Comment ajouter des liens suivant/précédent dans WordPress (Guide ultime)
Publié: 2022-05-10Voulez-vous ajouter des liens suivant/précédent dans WordPress ?
Les liens suivant et précédent sont des liens dynamiques qui permettent aux utilisateurs d'afficher le message suivant ou précédent.
Dans cet article, nous vous montrerons comment ajouter facilement des liens suivant/précédent dans WordPress et comment en tirer le meilleur parti.

Que sont les liens suivant/précédent dans WordPress ?
Les liens Suivant/Précédent sont des liens dynamiques ajoutés par un thème WordPress qui permettent aux utilisateurs de naviguer facilement vers la publication suivante ou précédente. Cela peut aider à augmenter le nombre de pages vues et à réduire votre taux de rebond.
Par défaut, les articles de blog WordPress sont affichés dans un ordre chronologique inverse (les articles les plus récents en premier).
Cela signifie que la publication suivante est celle publiée après la publication actuelle qu'un utilisateur consulte, et la publication précédente est celle qui a été publiée avant la publication actuelle.

Les liens suivant/précédent permettent aux utilisateurs de naviguer facilement dans les articles individuels et les pages d'archives de blog. Cela vous aide également à obtenir plus de pages vues pour votre blog.
La plupart des thèmes WordPress sont livrés avec des liens intégrés vers les articles suivants et précédents qui sont automatiquement affichés au bas de chaque article. Cependant, certains thèmes ne les affichent pas, ou vous pouvez personnaliser où et comment ils apparaissent sur votre site Web WordPress.
Cela étant dit, voyons comment ajouter facilement des liens suivants et précédents dans WordPress.
Voici la liste des sujets que nous aborderons dans cet article.
- Ajout de liens suivant/précédent à WordPress à l'aide d'un plugin
- Ajouter des liens suivant/précédent à un thème WordPress
- Styler les liens suivant/précédent dans WordPress
- Ajout de liens suivant/précédent aux pages
- Ajout de liens suivant/précédent avec des vignettes
- Suppression des liens suivant/précédent dans WordPress
Ajout de liens suivant/précédent à WordPress à l'aide d'un plugin
Cette méthode est plus simple et recommandée pour les débutants qui ne sont pas à l'aise d'ajouter du code à leurs sites Web.
Tout d'abord, vous devez installer et activer le plugin CBX Next Previous Article. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
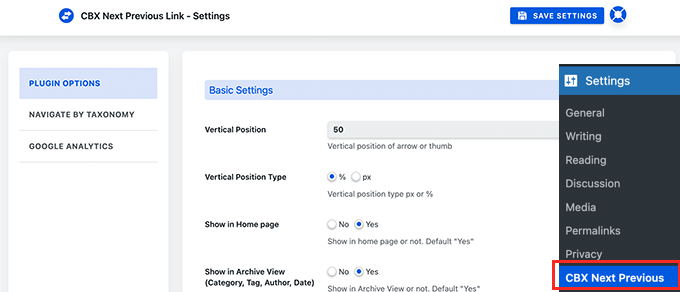
Lors de l'activation, vous devez visiter la page Paramètres »CBX Suivant Précédent . À partir de là, vous pouvez choisir où vous souhaitez afficher les liens suivants et précédents sur votre site Web.

Le plug-in vous permet d'afficher les flèches de lien Suivant et Précédent sur des articles uniques, des pages, des pages d'archives, etc.
Pour rendre vos liens suivants et précédents plus pertinents, vous pouvez également choisir d'afficher les publications suivantes et précédentes de la même catégorie ou du même tag.
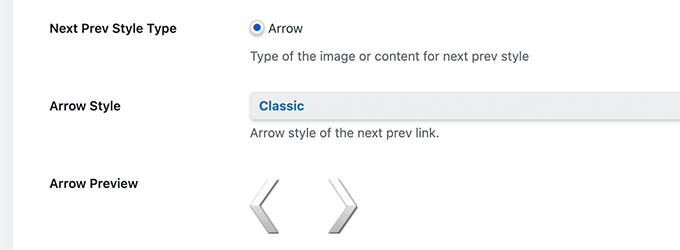
La version gratuite du plugin vous permet uniquement d'afficher des flèches pour les articles suivants et précédents. Vous pouvez passer à la version pro pour déverrouiller d'autres options d'affichage telles que la fenêtre contextuelle coulissante.

