Comment intégrer le flux Instagram dans WordPress (avec bouton de partage)
Publié: 2022-04-14
Vous voulez un moyen simple d'intégrer un flux Instagram dans WordPress ?
En ajoutant un flux Instagram à votre site Web, vous pouvez rendre le contenu plus intéressant et engageant. C'est un excellent moyen de promouvoir votre marque et d'améliorer l'expérience utilisateur sur votre site.
Dans ce tutoriel, nous allons vous montrer comment ajouter étape par étape un flux Instagram dans WordPress. Nous vous montrerons également comment ajouter des boutons Partager et J'aime pour augmenter l'engagement sur les réseaux sociaux.
Avant cela, apprenons les avantages d'ajouter votre flux Instagram à votre site.
Pourquoi ajouter un flux Instagram dans un site WordPress ?
Instagram est sans aucun doute l'une des plateformes de médias sociaux les plus populaires au monde. Ce qui a commencé comme une application de partage de photos est maintenant devenu la plaque tournante des spécialistes du marketing, des influenceurs et des marques.
Avec du contenu généré par l'utilisateur tel que des photos, des vidéos et des histoires sur Instagram, votre marque devient plus visible et accessible à de nouvelles personnes. Et lorsque vous intégrez ces flux Instagram sur votre site Web WordPress, vous pouvez encore augmenter l'interaction.
Pour commencer, vous pouvez utiliser votre contenu Instagram pour atteindre un public plus large que vos abonnés Instagram.
Il renforce également la confiance des visiteurs de votre site Web et agit comme une preuve sociale pour votre entreprise. Voir d'autres personnes apprécier et aimer vos produits donne envie aux nouveaux utilisateurs de les essayer également.
Étant donné que les images et les vidéos sont plus attrayantes que le contenu textuel, cela contribue à augmenter le temps de session sur votre site Web. Cela signifie que vous pouvez retenir l'attention de votre public plus longtemps, ce qui est également excellent pour le référencement.
L'intégration d'un flux Instagram sur votre site présente donc de nombreux avantages. C'est un excellent outil de marketing pour développer votre présence en ligne et augmenter les taux de conversion.
Cela dit, apprenons comment vous pouvez ajouter votre flux Instagram à votre site WordPress en quelques étapes simples.
Le moyen le plus simple d'ajouter un flux Instagram dans WordPress
L'intégration d'un flux Instagram est généralement une tâche très technique. Vous devrez intégrer du code, connecter votre profil Instagram avec une clé API, puis utiliser un CSS personnalisé pour styliser le flux afin qu'il apparaisse bien sur votre site.
Nous allons sauter tout ça et utiliser un plugin qui gère tout pour vous. Vous n'avez pas besoin de toucher à une ligne de code pour présenter votre flux sur votre site Web.
Pour ce didacticiel, nous utiliserons Instagram Feed Pro de Smash Balloon.

SmashBalloon est le meilleur plugin de flux de médias sociaux pour WordPress. Il propose 5 plugins différents qui vous permettent d'intégrer de manière transparente le contenu de différentes plateformes de médias sociaux sur votre site Web.
Ces 5 plugins sont :
- Flux Facebook personnalisé : ajoutez des photos, des publications, des vidéos et diffusez des vidéos en direct de Facebook sur votre site WordPress.
- Flux Instagram : créez des flux de photos Instagram, des flux de hashtag et plus encore sur n'importe quelle page WordPress. Il existe même une option pour créer des flux achetables, ce qui est idéal pour les sites de commerce électronique.
- Flux Twitter personnalisé : affichez des cartes Twitter, des tweets qui mentionnent votre compte Twitter et permettez aux utilisateurs de faire défiler pour afficher plus de tweets sur votre site Web.
- Flux pour YouTube : présentez vos vidéos YouTube, vos flux en direct et votre liste de lecture préférée sur n'importe quelle publication ou page.
- Social Wall : Combinez les flux de tous les Facebook, Twitter, Instagram et YouTube sur un seul mur.
Avec son plugin Instagram Feed, vous pouvez facilement créer des flux Instagram personnalisés ou utiliser des hashtags pour afficher le contenu généré par les utilisateurs à partir d'Instagram. Il ajoute même le bouton de partage avec vos photos Instagram.
Maintenant, généralement, pour connecter 2 applications comme WordPress et Instagram, vous devrez suivre un processus très technique. Mais avec Smash Balloon, tout cela se fait dans les coulisses, vous n'aurez donc rien de plus à faire que de cliquer sur quelques boutons pour configurer.
Le plugin propose également de nombreuses options de personnalisation pour modifier la mise en page et la conception de vos flux Instagram. Sans oublier que tous les flux que vous créez avec ce plugin sont entièrement réactifs.
Et la meilleure partie est que lorsque vous créez de nouveaux messages sur Instagram, ce plugin récupère automatiquement le contenu et met à jour votre flux WordPress.
Maintenant que vous savez quel plugin utiliser, nous allons vous montrer comment intégrer facilement votre flux Instagram.
Étape 1 : Installez et activez Instagram Feed Pro
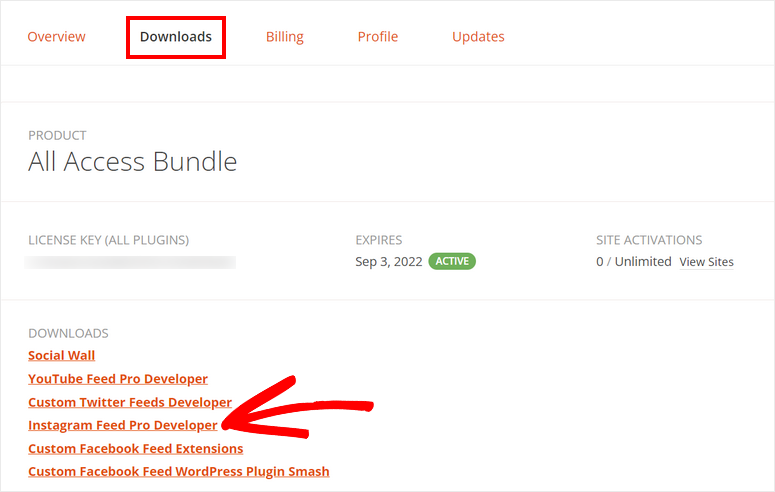
Tout d'abord, vous devrez vous inscrire pour un compte Smash Balloon. Ensuite, vous pouvez accéder au fichier du plugin Instagram Feed Pro avec votre clé de licence sur le tableau de bord.

