Comment ajouter hCaptcha aux formulaires WordPress (alternative reCAPTCHA)
Publié: 2021-07-26Voulez-vous ajouter hCaptcha aux formulaires WordPress ?
L'ajout d'un Captcha ou la création d'un formulaire hCaptcha vous aide à lutter contre les spammeurs et à protéger votre site Web des pirates.
Dans cet article, nous allons vous montrer comment ajouter hCaptcha aux formulaires WordPress, afin que vous puissiez protéger votre site.
Créez vos formulaires WordPress maintenant
Qu'est-ce que hCaptcha ?
hCaptcha est une alternative populaire à reCAPTCHA. Il s'agit d'un outil anti-spam gratuit qui protège les sites contre les robots, le spam et les attaques de sites Web.
Le terme hCaptcha est dérivé du terme populaire « CAPTCHA ».
CAPTCHA signifie test de Turing public complètement automatisé pour distinguer les ordinateurs des humains. La lettre "H" dans hCaptcha désignait les humains.

hCaptcha fonctionne de manière similaire au reCAPTCHA de Google, mais est plus axé sur la confidentialité de l'utilisateur. Leur politique de confidentialité est compatible avec les réglementations récentes telles que GDPR et CCPA.
Si vous êtes préoccupé par la confidentialité de votre site et que vous recherchez une alternative reCAPTCHA, hCaptcha pourrait être le bon outil pour vous.
Pourquoi ajouter hCaptcha à vos formulaires WordPress ?
Voyons quelques raisons qui pourraient vous aider à décider si le service hCaptcha convient ou non à votre site Web :
- Processus de configuration : La création et la configuration d'un compte hCaptcha sont très simples. Nous verrons un processus d'inscription hCaptcha complet dans notre prochaine étape.
- Meilleure confidentialité : Certains propriétaires de sites sont plus préoccupés par la confidentialité de leur site et de l'utilisateur. Si vous craignez que le reCAPTCHA de Google utilise vos données, hCaptcha sera une meilleure option pour vous.
- Plus efficace : hCaptcha s'est avéré plus efficace pour arrêter le spam et les bots. Il offre plusieurs fonctionnalités avancées qui peuvent être utilisées pour éviter que les sites Web ne soient endommagés par le spam.
- Soyez payé pour les CAPTCHA : hCaptcha verse une petite récompense à chaque fois que vos visiteurs résolvent des défis sur vos formulaires.
- Service Freemium : hCaptcha inclut à la fois les versions gratuites et premium. La version gratuite possède de nombreuses fonctionnalités que vous pouvez utiliser sur les formulaires de votre site ; Cependant, si vous recherchez des fonctionnalités plus avancées telles que des défis personnalisés et une planification de la difficulté basée sur le temps, vous pouvez opter pour la version premium.
Comment ajouter hCaptcha aux formulaires WordPress ?
L'activation du captcha sur les formulaires WordPress nécessite une connaissance préalable du HTML, mais le générateur WPForms est livré avec une intégration hCaptcha intégrée qui vous permet d'ajouter hCaptcha à vos formulaires WordPress sans écrire une seule ligne de code.
Voici les étapes que nous allons suivre :
- Installer le plugin WPForms
- Sélectionnez le type hCaptcha dans WPForms
- Générer des clés hCaptcha
- Créer un formulaire
- Ajouter un bloc hCaptcha au formulaire
- Tester hCaptcha
Alors, commençons!
Étape 1 : Installez le plugin WPForms
La première chose à faire est d'installer et d'activer le plugin WPForms. Si vous êtes nouveau sur WordPress ou si vous rencontrez des difficultés lors du processus d'installation du plugin, vous pouvez consulter le guide étape par étape sur la façon d'installer un plugin WordPress.
Étape 2: Sélectionnez le type hCaptcha dans WPForms
Maintenant, la deuxième étape consiste à sélectionner le type hCaptcha dans les paramètres de WPForms.
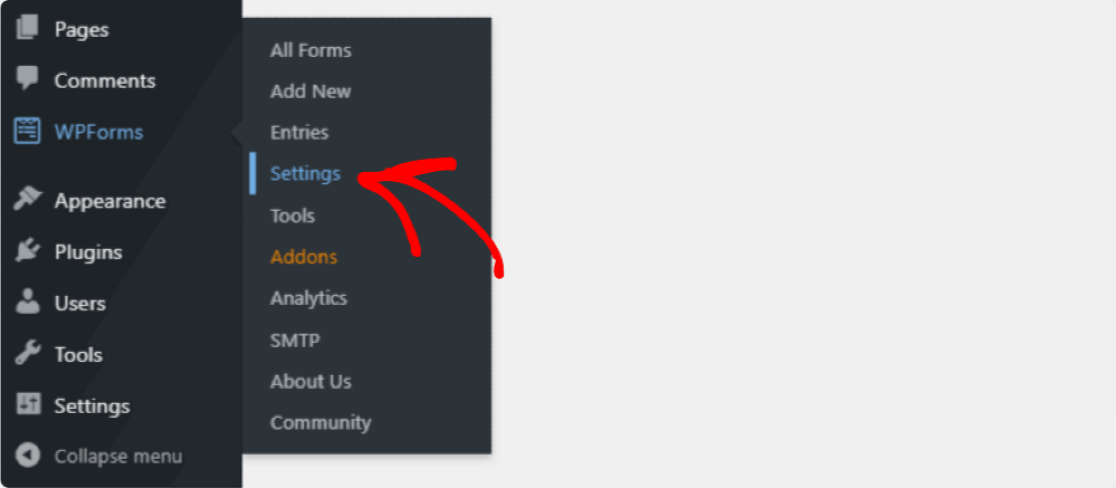
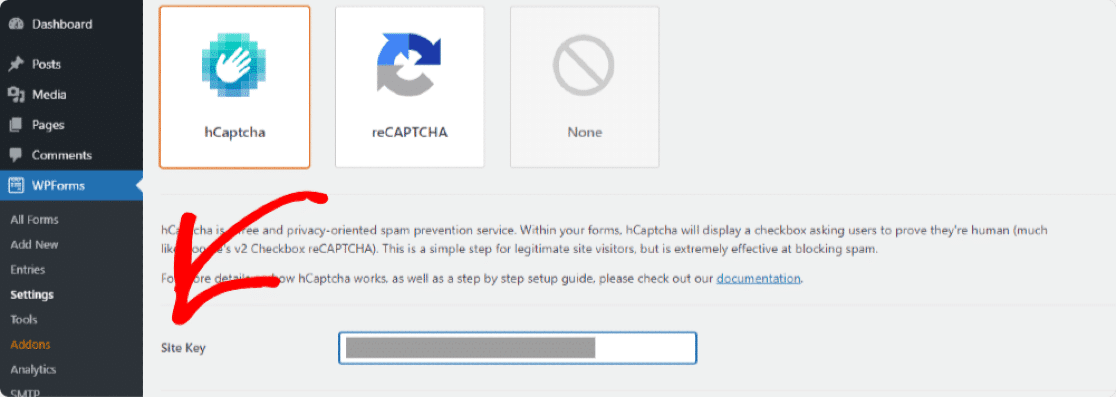
Pour sélectionner le type, accédez à votre tableau de bord WordPress et cliquez sur WPForms »Paramètres.