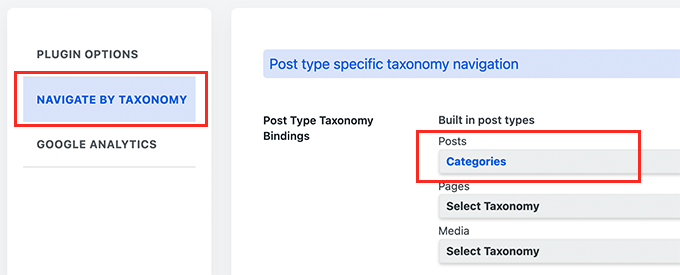
Si vous choisissez d'afficher les articles suivants / précédents de la même taxonomie, vous devez passer à l'onglet Naviguer par taxonomie.
À partir de là, vous devez choisir la taxonomie que vous souhaitez utiliser pour sélectionner les liens suivants et précédents.

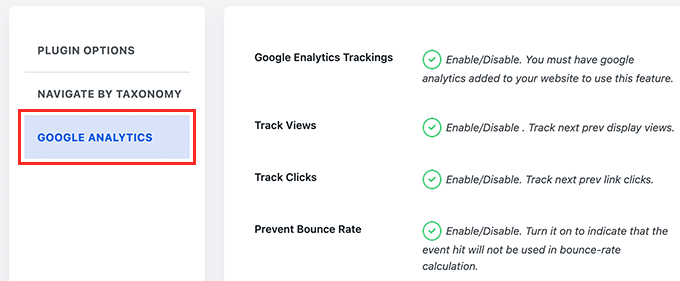
En option, le plugin vous permet également de suivre les clics à l'aide de Google Analytics. Pour utiliser cette fonctionnalité, vous devez d'abord installer Google Analytics dans WordPress.
Après cela, passez à l'onglet Google Analytics dans les paramètres du plug-in et activez les options de suivi des clics.

Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton Enregistrer les paramètres pour enregistrer vos modifications.
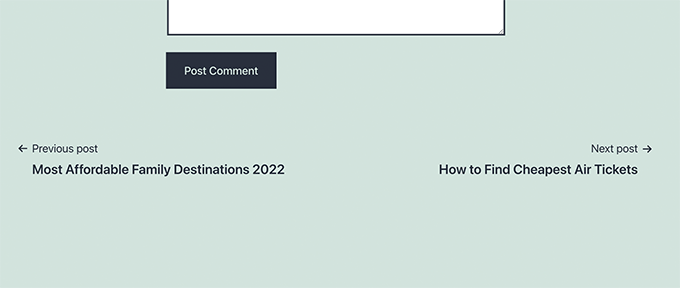
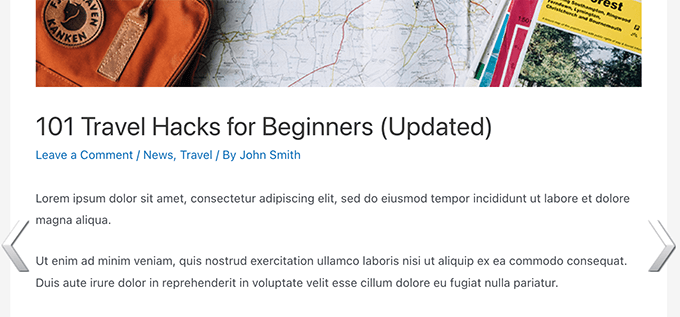
Vous pouvez maintenant visiter votre site Web WordPress pour voir les liens suivants/précédents en action.

Cette méthode est plus facile mais elle ne vous donne pas beaucoup de flexibilité. Par exemple, la version gratuite n'affiche pas le titre du message suivant ou précédent.
Si vous avez besoin de plus de flexibilité, continuez à lire.
Ajouter des liens suivant/précédent à un thème WordPress
Pour cette méthode, vous devrez modifier vos fichiers de thème WordPress. Si vous ne l'avez pas encore fait, consultez notre guide sur la façon de copier et coller du code dans WordPress.
Ensuite, vous devrez vous connecter à votre site Web WordPress à l'aide d'un client FTP ou en utilisant l'application Gestionnaire de fichiers dans votre panneau de contrôle d'hébergement WordPress.
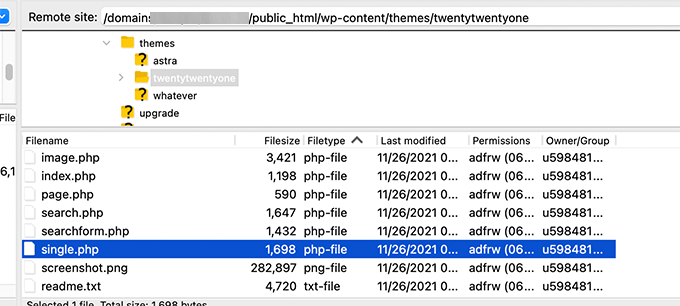
Une fois que vous êtes connecté, vous devez naviguer vers le dossier /wp-content/themes/your-current-theme/.

