Comment ajouter une superbe galerie d'images dans WordPress
Publié: 2024-03-08Voulez-vous ajouter une superbe galerie d’images à votre site Web WordPress ?
Une galerie vous permet de présenter des images de manière visuellement attrayante, rendant ainsi votre site Web plus attrayant pour les visiteurs.
Les galeries peuvent vous aider à raconter une histoire ou à transmettre un message à travers des images. Que vous documentiez un événement, présentiez votre portfolio ou partagiez des témoignages de clients, les galeries peuvent faire ressortir le contenu.
Dans ce tutoriel, nous allons vous montrer comment ajouter facilement une galerie à votre site Web – sans codage et en moins de 10 minutes !
Ce dont vous avez besoin pour créer une galerie d'images WordPress
L'éditeur de blocs WordPress (Gutenberg) dispose d'une fonctionnalité intégrée permettant de créer des galeries d'images, ce qui facilite la présentation de vos photos ou de votre contenu visuel sur votre site Web. Vous pouvez sélectionner plusieurs images, les télécharger dans votre bibliothèque multimédia et les insérer dans un bloc de galerie en quelques clics.
Mais cette fonctionnalité est limitée dans la façon dont vous pouvez personnaliser la galerie. Vous souhaiterez plus de contrôle sur la mise en page, le style et le comportement de vos galeries.
C’est là qu’interviennent les plugins de galerie d’images. Ils offrent une gamme plus large de fonctionnalités et d’options de personnalisation par rapport à la galerie WordPress par défaut.
Cela inclut des mises en page de galerie supplémentaires, des effets lightbox, des filtres d'image, l'intégration des médias sociaux, etc. Ces fonctionnalités améliorées peuvent vous aider à créer des galeries plus attrayantes et interactives sur votre site Web.
La chose la plus importante ici est de choisir le bon plugin de galerie d’images WordPress.
Nous recommandons la galerie Envira.

Envira Gallery est sans conteste le meilleur plugin de galerie WordPress. Il est facile à installer et est livré avec un générateur intuitif par glisser-déposer qui facilite la création et la personnalisation de galeries sans aucune connaissance en codage. Vous pouvez simplement faire glisser des images ou des vidéos dans la galerie, les réorganiser et ajuster facilement les paramètres.
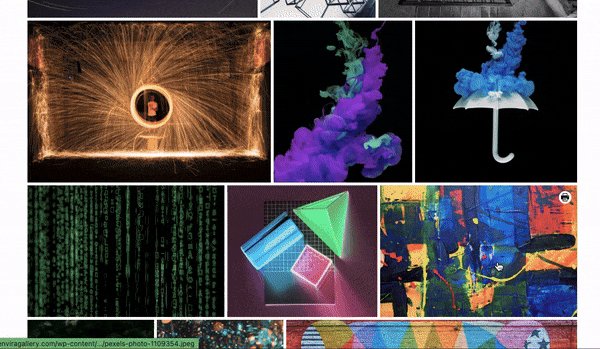
Choisissez parmi une gamme de mises en page de galerie, notamment grille, maçonnerie, justifiée, diaporama, etc. Chaque mise en page est personnalisable, vous pouvez donc ajuster le nombre de colonnes, l'espacement des images et d'autres paramètres en fonction de vos besoins.
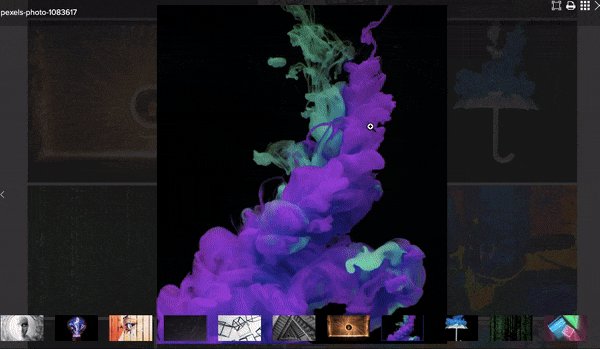
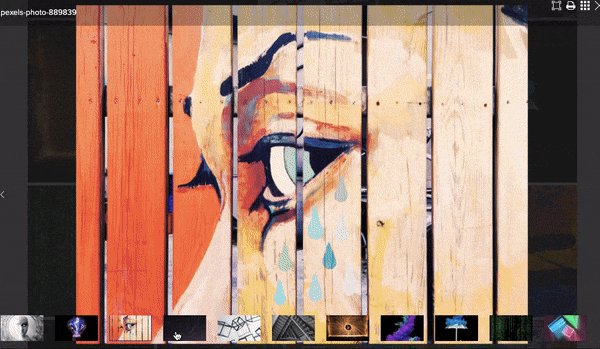
Vous pouvez même ajouter un effet lightbox personnalisable, offrant ainsi aux utilisateurs un moyen élégant d'afficher des images en mode plein écran sans quitter la page.
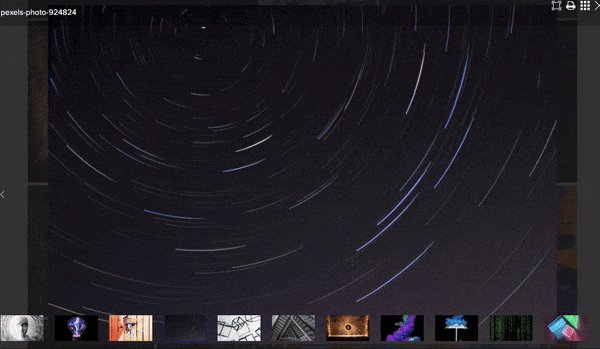
Voici un exemple de l'effet lightbox. Ainsi, lorsque vous cliquez sur une image de la galerie de photos WordPress, elle s'ouvre dans une lightbox.

