Comment ajouter un formulaire de gravité au site Web Elementor
Publié: 2022-03-08Vous ne pouvez pas imaginer un site Web sans formulaires. La plupart des sites Web utilisent des formulaires uniques ou multiples pour répondre à leurs différents objectifs. Il est donc essentiel d'apprendre également à ajouter des formulaires à votre site Elementor.
Si vous avez le bon outil en main, vous pouvez effectuer l'ensemble du processus en quelques minutes sans toucher à une ligne de code.
Aujourd'hui, nous avons expliqué comment créer/ajouter des formulaires au site Web Elementor, à l'aide du widget Gravity Forms gratuit de Happy Addons.
Nous avons également partagé les autres widgets de formulaire Happy Addons compatibles avec les plugins de formulaire populaires.
Comment utiliser le widget Gravity Forms de Happy Addons pour créer des formulaires pour le site Web Elementor
Vous pouvez facilement créer différents formulaires à l'aide du widget Gravity Forms.
Dans le segment suivant, nous vous montrerons comment utiliser le widget Gravity Forms et créer gratuitement des formulaires permanents pour votre site Web Elementor.
Suivez ces quatre étapes simples –
- Installer et activer les plugins nécessaires
- Créer une nouvelle forme de gravité
- Ajouter le widget Gravity Forms de Happy Addons
- Personnalisez le formulaire dans votre propre style
Commençons:
Première étape : Installer et activer les plugins nécessaires
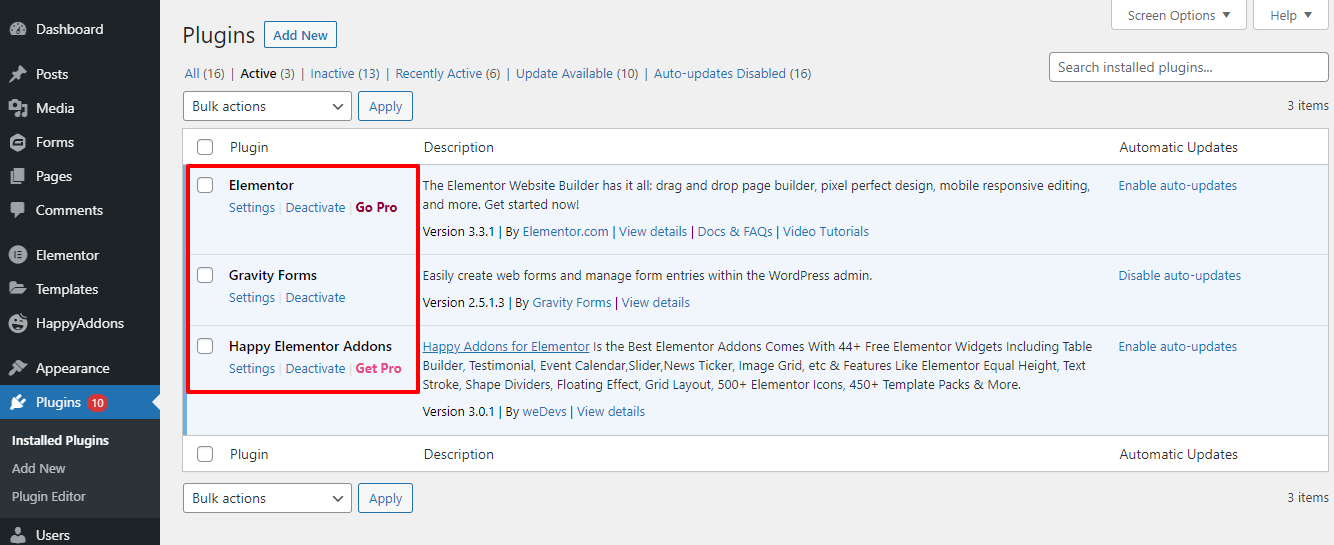
Tout d'abord, nous devons installer et activer les plugins requis sur notre site Web. Ici, nous avons déjà installé et activé les plugins suivants. Vous pouvez utiliser les liens suivants pour télécharger les plugins.
- Élémentaire (Gratuit)
- Happy Addons (Gratuit)
- Formes de gravité (Pro)
Remarque : Pour votre préoccupation, le plugin Gravity Forms n'offre pas de version gratuite. Vous devez acheter sa version pro.

Deuxième étape : créer un nouveau formulaire de gravité
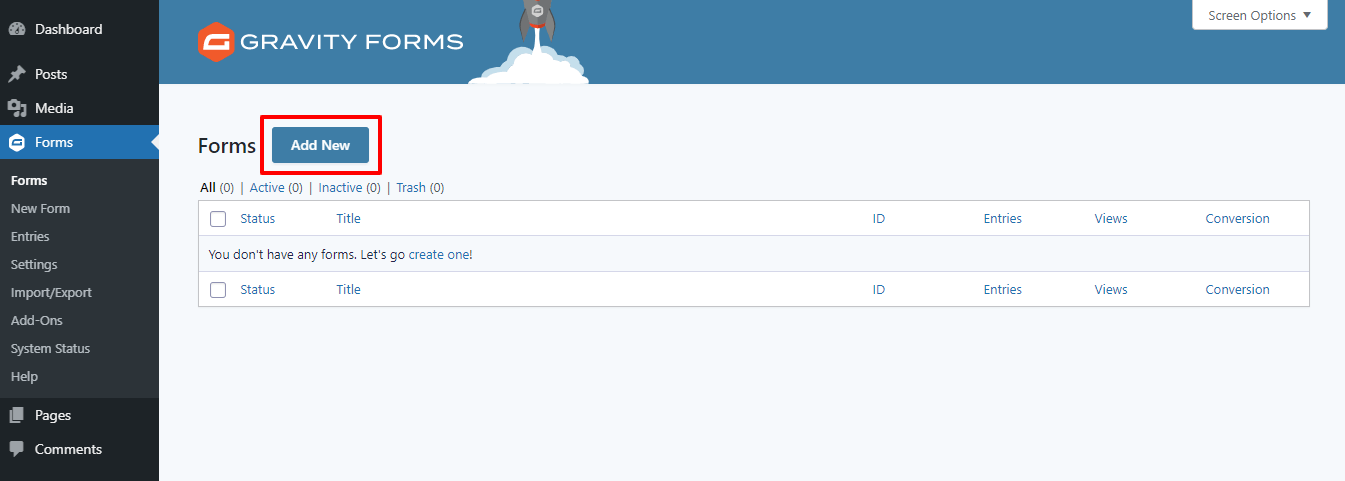
Après avoir installé le plugin, vous devez vous rendre dans la zone Formulaires ou Nouveaux formulaires . Cliquez ensuite sur le bouton Ajouter nouveau pour créer un nouveau formulaire.

