Comment ajouter des produits dans la boutique WooCommerce : guide étape par étape
Publié: 2022-04-15L'idée des affaires en ligne a été de plus en plus populaire. Cela vous donne non seulement la liberté de gagner de l'argent de n'importe où dans le monde, mais réduit également de nombreux coûts potentiels liés aux entreprises hors ligne. Si vous avez déjà rêvé de démarrer une entreprise en ligne, WooCommerce peut le réaliser du jour au lendemain.
WooCommerce est une solution de commerce électronique populaire basée sur WordPress. Il vous permet de créer une boutique en ligne avec une flexibilité raisonnable, d'ajouter différents types de produits et d'intégrer de nombreuses fonctionnalités importantes. Tels que l'expédition, le paiement, l'inventaire et la fiscalité.
Juste après avoir terminé l'assistant de configuration de WooCommerce, l'étape suivante consiste à ajouter des produits. Nous allons vous montrer comment ajouter des produits dans WooCommerce dans cet article avec des directives détaillées.
Sujets que nous avons abordés dans cet article-
- Comment ajouter des produits dans WooCommerce
- Types de produits que vous pouvez ajouter avec WooCommerce
- Comment importer des produits WooCommerce
- Comment exporter des produits WooCommerce
- Bonus : 5 widgets Elementor WooCommerce indispensables pour votre boutique en ligne
- FAQ sur la façon d'ajouter des produits dans WooCommerce
Plongeons-nous dans le guide.
Comment ajouter des produits dans WooCommerce
L'ajout de produits à un site Web est l'une des tâches les plus élémentaires du commerce électronique. Une fois que vous y serez entré, vous constaterez que le processus est assez similaire à l'édition de publications WordPress. Par défaut, WooCommerce vous permet d'ajouter six types de produits différents à votre boutique en ligne. (Nous avons discuté de ces types de produits dans la section suivante).
Si nous vous montrons le processus d'ajout de chaque type de produit dans cette section, la longueur de cet article sera beaucoup plus longue. Dans l'article, nous utiliserons le type "Produit simple" pour vous présenter le processus d'ajout de produits dans WooCommerce.
Il y a six étapes pour ajouter des produits à WooCommerce. Ils sont:
- Créer un nouveau produit
- Ajouter un titre et une description
- Sélectionnez le type de produit
- Remplir les onglets de données produit
- Ajoutez des graphiques et donnez la touche finale
Maintenant, plongeons dans le processus.
Étape 01 : Créer un nouveau produit
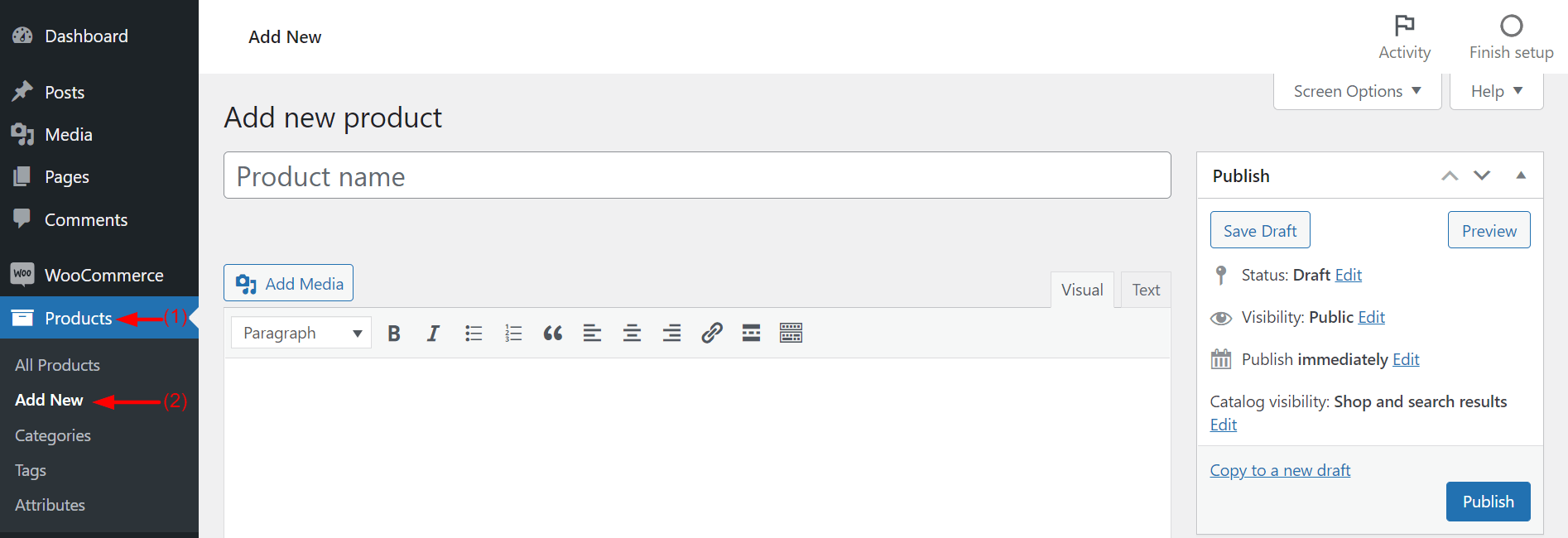
Ouvrez le tableau de bord WordPress et accédez à Produits > Ajouter un nouveau .

Vous obtiendrez plusieurs champs comme ci-dessus pour saisir la description de votre produit.
Étape 02 : Ajouter un titre et une description
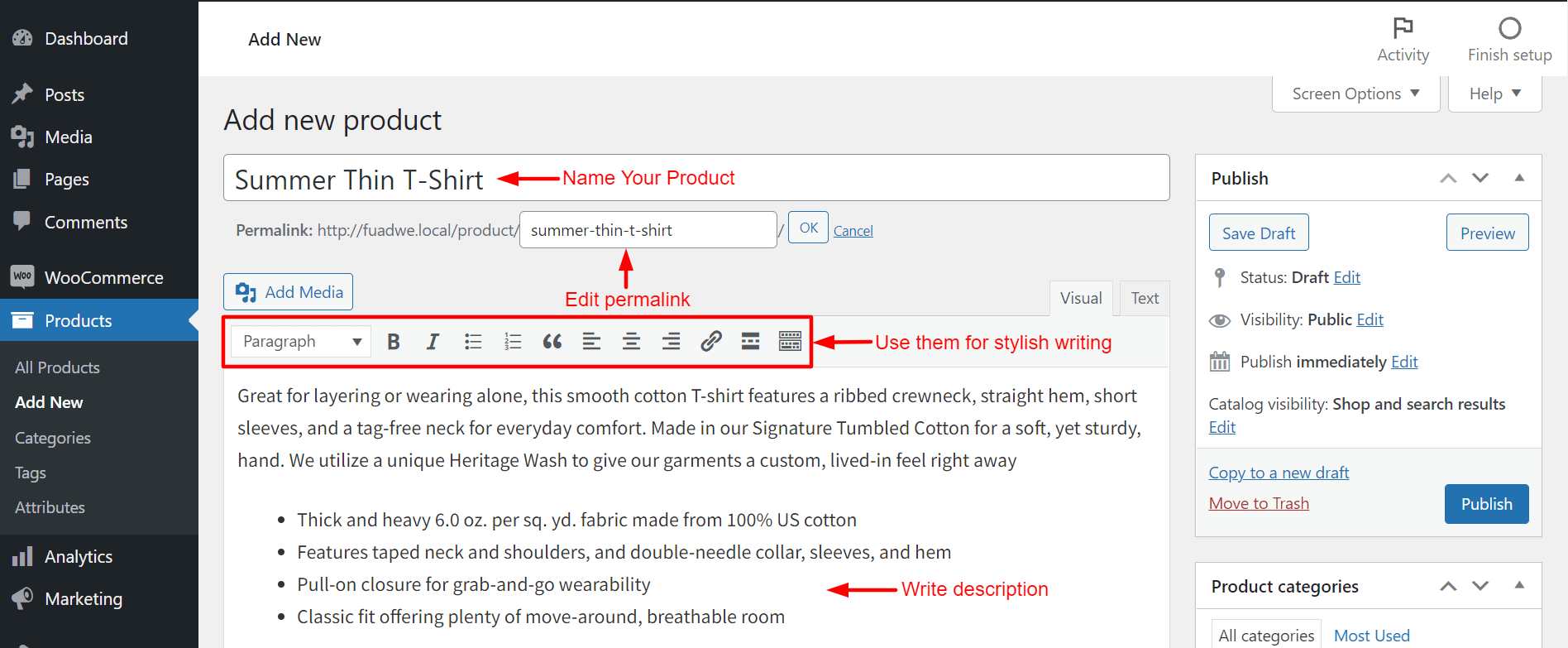
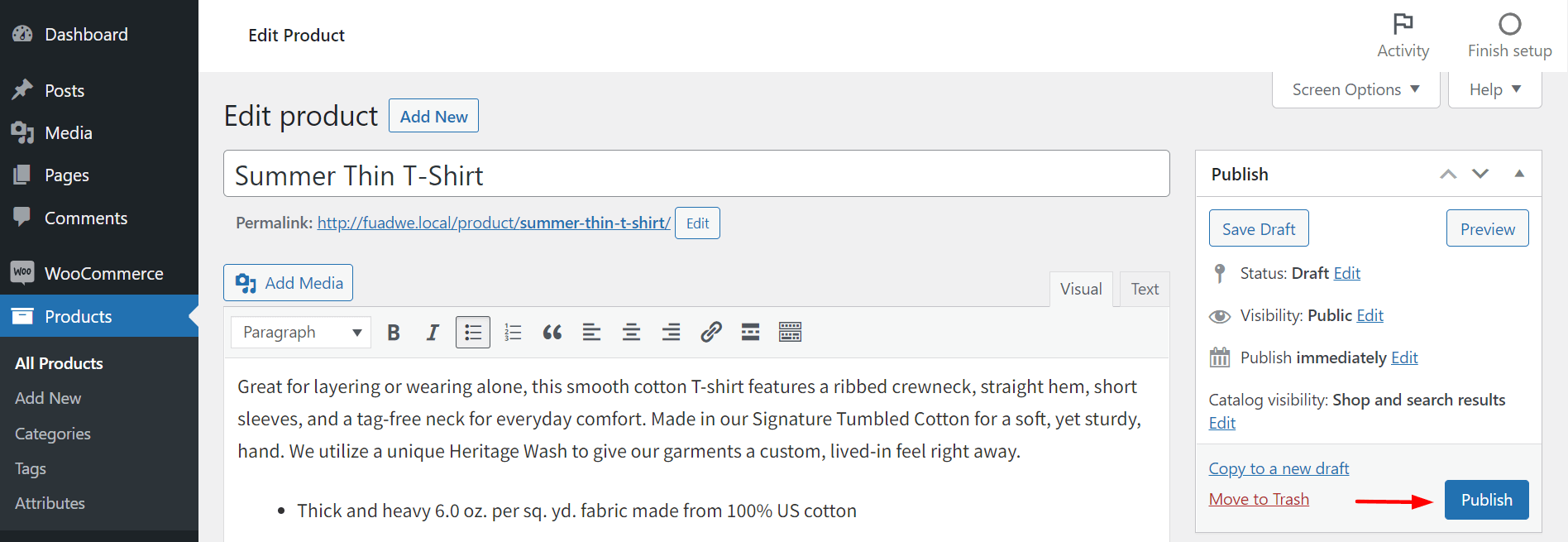
Donnez un nom à votre produit dans la section titre. Gardez votre permalien identique au nom de votre produit. Ensuite, rédigez une brève description de votre produit en précisant les principaux points à retenir, les avantages et les raisons de l'acheter. Vous pouvez styliser votre texte et votre police en utilisant des formats gras et italique, en ajoutant des puces et des alignements.

