Comment ajouter une animation Lottie dans Elementor (3 façons simples)
Publié: 2022-10-20L'animation est devenue un élément indispensable de la conception Web moderne. Ils sont utilisés non seulement pour retenir l'attention des visiteurs, mais également pour transmettre des messages déclenchables de manière engageante. Les GIF, JPEG, PNG et les courts clips vidéo satisfont depuis longtemps les exigences graphiques des sites Web.
Mais ils ont aussi des limites perceptibles. Pourtant, les images ne peuvent pas toujours expliquer les messages critiques dans de courts espaces. Les GIF et les clips vidéo deviennent généralement très pondérés, ce qui affecte la vitesse du Web. Leur optimisation conduit souvent à une panne de pixels et à des visuels criants.
Lottie Animation a été un excellent moyen de surmonter ces contraintes. Parce qu'ils sont rapides et excellents pour transmettre des messages dans les plus brefs délais. Ce qu'une animation Lottie de trois secondes peut offrir nécessite 5 à 10 images pour faire de même.
Elementor est un puissant outil de création de pages grâce auquel vous pouvez ajouter une animation Lottie à vos sites Web de manière simpliste. Nous expliquerons trois méthodes pour ajouter une animation Lottie dans les sites Web Elementor dans cet article. Avant cela, nous aborderons quelques questions de base. Continuez à lire jusqu'à la fin!
Table des matières
- Qu'est-ce que Lottie Animation et pourquoi devriez-vous les utiliser ?
- Comment trouver des animations de loterie gratuites ?
- Comment ajouter une animation Lottie sur le site Web Elementor : guide étape par étape
- Conseils bonus : éléments à prendre en compte lors de l'ajout d'une animation Lottie sur un site Web
- FAQ sur la façon d'ajouter des animations Lottie dans Elementor
- Notes finales sur la façon d'ajouter une animation Lottie dans Elementor
Qu'est-ce que Lottie Animation et pourquoi devriez-vous les utiliser ?
L'animation Lottie est un fichier basé sur JSON (JavaScript Object Notion) qui peut être lu sur des applications et des pages Web de tout type. Les animations Lottie sont intrinsèquement légères, rapides et fluides car elles sont construites au format de fichier JavaScript. Vous pouvez les augmenter ou les réduire sans rencontrer de problèmes de pixellisation.
Vous trouverez ci-dessous un exemple de l'animation Lottie.
Remarque : Nous avons téléchargé le fichier d'animation au format vidéo mp4 juste pour présenter un exemple. Mais comment ajouter cette animation à votre site Web au format de fichier réel Lottie sera couvert dans la partie tutoriel de cet article.
Quels sont les avantages de l'utilisation des animations Lottie ?
L'utilisation des animations Lottie sur un site Web présente de nombreux avantages. Ils peuvent vous aider à améliorer vos performances Web et votre expérience utilisateur de nombreuses manières intéressantes. Voyons pourquoi vous devriez envisager d'utiliser les animations Lottie sur votre site Web.
un. Taille de fichier minuscule
Les fichiers d'animation Lottie sont nettement plus petits que les formats vidéo, GIF et autres. Vous pouvez facilement créer un fichier d'animation Lottie graphique de trois secondes dans les 200 Ko. Mais il est difficile de faire la même chose dans les formats vidéo et GIF.
b. Ne perd jamais la qualité
Les animations Lottie ne compromettent jamais la qualité graphique. Que vous zoomiez ou dézoomiez, ses pixels ne se détachent jamais. Ils sont parfaits pour tout type d'écran d'appareil, quel que soit le téléphone, la tablette ou le bureau.
c. Ne ralentit jamais un site Web
Les fichiers lourds ralentissent naturellement un site Web. Mais vous ne rencontrerez jamais le problème avec les fichiers d'animation Lottie, car ils sont relativement petits. Ainsi, pour maintenir une bonne vitesse Web, vous devez utiliser les animations Lottie.
ré. Aide à déclencher la conversion
L'animation est un moyen éprouvé d'attirer l'attention des visiteurs, couvrant une partie importante de l'entonnoir de conversion. Si vous menez une campagne, avez des offres de réduction ou envisagez de créer un événement de lancement de produit, les animations Lottie peuvent vous aider à déclencher vos conversions.
e. Bibliothèque Open Source disponible
www.LottieFiles.com est une excellente bibliothèque open source où vous trouverez des tonnes de fichiers Lottie prêts à l'emploi. De nombreux concepteurs rendent cette bibliothèque ingénieuse en contribuant à plus d'animations Lottie presque quotidiennement.
Comment trouver des animations de loterie gratuites ?
Il existe de nombreux outils disponibles en ligne et hors ligne grâce auxquels vous pouvez créer des fichiers d'animation Lottie. Figma, After Effect, Adobe XD, etc., sont des outils éprouvés que vous pouvez utiliser. Mais vous aurez besoin d'un minimum de connaissances sur les principes de conception et de compétences techniques pour les utiliser.
Si vous recherchez une solution prête à l'emploi au lieu d'investir du temps dans ces outils, LottieFiles.com peut être une excellente solution. Nous avons parlé un peu de cet outil tout à l'heure. Ici, nous allons vous montrer comment trouver des fichiers d'animation Lottie gratuits à partir de cette source ouverte.
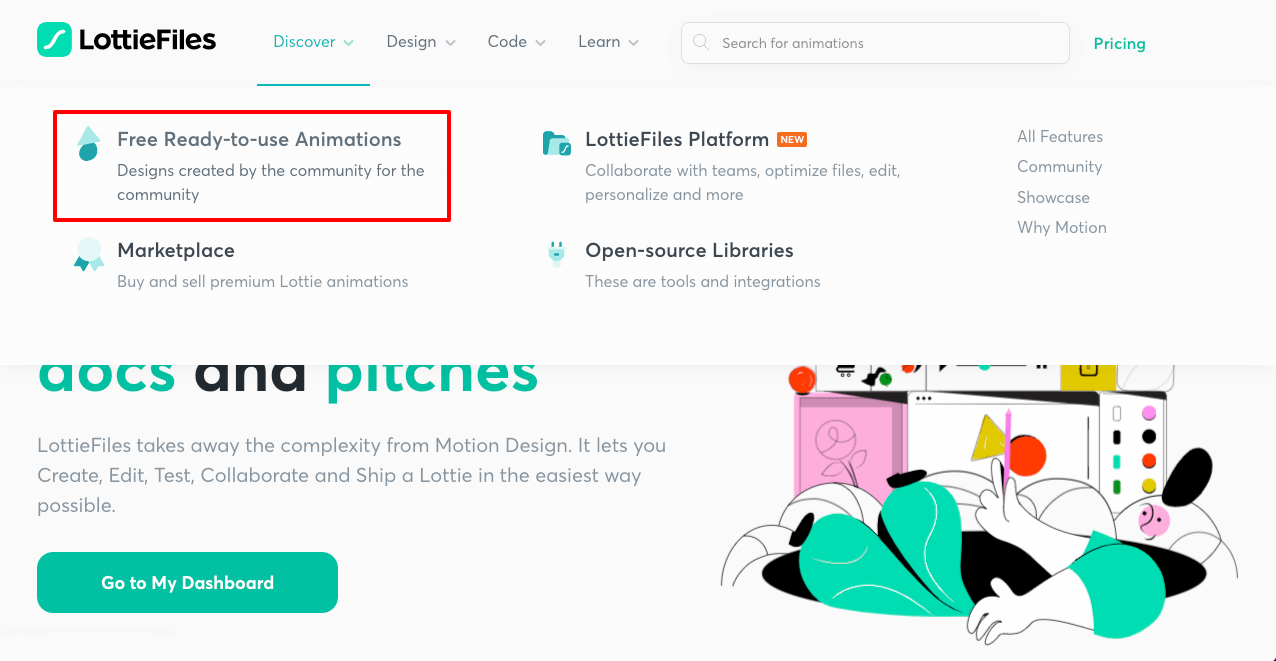
- Allez sur www.LottieFiles.com.
- Placez votre curseur sous Découvrir .
- Dans le menu déroulant, cliquez sur Animations gratuites prêtes à l'emploi .
Remarque : Vous pouvez acheter des animations Lottie premium sur la place de marché.