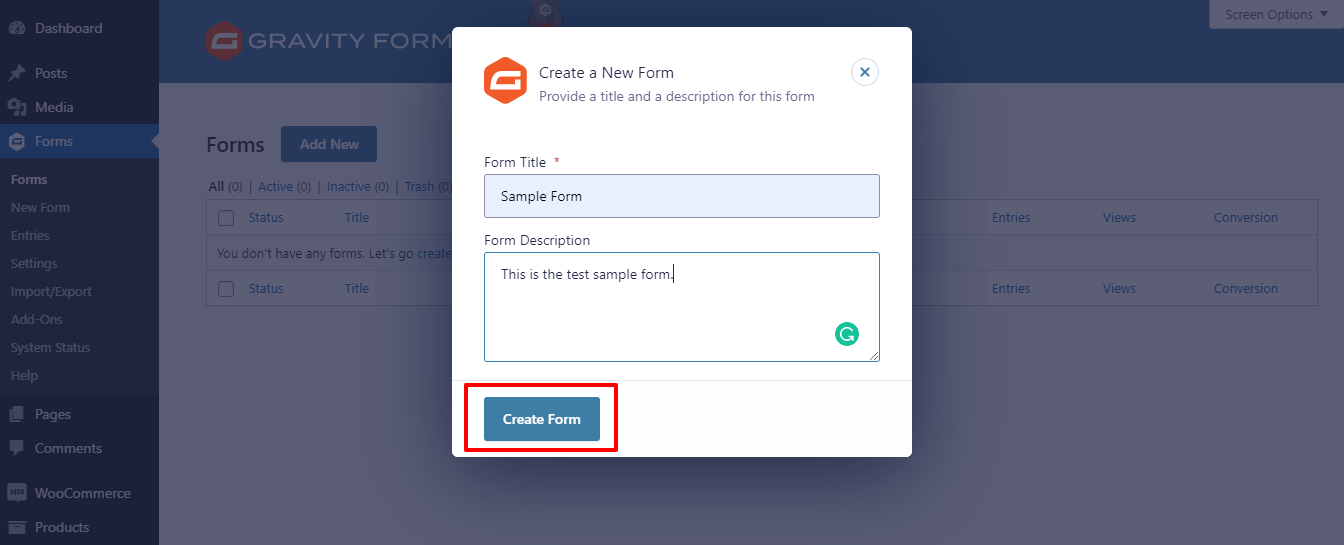
Dans la fenêtre contextuelle modale suivante, vous aurez la possibilité de créer le formulaire. Vous ajoutez votre titre de formulaire et votre description de formulaire ici. Enfin, cliquez sur le bouton Créer un formulaire pour créer un nouveau formulaire.

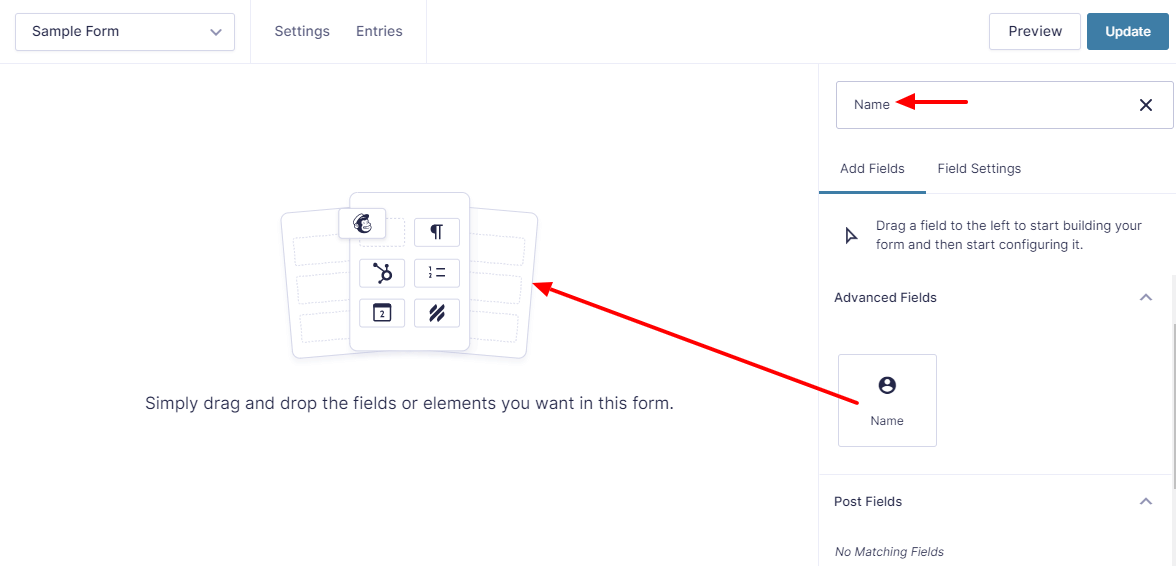
Bien joué! Vous avez créé un nouveau formulaire. Maintenant, vous devez ajouter les champs de formulaire nécessaires au formulaire. Dans le plugin Gravity Forms, vous pouvez facilement ajouter les champs de formulaire requis à l'aide de la fonction glisser-déposer.
Tout d'abord, vous devez taper le nom du champ dans la barre de recherche. Ensuite, faites glisser et déposez le champ dans la zone de gauche.
Ici, vous voyez que nous recherchons le champ de formulaire Nom dans la barre de recherche et faites-le glisser au bon endroit.

Nous avons également ajouté trois autres champs de formulaire dans nos formulaires tels que Email, Site Web et Message pour créer un formulaire complet. Après avoir ajouté les champs de formulaire essentiels, cliquez sur le bouton Mettre à jour pour enregistrer le formulaire.
Troisième étape : ajouter le widget Gravity Forms de Happy Addons
Il est temps d'afficher le formulaire sur votre site Web Elementor.
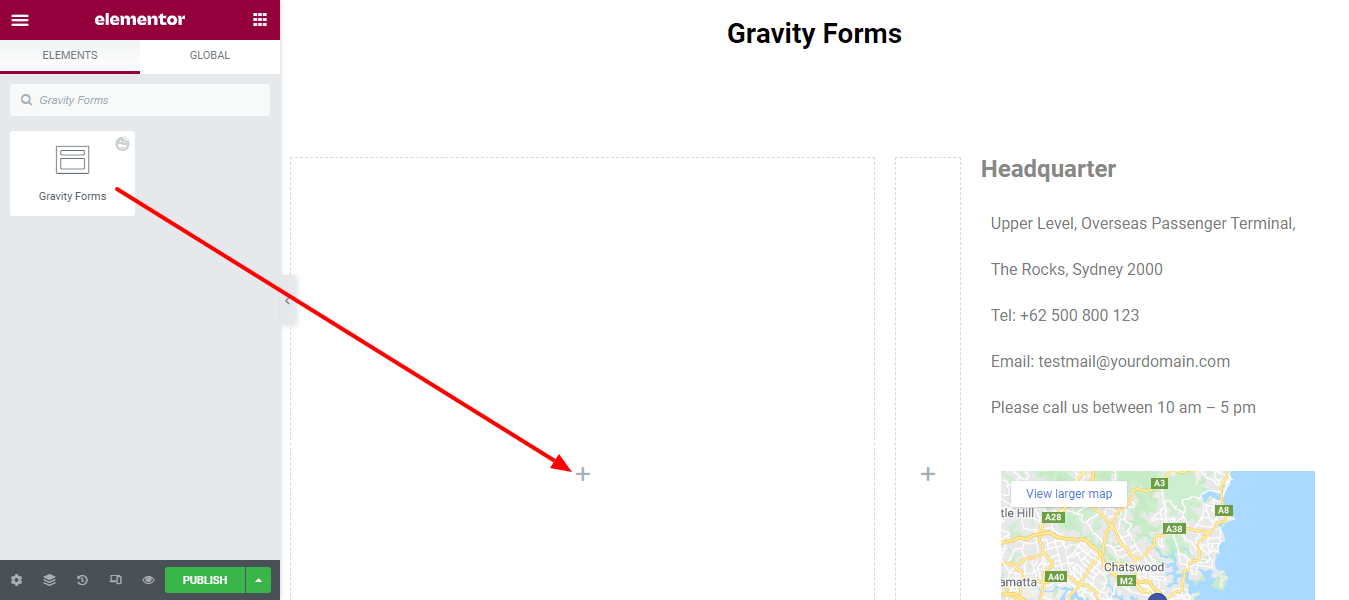
Tout d'abord, recherchez le widget Gravity Forms de Happy Addons dans le menu latéral de gauche, puis faites-le glisser et déposez-le à l'endroit approprié de votre site Web.