Maintenant, vous devrez localiser le fichier single.php. Il s'agit du fichier responsable de l'affichage des éléments de publication unique sur votre site Web.
Certains thèmes WordPress peuvent faire référence à d'autres fichiers dans le fichier single.php. Ces fichiers sont appelés parties de modèle et se trouvent dans le dossier template-parts de votre thème WordPress.
Pour plus de détails, consultez notre article sur les fichiers à modifier dans le thème WordPress.
Après cela, copiez et collez simplement le code suivant à l'emplacement du fichier de modèle où vous souhaitez afficher les liens suivants et précédents.
<?php the_post_navigation(); ?>
Vous pouvez maintenant enregistrer vos modifications et visiter votre site Web pour voir les liens Suivant/Précédent en action.

La balise de modèle ci-dessus affichera simplement le lien vers les articles suivants et précédents avec le titre de l'article comme texte d'ancrage. Il ne dit pas que ce sont les liens vers les articles suivants et précédents.
Modifions un peu cela et fournissons aux utilisateurs un contexte sur ces liens. Pour ce faire, nous ajouterons les paramètres disponibles pour la balise de modèle the_post_navigation .
Remplacez simplement le code ci-dessus par le suivant :
<?php the_post_navigation( array(
'prev_text' => __( 'Previous Article: %title' ),
'next_text' => __( 'Next Article: %title' ),
) );
?>
Vous pouvez maintenant enregistrer vos modifications et prévisualiser votre site Web.
Voici à quoi cela ressemblait sur notre site de test :

Vous pouvez également utiliser des caractères spéciaux et des flèches avec les titres de publication suivants et précédents.
Remplacez simplement le code par ce qui suit :
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
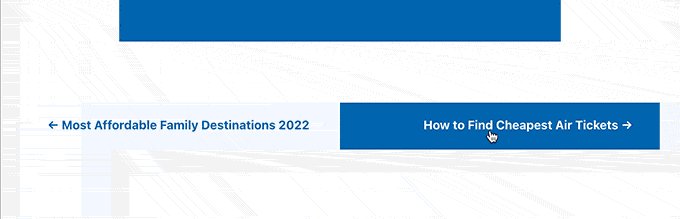
Voici à quoi ressemblait ce code sur notre site Web de test :

Supposons maintenant que vous souhaitiez rendre les liens suivants et précédents plus pertinents pour l'article que l'utilisateur est en train de consulter.
Vous pouvez le faire en affichant les liens suivants et précédents de la même catégorie ou des mêmes balises.
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'in_same_term' => true,
'taxonomy' => __( 'category' ),
) );
?>
Ce code indique à WordPress d'afficher les articles suivants et précédents dans la même catégorie. Vous pouvez modifier le paramètre de taxonomie en balises ou toute autre taxonomie personnalisée si nécessaire.
Styler les liens suivant/précédent dans WordPress
Maintenant que nous avons appris à ajouter des liens Suivant/Précédent dans WordPress, voyons comment les styliser correctement.
Par défaut, WordPress ajoute automatiquement plusieurs classes CSS par défaut aux liens de navigation des publications. Vous pouvez utiliser ces classes CSS dans votre thème WordPress pour styliser ces liens.
Voici quelques CSS de base que vous pouvez ajouter à votre thème.
.nav-links,
.posts-navigation .nav-links,
.post-navigation .nav-links {
display: flex;
}
.nav-previous,
.posts-navigation .nav-previous,
.post-navigation .nav-previous {
flex: 1 0 50%;
}
.nav-next,
.posts-navigation .nav-next,
.post-navigation .nav-next {
text-align: end;
flex: 1 0 50%;
}
Ce CSS de base affiche simplement les liens suivants et précédents les uns à côté des autres mais sur les différents côtés de la même ligne.
Vous pouvez également mettre en valeur vos liens de navigation en ajoutant une couleur d'arrière-plan, un effet de survol, etc.
Voici un exemple de code CSS que vous pouvez utiliser comme point de départ.
.post-navigation {
background-color:#f3f9ff;
padding:0px;
}
.nav-previous, .nav-next{
padding:10px;
font-weight:bold
}
.nav-previous:hover,.nav-next:hover {
background-color:#0170b9;
}
.nav-previous:hover a:link ,.nav-next:hover a:link {
color:#fff;
}
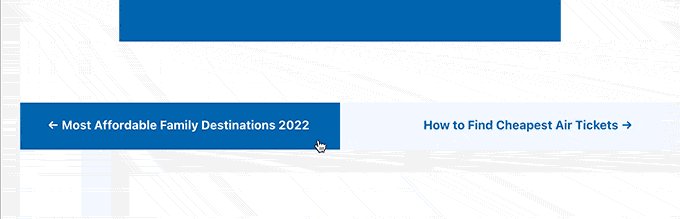
Ce code stylise le texte du lien et ajoute une couleur d'arrière-plan et un effet de survol pour rendre les liens suivants et précédents plus visibles.


