Comment ajouter du texte d'espace réservé à vos formulaires WordPress
Publié: 2021-03-08Vous voulez ajouter du texte d'espace réservé au formulaire dans WordPress ?
Les espaces réservés permettent à vos visiteurs de remplir correctement chaque champ. Cela vous aide à obtenir les bonnes informations et réduit la frustration de vos visiteurs.
Dans cet article, nous allons vous montrer le moyen simple d'ajouter du texte d'espace réservé à tout type de formulaire.
Créez votre formulaire WordPress maintenant
Qu'est-ce qu'un texte d'espace réservé ?
Le texte d'espace réservé est le texte à l'intérieur d'un champ de formulaire qui indique à l'utilisateur ce qu'il doit saisir. Il a été introduit dans la spécification HTML5, vous le verrez donc parfois appelé « attribut d'espace réservé HTML5 ».
Les espaces réservés sont utiles pour tout champ ayant un format spécifique, comme une adresse e-mail. Il montre à votre visiteur comment formater son entrée.

Le texte d'espace réservé est très important pour s'assurer que chaque champ est valide. Cela signifie qu'il y a moins de chance d'abandonner le formulaire car le visiteur n'aura pas à revenir en arrière et à corriger ce qu'il a tapé.
C'est particulièrement utile pour les champs comme :
- URL : vous pouvez ajouter
https://example.comcomme texte d'espace réservé pour montrer au visiteur comment saisir correctement l'adresse de son site Web - Numéros de téléphone : par exemple, si vous souhaitez obtenir le code de pays de l'utilisateur ainsi que son numéro habituel, vous pouvez ajouter un texte d'espace réservé pour lui montrer comment le saisir.
- Noms d'utilisateur des réseaux sociaux : le texte de l'espace réservé peut montrer aux gens comment saisir correctement leur nom d'utilisateur. Par exemple, l'ajout de
@examplecomme texte d'espace réservé pour un champ Twitter montre que vous voulez qu'ils@examplele premier@
Vous pouvez probablement penser à d'autres façons d'utiliser le texte d'espace réservé pour aider vos visiteurs.
Le texte de l'espace réservé est un peu différent d'une valeur par défaut. Lorsque l'utilisateur commence à taper dans un champ avec un espace réservé, le texte de l'espace réservé disparaît. En revanche, une valeur par défaut sera soumise avec l'entrée du formulaire à moins que l'utilisateur ne la modifie.
Maintenant que nous savons comment utiliser l'attribut d'espace réservé HTML5, nous allons vous montrer comment l'ajouter facilement à vos formulaires.
Comment ajouter du texte d'espace réservé aux formulaires WordPress
Nous allons vous montrer comment ajouter facilement du texte d'espace réservé dans les étapes ci-dessous.
- Installer le plugin WPForms
- Créer un formulaire de contact simple
- Ajouter un texte d'espace réservé au champ de courrier électronique
- Ajouter un texte d'espace réservé à un champ déroulant
Commençons par installer le meilleur plugin de création de formulaires pour WordPress.
1. Installez le plugin WPForms
Tout d'abord, installez et activez le plugin WPForms.
Toutes les versions de WPForms vous permettent d'ajouter des espaces réservés aux champs de formulaire, y compris WPForms Lite. Gardez à l'esprit que la version Pro vous permet d'ajouter des champs avancés à vos formulaires, elle est donc beaucoup plus puissante que la version gratuite.
Téléchargez le fichier zip à partir de l'onglet Téléchargements de votre compte WPForms et téléchargez-le sur votre site WordPress. Voici un guide étape par étape sur la façon d'installer un plugin WordPress si vous avez besoin d'aide pour cette étape.
2. Créez un formulaire de contact simple
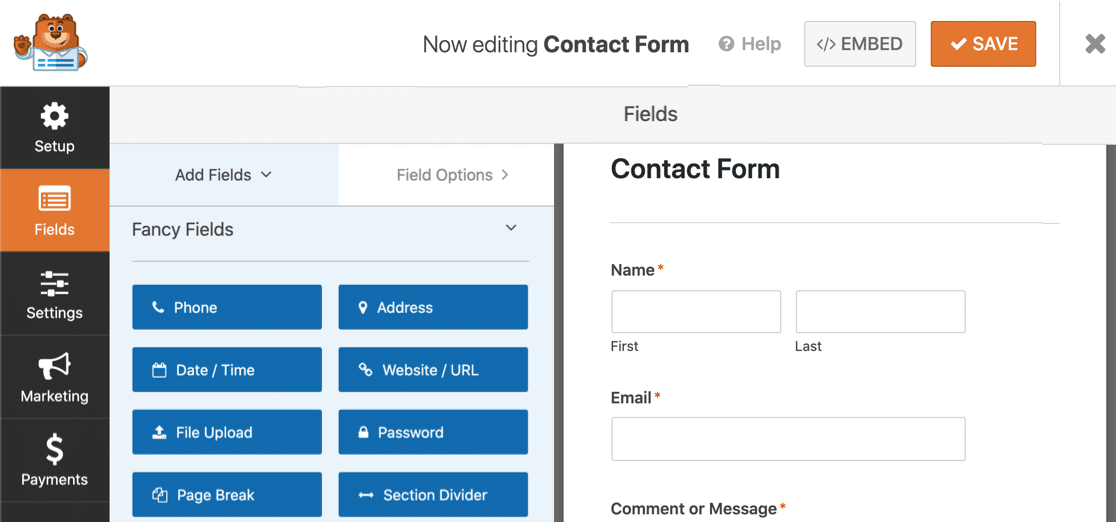
Ensuite, vous voudrez créer un simple formulaire de contact. Dans WPForms, vous pouvez créer et intégrer un formulaire en moins de 5 minutes.

