Comment ajouter des animations Lottie dans WordPress
Publié: 2023-07-18Voulez-vous ajouter Lottie Animations à votre site Web ? Vous êtes-vous déjà demandé comment rendre votre site Web WordPress plus attrayant et visuellement attrayant ? Eh bien, l'ajout d'animations Lottie pourrait être juste le ticket !
Dans cet article de blog, nous vous expliquerons les étapes à suivre pour intégrer de manière transparente les animations Lottie dans votre site WordPress, quelle que soit votre expertise technique.
Alors, pourquoi devriez-vous envisager d'ajouter des animations Lottie à votre site WordPress ? Les statistiques montrent que les sites Web avec des visuels et des animations attrayants ont des taux d'engagement des utilisateurs plus élevés et des durées de session moyennes plus longues.
En fait, des études ont montré que les sites Web avec des animations peuvent augmenter l'engagement des utilisateurs jusqu'à 80 %. En intégrant les animations Lottie, vous pouvez captiver vos visiteurs et les aider à se connecter avec votre contenu de manière plus convaincante.
Dans cet article, nous vous expliquerons comment ajouter des animations Lottie à votre site Web WordPress. De la recherche de l'animation parfaite à son intégration transparente dans la conception de votre site, nous couvrirons tout ce que vous devez savoir. Alors, sans plus tarder, plongeons dans le monde des animations Lottie et faisons passer votre site WordPress au niveau supérieur.
Que sont les animations Lottie ?
Les animations Lottie sont des animations légères et interactives créées à l'aide d'Adobe After Effects et exportées sous forme de fichiers JSON.
Ils peuvent être facilement ajoutés à votre site Web WordPress à l'aide du plugin Lottie ou en insérant manuellement le code généré.
Les animations Lottie donnent vie à votre site et peuvent être personnalisées pour s'adapter à votre image de marque. Ils sont un excellent moyen d'engager vos visiteurs et de rendre votre site Web attrayant.
Ajout d'animations Lottie à l'aide du plugin WordPress Otter
Les animations Lottie sont un moyen populaire d'ajouter des éléments attrayants et interactifs à votre site Web. Ici, nous explorons comment ajouter des animations Lottie à votre site Web WordPress en utilisant le plugin WordPress Otter comme l'un des meilleurs plugins de blocs Gutenberg.
Avec le plugin Otter, vous pouvez facilement les intégrer sans aucune connaissance en codage. Commençons!
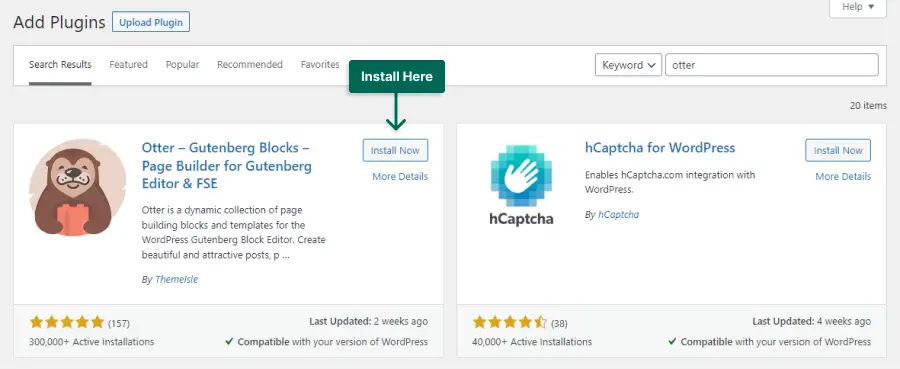
Étape 1 : Installez le plugin Otter à partir de Plugins → Ajouter un nouveau .