Les galeries sont entièrement réactives, ce qui signifie qu'elles s'adapteront parfaitement à différentes tailles d'écran et appareils, notamment les ordinateurs de bureau, les tablettes et les smartphones.
À tout cela s'ajoute des fonctionnalités de protection des images, notamment le filigrane et la protection par mot de passe, pour aider à empêcher toute utilisation non autorisée de vos images.
Vous souhaitez faciliter le partage pour les utilisateurs ? Le plugin est livré avec des boutons de partage social intégrés, permettant aux visiteurs de partager facilement vos images et galeries sur les plateformes de médias sociaux populaires.
Le plugin Envira Gallery est compatible avec tous les thèmes WordPress, créateurs de pages, plateformes de commerce électronique et autres services tiers populaires. Vous n'aurez donc pas à vous soucier de ces problèmes sur votre site.
Voici les points forts du plugin Envira Gallery
- Créez de superbes galeries de photos et de vidéos
- Livré avec des modèles prédéfinis
- Adapté aux mobiles
- Intégration des médias sociaux
- Vérification d'images, protection par mot de passe, filigranes
- Intégration WooCommerce
- Liens profonds et pagination
Cela dit, commençons par créer la galerie d’images.
Comment créer une galerie d'images dans WordPress
Cette méthode vous prendra environ 10 minutes et vous n'aurez jamais besoin de toucher au codage pour créer et personnaliser votre galerie.
Étape 1 : Installer la galerie Envira
L'installation d'Envira Gallery sur votre site Web WordPress est un processus simple. Un plugin gratuit est disponible dans le référentiel de plugins WordPress.
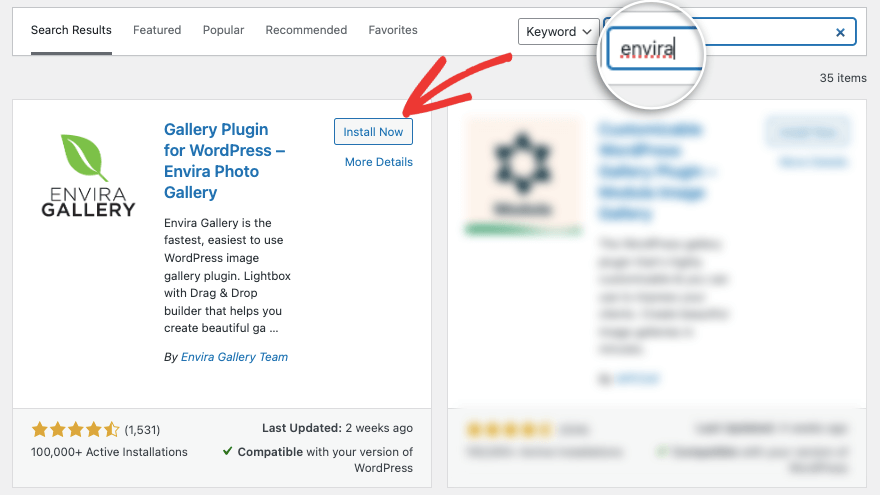
Dans votre tableau de bord WordPress, accédez à la page Plugins » Ajouter un nouveau et recherchez « Envira » ici. Vous pouvez maintenant installer et activer le plugin sur votre site.