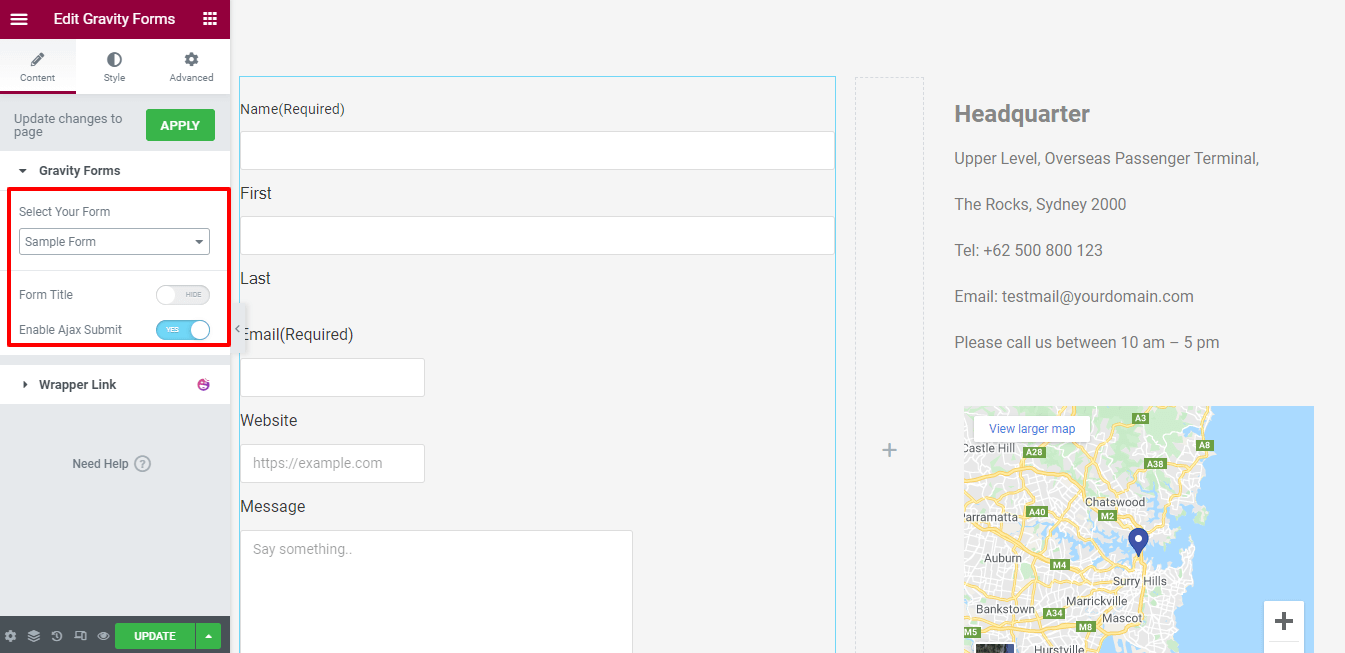
Deuxièmement, vous choisissez le nom du formulaire dans la liste déroulante. Ici, nous avons sélectionné l' exemple de formulaire que vous avez créé auparavant.
Vous pouvez également afficher le titre du formulaire et activer la soumission Ajax ici dans la section Contenu .

Remarque : Lorsque vous apportez une modification au panneau de l'éditeur Elementor, vous devez cliquer sur le bouton Appliquer pour mettre à jour les modifications sur la page d'accueil.
Quatrième étape : personnalisez le formulaire dans votre propre style
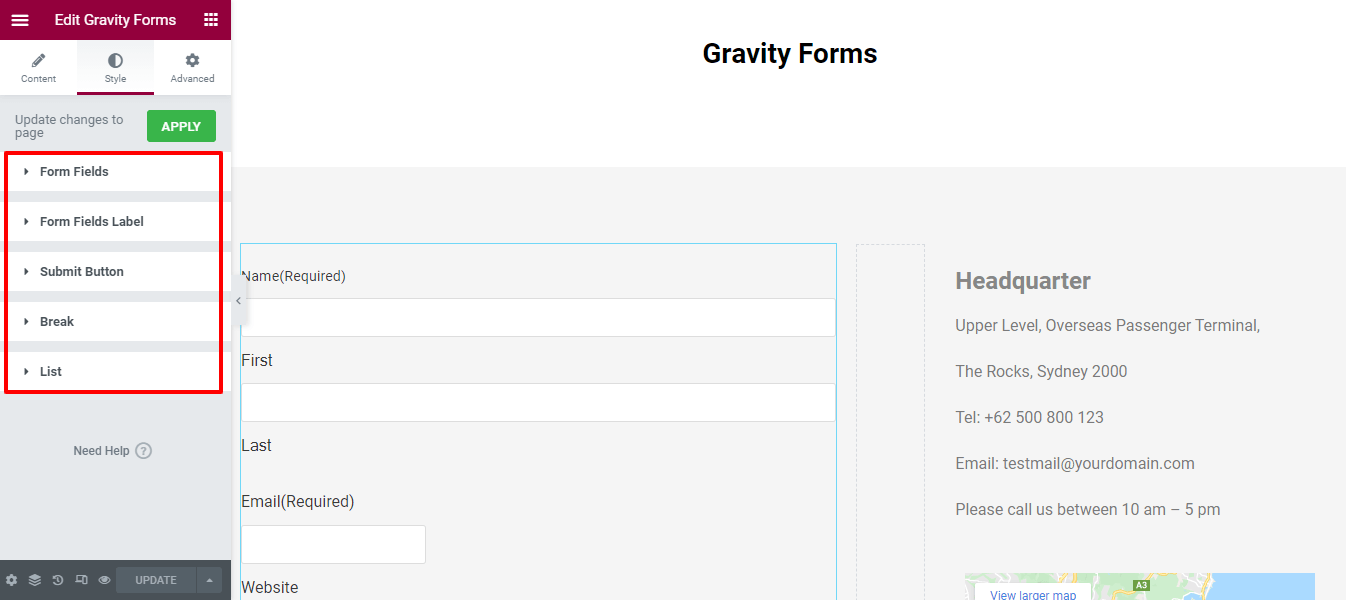
Dans la section Style , vous obtiendrez les options de style essentielles pour une meilleure personnalisation du formulaire.
Les voici.
- Champs de formulaires
- Libellé des champs de formulaire
- Bouton de soumission
- Se rompre
- Lister

