Comment ajouter JavaScript aux pages et publications WordPress
Publié: 2022-06-29JavaScript est un langage de programmation qui peut ajouter des fonctionnalités interactives à votre site Web. Apprendre à l'utiliser sur votre site WordPress, y compris des sections spécifiques, peut vous aider à exploiter le code plus efficacement.
Il existe plusieurs façons d'ajouter du JavaScript à vos pages et publications WordPress. Que vous utilisiez un plugin, que vous utilisiez des fonctions et des crochets ou que vous éditiez les fichiers de votre thème, vous pouvez obtenir la personnalisation que vous souhaitez.
Dans cet article, nous verrons ce qu'est JavaScript et comment vous pouvez ajouter du code personnalisé à WordPress. Nous vous guiderons à travers le processus de chaque méthode et répondrons à quelques questions fréquemment posées.
Pouvez-vous utiliser JavaScript dans WordPress ?
JavaScript est un langage de programmation que vous pouvez utiliser pour améliorer l'expérience utilisateur (UX) d'un site Web en le rendant plus interactif et réactif.
Par exemple, vous pouvez utiliser JavaScript pour créer une fenêtre contextuelle lorsqu'un visiteur clique sur un bouton. Vous pouvez également afficher un message lorsque quelqu'un survole un élément de votre page.
JavaScript peut ajouter des calculatrices, des lecteurs vidéo et d'autres outils aux pages et publications WordPress. Bien que vous ayez besoin de connaissances de base en HTML et CSS pour ajouter JavaScript à WordPress, c'est un processus assez simple.
Que faire avant d'ajouter du code JavaScript à WordPress
Lorsque vous ajoutez du code JavaScript à votre site WordPress, il est important de se rappeler que des erreurs dans votre code peuvent casser tout votre site. Si vous n'êtes pas à l'aise avec le code, vous pouvez engager un développeur pour vous aider.
Sinon, assurez-vous d'avoir une sauvegarde du site avant d'apporter des modifications. De cette façon, si quelque chose ne va pas, vous pouvez toujours revenir à une version fonctionnelle de votre site Web.
Il y a deux parties de votre site WordPress que vous devez sauvegarder avant d'ajouter des personnalisations :
- Base de données : où tous vos messages, pages, paramètres et configurations sont stockés.
- Fichiers : vos images, vidéos, thèmes et plugins.
Vous pouvez utiliser un plugin comme Jetpack pour sauvegarder votre site WordPress rapidement et facilement. Une autre option consiste à sauvegarder vos fichiers manuellement. Vous devriez également envisager de créer un thème enfant pour ajouter du code personnalisé.
Un thème enfant est une copie de votre thème actuel que vous pouvez personnaliser sans affecter le code d'origine. Vous pouvez simplement activer le thème d'origine pour annuler les modifications si vous faites une erreur. Cela vous permet également de mettre à jour votre thème parent sans perdre les modifications de code que vous avez apportées.
De plus, vous pouvez envisager de tester votre JavaScript personnalisé sur un site de test avant de l'ajouter à votre site en ligne. Un site intermédiaire est une copie de votre site Web en direct que vous pouvez utiliser à des fins de test. C'est une bonne idée d'en créer un en cas de problème avec vos modifications JavaScript.
Comment ajouter JavaScript à l'ensemble de votre site WordPress
Si vous souhaitez ajouter JavaScript à l'ensemble de votre site WordPress, il existe plusieurs approches différentes. Une méthode consiste à ajouter un fichier HTML personnalisé à votre thème, puis à insérer le code JavaScript dans ce fichier.
Une autre façon est de créer un plugin WordPress qui contiendra votre code JavaScript. Vous pouvez aussi simplement éditer votre fichier functions.php et y insérer le code.
Alternativement, pour apporter des modifications à l'ensemble de votre site WordPress, vous pouvez ajouter JavaScript à l'en-tête ou au pied de page. Le moyen le plus simple est d'installer et d'activer le plugin Insert Headers and Footers. Explorons les quatre méthodes en profondeur.
