Comment ajouter du code d'en-tête et de pied de page dans WordPress
Publié: 2022-09-19La plate-forme WordPress fait un excellent travail pour aider ceux qui n'ont pas d'expérience en codage à implémenter à peu près n'importe quel type de fonctionnalité. Cependant, dans certains cas, vous devrez ajouter du code d'en-tête et de pied de page dans WordPress pour aider les services tiers à intégrer leurs propres fonctionnalités.
Le cas d'utilisation le plus courant consiste à intégrer Google Analytics à votre site. Cependant, il existe de nombreuses autres raisons pour lesquelles vous voudrez le faire - vous savez peut-être déjà pourquoi vous voulez effectuer cette tâche.
Pour ce didacticiel, nous allons vous montrer quelques façons d'ajouter du code d'en-tête et de pied de page dans WordPress. Cependant, nous allons d'abord examiner les types de raisons pour lesquelles vous voudriez le faire en premier lieu.
Ce que vous pouvez réaliser avec du code supplémentaire dans l'en-tête et le pied de page de votre site
Un site Web standard se décomposera en quelques composants différents, un peu comme un document texte :
- Entête. L'en-tête de votre site contient un certain nombre d'éléments de « préchargement » et des détails sur votre certificat SSL (Secure Sockets Layer), le cryptage, tout code JavaScript, etc.
- Bas de page. Cela fonctionne de la même manière que votre en-tête, mais se retrouve plutôt au bas de la page.
- Corps. La plupart des fonctionnalités que vous implémentez sur votre site se trouveront dans le « corps » de votre contenu. C'est l'objectif principal de presque tout dans le tableau de bord WordPress, et le corps représente ce que vous voyez sur la page.
Les serveurs chargeront les pages de manière linéaire - la tête, le corps, puis le pied de page. Cela signifie que le code dans l'en-tête se chargera en premier, mais le code de pied de page se chargera après tout le reste.
Cas d'utilisation quotidiens d'extraits de code
Les outils de médias sociaux et d'optimisation des moteurs de recherche (SEO) auront souvent besoin que vous ajoutiez du code d'en-tête dans WordPress. En effet, ces services doivent avoir une certaine priorité lors du chargement d'un site afin de consigner tout ce qui vient après.
C'est une situation similaire avec le code CSS, car cela dicte l'apparence de votre site. Si cela se trouvait dans le pied de page, vous verriez un tableau de modifications de mise en page avant de voir le style.
Bien que JavaScript nous aide à produire, afficher et interagir avec des sites Web modernes, ce n'est pas un composant nécessaire (au sens technique). En tant que tel, JavaScript dans le pied de page vous offrira de meilleures performances dans de nombreux cas, et si vous avez cela option, vous devriez y aller.
En fait, il existe de nombreux autres cas d'utilisation, et nous les couvrons plus en détail dans un autre article du blog WPKube. Cependant, dans une situation typique de WordPress, vous n'avez pas accès aux éléments d'en-tête et de pied de page de votre site. Pour ce faire, vous devrez soit vous salir les mains, soit faire appel à une aide extérieure.
Comment ajouter du code d'en-tête et de pied de page dans WordPress (2 façons)
Dans le reste de l'article, nous allons couvrir deux façons d'ajouter du code d'en-tête et de pied de page dans WordPress. Les deux sont simples, mais nous préférons l'un à l'autre :
- Vous pouvez utiliser un plugin pour vous aider à ajouter le code aux bonnes zones de votre site.
- Vous pouvez ajouter du code à votre fichier
functions.phpet vous devrez avoir des connaissances supplémentaires sur la façon d'accéder aux fichiers de votre site.
Nous allons d'abord examiner l'option de plugin, pour des raisons que nous expliquerons sous peu.
1. Utilisez un plugin pour ajouter du code à votre en-tête et pied de page
Si vous souhaitez implémenter quelque chose dans WordPress, un plugin devrait faire le travail pour vous. Nous considérerions un plugin comme la valeur par défaut dans la plupart des cas pour les sites Web WordPress. Ainsi, si vous souhaitez ajouter du code d'en-tête et de pied de page dans WordPress, le plugin Embed Code sera idéal :

Il s'agit d'une solution développée par notre site sœur DesignBombs, et elle vous offre un moyen rapide et simple d'ajouter du code à votre site dans son ensemble, à des pages ou des publications spécifiques, et même à des types de publication personnalisés.