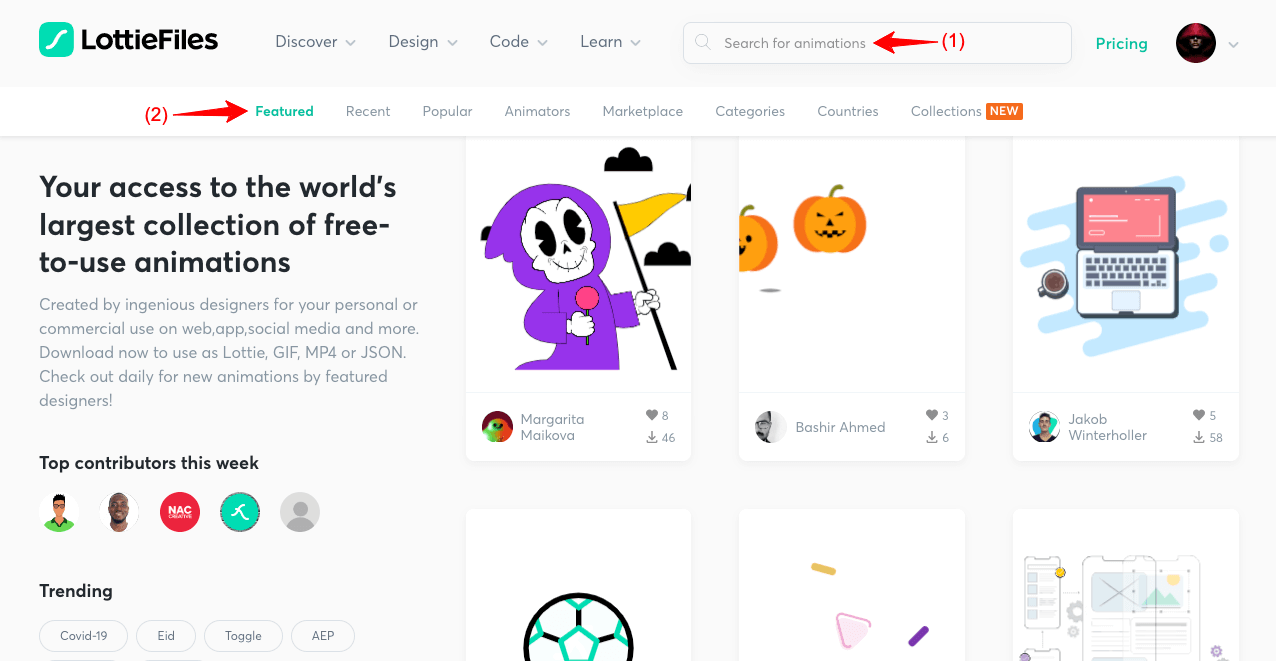
- Si vous souhaitez une animation spécifique, saisissez son nom/mot-clé dans la zone de recherche.
- Vous le verrez à l'écran s'il y est disponible.
- Vous pouvez également trouver des types d'animations plus spécifiques à partir de l'option de catégorie.
Faites la partie exploration vous-même.

Supposons que nous ayons sélectionné l'animation ci-dessous. Dans la partie suivante, nous vous montrerons comment l'intégrer dans votre site Web WordPress à l'aide d'Elementor.

Comment ajouter une animation Lottie sur le site Web Elementor : guide étape par étape
Elementor est un puissant plugin de création de pages à la fois pour les codeurs et les utilisateurs sans code. Il contient plus de 100 widgets passionnants et des dizaines de fonctionnalités grâce auxquelles vous pouvez créer des sites Web passionnants à partir de zéro. Il a également des tonnes de modèles prêts disponibles dans sa section "Kits Library" , que vous pouvez importer en un seul clic.
Maintenant, nous allons vous aider à explorer trois façons simples d'ajouter les animations Lottie à votre site Web à l'aide du plug-in de création de pages Elementor. Commençons.
Méthode 01 : Comment ajouter une animation Lottie dans le site Elementor à l'aide d'un code court
Le Shortcode est un widget gratuit du plugin de création de pages Elementor. Vous n'avez besoin que de la version Lite de ce plugin pour utiliser le widget. Téléchargez et installez-le à partir du lien ci-dessous.
- Élémentaire
Une fois installé et activé, commencez à suivre les étapes ci-dessous.
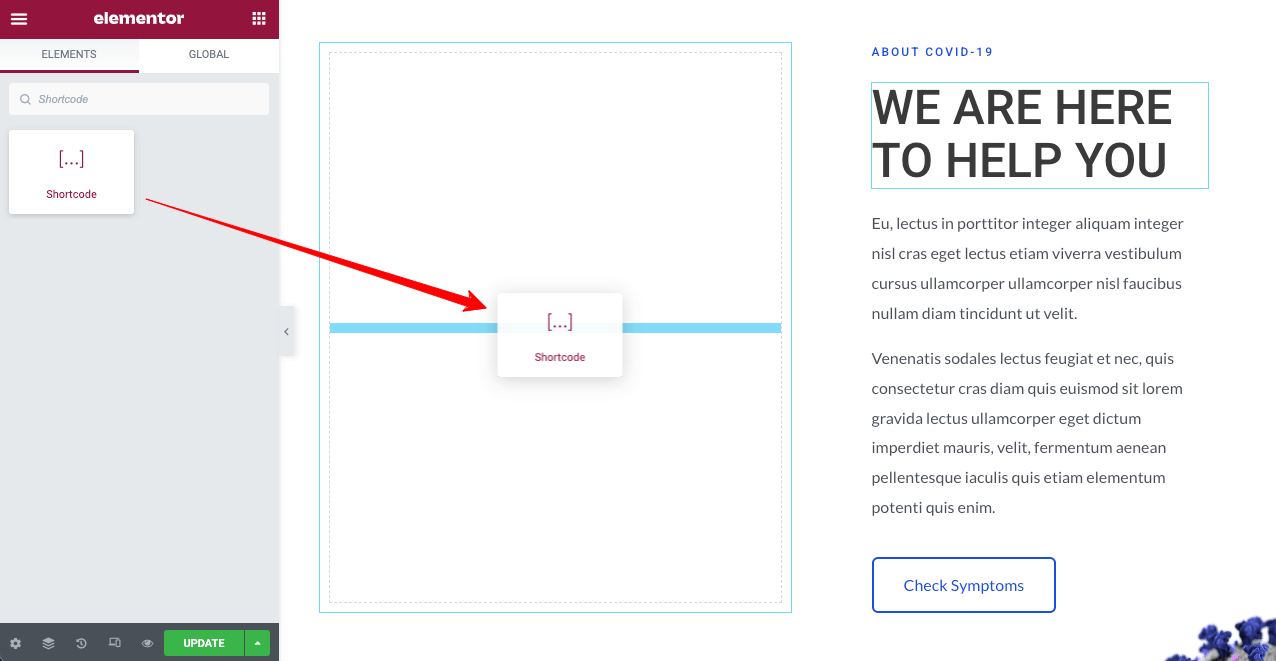
Étape 01 : Faites glisser et déposez le widget Shortcode sur Elementor Canvas
Ouvrez la publication ou la page où vous souhaitez afficher Lottie Animations avec Elementor. Faites ensuite les choses suivantes.
- Faites glisser et déposez le widget Shortcode sur la zone sélectionnée.

