Comment ajouter une image de produit à WooCommerce Checkout
Publié: 2022-01-18Souhaitez-vous ajouter une image de produit à la caisse WooCommerce dans le but d'améliorer l'expérience d'achat de vos clients ? Nous avons ce qu'il vous faut. Dans cet article, nous allons vous montrer comment ajouter une image de produit à la caisse WooCommerce.
Mais, avant de plonger là-dedans, il est important de bien comprendre pourquoi nous devons ajouter des images de produits à la page de paiement WooCommerce. Il est également essentiel de connaître ses avantages et son impact sur les ventes ? Alors, découvrons cela d'abord.
Pourquoi devriez-vous ajouter une image de produit à la caisse ?
Votre page de paiement se trouve sur les pages les plus cruciales de votre boutique WooCommerce. C'est là que l'utilisateur finalise son achat et valide sa commande. Par conséquent, votre page de paiement doit être optimisée pour une meilleure expérience utilisateur et être facile à suivre.
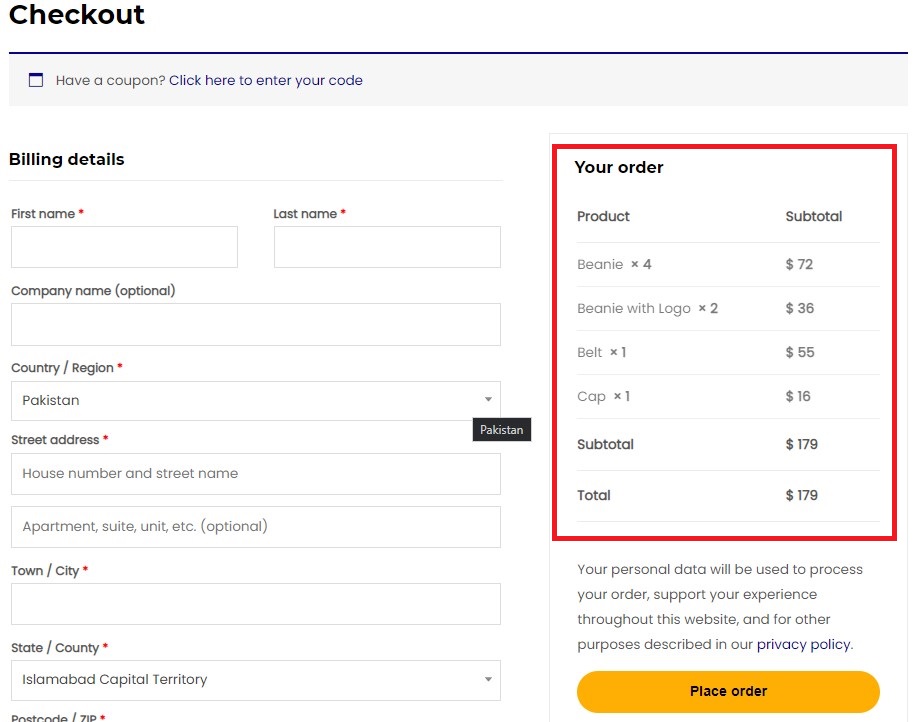
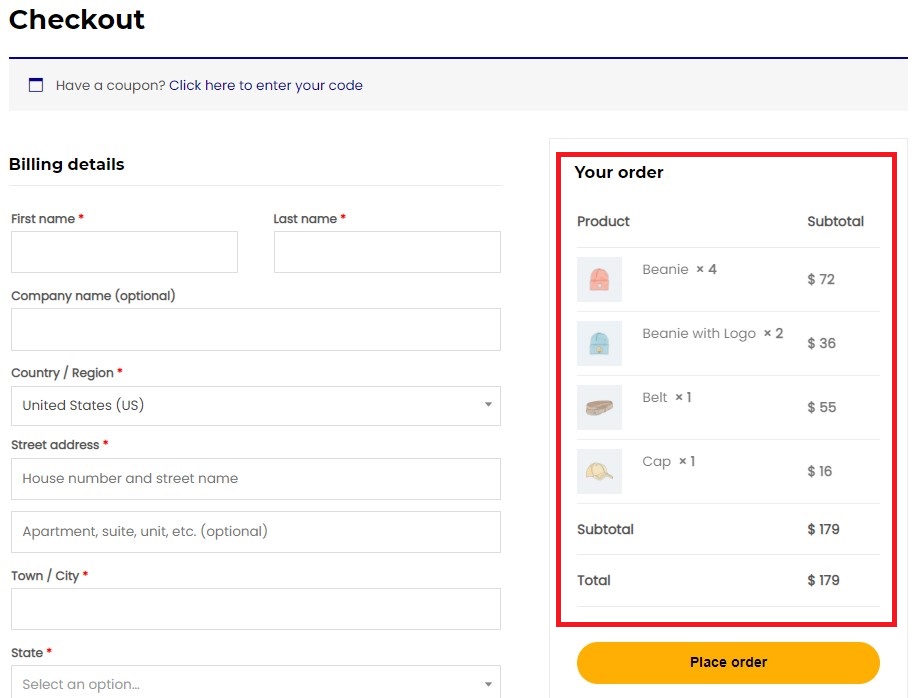
En regardant la page de paiement par défaut, vous remarquerez rapidement qu'elle n'est pas optimisée pour l'expérience utilisateur. Par exemple, la section de commande dans la caisse affiche uniquement les titres des produits sans les images. Il est donc difficile pour le client de vérifier s'il a obtenu les bons produits.