Dans ce blog, nous utiliserons les trois premiers paramètres des champs de formulaire, de l'étiquette des champs de formulaire et du bouton d'envoi qui sont souvent utilisés pour concevoir le formulaire.
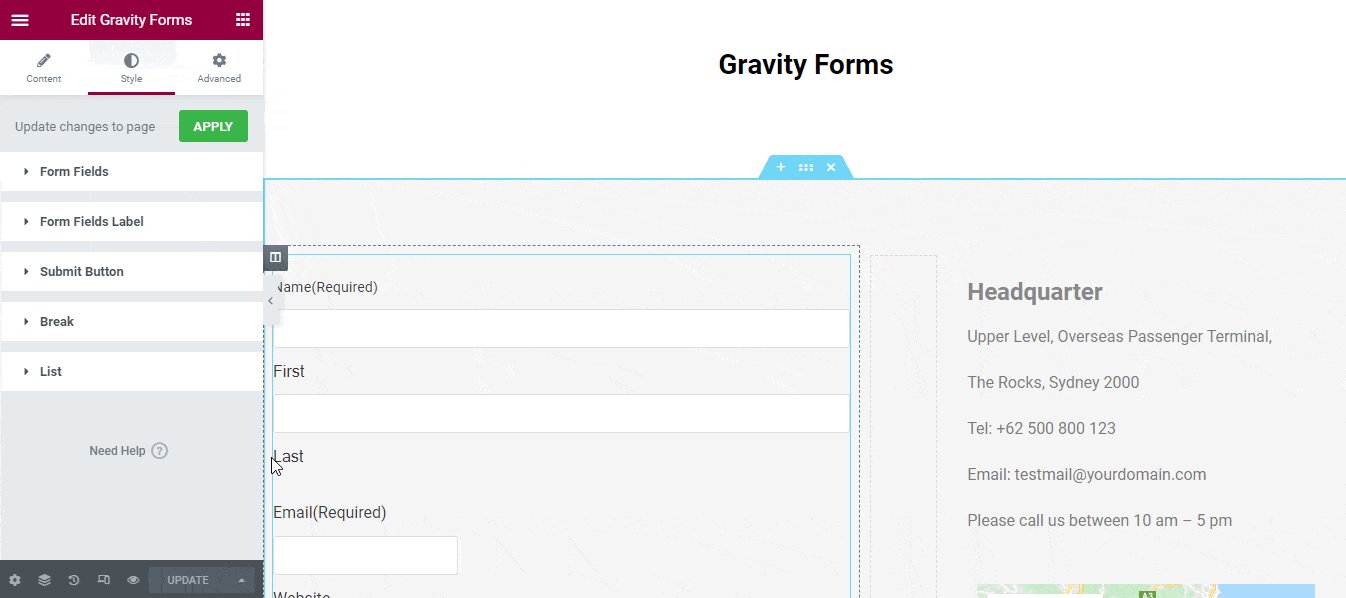
Champs de formulaire
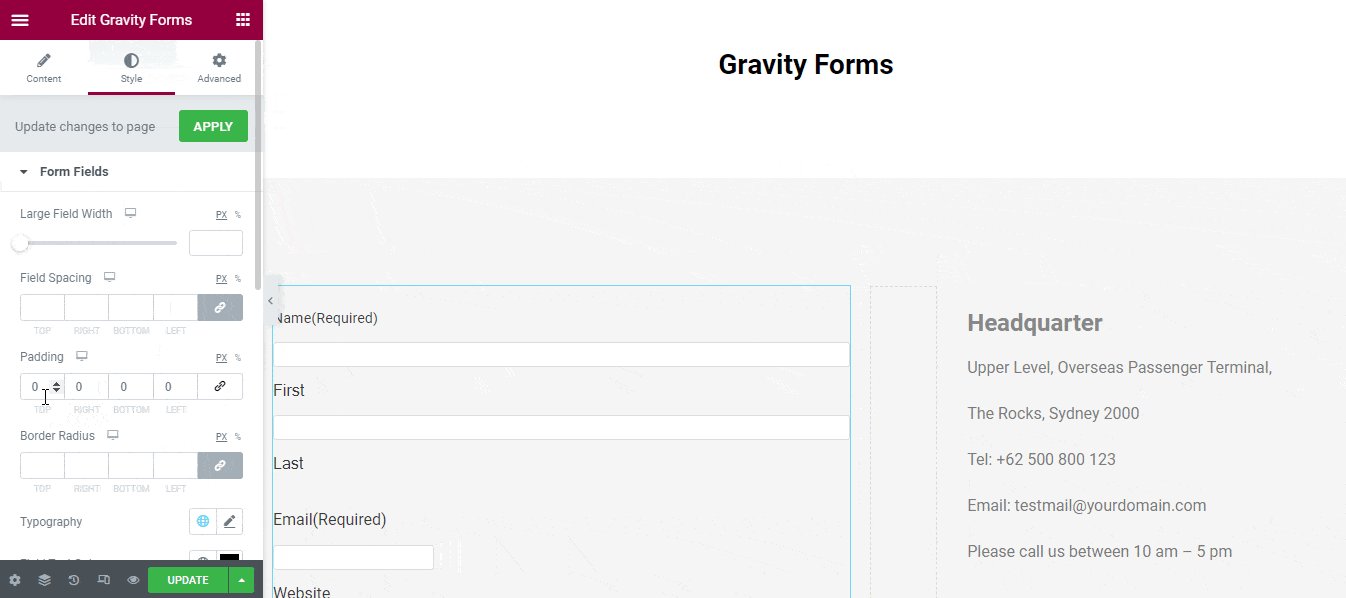
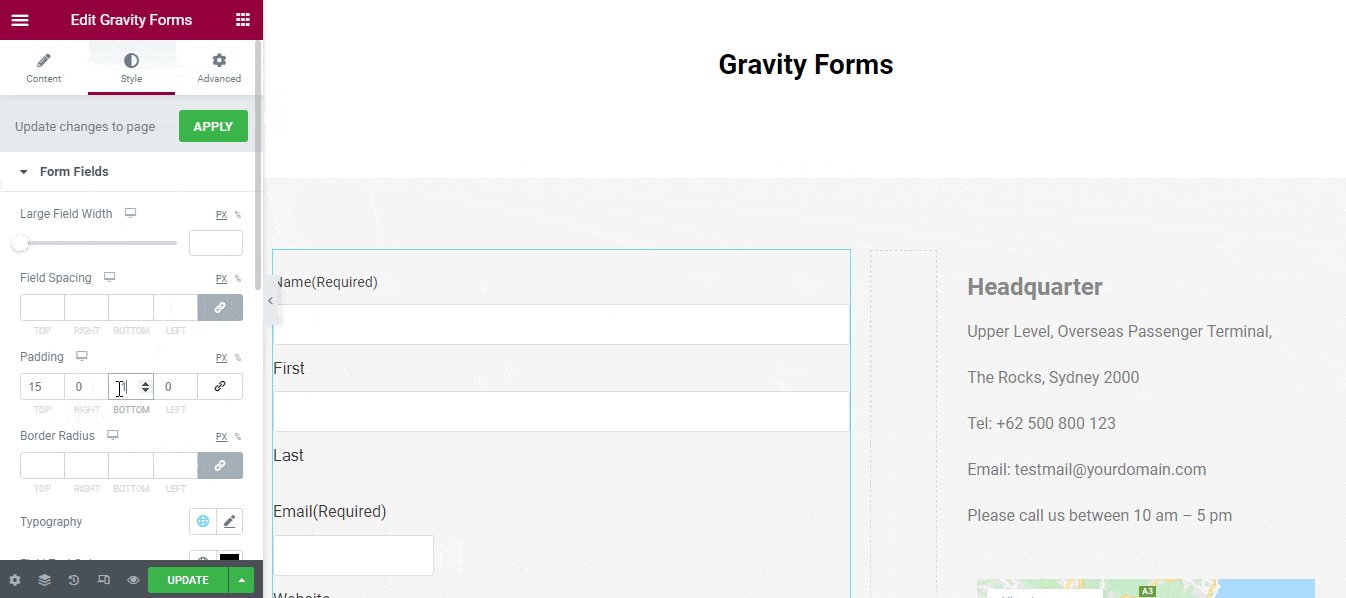
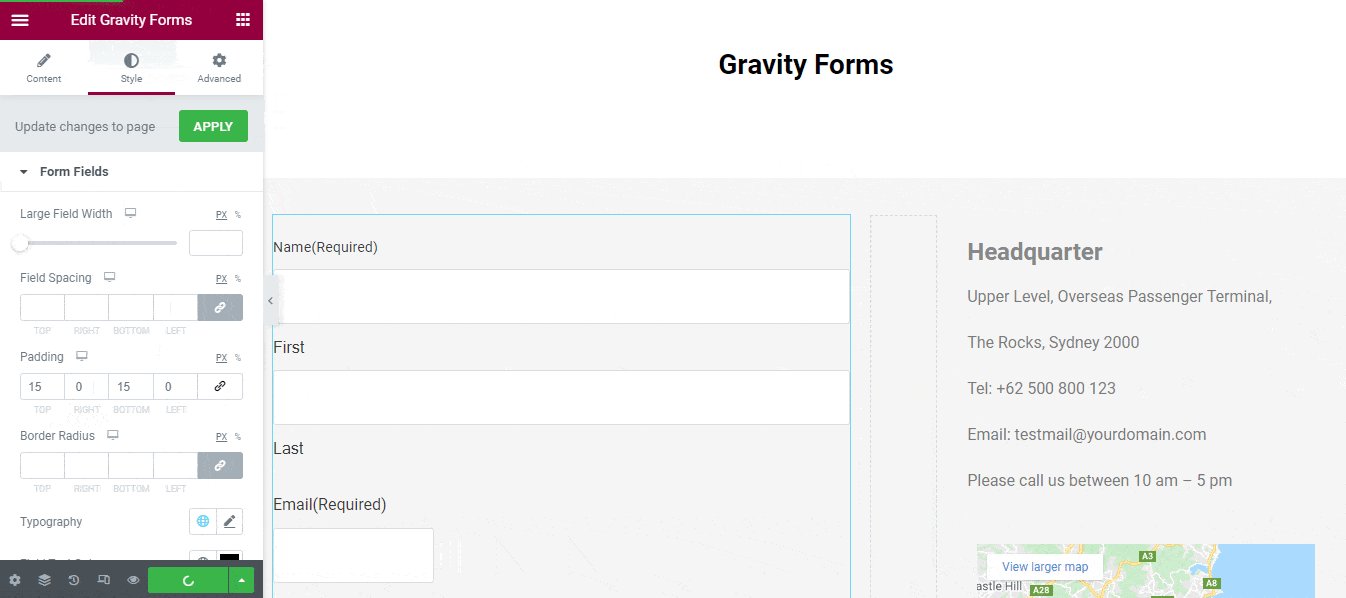
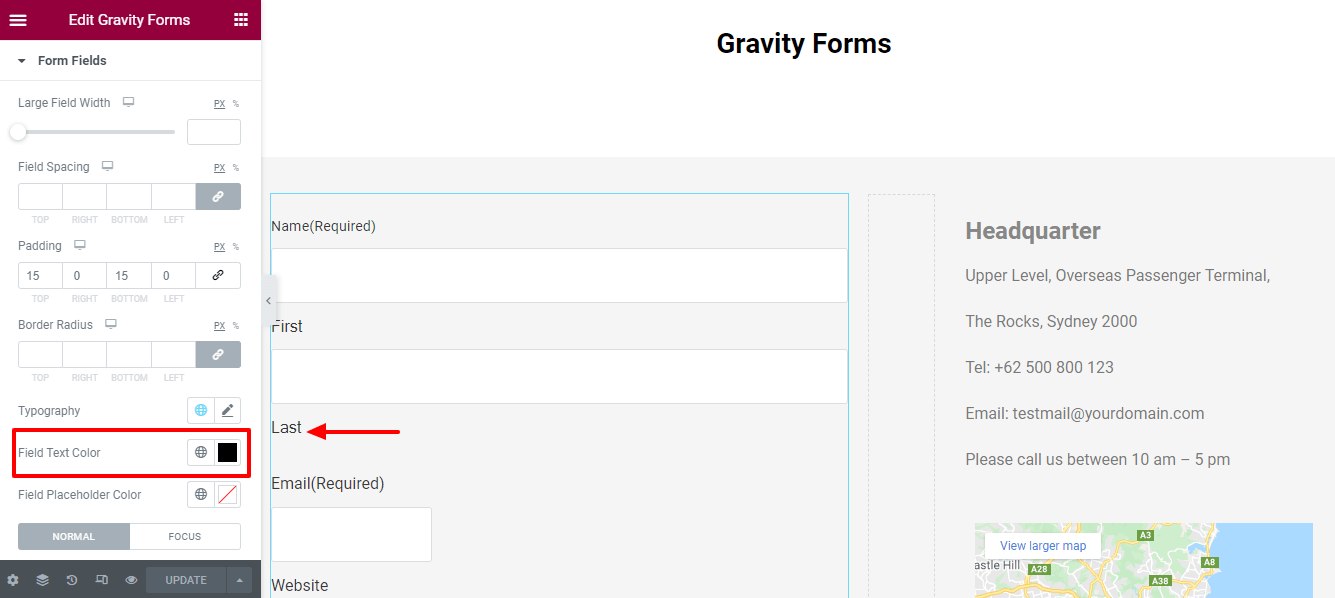
Dans la zone Style-> Champs de formulaire , vous trouverez de nombreuses options de style pour modifier le style par défaut des champs de formulaire. Ce sont les options Large Field Width, Field Spacing, Padding, Border Radius, Typography, Field Text Color, Field Placeholder Color, Border Type, Box Shadow et Background Color que vous pouvez utiliser pour personnaliser les champs.
Lst's augmente les champs de formulaire Padding .