Quatre façons d'ajouter du JavaScript personnalisé à WordPress
Il existe différentes façons d'ajouter du JavaScript WordPress personnalisé à votre site Web. Voici un guide étape par étape pour chacun :
Méthode 1 : Utiliser un plugin
Le moyen le plus simple d'ajouter du JavaScript à WordPress est d'utiliser un plugin. Cette méthode est plus flexible et plus facile à gérer que d'ajouter le code directement à votre thème.
Si vous n'êtes pas à l'aise avec le codage ou si vous souhaitez une solution plus conviviale, nous vous recommandons d'utiliser l'un des nombreux plugins disponibles pour ajouter JavaScript à WordPress.
Pour ce didacticiel, nous utiliserons Insérer des en-têtes et des pieds de page.
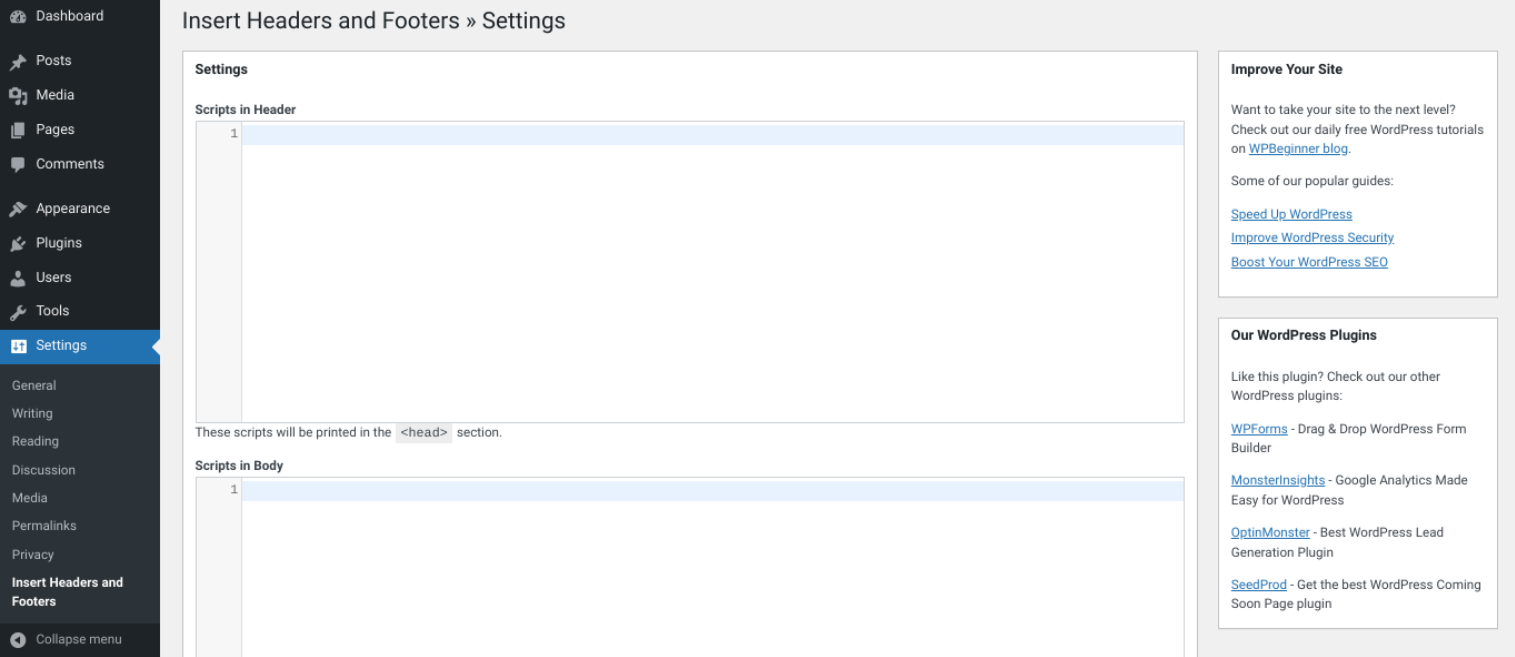
Une fois le plugin activé, accédez à Paramètres → Insérer des en-têtes et des pieds de page dans votre tableau de bord WordPress.

Vous verrez deux cases intitulées Scripts in Header et Scripts in Footer . Tout code que vous ajoutez à ces cases sera inséré dans l'en-tête ou le pied de page de votre site. C'est ici que vous ajouterez votre JavaScript.