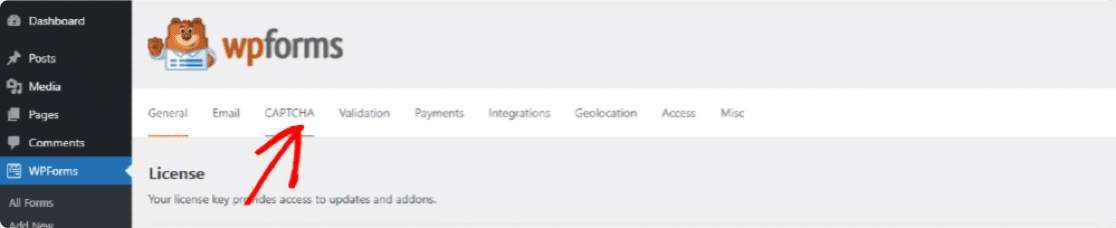
La page des paramètres WPForms s'ouvrira. Ici, vous verrez plusieurs options d'onglet. Cliquez sur CAPTCHA dans les onglets en haut.

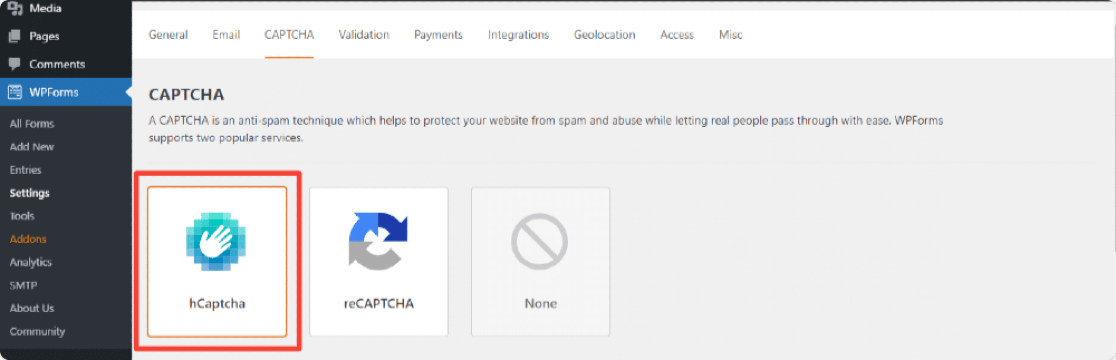
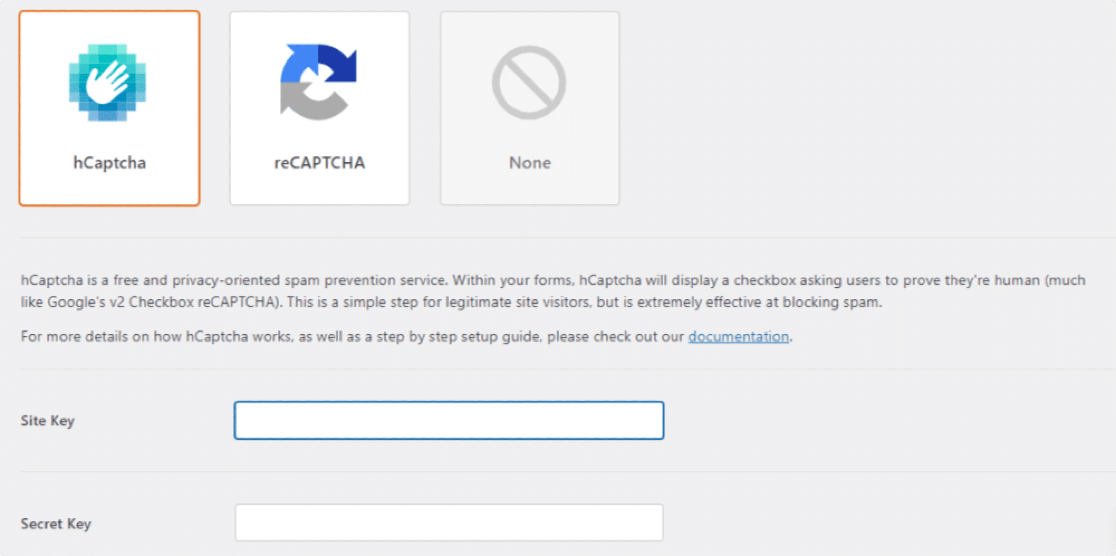
Sur la page captcha, vous verrez 2 services de captcha populaires, hCaptcha et reCAPTCHA . Vous devrez cliquer sur l'icône hCaptcha .

Dès que vous cliquez sur l'icône, vous verrez les paramètres de hCaptcha en bas. Ici, vous pouvez voir les champs auxquels ajouter la clé de site et la clé secrète .

