre à jour » ou « Publier » pour enregistrer vos modifications.
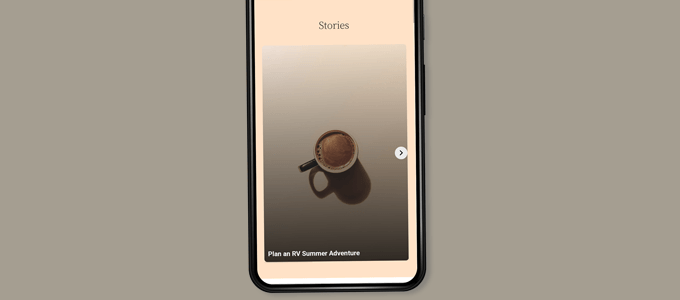
Vous pouvez maintenant visiter votre site Web pour voir vos histoires Web en action.
Voici à quoi cela ressemblait sur la page d'accueil de notre site de test au format carrousel à plusieurs étages.

Les histoires Web sont leur propre type de publication personnalisé dans WordPress, ce qui signifie que vous pouvez les afficher comme vous le feriez pour n'importe quelle autre page ou publication dans WordPress.
Par exemple, ils ont leur propre page d'archives que vous pouvez utiliser comme page de destination pour les visiteurs, ou vous pouvez les mettre en évidence individuellement comme vous le feriez avec un produit WooCommerce (qui est également affiché à l'aide d'un type de publication personnalisé).
Ajouter des intégrations à Google Web Stories
Le plugin Web Stories est livré avec quelques intégrations intégrées que vous pouvez activer.
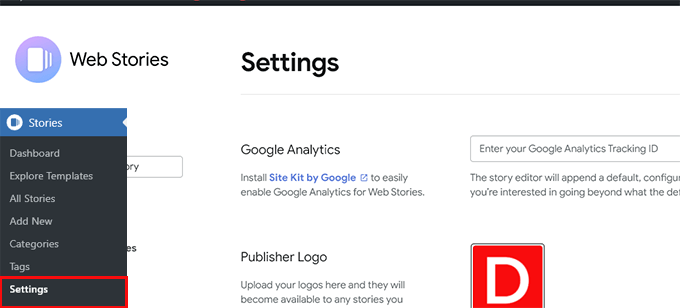
Vous pouvez trouver ces intégrations sur la page Histoires » Paramètres .
Ajout de Google Analytics aux histoires Web
Tout d'abord, vous pouvez ajouter votre identifiant de profil Google Analytics ici. Cela vous permettra de suivre les vues de vos histoires dans vos rapports Google Analytics.

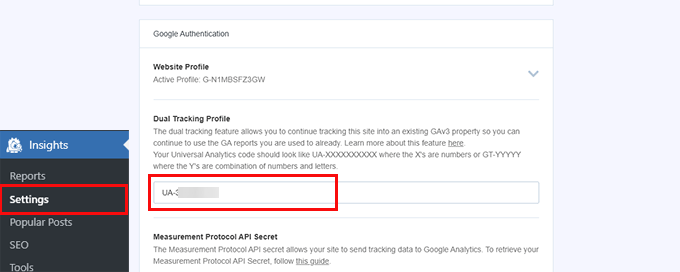
Remarque : les histoires Web ne prennent pas en charge le nouveau suivi Google Analytics GA4. Il ne prend en charge que l'ID de suivi Universal Analytics qui commence par "UA".
Si vous utilisez MonsterInsights, vous pouvez trouver votre identifiant de suivi Google Analytics sous la page Insights »Paramètres .

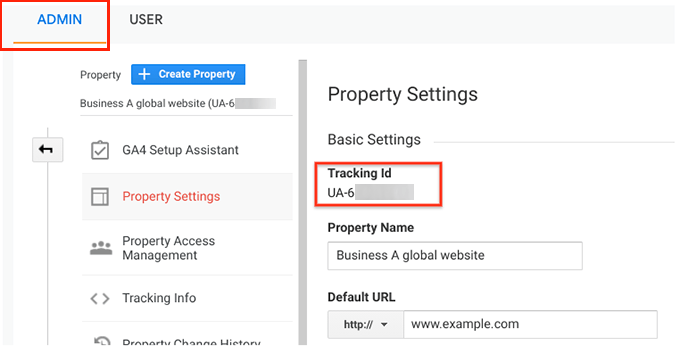
Si vous n'utilisez pas MonsterInsights, vous pouvez trouver l'ID de suivi dans Google Analytics.
Rendez-vous simplement dans l'onglet "Admin" et cliquez sur "Paramètres de la propriété".