Supposons que vous souhaitiez ajouter une boîte de confirmation JavaScript. Dans les scripts en en-tête case, insérez le code suivant :
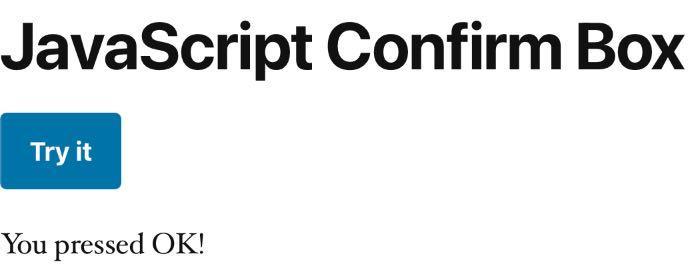
<!DOCTYPE html> <html> <body> <h2>JavaScript Confirm Box</h2> <button>Try it</button> <p></p> <script> function myFunction() { var txt; if (confirm("Press a button!")) { txt = "You pressed OK!"; } else { txt = "You pressed Cancel!"; } document.getElementById("demo").innerHTML = txt; } </script> </body> </html>Ce code affichera un bouton Essayer dans l'en-tête. Lorsque vous sélectionnez le bouton, il confirmera que vous avez appuyé dessus.

Vous pouvez tester cette fonctionnalité en accédant à votre site Web et en cliquant sur le bouton Essayer .
Méthode 2 : Ajoutez JavaScript à votre thème
Ajouter du JavaScript directement à votre thème est l'une des méthodes les plus simples. Vous devrez créer un nouveau fichier dans le répertoire de votre thème et le nommer quelque chose comme "custom.js".
Ensuite, vous pouvez ajouter votre code JavaScript à ce fichier et l'enregistrer. Enfin, éditez votre fichier header.php et ajoutez une ligne de code pour charger le nouveau fichier JavaScript :
?php%20bloginfo('template_directory');%20?/custom.jsN'oubliez pas de remplacer "custom.js" par le nom de votre fichier. Une fois que vous avez ajouté cette ligne de code, enregistrez votre fichier header.php et téléchargez-le sur votre serveur. Votre code JavaScript devrait maintenant être exécuté sur l'ensemble de votre site WordPress.
Méthode 3 : Utiliser les fonctions et les hooks de WordPress
Vous pouvez également ajouter du code personnalisé avec des fonctions et des hooks WordPress. Une fonction est un morceau de code qui exécute une action spécifique. Par exemple, la fonction wp_enqueue_script() est utilisée pour charger un fichier JavaScript.
Un crochet est une fonctionnalité WordPress qui peut ajouter du code sans modifier aucun fichier principal. Il existe deux types de hooks : les actions et les filtres.
Une action est une fonction PHP déclenchée à des moments précis lors du chargement d'une page. Par exemple, le crochet d'action wp_head est déclenché avant la balise </head> dans le fichier header.php de votre thème. Vous pouvez utiliser ce hook pour ajouter du code personnalisé ou des scripts à votre en-tête.
Les filtres modifient le code ou les données existants. Par exemple, le filtre_content peut modifier le contenu d'un message avant qu'il ne soit affiché.
Pour ajouter du JavaScript personnalisé à votre site WordPress à l'aide de fonctions et de crochets, vous devrez insérer votre code dans le fichier functions.php de votre thème enfant.
Ajoutez un nouveau dossier dans votre répertoire WordPress pour créer un thème enfant. Créez ensuite un fichier style.css qui contiendra les styles de votre thème enfant. Ensuite, vous devrez ajouter le code suivant à votre fichier style.css :
/* Theme Name: Twenty Twenty-Two Child Template: twentytwentytwo */Maintenant que vous avez créé votre thème enfant, vous pouvez l'activer en allant dans Apparence → Éditeur de fichiers de thème depuis votre tableau de bord WordPress. Accédez au fichier functions.php , puis ajoutez le code suivant :
function ti_custom_javascript() { ?> <script> // your javascript code goes here </script> <?php } add_action('wp_head', 'ti_custom_javascript');Lorsque vous avez terminé, enregistrez vos modifications.