Étape 3 : Générer des clés hCaptcha
Pour activer hCaptcha, nous devons d'abord générer des clés dans le compte hCaptcha et le connecter à WPForms.
Ouvrez le site hCaptcha dans un nouvel onglet et gardez WPForms ouvert dans un autre onglet.
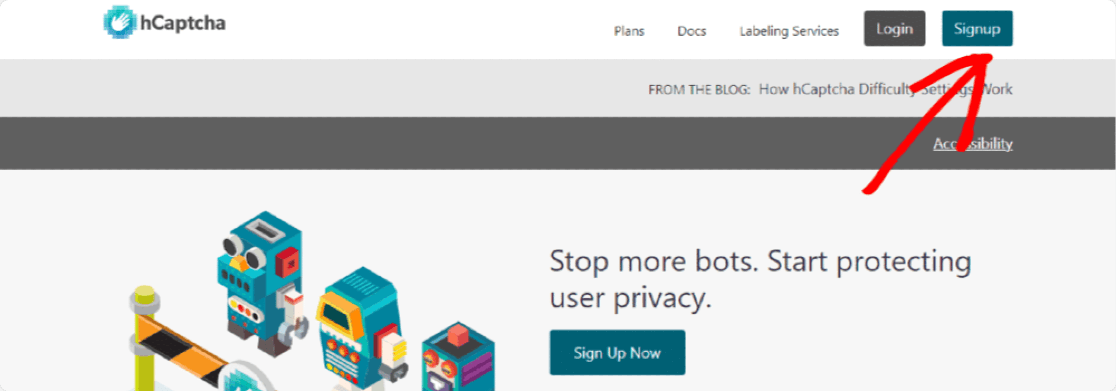
Maintenant, pour créer un compte hCaptcha, cliquez sur le bouton Inscription en haut.

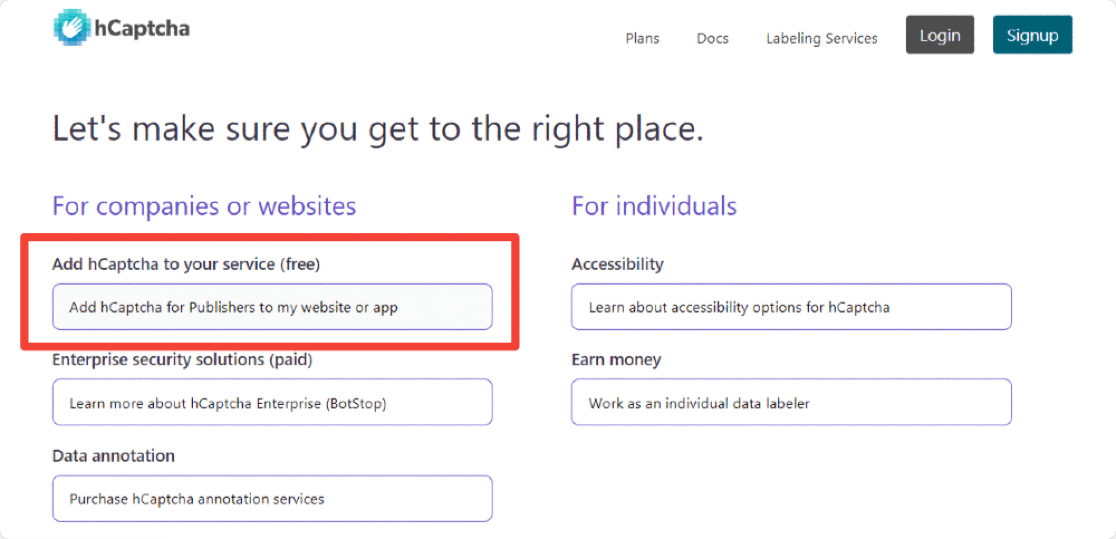
Pour utiliser le plan gratuit, cliquez sur le bouton sous Ajouter hCaptcha à votre service (gratuit).

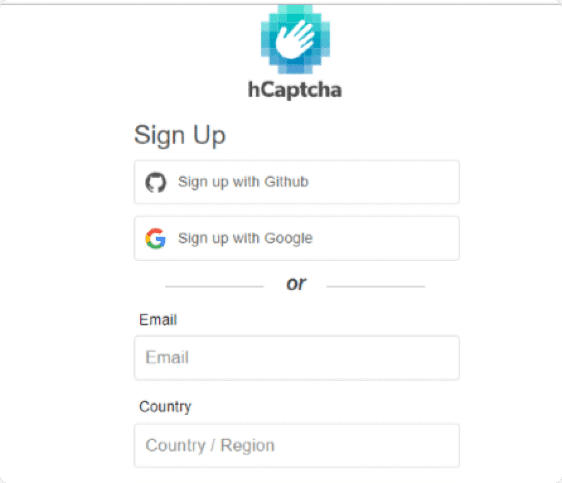
Le processus d'inscription est relativement simple. Vous pouvez vous inscrire directement avec Github , les comptes Google ou soumettre des détails personnalisés .

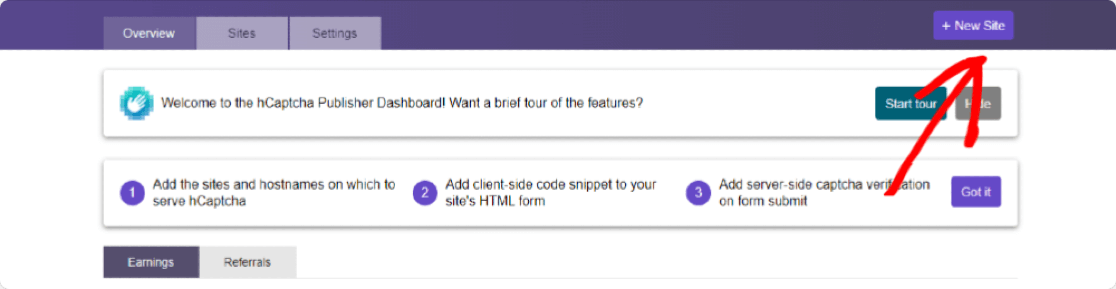
Une fois votre compte créé, vous serez redirigé vers votre compte hCaptcha. Ici, cliquez sur le bouton Nouveau site en haut à droite.