Maintenant, vous devez installer le plugin sur votre site WordPress. Si vous avez besoin d'aide pour cela, consultez notre guide sur l'installation d'un plugin WordPress.
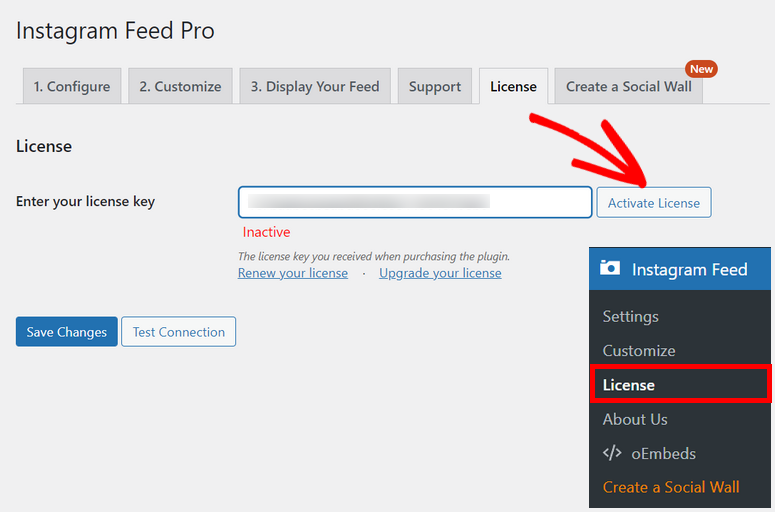
Après avoir installé et activé le plugin, accédez à l'onglet Instagram Feed » License dans votre panneau d'administration WordPress. Ici, vous devez entrer votre licence et cliquer sur le bouton Activer la licence .

Une fois votre compte vérifié, vous pouvez connecter votre compte Instagram à votre site Web.
Étape 2 : connectez votre compte Instagram
Avant de pouvoir afficher votre flux Instagram sur votre site, vous devez d'abord connecter votre compte.
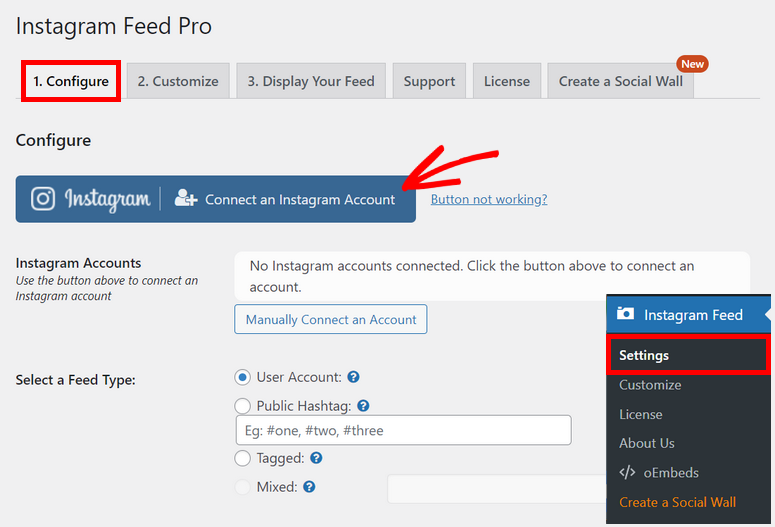
Pour cela, allez dans l'onglet Flux Instagram » Paramètres et vous verrez le bouton pour connecter un compte Instagram.

Après avoir cliqué sur le bouton, vous devez sélectionner le type de compte et vous connecter à votre compte sur l'écran suivant.
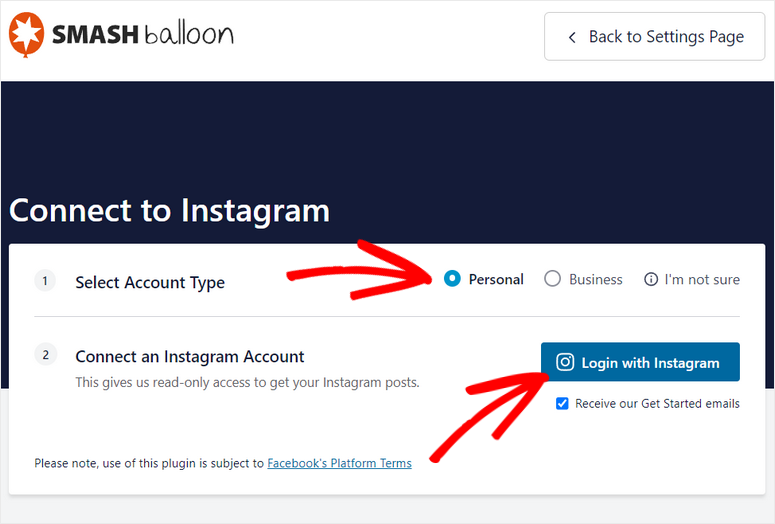
Le choix du compte personnel vous permet d'afficher uniquement les flux de votre propre compte Instagram.
Tandis que le compte Business vous permet d'afficher des flux à l'aide de hashtags, de balises photo et d'autres filtres. Mais si vous avez un compte Instagram professionnel, vous devez d'abord vous connecter avec Facebook.
Ici, nous choisissons le type de compte comme personnel et nous nous connectons avec Instagram.

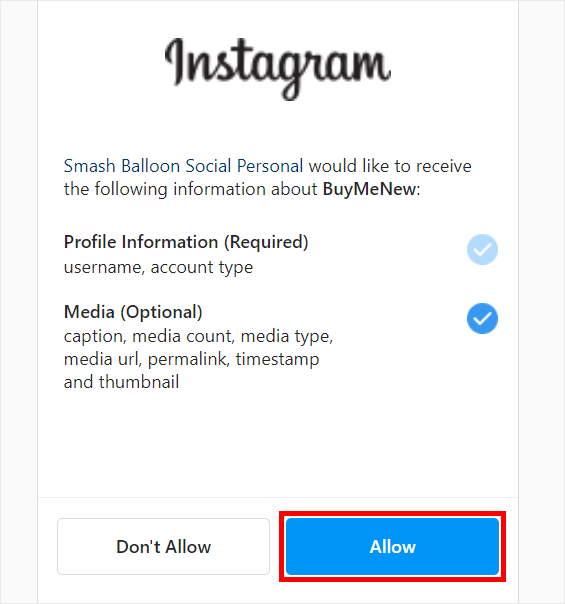
Dans la fenêtre suivante, accordez simplement l'accès à votre compte Instagram en cliquant sur le bouton "Autoriser".