Cela vous donne accès à la version gratuite qui possède toutes les fonctionnalités essentielles dont vous avez besoin pour créer une galerie sur votre site.
Pour ce tutoriel, nous utiliserons la version pro pour vous montrer de quoi ce plugin est réellement capable.
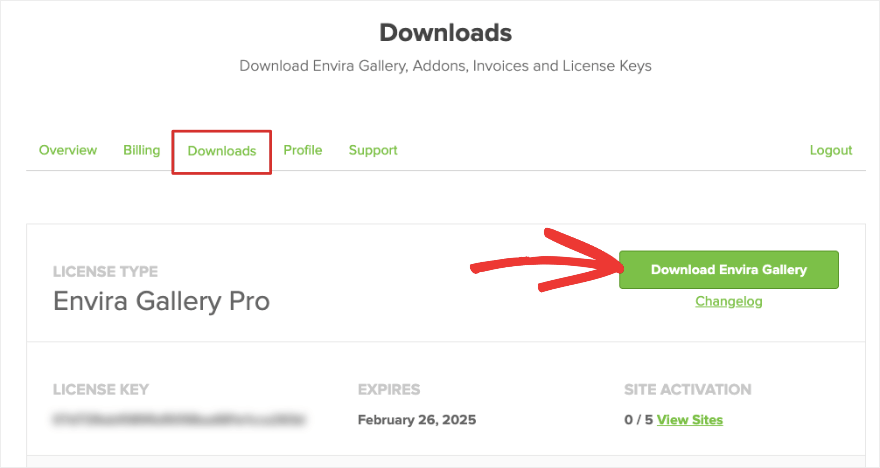
Pour obtenir le plugin pro, rendez-vous sur le site Web Envira Gallery. Sélectionnez votre forfait et créez un compte. Dans votre compte, vous obtiendrez un fichier de plugin à télécharger ainsi qu'une clé de licence que vous pourrez copier.

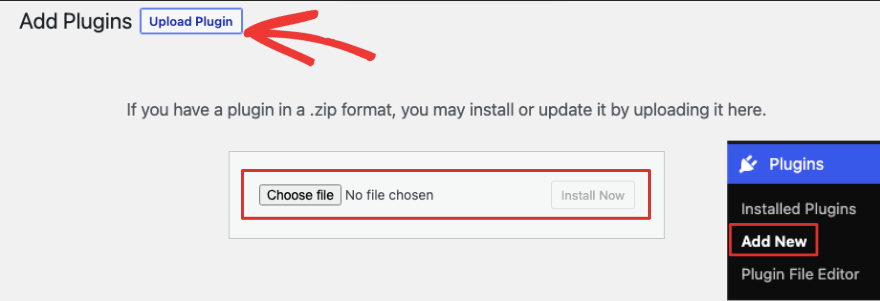
Rendez-vous sur votre panneau d'administration WordPress et téléchargez le plugin sous l'option Plugins »Ajouter un nouveau» Télécharger le plugin .

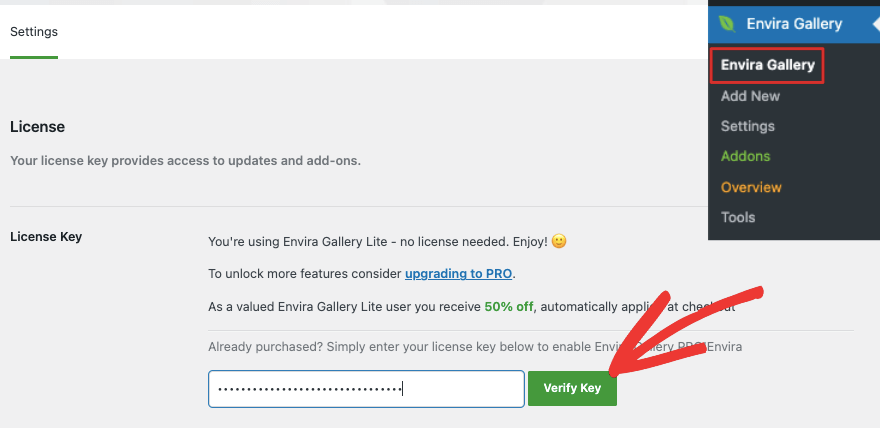
Une fois que vous avez activé le plugin, ajoutez la clé de licence sous la page Paramètres de la galerie Envira .