Vous pouvez modifier la couleur du texte du champ à votre manière.

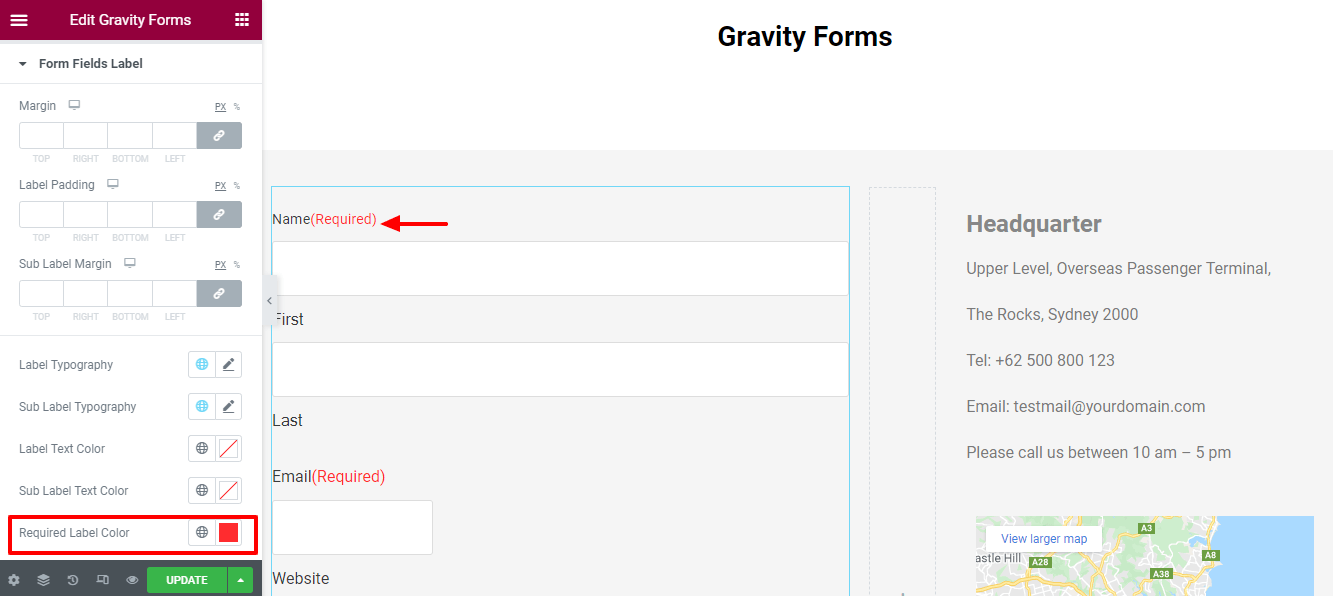
Libellé des champs de formulaire
Vous pouvez également réinitialiser la marge, le remplissage de l'étiquette, la marge de la sous-étiquette, la typographie de l'étiquette, la typographie de la sous-étiquette, la couleur du texte de l'étiquette, la couleur du texte de la sous-étiquette et la couleur de l'étiquette requise du style d' étiquette des champs de formulaire .
Ici, nous avons modifié la couleur d'étiquette requise par défaut et défini la couleur rouge.