Ajout de liens suivant/précédent aux pages WordPress
Normalement, les liens de navigation des articles sont utilisés pour les articles de blog dans WordPress. C'est parce que ces articles sont publiés dans l'ordre chronologique inverse.
En revanche, les pages WordPress ne sont généralement pas publiées dans l'ordre chronologique. Pour plus de détails, consultez notre guide sur la différence entre les publications et les pages dans WordPress.
Cependant, certains utilisateurs peuvent avoir besoin d'afficher la navigation de page afin qu'ils puissent facilement trouver la page suivante.
Heureusement, vous pouvez utiliser le même code que nous avons utilisé précédemment pour les pages. Cependant, vous devrez ajouter le code dans le modèle page.php.
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
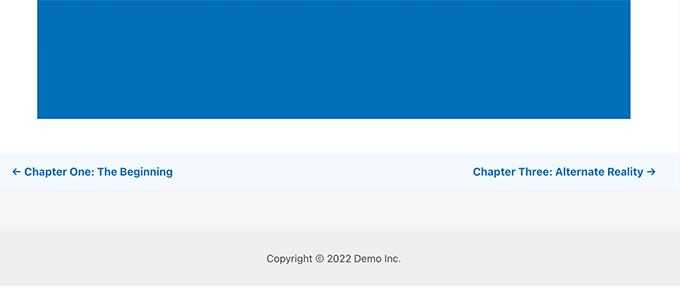
Voici à quoi cela ressemblait sur notre site de démonstration :

Ajout de liens Suivant / Précédent dans WordPress avec des vignettes
Vous voulez rendre vos liens suivants et précédents plus visibles ? Les images sont le moyen le plus simple d'attirer l'attention des utilisateurs et de rendre ces liens plus attrayants.
Ajoutons les liens suivants et précédents avec une vignette de publication ou une image en vedette à côté d'eux.
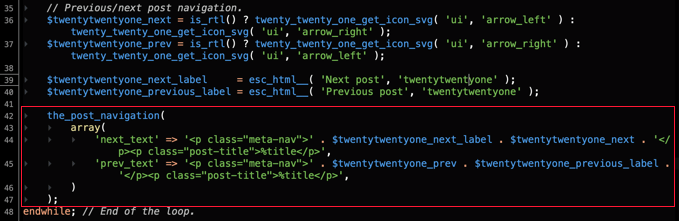
Tout d'abord, vous devez ajouter le code suivant au fichier functions.php du thème ou à un plugin spécifique au site.
function wpb_posts_nav(){
$next_post = get_next_post();
$prev_post = get_previous_post();
if ( $next_post || $prev_post ) : ?>
<div class="wpb-posts-nav">
<div>
<?php if ( ! empty( $prev_post ) ) : ?>
<a href="<?php echo get_permalink( $prev_post ); ?>">
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev">
<?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?>
</div>
</div>
<div>
<strong>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg>
<?php _e( 'Previous article', 'textdomain' ) ?>
</strong>
<h4><?php echo get_the_title( $prev_post ); ?></h4>
</div>
</a>
<?php endif; ?>
</div>
<div>
<?php if ( ! empty( $next_post ) ) : ?>
<a href="<?php echo get_permalink( $next_post ); ?>">
<div>
<strong>
<?php _e( 'Next article', 'textdomain' ) ?>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg>
</strong>
<h4><?php echo get_the_title( $next_post ); ?></h4>
</div>
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__next">
<?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?>
</div>
</div>
</a>
<?php endif; ?>
</div>
</div> <!-- .wpb-posts-nav -->
<?php endif;
}
Ce code crée simplement une fonction qui affiche les publications suivantes et précédentes avec des images en vedette ou des vignettes de publication.
Ensuite, vous devez ajouter la fonction wpb_posts_nav() au fichier single.php de votre thème où vous souhaitez afficher les liens.
Si votre thème a déjà des liens suivant et précédent, alors vous voudrez peut-être trouver la ligne qui contient la fonction _post_navigation() et la supprimer.