N'oubliez pas d'optimiser votre titre et votre description en utilisant des mots-clés légitimes pour de meilleures performances de référencement.
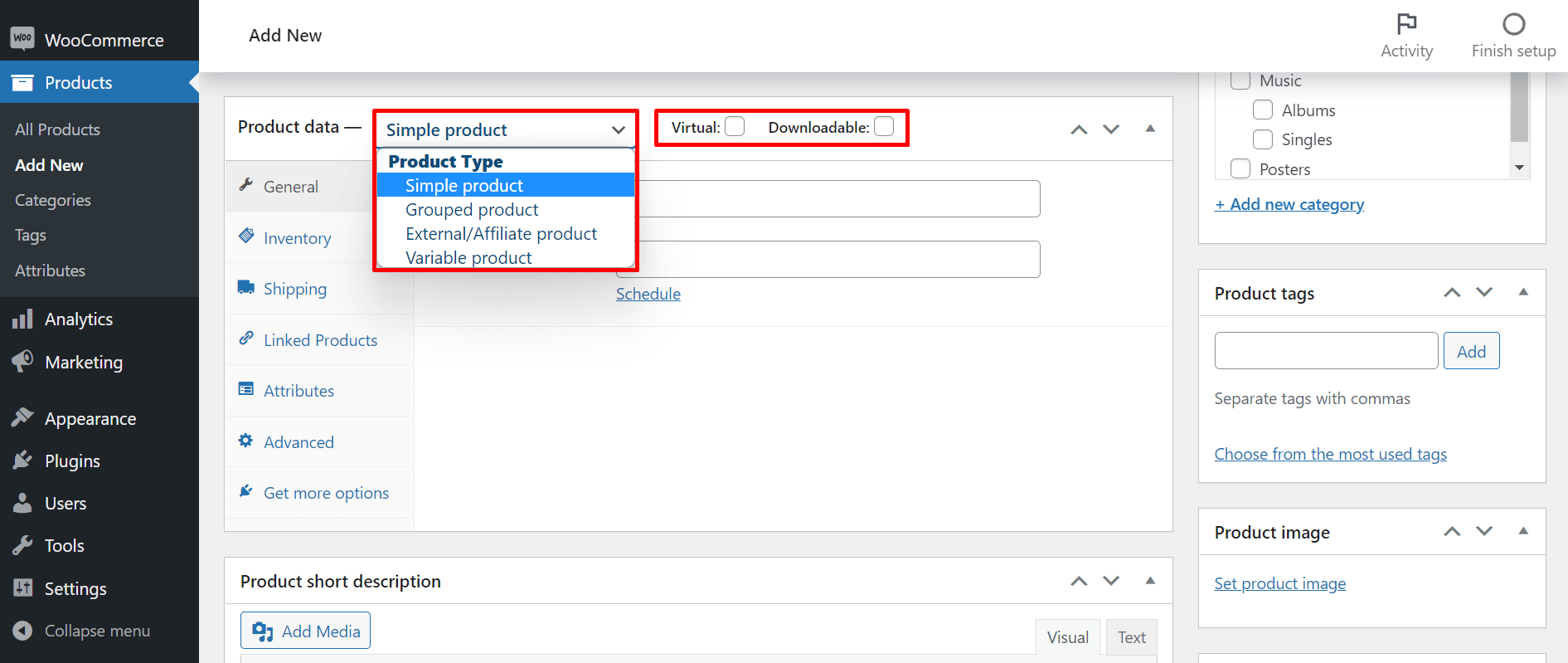
Étape 03. Sélectionnez le type de produit
Nous vous avons déjà montré dans la section ci-dessus les types de produits que vous pouvez ajouter à votre boutique WooCommerce. Alors maintenant, en fonction de vos articles, sélectionnez votre type de produit.

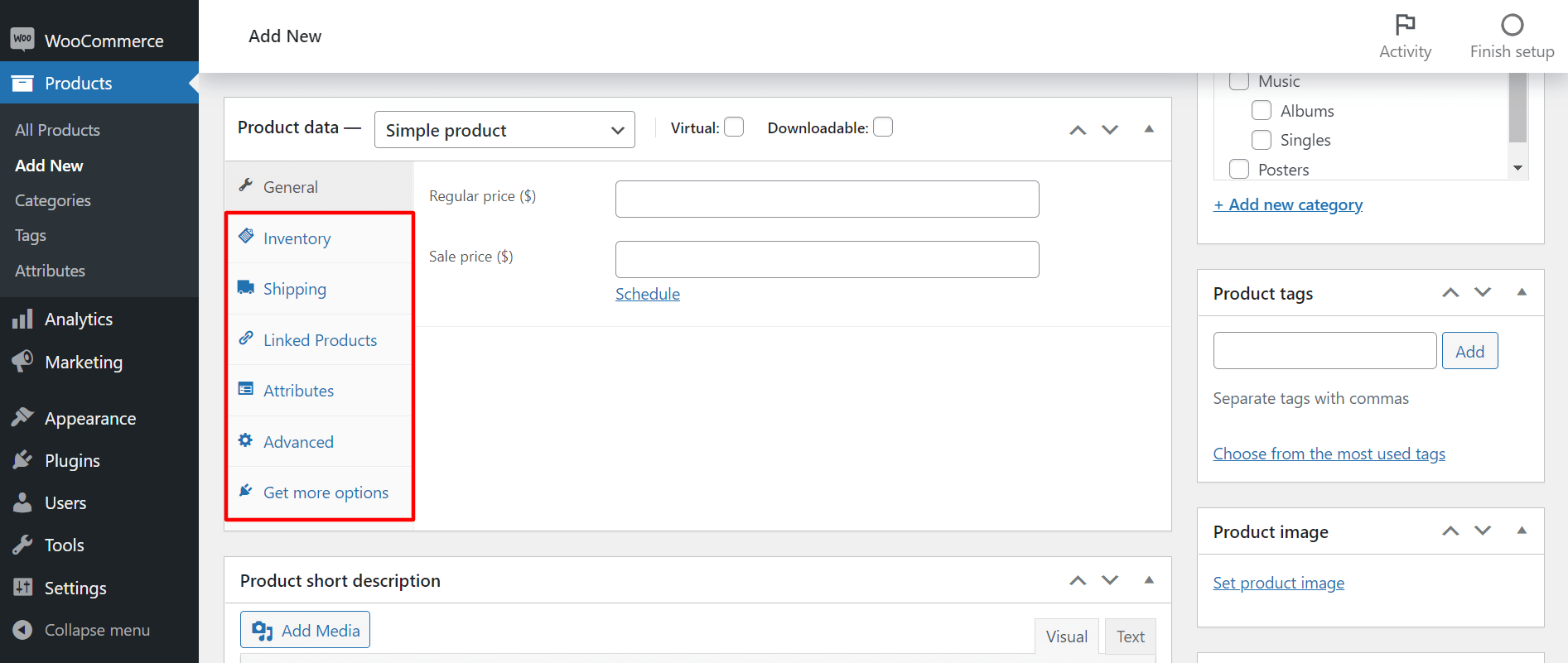
Étape 04 : Remplir les onglets de données produit
Les gens ne comprendront pas les attributs (poids, taille, goût et couleur exacte) de vos produits simplement en les voyant en ligne. Explorez les onglets marqués sur la photo. Vous obtiendrez plus de champs supplémentaires. Remplissez-les pour clarifier les spécifications de votre produit.
En outre, vous devez préciser les méthodes d'expédition. Cela aidera les clients à comprendre comment leurs produits seront livrés et combien de temps il faudra pour les obtenir.

Étape 05 : Ajoutez des graphiques et donnez la touche finale
Votre page produit est presque prête. Mais avant d'appuyer sur le bouton de publication, il reste quelques éléments à compléter. Vous devez sélectionner une catégorie de produits appropriée, ajouter des balises, définir une image et ajouter des images de galerie. Vous trouverez toutes ces options dans la barre latérale droite.
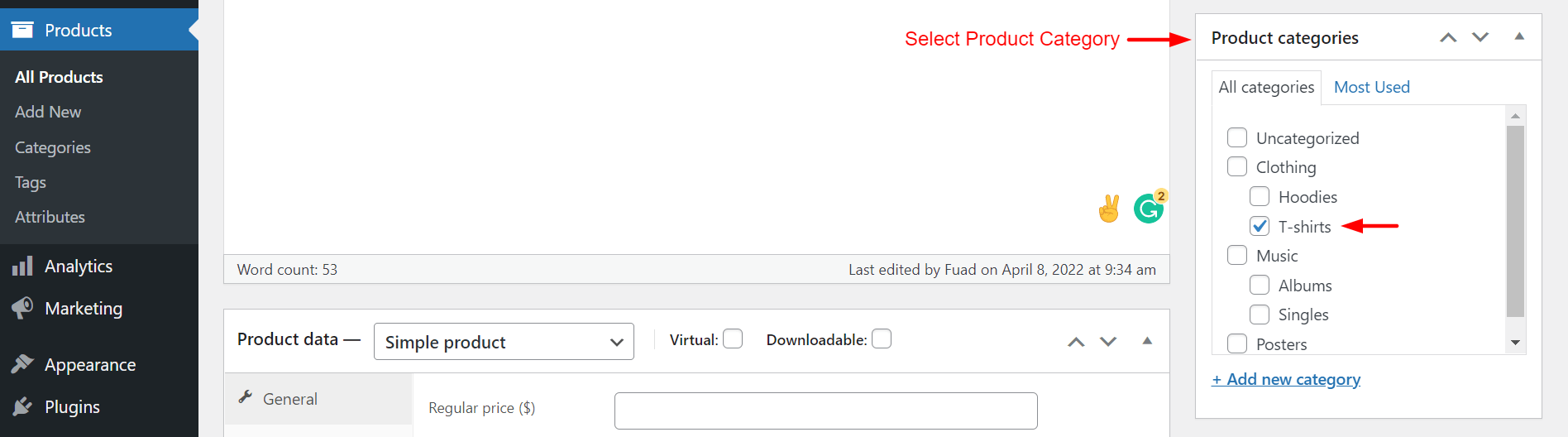
Sélectionnez la catégorie de produit
Vous obtiendrez des catégories de produits dans la barre latérale droite de votre écran. Selon votre type de produit, sélectionnez une catégorie spécifique pour votre produit.

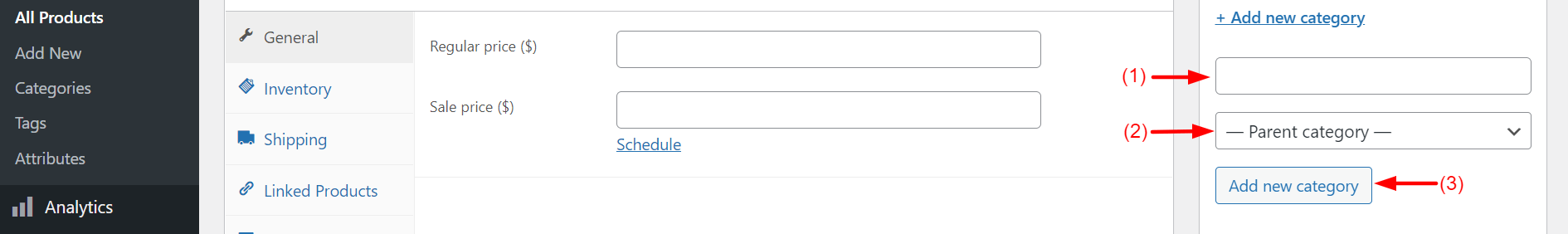
Si votre catégorie n'est pas disponible dans la liste, cliquez sur +Ajouter une nouvelle catégorie . Vous obtiendrez des options pour ajouter une nouvelle catégorie parent et des sous-catégories. Une fois que vous les avez terminés, cliquez sur le bouton Ajouter une nouvelle catégorie . Vos nouvelles options seront ajoutées à votre liste de catégories.

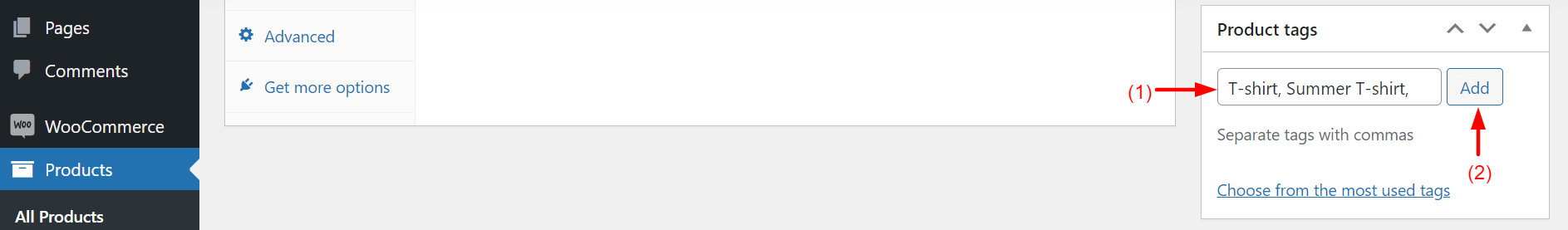
Ajouter des étiquettes de produit
Tapez quelques mots-clés pertinents dans la case ci-dessous qui décrivent mieux votre produit. Utilisez des virgules (,) pour les séparer. Ensuite, appuyez sur le bouton Ajouter .