Vous êtes maintenant prêt à créer votre première galerie d'images.
Étape 2 : Ajouter une nouvelle galerie
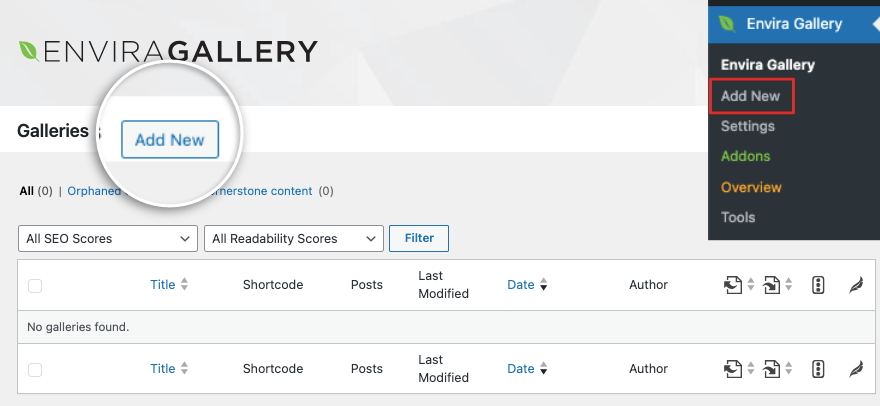
Accédez au menu Envira Gallery dans votre tableau de bord WordPress. Ici, vous pouvez choisir le bouton « Ajouter un nouveau » pour créer une nouvelle galerie.

Cela ouvrira le générateur de galerie d'images. Le constructeur est conçu pour être similaire à l’interface WordPress, il n’y a donc aucune courbe d’apprentissage.
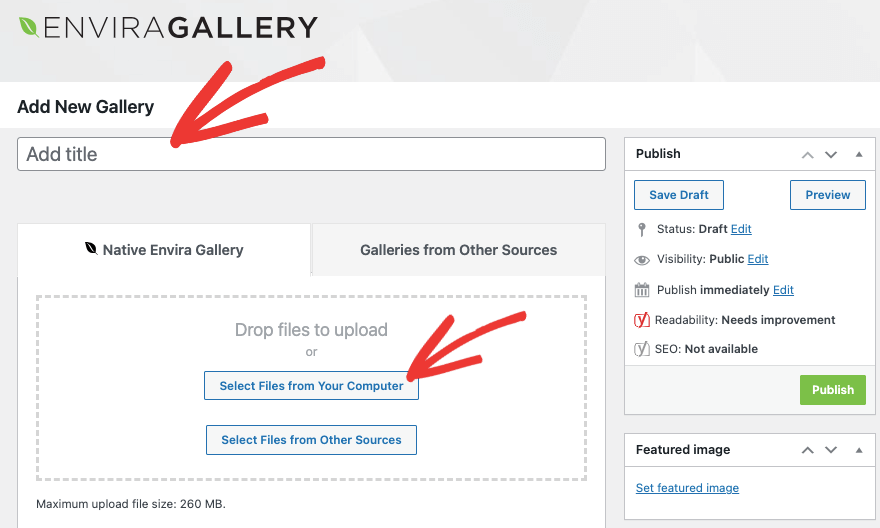
Tout d’abord, ajoutons un titre à votre galerie. Sélectionnez ensuite les images que vous souhaitez ajouter. Vous pouvez télécharger des images depuis votre ordinateur ou depuis d'autres sources.

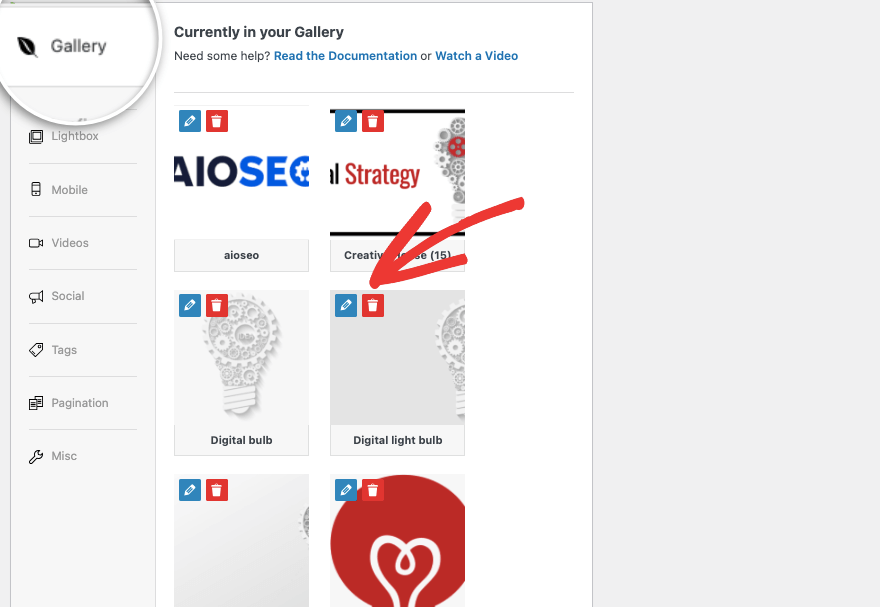
Vous devriez maintenant voir les images que vous avez téléchargées apparaître sous cette section comme ceci :