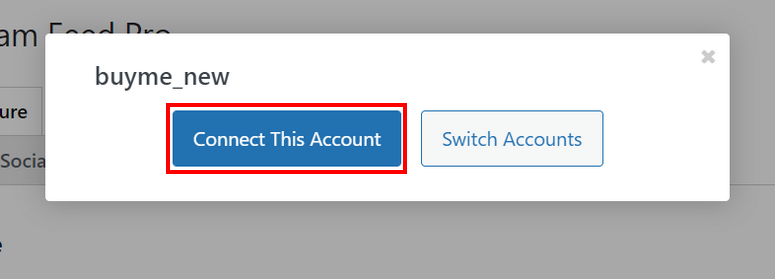
Ensuite, vous serez redirigé vers votre tableau de bord WordPress où vous devrez confirmer votre compte en cliquant sur le bouton Connecter ce compte .

Maintenant, votre compte est connecté avec succès à votre site WordPress. Faites défiler vers le bas pour configurer d'autres options.
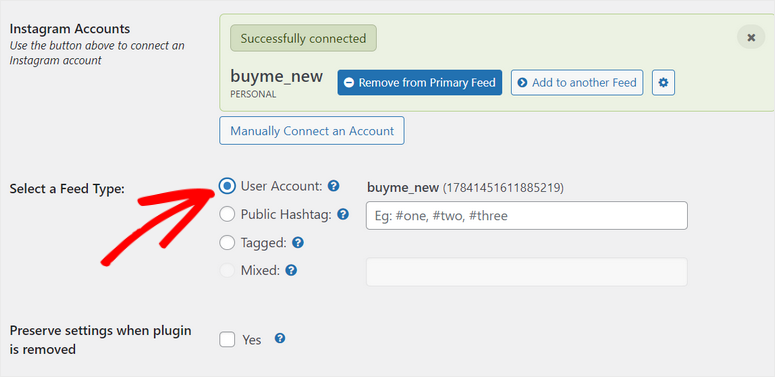
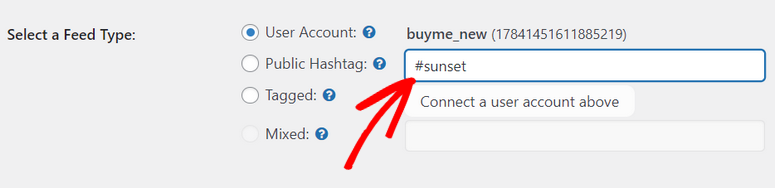
Dans la section Sélectionner un type de flux , il existe 4 options :
- Compte utilisateur : Affichez un flux en direct depuis votre compte Instagram.
- Hashtag : affiche tous les flux avec les hashtags choisis.
- Tagged : Ajoutez toutes les photos Instagram sur lesquelles vous êtes tagué par d'autres utilisateurs.
- Mixte : afficher un flux unique composé de plusieurs types de flux.

Parce que nous avons connecté un compte personnel, nous sélectionnerons l'option Compte d'utilisateur pour cela. Mais vous pouvez utiliser les options Hashtag, Tagged et Mixed si vous utilisez un compte Business.
Une fois que vous avez terminé avec les paramètres de votre compte, cliquez sur le bouton Enregistrer les modifications .
Étape 3 : Configurer les paramètres du flux Instagram
Avec le plugin Instagram Feed, vous pouvez choisir comment afficher vos photos et vidéos Instagram selon vos préférences.
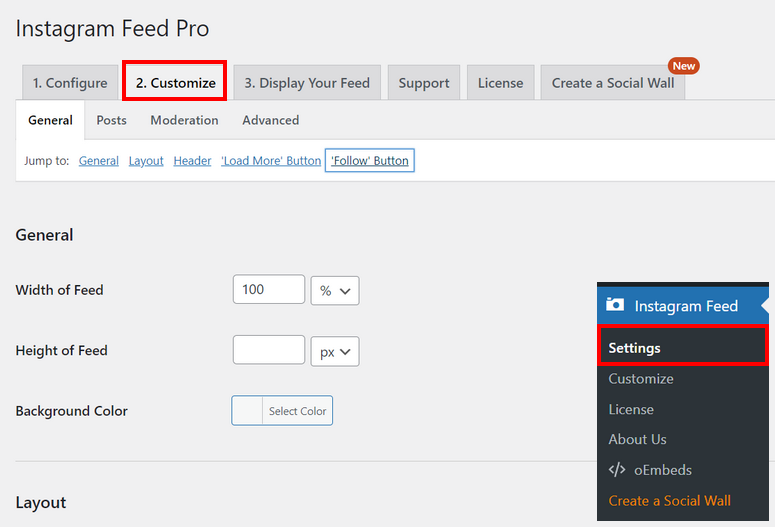
Sur la page Paramètres , cliquez sur l'onglet Personnaliser en haut. Ici, vous pouvez voir des tonnes d'options de personnalisation.
Tout d'abord, vous disposez des paramètres généraux tels que la largeur, la hauteur et la couleur d'arrière-plan de votre flux Instagram.

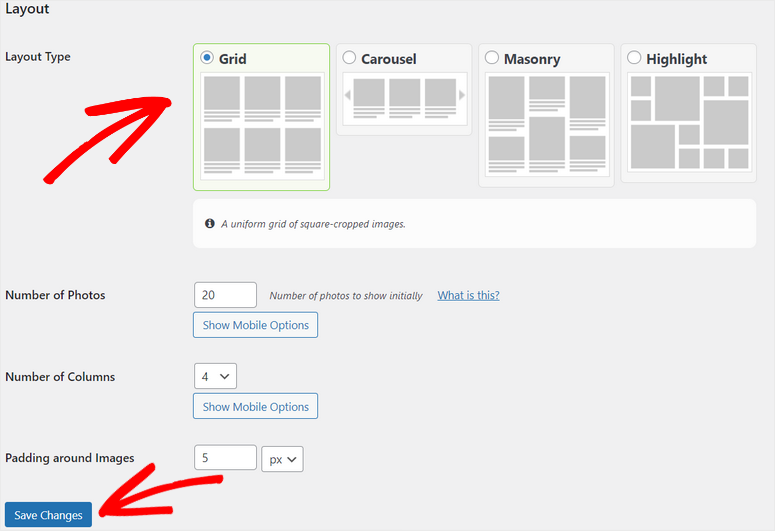
Ensuite, il existe des options de mise en page dans lesquelles vous pouvez choisir parmi 4 modèles différents : Grille, Carrousel, Maçonnerie et Surbrillance.