Par nature, nous, les humains, sommes meilleurs avec les visuels qu'avec le texte brut. Il nous est beaucoup plus facile de reconnaître une image que de lire du texte brut. En ajoutant des images de produits en plus des titres, vous pouvez aider vos clients à reconnaître les produits plus facilement et à s'assurer qu'ils ont obtenu les bons produits à la caisse.
Alors que, sans l'image du produit, ils devront soit se souvenir des titres exacts des produits, soit retourner en magasin et vérifier à nouveau s'ils ont les bons produits à la caisse. De toute évidence, ce n'est pas le signe d'une bonne expérience utilisateur. Cela oblige le client à faire quelques pas supplémentaires.
Notre objectif est de réduire le nombre d'étapes et de rendre le processus d'achat plus simple et plus rapide pour le client. N'oubliez pas qu'une meilleure expérience utilisateur se traduit par un client satisfait et donc de meilleures ventes. Alors, passons maintenant et voyons comment nous pouvons ajouter une image de produit à la caisse WooCommerce.
Comment ajouter une image de produit à la caisse WooCommerce
Afin d'ajouter une image de produit à la caisse WooCommerce, nous utiliserons des extraits de code personnalisés. Ne vous inquiétez pas, vous n'avez pas besoin d'avoir une expérience de codage pour faire cette partie. C'est assez simple et direct. Suivez simplement et vous verrez à quel point c'est simple.
Ajout d'extraits de code
Avant de passer aux extraits de code, nous vous recommandons vivement de créer une sauvegarde complète de votre site et d'utiliser un thème enfant pour modifier le fichier fun ctions.php . Pour référence, consultez notre guide sur la création d'un thème enfant ou utilisez l'un de ces plugins de thème enfant.
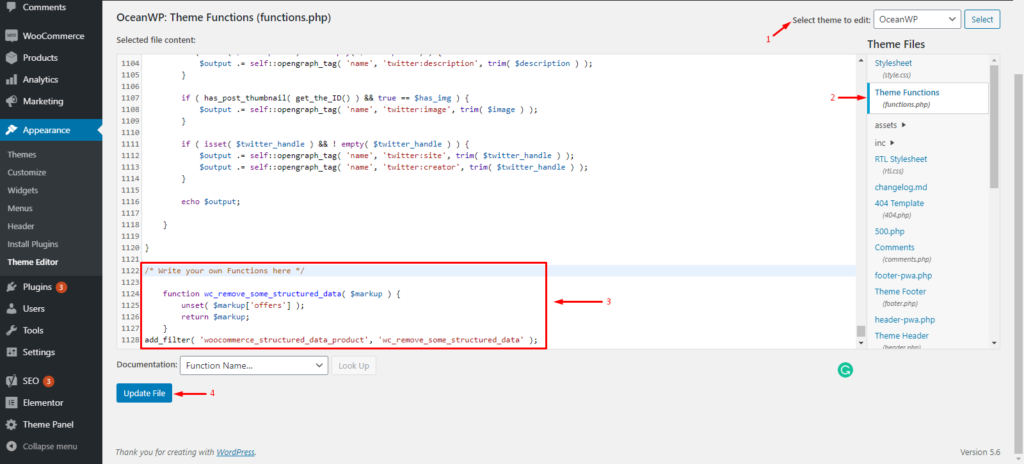
Une fois votre thème enfant configuré, accédez à WP Admin Dashboard > Appearance > Theme Editor. Sélectionnez votre thème enfant et allez dans le fichier functions.php . Ici, vous pouvez ajouter vos extraits de code personnalisés à la fin du fichier et les mettre à jour par la suite pour que les modifications prennent effet.