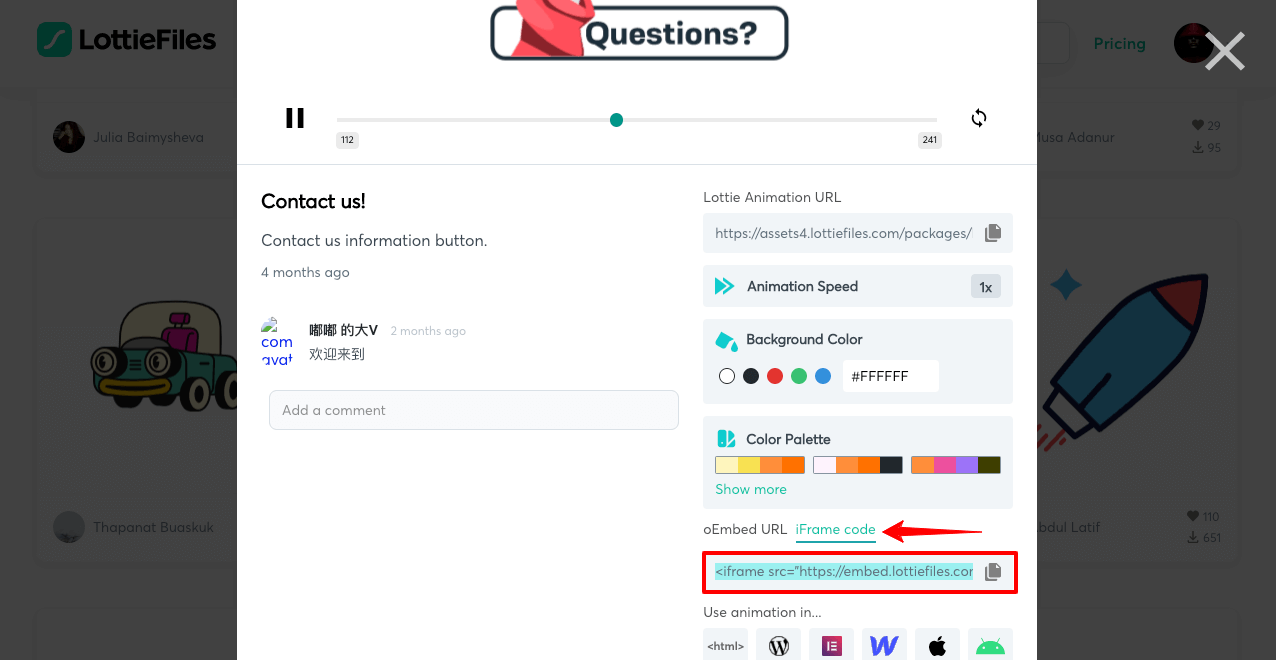
Étape 02 : Copiez le code iFrame
- Revenez au fichier d'animation que vous avez sélectionné sur LottieFiles.com.
- Descendez un peu la page.
- Copiez le code iFrame de la zone marquée que nous avons montrée sur la photo ci-dessous.

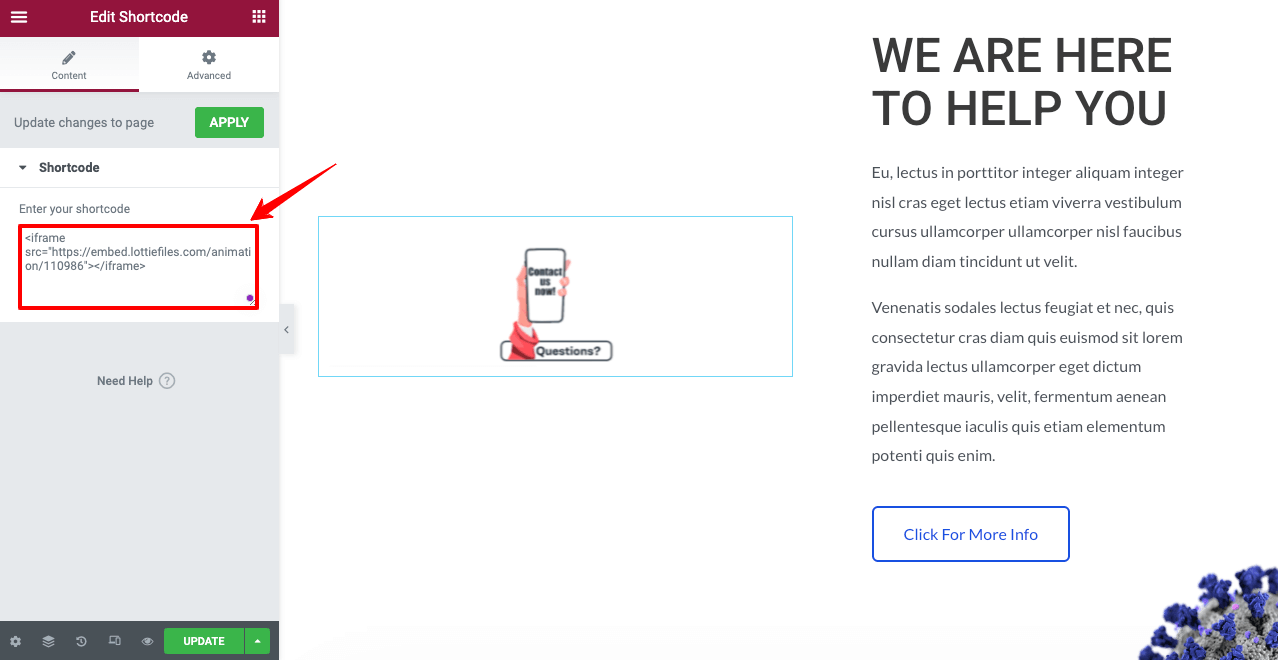
Étape 03 : Collez le code iFrame dans la zone Shortcode
- Accédez à votre page Elementor.
- Collez le code iFrame dans la zone Shortcode du panneau Elementor.