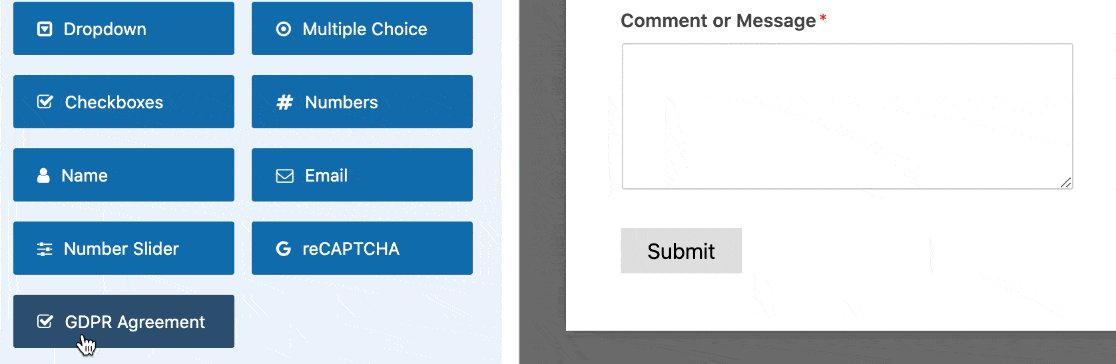
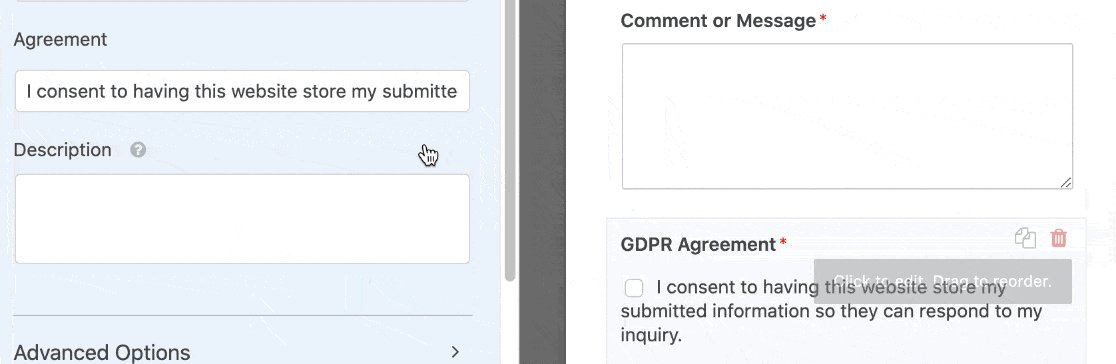
Il est facile de personnaliser votre formulaire et d'ajouter les champs dont vous avez besoin. Vous pouvez même ajouter facilement un accord GDPR en faisant glisser le champ GDPR vers l'aperçu du formulaire.