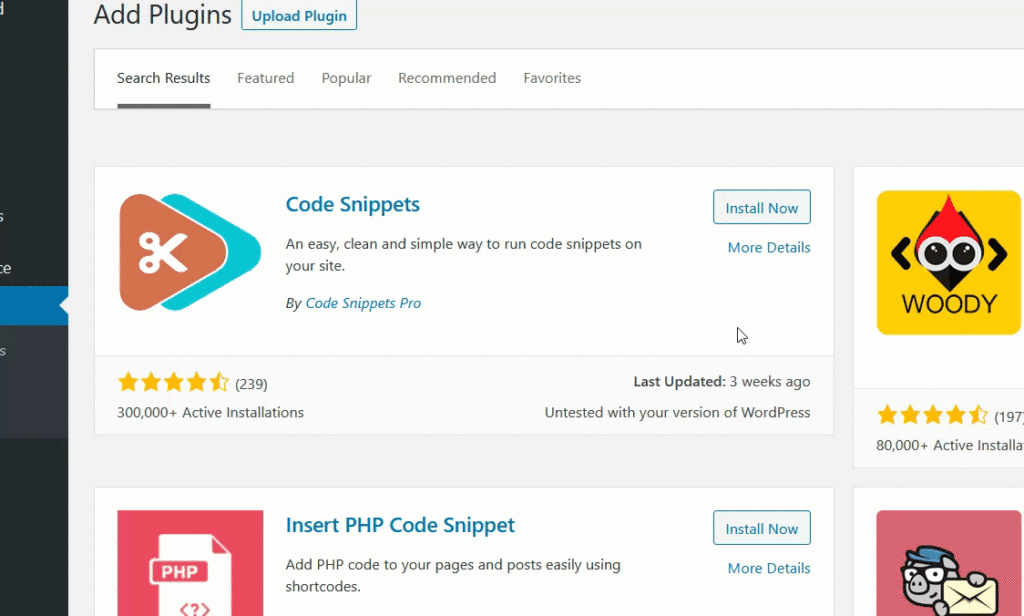
Alternativement, le plugin Code Snippets peut également être utilisé au cas où vous ne seriez pas à l'aise avec l'idée de modifier les fichiers principaux de WordPress. Vous pouvez installer le plugin à partir du référentiel WordPress.

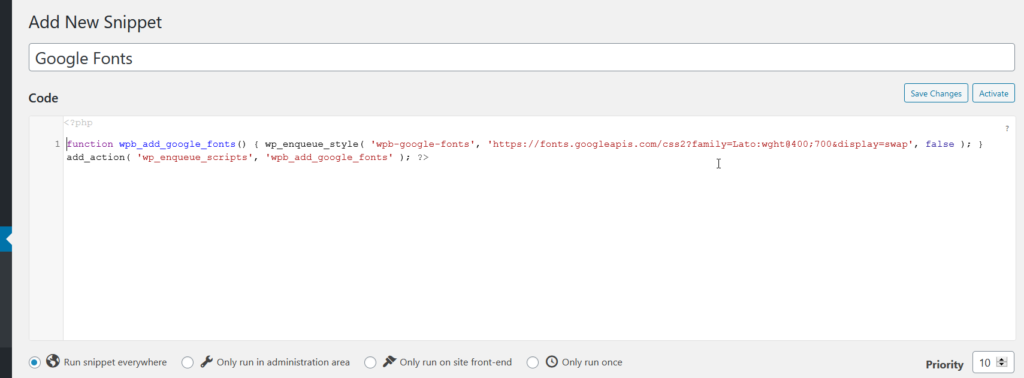
Une fois le plugin installé et activé, accédez aux paramètres du plugin depuis votre tableau de bord WordPress et cliquez sur Ajouter un nouvel extrait. Avec ce plugin, vous pouvez ajouter autant d'extraits que vous le souhaitez.

Avec le plugin Code Snippets, vous n'avez pas besoin d'un thème enfant puisque le plugin s'occupe lui-même des extraits de code. Cependant, nous recommandons toujours d'en avoir un en cas de problème.
Maintenant que nous savons comment ajouter des extraits de code à votre site, voyons les extraits de code pour ajouter une image de produit à la caisse WooCommerce.
Extraits de code pour ajouter une image de produit à la caisse WooCommerce
Nous avons ici deux extraits personnalisés pour vous. Le premier affiche l'image du produit en ligne avec le titre du produit. Alors que le second montre l'image et le titre sur des lignes séparées. Voyons les deux en action.