Vous verrez l'animation s'exécuter sur le canevas Elementor. Mais le problème avec l'utilisation du widget Shortcode pour ajouter des animations Lottie est que vous n'obtiendrez aucune option de personnalisation. Vous ne pouvez pas l'agrandir ou le réduire comme vous le souhaitez.
Plus vous zoomez, plus cela deviendra flou. Il aura également des problèmes de pixellisation. Mieux si vous utilisez l'une des deux méthodes de repos suivantes.
Méthode 02 : Comment ajouter une animation Lottie dans le site Elementor via un lien externe
Cette méthode nécessitera le widget Lottie disponible dans Elementor Pro. Cela signifie que vous devez avoir installé Elementor et Elementor Pro sur votre site WordPress. Téléchargez-les à partir des liens suivants.
- Élémentaire
- Élémentor Pro
Une fois la partie installation terminée, commencez à suivre les étapes ci-dessous.
Étape 01 : Faites glisser et déposez le widget Lottie
Tapez Lottie dans la barre de recherche Elementor. Vous obtiendrez le widget apparaissant ci-dessous.
- Faites glisser et déposez le widget sur la zone sélectionnée d'Elementor Canvas.

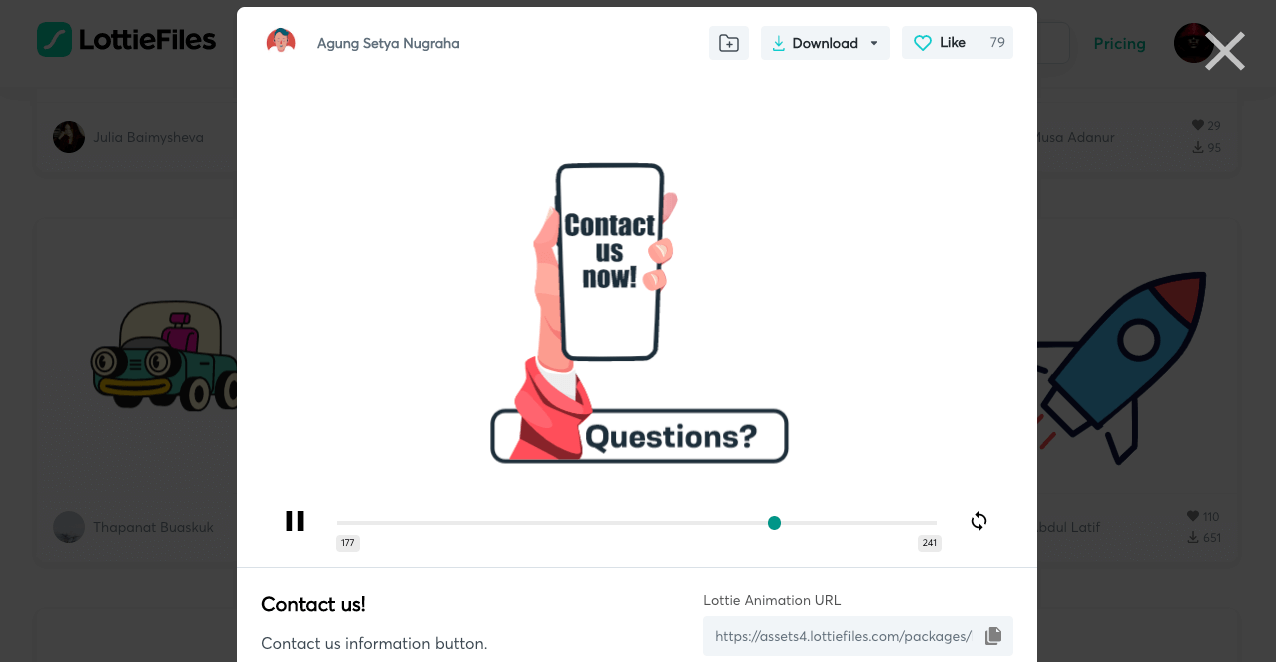
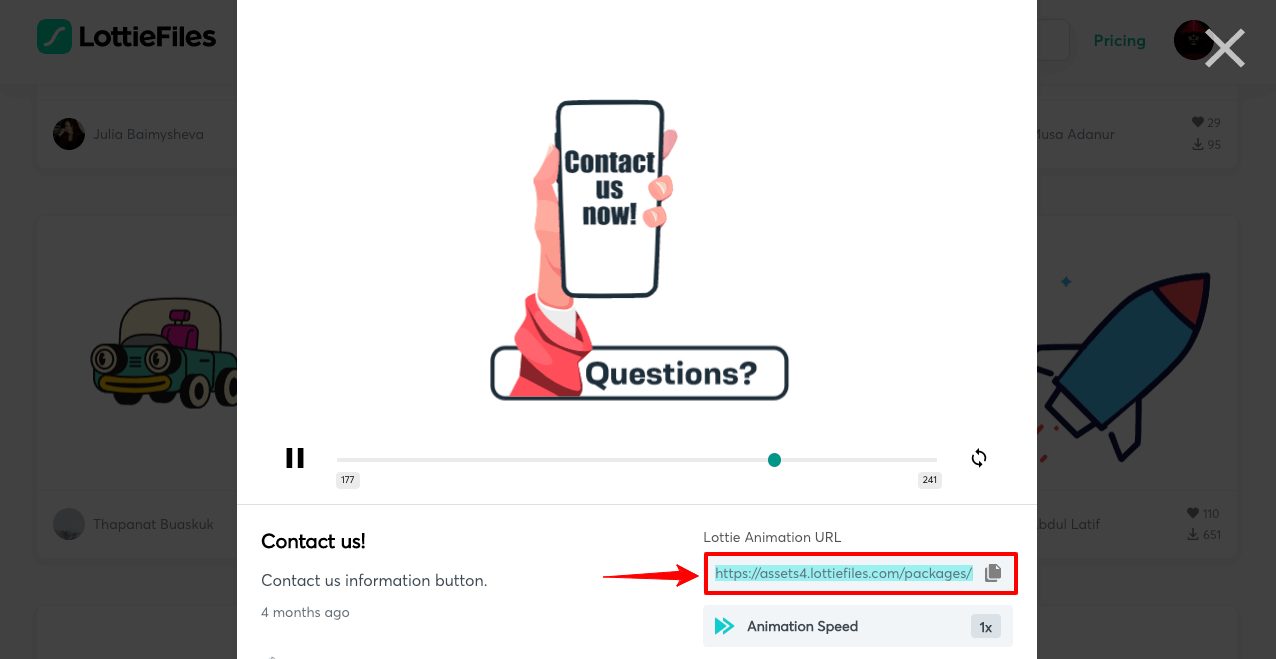
Étape 02 : Copiez l'URL de Lottie Animation
- Revenez au fichier d'animation que vous avez sélectionné sur LottieFiles.com.
- Copiez l' URL de Lottie Animation à partir de la zone marquée indiquée sur la photo ci-dessous.