Besoin d'aide? Nous avons un guide détaillé montrant comment créer un formulaire de contact simple dans WordPress.
Lorsque votre formulaire est prêt, cliquez sur Enregistrer en haut du générateur de formulaires pour enregistrer votre progression jusqu'à présent.
3. Ajouter un texte d'espace réservé au champ de courrier électronique
Nous sommes maintenant prêts à ajouter du texte d'espace réservé HTML5 à votre formulaire WordPress. Nous vous montrerons 2 manières utiles d'utiliser cette fonctionnalité pour faciliter le remplissage de vos formulaires.
Utilisons le champ e-mail comme premier exemple.
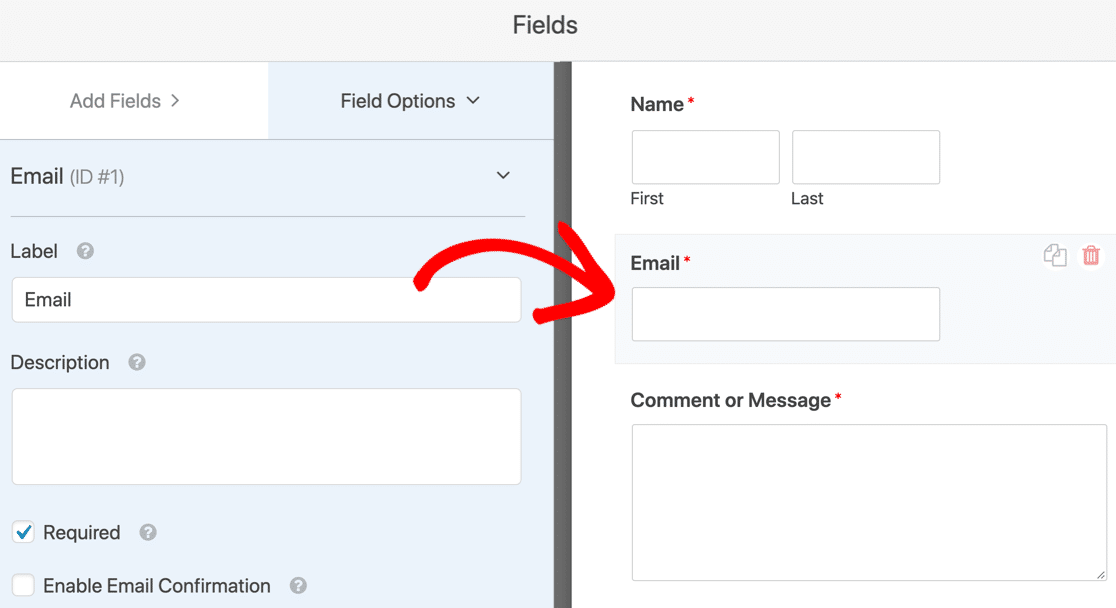
Dans le générateur de formulaires, cliquez sur le champ e-mail à droite pour ouvrir les paramètres.