Méthode 4 : Créer un plugin
Si vous souhaitez garder votre code JavaScript séparé de votre thème, vous pouvez créer un plugin WordPress pour le contenir. Faire un plugin est plus compliqué que d'ajouter le code directement à votre thème. Néanmoins, cette approche peut être plus flexible et plus facile à gérer.
Pour créer un plugin, vous devez d'abord créer un nouveau répertoire dans wp-content/plugins de votre installation WordPress annuaire. Nommez le répertoire quelque chose comme "my-javascript-plugin".
Ensuite, créez un nouveau fichier dans ce répertoire et nommez-le "my-javascript-plugin.php". Le contenu de ce fichier devrait ressembler à ceci :
<?PHP /* Plugin Name: My JavaScript Plugin Plugin URI: http://example.com/ Description: This plugin contains my JavaScript code. Version: 1.0 Author: Jane Doe Author URI: http://example.com/ */ ?>Remplacez les champs Plugin Name , Plugin URI , Description , Author et Author URI par vos valeurs. Ce ne sont que des champs d'informations générales qui décrivent votre plugin.
Ensuite, vous devez ajouter votre code JavaScript au fichier. Le code doit se trouver sous les informations initiales du plugin mais avant la balise PHP de fermeture (?>). Une fois que vous avez ajouté votre code, enregistrez le fichier et téléchargez-le sur votre serveur.
Votre plugin devrait maintenant être installé et activé. Vous pouvez vérifier que cela fonctionne en allant dans les plugins page dans votre panneau d'administration WordPress. Vous devriez voir votre plugin répertorié ici.
Comment ajouter JavaScript à une page ou un article WordPress spécifique
Si vous souhaitez ajouter JavaScript à une page ou à un article WordPress spécifique, vous pouvez insérer du code directement dans l'éditeur de thème. Accédez au fichier functions.php , puis ajoutez le code suivant :
function ti_custom_javascript() { if (is_single ('1')) { ?> <script type="text/javascript"> // your javascript code goes here </script> <?php } } add_action('wp_head', 'ti_custom_javascript');Vous devrez remplacer le "1" dans le code ci-dessus par l'ID de la publication ou de la page. Vous pouvez trouver ce numéro en ouvrant la publication depuis votre tableau de bord, puis en trouvant l'URL dans la barre du navigateur. Le numéro d'identification sera à côté de "post=" :


Une fois que vous avez remplacé ce numéro et ajouté votre JavaScript personnalisé, n'oubliez pas d'enregistrer votre fichier.
Comment ajouter JavaScript à votre menu WordPress
Pour ajouter JavaScript à votre menu WordPress, vous devrez créer un élément de menu personnalisé. Commencez par localiser le numéro d'identification de l'élément de menu à l'aide des outils de développement , puis utilisez jQuery pour cibler cet ID. Cela déclenchera le script chaque fois qu'un visiteur cliquera sur l'élément de menu.
Comment ajouter JavaScript à votre pied de page WordPress
Le moyen le plus simple d'ajouter du JavaScript à votre pied de page WordPress est d'utiliser un plugin comme Insérer des en-têtes et des pieds de page. Cet outil peut insérer du code dans l'en-tête et le pied de page de votre site WordPress sans modifier aucun fichier de thème.
Pour utiliser Insérer des en-têtes et des pieds de page, installez et activez simplement le plugin. Ensuite, allez dans Paramètres → Insérer des en-têtes et des pieds de page .
Sur la page des paramètres, vous verrez trois cases pour ajouter du code à l'en-tête, au corps et au pied de page de votre site. Collez simplement votre code JavaScript dans les scripts appropriés dans le pied de page boîte et cliquez sur le bouton Enregistrer .
Une autre méthode consiste à éditer votre fichier functions.php . Vous pouvez insérer le code suivant pour exécuter JavaScript dans le pied de page de votre site :
function wpb_hook_javascript_footer() { ?> <script> // your javascript code goes here </script> <?php } add_action('wp_footer', 'wpb_hook_javascript_footer');Ce code s'accrochera à wp_footer. N'oubliez pas d'enregistrer le fichier pour mettre à jour les modifications lorsque vous avez terminé.