Avec la disposition en grille , votre contenu Instagram est affiché dans des colonnes uniformes de forme carrée.


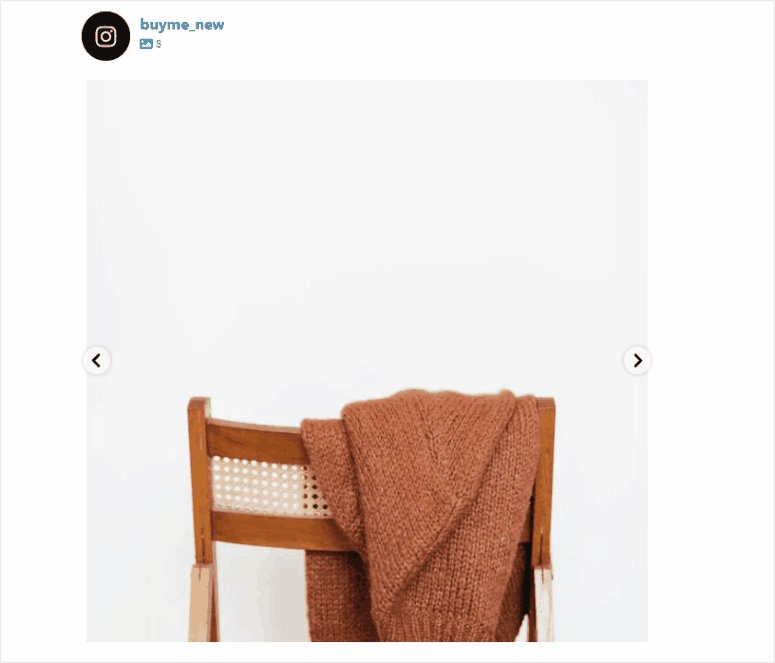
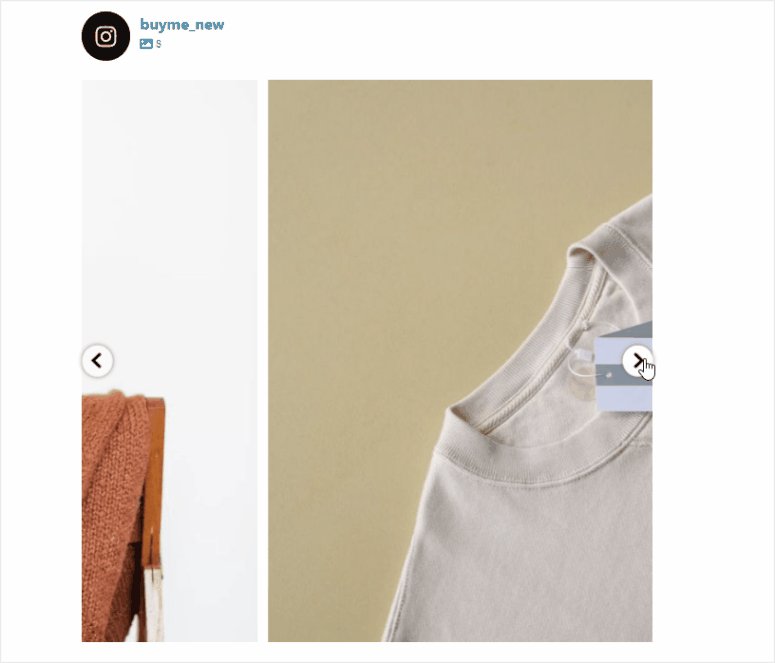
Ou, vous pouvez choisir la disposition Carrousel pour afficher vos photos et vidéos Instagram dans un curseur. Il existe également des options pour ajouter des flèches de navigation.

Comme cela, vous pouvez également expérimenter d'autres mises en page comme la maçonnerie et la surbrillance . Les autres paramètres de flux incluent le nombre de photos, de colonnes et de remplissage d'image.
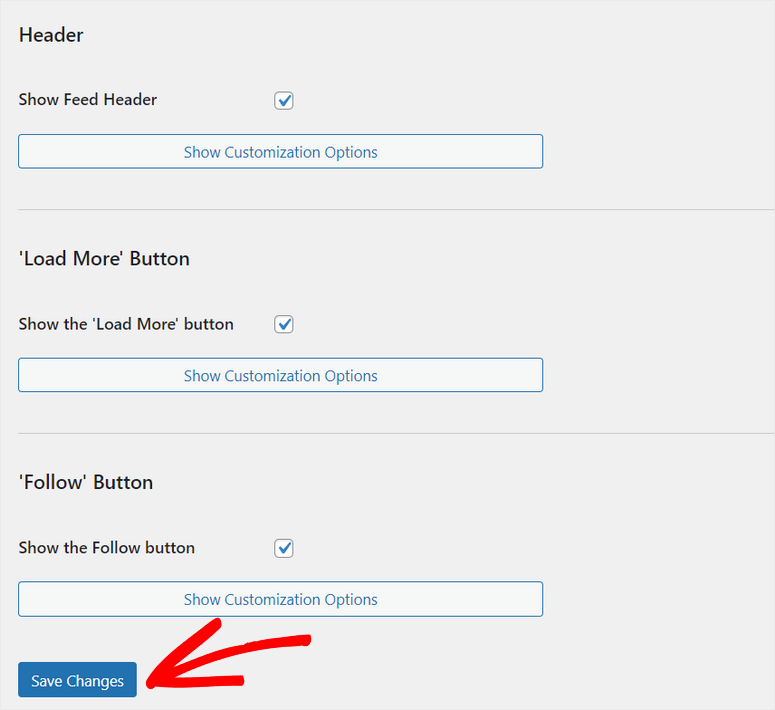
Si vous faites défiler vers le bas, vous verrez les options de personnalisation pour l'en-tête de flux, le bouton Charger plus et le bouton Suivre.