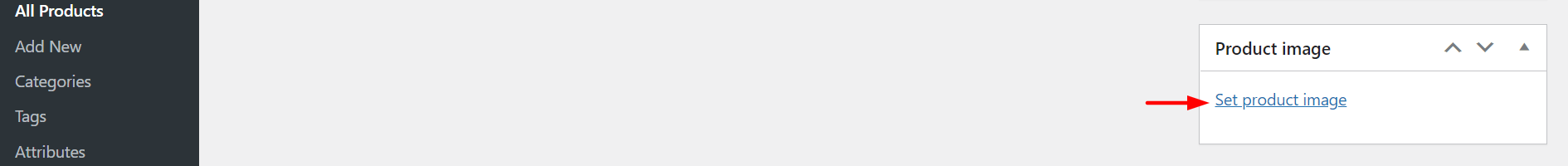
Définir l'image du produit
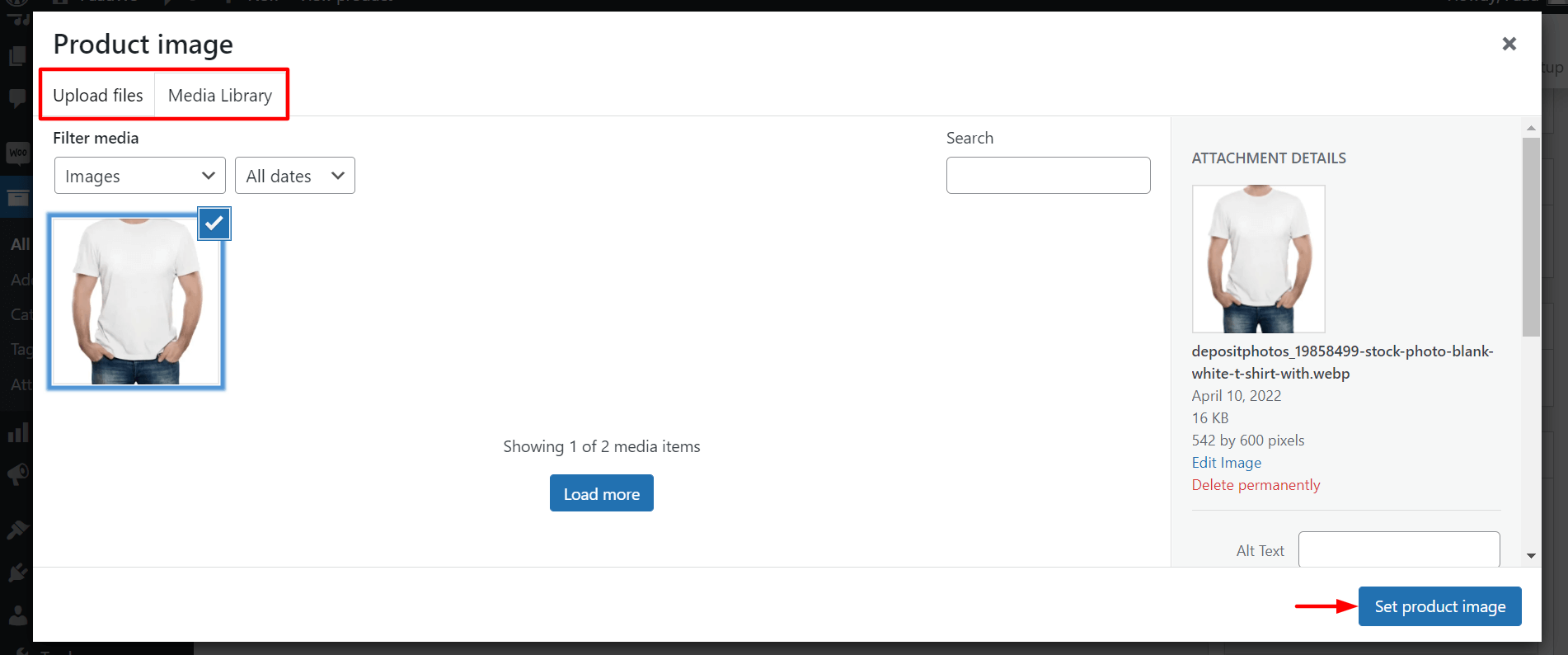
Vous devez ajouter une image vedette pour votre produit. En faisant défiler un peu vers le bas, accédez à la section Image du produit . Cliquez sur l'image du produit défini.

Cela vous amènera à une nouvelle fenêtre. Téléchargez votre photo de produit depuis votre disque dur ou depuis la section des fichiers multimédias. Enfin, cliquez sur le bouton Définir l'image de production pour terminer ce processus.

Vous verrez l'image affichée sur votre backend.
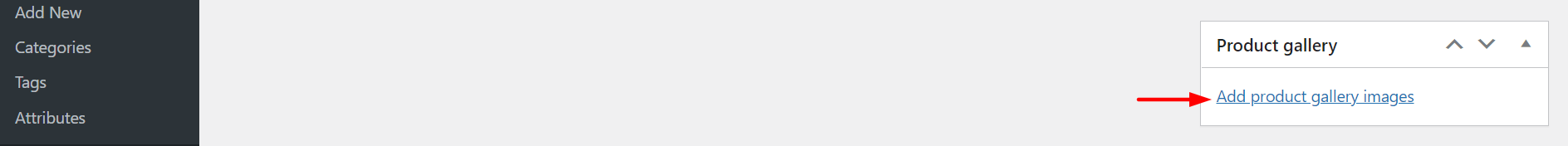
Galerie de produits
Ici, vous ajouterez quelques photos supplémentaires sous différents angles et perspectives pour mieux décrire votre produit. Cliquez sur Ajouter des images de la galerie de produits .

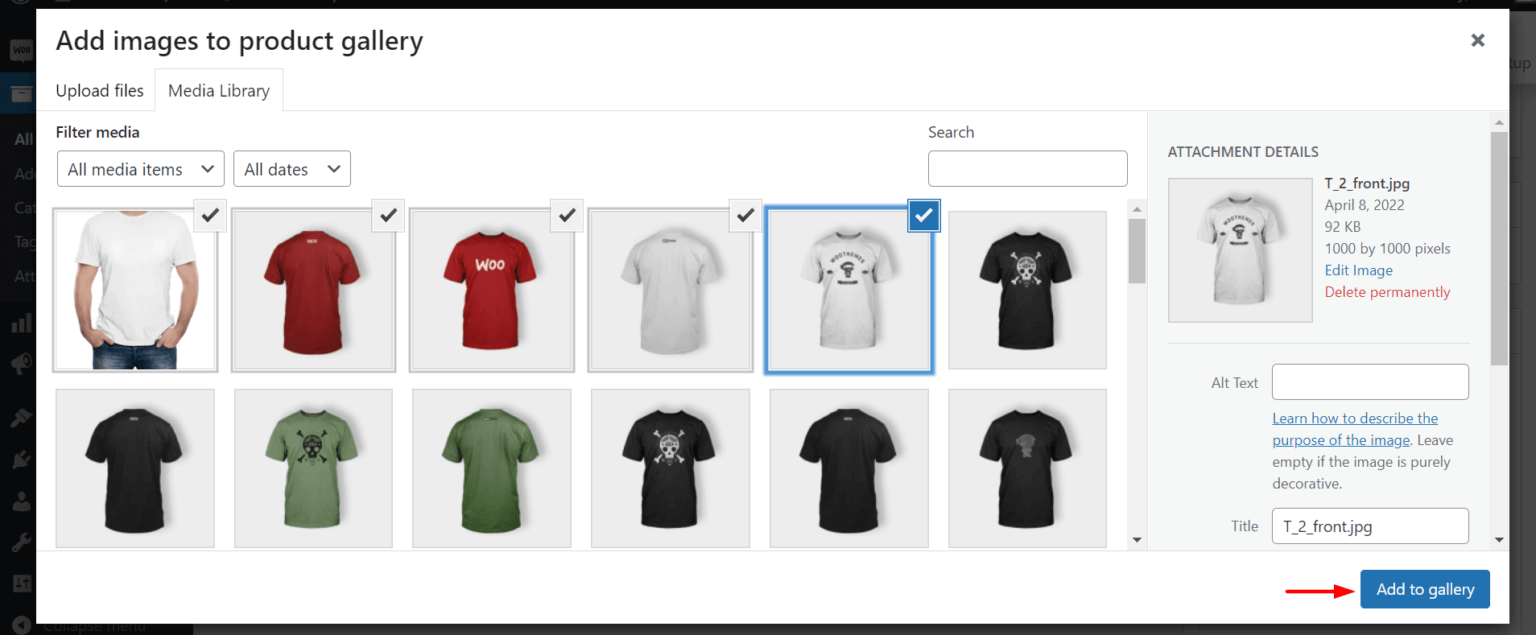
Vous aurez la possibilité d'ajouter des photos à votre galerie. Sélectionnez au moins cinq photos ou plus. Ensuite, cliquez sur le bouton Ajouter à la galerie .

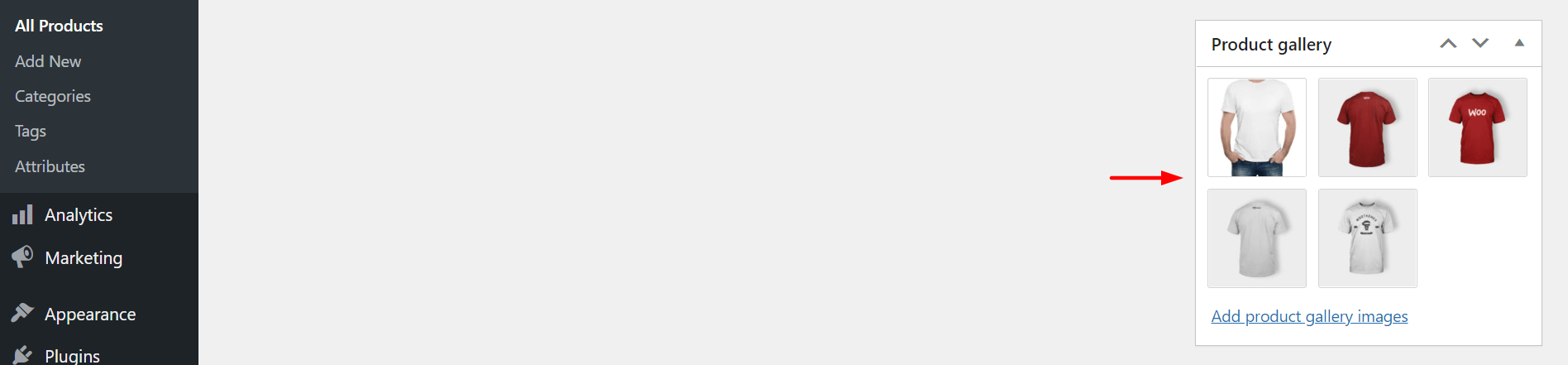
Vous verrez les photos ajoutées à votre galerie dans votre backend.

Si nécessaire, vous pouvez modifier ou modifier des éléments. Juste après avoir terminé toutes les étapes ci-dessus, cliquez sur le bouton Publier . Les gens pourront le voir sur votre boutique WooCommerce.

Ainsi, vous pouvez ajouter plus de nouveaux produits à votre site Web.
Types de produits que vous pouvez ajouter avec WooCommerce
Choisir le bon ensemble de produits est la condition préalable au démarrage de toute activité en ligne rentable. Vous trouverez ci-dessous les six types de produits que WooCommerce vous permet d'ajouter à votre boutique en ligne.
- Produit simple
- Produit groupé
- Produit externe/affilié
- Produit variable
- Produit virtuel
- Produit téléchargeable
Chacun d'eux a des caractéristiques uniques. Décomposons-les dans cette section.
1. Produit simple
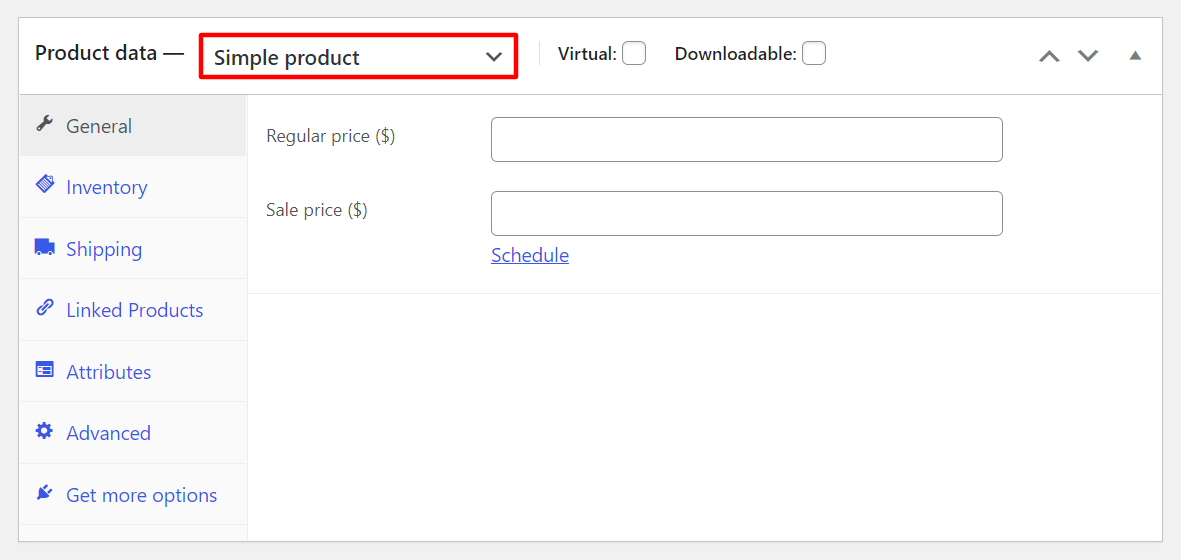
Le type de produit simple fait référence aux produits physiques (tissus, livres, appareils électroniques, articles de cuisine, etc.) que vous devez expédier aux clients. Il s'agit du type de produit WooCommerce le plus basique et il est facile à configurer. Vous pouvez facilement ajouter des prix, des détails sur les stocks et des numéros SKU.
Vous devez sélectionner l'option Produit simple dans le menu déroulant lors de la création d'un nouveau produit.