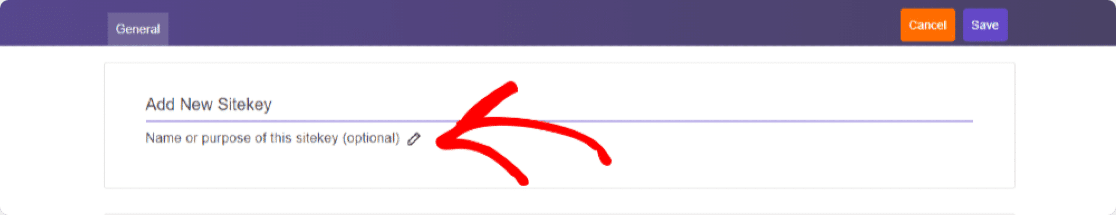
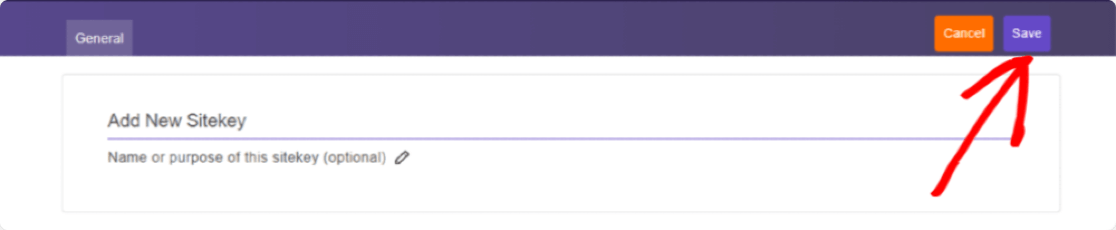
Cela ouvrira une nouvelle page où vous devrez remplir un formulaire et entrer les détails du site. La première section que vous verrez sur la page est la section Ajouter une nouvelle clé de site . Si vous le souhaitez, vous pouvez ajouter un nom à cette clé de site spécifique en cliquant sur l'icône en forme de crayon. Mais, encore une fois, ceci est uniquement pour votre référence et facultatif, il n'est pas obligatoire de le remplir.

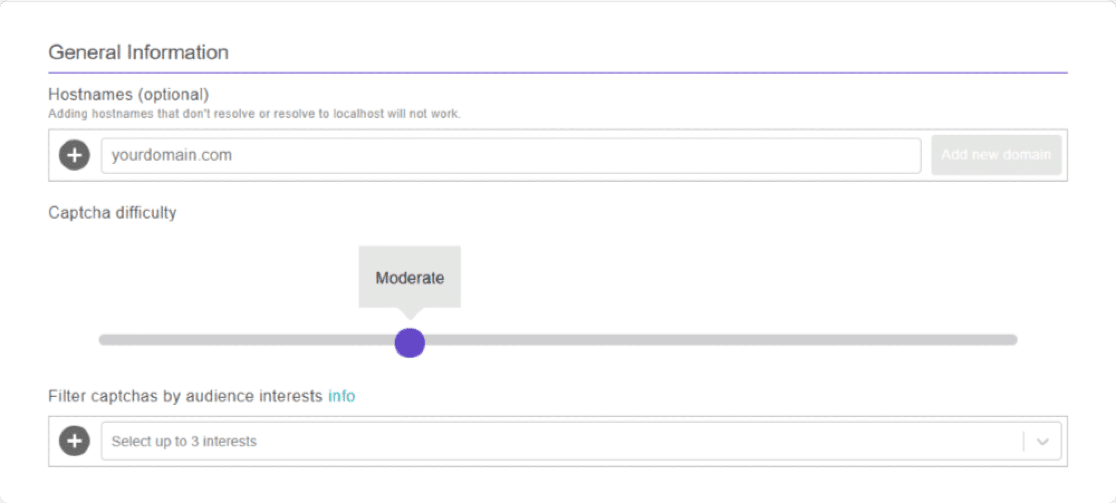
Maintenant, la deuxième section du formulaire est Informations générales . Ici, nous devons ajouter des noms d'hôtes , choisir le niveau de difficulté du CAPTCHA et définir des filtres captchas en fonction de l'intérêt du public.

Discutons de ces 3 options en détail :
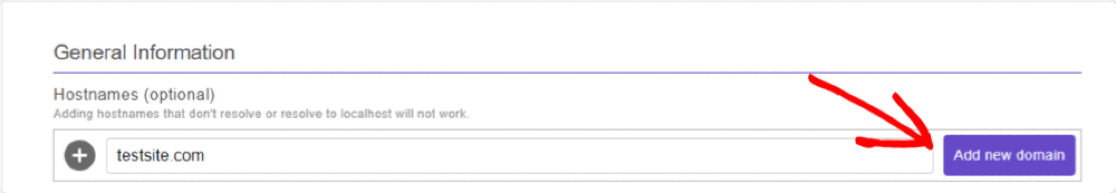
- Hostnames : Ici, nous devons ajouter l'URL de votre site ou le nom de domaine sur lequel vous allez activer hCaptcha.
Ajoutez le domaine de votre site et cliquez sur le bouton Ajouter un nouveau domaine .

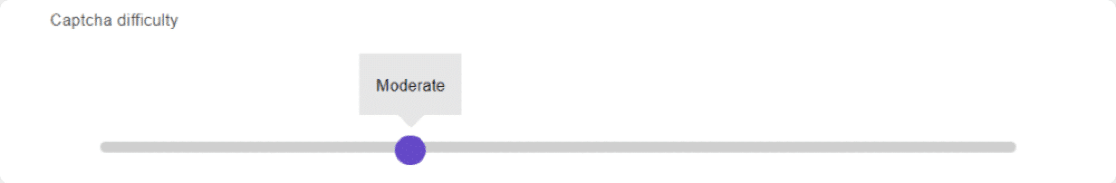
- Difficulté du captcha : Cette option vous permet de définir des niveaux de difficulté du captcha au sein de vos formulaires. Il existe 4 niveaux Facile , Modéré , Difficile et Toujours activé ; vous pouvez choisir n'importe quel niveau selon vos besoins.