Comment ajouter du JavaScript à un widget WordPress
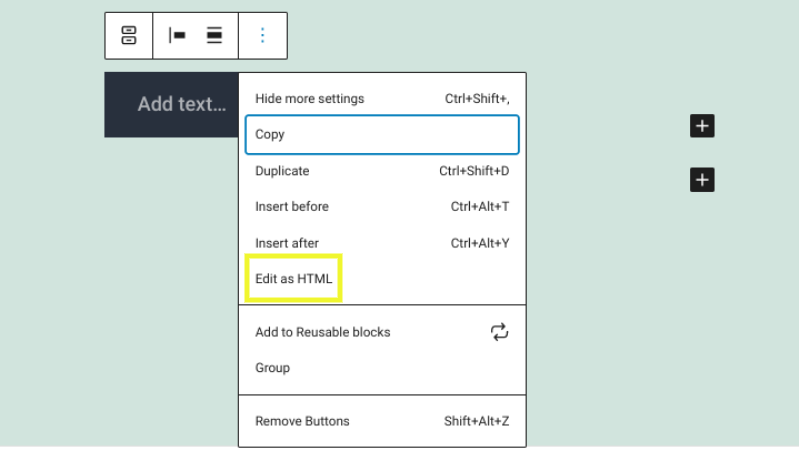
Pour ajouter JavaScript à un widget WordPress, vous devrez modifier le code du widget. Pour ce faire, cliquez sur le menu du widget et sélectionnez Modifier au format HTML .

Dans l'éditeur de code du bloc, ajoutez vos balises <script> et votre code JavaScript. Lorsque vous avez terminé, sélectionnez le bouton Mettre à jour.
Comment ajouter du JavaScript "onclick" à un bouton WordPress
L'ajout d'un événement "onclick" à un bouton WordPress est un excellent moyen d'ajouter des fonctionnalités supplémentaires à votre site Web. Vous pouvez utiliser un événement onclick pour déclencher une fenêtre contextuelle ou afficher un message lorsque le bouton est cliqué.
Pour ajouter un événement onclick à un bouton WordPress, vous devrez modifier le code du bouton et ajouter l'attribut suivant : onclick=”your_function()”. Assurez-vous de remplacer "votre_fonction()" par le code JavaScript que vous souhaitez exécuter lorsque vous cliquez sur le bouton.
Une fois que vous avez ajouté l'attribut onclick, appuyez sur le bouton Enregistrer . Votre bouton devrait maintenant avoir l'événement onclick ajouté.
Comment trouver et déboguer une erreur JavaScript sur une page WordPress
Pour rechercher et déboguer les erreurs JavaScript, vous pouvez activer le débogage de script dans le fichier wp-config.php de votre site.
Ouvrez le fichier via un client FTP (File Transfer Protocol) ou votre gestionnaire de fichiers. Insérez ensuite le code suivant :
define('SCRIPT_DEBUG', true);N'oubliez pas de placer ce code avant le « C'est tout, arrêtez d'éditer ! Bonne ligne de blogs.
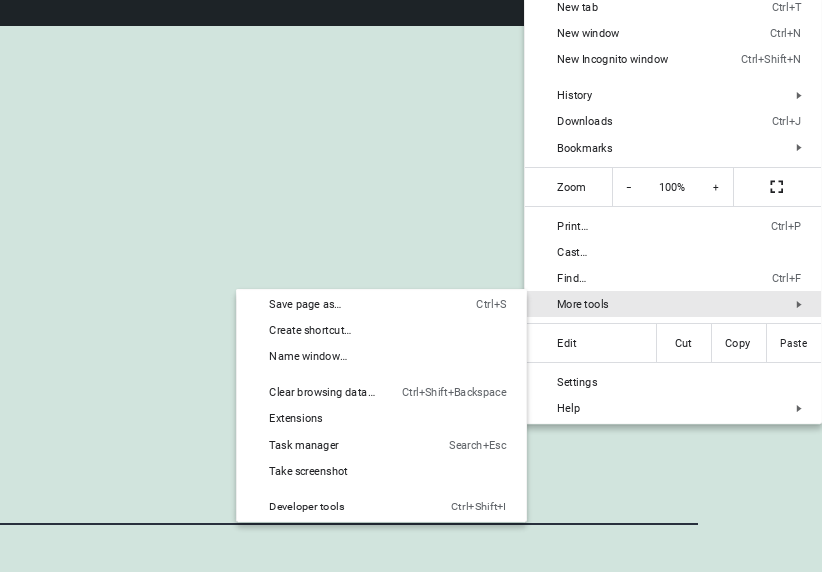
Pour trouver et déboguer les erreurs JavaScript sur une page WordPress, vous pouvez utiliser votre navigateur. Dans Google Chrome, cliquez sur l'icône de menu (trois points verticaux) dans le coin supérieur droit. Ensuite, sélectionnez Plus d'outils → Outils de développement dans le menu déroulant.