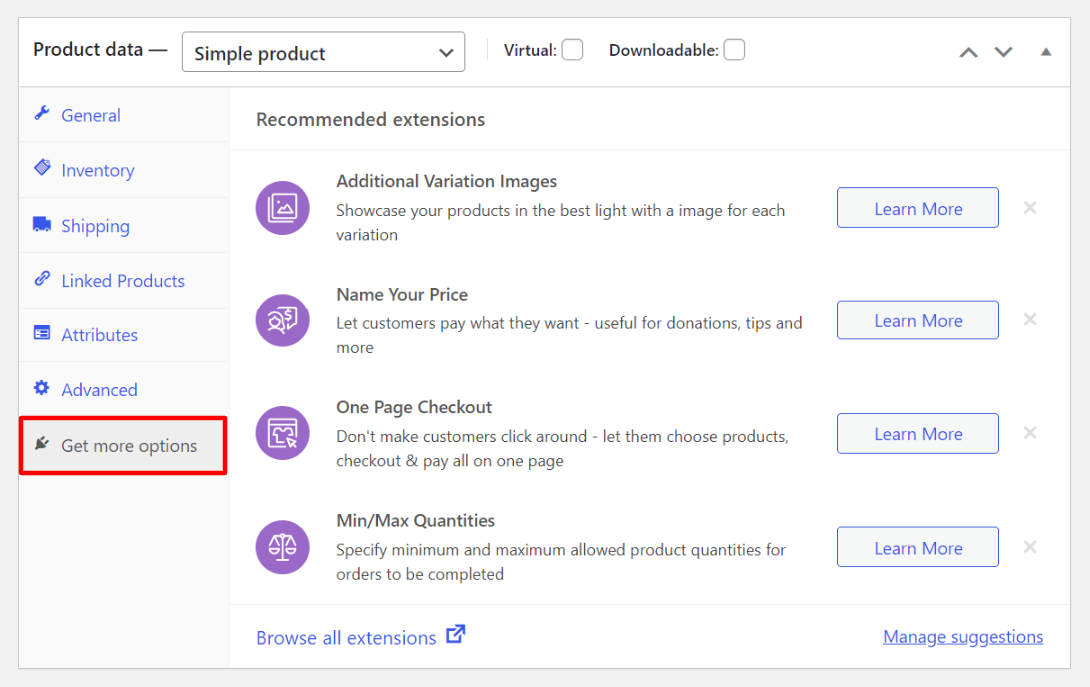
Si vous souhaitez utiliser plus de fonctionnalités, cliquez sur Obtenir plus d'options . Il vous proposera des extensions recommandées telles que 'Additional Variation Images', 'Name Your Price' et autres.

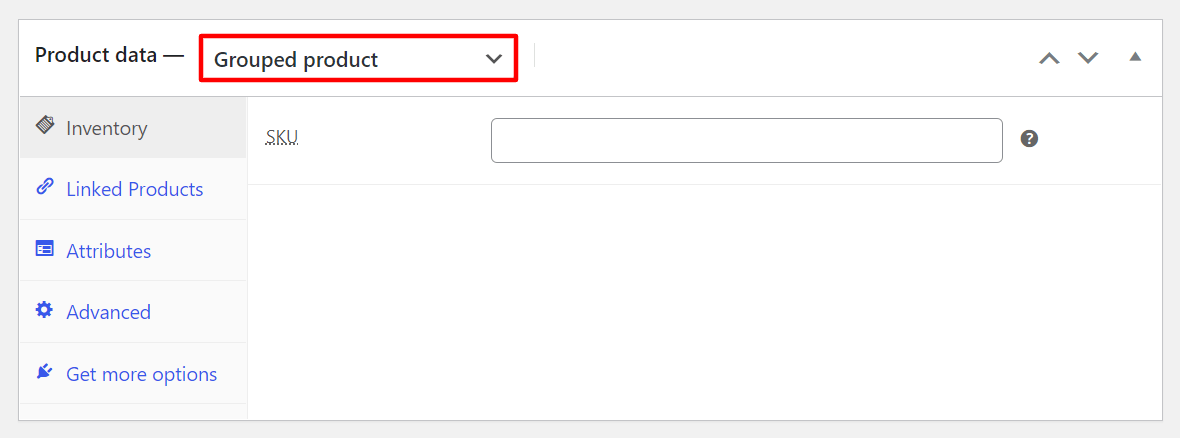
2. Produit groupé
Un produit groupé est simplement un ensemble de plusieurs produits pertinents qui existent déjà dans votre magasin. Il vise à augmenter la probabilité que les clients achètent plus de produits chaque fois qu'ils entrent dans votre magasin. Cependant, vous ne pouvez pas définir de remise ni ajouter de nouveaux prix.
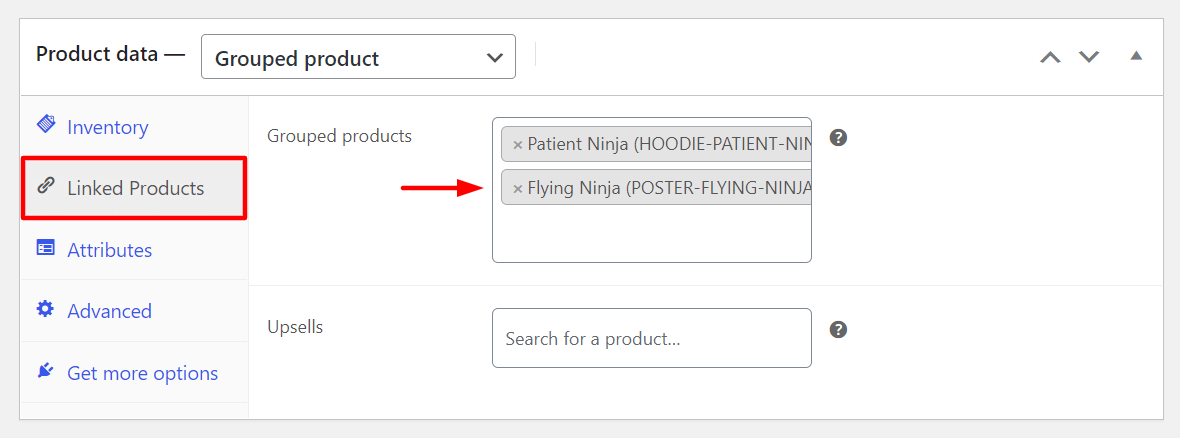
Pour créer un ensemble de produits, vous devez sélectionner l'option Produit groupé dans le menu déroulant.

Ensuite, cliquez sur Produits liés . Vous obtiendrez la boîte de produits groupés comme ci-dessous. Tapez simplement les noms des produits que vous souhaitez proposer dans un cluster.

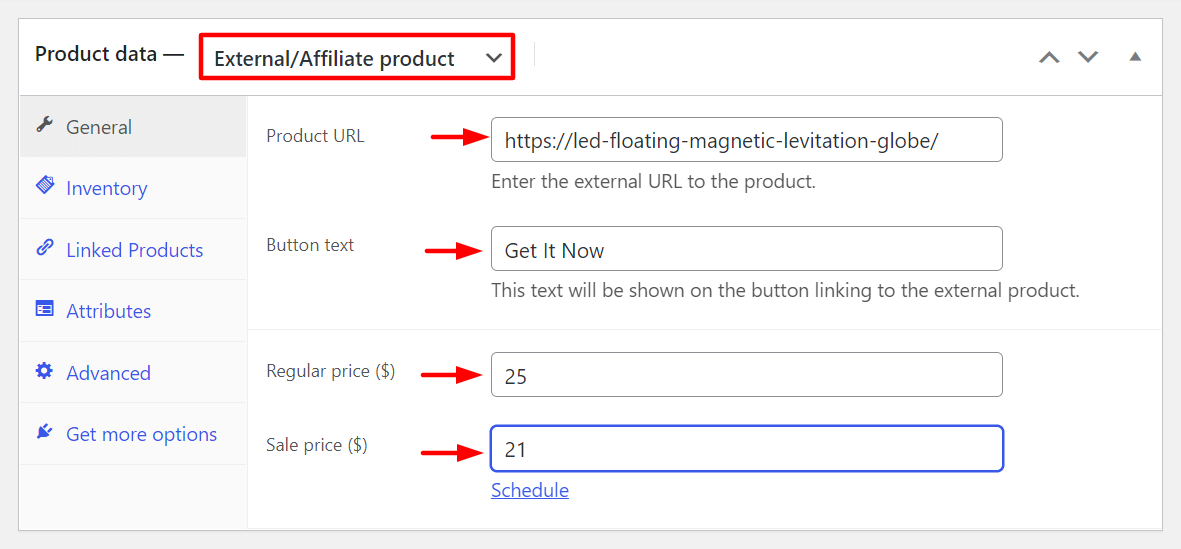
3. Produit externe/affilié
Cette catégorie de produits vous permet d'afficher les produits de quelqu'un d'autre sur votre site Web et vous permet de gagner des commissions sur les ventes. Vous devez ajouter une URL de produit et un texte de bouton qui s'affichera sous la forme d'un bouton d'appel à l'action (CTA). Lorsque les clients cliquent dessus, ils seront redirigés vers l'URL que vous avez spécifiée dans les paramètres du produit.
Vous pouvez inclure le prix régulier et le prix de vente dans les cases suivantes et les modifier à tout moment.

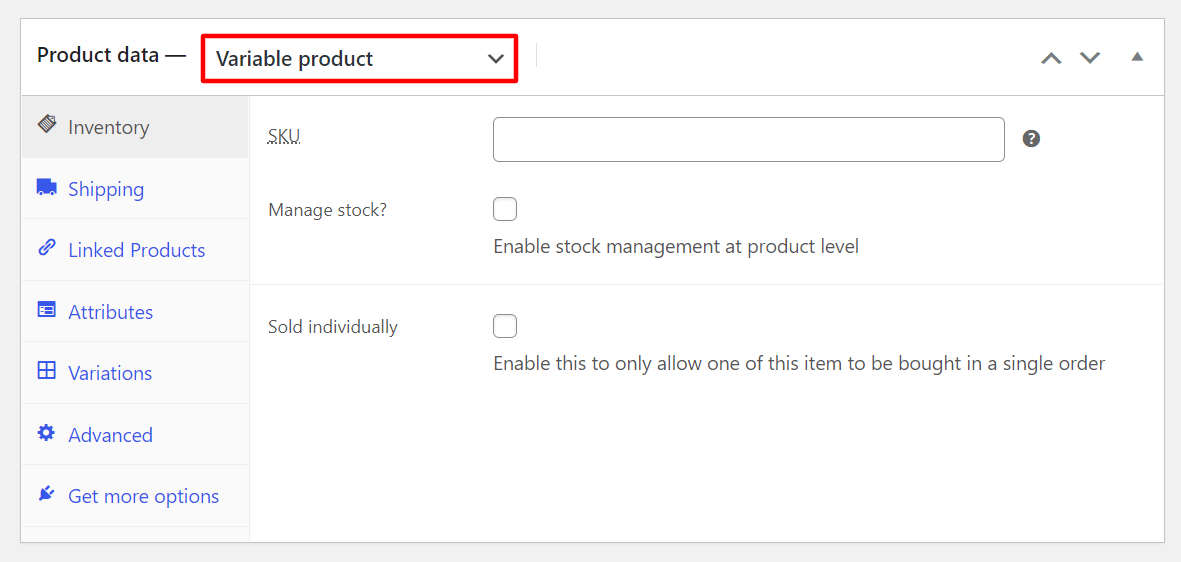
4. Produit variable
Si vous souhaitez ajouter différentes variantes (poids, couleur, taille) aux mêmes produits et modifier les prix en conséquence, vous devez sélectionner l'option de produit variable.