Ajoutez maintenant le code suivant pour afficher vos liens suivants et précédents personnalisés.
<?php wpb_posts_nav(); ?>
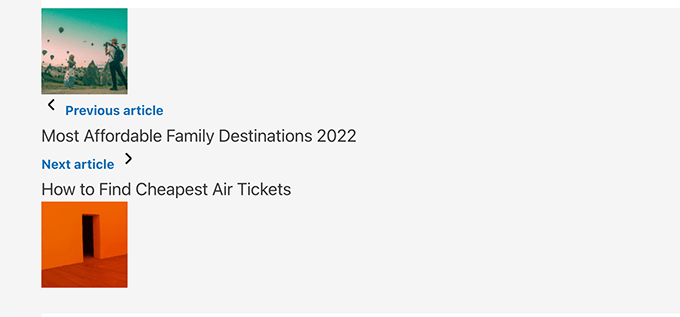
Après avoir ajouté le code, n'oubliez pas d'enregistrer vos modifications et de visiter votre site Web pour voir les liens en action.

Maintenant, vous remarquerez peut-être que ces liens ne semblent pas très propres.
Changeons cela en ajoutant du CSS personnalisé pour les styliser.
.wpb-posts-nav {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 50px;
align-items: center;
max-width: 1200px;
margin: 100px auto;
}
.wpb-posts-nav a {
display: grid;
grid-gap: 20px;
align-items: center;
}
.wpb-posts-nav h4,
.wpb-posts-nav strong {
margin: 0;
}
.wpb-posts-nav a svg {
display: inline-block;
margin: 0;
vertical-align: middle;
}
.wpb-posts-nav > div:nth-child(1) a {
grid-template-columns: 100px 1fr;
text-align: left;
}
.wpb-posts-nav > div:nth-child(2) a {
grid-template-columns: 1fr 100px;
text-align: right;
}
.wpb-posts-nav__thumbnail {
display: block;
margin: 0;
}
.wpb-posts-nav__thumbnail img {
border-radius: 10px;
}
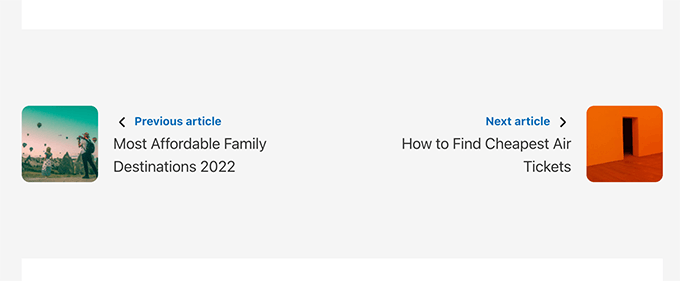
Vous pouvez maintenant enregistrer vos modifications et visiter votre site Web pour afficher les liens suivants et précédents avec des vignettes.
Voici à quoi cela ressemblait sur notre site de test :