Vous pouvez également accéder aux outils de développement en appuyant sur Ctrl + Maj + J (Windows/Linux) ou Cmd + Option + J (Mac).
Une fois les outils de développement ouverts, cliquez sur l'onglet Console . Ici, vous verrez toutes les erreurs JavaScript qui se sont produites sur votre site WordPress.

Si vous ne savez pas ce que signifie l'erreur ou comment la corriger, vous pouvez la rechercher en ligne. Copiez et collez simplement le message d'erreur dans un moteur de recherche et vous devriez trouver des résultats utiles.
Vous pouvez également essayer de désactiver tous vos plugins WordPress pour voir si cette approche résout le problème. Si c'est le cas, vous savez que l'un de vos plugins est à l'origine du problème. Vous pouvez également déterminer quel outil est à l'origine du problème en réactivant vos plugins un par un jusqu'à ce que vous trouviez le coupable.
Si vous rencontrez toujours des problèmes, envisagez de contacter votre hébergeur WordPress pour obtenir de l'aide. Ils devraient pouvoir vous aider à identifier et résoudre le problème.
Comment ajouter d'autres langages de codage à WordPress (HTML, CSS, PHP)
Il existe différentes méthodes pour ajouter d'autres langages de codage à WordPress. Par exemple, vous pouvez utiliser les blocs HTML personnalisé ou Code .
Une autre méthode consiste à installer un plugin comme Code Snippets.
Le plugin Code Snippets vous permet d'ajouter du code directement dans l'éditeur et de lui donner un titre. Vous pouvez également choisir d'exécuter le code dans l'en-tête ou le pied de page de votre site.
Foire aux questions (FAQ) sur l'ajout de JavaScript à WordPress
À ce stade, vous devriez, espérons-le, bien comprendre comment ajouter JavaScript à WordPress. Prenons maintenant un moment pour regarder quelques FAQ.
Quelle est la meilleure façon d'ajouter du JavaScript en ligne à WordPress ?
La meilleure façon d'ajouter du JavaScript en ligne est d'utiliser la fonction WordPress wp_add_inline_script().
Quelle est la meilleure façon d'ajouter une bibliothèque JavaScript à WordPress ?
Si vous souhaitez ajouter une bibliothèque JavaScript, vous pouvez le faire en modifiant le code de votre thème. Nous utiliserons jQuery comme exemple.
Dans votre tableau de bord WordPress, accédez à Apparence → Éditeur et localisez le fichier nommé footer.php . Cliquez sur ce fichier pour le modifier.
Au bas du fichier, vous verrez une ligne de code qui ressemble à ceci : « wp_footer(); ». Ajoutez le code suivant au-dessus de cette ligne :
wp_enqueue_script( 'jquery', get_template_directory_uri() . '/js/jquery.js', array(), '1.0.0', true );Enregistrez vos modifications. Votre bibliothèque jQuery devrait maintenant être ajoutée à WordPress. Vous pouvez le tester en vous rendant sur le front-end de votre site Web et en vérifiant s'il fonctionne correctement.
Pouvez-vous ajouter du JavaScript personnalisé à l'aide d'un shortcode WordPress ?
