Comment ajouter de nouveaux champs dans le formulaire de produit Dokan
Publié: 2022-04-03Dokan a permis aux personnes non techniques de concevoir leur propre marché comme Amazon en moins de 30 minutes. Ce plugin est devenu très populaire en raison de ses fonctionnalités ainsi que de ses nombreuses options de personnalisation.
En tant qu'utilisateur Dokan, vous devez bien connaître notre processus de transaction transparent, nos mises à jour régulières alignées sur les tendances, notre équipe d'assistance active 24 heures sur 24 et 7 jours sur 7 et notre riche collection de documentation. Malgré toutes ces facilités, nous publions une série de blogs pour donner plus d'avantages à nos utilisateurs.
Dans cette continuité, nous allons vous montrer aujourd'hui étape par étape comment vous pouvez ajouter un nouveau champ personnalisé selon vos besoins dans le formulaire du produit Dokan.
Pourquoi vous devrez peut-être ajouter de nouveaux champs dans le formulaire de produit Dokan

La solution multifournisseur Dokan permet à ses utilisateurs de créer différents types de places de marché avec des fonctionnalités avancées et uniques. En outre, vous bénéficierez de nombreuses options de personnalisation pour aligner votre site sur les besoins de votre entreprise. L'un d'eux consiste à ajouter un nouveau champ sur le formulaire de téléchargement de produit de Dokan.
Comme vous n'obtiendrez pas cette fonctionnalité par défaut dans Dokan, vous devez écrire un peu de code pour ajouter un nouveau champ personnalisé. Ici, nous allons vous montrer l'ensemble du processus afin que vous puissiez facilement l'implémenter dans votre marché.
Vous pouvez consulter toute la documentation Dokan Multi Vendor ici !
5 étapes pour ajouter de nouveaux champs dans le formulaire de produit Dokan
Vous trouverez ci-dessous les 5 étapes dont vous avez besoin pour créer de nouveaux champs sur le formulaire de produit Dokan et afficher la valeur du frontend-
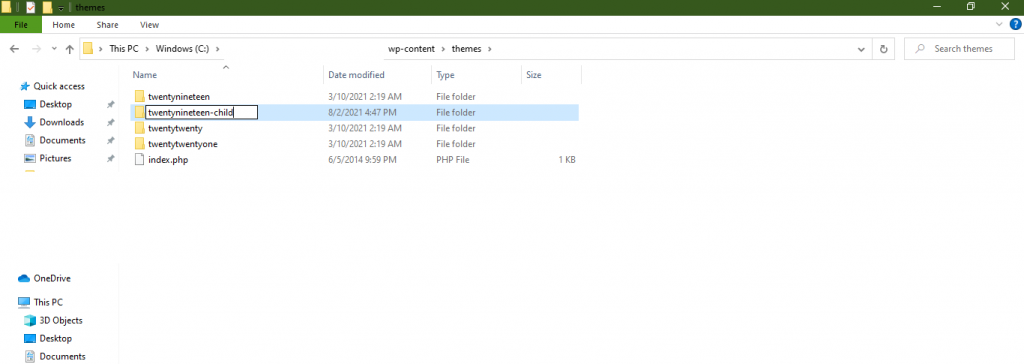
Étape 1 : créer un thème enfant
Tout d'abord, créez un thème enfant. De plus, vous aurez besoin de ce thème enfant pour apporter des modifications au fichier, car cette amélioration est liée au thème.

