Comment ajouter un curseur de produit dans WooCommerce à l'aide d'Elementor (7 mises en page)
Publié: 2024-10-09Les curseurs de produits sont un excellent moyen de présenter une variété de produits de manière visuellement attrayante et organisée, en particulier lorsque vous travaillez avec WooCommerce sur WordPress.
En utilisant Elementor, un constructeur de pages populaire, aux côtés du module complémentaire Elemento, vous pouvez facilement ajouter des curseurs de produits qui améliorent l'expérience d'achat.
Dans ce guide, nous explorerons comment ajouter un curseur de produit avec sept options de mise en page différentes à l'aide du module complémentaire Elementor.
Pourquoi devrions-nous ajouter un curseur de produit dans WooCommerce ?
Table des matières

Avant de continuer, prenons un moment pour comprendre les avantages du produit slider :
Les curseurs améliorent l'attrait visuel et donnent à votre magasin un aspect professionnel. Les visiteurs peuvent parcourir rapidement divers produits sans parcourir de longues listes. Et mettez en avant les produits populaires, nouveaux ou à prix réduit pour augmenter les ventes.
Explorez diverses mises en page pour les curseurs de produits
Elemento Addon propose sept présentations polyvalentes de curseurs de produits pour correspondre à l'esthétique du design de votre magasin. Voici un aperçu de chacun :
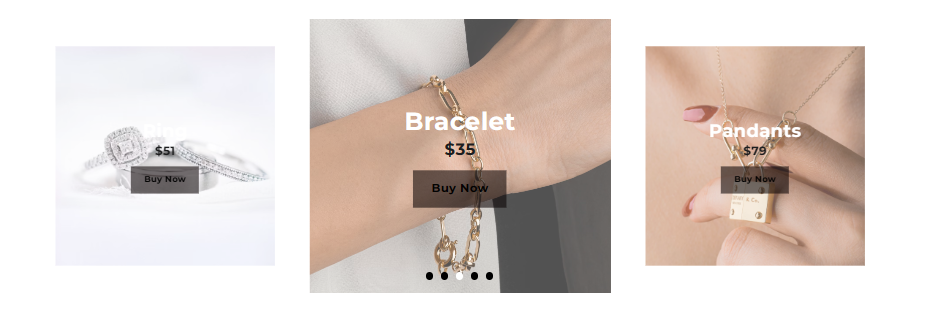
1. Curseur avancé

La disposition Advanced Slider est parfaite pour présenter des images de produits de haute qualité avec des animations supplémentaires. Vous pouvez mettre en valeur vos produits clés avec des visuels accrocheurs et des superpositions de texte.
Caractéristiques :
- Il offre des transitions en douceur
- Texte personnalisable, et
- Les boutons guideront les utilisateurs directement vers les pages produits.
Utilisation : Idéal pour les produits phares ou les nouvelles collections.
Démo en direct : Explorez le curseur avancé
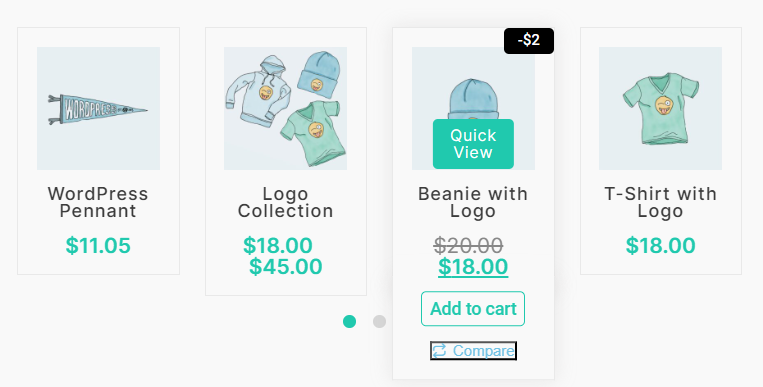
2. Diapositive de produit avancée