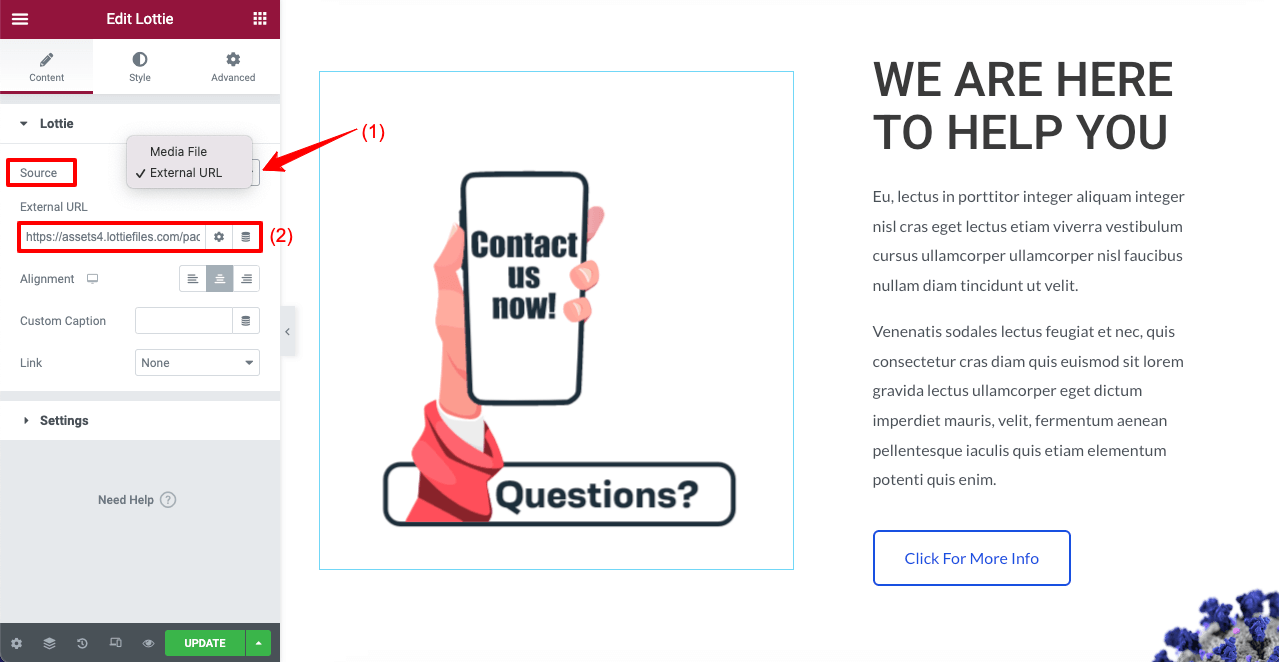
Étape 03 : Collez l'URL de Lottie Animation dans Elementor
- Accédez à votre page Elementor.
- Cliquez sur le menu déroulant à côté de la source .
- Sélectionnez URL externe .
- Collez l'URL dans la zone URL externe .

Vous verrez l'animation s'exécuter sur votre Elementor Canvas.
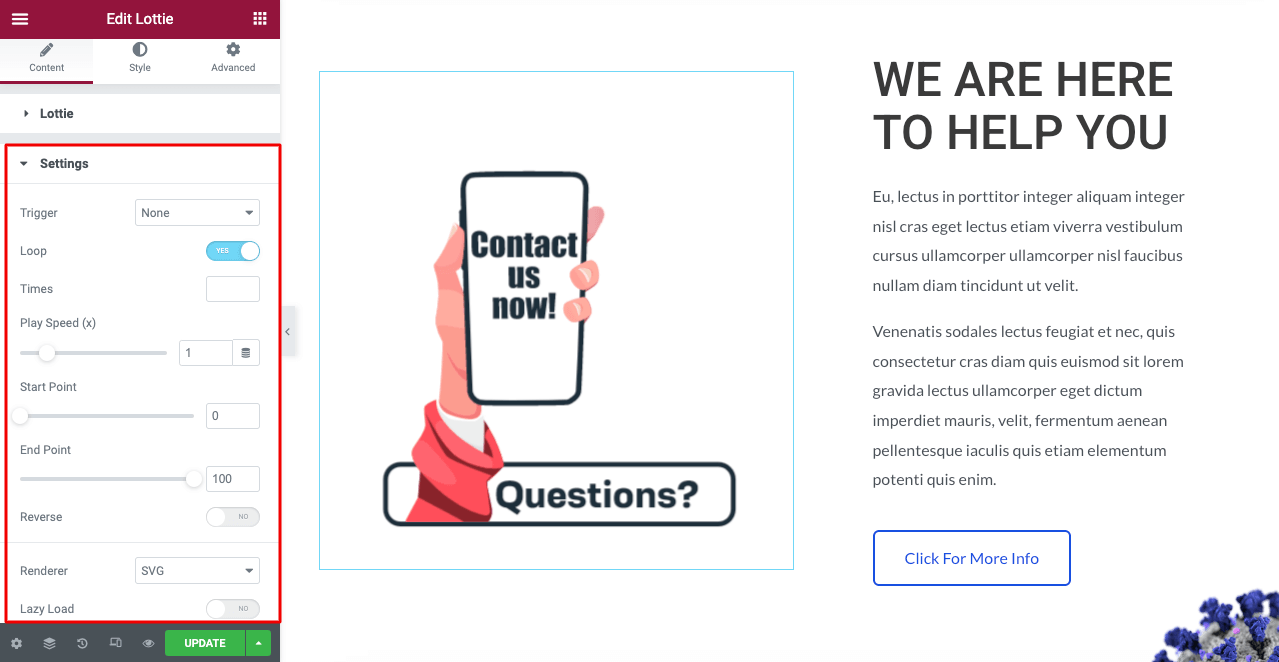
Étape 04 : Ajustez les paramètres
- Cliquez sur Paramètres .
- Vous y trouverez de nombreuses options.
L'option Déclencher permet de définir le moment où l'animation apparaît, que ce soit au clic, au survol, au défilement ou au point de vue. La boucle permettra à l'animation de s'afficher de manière récurrente. Explorez vous-même les options de repos.