Vous pouvez choisir de modifier ou de supprimer des photos ici.
Pour chaque image, vous pouvez
Il y a aussi un menu de paramètres sur la gauche, alors explorons-le davantage.
Étape 3 : configurer les paramètres de la galerie d'images
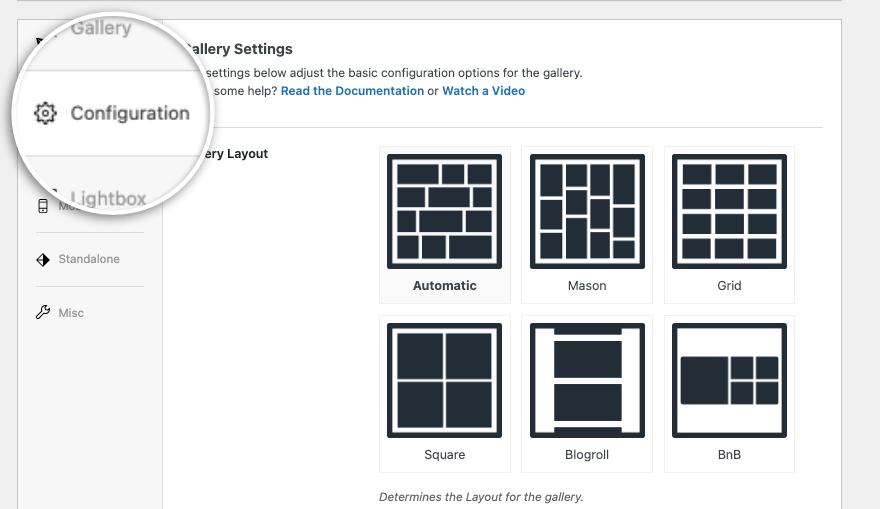
Sous l'onglet Configuration , vous pouvez choisir la disposition de la galerie que vous souhaitez pour vos images. Vous pouvez laisser Envira afficher automatiquement les images dans la meilleure disposition possible.
Si vous utilisez des dimensions spécifiques pour vos photos, vous préférerez peut-être le maçon, la grille, le carré ou le BnB. Si vous souhaitez que vos utilisateurs puissent faire défiler les images à l'infini, le modèle Blogroll est le meilleur.

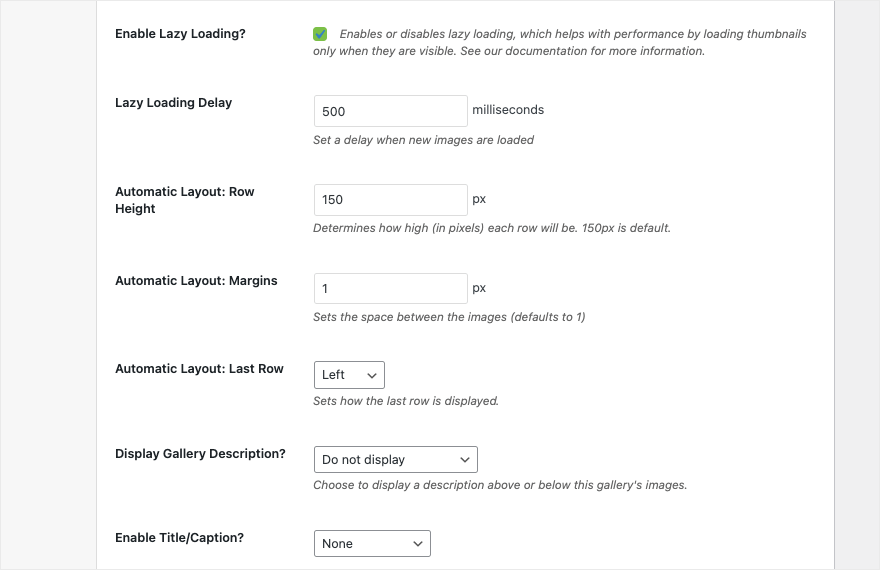
Si vous faites défiler la page, vous obtiendrez plus d'options pour optimiser la galerie. Premièrement, il y a le chargement paresseux. En activant cela, la galerie Envira chargera les vignettes uniquement lorsqu'elles seront visibles sur l'écran de l'utilisateur. Cela contribuera à améliorer le temps de chargement des pages et l’expérience utilisateur.