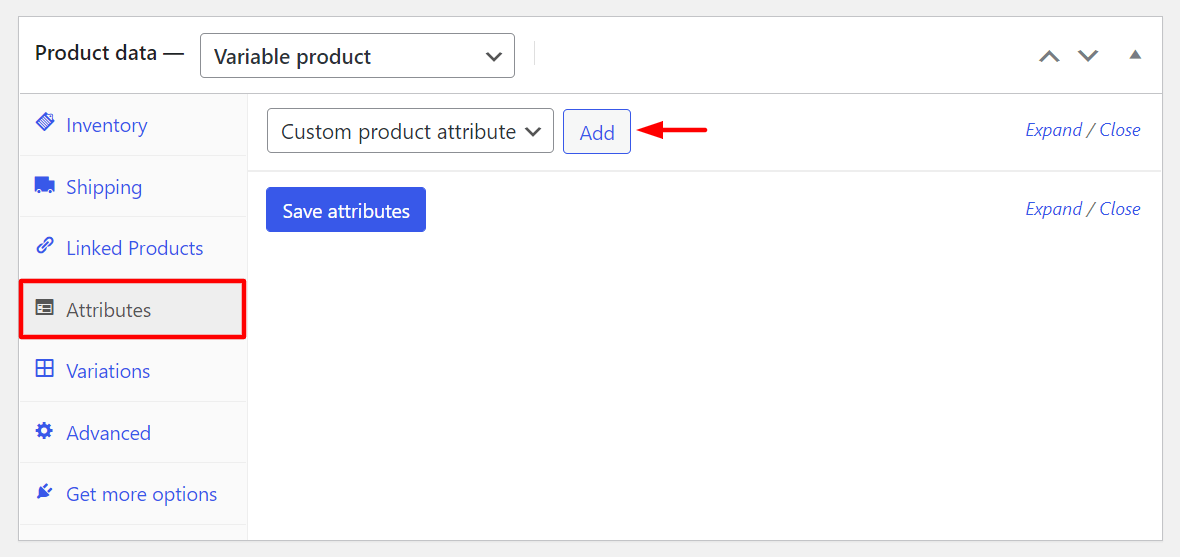
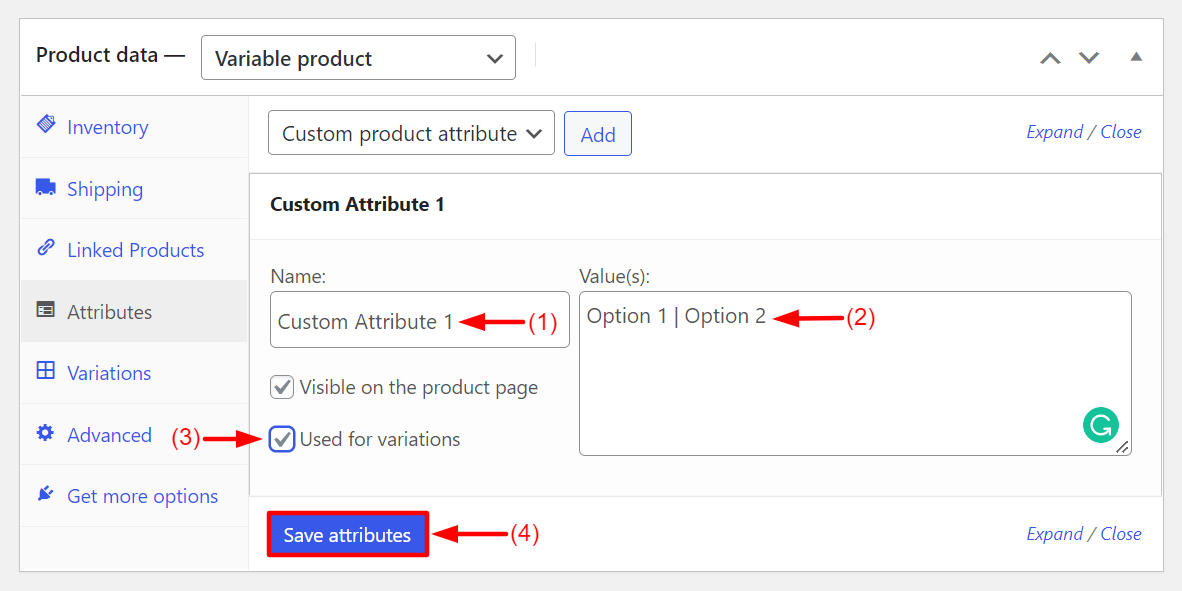
Maintenant, pour ajouter des variantes, vous devez configurer certains attributs et définir des valeurs pour eux. Accédez à l'option Attributs , puis cliquez sur le bouton Ajouter .

Donnez un nom à l'attribut. Nous avons défini le nom 'Custom Attribute 1' et ajouté deux valeurs 'Option 1 | Variante 2' . Cliquez sur la case à cocher Utilisé pour les variantes . Enfin, cliquez sur le bouton Enregistrer les attributs .

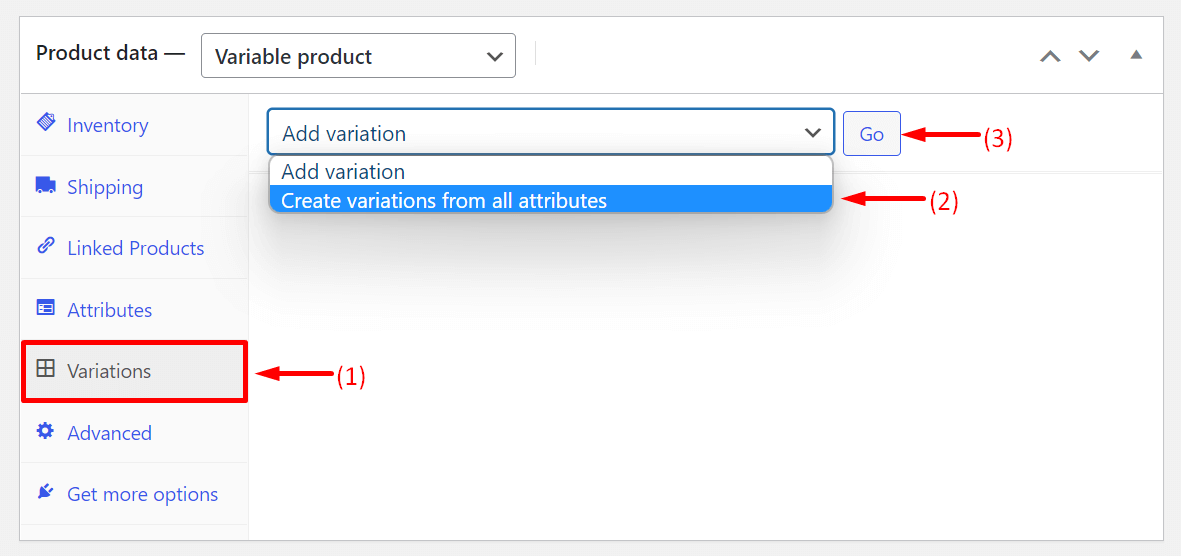
Maintenant, allez dans Variations . Dans l'option déroulante Ajouter une variante, sélectionnez Créer des variantes à partir de tous les attributs . Ensuite, cliquez sur le bouton Aller .

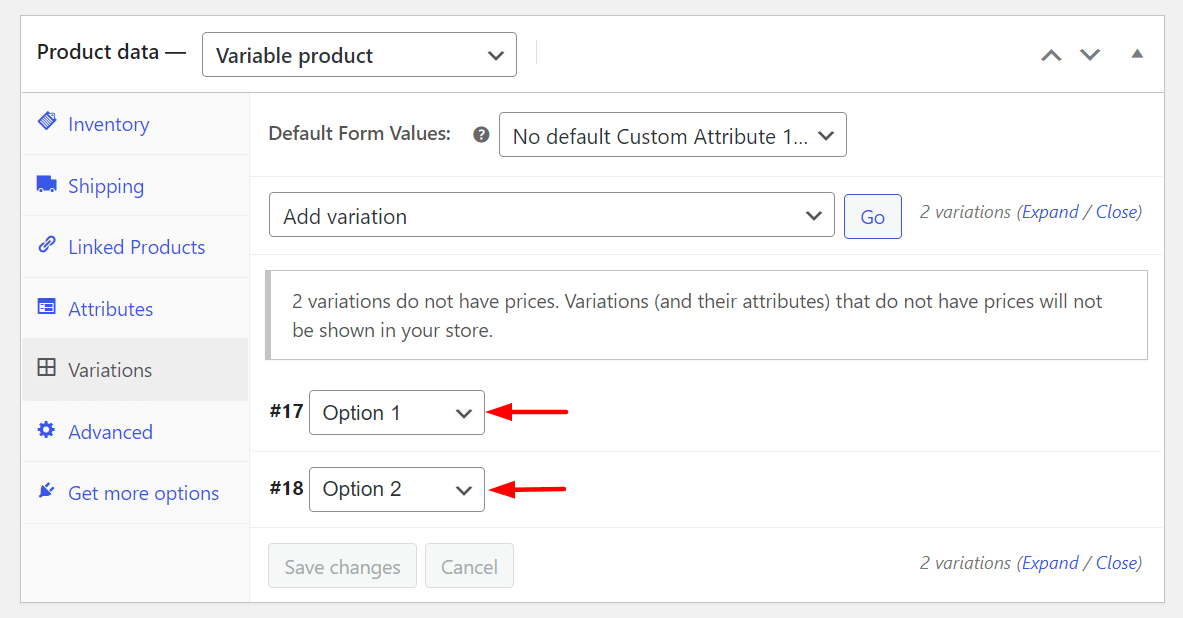
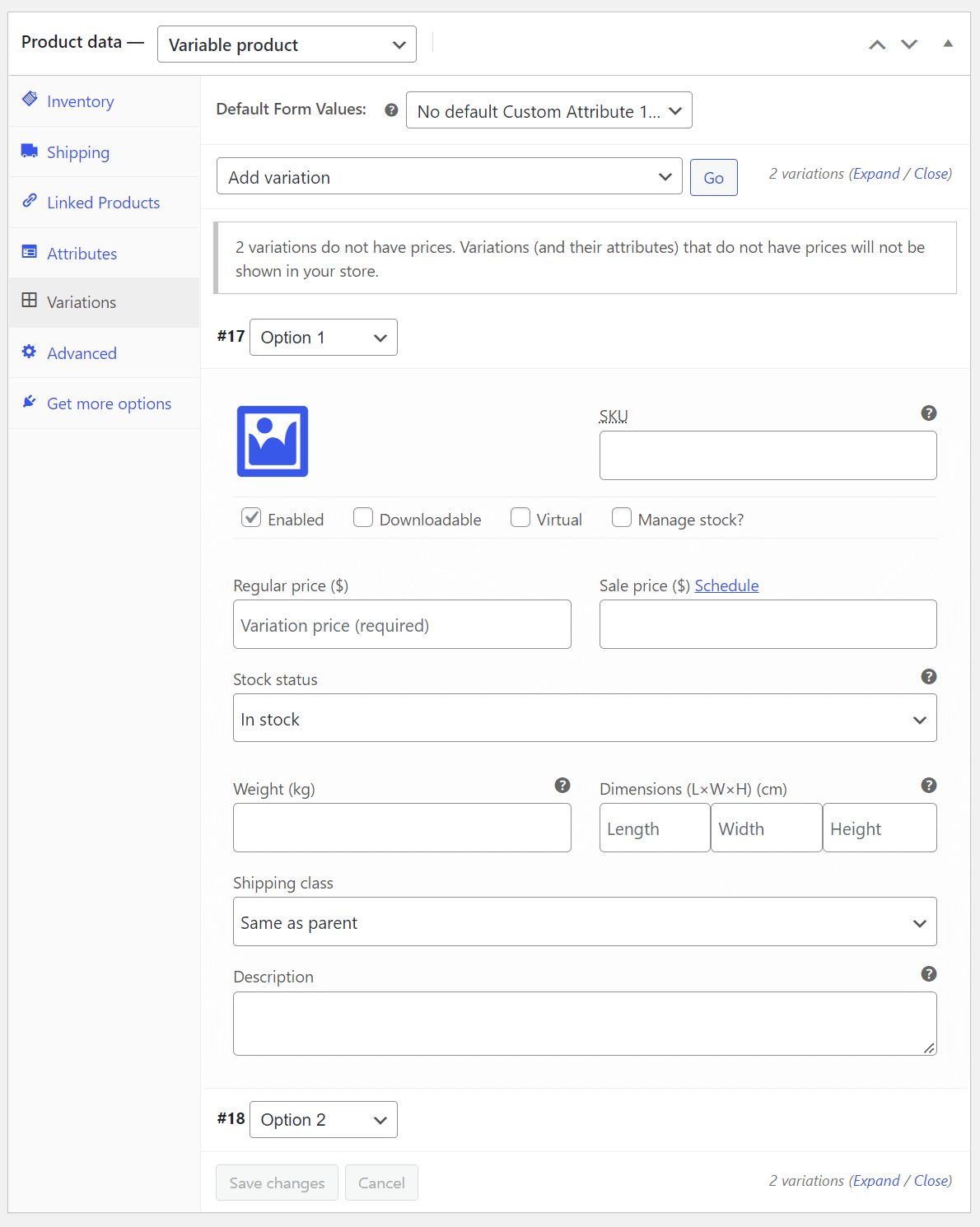
Vous obtiendrez une nouvelle interface. Double-cliquez sur Option 1 et Option 2.