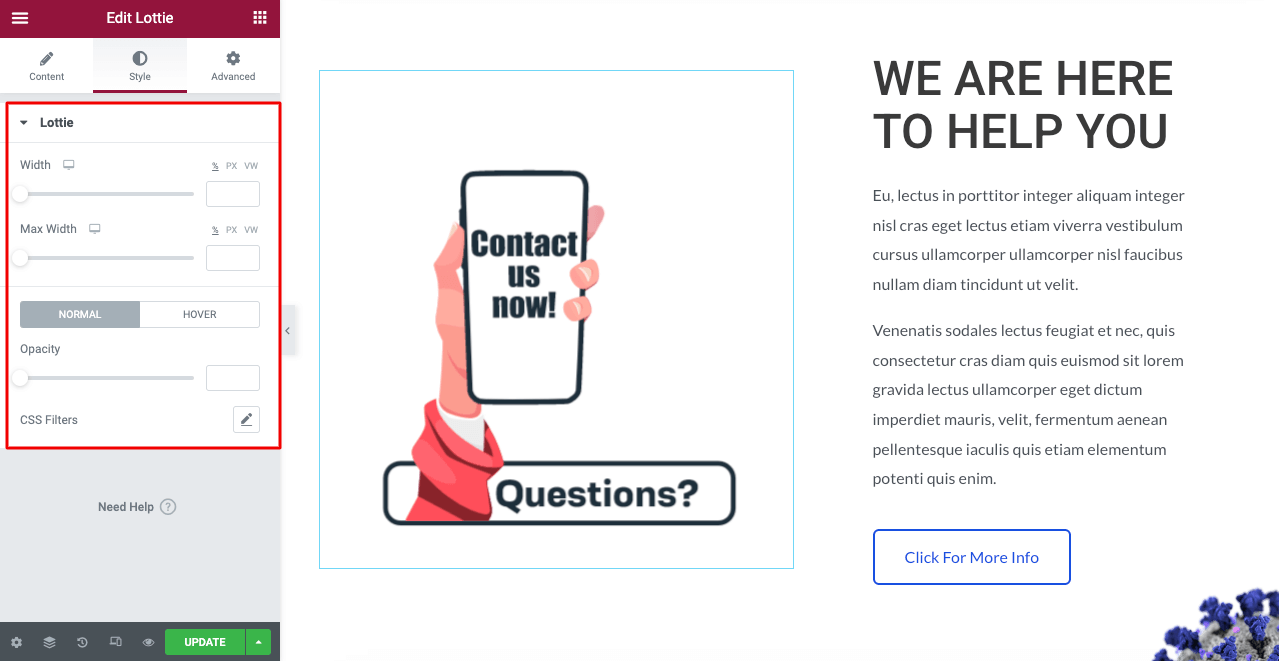
Étape 05 : styliser l'animation Lottie
- Allez dans Style> Lottie sur votre panneau Elementor.
Vous pouvez utiliser les options disponibles pour modifier les filtres Largeur, Largeur maximale, Survol, Opacité et CSS comme vous le souhaitez.

Méthode 03 : Comment ajouter une animation Lottie dans le site Elementor via un fichier multimédia
Celui-ci est presque le même que la deuxième méthode. Là encore, vous aurez besoin des plugins Elementor et Elementor Pro. Nous vous avons donné les liens dans la partie initiale de la deuxième méthode. J'espère que vous les avez installés sur votre site. Alors, entrez dans la partie tutoriel.
Étape 01 : Faites glisser et déposez le widget Lottie
Revenez à votre page Elementor.
- Faites glisser et déposez le widget Lottie sur la zone sélectionnée, comme nous l'avons montré précédemment.

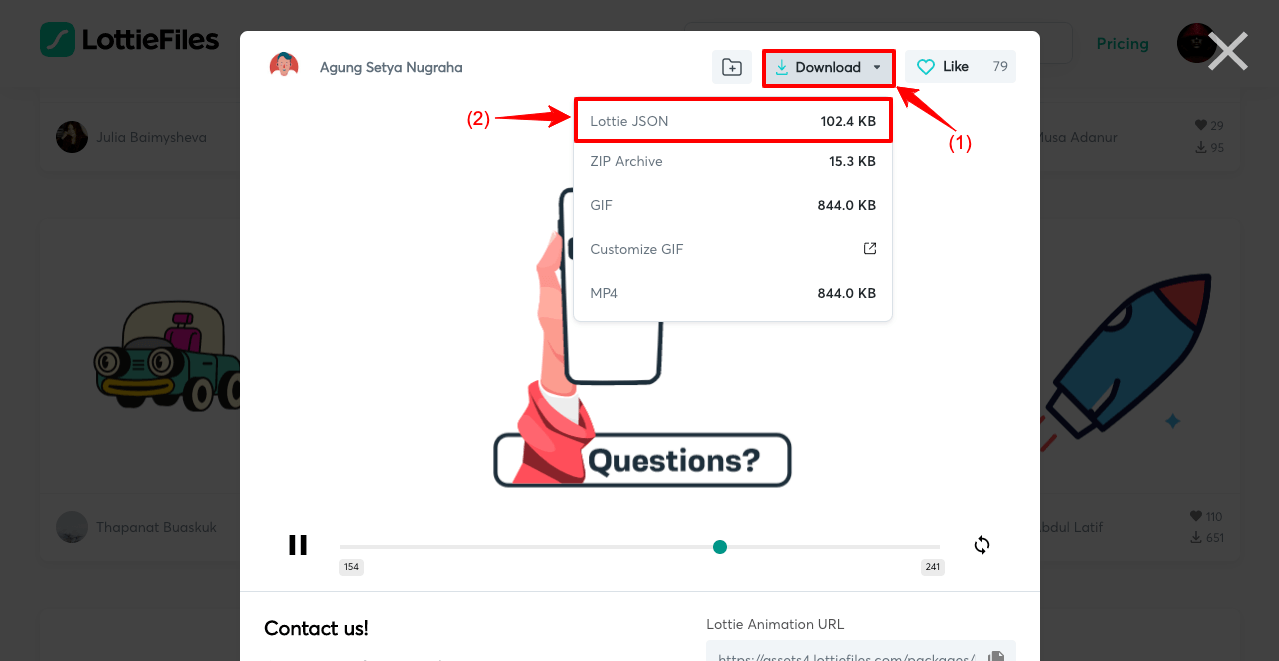
Étape 02 : Téléchargez le fichier d'animation Lottie JSON
- Accédez au fichier d'animation Lottie que vous avez sélectionné.
- Cliquez sur le bouton Télécharger .
- Cliquez sur Lottie JSON .
Le fichier d'animation sera téléchargé sur votre lecteur.