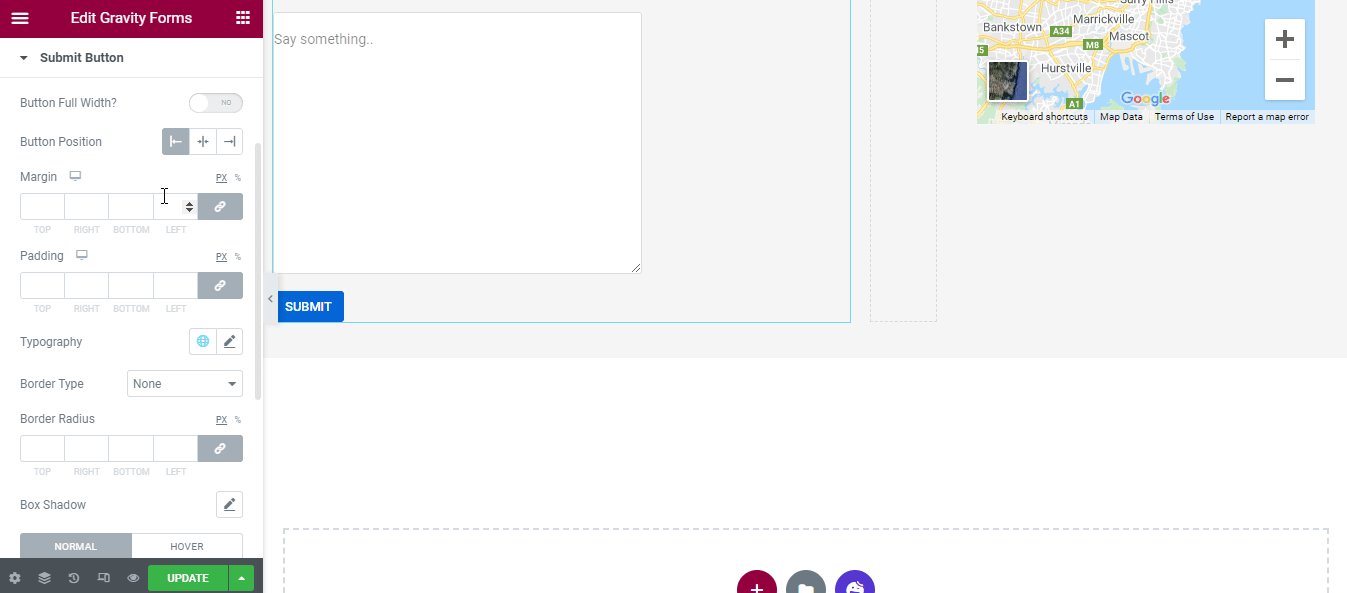
Bouton de soumission
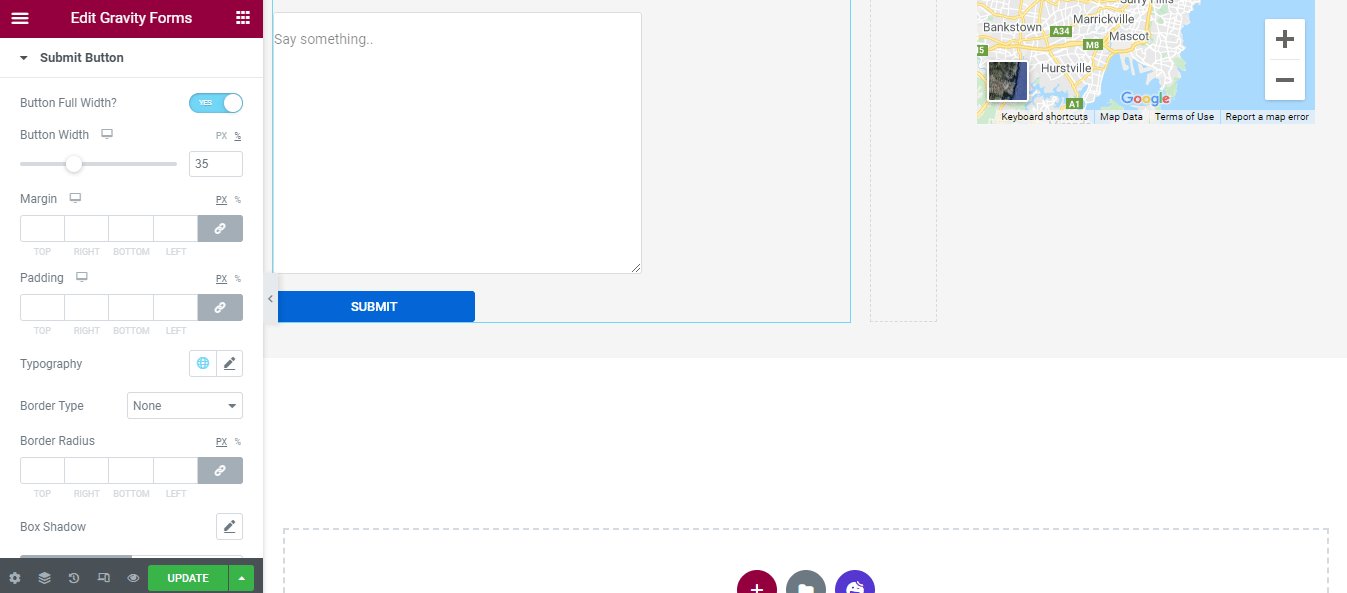
Dans la zone Style-> Bouton d'envoi , vous obtiendrez les options de conception possibles telles que la pleine largeur du bouton, la largeur du bouton, la marge, le rembourrage, la typographie, le type de bordure, le rayon de la bordure, l'ombre de la boîte, la couleur du texte et la couleur d'arrière -plan pour styliser la soumission. bouton.