Étape 2 : Accédez au site Web de Lottie Files.
Étape 3 : Connectez-vous ou inscrivez-vous sur le site Web.
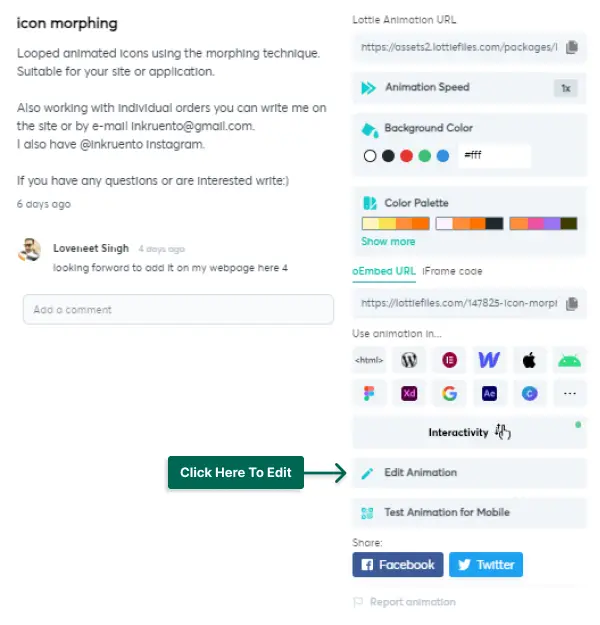
Étape 4 : Trouvez l'animation que vous voulez. Cliquez sur Modifier l'animation pour modifier l'animation.

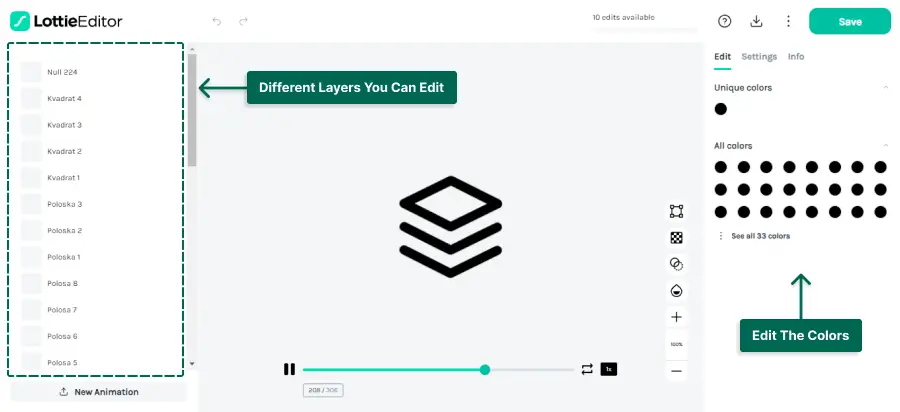
Étape 5 : Dans l'éditeur, vous pouvez modifier les couleurs, les calques, etc.

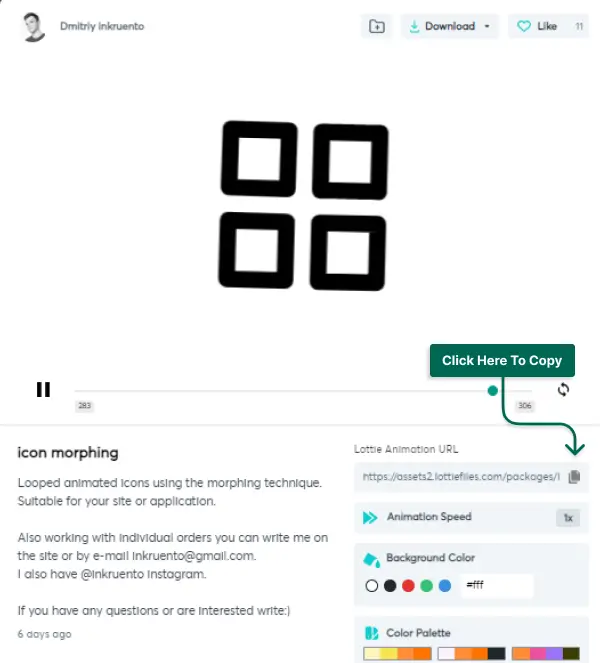
Étape 6 : Une fois satisfait de l'animation, enregistrez les modifications et copiez le lien.