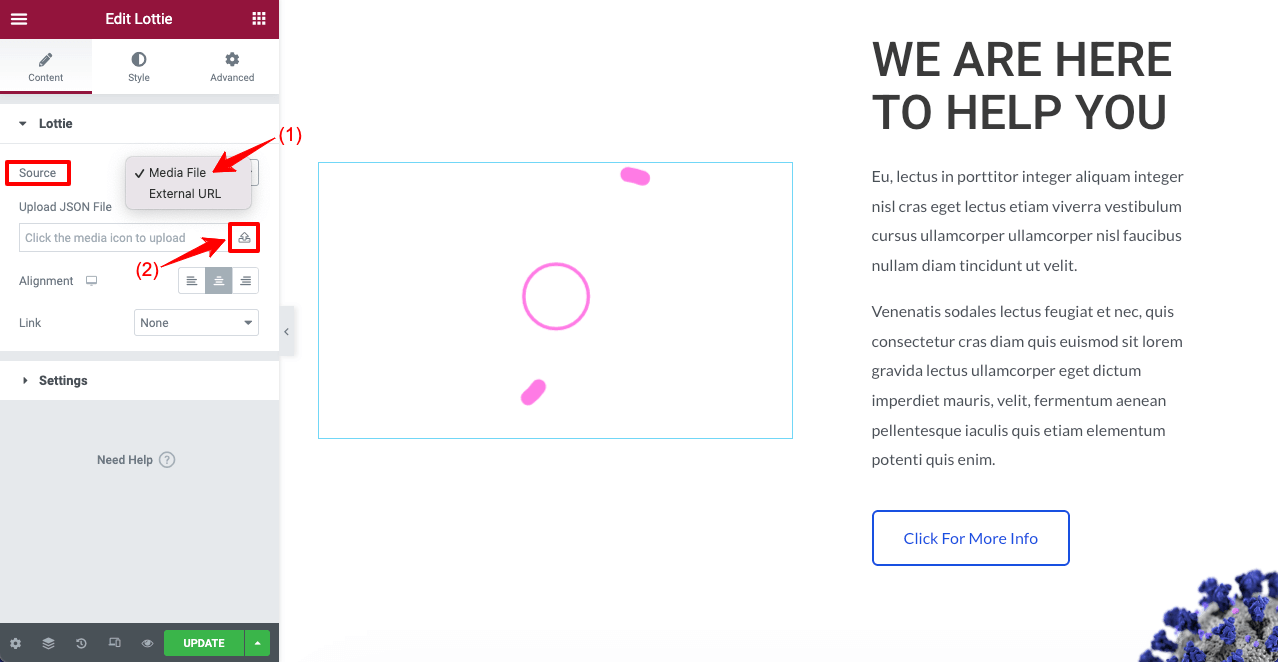
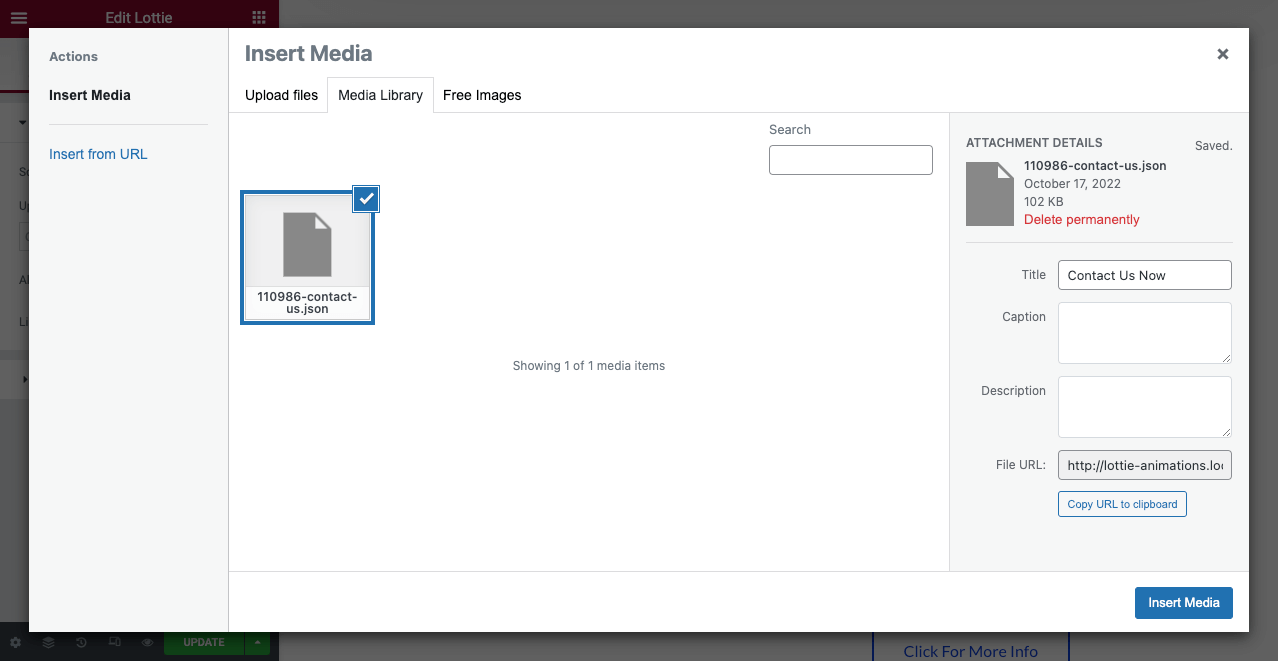
Étape 03 : Téléchargez le fichier d'animation Lottie via le fichier multimédia
- Sélectionnez Fichier multimédia dans la liste déroulante à côté de Source.
- Cliquez sur l'icône Télécharger.

- Sélectionnez le fichier d'animation à partir du lecteur où vous l'avez téléchargé.

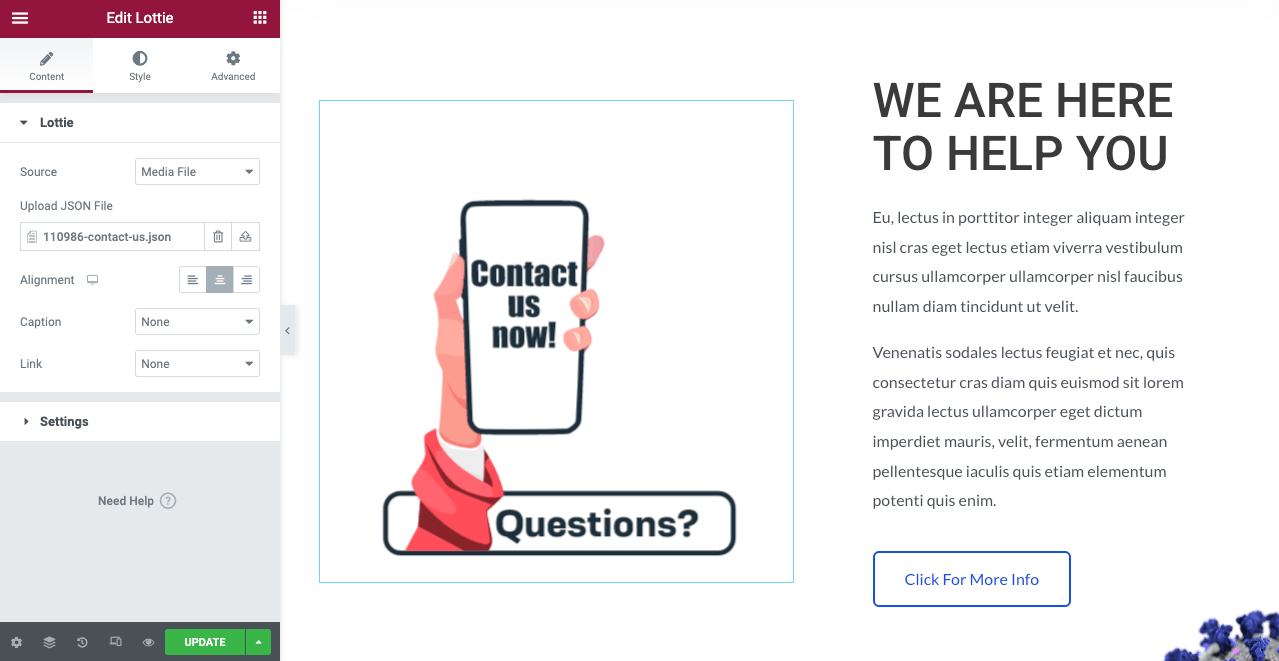
- Vous verrez le fichier d'animation Lottie jouer sur votre canevas Elementor.