Partageons quelques informations sur les options de niveau de difficulté hCaptcha ; cela vous aidera à décider quoi choisir pour votre site Web :
- Facile : Cette option valide l'utilisateur en affichant des défis standards « faciles » qui peuvent être facilement résolus en quelques secondes.
- Modéré : Cette option affiche des défis un peu plus difficiles par rapport à Facile. C'est une option plus sécurisée, qui permet de vérifier si l'utilisateur est un humain ou un bot.
- Difficile : Cela affichera des types de défis plus difficiles que Facile ou Modéré, qui prennent un peu plus de temps à résoudre.
- Always On : Cette option oblige chaque utilisateur à résoudre un CAPTCHA 'difficile' avant de soumettre un formulaire. Cependant, cette option peut affecter l'expérience utilisateur de votre site Web, mais c'est la méthode la plus sûre.
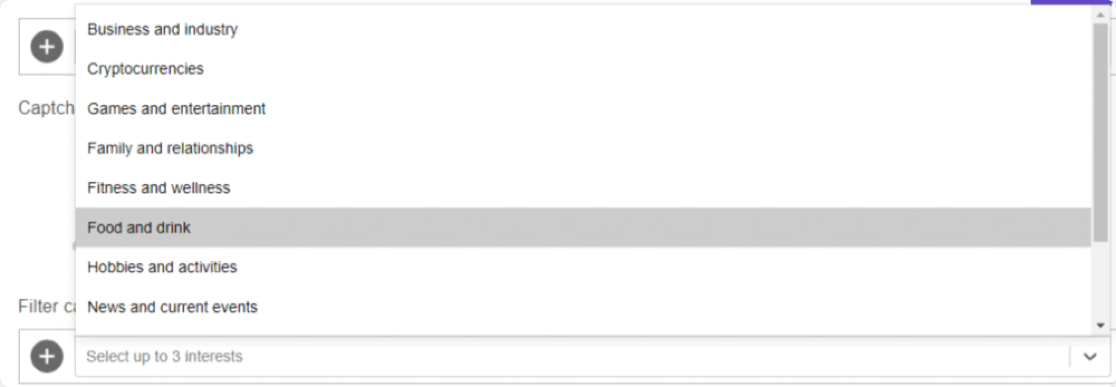
- Filtrer les captchas par centres d'intérêt de l'audience : A partir de cette option. vous pouvez choisir jusqu'à 3 centres d'intérêt différents en fonction de la niche de votre site Web. Cela filtrera le type de contenu qui sera affiché dans vos captchas. Disons que vous avez un site de réservation de restaurant, vous pouvez donc choisir l'option Nourriture et boisson pour filtrer vos captchas.


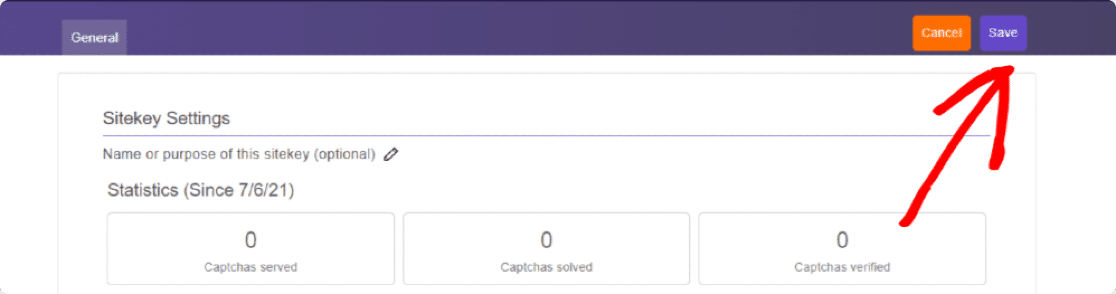
Une fois que vous avez configuré tous les paramètres du formulaire, n'oubliez pas de cliquer sur le bouton ENREGISTRER dans le coin supérieur droit de la page.

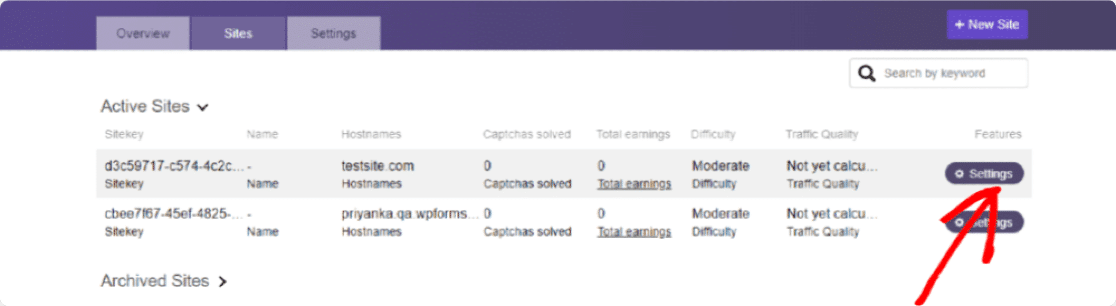
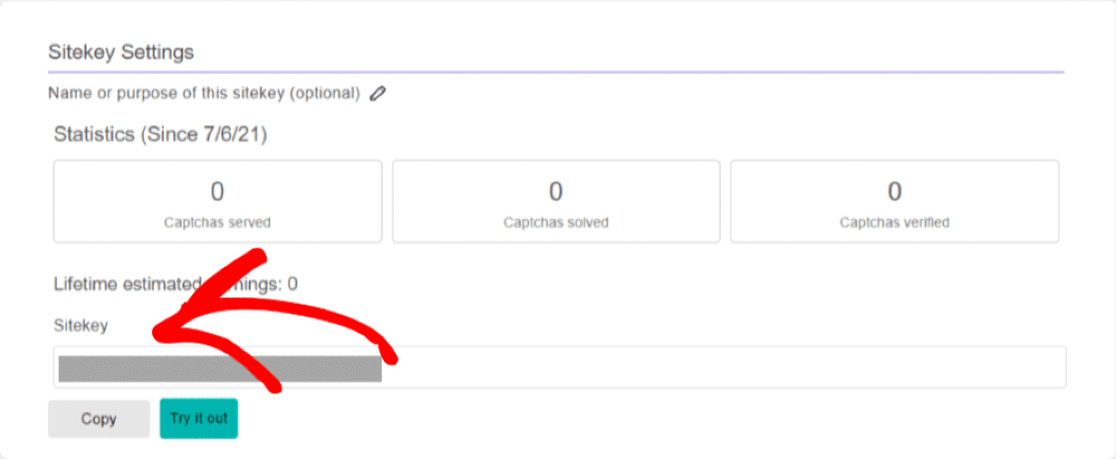
Cela vous redirigera vers la page des paramètres d'une clé de site. Vous trouverez ici les Captcha SiteKeys. Cliquez sur le bouton Paramètres pour afficher la clé du site.