Ajouter l'image du produit à la caisse dans le style en ligne
Utilisez l'extrait de code suivant pour ajouter l'image du produit à la page de paiement dans un style en ligne .
add_filter( 'woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3 );
function 'quadlayers_product_image_checkout' ( $name, $cart_item, $cart_item_key ) {
si ( ! is_checkout() )
{retourner $nom ;}
$product = $cart_item['data'] ;
$thumbnail = $product->get_image( array( '50', '50' ), array( 'class' => 'alignleft' ) );
/* Ci-dessus, vous pouvez modifier la taille des vignettes en modifiant les valeurs du tableau, par exemple array('100', '100') et également modifier l'alignement sur alignright*/
renvoie $thumbnail . $nom ;
}Il est mis à jour dans l'interface dès que vous ou votre client prévisualisez la page de paiement.

Ajouter une image de produit et des titres sur des lignes distinctes
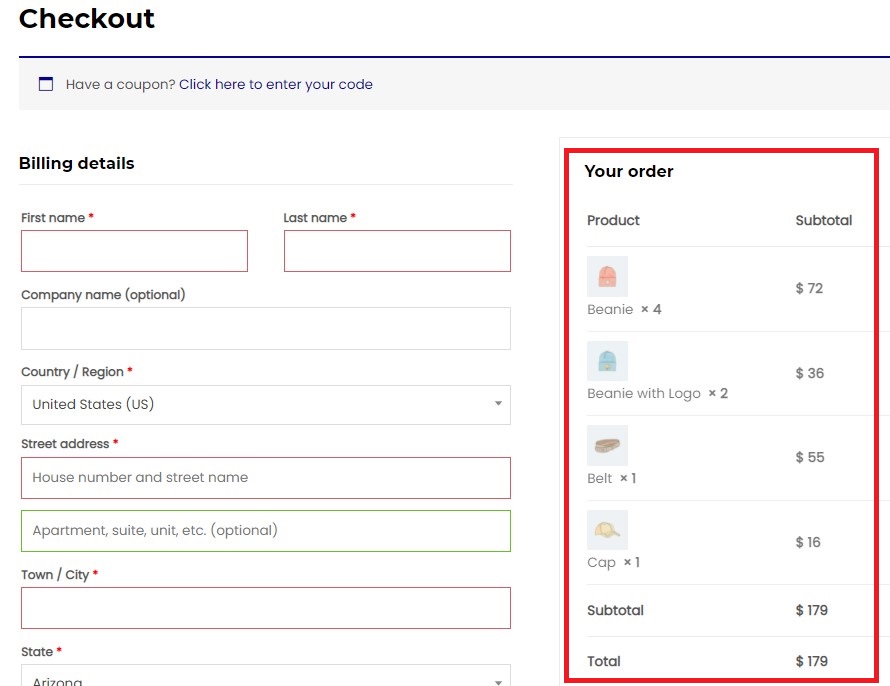
De même, vous pouvez utiliser l'extrait de code suivant pour afficher l'image et le titre du produit sur des lignes distinctes . Cela peut être très utile si les titres des produits sont longs et qu'il n'y a pas assez d'espace pour tenir à la fois l'image et le titre sur une seule ligne.
add_filter( 'woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3 );
function quadlayers_product_image_checkout( $name, $cart_item, $cart_item_key ) {
si ( ! is_checkout() )
{retourner $nom ;}
$_product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
$thumbnail = $_product->get_image();
$image = '<div class="quadlayers_product_image_checkout">'
. $miniature .
'</div>' ;
/* Ci-dessus, vous pouvez modifier la largeur, la hauteur et l'alignement de l'image comme vous le souhaitez*/
renvoie $image . $nom ;
}L'image du produit et les titres seront affichés sur des lignes séparées après l'actualisation de la page de paiement.

C'est ça! Toutes nos félicitations! Vous avez maintenant ajouté avec succès des images de produits à la caisse WooCommerce. Cependant, il y a quelque chose de plus. Une fois que le client a cliqué sur le bouton Passer la commande , il est redirigé vers la page Commande-Paiement ou Détails de la commande , où il doit effectuer les paiements.
Voyons à quoi ressemble la page Order-Pay, par défaut, et comment nous pouvons également l'améliorer.