Vous pouvez suivre ce guide pour créer facilement un thème enfant. Alternativement, de nombreux plugins sont disponibles dans le référentiel WordPress pour créer un thème enfant. Vous pouvez également les utiliser.
Étape 2 : implémentez le code dans votre thème enfant
Ensuite, ouvrez votre enfant-theme functions.php et collez le code ci-dessous-
/* * Adding extra field on New product popup/without popup form */ add_action( 'dokan_new_product_after_product_tags','new_product_field',10 ); function new_product_field(){ ?> <div class="dokan-form-group"> <input type="text" class="dokan-form-control" name="new_field" placeholder="<?php esc_attr_e( 'Product Code', 'dokan-lite' ); ?>"> </div> <?php } /* * Saving product field data for edit and update */ add_action( 'dokan_new_product_added','save_add_product_meta', 10, 2 ); add_action( 'dokan_product_updated', 'save_add_product_meta', 10, 2 ); function save_add_product_meta($product_id, $postdata){ if ( ! dokan_is_user_seller( get_current_user_id() ) ) { return; } if ( ! empty( $postdata['new_field'] ) ) { update_post_meta( $product_id, 'new_field', $postdata['new_field'] ); } } /* * Showing field data on product edit page */ add_action('dokan_product_edit_after_product_tags','show_on_edit_page',99,2); function show_on_edit_page($post, $post_id){ $new_field = get_post_meta( $post_id, 'new_field', true ); ?> <div class="dokan-form-group"> <input type="hidden" name="new_field" value="<?php echo esc_attr( $post_id ); ?>"/> <label for="new_field" class="form-label"><?php esc_html_e( 'Product Code', 'dokan-lite' ); ?></label> <?php dokan_post_input_box( $post_id, 'new_field', array( 'placeholder' => __( 'product code', 'dokan-lite' ), 'value' => $new_field ) ); ?> <div class="dokan-product-title-alert dokan-hide"> <?php esc_html_e( 'Please enter product code!', 'dokan-lite' ); ?> </div> </div> <?php } // showing on single product page add_action('woocommerce_single_product_summary','show_product_code',13); function show_product_code(){ global $product; if ( empty( $product ) ) { return; } $new_field = get_post_meta( $product->get_id(), 'new_field', true ); if ( ! empty( $new_field ) ) { ?> <span class="details"><?php echo esc_attr__( 'Product Code:', 'dokan-lite' ); ?> <strong><?php echo esc_attr( $new_field ); ?></strong></span> <?php } }Ce code est écrit en 4 étapes-

- Ajout d'un champ sur le formulaire de téléchargement de produit (Avec pop-up ou sans pop-up)
- Valeur de champ enregistrée et mise à jour lors de l'enregistrement du produit
- Affichage du champ supplémentaire sur la page de modification du produit
- Affichage des données de champ supplémentaires sur une seule page de produit
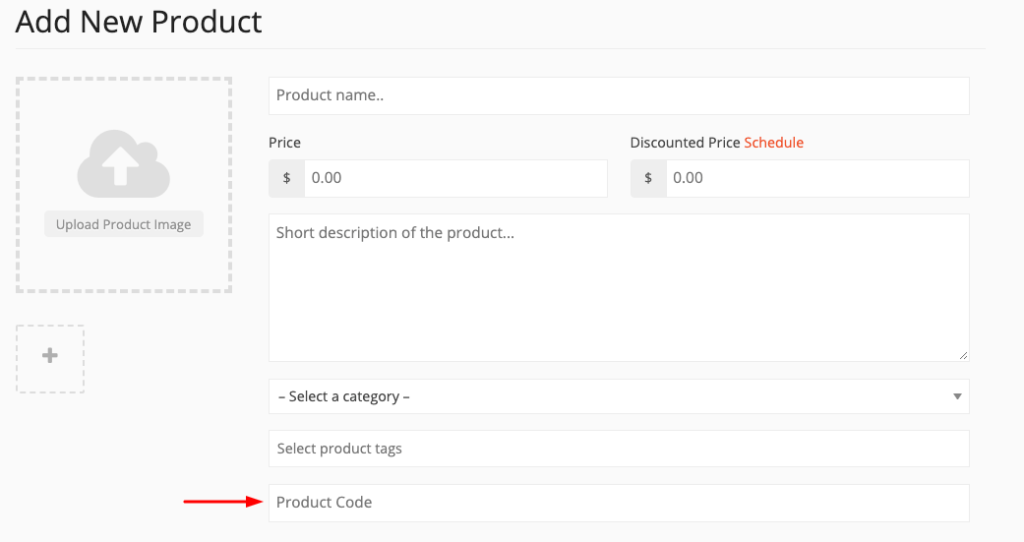
Étape 3 : Vérifiez le nouveau champ personnalisé sur le formulaire de téléchargement
Maintenant, allez au formulaire de téléchargement de produit. Ici, vous pouvez voir le nouveau champ après ce champ de balise -