Vous aurez plus d'options pour ajouter des variations telles que le poids, le SKU, la taille, la classe d'expédition, etc.

Ainsi, vous pouvez ajouter des produits variables à votre boutique WooCommerce.

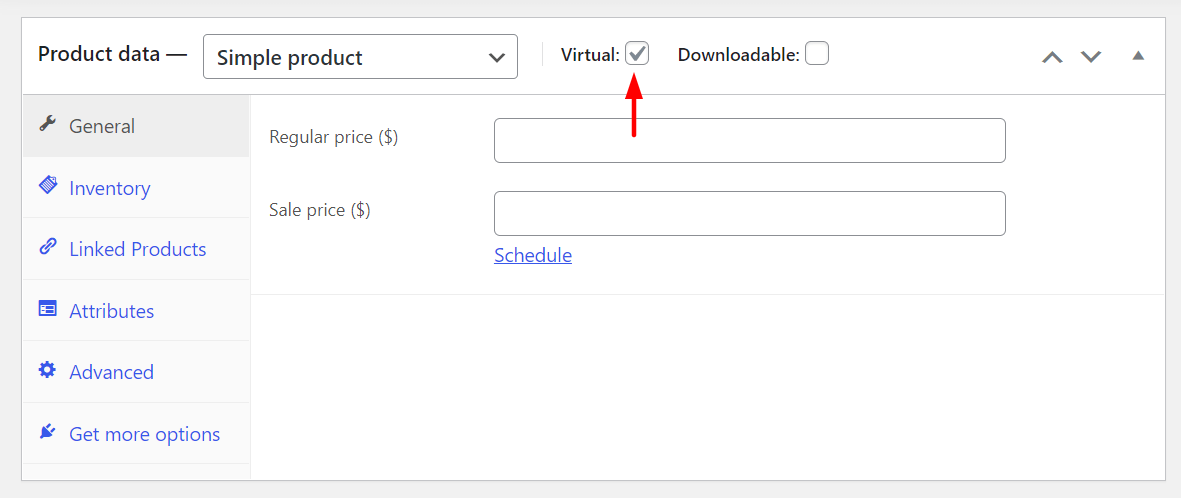
5. Produit virtuel
Les produits virtuels font référence aux éléments qui n'ont pas d'existence physique comme les produits simples. Par exemple, réservation de billets, réservation de rendez-vous en ligne, licences de logiciels, etc. Comme ils n'ont pas d'existence physique, vous n'avez pas à définir leur poids, leur taille, leur couleur et d'autres variations.
Il vous suffit de cocher l'option Virtual checkbox lors de la création d'un produit.

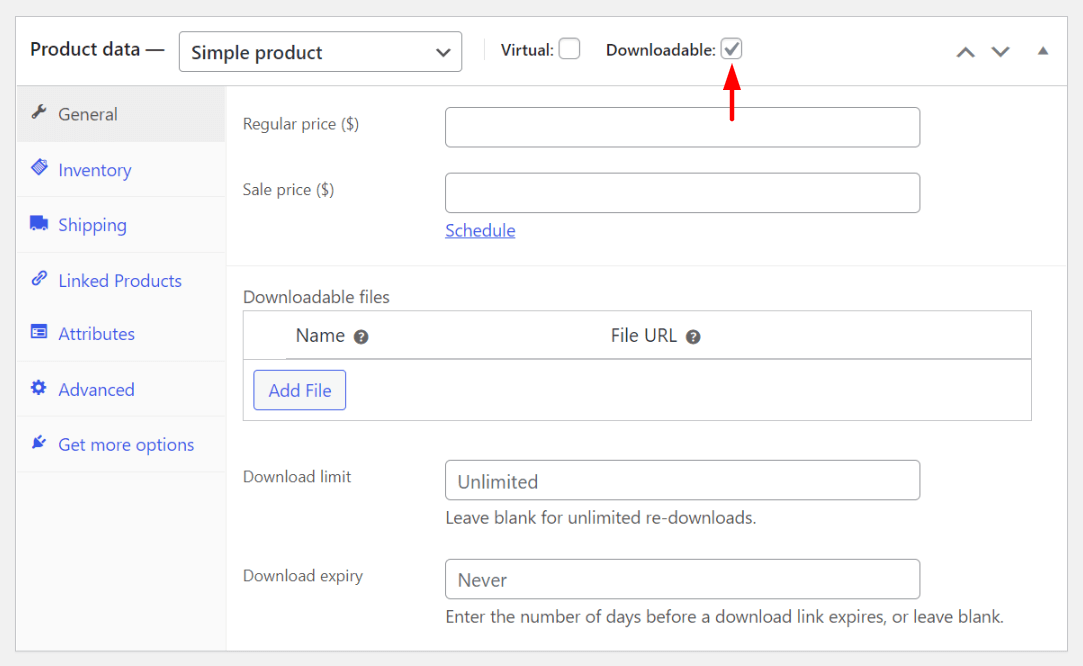
6. Produit téléchargeable
Les jeux, les logiciels, les PDF, les images, les films, les chansons, etc. sont tous des produits téléchargeables. Il s'agit d'une autre version des types de produits simples et virtuels. Cependant, vous trouverez une option d'expédition dans ce type de produit. C'est parce que si vous voulez envoyer ces produits sur un disque DVD ou une clé USB ailleurs, vous pouvez utiliser cette option.
Là encore, vous devez cocher la case Téléchargeable .

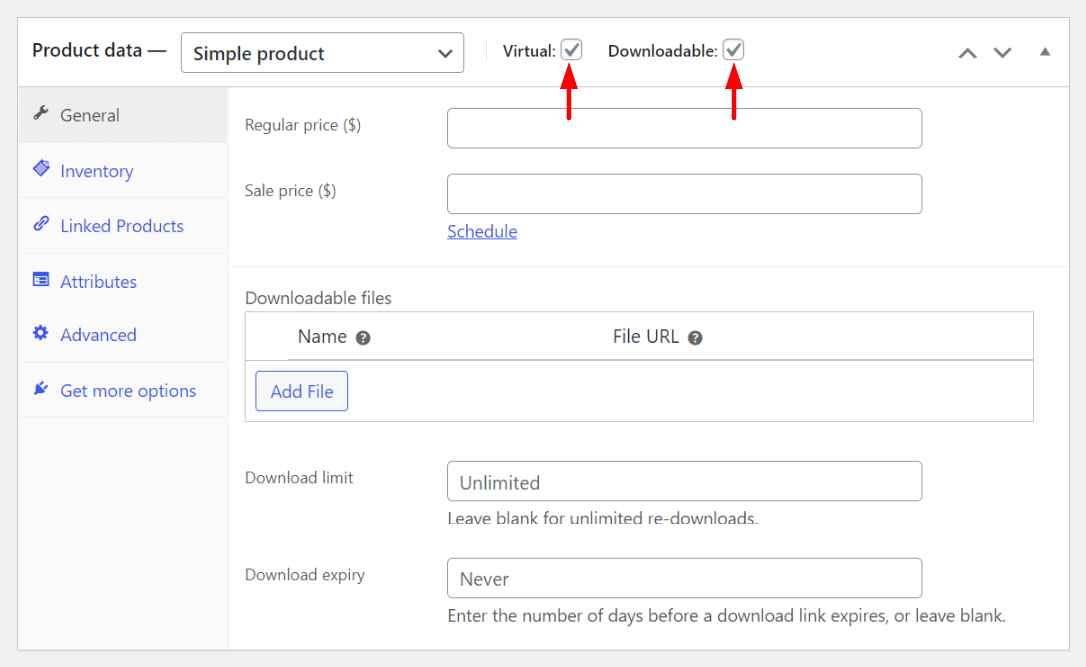
Mais s'il n'y a pas d'option d'expédition pour votre produit, cochez les cases Virtuel et Téléchargeable.

Ce sont les six types de produits de WooCommerce. Dans la section suivante, nous vous expliquerons comment ajouter des produits dans WooCommerce.
Comment importer des produits WooCommerce
Si vous souhaitez éviter les tracas liés à l'ajout manuel de produits dans votre boutique WooCommerce, il existe un autre moyen de procéder. Il s'agit d'importer des produits à l'aide du fichier CSV. Tout d'abord, vous devez exporter les données produit d'un WooCommerce vers un fichier CSV. Ce n'est qu'alors que vous pourrez l'importer sur votre site Web.
WooCommerce vous propose un fichier CSV de produit factice. Vous pouvez utiliser ce fichier pour vous entraîner à importer des produits sur votre site Web. Pour vous faciliter la tâche, j'ai ajouté le fichier CSV factice ci-dessous. Cliquez simplement sur le bouton de téléchargement à côté du lien ci-dessous.
Téléchargez des exemples de produits WooCommerce.
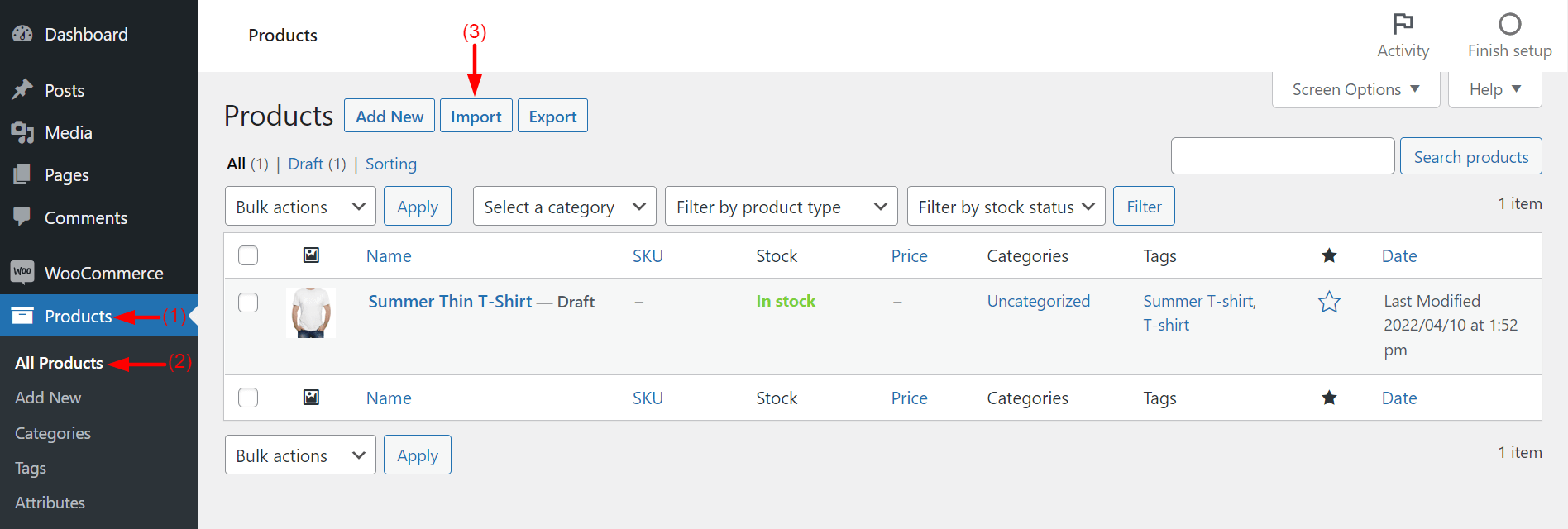
Une fois le téléchargement terminé, accédez à Produits > Tous les produits . Ensuite, cliquez sur le bouton Importer .