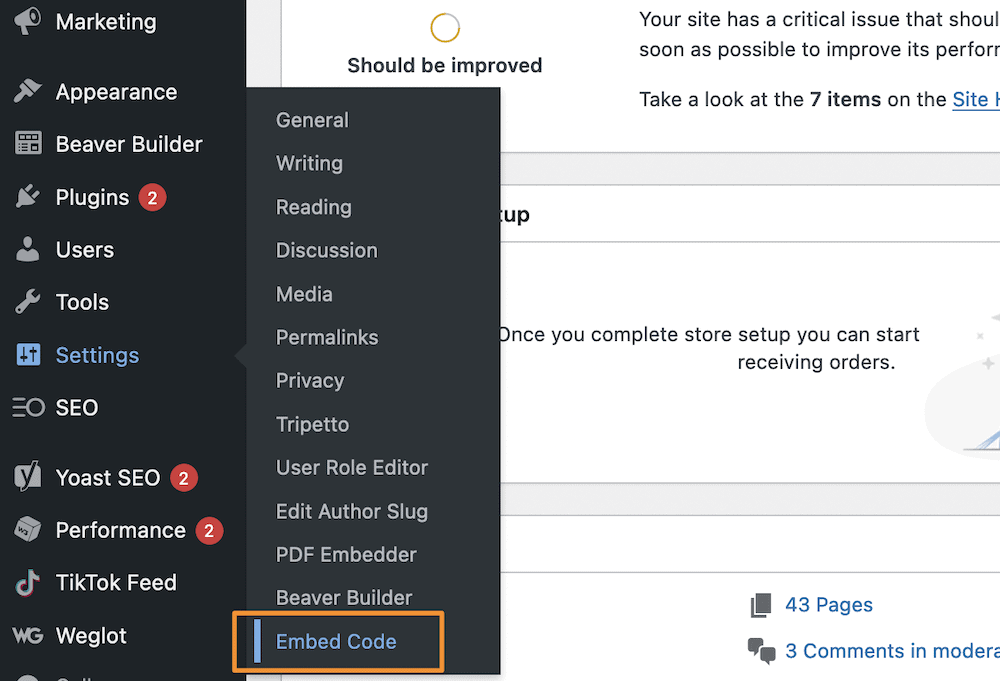
Pour l'utiliser, vous installerez et activerez le plugin de la manière typique de WordPress. Une fois ce processus terminé, vous verrez une nouvelle option Paramètres > Intégrer le code sur le tableau de bord :

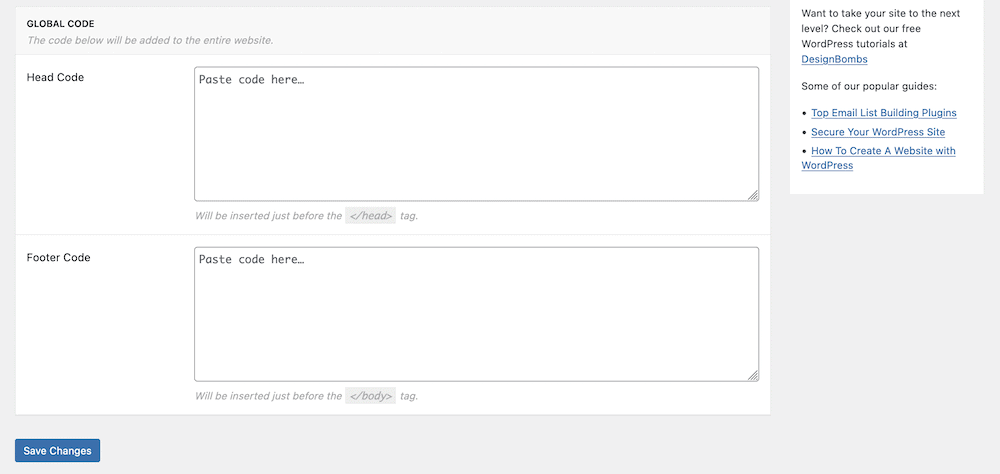
Sur cet écran, vous apercevrez deux zones de texte : une pour l'en-tête et une pour le pied de page. Vous obtiendrez même un indice sur l'emplacement du code que vous entrez dans votre code HTML :

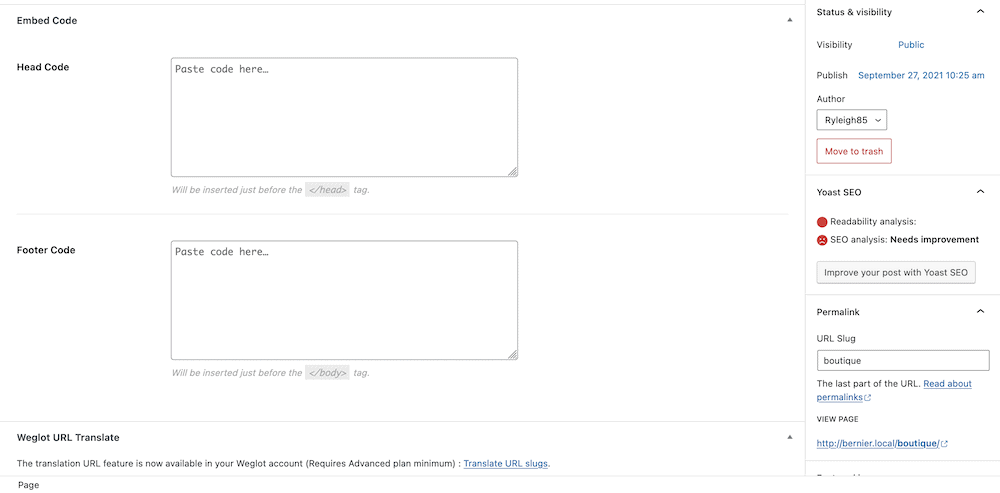
L'utilisation de cet outil est très simple. Une fois que vous avez entré votre code, enregistrez vos modifications. Cela ajoutera n'importe quel code ici au niveau global (c'est-à-dire à l'échelle du site). Cependant, vous ne voudrez peut-être ajouter du code qu'à une publication ou à une page individuelle. Vous pouvez le faire via l'éditeur de blocs - la métabox et les options dont vous avez besoin se trouvent en bas de l'écran :


Bien que l'intégration du code soit notre méthode préférée, et celle que vous devriez utiliser pour un minimum de tracas, il existe également un autre moyen d'obtenir les résultats dont vous avez besoin. Nous allons regarder celui-ci ensuite.
2. Ajoutez des extraits de code à votre fichier functions.php