Afin d'ajouter le champ après le champ tag, nous avons utilisé l'action-
dokan_new_product_after_product_tags .
Il ajoutera le champ après la balise. Vous pouvez également ajouter plusieurs champs.
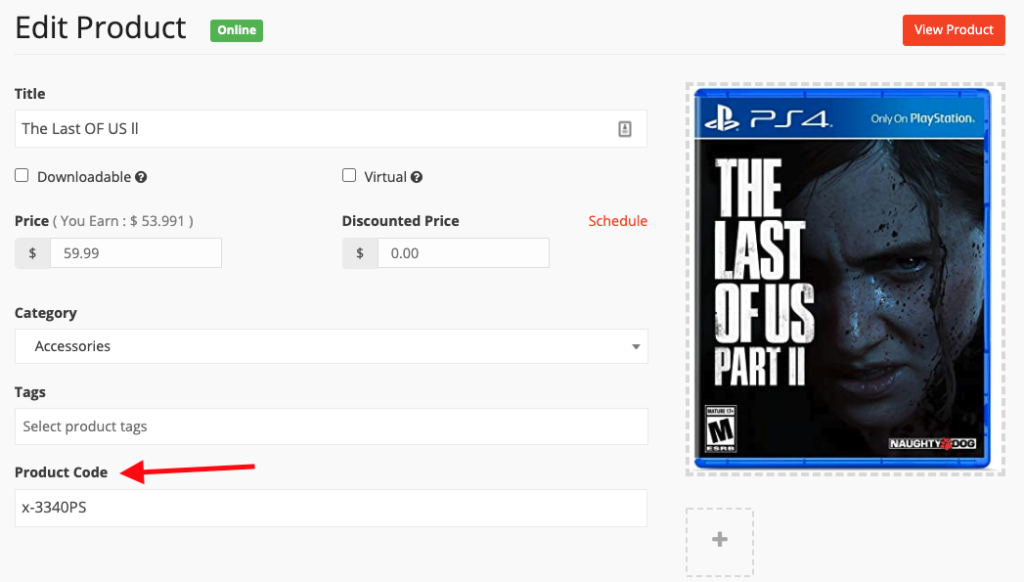
Étape 4 : Testez le champ Nouveau produit sur la page de modification de votre produit
Maintenant, remplissez le formulaire de produit et créez votre produit. Il vous redirigera vers la page d'édition du produit avec la nouvelle valeur de champ personnalisé -

Ici, nous avons utilisé ces actions pour enregistrer et mettre à jour la méta du produit -
dokan_new_product_added & dokan_new_product_updated
Afin d'afficher le champ sur la page de modification du produit, nous avons utilisé cette action -
dokan_product_edit_after_product_tags
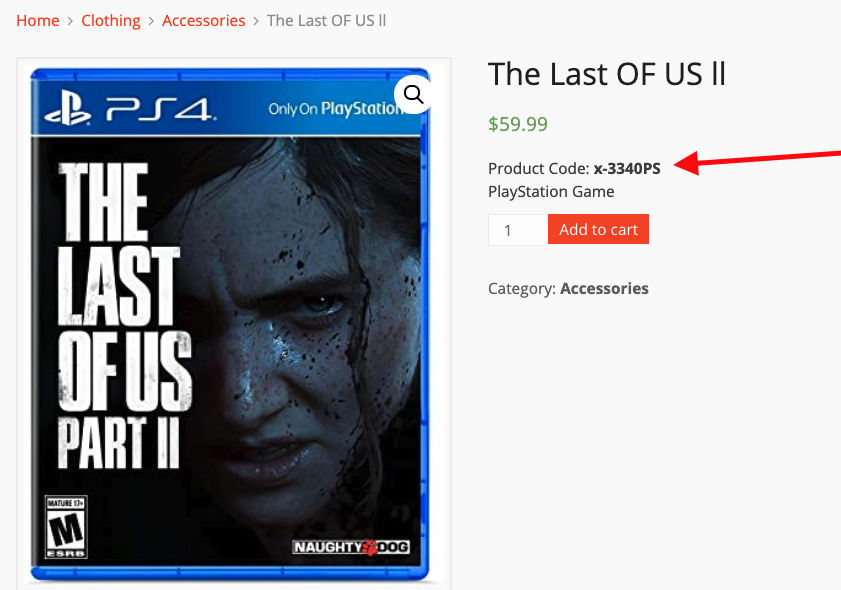
Étape 5 : Afficher les nouvelles données de champ sur une seule page de produit
Maintenant, vous voudrez peut-être afficher de nouvelles données de champ sur votre page de produit unique. La dernière partie du code vous aide à le faire. Pour atteindre cet objectif, nous avons utilisé l'action-
woocommerce_single_product_summary

Vous pouvez apporter quelques modifications au code que nous avons inclus ci-dessus si vous avez besoin d'ajouter plus de champs sur votre page de produit Dokan.
Vous pouvez regarder cette vidéo,
Vous aimerez peut-être aussi lire : Créez de superbes formulaires d'inscription personnalisables pour Dokan !
Conclusion
Gérer un marché prospère peut être une tâche ardue. Vous devez faire face à de nombreux défis. Nous sommes toujours prêts à vous aider pour tout problème lié au marché développé avec Dokan.
Vous connaissez maintenant le processus d'ajout d'un nouveau champ personnalisé à votre formulaire de produit Dokan. Pour obtenir de l'aide supplémentaire, commentez ci-dessous ou contactez notre service d'assistance 24X7.