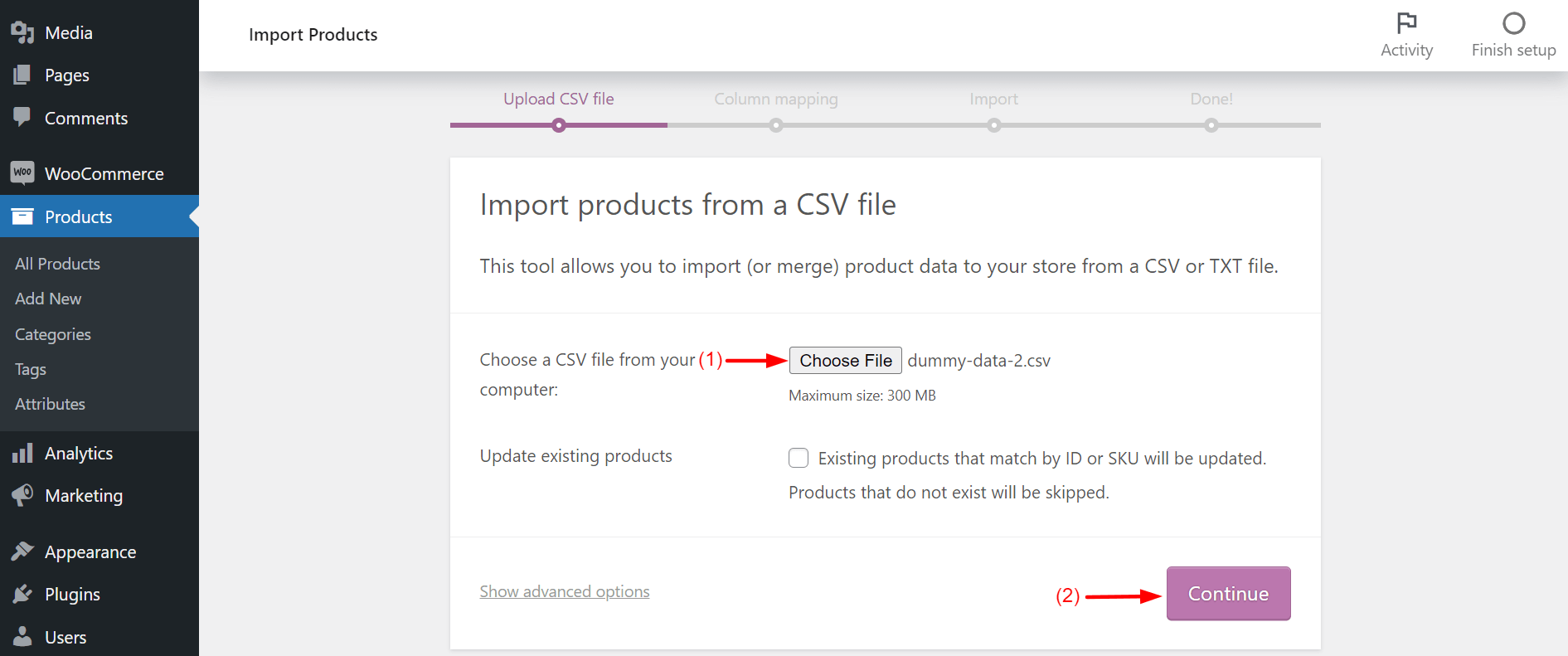
Après cela, cliquez sur le bouton Choisir un fichier . Vous aurez la possibilité de sélectionner le fichier CSV de vos exemples de produits WooCommerce que vous avez téléchargés il y a quelques instants. Ensuite, cliquez sur le bouton Continuer .
Remarque : Vous pouvez cocher ou laisser la case Mettre à jour les produits existants . Ici, nous la laissons décochée.

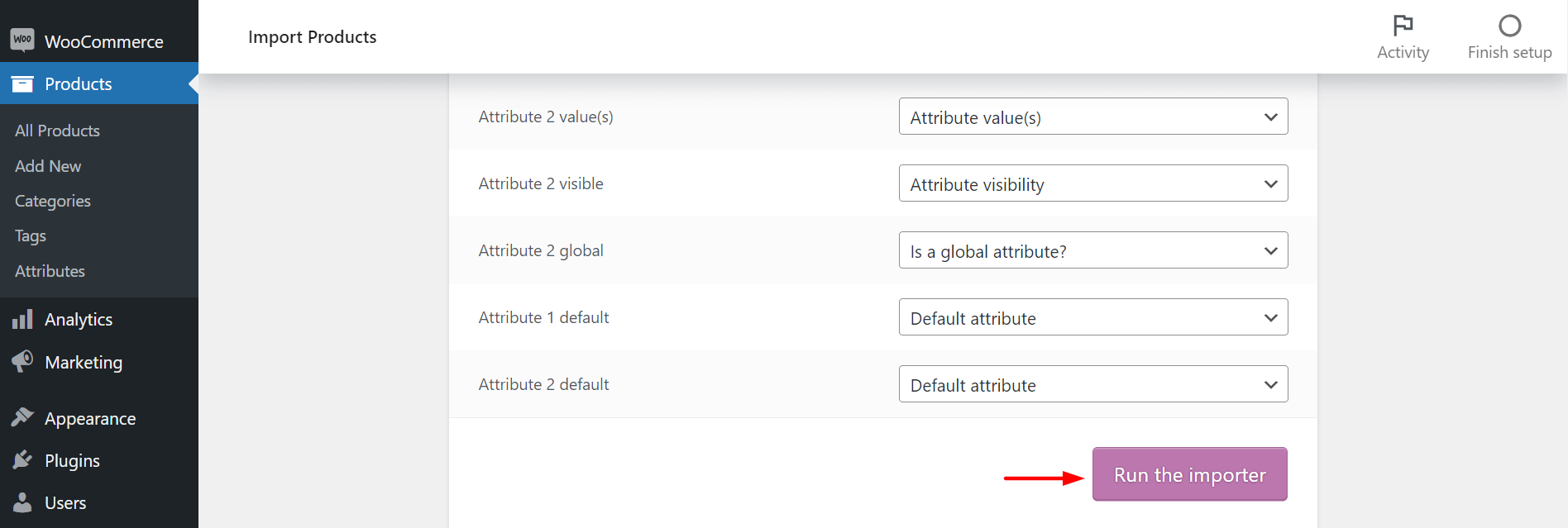
Vous vous retrouverez sur une nouvelle page. Laissez tous les champs et cases intacts tels quels. Faites simplement défiler vers le bas de la page. Cliquez sur le bouton Exécuter l'importateur .

Cela commencera à importer des produits à partir du fichier CSV.

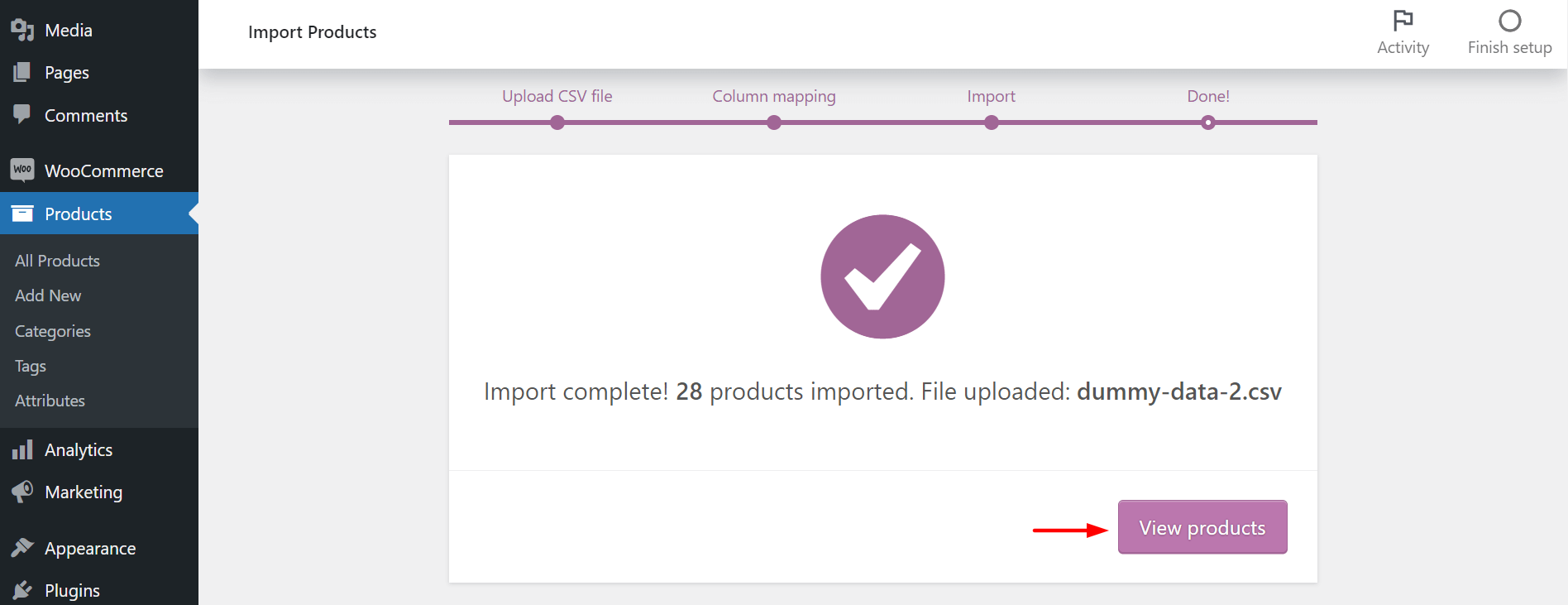
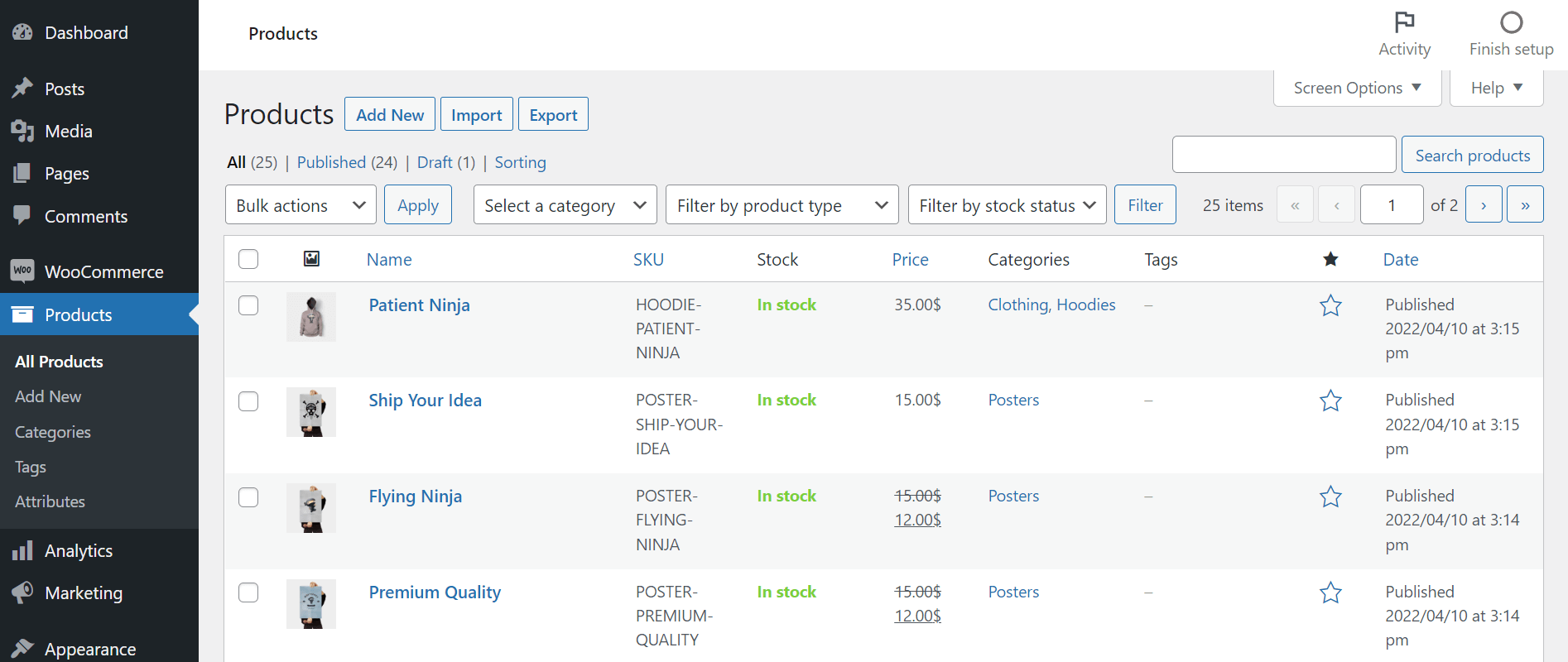
Lorsque l'importation est terminée, vous verrez la notification suivante sur votre écran. Cliquez sur Afficher les produits .