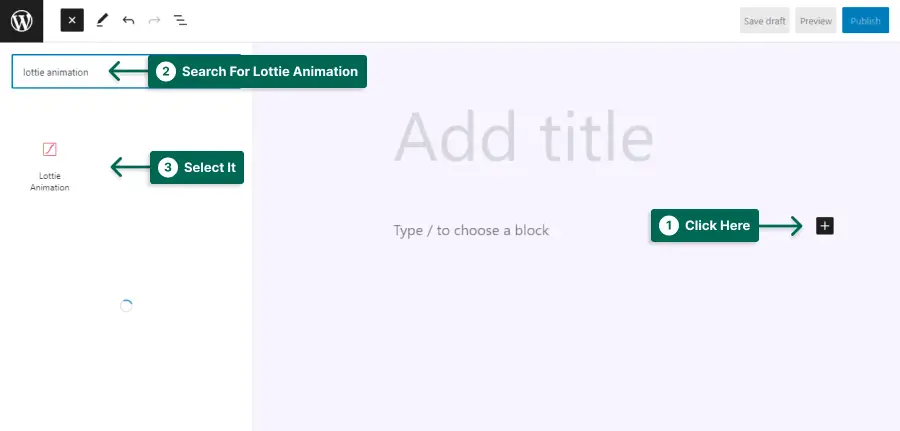
Étape 7 : Revenez à WordPress et ouvrez la publication ou la page. Cliquez sur le bouton Ajouter un bloc (+) ; Recherchez et sélectionnez le bloc d'animation Lottie .

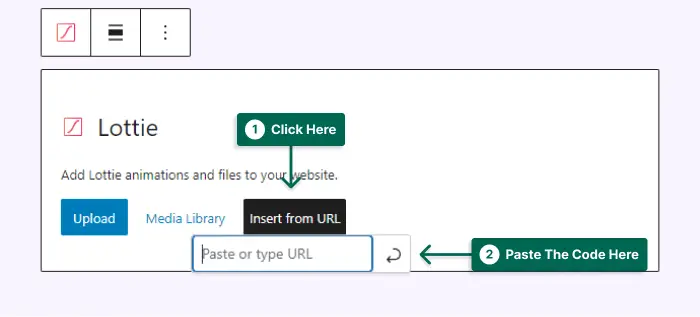
Étape 8 : Cliquez sur le bouton Insérer à partir de l'URL et collez le code d'animation.

Étape 9 : Enregistrez les modifications et prévisualisez les modifications.
Le plugin WordPress Otter facilite incroyablement l'intégration d'animations Lottie accrocheuses dans votre site Web WordPress.
En quelques étapes simples, interagissez avec vos visiteurs et améliorez l'expérience utilisateur globale. Alors allez-y, essayez-le et regardez votre site Web prendre vie avec des animations captivantes !
Où puis-je trouver et télécharger des animations Lottie ?
Dans cette section, nous explorerons où vous pouvez trouver et télécharger des animations Lottie pour votre site Web WordPress.
Vous trouverez ci-dessous une liste de sources et de plateformes fiables où vous pouvez découvrir une grande variété d'animations captivantes de Lottie pour améliorer l'attrait visuel de votre site :