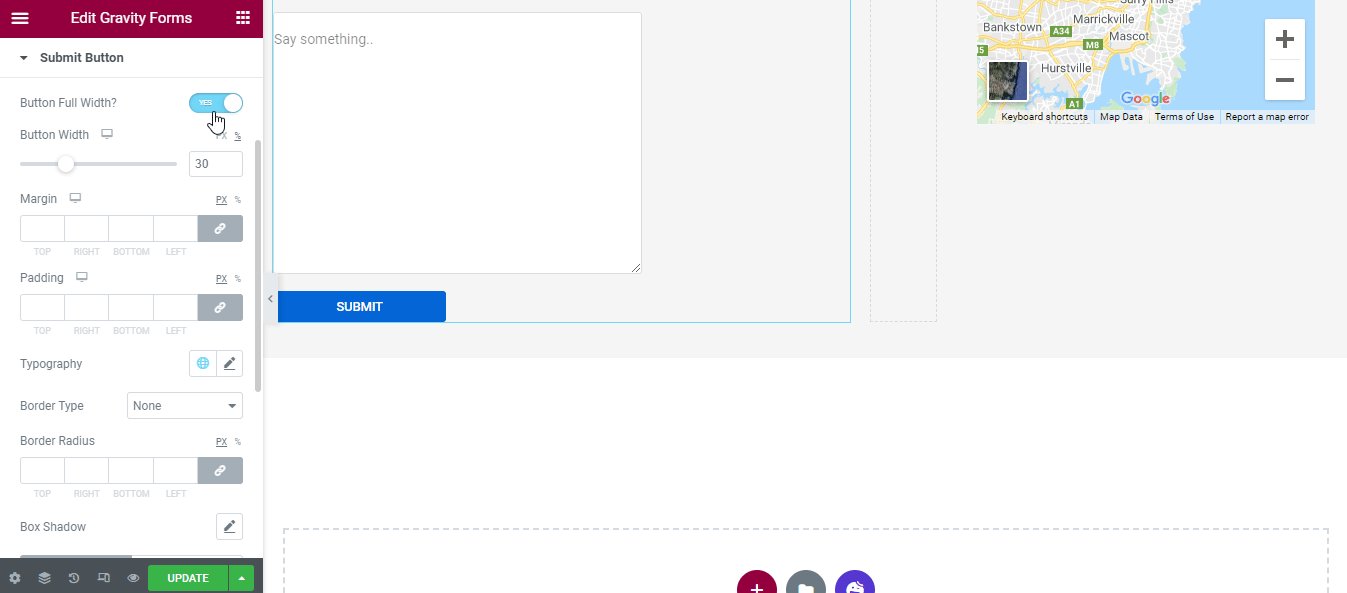
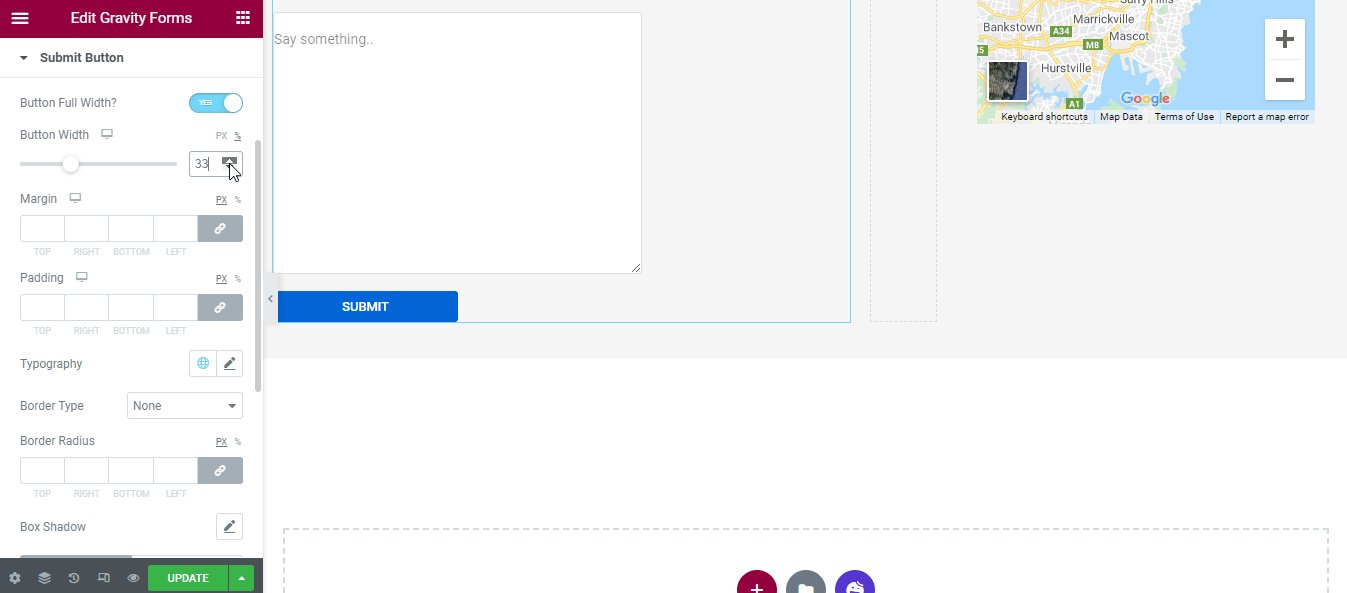
Activer la pleine largeur du bouton et définir la largeur du bouton
Si vous avez besoin d'un bouton d'envoi pleine largeur, vous pouvez le créer en activant Button Full Width . Ensuite, vous pouvez définir la largeur du bouton à votre manière.

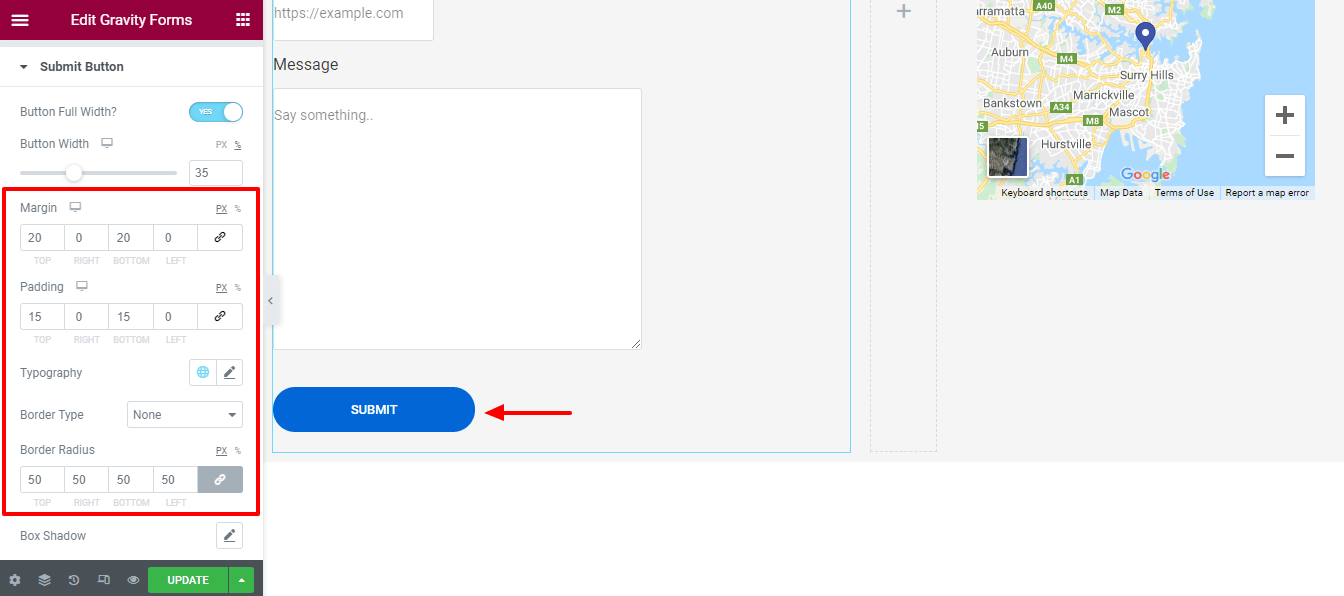
Définir la marge, le rembourrage et le rayon Broder
Nous avons également défini la marge, le rembourrage et le rayon Broder du bouton Soumettre.

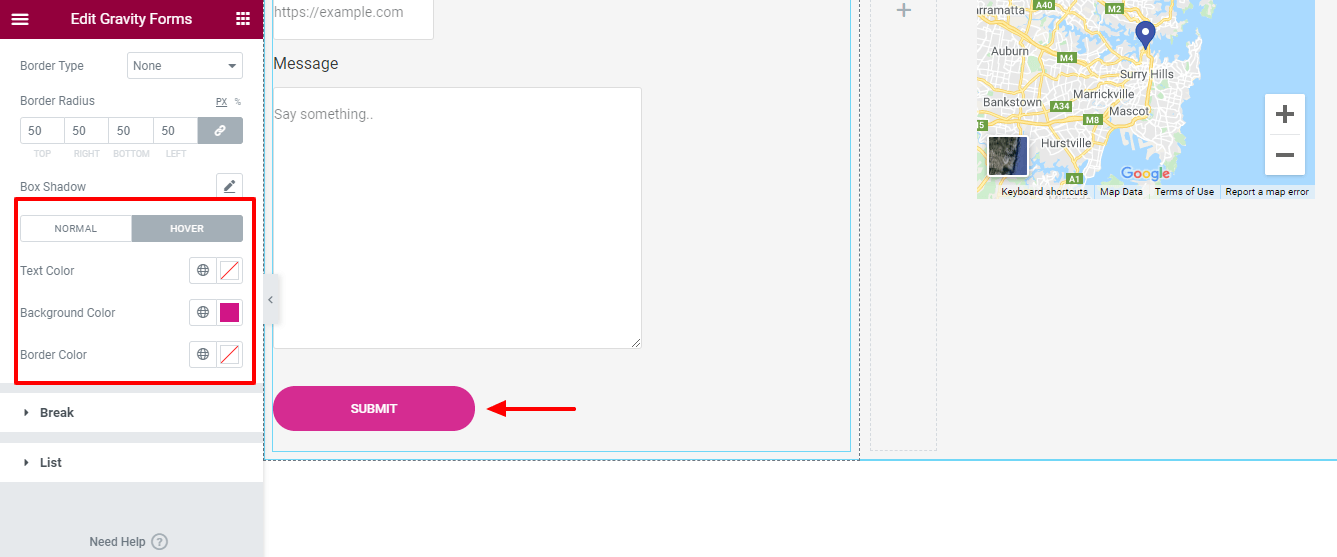
Changer la couleur du survol du bouton
Pour rendre le bouton plus visible, nous avons modifié la couleur de survol du bouton Soumettre.