Chaque installation WordPress peut accéder à un fichier functions.php dédié dans son répertoire de niveau supérieur ou spécifique à un thème. Cela vous permet d'ajouter des extraits de code pour aider WordPress à utiliser plus de fonctionnalités. Cependant, il y a certaines conditions préalables que vous devrez comprendre et mettre en place avant de commencer :
- Vous accédez à vos fichiers principaux WordPress - et par extension, au fichier
functions.php- en utilisant le protocole de transfert de fichiers sécurisé (SFTP). En tant que tel, vous aurez besoin de savoir comment cela fonctionne afin de trouver les fichiers de votre site et de travailler avec eux. - Nous vous recommandons également d'utiliser un thème enfant, afin de conserver vos modifications si le thème en question reçoit une mise à jour.
- Vous voudrez au moins une connaissance pratique des hooks, des actions et des filtres WordPress. De plus, vous voudrez comprendre comment WordPress accède à votre en-tête et à votre pied de page via ces crochets.
En ce qui concerne l'utilisation de SFTP, WPKube propose une sélection d'articles que vous pouvez considérer comme une lecture essentielle :
- Guide du débutant sur le protocole de transfert de fichiers sécurisé (SFTP)
- Comment utiliser FileZilla : un guide étape par étape
- Un guide du débutant sur les autorisations de fichiers WordPress
Vous pouvez également consulter la bibliothèque de crochets du développeur WordPress, en particulier les entrées pour wp_head et wp_footer , bien que cela soit facultatif car vous ne les utiliserez pas de manière brutale.