Ajout de polices personnalisées aux histoires Web
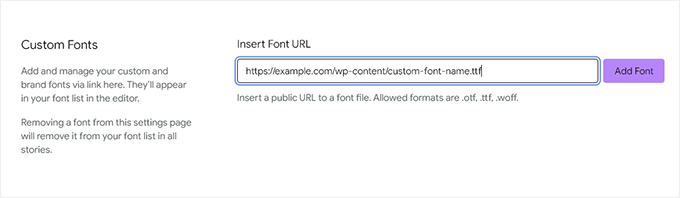
Si vous souhaitez utiliser une police spécifique dans Web Stories, vous devrez la télécharger manuellement sur votre site Web via FTP.
Téléchargez simplement le fichier de police dans le dossier /wp-content/ de votre site Web. Une fois téléchargé, l'emplacement de votre police téléchargée serait :
http://example.com/wp-content/font-file-name.ttf
N'oubliez pas de remplacer example.com par votre propre nom de domaine et font-file-name.ttf par le nom réel du fichier de police.
Après cela, vous pouvez copier et coller cette URL dans Histoires »Paramètres sous la section des polices personnalisées.

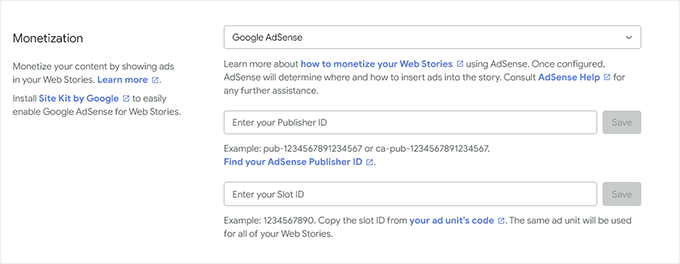
Ajout d'intégrations de monétisation dans les histoires Web
Web Stories prend en charge Google AdSense et Google Ad Manager pour les options de monétisation.
Sélectionnez votre option de monétisation et saisissez les informations requises. Par exemple, vous aurez besoin de l'identifiant de l'éditeur et de l'identifiant de l'espace publicitaire pour le bloc d'annonces.

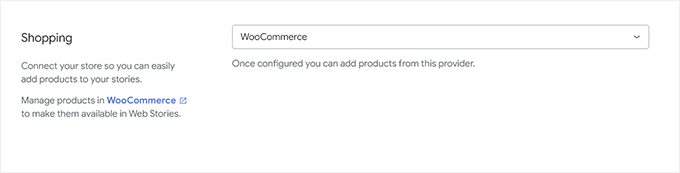
Activer l'intégration du commerce électronique pour les histoires Web
Si vous utilisez WooCommerce ou Shopify pour gérer votre boutique en ligne, vous pouvez activer la prise en charge du commerce électronique pour Web Stories.
Cela vous permettra d'ajouter des produits à vos histoires Web.
Faites simplement défiler jusqu'à la section Shopping sous Histoires » Page Paramètres et sélectionnez votre plate-forme de commerce électronique dans le menu déroulant.

Pour WooCommerce, le plugin commencera automatiquement à afficher vos produits.
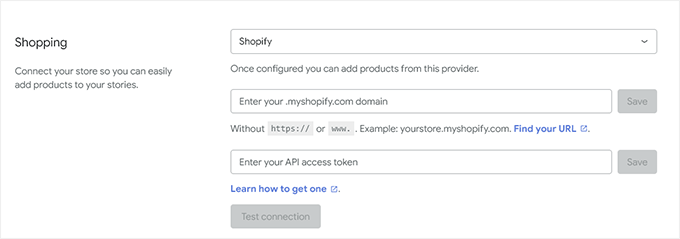
Pour Shopify, vous devrez fournir l'adresse de votre magasin et générer un jeton d'accès à l'API.

Si vous n'en avez pas encore, cliquez simplement sur le lien "apprendre à en obtenir un" et vous serez redirigé vers des instructions sur la façon de générer votre jeton d'API Shopify.
Nous espérons que cet article vous a aidé à ajouter Google Web Stories à votre site WordPress. Vous pouvez également consulter notre guide pour augmenter le trafic sur votre site Web ou consulter nos conseils sur le suivi des conversions dans WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