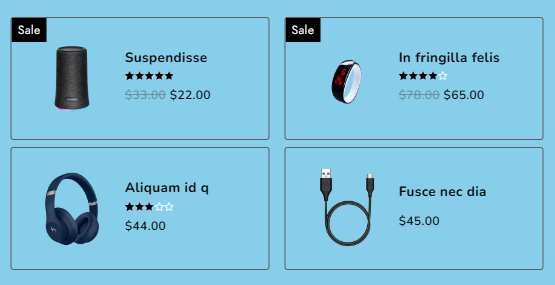
La diapositive de produit avancée est une mise en page simple et efficace qui vous permet de présenter vos produits dans un curseur à défilement horizontal. Vous pouvez ajouter des images de produits, des titres, des prix et même des badges de vente.
Caractéristiques
- Défilement horizontal
- Vitesse personnalisable
- Affichage dynamique des informations sur les produits.
Utilisation :
- Parfait pour les best-sellers ou les offres à durée limitée.
Démo en direct : Explorez la diapositive de produit avancée
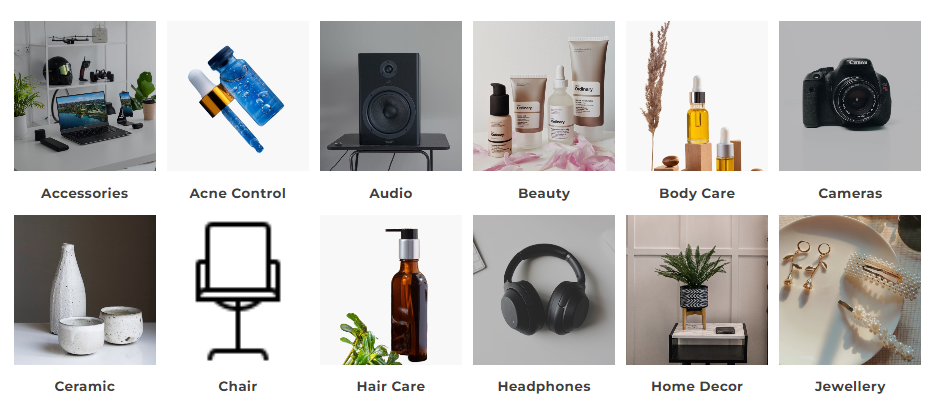
3. Curseur de catégorie de produit

Le curseur de catégorie de produits vous permet de présenter des catégories de produits au lieu de produits individuels.
Cette mise en page fonctionne exceptionnellement bien pour les magasins proposant des gammes de produits diverses, aidant les utilisateurs à naviguer sans effort dans les catégories.
Caractéristiques :
- Images de catégorie,
- Titres et support de description.
Utilisation :
- Idéal pour les magasins proposant plusieurs catégories de produits.
Démo en direct : Explorez le curseur de catégorie de produit
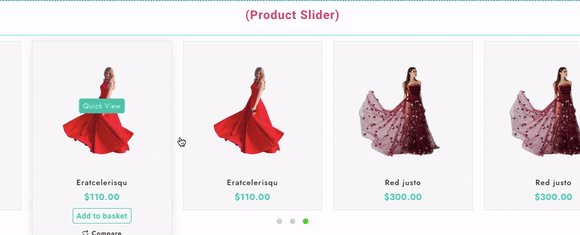
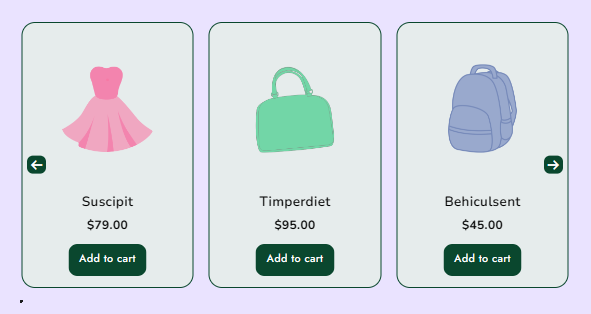
4. Curseur de produit