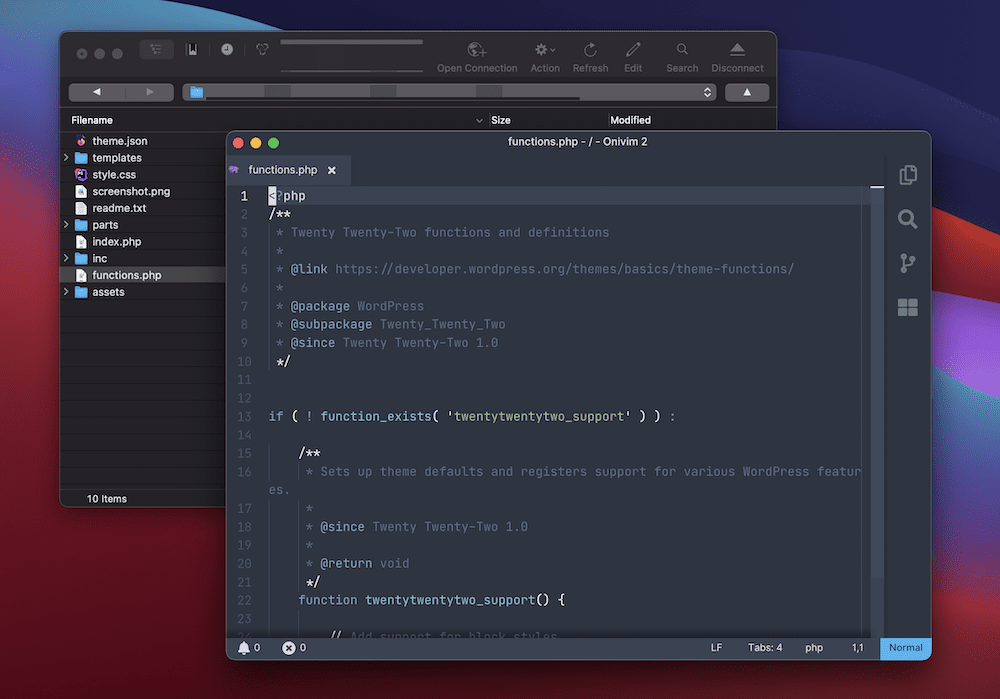
À partir de là, le processus prend quelques étapes. Tout d'abord, ouvrez le serveur de votre site dans votre client SFTP, puis accédez à wp-content/themes . Ici, ouvrez le répertoire de votre thème actuel et recherchez le fichier functions.php correspondant :

Vous voudrez ouvrir ce fichier dans votre éditeur de texte ou de code préféré. À l'intérieur, vous pouvez placer le modèle d'extrait de code suivant :
add_action( 'wp_head', '<SNIPPET_NAME>' ); function <SNIPPET_NAME>() { ?> <!-- Place your HTML code or other script here. --> <?php } En bref, cela ajoute un crochet d'action à WordPress en utilisant ce que vous appelez comme <SNIPPET_NAME> . Dans la fonction elle-même, vous remplacerez ou taperez sous la ligne de commentaire (c'est-à-dire la ligne qui commence par <!-- .) Si vous souhaitez ajouter du code au pied de page, vous remplacerez 'wp_head' par 'wp_footer' et continuez normalement.
Une fois que vous avez enregistré vos modifications, cela devrait s'appliquer à votre site. Selon le code que vous ajoutez, il devrait y avoir quelque chose de visible sur la page d'accueil elle-même, dans votre tableau de bord WordPress ou même dans un tableau de bord tiers.
Emballer
Bien que WordPress n'ait pas besoin de connaissances de codage typiques pour être pleinement utilisé, dans certains cas, vous devrez peut-être ajouter du code d'en-tête et de pied de page dans WordPress. Par exemple, vous voudrez peut-être utiliser l'analyse, qui est une raison populaire pour ouvrir les fichiers de votre site.
Cet article a examiné deux manières différentes d'ajouter du code à votre en-tête et à votre pied de page :
- Un plugin tel que Embed Code vous permettra d'ajouter du code d'en-tête et de pied de page à WordPress à l'aide du tableau de bord. En tant que tel, vous aurez simplement besoin de copier et coller, sans vous soucier d'accéder à votre serveur.
- Cependant, si vous avez le savoir-faire, vous pouvez chercher à ajouter un extrait à votre fichier
functions.php. Vous aurez besoin de connaissances SFTP et d'un peu d'expérience avec vos fichiers WordPress, mais cette approche est tout aussi bonne que l'option plugin.
Quelle méthode utiliserez-vous pour ajouter du code d'en-tête et de pied de page dans WordPress ? Faites-nous savoir dans la section commentaires ci-dessous!