Une fois que vous avez cliqué sur le bouton Paramètres , vous pouvez voir la clé de site de votre site Web dans la section Clé de site, copiez l'intégralité de la clé de votre site.

Vous vous souvenez de l'onglet WPForms que nous avons gardé ouvert ? Ensuite, nous devons coller cette clé dans WPForms.
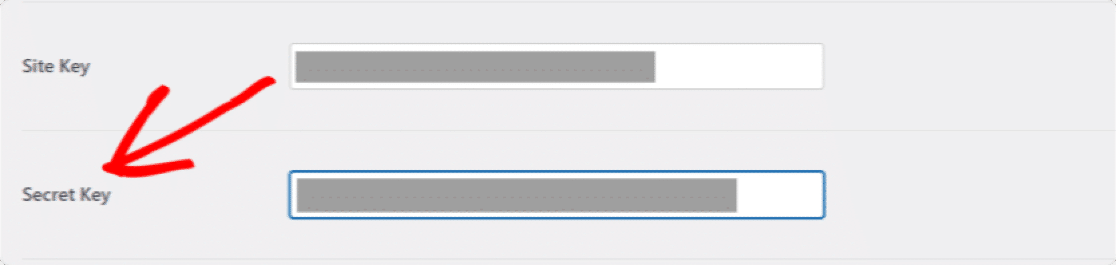
Copiez maintenant la clé de site, ouvrez l'onglet WPForms et collez-la dans vos paramètres WPForms sous le paramètre Clé de site .

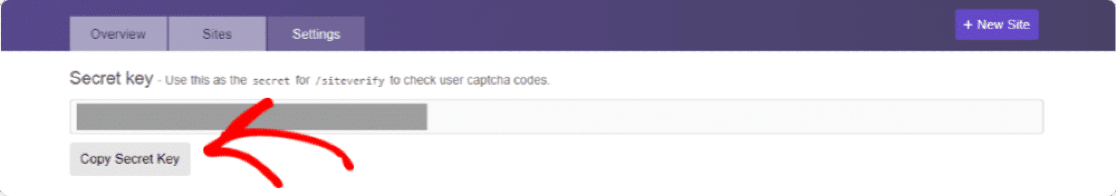
La prochaine option que vous verrez est la clé secrète . Nous devons également copier la clé secrète de votre compte hCaptcha.
La clé secrète se trouve dans l'onglet Paramètres de votre compte hCaptcha, nous devons donc fermer la page des paramètres de la clé du site. Fermez-le en cliquant sur le bouton Enregistrer .

Cliquez maintenant sur l'onglet Paramètres . Vous verrez votre clé secrète en haut.

Copiez votre clé secrète et collez-la dans WPForms.

Une fois que vous avez ajouté vos clés, vous pouvez également ajuster d'autres paramètres hCaptcha en dessous. Expliquons ces paramètres en détail.
- Message d'échec : À partir de là, vous pouvez personnaliser le message qui s'affiche pour vos visiteurs si hCaptcha arrête l'envoi du formulaire.
- Mode sans conflit : Cette option arrête les conflits s'ils sont causés par un autre plugin ou thème. Il peut arriver que d'autres plugins ou thèmes de votre site Web essaient de charger le code CAPTCHA. Si cela se produit, il peut y avoir une erreur. Vous pouvez cocher la case Mode sans conflit pour forcer la désactivation de tout code hCaptcha en conflit afin d'éviter toute erreur.
- Aperçu : Cela affichera un aperçu de votre hCaptcha sur le front-end. Une fois que vous avez ajouté les clés de site et secrètes, cliquez sur le bouton Enregistrer pour voir l'aperçu de hCaptcha.
Remarque : Si les choses ne sont pas configurées correctement, ce paramètre affichera un message d'erreur, ce qui signifie que vous devez vérifier si vos clés sont correctement saisies dans vos paramètres.
Étape 4 : créer un formulaire
Maintenant que nous avons terminé avec les paramètres, il est temps d'activer hCaptcha sur votre formulaire.
Pour ce faire, nous devons d'abord créer un nouveau formulaire à l'aide de WPForms.
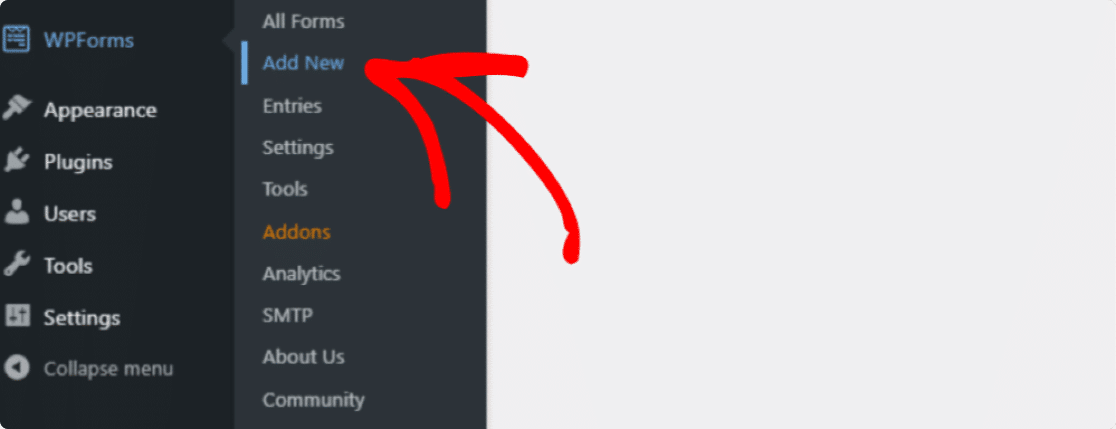
Accédez à WPForms » Ajouter un nouveau pour créer un nouveau formulaire.