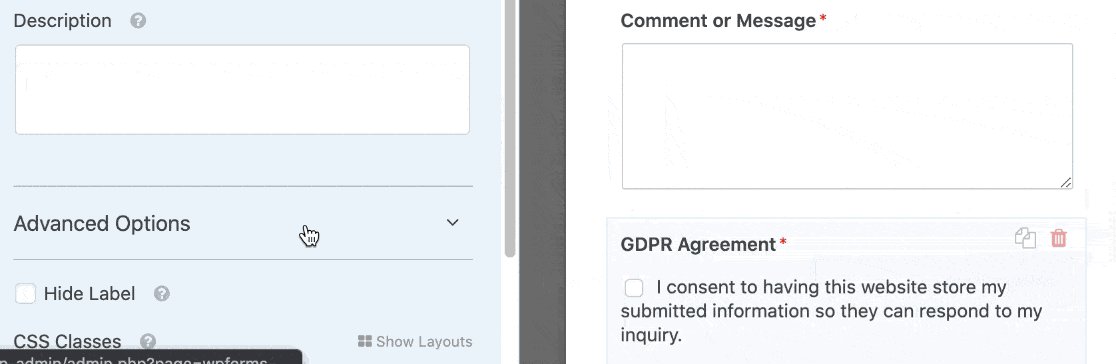
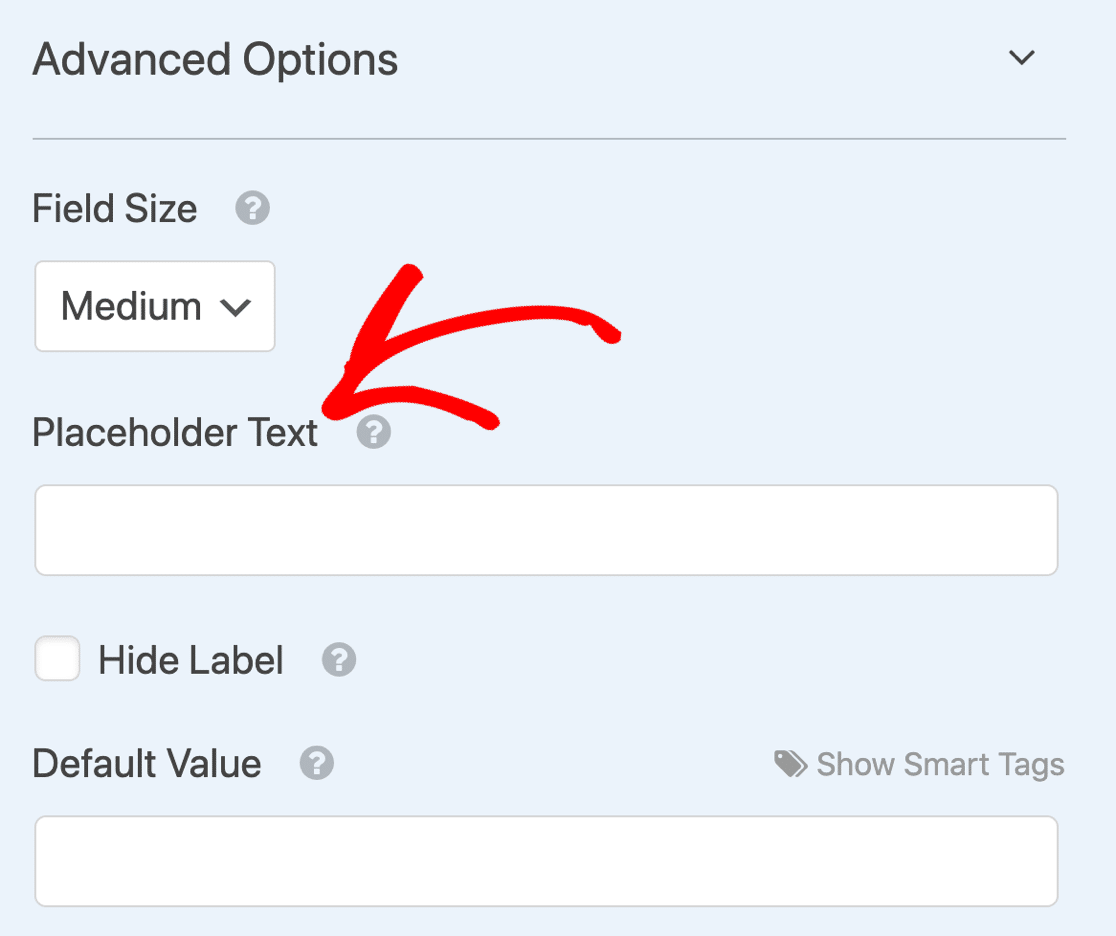
Ensuite, sur le côté gauche, développez le sous-menu Options avancées .
Vous verrez un champ pour le texte de l' espace réservé .