Vous disposez également d'options pour définir la hauteur et les marges des lignes, afficher/masquer la description de la galerie, le titre, etc. Lorsque vous apportez des modifications ici, Envira les enregistre automatiquement.
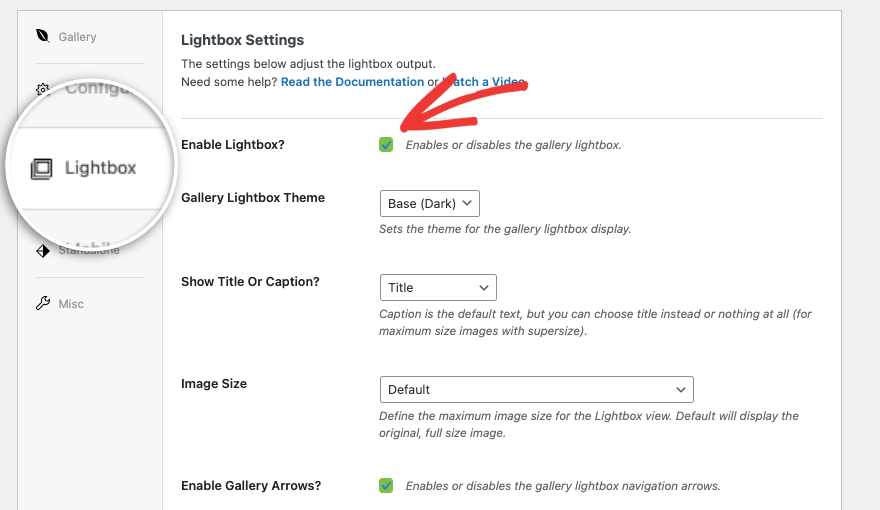
En passant à l'onglet Lightbox suivant, vous pouvez activer ou désactiver l'effet lightbox dans votre galerie d'un simple clic.

Vous pouvez sélectionner le type de base que vous souhaitez pour la lightbox, si vous souhaitez afficher le titre ou la légende, ainsi que la taille de l'image.
Vous avez également la possibilité d'afficher des flèches sur les côtés des images afin que les utilisateurs puissent facilement accéder à l'image précédente ou suivante.
Sous l'onglet Mobile , vous pouvez ajuster les paramètres pour vous assurer que votre galerie est réactive. Gardez à l'esprit que vous n'avez pas besoin de modifier ces paramètres car les galeries Envira sont automatiquement ajustées à différentes tailles d'écran. N'apportez des modifications ici que si cela est absolument nécessaire.
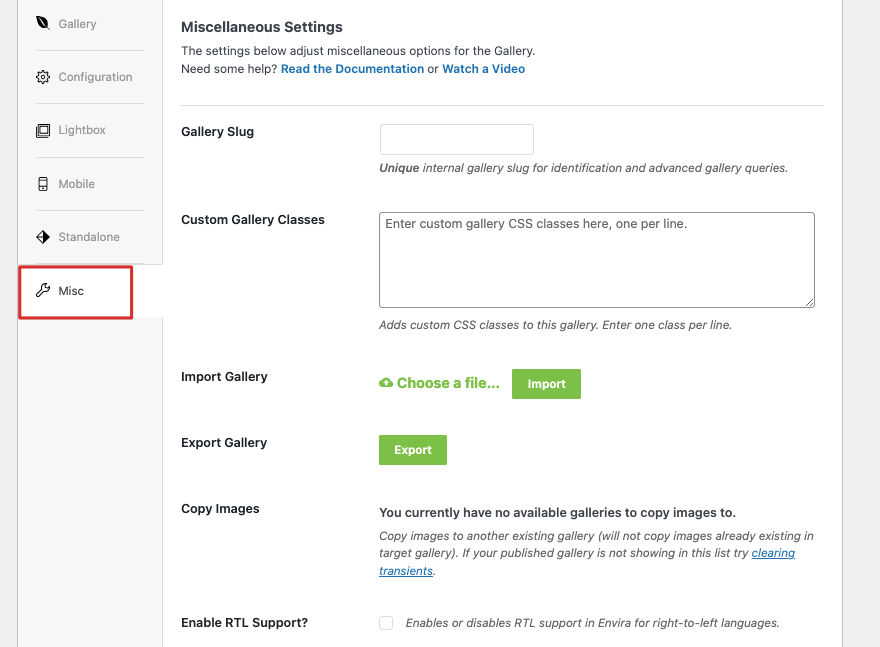
Ensuite, sous l'onglet Divers , vous pouvez ajouter un slug pour votre galerie et ajouter des classes CSS personnalisées. Vous pouvez également importer et exporter votre galerie.