Une fois que vous avez terminé de personnaliser la mise en page et les paramètres de votre flux, cliquez sur le bouton Enregistrer les modifications .
Si vous souhaitez ajouter et personnaliser du contenu généré par l'utilisateur avec des hashtags, accédez à l'onglet Paramètres » Configurer et ajoutez vos hashtags publics. Enregistrez vos paramètres une fois que vous avez terminé.

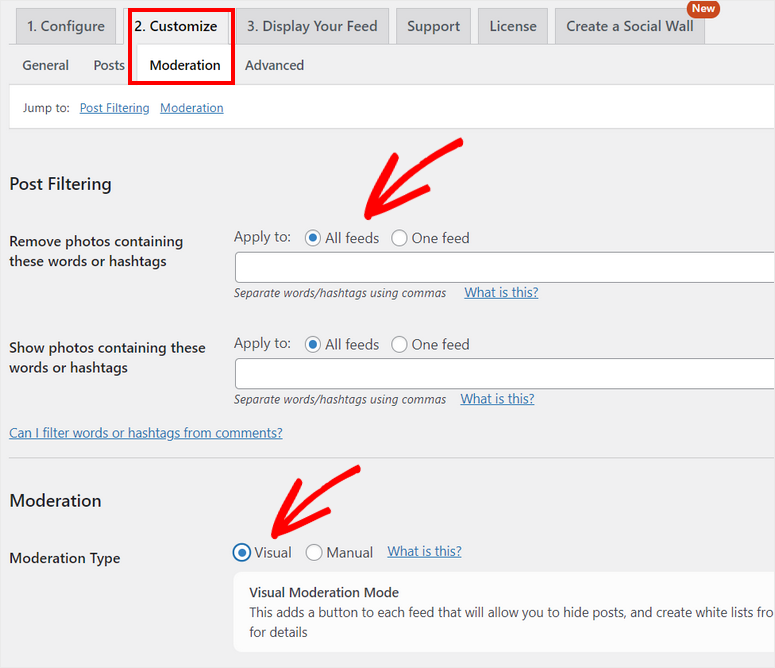
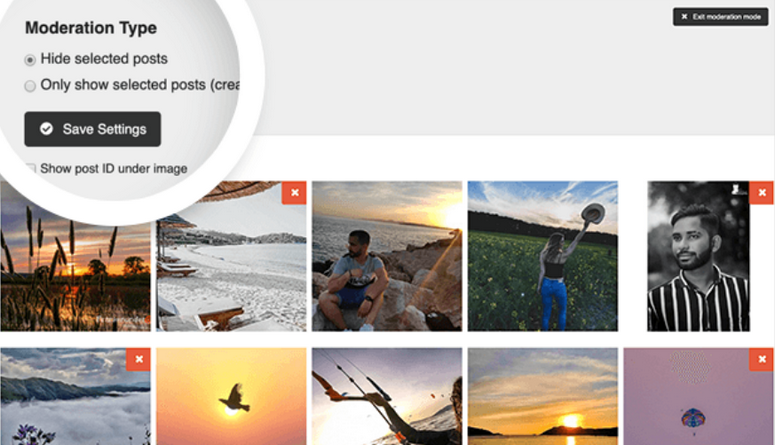
Ensuite, ouvrez l'onglet Modération sur la page Personnaliser . Voici des options pour afficher ou supprimer des photos et des vidéos de votre flux Instagram à l'aide de hashtags.
De plus, le plugin offre la possibilité de modérer votre flux généré par l'utilisateur depuis le front-end de votre site. Dans la section Modération, choisissez le type de modération comme Visuel .

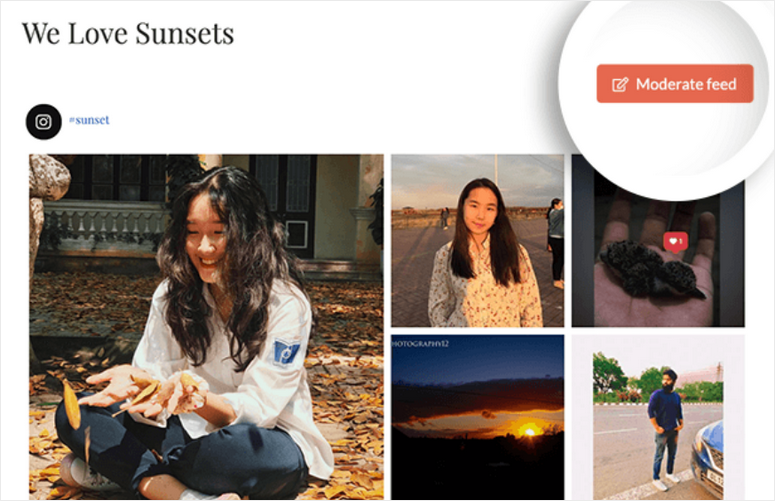
Après avoir enregistré vos paramètres, vous pourrez ajouter ou supprimer des photos ou des vidéos de votre flux Instagram hashtag sur le front-end.

L'option de modération n'est visible que pour les utilisateurs connectés avec des privilèges d'administrateur. Vous devrez cliquer sur le bouton Modérer le flux pour sélectionner les photos que vous souhaitez masquer ou afficher.