Vous pouvez utiliser JavaScript personnalisé avec les shortcodes WordPress. Vous devrez ajouter le code suivant à votre fichier functions.php :
function my_shortcode_javascript() { ?> <script type="text/javascript"> // Add your javascript here </script> <?php } add_shortcode( 'my-shortcode', 'my_shortcode_javascript' );Cette méthode vous permettra d'utiliser le shortcode suivant dans le contenu de votre article ou de votre page. Vous pouvez ensuite utiliser cette même technique pour mettre en file d'attente tous les autres scripts dont vous avez besoin pour votre shortcode.
Pouvez-vous ajouter du JavaScript personnalisé à l'aide de l'éditeur de blocs ?
Vous pouvez ajouter du JavaScript personnalisé à votre site WordPress à l'aide de l'éditeur de blocs. Pour ce faire, ajoutez simplement le bloc HTML personnalisé .

Collez ensuite votre code JavaScript dans le bloc. Assurez-vous simplement d'utiliser les balises d'ouverture <script> et de fermeture </script>.
Pouvez-vous ajouter du JavaScript personnalisé à l'aide de l'éditeur classique (TinyMCE) ?
WordPress recommande de passer à l'éditeur de blocs. Mais si vous utilisez toujours l'éditeur classique (TinyMCE), vous pouvez ajouter du JavaScript personnalisé en quelques étapes simples.
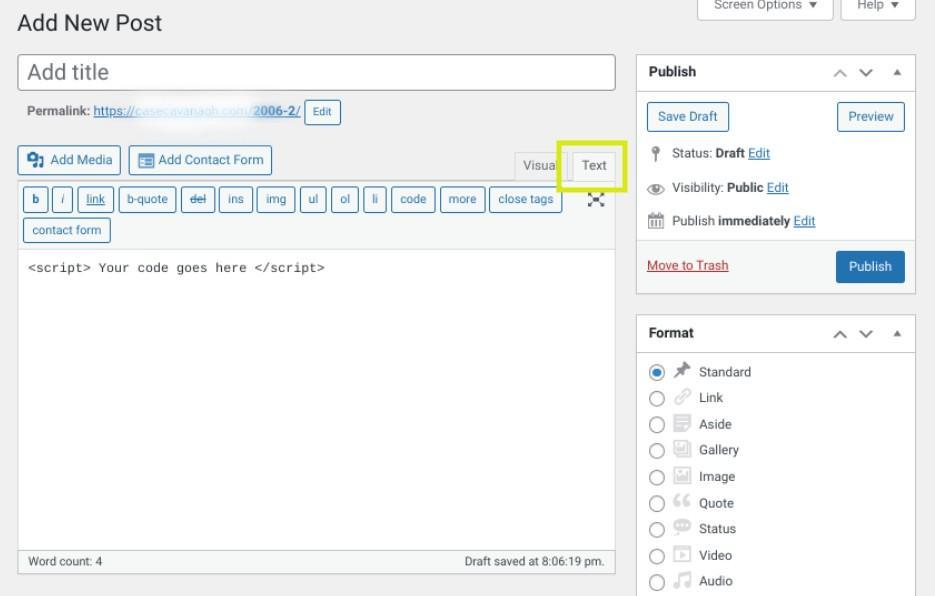
Accédez à la page ou à la publication où vous souhaitez insérer le JavaScript. Ensuite, dans la barre d'outils de l'éditeur, sélectionnez l'onglet Texte .

Ici, vous pouvez insérer votre code JavaScript. Encore une fois, assurez-vous d'inclure les balises <script>.
Commencez à personnaliser votre site WordPress
L'ajout de JavaScript à votre site WordPress peut créer des fonctionnalités interactives et améliorer l'expérience utilisateur (UX) de votre page. Il existe plusieurs façons d'ajouter du JavaScript.
La meilleure méthode pour vous dépendra de vos préférences et de la nature du code que vous ajoutez. Travailler directement avec votre thème peut être plus facile si vous n'insérez qu'une petite quantité de code. Mais si vous ajoutez beaucoup de code, il peut être préférable d'utiliser un plugin ou de modifier functions.php .
L'ajout de JavaScript peut ralentir votre site s'il n'est pas optimisé. Heureusement, Jetpack Boost est un outil simple et gratuit pour optimiser votre JavaScript et améliorer les performances. Non seulement vos visiteurs vous remercieront de l'avoir utilisé, mais les moteurs de recherche peuvent également vous récompenser avec un meilleur classement.