C'est à peu près ça! Il ne vous reste plus qu'à publier votre galerie nouvellement créée.
Étape 4 : publier la galerie d'images
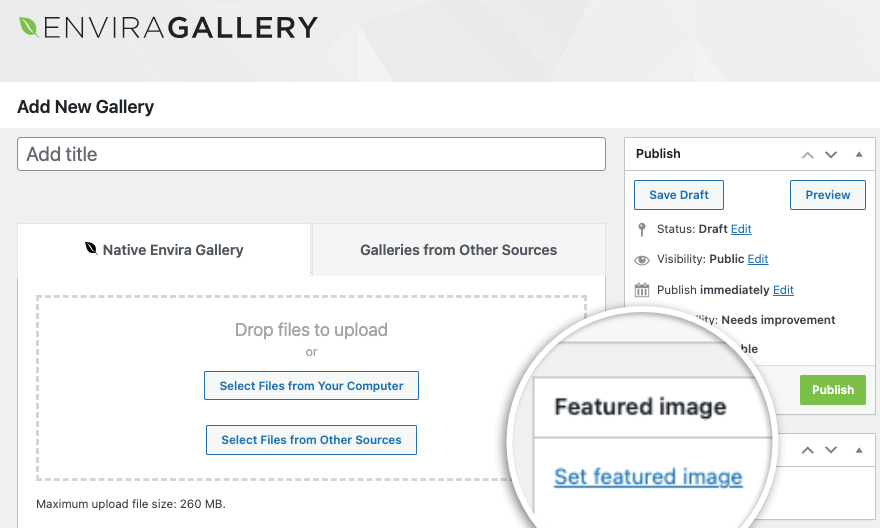
Sur la même page, faites défiler vers le haut et vous verrez un menu sur la droite similaire à l'écran de modification de publication de WordPress. Vous pouvez définir une image sélectionnée comme vous le feriez pour un article de blog. Vous pouvez ensuite enregistrer la galerie en tant que brouillon, la prévisualiser et la publier.

Une fois que vous aurez appuyé sur le bouton de publication, la galerie sera mise en ligne sur votre site. C'est ça. Vous avez appris à créer une superbe galerie d'images dans WordPress.
Chaque galerie que vous créez est livrée avec un shortcode pour « insérer une galerie » n'importe où sur votre site Web, y compris de nouvelles pages, publications et barres latérales.
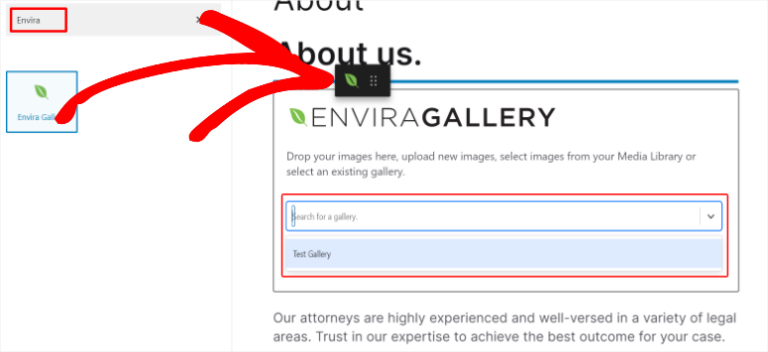
Envira Gallery possède également son propre widget prêt à l'emploi dans l'éditeur de blocs. Vous pouvez simplement ajouter un nouveau bloc et rechercher « Envira » et vous le verrez apparaître.