Extrait pour ajouter une image de produit à la page WooCommerce Oder-Pay
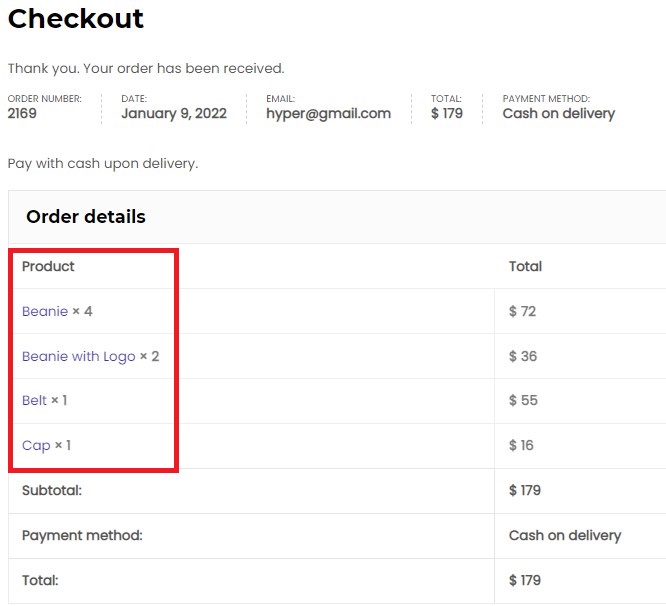
En venant à la page Order-Pay, c'est là que vos clients effectuent leurs paiements. La page Order-Pay affiche tous les détails de la commande, y compris le titre du produit, la quantité, le prix et le prix total de la commande. Voici à quoi ressemble la page par défaut.

Comme vous pouvez le voir, tout comme la page de paiement par défaut, les images des produits ne sont pas non plus affichées ici. Alors, réparons ça. Notre objectif est d'ajouter des images de produits à la page Order-Pay.
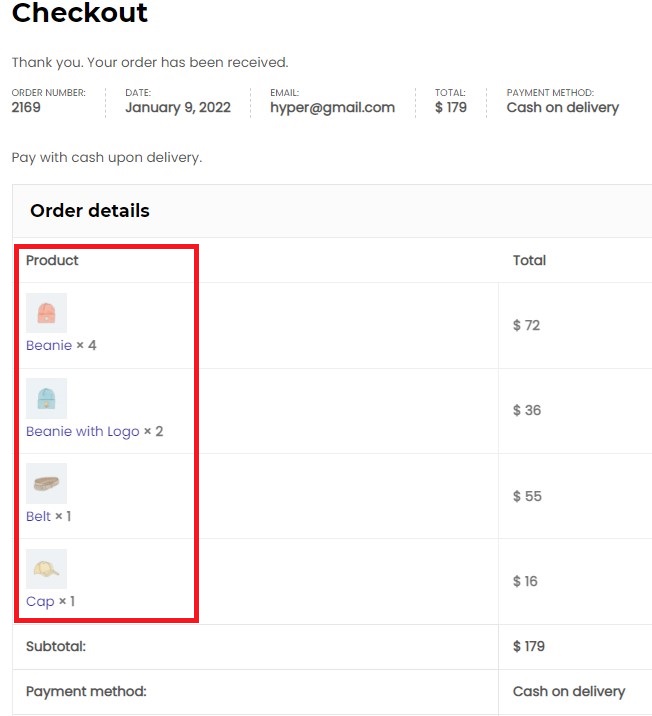
Pour ajouter des images de produits à la page Order-Pay, vous pouvez utiliser l'extrait de code suivant. Ajoutez-le simplement à votre site en utilisant votre méthode préférée, comme expliqué précédemment.
add_filter( 'woocommerce_order_item_name', 'quadlayers_product_image_orderpay', 9999, 3 );
function quadlayers_product_image_orderpay( $name, $item, $extra ) {
si ( ! is_checkout() )
{retourner $nom ;}
$product_id = $item->get_product_id();
$_product = wc_get_product( $product_id );
$thumbnail = $_product->get_image();
$image = '<div class="quadlayers_product_image_orderpay">'
. $miniature .
'</div>' ;
/* Ci-dessus, vous pouvez modifier la largeur, la hauteur et l'alignement de l'image comme vous le souhaitez*/
renvoie $image . $nom ;
} 

Bravo! Vous pouvez maintenant ajouter avec succès une image de produit aux pages WooCommerce Checkout et Order-Pay. Vos clients seront sûrement ravis de l'expérience utilisateur améliorée.
Jusqu'à présent, nous avons vu comment ajouter une image de produit aux pages WooCommerce Checkout et Order-Pay. Voyons quelques autres façons de personnaliser la page de paiement pour la rendre plus conviviale. Plongeons là-dedans.