Pour plus de détails, vous pouvez consulter notre guide sur la façon d'ajouter des vignettes aux liens de publication précédents et suivants.
Bonus : supprimer les liens suivant et précédent dans WordPress
Certains utilisateurs peuvent vouloir supprimer les liens suivants et précédents dans WordPress.
Par exemple, certains utilisateurs peuvent trouver ces liens moins utiles. Certains voudront peut-être afficher des publications connexes ou des publications populaires à la place.
Il existe deux façons de supprimer les liens suivants et précédents dans WordPress.
Méthode 1. Supprimer le code dans votre thème WordPress
Pour supprimer les liens suivants et précédents dans WordPress, vous devrez supprimer le code responsable de l'affichage des liens dans votre thème WordPress.
Le problème avec cette approche est que dès que vous mettez à jour votre thème, le code supprimé reviendra.
Pour éviter cela, vous devrez créer un thème enfant.
Ensuite, vous devez trouver le code responsable de l'affichage des liens suivants et précédents dans votre thème parent.
Habituellement, il se trouve dans les modèles single.php ou content-single.php.
Fondamentalement, vous chercherez le code qui inclut la fonction suivante.
<?php the_post_navigation() ?>
Ce code peut avoir un format et des paramètres légèrement différents. Par exemple, sur notre site de test, le thème utilisait ce code pour afficher les liens :
the_post_navigation(
array(
'prev_text' => '<span class="nav-subtitle">' . esc_html__( 'Previous:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
'next_text' => '<span class="nav-subtitle">' . esc_html__( 'Next:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
)
);
Si vous utilisez un thème enfant, vous devez dupliquer ce modèle particulier dans votre thème enfant, puis supprimer les lignes utilisées pour afficher les liens suivants ou précédents.
Si vous préférez simplement le supprimer dans votre thème parent, vous pouvez également le faire.
La suppression du code empêchera WordPress d'afficher les liens suivants et précédents.
Méthode 2. Masquer les liens des articles suivants et précédents
Cette méthode ne supprime pas vraiment les liens suivants et précédents. Au lieu de cela, cela les rend simplement invisibles pour les lecteurs humains.
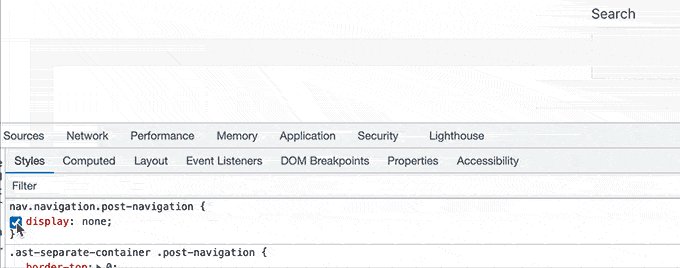
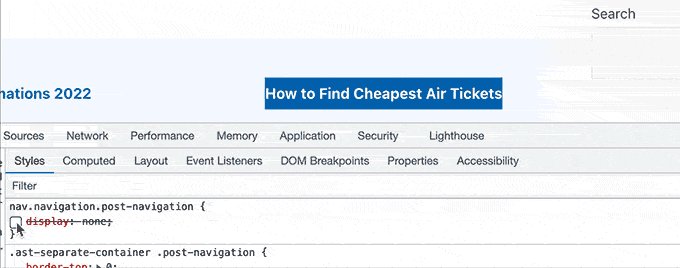
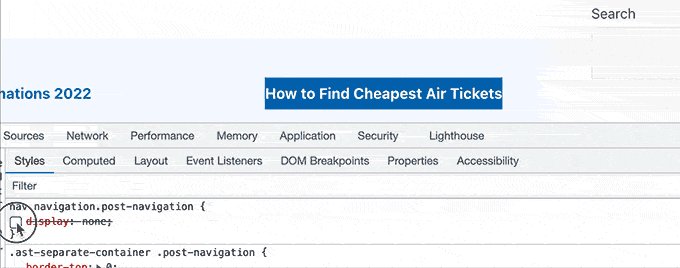
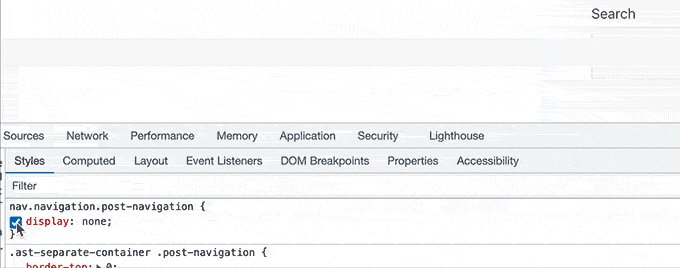
Ajoutez simplement le CSS personnalisé suivant à votre thème WordPress.
nav.navigation.post-navigation {
display: none;
}
N'oubliez pas d'enregistrer vos modifications et de visiter votre site Web pour voir disparaître les liens de navigation.

Nous espérons que cet article vous a aidé à apprendre comment ajouter facilement des liens suivants et précédents dans WordPress. Vous pouvez également consulter notre guide sur la façon de choisir le meilleur logiciel de conception Web, ou notre comparaison d'experts des meilleurs registraires de domaine.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