Ainsi, vous pouvez ajouter une animation Lottie à votre site WordPress à l'aide du plugin Elementor page builder. C'est maintenant à vous de décider quelle méthode vous souhaitez utiliser.
Conseils bonus : éléments à prendre en compte lors de l'ajout d'une animation Lottie sur un site Web
Sans aucun doute, l'animation Web peut augmenter considérablement l'engagement des utilisateurs, les sessions de visiteurs, les prospects de qualité et les conversions. Mais ne pas l'utiliser de la bonne manière peut se retourner contre l'efficacité de votre site Web au lieu de lui être bénéfique.
Ici, nous parlerons de certains points importants que vous devez prendre en compte lors de l'ajout d'animations, afin que vos performances Web ne s'effondrent jamais.
un. N'utilisez pas trop d'animations
L'utilisation d'un trop grand nombre d'animations sur les pages Web peut entraîner une surcharge visuelle importante. Mais la plupart des nouveaux concepteurs de sites Web commettent cette erreur. Comme les animations sont amusantes, elles ne résistent pas à la tentation d'en abuser. Mais pour concevoir un excellent site Web, vous devez éviter cette tentation.
b. Utilisez là où cela peut déclencher des conversions
Comme les animations attirent instantanément l'attention des visiteurs, vous devez les utiliser à tous les points de déclenchement de la conversion. Vous trouverez ci-dessous quelques-uns des endroits les plus précieux sur un site Web où vous pouvez utiliser les animations Lottie.
- Section héros
- Formulaire de contact
- Partage social
- Galeries d'images et diaporama
- Rubrique Merci
c. Maintenez la cohérence des couleurs entre votre site Web et les animations
Si vous sélectionnez une animation Lottie qui est conceptuellement bonne mais qui rompt la cohérence des couleurs de votre site Web, mieux vaut l'éviter. Parce que la cohérence des couleurs est un must pour toute conception Web impressionnante.
ré. Présenter des animations dans des mises en page parfaites (hauteur et largeur)
Après avoir téléchargé les fichiers d'animation Lottie, vous devez personnaliser leurs tailles de pixels pour les rendre cohérents avec les sections particulières. Sinon, cela peut sembler visuellement désagréable pour les visiteurs.
FAQ sur la façon d'ajouter des animations Lottie dans Elementor

Maintenant, nous couvrirons les réponses aux questions les plus fréquemment posées sur la façon d'ajouter des animations Lottie dans les sites Web Elementor.
Pouvons-nous utiliser les animations Lottie gratuitement ?
Cela dépend si vous pouvez gérer les animations Lottie gratuitement. Nous avons déjà dit ci-dessus que www.LottieFiles.com est une excellente plate-forme open source où vous obtiendrez gratuitement des tonnes de fichiers d'animation Lottie prêts à l'emploi.
Mais si vous voulez concevoir vos propres fichiers Lottie, vous avez besoin d'outils de conception. After Effect et Figma sont deux outils faciles à utiliser. Mais vous aurez un accès très limité à leur gratuité. Si vous êtes débutant, nous espérons que LottieFiles.com pourra répondre à vos besoins au départ.
Comment puis-je créer mes propres fichiers Lottie ?
After Effect et Figma sont deux outils importants que vous pouvez utiliser pour créer vos propres fichiers Lottie. Mais vous avez besoin des plugins Bodymovin et LottieFiles respectivement sur ces deux outils pour créer et convertir des fichiers Lottie.
Est-ce que Lottie est meilleur que GIF ?
En termes de résolution graphique, de taille de fichier et de vitesse de chargement des pages, les fichiers d'animation Lottie sont loin devant les fichiers GIF. La création de 4/5 secondes d'un fichier GIF de haute qualité prend généralement entre 500 Ko et 1 Mo. Mais vous pouvez le faire entre 70 et 250 Ko dans le cas des fichiers Lottie.
Les fichiers d'animation de www.LottieFiles.com sont-ils libres de droit ?
Tous les fichiers d'animation Lottie gratuits sur le site Web sont sous une licence de droit d'auteur commune. Ainsi, vous pouvez les utiliser sans aucune hésitation.
Puis-je utiliser les animations Lottie dans l'e-mail ?
Tout comme les pages Web, les graphiques animés comme les animations jouent un rôle crucial pour attirer l'attention du public. Les fichiers d'animation Lottie peuvent vous aider à le faire de manière substantielle. Vous pouvez sûrement utiliser les animations Lottie dans les e-mails. Consultez ce blog Lotties in Emails pour le faire
Notes finales sur la façon d'ajouter une animation Lottie dans Elementor
L'animation aide à retenir l'attention des visiteurs tant qu'ils sont sur un site Web. Il ajoute une touche de plaisir et de vivacité à un site Web qui le rend visuellement plus attrayant et engageant pour les visiteurs. Mais comment ajouter des fichiers d'animation à un site Web avec une consommation d'espace minimale était un long casse-tête pour les concepteurs de sites Web.
L'idée de l'animation Lottie a résolu ce problème de longue date et s'est avérée d'une grande aide. Nous avons essayé de vous présenter toutes les manières possibles d'ajouter des animations Lottie à votre site Web à l'aide d'Elementor.
C'est maintenant à vous d'essayer le processus. Si vous rencontrez des problèmes à mi-parcours, envoyez-nous simplement un message ou laissez-nous un commentaire ci-dessous. Notre équipe vous répondra bientôt.
J'espère que vous avez apprécié cet article. Abonnez-vous à nous si vous aimez recevoir des articles plus intéressants comme celui-ci et suivez nos canaux Facebook et Twitter pour des mises à jour régulières.
Abonnez-vous à notre newsletter
Recevez les dernières nouvelles et mises à jour sur Elementor