Utilisez ensuite le menu déroulant pour sélectionner la galerie que vous avez créée.
Lorsque vous créez la galerie WordPress, si vous ajoutez beaucoup d’images haute résolution, cela peut ralentir votre site Web. Vous devez vous assurer que les images sont optimisées pour que tout se déroule correctement et rapidement.
Nous vous recommandons d'optimiser les images avec des outils comme TinyPNG et d'utiliser un plugin de mise en cache sur votre site.
Plugins alternatifs de galerie d’images
Si vous recherchez une alternative à Envira, voici les plugins les plus populaires que nous recommandons :
Galerie NextGEN

NextGEN Gallery est l’un des plugins de galerie de photos les plus utilisés pour WordPress. Il offre des fonctionnalités puissantes telles que la gestion d'albums, les effets lightbox, les filigranes d'images, etc. Il est hautement personnalisable et convient aux débutants, aux photographes, aux artistes et autres professionnels de la création.
Soliloque

Soliloquy est un plugin de slider réactif qui peut également être utilisé pour créer des galeries d'images. Il offre des fonctionnalités telles que le réarrangement des diapositives par glisser-déposer, le recadrage d'images et des curseurs dynamiques basés sur les images présentées ou les types de publication personnalisés.
Écraser le ballon

Smash Balloon propose des plugins spécialement conçus pour intégrer des galeries d'images de réseaux sociaux dans des sites Web WordPress. Vous connectez votre site à Instagram, Twitter, Facebook et YouTube.
Vous pouvez également récupérer les avis de votre entreprise sur des sites tiers comme Yelp et Google. Ensuite, vous pouvez les présenter dans une galerie soignée que vos utilisateurs peuvent parcourir.
Vous pouvez créer des galeries personnalisées ou filtrées par type de publication, hashtag, type de média, etc. Choisissez parmi diverses options et fonctionnalités de mise en page telles que les fenêtres contextuelles lightbox, la grille et le carrousel. C’est convivial et si facile à configurer. Une fois terminé, le plugin récupérera et affichera automatiquement le nouveau contenu.
FAQ sur l'ajout d'une galerie d'images dans WordPress
Comment ajouter du texte alternatif aux images de la galerie ?
Pour ajouter du texte alternatif aux images de la galerie, cliquez simplement sur l'image dans la galerie et vous verrez des options dans le menu de droite pour ajouter du texte alternatif aux images. Vous pouvez également utiliser le bouton « Remplacer » pour accéder à la page de pièce jointe de l'image et saisir le texte alternatif dans le champ approprié.
Que dois-je faire pour optimiser les images dans la galerie ?
Certaines bonnes pratiques pour l'optimisation des images dans la galerie incluent l'utilisation de noms de fichiers descriptifs, la compression des images pour réduire la taille du fichier et l'optimisation des dimensions de l'image pour l'affichage sur le Web. Cela contribue à améliorer les performances du site et le référencement.
Comment puis-je optimiser les images pour le référencement dans la galerie ?
Pour optimiser les images pour le référencement dans la galerie, pensez à utiliser un plugin comme AIOSEO qui dispose d'un module complémentaire dédié au référencement des images. Assurez-vous également d’ajouter un texte alternatif descriptif à chaque image. Le texte alternatif aide les moteurs de recherche à comprendre de quoi parle l’image, améliorant ainsi le référencement de votre site.
Comment créer une galerie d’images dans WordPress ?
- Dans WordPress, accédez à la publication ou à la page sur laquelle vous souhaitez ajouter la galerie.
- Ajoutez un nouveau bloc et recherchez « Galerie ».
- Insérez maintenant le bloc galerie.
- Choisissez de télécharger des images ou de sélectionner des fichiers multimédias dans votre bibliothèque.
- Appuyez sur le bouton « Créer une nouvelle galerie » pour insérer une galerie.
Puis-je recadrer des images directement dans la fonctionnalité de galerie
Non, vous ne pouvez pas recadrer les images directement dans la fonctionnalité de galerie de WordPress. Cependant, vous pouvez recadrer les images dans la page de pièce jointe de chaque image. Nous vous recommandons d'utiliser un logiciel de retouche d'images tel qu'Adobe, Affinity ou Canva pour recadrer les images avant de les télécharger sur votre site WordPress.
C'est tout ce que nous avons. Si vous souhaitez en savoir plus sur WordPress grâce à des didacticiels vidéo simples, consultez notre cours :
Inscrivez-vous à WordPress 101 »
Inquiet de l'engagement? Avec notre garantie de remboursement sans risque de 14 jours, vous n'avez rien à perdre et tout à gagner.
Nous espérons que vous avez trouvé ce tutoriel utile. Vous voudrez peut-être également consulter nos autres guides :
- Comment ajouter un formulaire contextuel dans WordPress (tutoriel étape par étape)
- Comment créer un concours réussi dans WordPress (5 étapes faciles)
- Comment sauvegarder votre site WordPress (de la bonne manière !)
Ces didacticiels WordPress gratuits vous aideront à rendre votre site plus interactif et à générer plus de prospects et de ventes. Le dernier vous apprend à sauvegarder votre site afin de ne jamais perdre votre progression ou vos données.