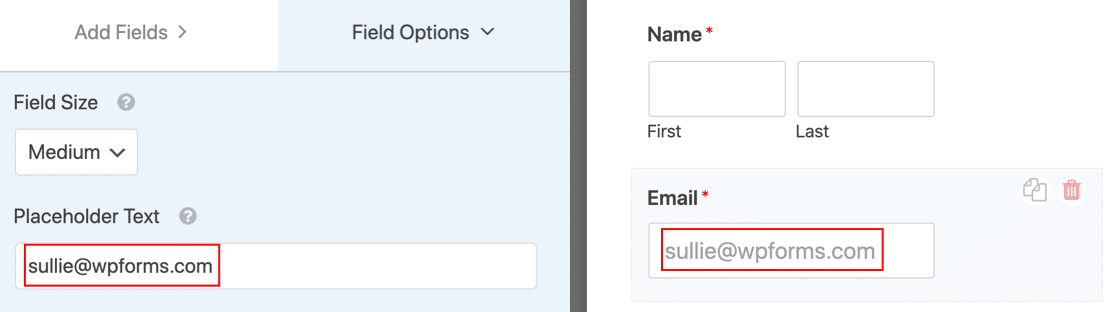
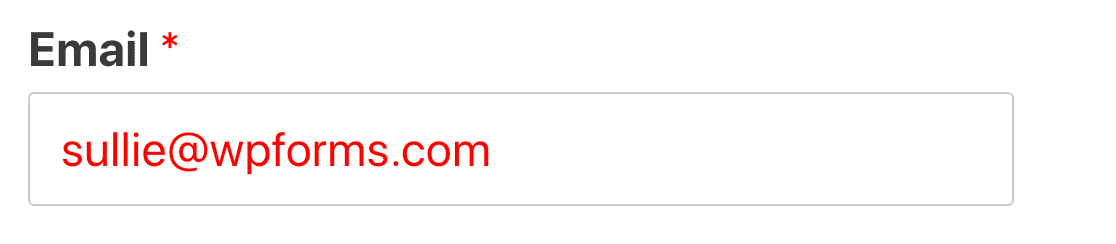
Tapez le texte d'espace réservé que vous souhaitez utiliser. Au fur et à mesure que vous tapez, vous verrez le même texte apparaître dans l'aperçu du formulaire sur la droite afin que vous puissiez voir à quoi il ressemblera sur votre formulaire WordPress.

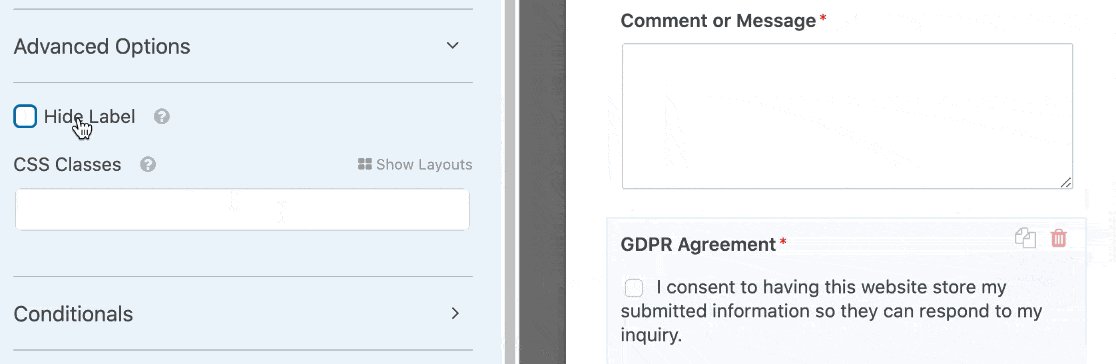
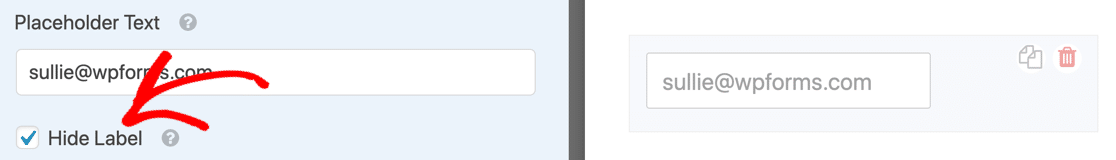
Si vous le souhaitez, vous pouvez également cocher la case Masquer l'étiquette . Cela masquera l'étiquette au-dessus du champ pour rendre le formulaire plus compact. Cependant, gardez à l'esprit que les lecteurs d'écran ne peuvent pas lire l'attribut d'espace réservé HTML5, vous pouvez donc laisser l'étiquette de champ en place pour l'accessibilité.