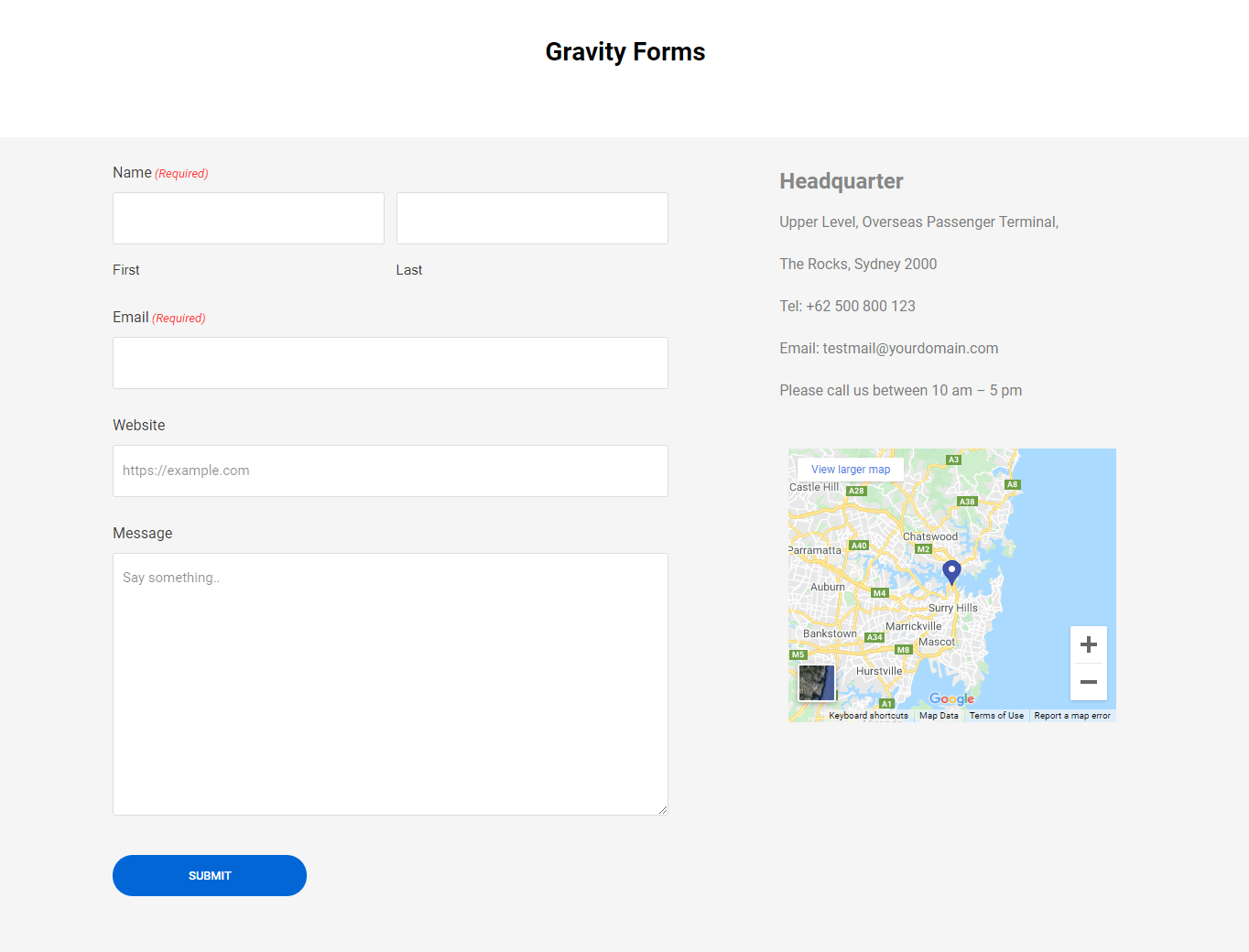
Aperçu final du widget Gravity Forms de Happy Addons
L'apparence finale de notre formulaire Elementor Gravity est similaire à l'image suivante.

Vous pouvez également consulter la vidéo.
6 autres widgets de formulaire Happy Addons que vous pouvez utiliser
Comme le widget Gravity Forms, Happy Addons propose 6 autres widgets de formulaire. Vous pouvez également les utiliser pour intégrer des formulaires dans votre site Web Elementor.
Parlons de ces widgets un par un.
1. Formulaire de contact 7
Contact Form 7 est l'un des principaux plugins de formulaire pour WordPress que la plupart des utilisateurs utilisent. Pour cette raison, Happy Addons permet à ses utilisateurs d'ajouter des formulaires à l'aide du widget gratuit Contact Form 7.
Avec ce widget, vous pouvez facilement ajouter et personnaliser différents types de formulaires sur votre site Web Elementor.
Consultez la documentation.
2. Formes Ninja
Maintenant, vous pouvez également utiliser votre plugin Ninja Forms préféré. À l'aide du widget Happy Addons Ninja Forms, vous pouvez insérer les formulaires nécessaires sur votre site Elementor.
Lisez la documentation étape par étape de Ninja Forms.
3. weForms
Avec le nouveau et unique widget weForms de Happy Addons, vous pouvez ajouter des formulaires prédéfinis à votre site Web de manière plus organisée.
Consultez rapidement cette documentation et découvrez comment fonctionne ce widget.
4. Formulaires Caldeira
Essayez le widget gratuit Happy Addons Caldera Forms pour ajouter de superbes formulaires à votre site Elementor. Jetons un coup d'œil au guide de l'utilisateur.
5. WPForms
Vous souhaitez ajouter des formulaires à votre site Web à l'aide du populaire plugin WPForms ? Dans Happy Addons, vous pouvez facilement ajouter et personnaliser les formulaires prédéfinis à l'aide du widget WPForms. Pour plus de détails, voici un guide rapide pour vous.
Formes fluides
Enfin et surtout. Vous pouvez également utiliser le widget Happy Addons Fluent Forms pour intégrer des formulaires à votre site Web. Suivez la documentation complète de Fluent Forms.
Êtes-vous prêt à utiliser le widget Gravity Forms de Happy Addons
Vous pouvez faciliter le processus de conception de votre formulaire en utilisant les widgets de formulaire Happy Addons. Nous espérons que vous avez suivi toutes les étapes ci-dessus et appris le processus d'intégration des formulaires.
Maintenant, il est temps d'ajouter Gravity Form au site Web Elementor.
Êtes-vous prêt à aller?
Si vous avez encore des questions concernant ce blog ou les formulaires Elementor Gravity, vous pouvez faire entendre votre voix dans la zone de commentaires ci-dessous.
Découvrez quelques autres tutoriels essentiels…
- Comment personnaliser la conception de votre formulaire dans Elementor en utilisant les widgets Happy Form GRATUITEMENT !
- Le guide ultime pour créer un formulaire de contact Elementor
- Comparaison des 7 meilleurs constructeurs de formulaires WordPress (avantages et inconvénients)
- Formulaire de contact 7 : examen des fonctionnalités et vérification des performances (par rapport à WPForms)
- Examen honnête de WPForms pour les spécialistes du marketing
N'oubliez pas de vous inscrire à nos newsletters. C'est aussi totalement GRATUIT !