1. LottieFiles : LottieFiles est une plate-forme en ligne populaire offrant une vaste collection d'animations Lottie créées par des designers talentueux.
Vous pouvez rechercher des animations spécifiques ou parcourir leur vaste bibliothèque pour trouver celles qui conviennent le mieux à votre site Web.
Vous pouvez prévisualiser et télécharger des animations aux formats JSON et Lottie, ce qui le rend incroyablement pratique pour les utilisateurs de WordPress.
2. AnimatedImages.org : Si vous recherchez une collection d'animations Lottie gratuites, AnimatedImages.org est une excellente ressource à consulter.
Ils offrent une large gamme d'animations préconçues que vous pouvez télécharger et intégrer dans votre site WordPress sans aucun frais.
Ces animations sont disponibles au format Lottie, garantissant une compatibilité et une intégration fluide avec votre site Web.
3. Envato Elements : Envato Elements est connu pour sa vaste sélection d'actifs numériques, y compris les animations Lottie.
Cette plate-forme propose un modèle basé sur un abonnement qui vous donne accès à des milliers d'animations Lottie premium et à d'autres ressources créatives.
C'est un excellent choix si vous souhaitez explorer une plus large gamme d'animations de haute qualité pour rendre votre site Web WordPress plus attrayant et visuellement attrayant.
4. UpLabs : UpLabs est une plate-forme communautaire où les concepteurs partagent leur travail créatif, y compris les animations Lottie.
Vous pouvez trouver une collection organisée d'animations Lottie créées par des artistes talentueux sur cette plateforme.
Alors que certaines animations sur UpLabs sont gratuites, d'autres peuvent nécessiter un achat ou une attribution selon les conditions du concepteur individuel.
5. Concepteurs et développeurs indépendants : si vous avez des besoins spécifiques en matière d'animation ou si vous souhaitez des animations Lottie sur mesure pour votre site Web, l'embauche d'un concepteur ou d'un développeur indépendant peut être une excellente option.
Des sites Web comme Upwork, Fiverr et Freelancer vous permettent de vous connecter avec des professionnels qualifiés qui peuvent créer des animations uniques adaptées à vos besoins.
Travailler directement avec un pigiste vous permet de communiquer votre vision et de collaborer étroitement pour atteindre le résultat souhaité.
Lorsqu'il s'agit de trouver et de télécharger des animations Lottie pour votre site Web WordPress, ces sources et plates-formes fiables offrent une multitude d'options parmi lesquelles choisir.
Que vous préfériez les animations gratuites ou que vous souhaitiez investir dans des ressources premium, vous pouvez améliorer l'esthétique visuelle de votre site avec des animations Lottie captivantes qui captivent votre public.
FAQ
Ajouter des animations Lottie dans WordPress est un jeu d'enfant ! Vous devez utiliser le plugin Otter qui propose le bloc Lottie Animation. Ajoutez le code d'animation Lottie au bloc et l'animation apparaîtra sur votre site Web.
Oui, il est important de garder à l'esprit les performances lors de l'utilisation des animations Lottie dans WordPress. Voici quelques conseils :
Limitez le nombre d'animations par page : Avoir trop d'animations Lottie sur une seule page peut ralentir sa vitesse de chargement. Utilisez les animations judicieusement et uniquement là où c'est nécessaire.
Choisissez une bibliothèque Lottie légère : certaines bibliothèques Lottie peuvent être plus gourmandes en ressources que d'autres. Faites des recherches et choisissez une bibliothèque qui offre le meilleur équilibre entre fonctionnalité et performance.
En suivant ces conseils, vous pouvez vous assurer que vos animations Lottie ajoutent une touche délicieuse à votre site Web WordPress sans nuire à ses performances.
Lottie est un format de fichier vous permettant d'intégrer de manière transparente des animations riches, créées dans Adobe After Effects, dans vos sites Web, applications et autres plates-formes numériques. Les fichiers Lottie sont légers, évolutifs et faciles à utiliser, ce qui en fait un choix populaire parmi les développeurs et les concepteurs.
Il y a plusieurs raisons pour lesquelles vous devriez envisager d'utiliser Lottie Animations dans WordPress :
1. Expérience utilisateur améliorée : Lottie Animations peut ajouter une touche d'interactivité et d'engagement à votre site Web, capter l'attention de vos visiteurs et rendre leur expérience plus agréable.
2. Attrait visuel : les animations Lottie sont visuellement époustouflantes et peuvent vous aider à créer un site Web accrocheur.
3. Intégration facile : Avec le plugin LottieFiles, vous pouvez facilement intégrer Lottie Animations dans votre site WordPress sans aucun codage complexe.
4. Léger et réactif : les fichiers Lottie sont optimisés pour le Web et les appareils mobiles, ce qui garantit que vos animations se chargent rapidement et ont fière allure sur n'importe quel appareil.
En utilisant Lottie Animations, vous pouvez donner vie à votre site Web WordPress et le démarquer de la concurrence.
Conclusion
Pour résumer, dans cet article, nous avons expliqué comment ajouter des animations Lottie à votre site Web WordPress. Nous avons couvert les avantages de l'utilisation des animations Lottie, les étapes pour installer et activer le plugin Otter, et comment personnaliser et ajouter des animations à votre site.
Les animations Lottie peuvent améliorer l'attrait visuel du site Web et l'expérience utilisateur, alors essayez-le !
Si vous souhaitez rester à jour avec les derniers tutoriels et astuces, suivez BetterStudio sur Facebook et Twitter. Nous partageons régulièrement du contenu précieux pour vous aider à tirer le meilleur parti de votre site WordPress.
Merci d'avoir pris le temps de lire cet article. Si vous avez des questions ou rencontrez des problèmes lors de l'ajout d'animations Lottie à votre site WordPress, n'hésitez pas à laisser un commentaire dans la section ci-dessous. Notre équipe et la communauté sont là pour vous aider. Bonne animation !