Bonus : Personnalisez la page de paiement à l'aide du plug-in Checkout Manager
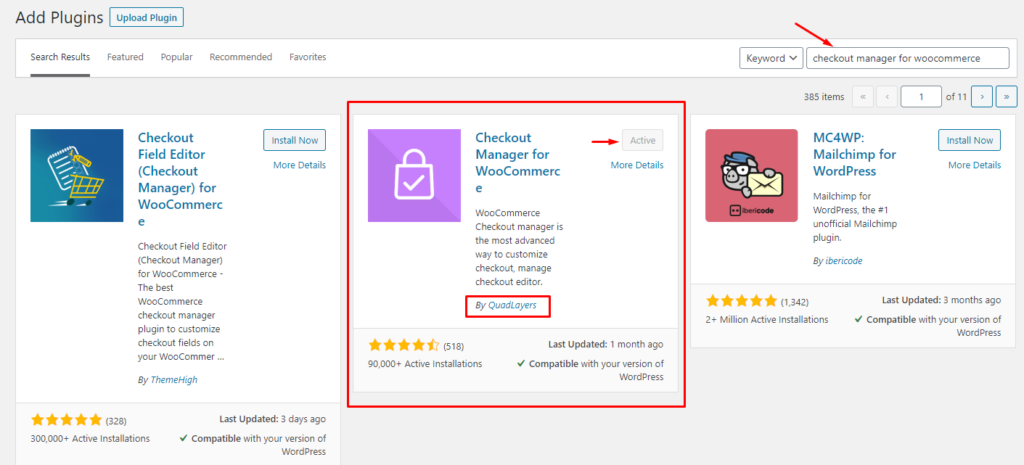
Le moyen le plus simple de personnaliser votre page de paiement WooCommerce consiste à utiliser des plugins tiers. À des fins de démonstration, nous utiliserons le Checkout Manager pour le plugin WooCommerce développé par QuadLayers. C'est l'un des meilleurs plugins pour personnaliser votre page de paiement avec plus de 90 000 installations actives.
Checkout Manager pour WooCommerce est un plugin riche en fonctionnalités qui vous permet de gérer tous vos champs de paiement afin que vous puissiez les personnaliser selon vos besoins. Suivez notre page produit pour découvrir toutes les précieuses fonctionnalités offertes par cet outil.

Voyons maintenant comment le plugin nous permet de personnaliser la page de paiement WooCommerce.
Installation du plugin Checkout Manager pour WooCommerce
Tout d'abord, vous devez installer et activer le plugin. Accédez simplement à votre tableau de bord d'administration WordPress et accédez à Plugins> Ajouter un nouveau. Recherchez le gestionnaire de paiement pour le plugin WooCommerce de QuadLayers et cliquez sur le bouton Installer maintenant . Une fois le plugin installé, appuyez sur Activer . Cela activera le plugin sur votre site.

Ainsi, le plugin est maintenant installé et prêt à être utilisé. passons à la personnalisation de notre page de paiement à l'aide du plugin Checkout Manager. Si vous voulez la version premium, vous pouvez également l'ajouter à votre site Web. Mais vous devrez installer le plugin manuellement sur votre site Web WooCommerce.
Ajouter, modifier et supprimer des champs de paiement
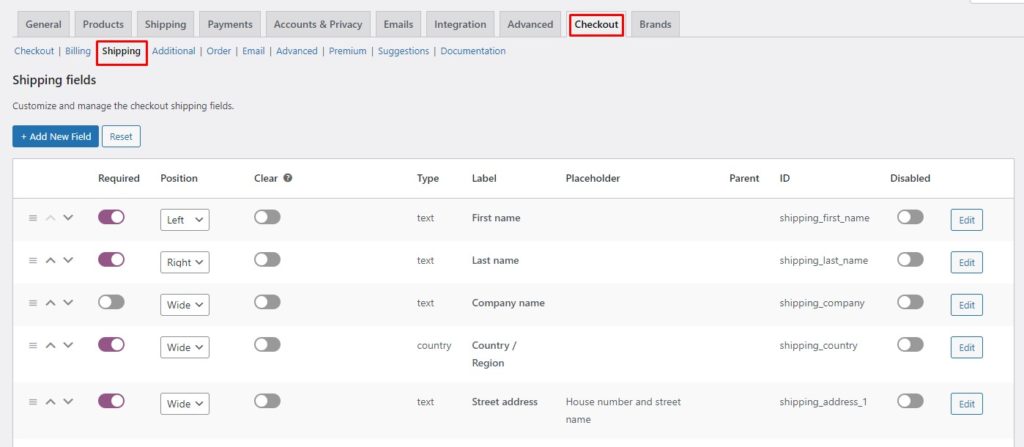
Une fois que le plugin est actif sur votre site, accédez simplement au tableau de bord d'administration WordPress et accédez à WooCommerce> Paiement. Vous y trouverez tous les paramètres du Checkout Manager.