Pour l'instant, nous allons décocher Masquer l'étiquette afin d'avoir à la fois l'étiquette et le texte de l'espace réservé.
4. Ajouter un texte d'espace réservé à un champ déroulant
Vous pouvez utiliser du texte d'espace réservé sur n'importe quel champ, mais la liste déroulante est particulièrement pratique. Par défaut, une liste déroulante sera par défaut le premier choix de la liste, mais nous pouvons utiliser un espace réservé pour empêcher cela.
Si vous lisez notre comparaison de WPForms Lite vs Contact Form 7, vous saurez que Contact Form 7 vous permet d'ajouter une ligne vide en haut d'une liste déroulante. Cependant, il n'affichera que 3 tirets ( – – – ) comme espace réservé, et vous ne pouvez pas personnaliser le texte de l'espace réservé réel.
Ainsi, WPForms vous donne plus de contrôle sur l'apparence de vos espaces réservés.
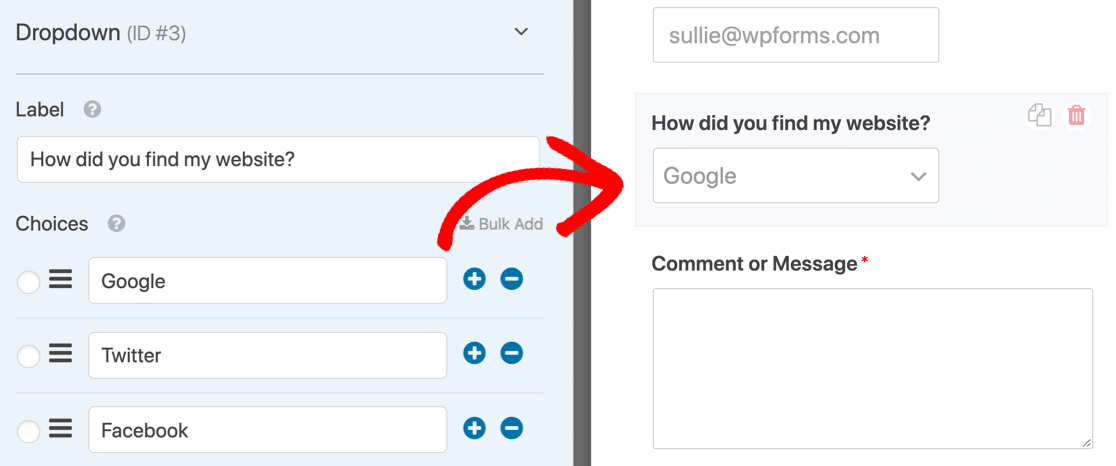
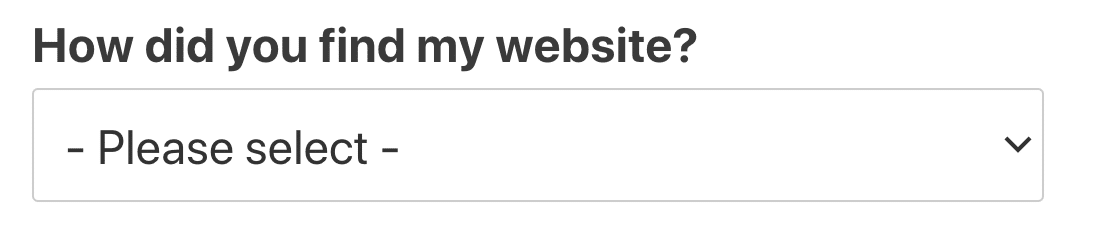
Commençons par un exemple déroulant. Nous avons ajouté 3 choix de réponses à cette liste déroulante.

Lorsque nous publierons le formulaire, la 1ère option sera la sélection par défaut. Votre visiteur peut soumettre ce formulaire sans cliquer sur le menu déroulant pour le modifier.