Vous verrez les produits téléchargés sur votre backend.

Ainsi, vous pouvez importer des produits dans votre boutique WooCommerce via un fichier CSV.
Comment exporter des produits WooCommerce
A ce stade de la discussion, vous vous demandez peut-être comment exporter le produit vers le fichier CSV. Comme les autres processus ci-dessus, cette étape est très simple.
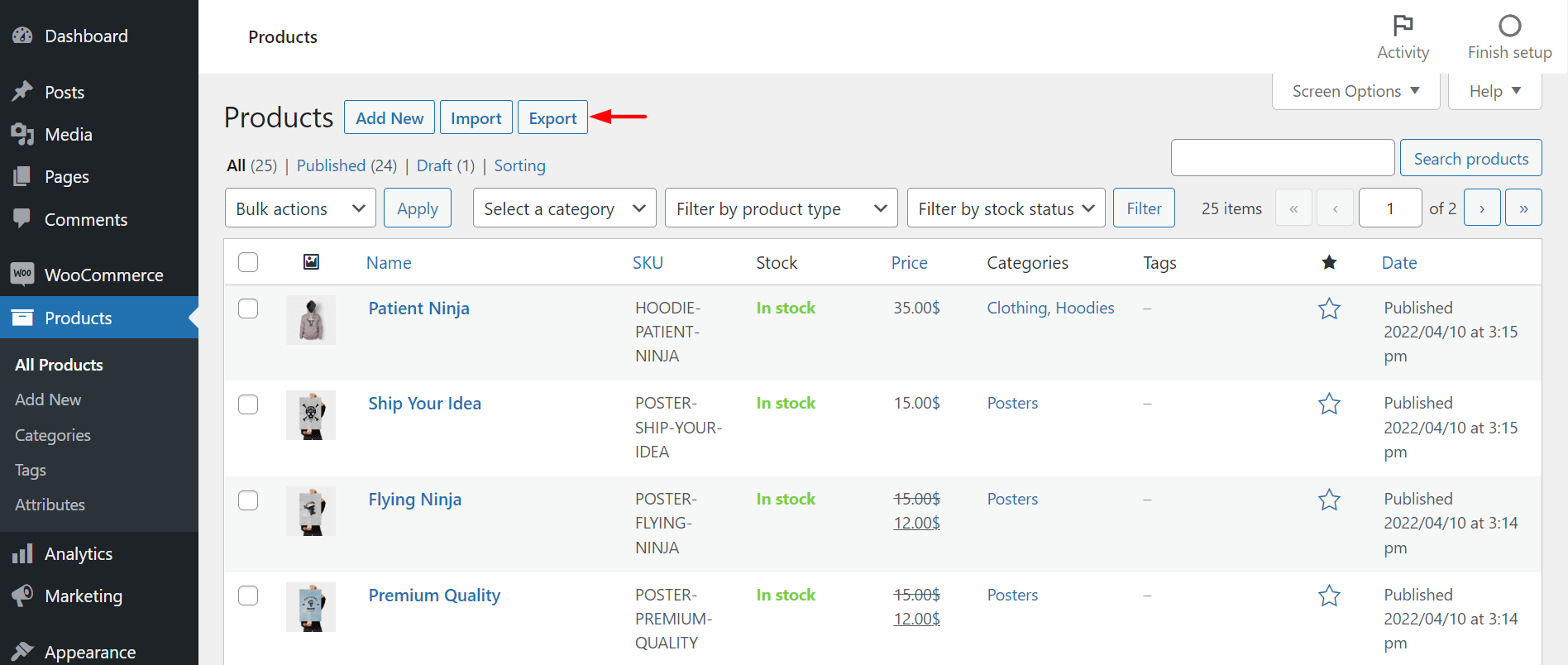
Supposons que celui-ci soit un magasin WooCommerce en cours d'exécution. Accédez à Produits > Tous les produits . Cliquez sur le bouton Exporter .

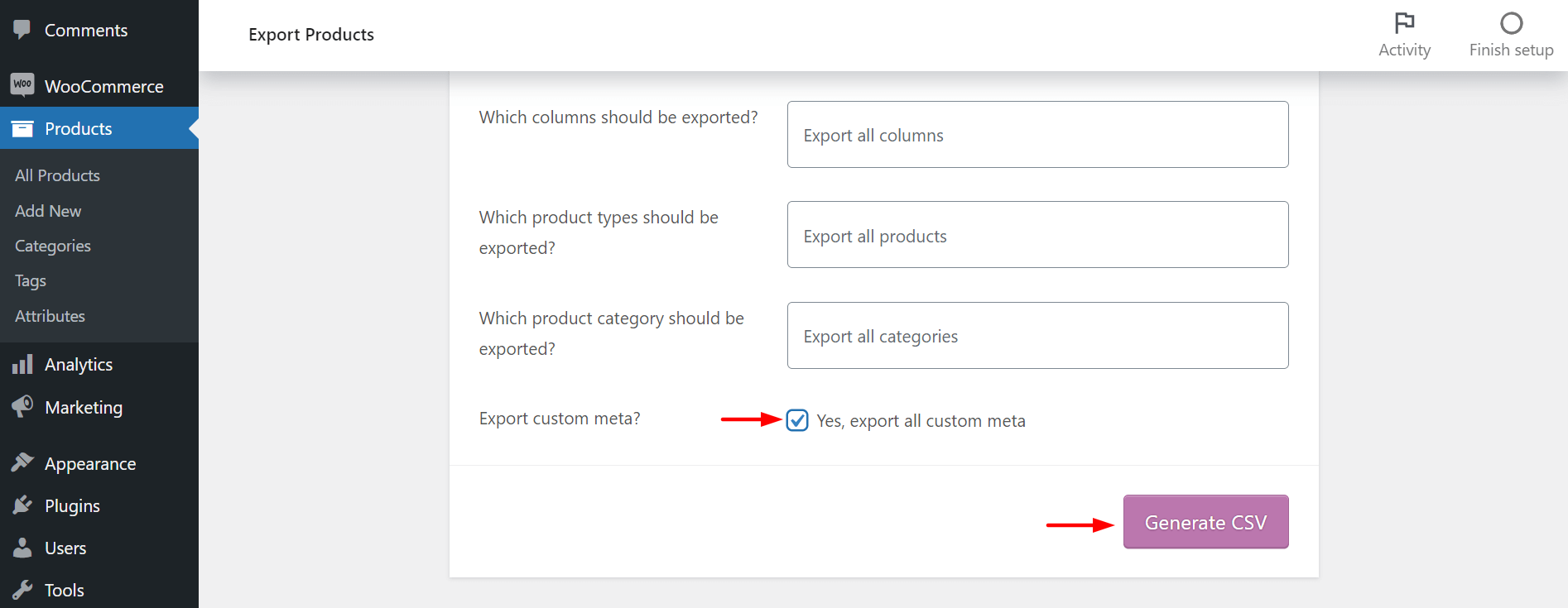
Faites défiler jusqu'à la fin de la nouvelle page. Cliquez sur Générer CSV . Et n'oubliez pas de cocher la case "Oui, exporter toutes les méta personnalisées" .

Votre fichier CSV sera prêt et automatiquement téléchargé sur votre ordinateur portable/de bureau. Ainsi, vous pouvez créer des fichiers CSV et les télécharger vers d'autres magasins WooCommerce.
Bonus : 5 widgets Elementor WooCommerce indispensables pour votre boutique en ligne
Les widgets WooCommerce font référence aux éléments modulaires qui vous permettent d'ajouter des fonctionnalités spéciales de commerce électronique à votre site Web pour augmenter ses fonctionnalités. Si vous avez déjà construit votre boutique en ligne par Elementor, vous pouvez intégrer le plugin Happy Addons pour profiter immédiatement de nombreux widgets merveilleux.
Voyons les cinq widgets WooCommerce incontournables des Happy Addons que vous devriez envisager d'ajouter à votre site de commerce électronique.
1. Grille de produits (Pro)
La grille de produits vous permet d'afficher vos produits avec un alignement de grille parfait et élégant pour les rendre plus attrayants pour les clients.

Suivez cette documentation pour rendre votre boutique en ligne plus attractive avec le widget Product Grid.
2. Carrousel de produits (Pro)
Avec le widget Product Carousel, vous pouvez faire un diaporama de vos articles sur votre site Web. Celui-ci est quelque peu similaire au widget Product Grid.
Consultez cette documentation étape par étape pour activer ce widget.
3. Grille de catégories de produits (Pro)
La grille de catégories de produits facilite l'affichage de vos produits par catégorie pour attirer l'attention de publics cibles spécifiques.

Découvrez comment utiliser cette grille de catégories de produits.
4. Carrousel de catégories de produits (Pro)
Le carrousel de catégories de produits présentera vos produits par catégorie et donnera un aspect attrayant à votre site Web.
Voyons comment activer ce widget sur votre boutique WooCommerce.
5. Produit unique (Pro)
Le widget Produit unique vous permet d'afficher les informations spécifiques à votre produit de manière étonnante et de rendre vos pages de produits plus attrayantes pour les visiteurs.

Voici la documentation sur la façon d'utiliser ce widget de produit unique sur votre site Web.
FAQ sur la façon d'ajouter des produits dans WooCommerce
Maintenant, nous allons répondre à quelques questions fréquemment posées sur la façon d'ajouter des produits à WooCommerce.
Comment ajouter WooCommerce à WordPress ?
1. Accédez à Plugins> Ajouter un nouveau
2. Tapez WooCommerce dans la barre de recherche
3. Cliquez sur Installer et activez -le
4. Vous obtiendrez l'assistant de configuration de WooCommerce.
5. Juste après avoir terminé l'assistant, votre WooCommerce est entièrement prêt à fonctionner.
Qu'est-ce qu'un coupon dans WooCommerce ?
Le coupon est un moyen promotionnel d'offrir occasionnellement des remises et des récompenses aux clients pour augmenter les ventes du jour au lendemain.
Comment activer un coupon WordPress ?
1. Accédez à Marketing > Coupons
2. Cliquez sur Ajouter des coupons
3. Vous aurez un certain nombre de champs et d'options pour spécifier les détails de votre coupon
4. Juste après avoir rempli les détails, cliquez sur le bouton Publier
Comment afficher les produits sur la page WooCommerce ?
1. Accédez à Apparence > Personnaliser
2. Dans la barre latérale de gauche, accédez à WooCommerce > Catalogue de produits
3. À partir de l'affichage de la page de la boutique , sélectionnez "Afficher les catégories"
4. Cliquez sur le bouton Enregistrer les modifications après toutes les modifications
Comment afficher 4 produits à la suite dans WooCommerce ?
1. Accédez à Apparence > Personnaliser
2. Dans la barre latérale de gauche, accédez à WooCommerce > Catalogue de produits
3. Faites défiler un peu vers le bas, vous aurez la possibilité de modifier 'Produit par page
4. Augmentez le nombre autant que vous le souhaitez
5. Cliquez sur le bouton Enregistrer les modifications après toutes les modifications
Préparez-vous à ajouter des produits dans WooCommerce
Il est tout à fait impossible de gérer un magasin sans y ajouter des produits. Une fois que vous avez terminé d'ajouter les produits souhaités, vous êtes presque prêt à lancer votre boutique WooCommerce. Mais avant d'appuyer sur le bouton de publication, vérifiez si vous pouvez modifier quelque chose de plus sur votre site Web pour avoir une apparence remarquable.
Les blogs suivants peuvent vous aider à cet égard.
- Personnalisez les pages de produits WooCommerce
- Modifier la page du panier WooCommerce
- Personnalisez les pages de votre boutique WoCommerce
- Comment modifier la page du produit WooCommerce à l'aide d'Elementor
J'espère que cet article a répondu à toutes vos questions sur la façon d'ajouter des produits à votre boutique WooCommerce. Si vous avez encore une question sur ce sujet ou si vous rencontrez des difficultés tout au long du processus, veuillez nous en informer dans la section des commentaires.
Si vous aimez recevoir des articles plus intéressants comme celui-ci, abonnez-vous à notre newsletter et suivez nos canaux Facebook et Twitter.
Abonnez-vous à notre newsletter
Recevez les dernières nouvelles et mises à jour sur Elementor