Ici, nous allons créer un formulaire de contact simple.
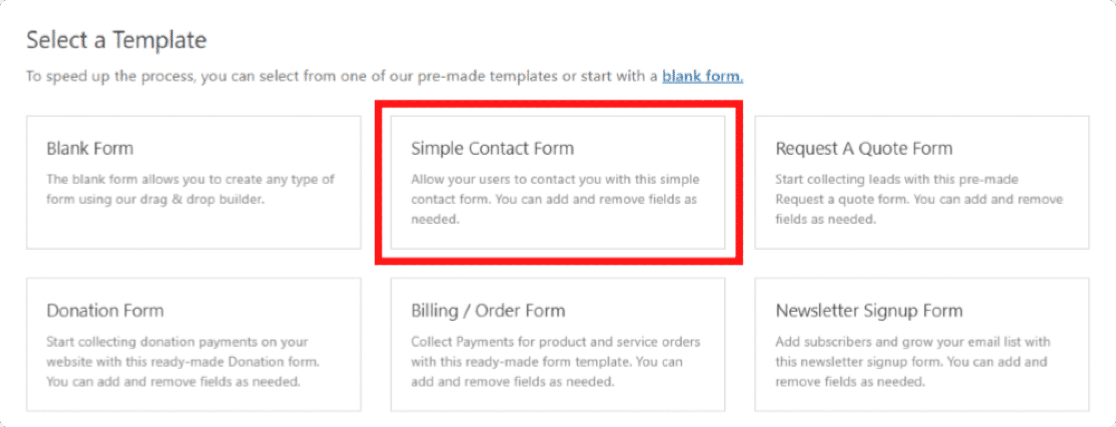
Sur l'écran de configuration, nommez votre formulaire et sélectionnez le modèle que vous souhaitez utiliser. WPForms propose un certain nombre de modèles de formulaires prédéfinis ; vous pouvez choisir n'importe quel modèle de formulaire en fonction de vos besoins et l'utiliser sur votre site Web.
Nous choisirons le modèle de formulaire de contact simple.

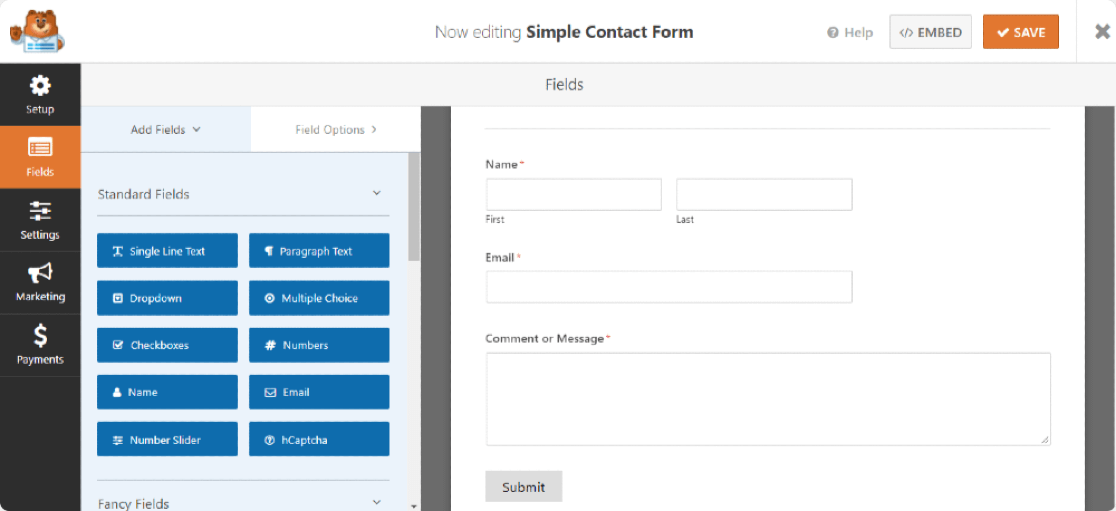
Une fois que vous avez cliqué sur le modèle, vous pouvez voir un modèle de formulaire de contact simple sur la droite et un générateur de glisser-déposer sur la gauche. À partir de ce générateur, vous pouvez ajouter des champs supplémentaires à votre formulaire de contact.
Un formulaire de contact simple comprend toutes les exigences de base du formulaire, c'est-à-dire Nom , E-mail et Commentaire ou Message .

Étape 5 : ajouter le bloc hCaptcha au formulaire
Maintenant que notre formulaire est prêt, il nous suffit d'ajouter le champ hCaptcha.
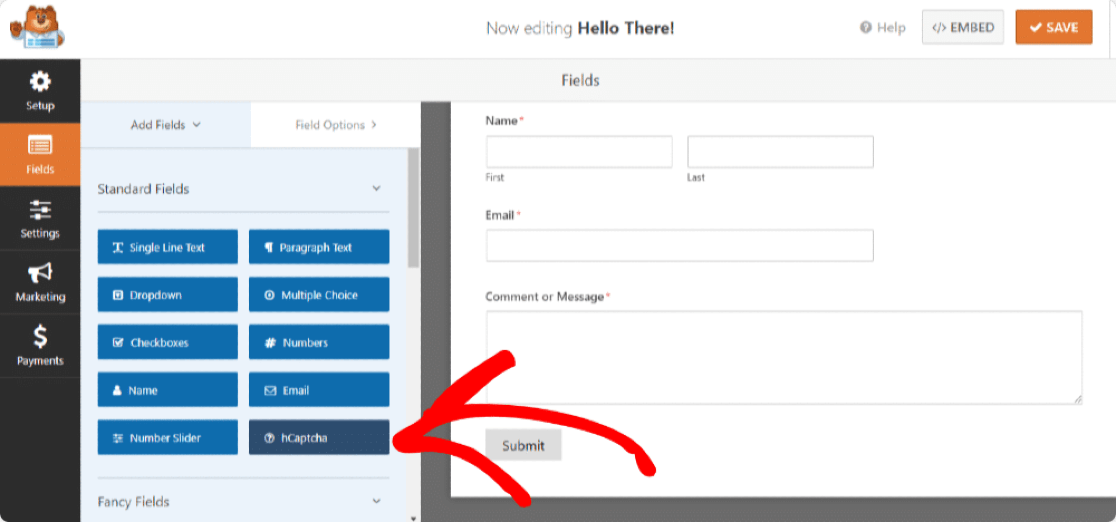
Sur la gauche, regardez sous la section Champs standard et cliquez sur le champ hCaptcha.