Cela peut être un problème sur n'importe quel formulaire, et en particulier sur les formulaires d'enquête et les questionnaires. Quel que soit le type de sondage, vous voulez vous assurer que votre visiteur choisit consciemment une réponse.
Nous pouvons facilement résoudre ce problème en ajoutant un espace réservé au champ déroulant.
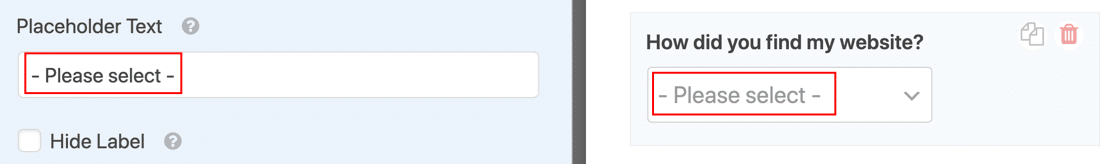
Sous Options avancées , nous avons tapé le texte de l'espace réservé sur la gauche. Le changement est instantanément affiché dans l'aperçu à droite.

Maintenant, le formulaire affichera l'espace réservé au lieu du 1er choix.

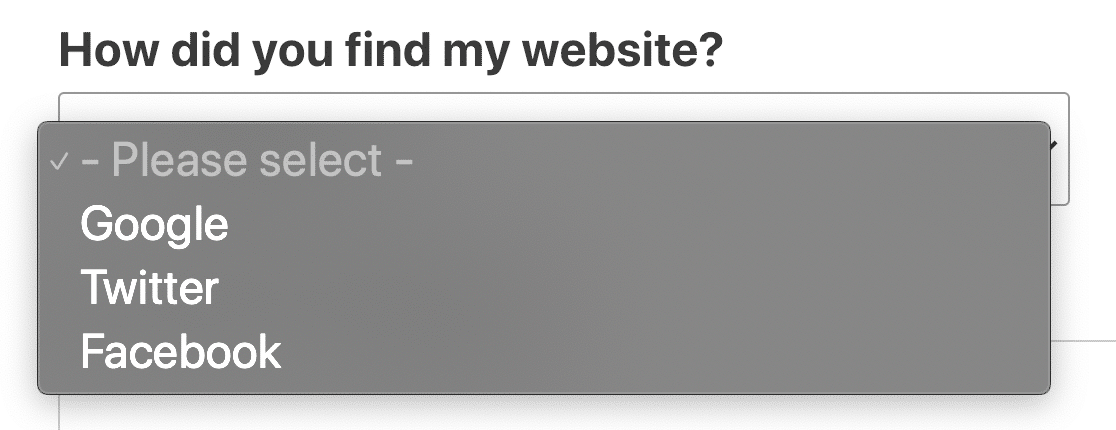
Lorsque la liste est développée, vous pouvez voir que le texte de l'espace réservé est grisé pour indiquer qu'il ne s'agit pas d'une sélection valide.

Si vous ne souhaitez pas utiliser de texte d'espace réservé, mais que vous souhaitez une ligne vide en haut de la liste déroulante, vous pouvez laisser l'espace réservé vide. Appuyez simplement sur espace dans le champ Texte de l' espace réservé. Cela affichera le champ déroulant comme vide jusqu'à ce que le visiteur fasse une sélection.
Et c'est tout! Vous savez maintenant comment ajouter un texte d'espace réservé utile à vos formulaires WordPress.
Créez votre formulaire WordPress maintenant
Étape suivante : stylisez votre texte d'espace réservé
Par défaut, le texte de l'espace réservé de votre formulaire de contact WordPress sera gris. Si vous souhaitez ajouter du contraste, vous pouvez utiliser CSS pour le styler.

Consultez les extraits de code dans notre documentation : comment styliser le texte de l'espace réservé. Nous avons également d'excellents exemples de pages de contact si vous souhaitez vous inspirer de la conception.
Vous ne savez pas comment ajouter du CSS dans WordPress ? Lisez ce guide pour ajouter des extraits de code sans casser votre site.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et guides WordPress gratuits.