Assurez-vous d'enregistrer vos modifications une fois que vous êtes satisfait de la conception et de la mise en page de votre flux Instagram.
Vous êtes maintenant prêt à afficher votre flux Instagram sur votre site WordPress.
Étape 4 : Affichez votre flux Instagram
Smash Balloon vous permet d'afficher votre flux Instagram personnalisé sur votre site avec des Shortcodes et le bloc Gutenberg.
Tout d'abord, nous allons vous montrer comment ajouter votre flux à l'aide du bloc personnalisé Flux Instagram sur une page. Dans votre menu wp-admin, ouvrez une nouvelle page en accédant à l'option Pages » Ajouter un nouveau .
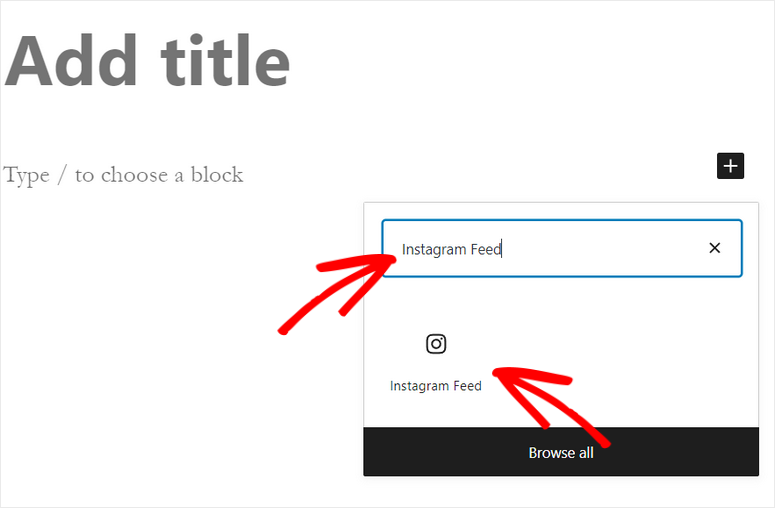
Dans l'éditeur de blocs, ajoutez un nouveau bloc et recherchez le bloc Flux Instagram . Lorsque vous le sélectionnez, votre flux est automatiquement inséré dans l'éditeur de pages.

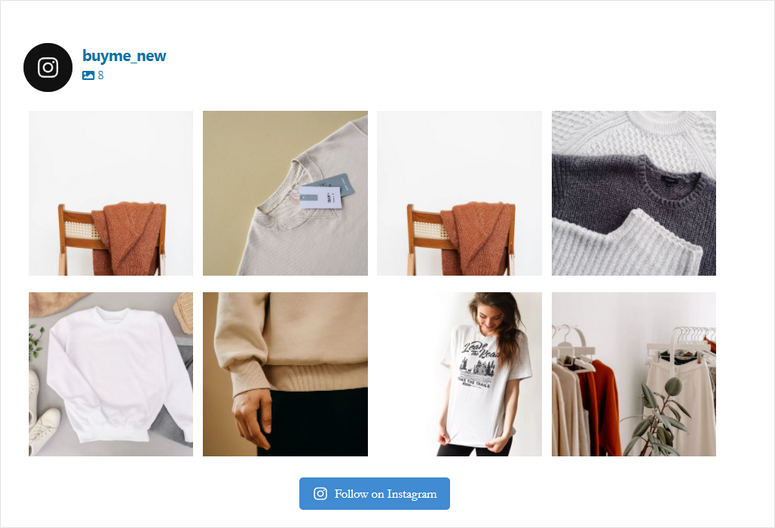
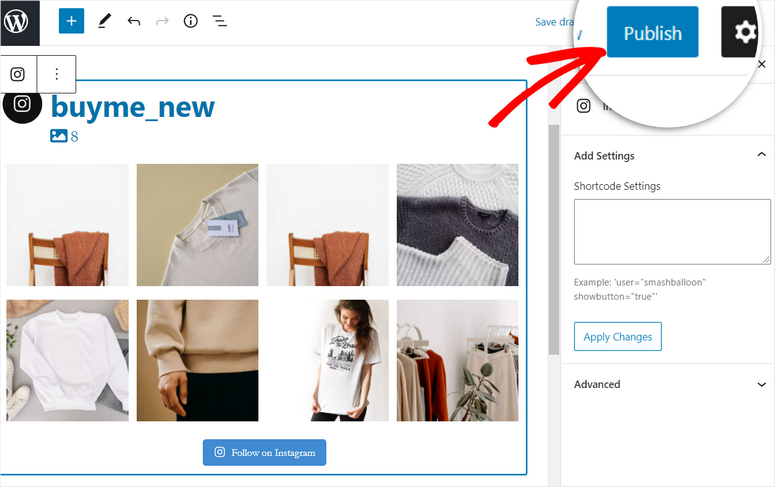
Ensuite, il vous suffit de cliquer sur le bouton Publier pour afficher le flux Instagram sur votre site WordPress. Vous pouvez prévisualiser le flux Instagram et voir à quoi il ressemble sur le front-end de votre site.

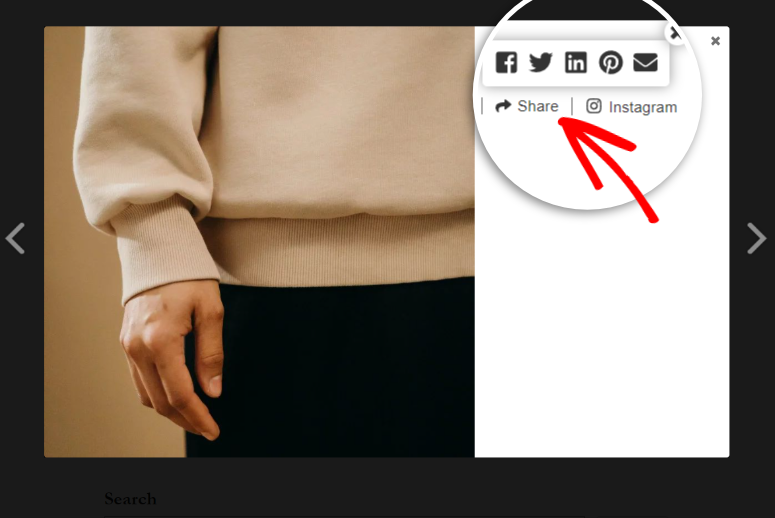
Lorsque les utilisateurs cliquent sur une image individuelle de votre flux, ils peuvent voir le bouton Instagram pour afficher la publication sur Instagram.
De plus, il existe un bouton Partager qui permet aux utilisateurs de partager la publication sur différentes plateformes telles que Facebook, Twitter, Pinterest, etc.