Sous l'onglet Paiement, vous aurez différents menus pour différentes sections de la page de paiement. Vous pouvez gérer les champs d'expédition, de facturation, de commande et d'e-mail. De plus, vous pouvez également ajouter vos propres champs personnalisés. Dans chaque menu, vous trouverez les champs pertinents que vous pouvez gérer selon vos besoins.

Chaque champ a plusieurs paramètres qui contrôlent la façon dont un champ particulier se comporte. En modifiant ces paramètres, vous pouvez modifier leur comportement et ainsi mieux contrôler votre page de paiement. Examinons les différents paramètres de champ et voyons ce qu'ils font.
- Repositionner : Le déplacement d'un champ, vers le haut ou vers le bas, est rendu possible grâce aux flèches haut et bas. Cliquez simplement sur l'un d'entre eux et le champ se déplacera d'un cran vers le haut ou vers le bas, respectivement. Vous pouvez également cliquer et faire glisser les trois lignes horizontales pour repositionner un champ à la position souhaitée.
- Requis : l'activation du paramètre requis rend un champ obligatoire. Vos clients ne pourront pas ignorer un champ marqué obligatoire.
- Position : Le paramètre de position vous permet essentiellement d'aligner un champ selon votre souhait. Vous pouvez choisir d'aligner un champ à gauche ou à droite ou de le rendre en pleine largeur.
- Effacer : l'activation du paramètre d'effacement limitera tout autre champ en ligne avec ce champ particulier.
- Désactiver : comme son nom l'indique, le paramètre de désactivation, lorsqu'il est activé, désactive un champ afin qu'il n'apparaisse pas dans la caisse.
- Modifier et supprimer : Vous pouvez modifier ou supprimer un champ à l'aide du bouton correspondant. Il convient de noter que le bouton de suppression n'apparaît que pour les champs personnalisés. Vous ne pouvez pas supprimer les champs par défaut mais seulement les désactiver
Il s'agissait donc de gérer vos champs en ajustant les paramètres de champ. Ensuite, nous verrons comment ajouter un champ de téléchargement personnalisé au WooCommerce Checkout.
Ajouter un champ de téléchargement personnalisé dans WooCommerce Checkout
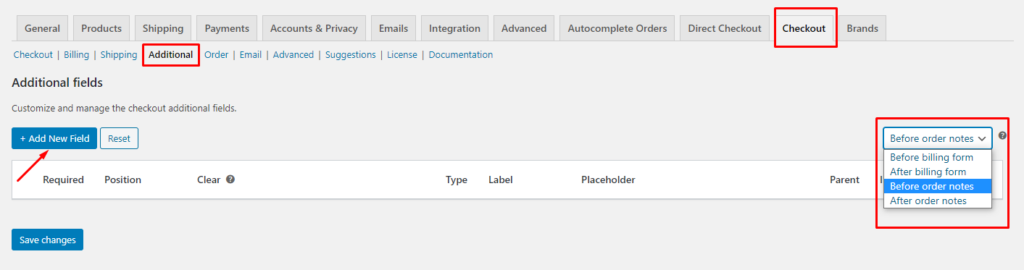
Accédez à votre tableau de bord d'administration WordPress et accédez à WooCommerce > Paiement. Sous l'onglet Paiement , ouvrez le menu Champs supplémentaires .
REMARQUE : L'ajout de champs personnalisés n'est pas limité à des champs supplémentaires. Vous pouvez ajouter des champs personnalisés à d'autres sections de la page de paiement, comme la facturation, l'expédition, etc. Accédez simplement au menu correspondant dans l'onglet Paiement pour ajouter de nouveaux champs à la zone souhaitée.
Une fois dans le menu Champs supplémentaires, cliquez sur le bouton Ajouter un nouveau champ pour créer un nouveau champ. En outre, vous pouvez ajuster la position de la section des champs supplémentaires à partir du menu déroulant dans le coin droit. Vous pouvez les placer avant ou après les formulaires de facturation ou les notes de commande.