Le curseur de produits classique offre un moyen simple mais efficace de présenter plusieurs produits dans un format de curseur horizontal.
Cette mise en page est hautement personnalisable, vous permettant de tout modifier, du nombre de produits visibles à l'apparence du curseur.
Caractéristiques :
- Affichage de plusieurs produits
- Colonnes personnalisables
- Effets de transition.
Utilisation :
- Convient pour promouvoir les collections et les nouveautés.
Démo en direct : Explorer le curseur de produit
5. Liste des curseurs de produits

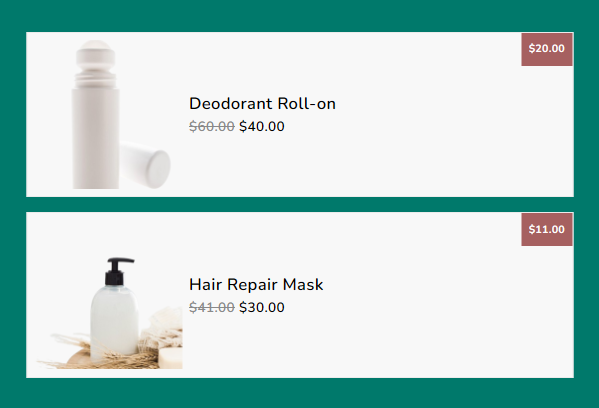
La disposition Liste des curseurs de produits affiche vos produits sous forme de liste dans un curseur. Cette option est idéale pour les utilisateurs qui préfèrent voir des informations plus détaillées sur chaque produit tout en conservant une interface coulissante.

Caractéristiques :
- Vue liste avec les détails du produit
- Transitions de curseur fluides.
Utilisation :
- Idéal pour les magasins proposant des descriptions et spécifications détaillées des produits.
Démo en direct : Explorez la liste des curseurs de produits
6. Liste de produits verticale

La liste de produits verticale ajoute une touche unique à l'affichage de vos produits. Au lieu d'un curseur horizontal traditionnel, cette mise en page présente vos produits dans un format de défilement vertical, ce qui la rend parfaite pour les barres latérales ou les sections étroites.
Caractéristiques :
- Défilement vertical
- Éléments de liste personnalisables.
Utilisation :
- Il convient mieux aux widgets latéraux ou aux espaces étroits sur la page d'accueil de votre boutique.
Démo en direct : explorez la liste de produits verticale
7. Curseur de produit en grille