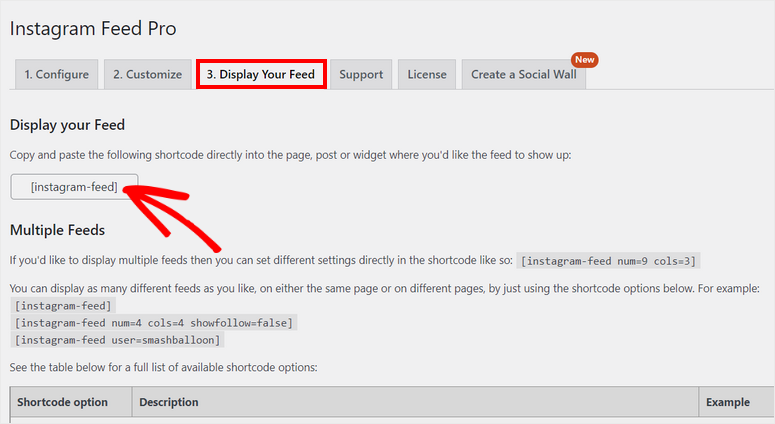
Alternativement, vous pouvez ajouter votre flux Instagram dans WordPress en utilisant les codes abrégés du plugin. Accédez à l' onglet Paramètres du flux Instagram et cliquez sur l'onglet Afficher votre flux .
Ici, vous trouverez des options de shortcodes pour afficher votre flux.

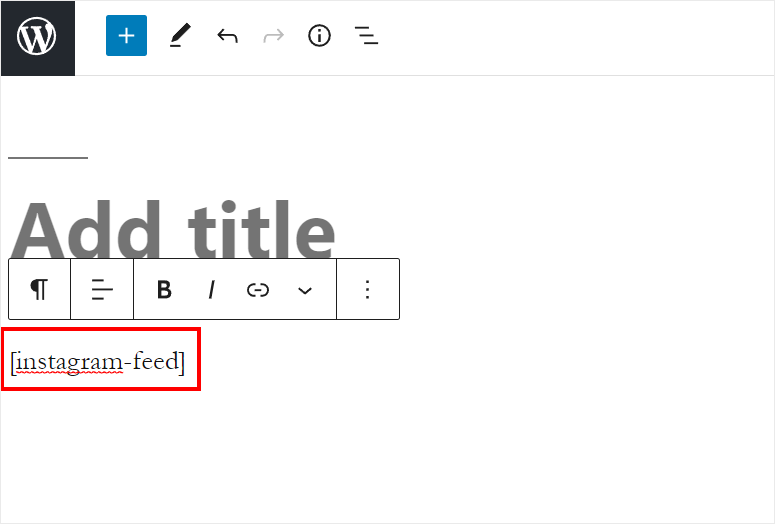
Pour ce tutoriel, nous n'avons besoin que du shortcode [instagram-feed]. Ainsi, vous pouvez simplement copier ce shortcode et le coller sur n'importe quelle page, publication ou zone de widget (comme une barre latérale ou un pied de page).

Bonus : intégrez des publications Instagram dans WordPress avec oEmbeds
Un autre excellent moyen d'intégrer votre flux Instagram dans WordPress consiste à utiliser oEmbeds.
Mais malheureusement, WordPress a interrompu la prise en charge de Facebook et Instagram oEmbeds. Alors maintenant, vous avez besoin d'un jeton d'accès pour les faire fonctionner.
La bonne nouvelle est que Smash Balloon vous donne la possibilité d'utiliser oEmbeds sans avoir à le configurer manuellement.
Il vous suffit de connecter votre compte Facebook. Étant donné qu'Instagram fait partie de Facebook, vous n'avez pas besoin de configurer votre compte Instagram pour cela.
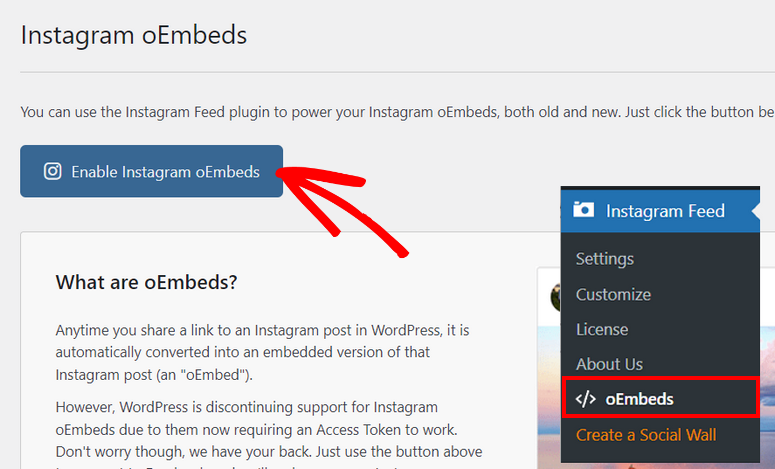
Pour configurer oEmbed, accédez à l'onglet Flux Instagram » oEmbeds sur votre tableau de bord WordPress. Ici, cliquez sur le bouton Activer Instagram oEmbeds .

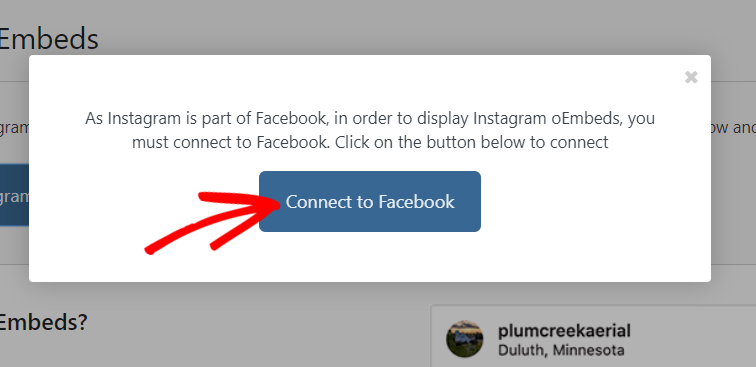
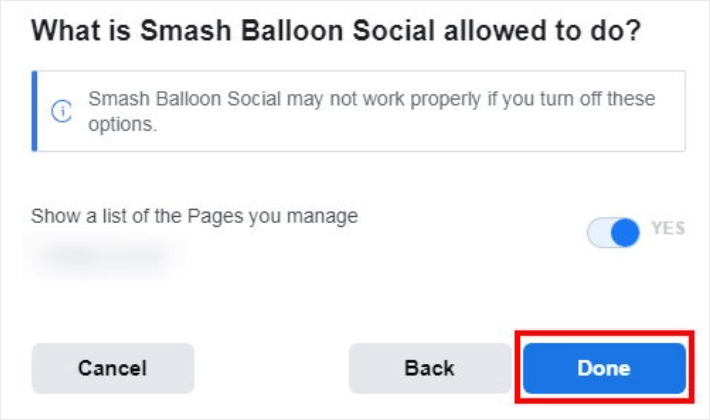
Ensuite, vous devez cliquer sur le bouton Se connecter à Facebook . Sur l'écran suivant, vous devez sélectionner la page que vous souhaitez ajouter.