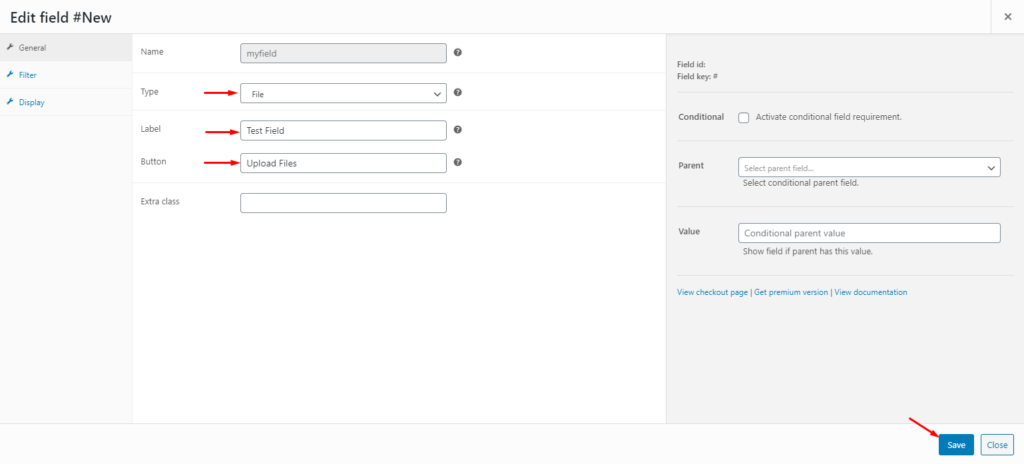
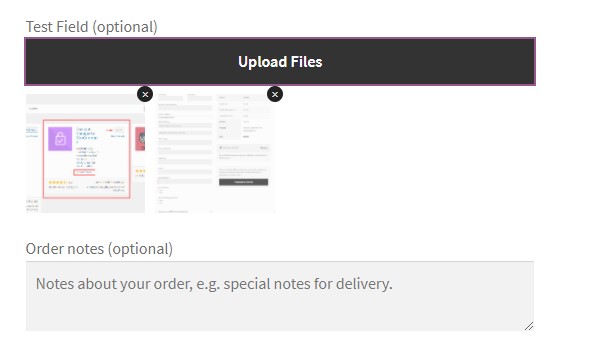
Cela vous amènera à une nouvelle page avec un formulaire pour créer un nouveau champ. Puisque nous sommes intéressés par l'ajout d'un bouton de téléchargement de fichiers, définissez le Type sur Fichier et attribuez-lui une étiquette et un texte de bouton. Cliquez sur Enregistrer pour enregistrer votre nouveau champ.

C'est tout! C'est aussi simple que ça. Vous pouvez maintenant accéder à votre page de paiement pour vérifier les modifications. Là, vous verrez votre bouton de téléchargement de fichier en action.

Juste comme ça, il existe plusieurs façons de personnaliser votre page de paiement. Pour un didacticiel complet, consultez notre guide complet sur la personnalisation de la page de paiement WooCommerce.
Conclusion
Dans l'ensemble, votre paiement est l'une des étapes les plus cruciales du processus d'achat de votre client. À ce moment-là, le client a déjà décidé de finaliser son achat. Par conséquent, vous ne voulez pas que quelque chose se passe mal ici pour gâcher une vente par ailleurs bonne. C'est pourquoi vous devez optimiser votre page de paiement pour une meilleure expérience utilisateur. Pour que votre client soit plus enclin à finaliser son achat et à passer sa commande.
La page de paiement par défaut est assez basique et n'est pas optimisée pour l'expérience utilisateur. Par exemple, il n'affiche que les titres des produits et non leurs images. Du point de vue du client, le titre seul ne suffit pas pour vérifier s'il a reçu les bons articles à la caisse. L'affichage de l'image du produit à la caisse de WooCommerce peut s'avérer très utile ici, car cela confirmera à l'utilisateur final qu'il a le bon produit à la caisse.
Dans cet article, nous avons vu comment ajouter une image de produit à la caisse WooCommerce à l' aide d'extraits de code personnalisés. Nous avons vu deux options pour afficher les images des produits, en ligne et sur des lignes distinctes sur la page de paiement. De plus, nous avons également vu comment ajouter des images de produits à la page WooCommerce Order-Pay à l'aide d'un code personnalisé. De plus, nous avons vu différentes façons de personnaliser la page de paiement à l'aide du plug-in Checkout Manager for WooCommerce.
Si vous avez trouvé ce guide utile, voici d'autres articles qui pourraient vous intéresser :
- Comment compresser des images dans WordPress (avec et sans plugins)
- Meilleurs plugins pour ajouter des balises ALT aux images (gratuits et payants)
- Comment résoudre les problèmes de taille d'image WooCommerce
Avez-vous déjà essayé d'ajouter des images de produits à la caisse WooCommerce ? Quelle solution a fonctionné pour vous ? Quelle différence pensez-vous que cela fait? Faites-le nous savoir dans les commentaires ci-dessous.