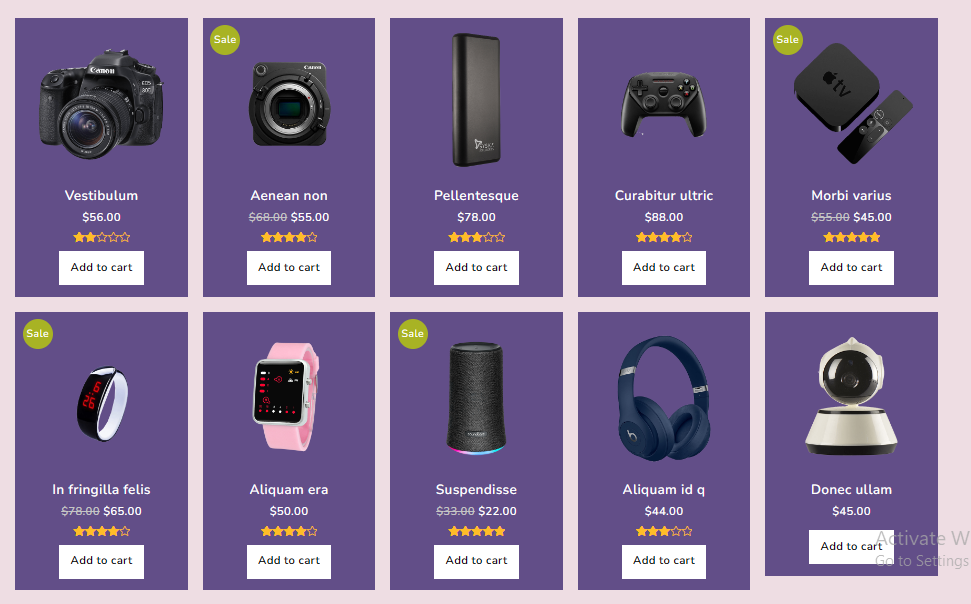
Le Grid Product Slider est parfait pour afficher les produits dans une disposition en grille. Cette conception offre une présentation plus structurée et uniforme, permettant de présenter plusieurs produits à la fois sans défilement.
Caractéristiques :
- Disposition en grille avec colonnes réglables
- navigation facile
- Affichage dynamique des informations sur les produits.
Utilisation :
- Idéal pour les magasins proposant de nombreux produits devant être exposés simultanément.
Démo en direct : Explorez le curseur de produit Grid
Comment ajouter un curseur de produit dans WooCommerce à l'aide du module complémentaire Elementor.
Pour ajouter un curseur de produit à l'aide de l'une de ces mises en page, procédez comme suit :
- Installer et activer les plugins requis : assurez-vous que Elementor, WooCommerce et Elemento Addon sont installés et activés.
- Modifier la page avec Elementor : Accédez à la page où vous souhaitez ajouter le curseur de produits et cliquez sur « Modifier avec Elementor ».
- Ajouter un widget de curseur de produit : dans l'éditeur Elementor, recherchez le widget de curseur de produits d'Elemento Addon (par exemple, Advanced Slider, Grid Product Slider, etc.) et faites-le glisser vers la section souhaitée sur la page.
- Personnalisez le curseur : choisissez votre mise en page préférée, sélectionnez les produits ou les catégories à afficher et ajustez les paramètres tels que la vitesse de transition, les colonnes de la grille et les éléments de conception.
- Aperçu et publication : après avoir personnalisé le curseur à votre guise, prévisualisez vos modifications pour vous assurer que tout semble parfait, puis publiez la page.
Reportez-vous à cette vidéo ci-dessous pour obtenir de l'aide sur l'activation d'Elemento Addon.
Vous pouvez trouver les extensions pertinentes ici.
FAQ
Q : Puis-je personnaliser le design du curseur de produit ?
Réponse : Oui ! Elementor permet une personnalisation approfondie, notamment l'ajustement des paramètres de mise en page, de la typographie, des couleurs et des effets de survol pour correspondre à l'image de marque de votre site Web.
Q : Est-il possible d'afficher des catégories de produits spécifiques dans le slider ?
Réponse : Oui, de nombreux widgets de curseur de produits vous permettent de filtrer les produits par catégories, balises ou attributs dans le cadre des paramètres du curseur.
Q : Puis-je ajouter des animations au curseur de produit ?
Réponse : Oui, Elementor prend en charge diverses options d'animation qui peuvent être appliquées aux curseurs de produits pour une expérience utilisateur plus attrayante.
Conclusion
Avec le module complémentaire Elemento pour Elementor, créez sans effort de superbes curseurs de produits pour votre boutique WooCommerce.
Faites votre choix parmi une variété de curseurs de produits présentant diverses mises en page et options de personnalisation pour correspondre à votre marque.
Améliorez l'expérience d'achat de vos clients avec ces présentoirs attrayants.
Si vous trouvez cet article utile, partagez-le avec vos amis. Si vous avez des questions à ce sujet, n'hésitez pas à commenter ci-dessous. Nous vous aiderons à résoudre votre problème. Merci d'avoir lu ce blog.
Nous espérons que cet article vous aidera à trouver le meilleur curseur de produit pour présenter vos produits.
Veuillez vous abonner à notre chaîne YouTube , nous y téléchargeons également du contenu de qualité et suivez-nous également sur Facebook et Twitter.
Découvrez plus d'articles :
- 6 meilleurs modules complémentaires Elementor pour les sites Web WooCommerce
- Comment créer une page de panier, une page de boutique, une page de paiement et une page de mon compte WooCommerce Pages
- Modules complémentaires Elemento pour Elementor pour améliorer votre expérience de conception de sites Web