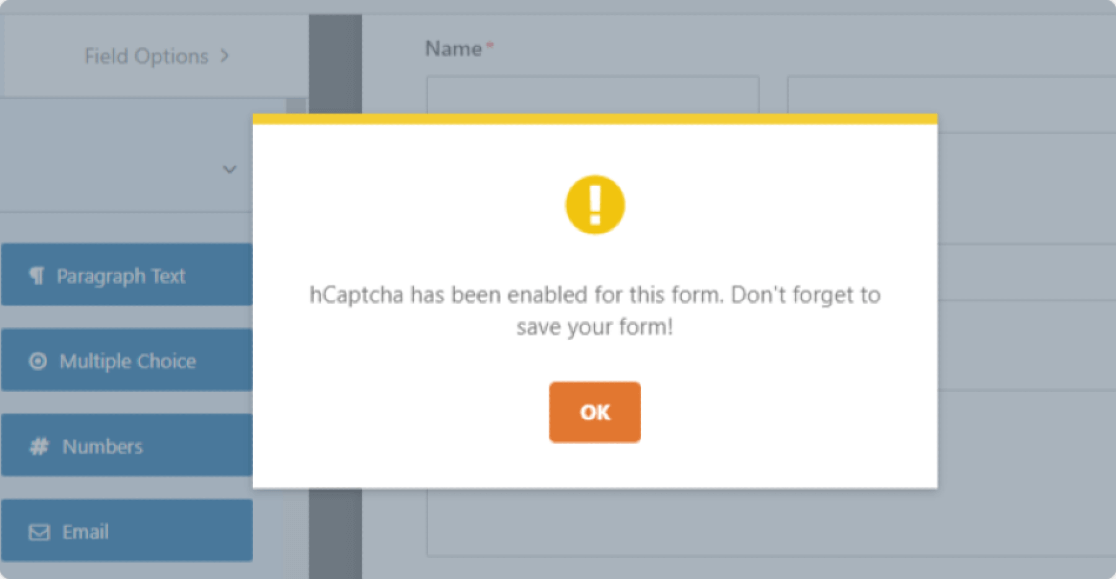
Dès que vous cliquez sur le champ hCaptcha, un message s'affiche pour confirmer que vous avez activé hCaptcha pour ce formulaire. Cliquez sur OK.

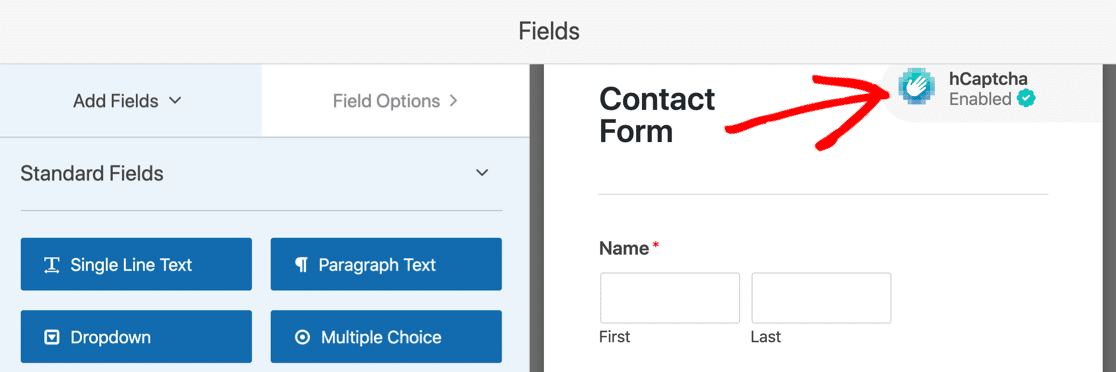
Maintenant, pour confirmer, vous verrez le logo hCaptcha en haut à droite de votre formulaire.

Ne t'inquiète pas; ce logo n'est affiché que sur le backend du formulaire et n'apparaîtra pas sur votre formulaire publié. C'est seulement pour vous rappeler que le hCaptcha est actif sur votre formulaire.
Cliquez sur le bouton Enregistrer pour tout régler.
Étape 6 : Testez hCaptcha
La dernière étape consiste à tester pour s'assurer que hCaptcha fonctionne correctement avec votre formulaire de contact ou non.
Pour tester cela, ouvrez le formulaire de contact sur le front-end de votre site, remplissez vos entrées de formulaire et soumettez pour vérifier. Pour plus de détails sur la façon de tester vos formulaires, veuillez consulter notre liste de contrôle de test complète.
Remarque : testez le formulaire de contact dans un autre navigateur ou une fenêtre de navigation privée, où vous ne vous êtes pas connecté en tant qu'administrateur sur votre site.
Prochaines étapes : Sécurisez vos formulaires en ligne
Et tu as fini! C'est ainsi que vous pouvez aider à lutter contre le spam des formulaires de contact avec WPForms et hCaptcha sans ajouter de code et de CSS HTML. Si vous recherchez d'autres moyens de protéger vos formulaires en ligne, consultez notre article sur 12 conseils et astuces de sécurité WordPress pour vos formulaires en ligne.
Nous espérons que cet article vous aidera à comprendre le processus complet d'activation de hCaptcha avec les formulaires WordPress. De la même manière, vous pouvez également ajouter CAPTCHA dans le formulaire de connexion et d'inscription WordPress à l'aide du générateur WPForms.
Vous pouvez également consulter notre article sur la façon de créer un formulaire de téléchargement de fichier dans WordPress (facilement).
N'oubliez pas, si vous avez aimé cet article, alors suivez-nous sur Facebook et Twitter.