Ensuite, cliquez sur le bouton Terminé pour finaliser votre connexion.

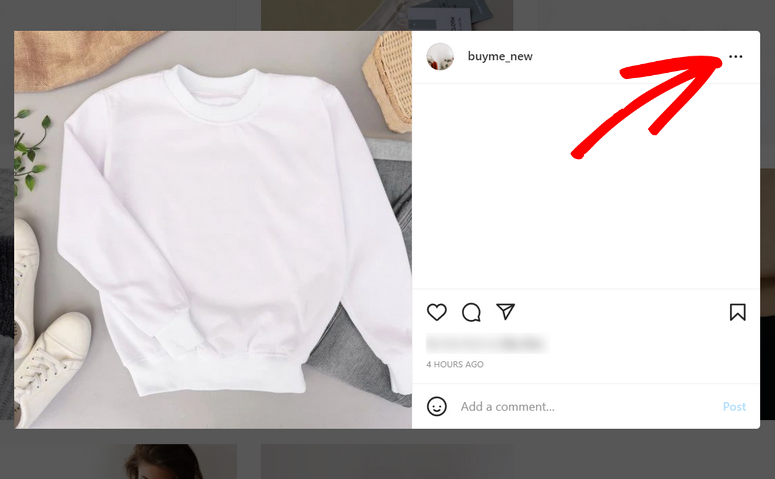
Désormais, vous pouvez facilement intégrer le flux Instagram dans WordPress avec oEmbeds. Pour ce faire, accédez à votre tableau de bord Instagram et ouvrez la publication que vous souhaitez insérer, puis cliquez sur les trois points dans le coin supérieur droit.

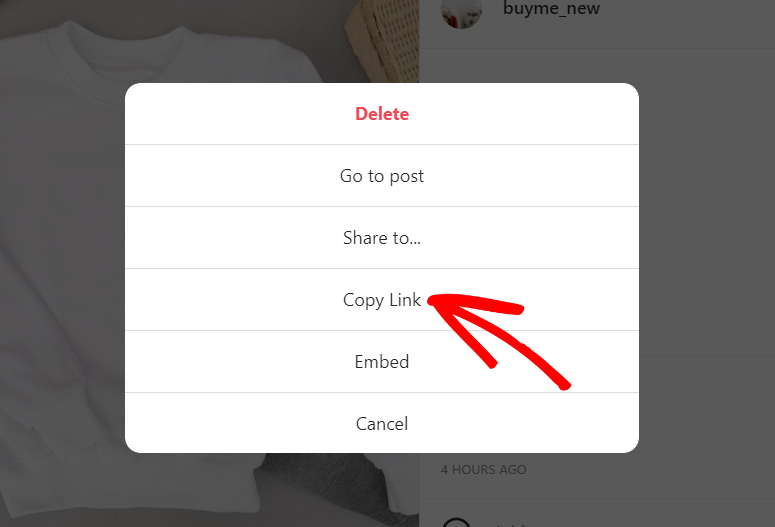
Ensuite, sélectionnez l'option Copier le lien dans le menu.

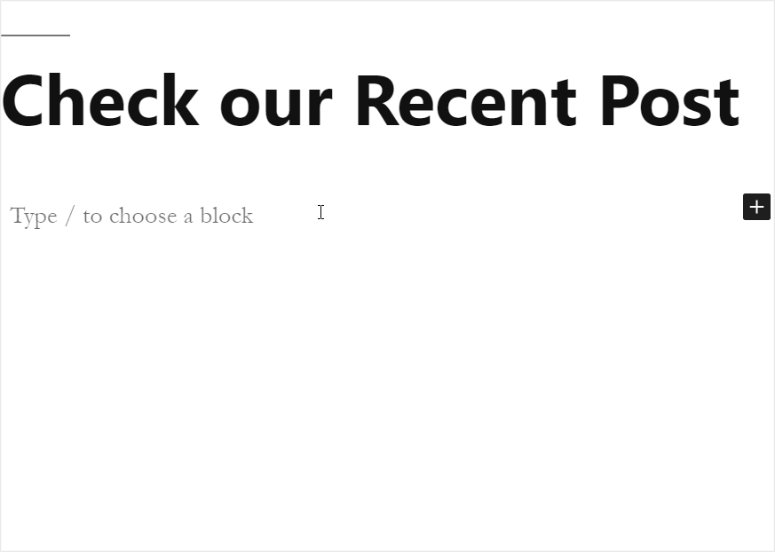
Maintenant, revenez à votre tableau de bord WordPress et ouvrez la page ou la publication où vous souhaitez ajouter l'image.
Avec Smash Balloon, vous pouvez simplement coller le lien sur l'éditeur de texte et il y intégrera automatiquement votre publication Instagram. Vous pouvez continuer et publier le message sur votre site Web.

Bravo! Vous avez appris avec succès comment intégrer votre flux Instagram sur WordPress.
Avec le plugin Instagram Feed de Smash Balloon, vous pouvez ajouter un flux Instagram dans WordPress en quelques clics. Cela vous permet d'atteindre plus de personnes que les utilisateurs d'Instagram.
Le plugin vous donne la liberté de créer et de personnaliser votre propre flux Instagram.
En outre, vous pouvez modifier la mise en page et choisir facilement les publications à inclure ou à masquer.
Maintenant que vous savez à quel point il est facile d'utiliser Smash Balloon, vous pouvez également apprendre à afficher votre flux Facebook dans WordPress.
Et c'est tout! Nous espérons que ce tutoriel vous a aidé à apprendre comment intégrer facilement un flux Instagram dans WordPress avec des boutons de partage.
Pour vos prochaines étapes, vous pouvez consulter ces ressources :
- Incroyables outils d'automatisation des médias sociaux
- 12 façons d'utiliser les réseaux sociaux pour augmenter le nombre d'abonnés aux e-mails
- Meilleur lien dans les outils Bio Instagram
Ces messages vous aideront à automatiser votre intégration des médias sociaux et à développer vos listes de diffusion. Le dernier vous aidera à créer un lien Instagram dans la page bio pour augmenter le trafic sur votre site.
